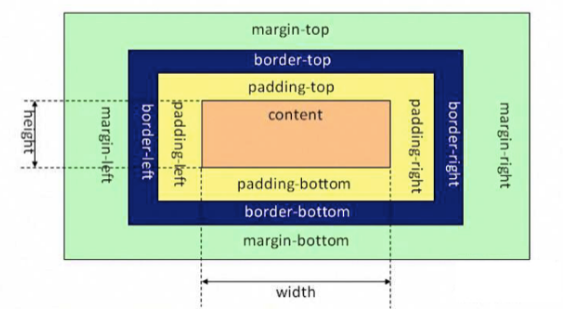
盒子模型。
盒子由 margin、border、padding、content 四部分组成。

margin :外边距


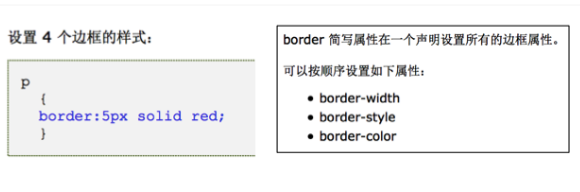
border:边框

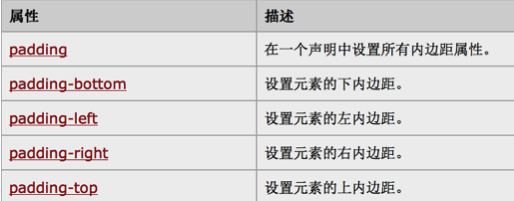
padding:内边距 (内容与边框的距离)


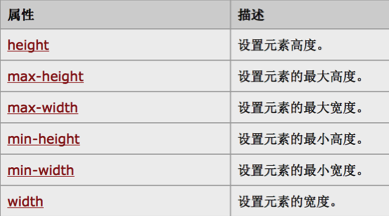
content:内容

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } div { /*设置背景颜色*/ background-color: blue; /*设置宽高*/ width: 250px; height: 250px; /*设置外边距*/ margin: 130px; /*设置边框的:边框的宽度 边框的样式 边框的颜色*/ border: 10px solid red; /*设置内边距:上,右,下,左*/ padding: 20px 40px 50px 100px; } </style> </head> <body> <div>ABCDEFG</div> </body> </html>

内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


