
Charles:让天底下没有难抓的包。
前言
今天给大家推荐一个我所使用过的抓包工具中最好用的抓包工具-Charles(音译:查尔斯),它可以抓各端发起的网络请求,我主要用来抓移动设备上的请求,上次小明就通过这种方式找到了一款付费App课程的漏洞,咳咳,不展开说了,毕竟web端的浏览器网络请求,打开开发者工具就能看到(滑稽)。
下载安装
- 方式一:官网下载
链接:https://www.charlesproxy.com/download/
期限:试用30天
- 方式二:百度网盘(推荐)
链接: https://pan.baidu.com/s/1p7GJKKfFL4NHgy47Hm_5ng
期限: 没有使用限制,附带安装说明文档(你懂的),推荐使用正版软件。
密码: 关注微信公众号“程序员小明”,回复“查尔斯”即可获取。
配置及使用
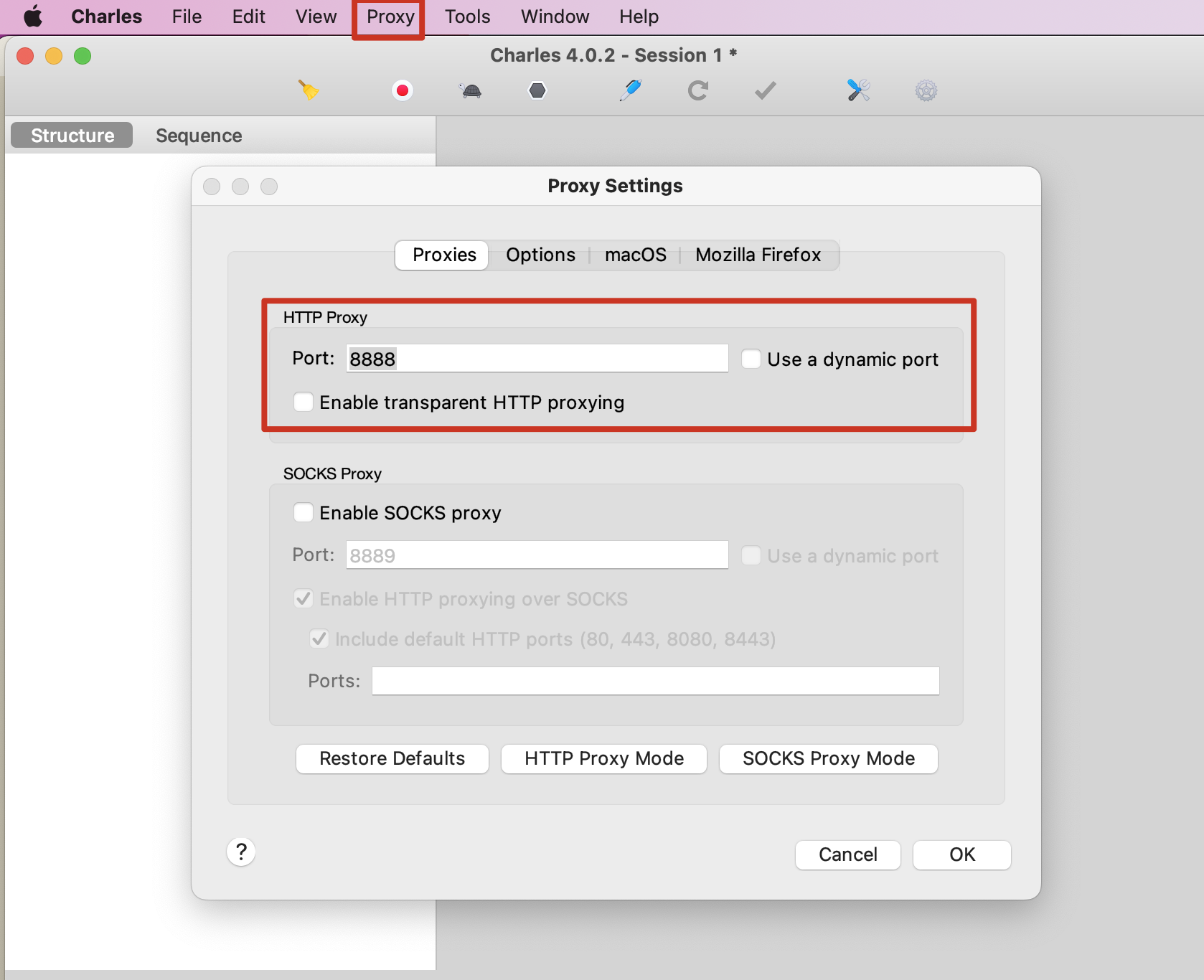
第一次启动的时候会提示自动配置,点击同意即可,当然也可以自定义配置。主要配置全部在Proxy这里,端口号默认8888,也可以自己调整。
接下来,给大家分别介绍一下使用Charles抓取浏览器和移动端网络请求的方法。
浏览器
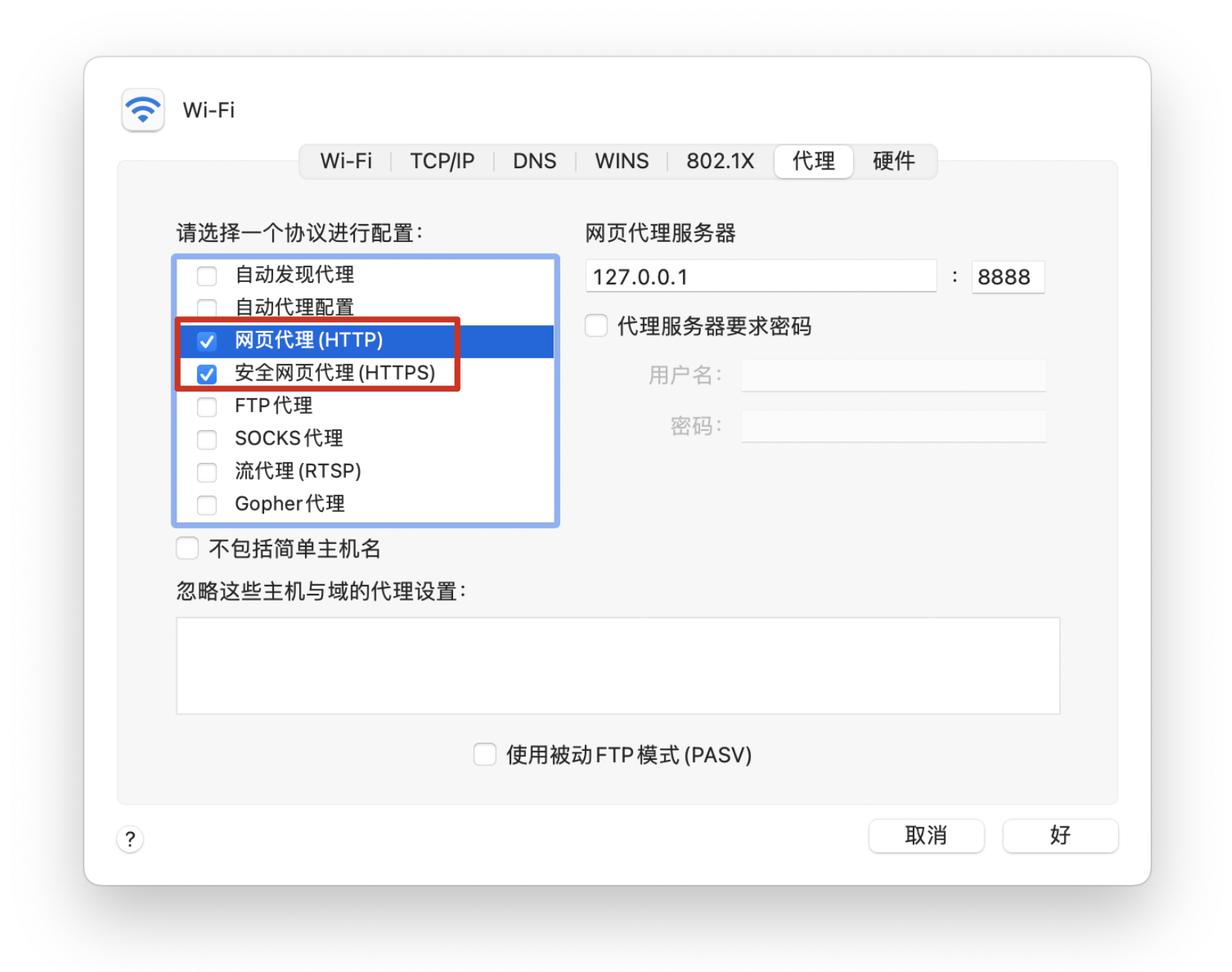
拿Mac举例(如题),需要将当前你连接的网络配置网页代理(http)、网页安全代理(https),默认Charles会自动配置好,如下所示
当然,如果你看到的不是这样,也可以手动配置,其中127.0.0.1表示本地地址,端口号根据自己的配置指定。确认好以上配置以后,这时我们打开百度,却提示:您的连接不是私密连接!
