概述
这是一篇 React 在 kintone 上的实战,我们需要利用看板和甘特图来来强化项目管理 app。另外这次用到了 webpack,想了解基本配置思路的可以看
项目地址
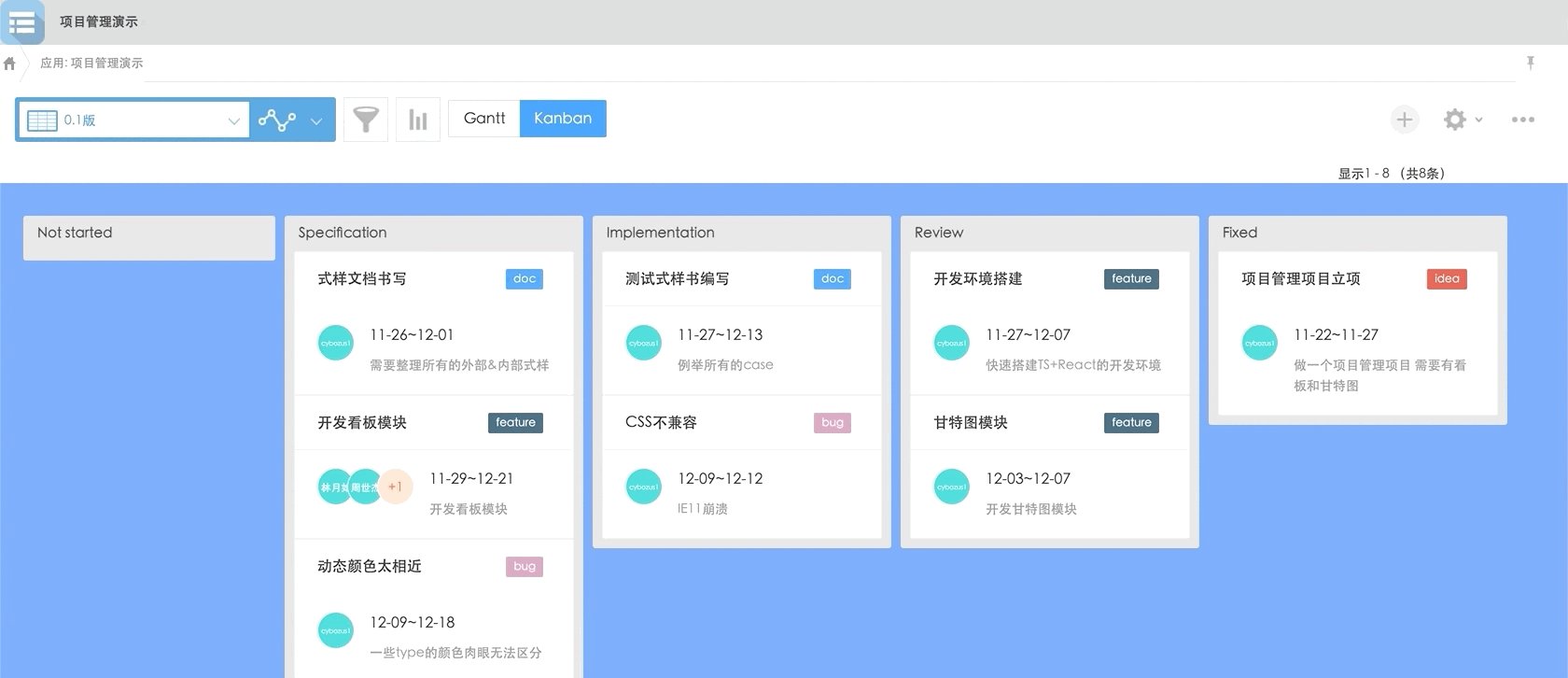
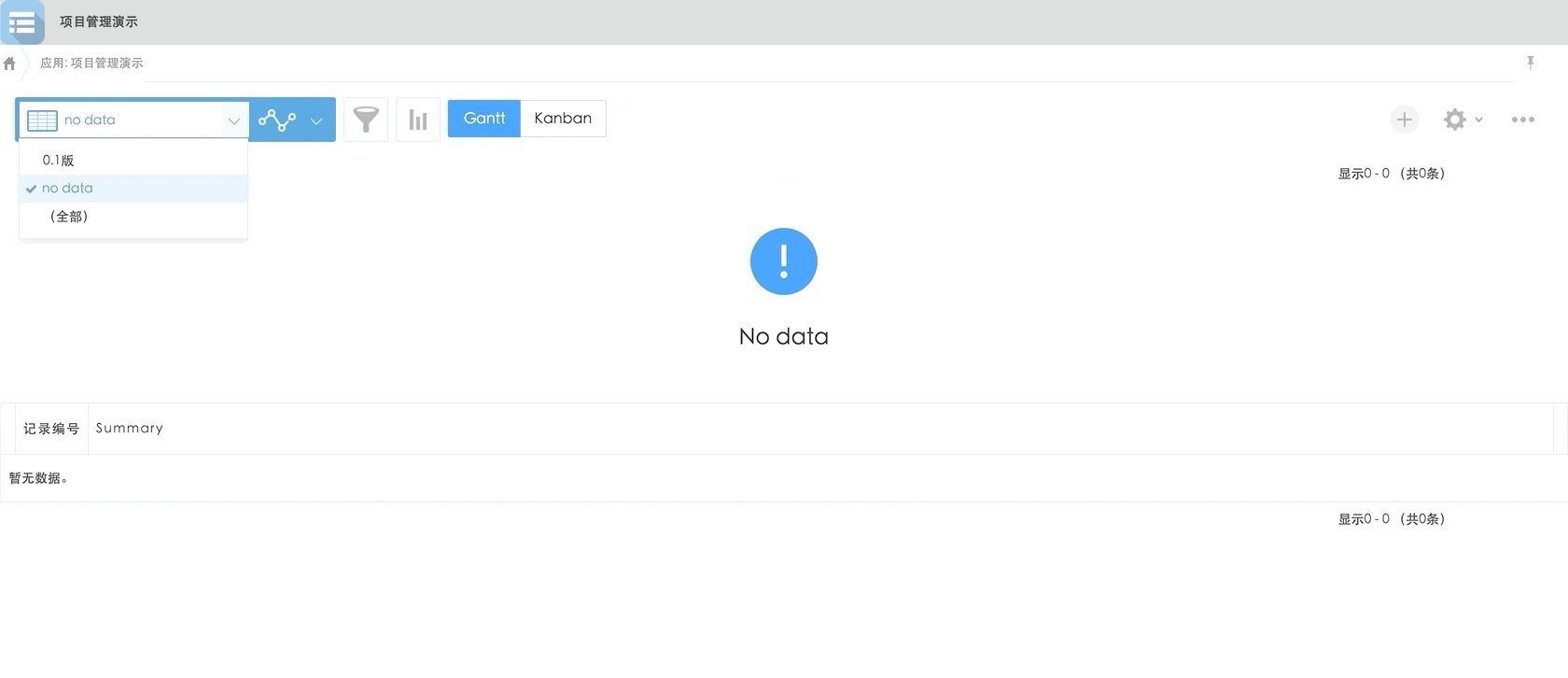
