通常我们设置元素的宽和高样式经常会出现一些问题,比如以下css的设置:
比如以下的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> .div1 { width: 300px; height: 100px; border: 1px solid blue; } .div2 { width: 300px; height: 100px; padding: 50px; border: 1px solid red; } </style> </head> <body> <div class="div1">这个是个较小的框 (width 为 300px ,height 为 100px)。</div> <br> <div class="div2">这个是个较大的框 (width 为 300px ,height 为 100px)。</div> </body> </html>
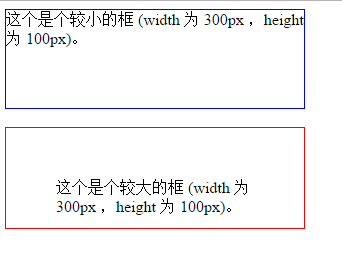
实际上我们期望的结果可能是这样:

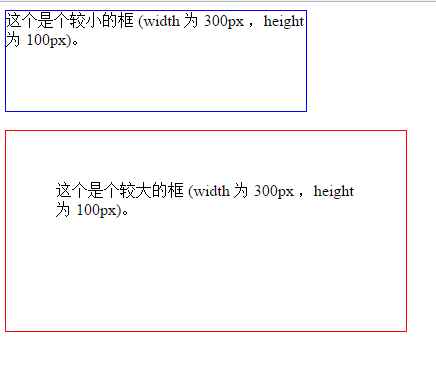
但是实际上是这样的:

因为我们实际的宽度和高度是这样计算出来的:
width(宽) + padding(内边距) + border(边框) = 元素实际宽度
height(高) + padding(内边距) + border(边框) = 元素实际高度
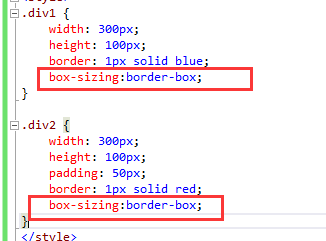
如果想要取得理想的效果可以针对每个div添加样式 box-sizing:border-box,这样width和height的值也就
包括border和padding的值了,即:

内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