此时一定要沉着冷静,这是表示当前https代理证书不被信任,解决方法如下:
-
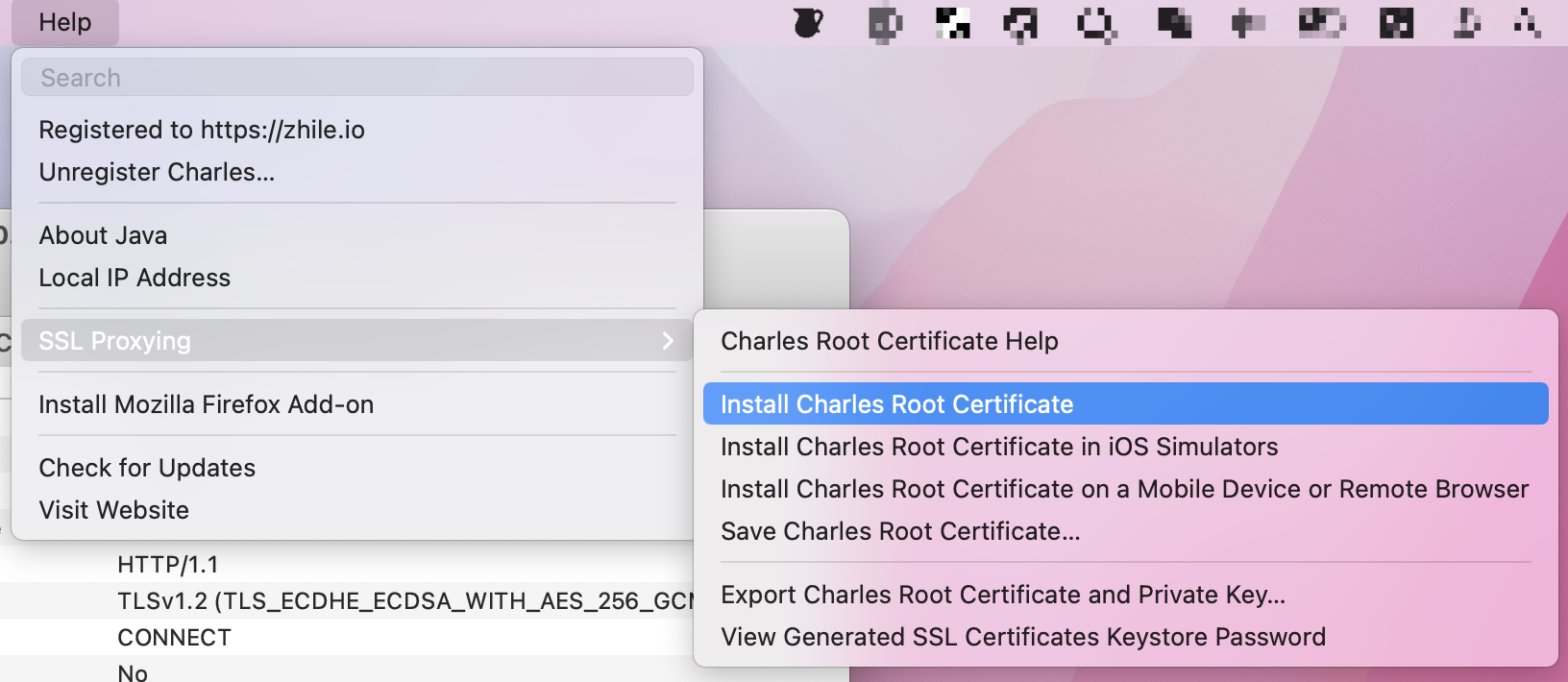
打开Charles,选择Help -> SSL Proxy -> Install Charles Root Certificate

-
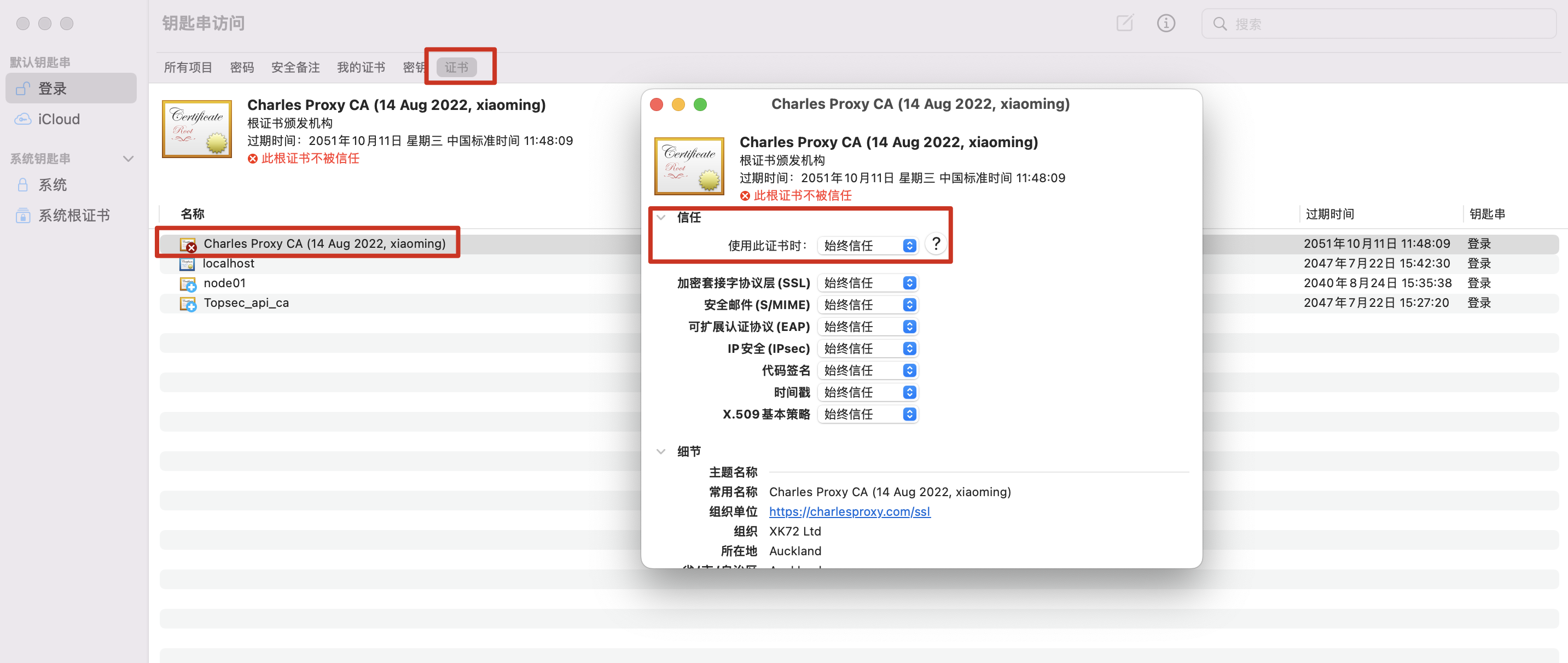
在弹出的证书窗口中,可以看到该证书已成功添加,但是此时该证书图标有叉号,表示仍然不被信任

-