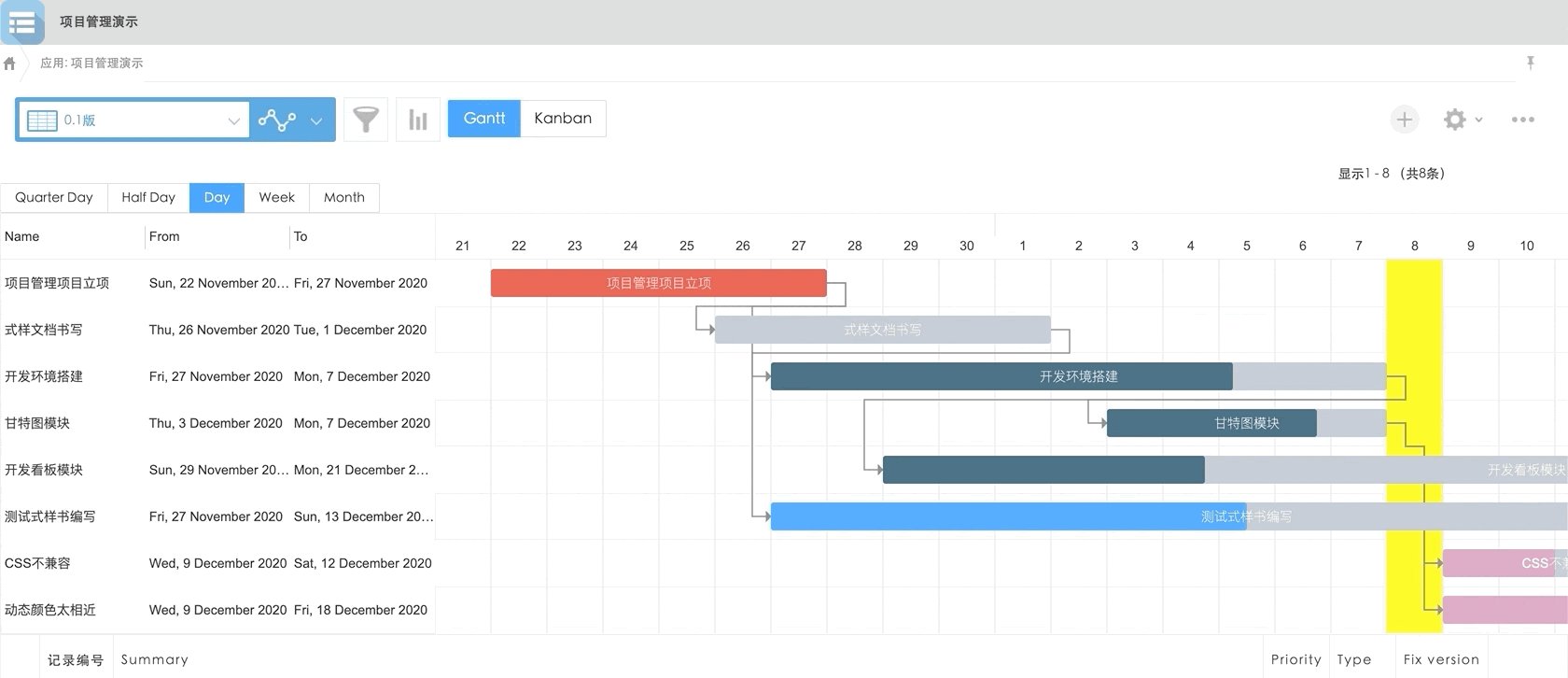
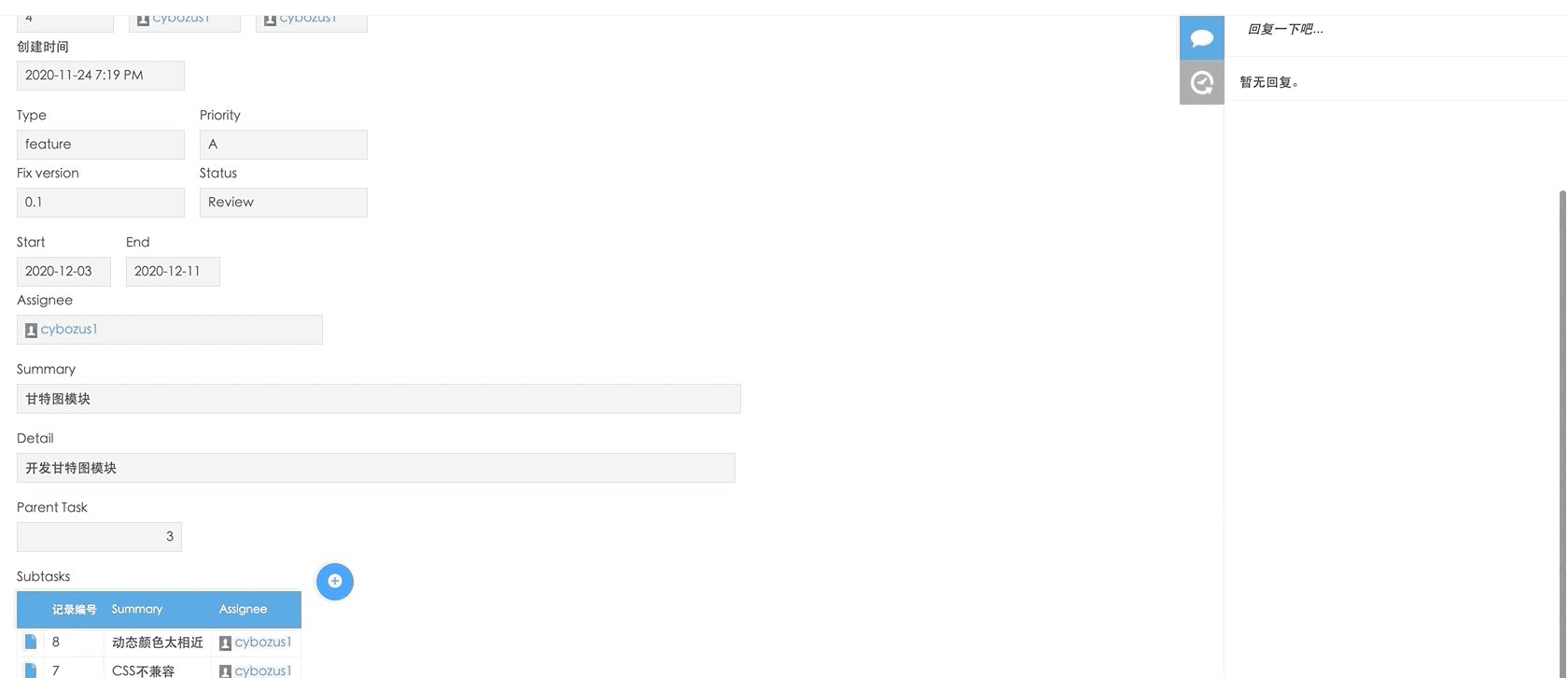
效果图

需求整理
看板
-
卡片上需要显示负责人、时间、类型、标题、详细信息
-
看板上不同的跑道代表不同的状态,需要按照顺序显示
-
允许卡片在各个跑道自由切换,当移动完成时需要同步更新记录的状态信息
-
