javascript个人笔记
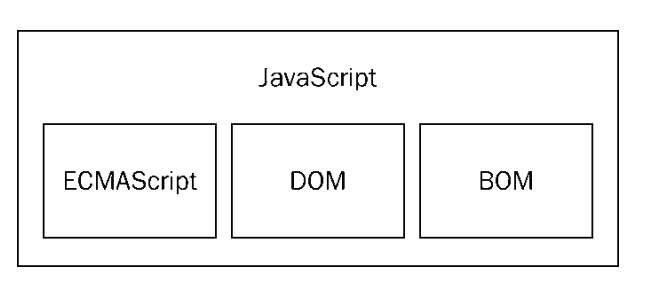
JavaScript的组成
JavaScript是一种运行在客户端的脚本语言

- ECMAScript 标准----js的基本的语法
- DOM------Document Object Model 文档对象模型
- BOM------Browser Object Model 浏览器对象模型
JavaScript是什么
- 是一门脚本语言
- 是一门解释性语言
- 是一门动态类型的语言
- 是一门基于对象的语言
js和 html不一样的是js是一门编程语言,而html是一门编程语言
补充:
1,脚本语言和编译语言的区别
编译语言需要通过编译器编译成计算机可执行的而二进制程序(例如C语言)
脚本语言是不需要经过编译器的编译,就可以通过相应软件(例如浏览器)来直接运行的程序(例如shell,sql,cmd,js)脚本语言是通过解释器来,在脚本语言运行的过程中进行逐行解释并运行的;也就是说只有程序运行的时候解释器才对脚本语言进行解释,因而脚本语言每执行一次,就需要编译一次,所以解释性脚本语言其运行的效率相对较低
2,java和python不是真正意义上的脚本语言和编译语言
java和python会将写好的源代码文件编译为对应的字节码文件(此步操作为编译的过程),随后在将字节码文件加载到虚拟机中,通过虚拟机中的解释器根据不同的操作系统来对字节码文件进行解释,所以java和python都是一门先编译后解析的语言。
JavaScript的起源
js原名不是JavaScript,而是LiveScript;
js和java没有任何的关系;
世界上第一台浏览器是网景公司(NetScape)发明的Naviagtor浏览器

JS的作用:是解决用户和浏览器之间进行交互的问题
在浏览器中,有一个JavaScript引擎,专门用来解析js脚本,以使js可以直接通过浏览器来运行
同理浏览器还有还有引擎专门用来解析html和CSS的浏览器引擎(此处详见html的笔记)
JS的书写位置
js的代码可以分三个地方写:
1.在html的文件中,script的标签中写js代码
<script>
//js代码
alert("锄禾日当午,地雷埋下土,小苏走过去,炸成二百五");//在页面中弹出对话框
</script> 2.js代码可以在html的标签中写----内嵌形式
<input type="button" value="按钮" onclick="alert('被点了');"/> 3.在js文件中可以写js代码,但是需要在html的页面中引入 script的标签中的src="js的路径" ---外联形式
<script src="test.js"></script> //这是写在需要引入js的html文件中的使用JS需要注意的几个问题:
1,如果在一对script标签中,如果有一行js的代码出现了问题,那么该行代码以后的语句也不会被执行
2,如果一对script标签中,如果js的代码出现了问题,其是不会影响其他script标签对的
3,script的标签中可以写什么内容 type="text/javascript"(标准写法)或者写language="JavaScript"(提高兼容性用)都可以
但是在h5中 这是可以省略的(ps:如果是使用h4之前的严格模式或是使用h4的过渡模式的话,就必须为其加上上述属性)
4,有可能会出现这种情况:script标签中可能同时出现type和language的写法.