双击此证书,在弹出的Charles Proxy CA窗口中,点击“信任“按钮 -> 使用此证书 -> 选择”始终信任“后关闭窗口,使用账号和密码授权后,即可看到此证书叉号消失,表示已经被信任。

- 再次打开百度,我们就可以正常访问
如果此时Charles弹出弹窗提示是否allow,选择allow即可。当然,我们也可以设置全部https网络请求都允许抓取
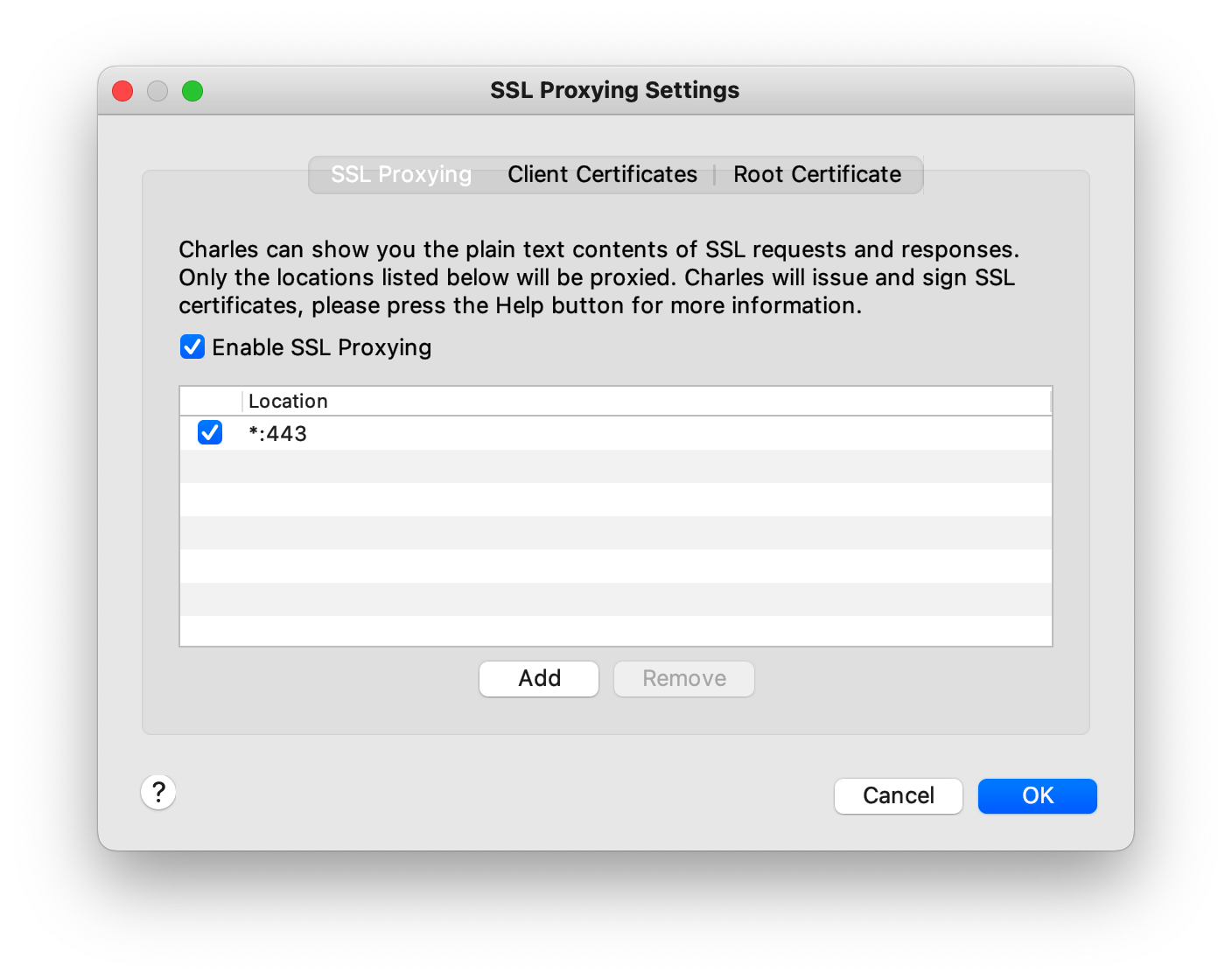
选择Proxy -> SSL Proxying Settings,增加一个Location
Host: *
Port: 443