点击卡片能进入详细画面
-
不建议用流程管理来设置状态,因为它需要设置每个 action 动作
甘特图
-
甘特图需要能标示今天日期
-
甘特图要有不同的 viewmode 来控制时间长度信息
-
能显示父子任务关系图
-
任务能被自由拖拽,时间被改变后需要同步更新记录的时间信息
-
任务状态以进度百分比的方式显示
-
任务标题和时间信息能以文字的形式显示出来
-
点击任务能进入详细画面
其他
-
要有切换功能
-
不同的任务类型需要用不同的颜色显示
-
和 kintone 的列表功能结合起来,来控制数据大小
-
详细画面要有甘特图,只显示自己的父子任务
-
lookup 只能查其他 app 的信息,无法利用它来实现父子关系绑定,需要有其他的手段
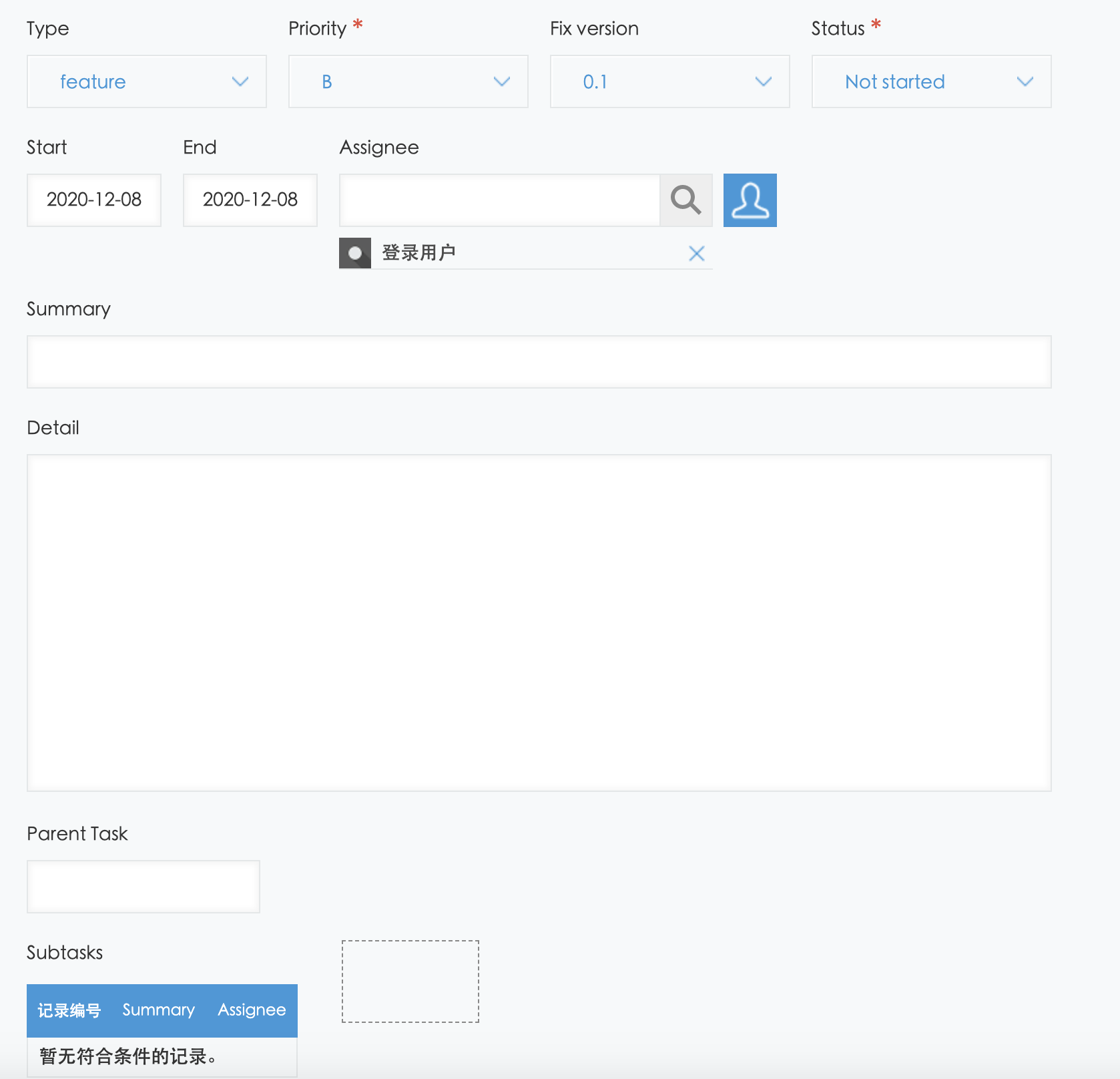
kintone App 设置


代码详解
部分代码由于系统的原因无法完全显示,请以github上源文件为准
第三方包选择
index.tsx、App.tsx、KintoneAppRepository.tsx、Card.tsx 详细代码请见:
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