5,script标签在页面中可以出现多对
6,script标签一般是放在body的标签的最后的,有的时候会在head标签中,目前讲课的时候都在body标签的后面(即body中的最后面){如果将js的代码放置到html标签的外部,在浏览器解析的时候其也会将js放入到body的最后边的,但是这是增加浏览器的操作负担,所以是不提倡的}
7,如果script标签是引入外部js文件的作用,那么这对标签中不要写任何的js代码(就是写了,也不起作用。而且到了JQuery的时候,script标签中的代码会和外部文件产生冲突,从而导致代码出现错误),如果要写,重新写一对script标签,里面写代码
WebStorm使用小技巧:
在webstorm工具中打开页面:
1. 右上角有浏览器图标,直接点击即可
2. 快捷键: Alt+F2 回车或者上下键选择变量:
1.操作的数据都是在内存中操作
2.js中存储数据使用变量的方式(名字,值--->数据)
3.js中声明变量都用var---->存储数据,数据应该有对应的数据类型
4.js中的字符串类型的值都用双引号或者单引号
//变量声明
var name;
//变量初始化
name = "小黑";注意的基本的代码的规范
1. js中声明变量都用var
2. js中的每一行代码结束都应该有分号;(js书写的时候可以没有分号结尾,但是一般建议使用分号结尾)
3. js中的大小写是区分的: var N=10; n
4. js中的字符串可以使用单引号,也可以使用双引号,目前我们暂时使用双引号
变量名的注意问题---变量名的命名规范,要遵循驼峰命名法
1.变量的名字要有意义,
2.变量名有一定的规范:一般以字母,$符号,下划线开头,中间或者后面可以有$符号,字母,数字
3.变量名一般都是小写的
4.变量名如果是多个单词,第一个单词的首字母是小写的,后面的所有的单词的首字母都是大写的,这种命名方式称为:驼峰命名法
5.不能使用关键字(系统自带的一些单词,不能使用)
6.不会单词用拼音,拼音也要遵循驼峰命名法
输出js的几个方法
var num = 100;
//1,在浏览器中以弹窗的形式输出数据
alert(num);
//2,在浏览器中的Console(控制台 快捷键为F12)中输出
console.log(num);sublime使用小技巧:
1,格式化代码 Ctrl+Alt+L(使用该代码的前提条件是,原本的代码是正确的,没有错误的)注释
1,单行注释 //
2,多行注释 /**/ {不可以嵌套使用}
数据类型
JS中数据类型有以下几种:
一,6大原始数据类型:
| number(数字类型[整数和浮点数]) | string(字符串类型) | boolean(布尔类型) |
|---|---|---|
| null(空) | undefined(未定义的) | object(对象) |
一般情况下 0表示假 非0值表示真
①.可能出现undefined的情况:
1,变量在定义后,没有赋值,那么输出的就是undefined
2,函数在调用后,没有返回值,但是却使用变量来接收了,此时也是undefined
②.NAN 表示的是not a number
③.使用typeof来获取变量的数据类型
使用形式有
typeof 变量名;
typeof (变量名);
var num = null;
alert(typeof num); //返回的是object
alert(String(num));//返回的是null
//在上述代码中,如果使用第二行代码,其表示的是一个没有存放任何值的对象,所以其返回的数据类型是object
//如果使用第三行代码,其表示的是将没有任何值的对象中的值取出来,并转换为字符串后输出,所以其返回的数据类型的是nulljs可以表示除了二进制之外的所有进制
八进制以0开头 十六进制以0x开头
Number的数值范围
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity
无穷小:-Infinity
数字类型有范围: 最小值和最大值
console.log(Number.MAX_VALUE);//数字的最大值
console.log(Number.MIN_VALUE);//数字的最小值//小数因为精度而存在的BUG
//不要用小数去验证小数.