移动端(本文重点)
抓取http请求
- 同样在电脑上打开Charles
- 现在需要在手机上配置代理
wifi设置-网络代理,输入电脑的ip、端口号(默认8888),可通过ifconfig查看本机电脑ip - 保存后,Charles会弹出弹窗提示是否allow,选择allow即可。
如果你使用的手机系统是Android,此时,Charles就可以抓取http和https的网络请求,而如果你使用的是iPhone的ios系统,则目前只能抓取http网络请求,接下来我们看一下ios系统的手机如何抓取https的网络请求。
抓取 ios https请求
众所周知,ios是一个很讲究的系统,首先我们需要安装证书
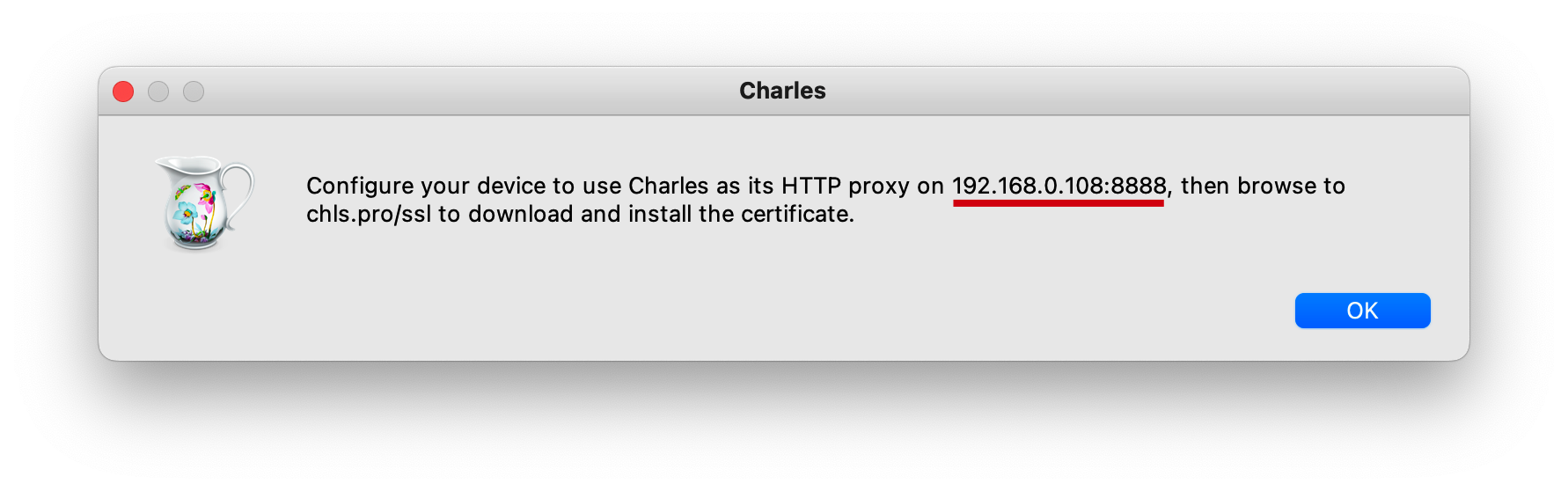
选择Charles-> Help -> SSL Proxying-> Install Charles Root Certificate on a Mobile Device or Remote Browser,我们可以看到如下提示:
小明翻译一下:
- 为你的手机配置http代理
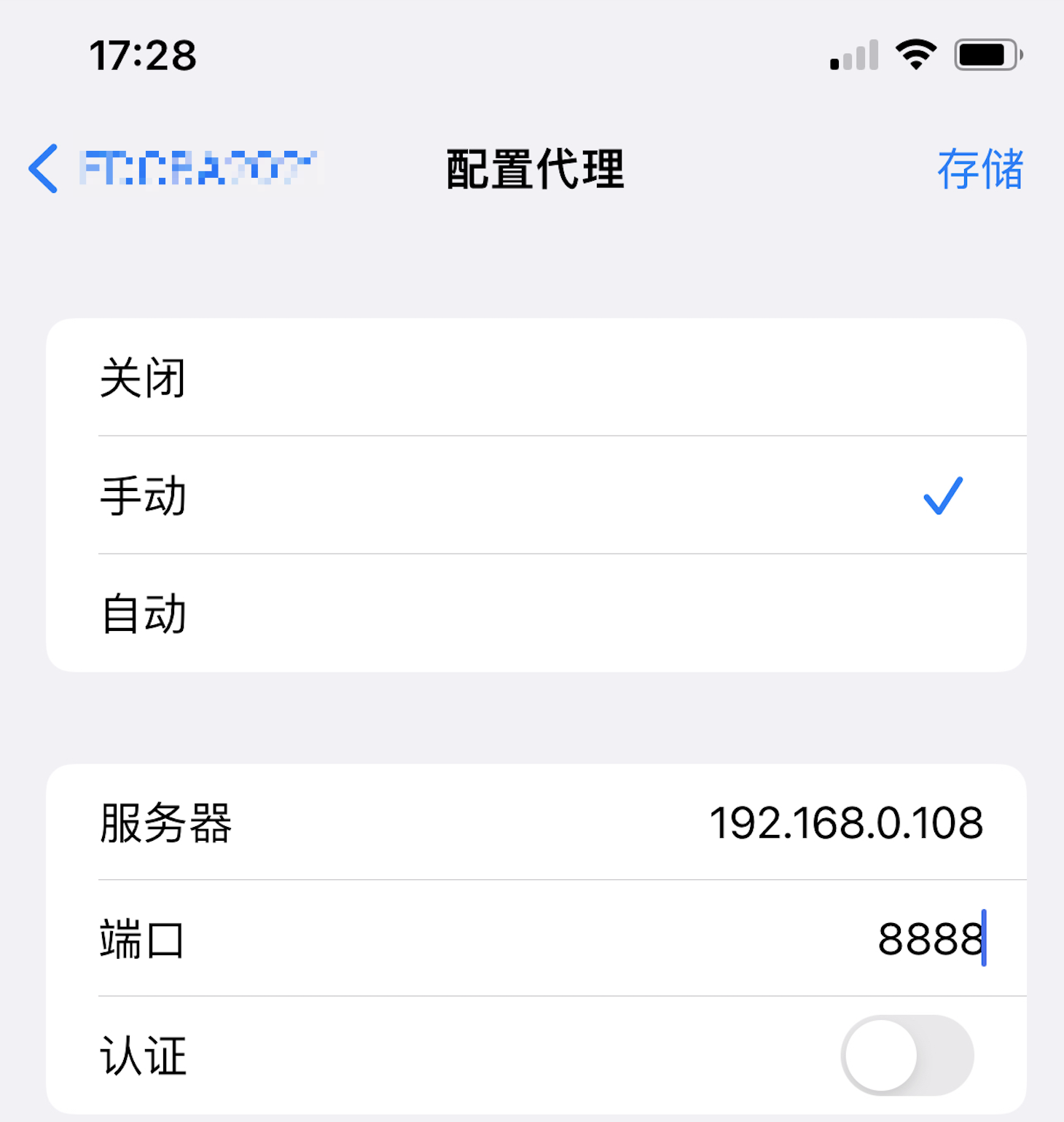
