一、标准文档流的特性
1、空白折叠
无论多少个空格、换行、tab,都会折叠为一个空格。
2、高矮不齐,底边对齐
3、自动换行,一行放不下就换行写
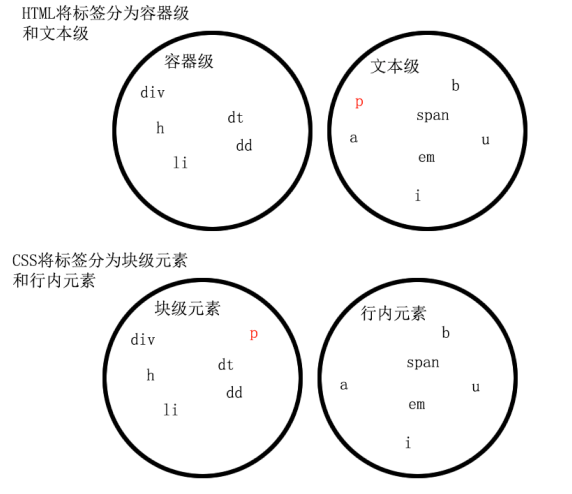
二、行内元素和块级元素的注意点
1、行内元素不能设置宽高,默认的就是文字的高度。
2、块级元素可以设置宽高,默认为父亲的100%

三、浮动
1、一旦一个元素浮动了,那么,将能够并排了,并且能够设置宽高了。无论它原来是个div还是个span。所有标签,浮动之后,已经不区分行内、块级了。
2、浮动的元素会互相贴靠
3、标准流中的文字不会被浮动的盒子遮挡住。
4、永远不是一个东西单独浮动,浮动都是一起浮动,要浮动,大家都浮动。
5、收缩,一个浮动的元素,如果没有设置width,那么将自动收缩为内容的宽度
四、浮动的清除
1、浮动有开始,就要有清除。
2、div的高度为零,导致不能给自己浮动的孩子,撑起一个容器。
撑不起一个容器,导致自己的孩子没办法在自己的内部进行正确的浮动。
3、如果一个元素要浮动,那么它的祖先元素一定要有高度。
有高度的盒子,才能关住浮动。(记住这句过来人的经验之语)
4、只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
5、clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
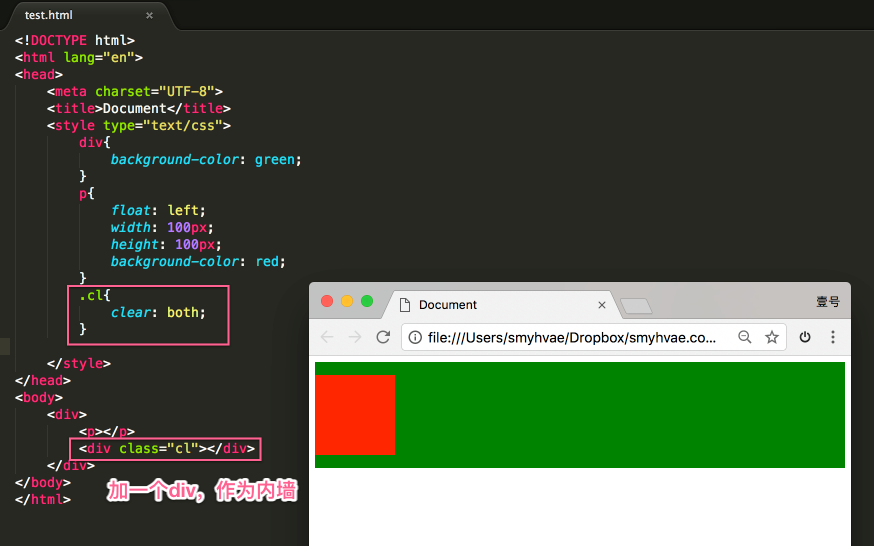
6、隔墙法
就是在两个浮动的div之间写一个新的div,给这个div加上style="clear:both;"属性,然后可以给它设置一个height属性,
这样就可以给把上下两个浮动的div分开,互不影响。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!






 客服
客服


