Hybrid App(混合模式移动应用)是介于 Web-app、Native-app 之间的 app,本质上是 Native-app 中嵌入 WebView 组件,在 WebView 组件里可以访问 Web App。Hybrid App 在给用户良好交互体验的同时,还具备了 Web App 的跨平台、热更新机制等优势。
Android WebView 在 Android 平台上是一个特殊的 View,用它来展示网页内容。WebView 内部实现是采用渲染引擎来展示 View 的内容,提供网页前进后退、网页放大、缩小、搜索等功能。使用 WebView 进行测试需要开发人员配合打开一个 WebView 的开关。
WebView开关
WebView 是手机应用内嵌的浏览器,在 Android 4.4 之前 WebView 内核采用的是 WebKit,Android 4.4 之后才用的是 Chrome 作为内置浏览器。它是用来加载 HTML 页面的控件。在模拟器(android6.0 版本)中是默认打开 WebView 开关的,可以直接调试和测试 WebView。真机测试时,必须在应用中打开 WebView 调试开关。要启用 WebView 调试,请在 WebView 类上调用静态方法 setWebContentsDebuggingEnabled。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags &
ApplicationInfo.FLAG_DEBUGGABLE))
{ WebView.setWebContentsDebuggingEnabled(true); }
}
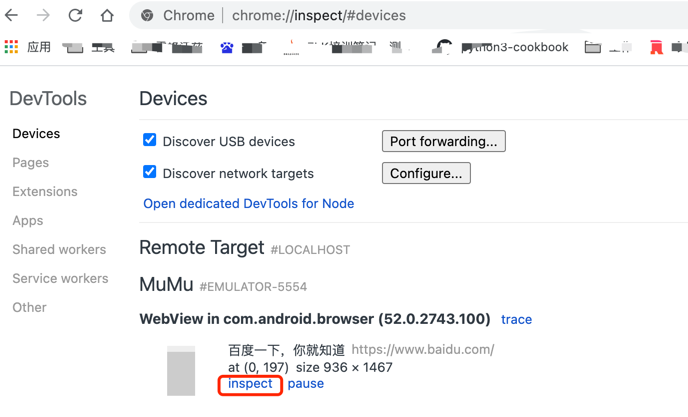
开启这个开关之后,手机端打开被测的 WebView 页面,然后在电脑端 Chrome 浏览器地址栏录入 “chrome://inspect” 将显示设备上的 WebView 列表。
点击想要调试的 WebView 下方的 inspect 链接,就可以查看这个页面的源代码了。通过源代码就可以查看并确定元素定位表达式了。
如果遇到 Chrome 浏览器版本和 Chromedriver 版本不匹配的问题,可以参见:
注意:测试开发宝典中提及的触屏操作自动化链接改为:Appium-touch-actions ,请有意向者移步该帖进行浏览 chromedriver的介绍与相关资料地址,方便自动化测试工程师查阅 错误提示 未安装chromedriver No Chromedriver found that can automate Chrome ‘76.0.3809’. You could als…
WebView 测试
切换到 WebView 页面,就可以使用 Selenium 操作元素。
driver.switch_to.context 方法可以从原生页面切换到 WebView 页面,示例代码如下:
webview = driver.contexts[-1]
driver.switch_to.context(webview)
WebView 案例
雪球案例,打开雪球应用,点击“交易”,点击“A 股开户”进入到开户页,验证页面正确。如下图:
def test_webview(self):
# 点击交易
self.driver.find_element(MobileBy.XPATH, '//*[@text="交易"]').click()
# 打印当前页面有哪些上下文
print(self.driver.contexts)
e = self.driver.contexts
for context in self.driver.contexts[::-1]:
if 'webview' in context.lower():
aim = context
break
# 切换上下文
self.driver.switch_to.context(aim)
# 点击'A股开户'
print(self.driver.window_handles)
A_locator = (MobileBy.XPATH, '//*[@id="Layout_app_3V4"]/div/div/ul/li[1]/div[2]/h1')
WebDriverWait(self.driver, 10).until(expected_conditions.element_to_be_clickable(A_locator))
进入到 APP 后,打开一个包含 H5 的页面,系统默认是 Native 的上下文。如果要操作 H5 上的元素,则需要切换到 WEBVIEW 的上下文。
上面的代码先通过 driver.contexts 找到所有的 contexts(即上下文),循环遍历这个contexts,找到目标的 WEBVIEW,然后切换到这个 WEBVIEW 中,再执行相应的操作。这时就可以使用 Selenium 的定位方式到 H5 页面的元素了。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!



 客服
客服