打开手机设置的无线局域网(确保手机和电脑在同一WiFi下:),点击右边的i,拉到最下面,选择“配置代理”,代理地址就是弹窗的地址。
- 打开手机浏览器,输入chls.pro/ssl,下载并安装证书
ios的证书下载后需要到 设置 -> 通用 -> 描述文件 下去安装证书 - 注意!还没有结束!(多少英雄好汉跌倒在这里)
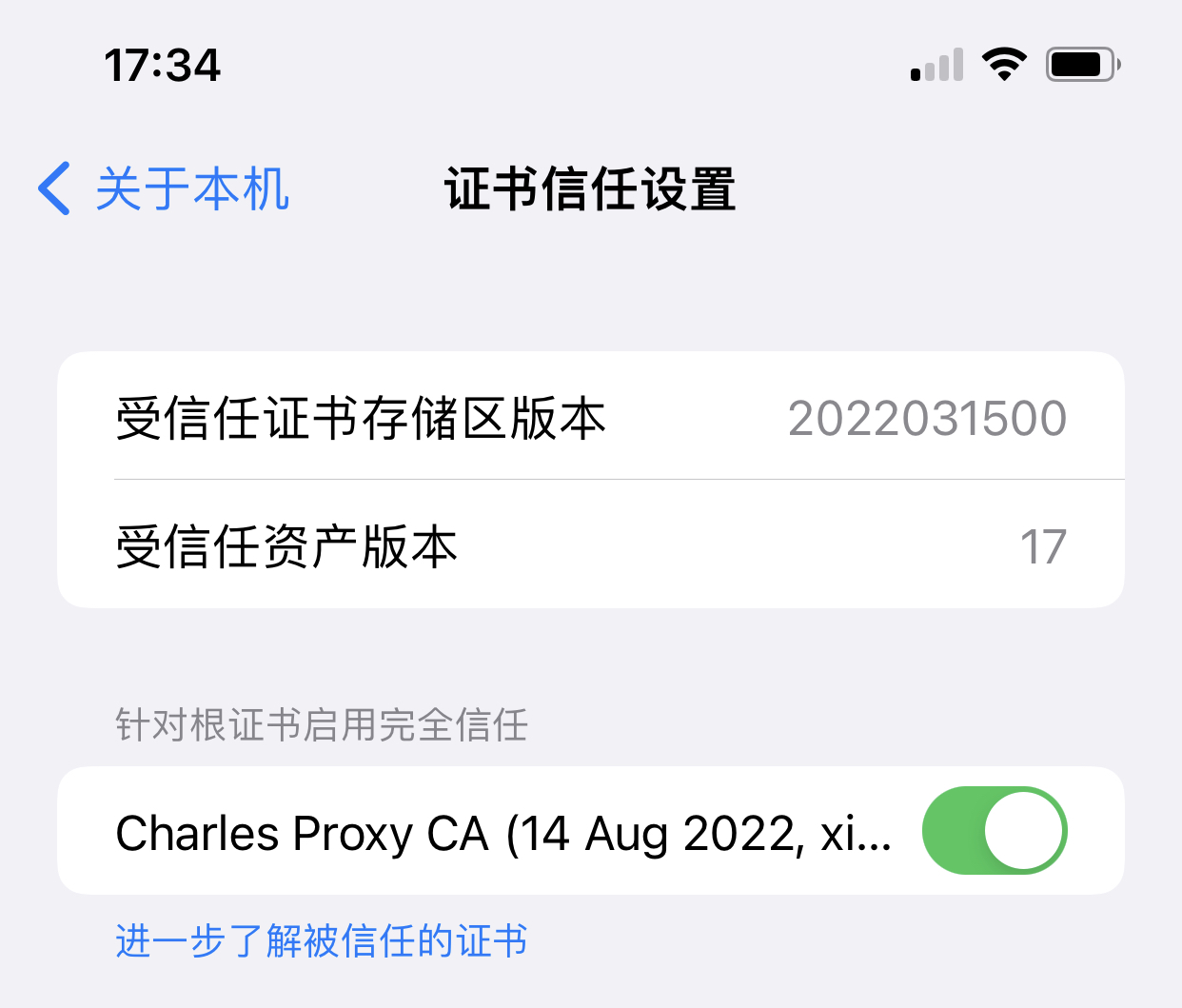
安装成功后,实际上我们并未授信证书, 选择 设置 -> 通用 -> 关于本机 -> 证书信任设置 对证书开启完全信任!
