慢慢来,谁还没有一个努力的过程。 --网易云音乐
概述
什么是数据绑定?
数据绑定(Data Binding)是WPF一种强大的机制,用于在应用程序的各个部分之间建立数据的双向关联。它允许你将数据从一个源(例如对象、集合、数据库等)绑定到目标控件的属性,实现数据的自动同步和更新。
简单来说,数据绑定是一种在WPF中建立关系的机制,用于将数据源的值与目标对象(如控件的属性、集合的项等)进行动态绑定,实现数据的自动更新和同步。如果绑定具有正确的关系,并且数据提供适当的通知,则在数据更改其值时,绑定到该数据的元素会自动反映更改。此外,数据绑定还意味着如果元素中数据的外部表示形式发生更改,则基础数据可以自动进行更新以反映更改。 例如,如果用户编辑 TextBox 元素中的值,则基础数据值会自动更新以反映该更改。
数据绑定技术中,WPF的数据绑定最为灵活,功能也是最强大的,同时绑定的语法和用法丰富多样,可以通过XAML或代码进行定义和配置、可以使用绑定连接各种数据源(如对象、属性、集合、XML、数据库等)和目标控件的属性,概括来说WPF中的数据绑定大致具有以下优势:
- 实时数据更新:当源数据发生变化时,绑定机制会自动更新目标控件的属性值,确保数据的实时性和一致性。
- 双向绑定:除了从源数据到目标控件的单向绑定外,
WPF还支持双向绑定,允许目标控件的属性值的变化反向同步到源数据中,实现数据的双向交互。 - 值转换:绑定机制支持值转换器(Value Converter),可以对源数据进行转换后再绑定到目标控件,或者将目标控件的属性值转换后再更新到源数据中,提供灵活的数据处理能力。
- 集合绑定:
WPF绑定还支持集合数据的绑定,可以将集合中的数据绑定到列表控件或者其他可显示数据的控件上,实现动态的数据展示和操作。 - 触发器绑定:绑定机制还可以与触发器(Trigger)结合使用,根据源数据的状态或属性值的变化,触发控件的样式、行为或动画等效果。
这么说可能有点抽象,但却反映了数据绑定技术的多样性以及重要性,我们可以喊我们的老朋友Winform来举个例子:
在Winform里面控件和数据之前是没有所谓的数据绑定的,除了一些显式具有DataSource属性可以添加数据源的控件比如DataGridView,通常来讲,我们在Winform一般都是这样的:
假如我们有个Label需要实时显示被一个文本框TextBox的内容,那我们大概率是需要给这个文本框都添加一个事件,当文本内容发生变化的时候,触发该事件然后通过赋值操作修改Label显示的内容:
public Form1()
{
InitializeComponent();
textBox.TextChanged += TextBox_TextChanged;
}
private void TextBox_TextChanged(object sender, EventArgs e)
{
// 将 TextBox 的文本内容赋值给 Label 的文本
label.Text = textBox.Text;
}
这显然不能称之为数据绑定,因为它是缺乏自动更新机制的,无论哪一个发生了变化,如果我们没有显式处理方法来保持它们内容的一致性,它们就不会实时更新,而且从上面例子也能看出来,即使我们通过事件将Label显式的内容一直为文本框的内容,但是当Label的内容发生变化时,无法自动更新到TextBox中,需要自行处理事件或方法来实现双向更新。
总之,WPF的绑定机制是其核心特性之一,为开发者提供了强大且灵活的数据绑定功能,帮助简化和加速应用程序的开发过程,同时提升用户体验和数据的一致性。
基本概念
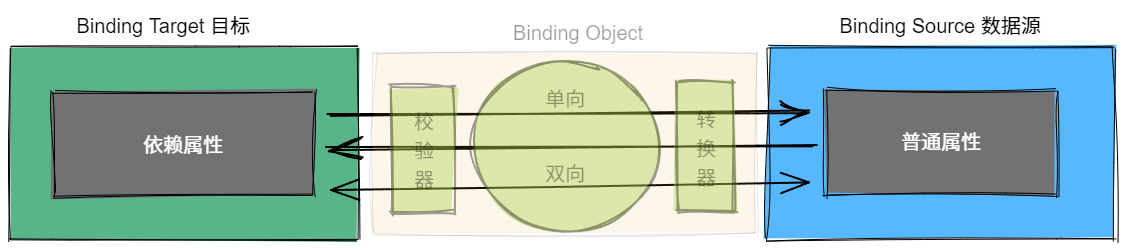
不论要绑定什么元素,也不论数据源是什么性质,每个绑定都始终遵循下图所示的模型,数据绑定实质上是绑定目标与绑定源之间的桥梁,数据通过该“桥梁”在两层间流动:

数据绑定发生在目标对象和源对象之间,当源对象或目标对象的属性值发生改变时,所绑定的对象也会跟着发生改变。先简单说明一下依赖属性,依赖属性(Dependency Property)就是自己没有值,通过Binding从数据源获得值,依赖在别人身上,拥有依赖属性的对象称为依赖对象(Dependency Object)。
通常情况下,每个绑定具有四个组件:
- 绑定目标
- 目标属性(必须是依赖属性)
- 源对象
- 源对象属性(既可以是 依赖属性,也可以是 普通属性)
例如,如果将 TextBox 的内容绑定到 Employee.Name 属性,则可以类似如下所示设置绑定:
| 设置 | “值” |
|---|---|
| 目标 | TextBox |
| 目标属性 | Text |
| 源对象 | Employee |
| 源对象属性(值路径) | Name |
