1 JavaScript的引入方式
JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先, Javascript这个名字的由来就很有意思, 不少人认为Javascript和Java貌似很像. 容易想象成Java的脚本. 但其实不然, 两者之间没有任何关系. 纯粹是商业碰瓷.
那么既然JS是可以运行在浏览器上的脚本. 并且, 我们知道本质上, 浏览器是执行HTML程序的. 那么如何在HTML中引入JS呢?
方案一, 直接在<script>标签中引入编写js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript的引入方式</title>
</head>
<body>
<!-- JavaScript 在html文件中的引入方式1 -->
<script>alert('我最帅~~~')</script>
</body>
</html>
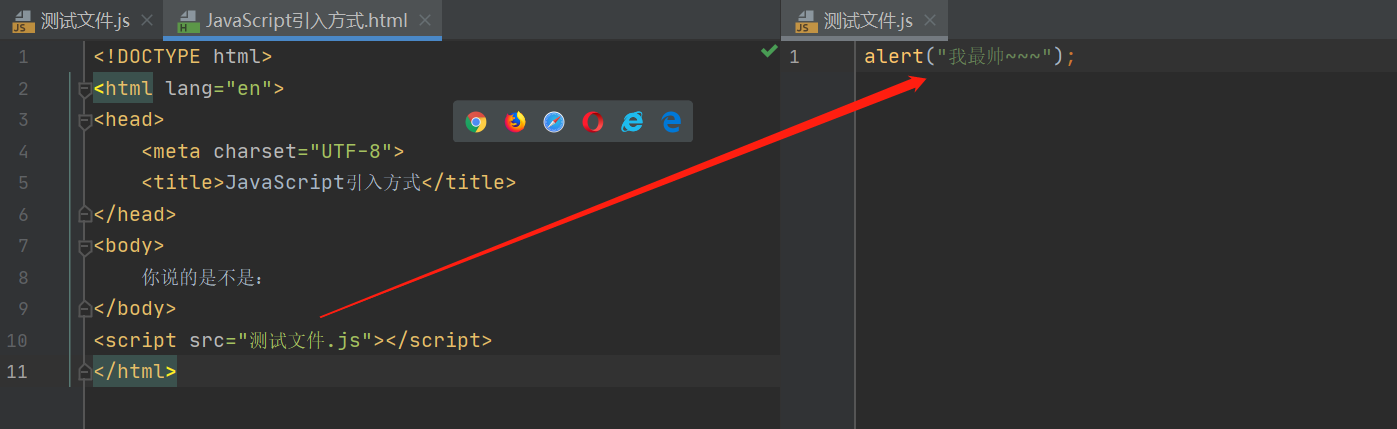
方案二, 将js代码写在js文件中, 然后通过<script>标签的src属性进行引入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript的引入方式</title>
</head>
<body>
<!-- JavaScript 在html文件中的引入方式2 -->
<script src = "测试文件.js"></script>
</body>
</html>
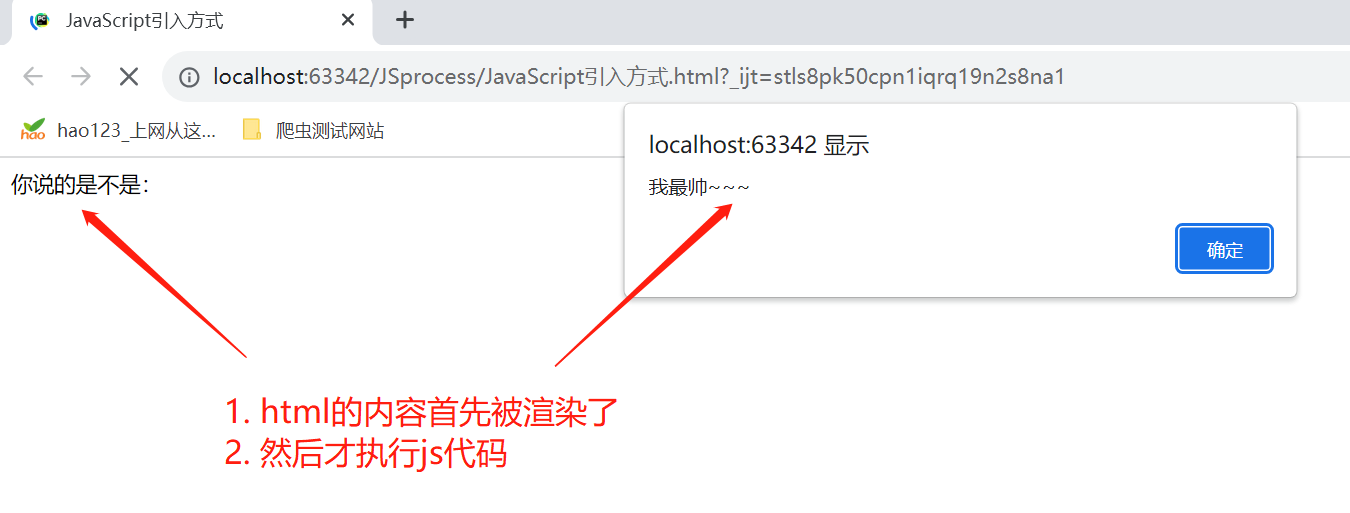
两种方式运行出的效果是一致的. 但是需要各位注意一点, HTML程序在执行的时候是从上到下进行渲染的.
那么如果把脚本放在下面和放在上面是有一些不同的.


内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


