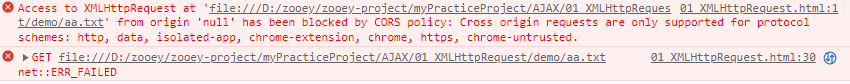
报错信息如下:

代码如下:
<!DOCTYPE html> <html> <body> <div id="demo"> <h1>XMLHttpRequest 对象</h1> <button type="button" onclick="loadDoc()">更改内容</button> </div> <script> function loadDoc() { const myHttp = new XMLHttpRequest(); myHttp.onload = function () { //响应 document.getElementById("demo").innerHTML = this.responseText }; myHttp.open("GET", "./demo/aa.txt",true); myHttp.send(); } </script> </body> </html>
解决方案:
查询到原因是:
在浏览器打开本地的html文件, 上面请求的模型资源文件是一个本地文件, 协议是file://,如果是在服务器启动的话,则使用的是http或者https协议。
出于安全性考虑, Chrome默认禁止了这种用法,file协议和http/https协议不同,会被Chrome认为是跨域访问,所以会报被CORS(Cross-Origin Resource Sharing,跨域资源共享)的安全策略阻止。
如果是部署到服务器上面,或者是自己在vscode里面通过插件Live Server打开,都是没有问题的
首先声明,这种方式只是暂时的,浏览器一经关闭则不起作用了。
以谷歌浏览器为例
首先,找到你谷歌浏览器浏览器安装的位置,一般默认安装的位置C:Program FilesGoogleChromeApplication
然后在该目录打开命令行,直接在文件夹导航栏输入cmd,敲回车
或者直接进入命令行,cd进入安装目录下:
输入命令:
chrome.exe --disable-web-security --user-data-dir=C:MyChromeUserFata

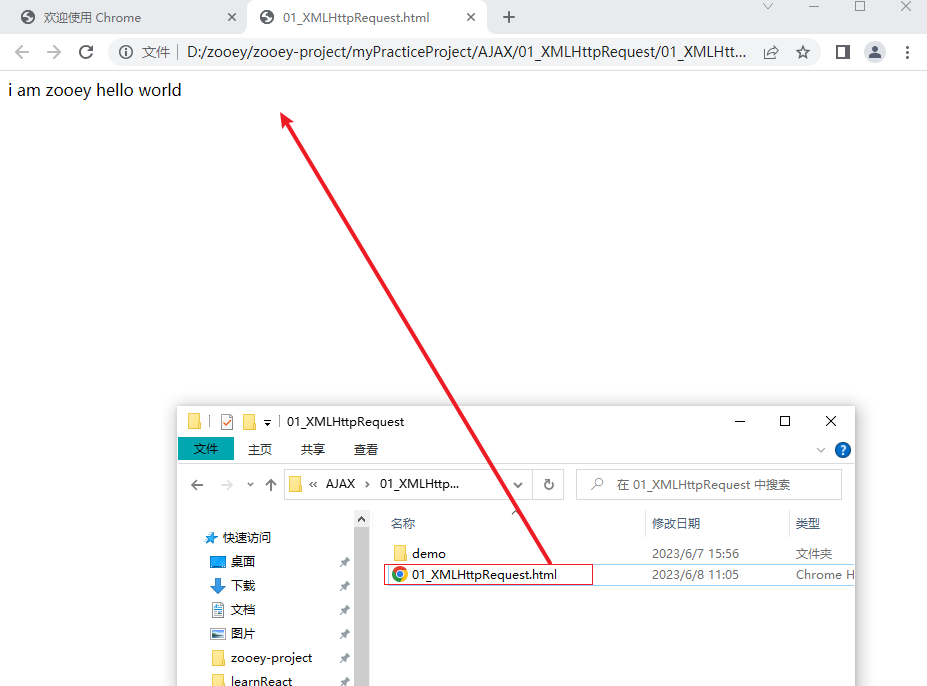
打开浏览器后,将要运行的html文件拖入浏览器进行访问

可以正常访问了~
参考链接:原文链接:https://blog.csdn.net/pink_cz/article/details/126896190
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


