如题,本期主要是通过脚本来实现博客园的各自自定义效果
说明
脚本运行需要开通博客园的JS权限,不懂的可以去看上篇文章 博客园主题修改分享 里的 增加鼠标动效;
脚本内容有一定限制,譬如禁止 window.open 之类的,也是为了防范不安全的诱导,希望各位博主们只是为了博客界面的美化或者实现一些小插件;
脚本运行也要防范外来攻击,请保证你的脚本尽可能的安全。
实践
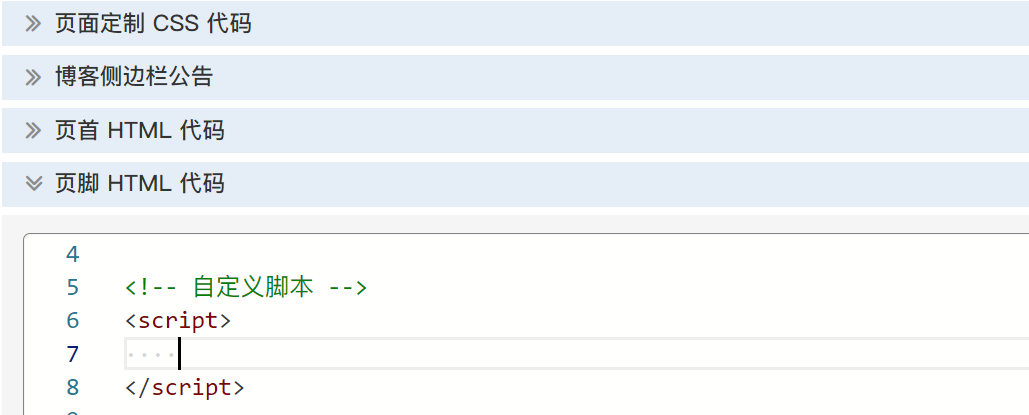
参考上篇文章,脚本的入口统一可以放在页脚HTML代码里,通过增加 script 标签,在标签内写入JS脚本。
1. 点击博客封面进入当前博客界面

起因是,首页的博文入口只有两个,博客标题 和 阅读全文,感觉很不方便。反而博文右侧的封面比较引人注目,但是又不能点击,很烦,直接给它安排。
主要思路:获取封面图片,增加点击事件,点击图片的时候触发 阅读全文 的点击事件,本来想用 window.open 的,结果发现好像不让。
代码如下:
<!-- 点击封面进入文章 -->
<script>
const goPost = function() {
const $covers = document.querySelectorAll('.desc_img');
if ($covers.length <= 0) return;
$covers.forEach(function (item) {
const $childNodes = item.parentNode.childNodes;
const $coverA = $childNodes.item(3);
item.onclick = function() {
$coverA.click();
}
});
}
window.addEventListener('load', goPost, false);
</script>
封面样式稍微加了美化效果,在 页面定制CSS代码 里增加如下代码:
/* 封面图片 */
.desc_img {
margin: 5px;
cursor: pointer;
border-radius: 8px;
border: solid 1px #ffffff;
box-shadow: 0px 0px 4px 0px rgb(7, 17, 27, 0.1);
}
.desc_img:hover {
box-shadow: 0px 0px 4px 0px rgb(7, 17, 27, 0.3);
}
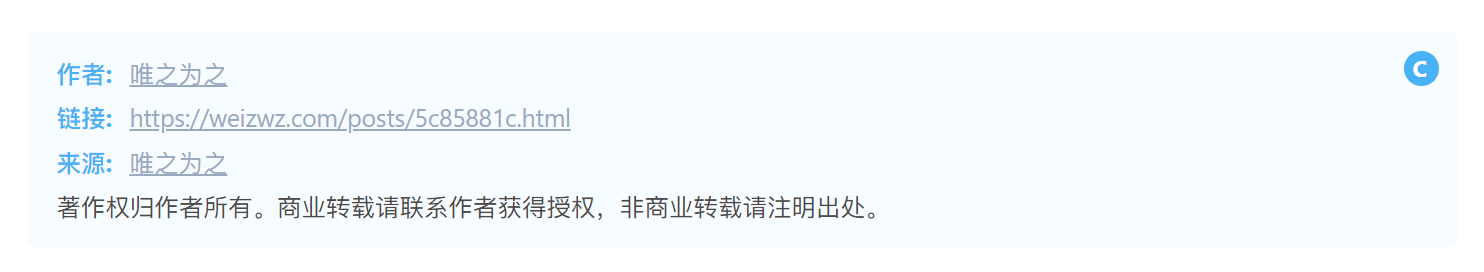
2. 美化博文的版权信息/转载链接