数据绑定的过程就是将源目标中的数据属性与目标属性建立绑定关系,当源目标中的数据属性发生变化时,目标属性也会随之变化。这样可以实现控件的动态更新,使得用户界面与数据状态保持同步。
根据数据源的类型我们可以将数据源分为两种,能看到的UI类元素和不能看见的非UI类元素。
绑定到UI元素对象
在数据绑定中,绑定源是指用户从其获取数据的对象。源对象可以是任何内容,可以是一个WPF UI元素、或ADO.NET数据对象、.NET CLR对象、XML对象或自定义的数据对象等。数据绑定的核心是System.Windows.Data.Binding对象,它充当了目标对象和源对象之间的粘合剂。通过数据绑定,这两个对象可以以指定的方式相互连接,并建立一条通信通道。一旦建立了数据绑定,它将在应用程序的生命周期内自动处理数据的同步工作。
这里先来介绍最简单的UI元素之间的绑定,基本语法如下:
TargetProperty="{Binding ElementName=SourceObjectName,Path=SourceProperty}"
最简单的数据绑定 - 控件到控件
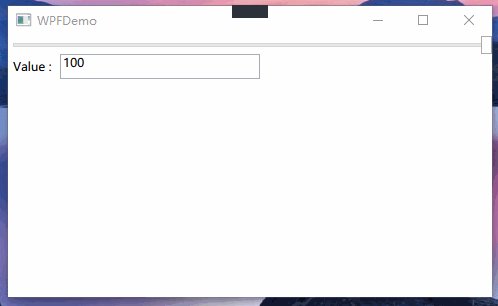
经典老番 - 滑块进度:

<Window x:Class="WpfApp2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp2"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="WPFDemo"
Width="500"
Height="300"
WindowStartupLocation="CenterScreen"
mc:Ignorable="d">
<Grid>
<StackPanel>
<Slider x:Name="slider"
Width="Auto"
Maximum="100"
SmallChange="1" />
<StackPanel Orientation="Horizontal">
<Label Content="Value : " Width="Auto"/>
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>
</StackPanel>
</StackPanel>
</Grid>
</Window>
