css背景缩写属性可以在一个声明中设置所有的背景属性,css背景图像支持引入多个图像.
主要属性有:background-color,background-image,background-repeat,background-position,background-attachment,background-size,background-origin,background-clip
background-color背景颜色:
- 指定要使用的背景颜色,例如:background-color:#ffcc00;
- 也可以简写为background;
- background-color不能继承,其默认值是transparen,意思为"透明",也就是说一个元素没有指定背景色,那么背景色就是透明的,这样其祖先元素的背景才能可见;
- transparent指定背景颜色应该是透明,这是默认的.
- inherit指定背景颜色,应该从父元素继承.
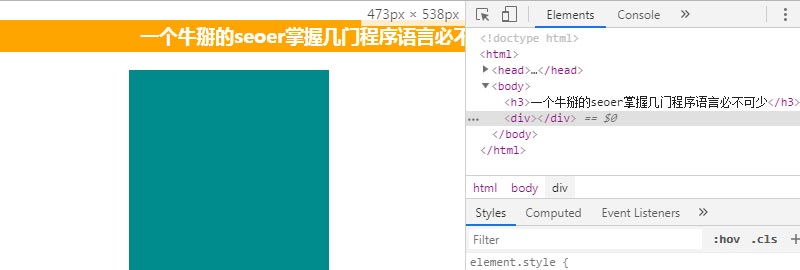
background-color代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 h3{ 8 width: 650px; 9 height: 32px; 10 /* background-color: orange; */ 11 background: orange;/*简写*/ 12 color: #fff; 13 text-align: center; 14 line-height: 32px; 15 } 16 div{ 17 width: 200px; 18 height: 200px; 19 background-color: darkcyan; 20 margin: 0 auto; 21 } 22 </style> 23 </head> 24 <body> 25 <h3>一个牛掰的seoer掌握几门程序语言必不可少</h3> 26 <div></div> 27 </body> 28 </html>

background-color可以简写为background,文本对齐方式text-align,包含为center居中对齐,left居左对齐,right居右对齐
块元素居中对齐和和文本居中对齐:
text-align:center控制文字内容居中,margin:0 auto控制块级元素居中
height和line-height一致,文字内容垂直居中,line-height用来控制行间距(一行文字和一行文字的垂直间距)
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