由于使用的 markdown 编辑器,不能增加标签,所以让自定义样式生效比较难。
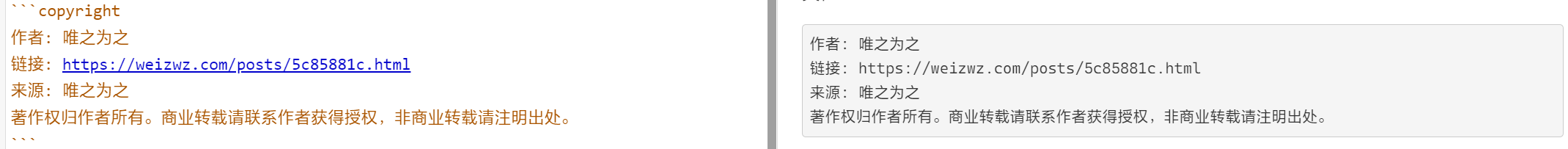
刚开始是准备使用代码编辑器,勉强可以凑合,如下图

后来越看越难受,链接也不能点,果断不能忍,弄它。
思路:不修改上图博文内容,获取代码编辑器转换后的界面元素,拿到之后获取其中的内容,重新编译。
代码如下:
<!-- 版权解析 -->
<script>
const copyCompile = function() {
const name = '唯之为之';
const host = 'https://weizwz.com/';
const copyNode = document.querySelector('.language-copyright');
if (!copyNode) return;
const lines = copyNode.innerText.split('n');
let copyText = '';
for (let item of lines) {
if(item.trim() !== '') {
const line = item.split(": ");
if (line.length > 1) {
copyText += '<div><span class="post-copyright-meta">'+ line[0] +': </span><span class="post-copyright-info">';
if (line[1] === name) {
copyText += '<a href="'+ host +'" target="_blank">'+ name +'</a>';
} else if (line[1].indexOf('http') === 0) {
copyText += '<a href="'+ line[1] +'" target="_blank">'+ line[1] +'</a>';
} else {
copyText += line[1];
}
copyText += '</span></div>'
} else {
copyText += '<div>'+ line[0] +'</div>';
}
}
}
let copyNodeNew = document.createElement('div');
copyNodeNew.id = 'copyrightWeizwz';
copyNodeNew.innerHTML = copyText;
const parentDiv = copyNode.parentNode.parentNode;
parentDiv.removeChild(copyNode.parentNode);
parentDiv.appendChild(copyNodeNew);
}
window.addEventListener('load', copyCompile, false);
</script>
界面样式是参考我 个人博客 版权的样式,需要在 页面定制CSS代码 里增加如下代码:
/*版权页*/
.language-copyright {
display: none !important;
}
#copyrightWeizwz {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Helvetica Neue', Lato, Roboto, 'PingFang SC', 'Microsoft YaHei', sans-serif;
position: relative;
margin: 30px 0 10px !important;
padding: 10px 16px !important;
border: 1px solid #f6fcff;
border-radius: 4px;
background: #f6fcff;
color: #4c4948;
}
#copyrightWeizwz:hover {
box-shadow: 0 0 8px 0 rgb(232, 237, 250, .6), 0 2px 4px 0 rgb(232, 237, 250, .6)
}
#copyrightWeizwz::before {
position: absolute;
top: 10px;
right: 10px;
background: #49b1f5;
content: '';
display: inline-block;
width: 20px;
height: 20px;
border-radius: 50%;
}
#copyrightWeizwz::after {
position: absolute;
top: 8px;
right: 17px;
color: #fff;
content: 'C';
font-size: 13px;
font-weight: bold;
}
#copyrightWeizwz .post-copyright-meta {
color: #49b1f5;
font-weight: bold;
}
#copyrightWeizwz .post-copyright-info {
padding-left: 6px;
}
#copyrightWeizwz .post-copyright-info > a {
color: #99a9bf;
text-decoration: underline;
}
#copyrightWeizwz .post-copyright-info > a:hover {
color: #45bcf9;
text-decoration: none;
}
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