在TextBox的Text属性中,使用了数据绑定来绑定slider控件的Value属性。TextBox的文本将始终与slider的值保持同步。当拖动滑动条改变其值时,TextBox中的文本也会相应更新,反之亦然。这里的Slider控件就是源对象,TextBox中的Text就是目标对象。如果不用数据绑定,通过事件来处理也可以实现在TextBox中显示滑块的进度值,可以创建一个滑块值变化的事件,读取值然后再赋值,正如我们一直在Winform中做的那样:
public void OnValueChange(object sender, EventArgs args)
{
string value = slider.Value.ToString();
txtSliderValue.Text = value; // 假设TextBox的Name是txtSliderValue
}
而使用数据绑定,只要在Binding扩展:
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}"/>
显然使用xaml代码要比C#的代码更为简洁。
题外话:
xaml中的绑定也可以通过C#代码来完成,比如上面的绑定可以这样写:Binding binding = new Binding(); binding.Source = slider; // 源对象 binding.Path = new PropertyPath(Slider.ValueProperty); // 滑块的值属性 - 源属性 txtValue.SetBinding(TextBox.TextProperty, binding); // 文本框的文本属性 - 目标对象 、目标属性
绑定模式
在WPF中,数据绑定模式指定了数据在绑定源对象和目标对象之间传递的方式和行为。而绑定最重要的特点就是源对象和目标对象间的自动更新,但是上面的滑块示例是存在缺陷的,即目标对象属性发生变化时源属性并不会发生变化,自动更新仅在源属性发生变化时生效。为了很好的控制源对象和目标对象之间的更新影响关系,WPF提供了绑定模式来指定绑定的方向。以下是常见的绑定模式:
-
OneWay(单向):默认的绑定模式,数据只能从绑定源传递到绑定目标,不会反向传递。当源对象的值发生变化时,目标对象会自动更新,但目标对象的值变化不会影响到源对象。<TextBlock Text="{Binding Path=PropertyName, Mode=OneWay}" /> -