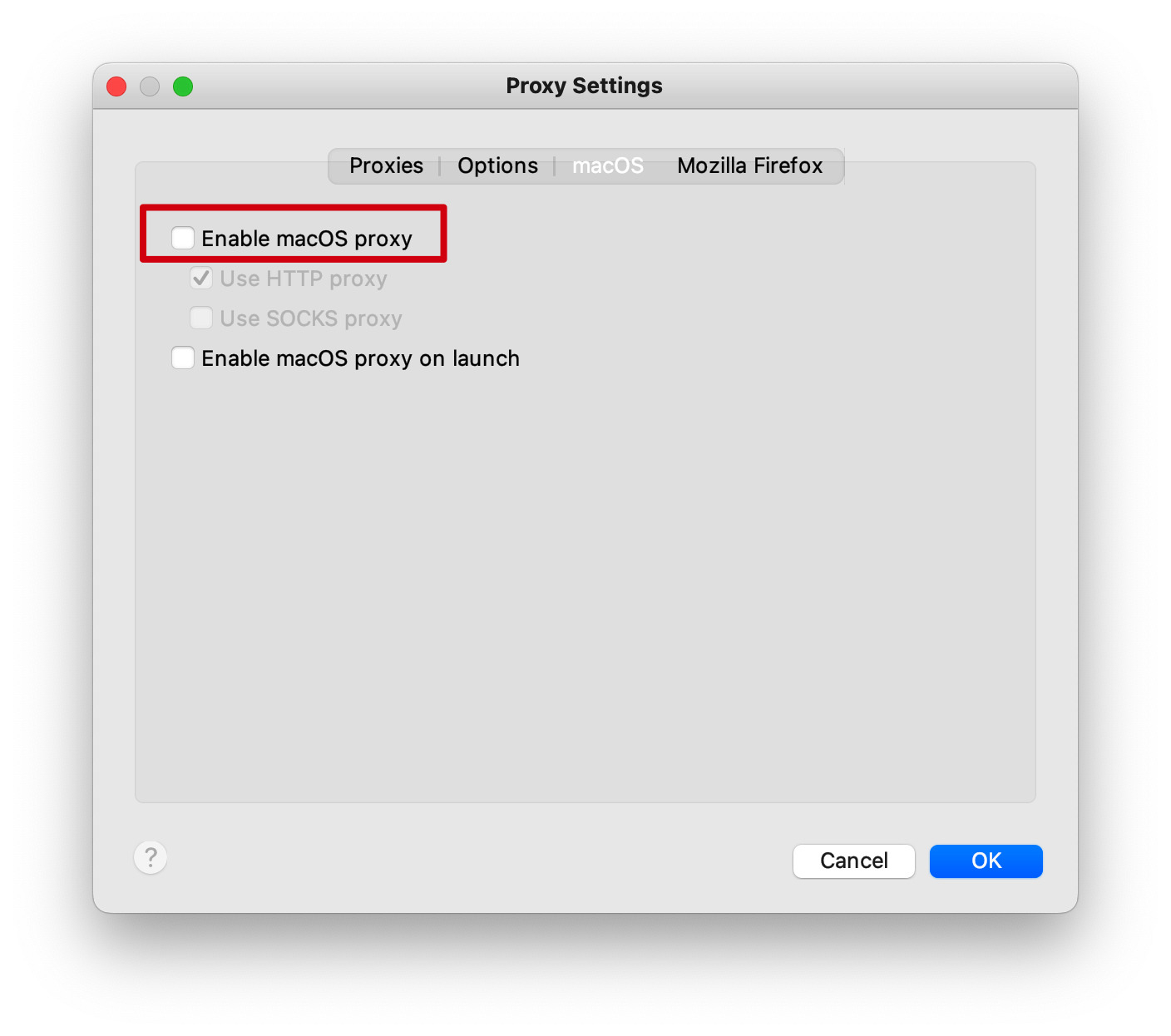
可以设置不代理计算机的请求(可选择)
选择Proxy -> macOS 取消勾选则表示不抓取计算机的请求
同理,选择Proxy -> Mozilla Firefox 不勾选则不抓取计算机上 Mozilla Firefox浏览器的请求
这个应用场景主要是只针对移动端数据抓取时,则这两项就可以不勾选。
Charles的操作使用今天就介绍到这里,恭喜你!已经掌握了它的80%功能,已经足够日常开发使用,是不是感觉自己又变厉害啦!当然,它还有高端的玩法,比如打断点,修改请求、返回的参数,本次暂不介绍,以后有机会小明再来补充。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


