call
-
call()方法功能:指定函数的this,执行函数并传参
-
参数:
fn.call(thisArg,arg1,arg2,ar3,......)
thisArg 指定让this指向的对象,若指定了null或者undefined则内部this指向window
arg1,arg2,ar3,......参数列表
返回值是函数自己的返回值
-
与apply()方法类似,只有一个区别,就是call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
-
应用:借用对象没有的方法
更适用于将类数组对象用数组方法操作一些
// call
// 类数组对象 ,它就没有数组Array的原型对象prototype上的方法,比如push、splice等
var o = {
0:11,
1:22,
2:33,
3:44,
length:4
};
console.log(o);
//当增加一项数据时
o["4"] = 55;
o.length = 5;
console.log(o);//需要将类数组对象中的length手动加 1
//call()方法,可以改变this的指向
Array.prototype.push.call(o,99);
console.log(o);
console.log(o.length);
console.log(o[5]);
apply
-
apply()方法功能:指定函数的this,执行函数并传参
-
参数:fn.apply(thisArg,[arsArray])
第一个参数是指定让this指向的对象,第二个参数是以一个数组(或类似数组的对象)形式提供的参数。
-
应用:可以指定函数的this,并且通过数组方式进行传参
适用于将数组打散进行操作
//apply 打散数组
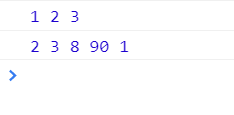
var arr = [2,3,8,90,1];
console.log(1,2,3);
console.log.apply(console,arr);
打散数组成散列式的
可以让数组使用Math的max方法
var arr = [2,3,8,90,1];
// 内置Js中的一些方法方法
console.log(Math.max(1,78,2,3));
//利用apply方法,将数组传给max的第二个参数
console.log(Math.max.apply(Math,arr));
//第一个参数this指向,还是指向Math本身,这里可以写Math,可以写null
bind
-
bind()方法功能:指定函数的this,不能执行函数但可以传参
-
参数:fn.bind(thisArg,arg1,arg2,ar3,......)
第一个参数是 指定让this指向的对象,第二个参数及以后,是函数参数的列表
返回值:返回一个新的指定了this的函数(即绑定函数)
-
应用:指定this,不需要立即执行函数的情况
适用于事件函数(定时器、延时器)
//bind
//修改定时器的函数内部的this
var o = {
name:"lili",
age:12,
years:function(){
setInterval(function(){
console.log(this.age);//定时器中的this指向的是window对象
// 而window对象没有age,所以输出错误
},1000)
}
};
o.years();// window对象没有age,输出undefined
更改定时器中的this:
years:function(){
setInterval(function(){
console.log(this.age);//定时器中的this指向的是window对象
// 而window对象没有age,所以输出错误
}.bind(this),1000)//更改this指向o
}
更改事件函数中的this:
//bind
//修改定时器的函数内部的this
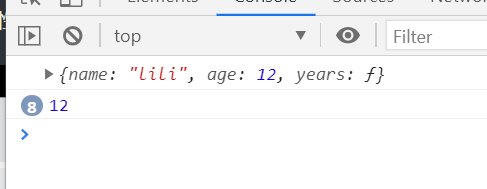
var o = {
name:"lili",
age:12,
years:function(){
setInterval(function(){
console.log(this.age);//定时器中的this指向的是window对象
// 而window对象没有age,所以输出错误
}.bind(this), 1000)//更改this指向
}
};
o.years();// window对象没有age,输出undefined
// 更改定时器中的this
//更改 事件函数中的this指向
document.onclick = function(){
console.log(this);
};
document的this指向
更改document中的this指向o:
document.onclick = function () {
console.log(this);
}.bind(o);//指向o

总结
call 和 apply特性一样
- 都是用来调用函数,且是立即调用
- 在调用函数的同时,通过第一个参数指定函数内部this的指向
- call调用时,参数必须以参数列表的形式进行传递,也就是以逗号分隔的方式依次传递即可
- apply调用时,参数必须是一个数组,在执行的时候,会将数组内部的元素一个一个拿出来,与参数一 一 对应进行传递
- 如果第一个参数指定了null或者undefined 则内部this指向window
- bind 可以用来指定内部this的指向,然后生成一个改变了this指向的新的函数
- bind和call、apply最大的区别是:bind不会调用
- bind 支持传递函数,有两个位置可以传递
①在bind的同时,以参数列表的形式进行传递;
②在调用的时候,以参数列表的形式进行传递。 - 当传递参数时,bind的时候传递的参数和调用的时候传递的参数会合并到一起,传递到函数内部
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