// var x=0.1;
// var y=0.2;
// var sum=x+y; //在js中0.1+0.2=0.300000000000000004
// console.log(sum==0.3);//false数值判断
- NaN:not a number
- NaN 与任何值都不相等,包括他本身
- isNaN: is not a number
- 可以使用isNaN() 来判断需要比较的对象 其不是一个数字
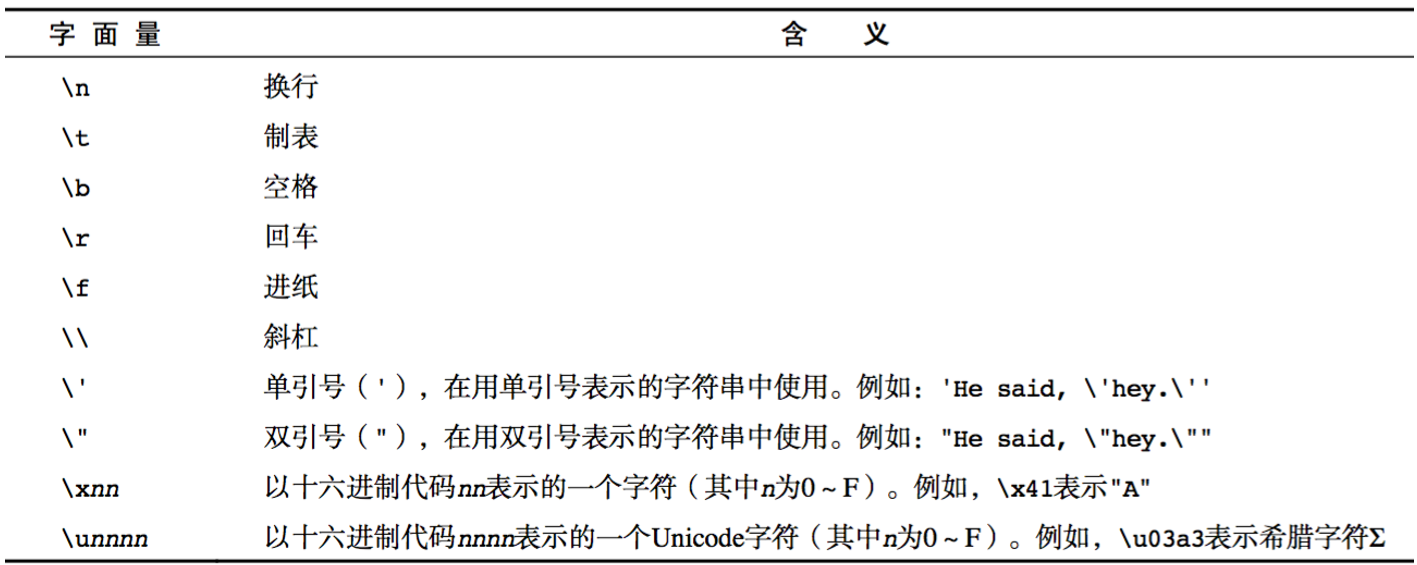
字符串类型
补充知识点:转义字符
1, 字符串即可以使用单引号,也可以使用双引号
2,获取字符串的长度 ====> str.length
//只要有一个是字符串,其他的是数字,那么结果也是拼接,不是相加
//如果有一个是字符串,另一个不是字符串,使用- 号,此时会发生计算
// var str1="10";
// var str2=20;
// console.log(str1+str2); //1020
// var str1 = "10";
// var str2 = 5;
// //浏览器帮助我们自动的把字符串类型转成了数字类型,这种方式叫:隐式转换(★)
// console.log(str1-str2); //5Boolean类型
- Boolean字面量: true和false,区分大小写
- 计算机内部存储:true为1,false为0
Undefined和Null
- undefined表示一个声明了没有赋值的变量,变量只声明的时候值默认是undefined
- null表示一个空,变量的值如果想为null,必须手动设置
数据类型转换
如何使用谷歌浏览器,快速的查看数据类型?
字符串的颜色是黑色的,数值类型是蓝色的,布尔类型也是蓝色的,undefined和null是灰色的
转换成字符串类型
toString()
var num = 5; console.log(num.toString());String()
String()函数存在的意义:有些值没有toString(),这个时候可以使用String()。比如:undefined和null拼接字符串方式
num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
转换成数值类型
Number()
Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN 也就是说只有全部都是数字的时候,Number方法才可以把需要转换的对象转换为数字,否则就会转换为NANparseInt()
var num1 = parseInt("12.3abc"); // 返回12,如果第一个字符是数字会解析知道遇到非数字结束 var num2 = parseInt("abc123"); // 返回NaN,如果第一个字符不是数字或者符号就返回NaNparseFloat()
parseFloat()把字符串转换成浮点数 parseFloat()和parseInt非常相似,不同之处在与 parseFloat会解析第一个. 遇到第二个.或者非数字结束 如果解析的内容里只有整数,解析成整数+,-等运算
var str = '500'; console.log(+str); // 取正 console.log(-str); // 取负 console.log(str - 0);
转换成布尔类型
Boolean()
0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
- 还没有人评论,欢迎说说您的想法!






 客服
客服