TwoWay(双向):数据可以在绑定源和绑定目标之间进行双向传递。当源对象的值变化时,目标对象会更新,同时当目标对象的值变化时,源对象也会更新。<TextBox Text="{Binding Path=PropertyName, Mode=TwoWay}" /> -
OneTime(单次):数据只在初始绑定时传递一次,之后不再更新。这意味着绑定源对象的值变化不会反映到绑定目标对象上,也不会影响到绑定源对象。<TextBlock Text="{Binding Path=PropertyName, Mode=OneTime}" /> -
OneWayToSource(单向到源):数据只能从绑定目标传递到绑定源,不会反向传递。当目标对象的值发生变化时,源对象会更新,但源对象的值变化不会影响到目标对象。<TextBox Text="{Binding Path=PropertyName, Mode=OneWayToSource}" /> -
Default:根据上下文和绑定目标类型自动选择适当的绑定模式,默认情况下是OneWay。
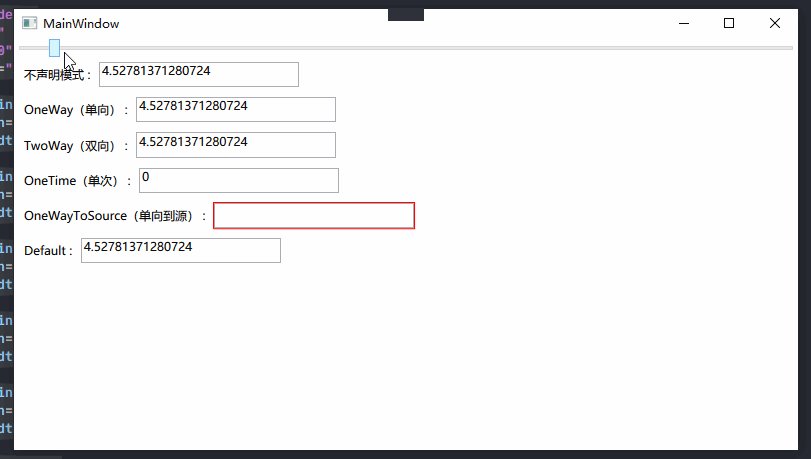
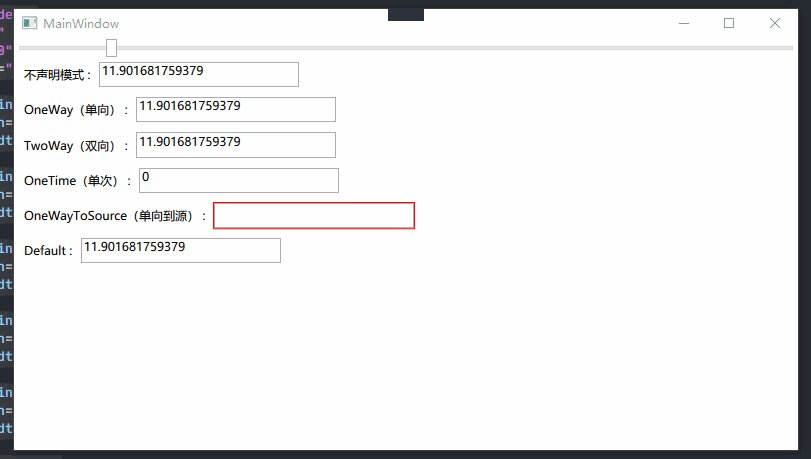
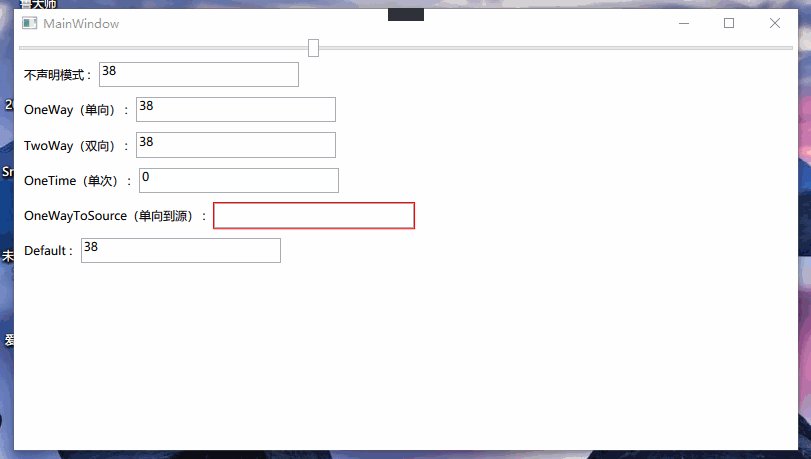
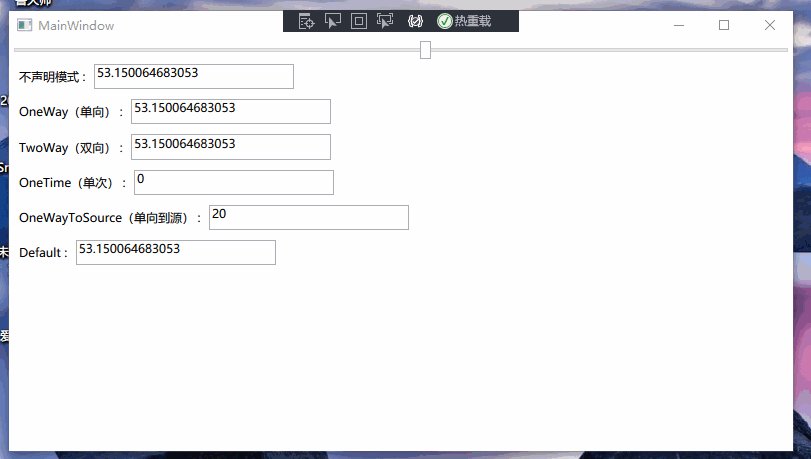
通过设置Mode属性来指定绑定模式,根据需要选择适合的模式来实现所需的数据交互行为。继续用上面的滑块演示,我们来验证一下每种模式的具体效果,为了更直观的观察滑块变化,我们给滑块加上刻度线:
<Window x:Class="WPFDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<StackPanel>
<Slider x:Name="slider"
Width="Auto"
Maximum="100"
SmallChange="1" />
<StackPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="不声明模式 : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneWay(单向) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWay}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="TwoWay(双向) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=TwoWay}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneTime(单次) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneTime}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="OneWayToSource(单向到源) : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWayToSource}" />
</WrapPanel>
<WrapPanel Margin="5">
<Label Width="Auto" Content="Default : " />
<TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=Default}" />
</WrapPanel>
</StackPanel>
</StackPanel>
</Grid>
</Window>
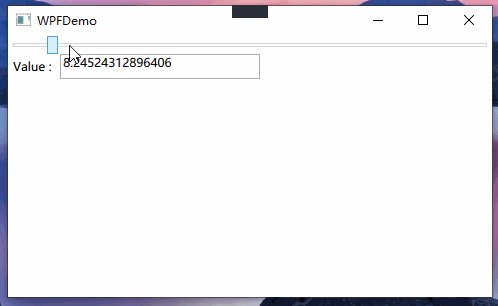
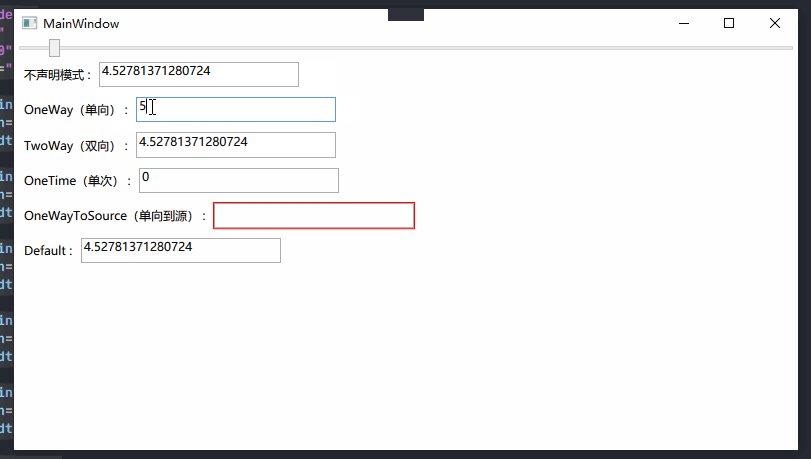
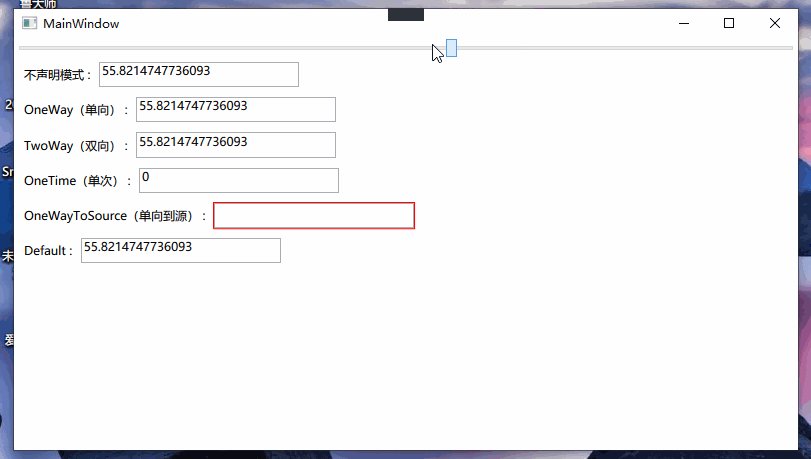
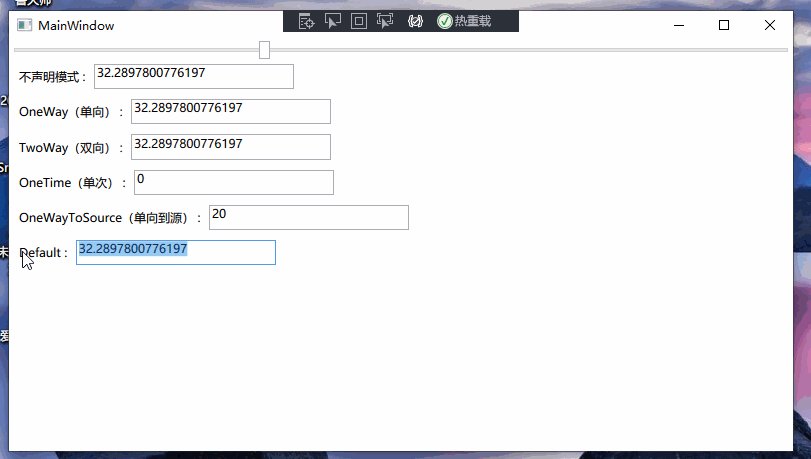
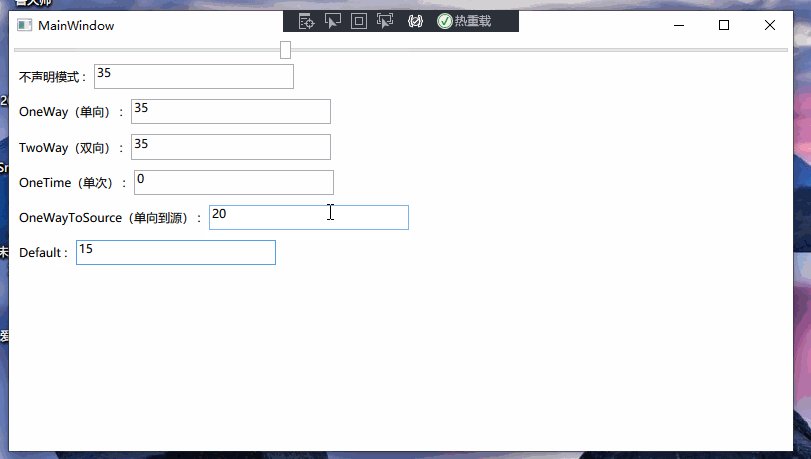
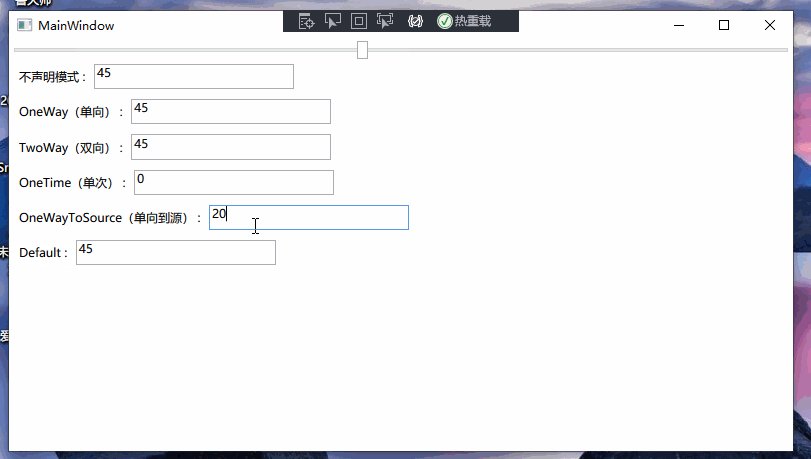
OneWay
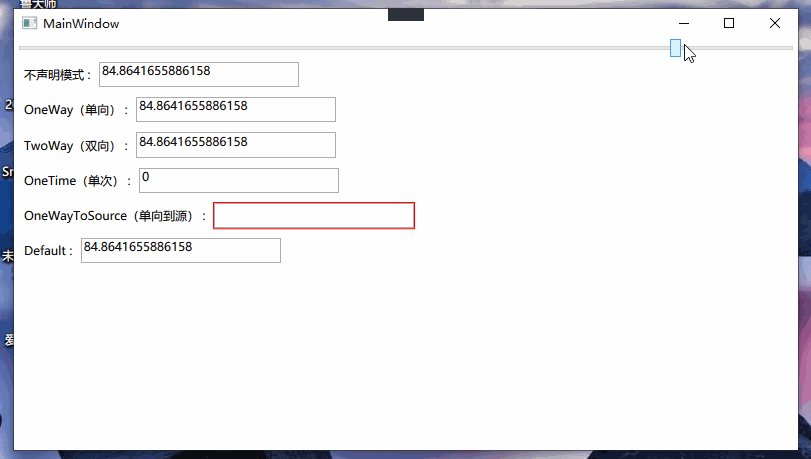
(单向):默认的绑定模式,数据只能从绑定源传递到绑定目标,不会反向传递。

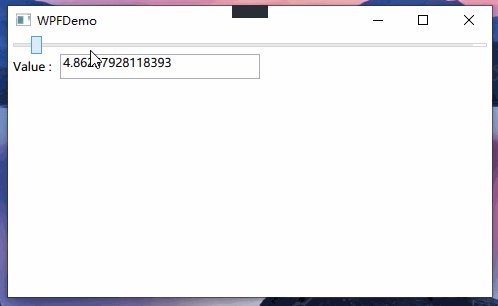
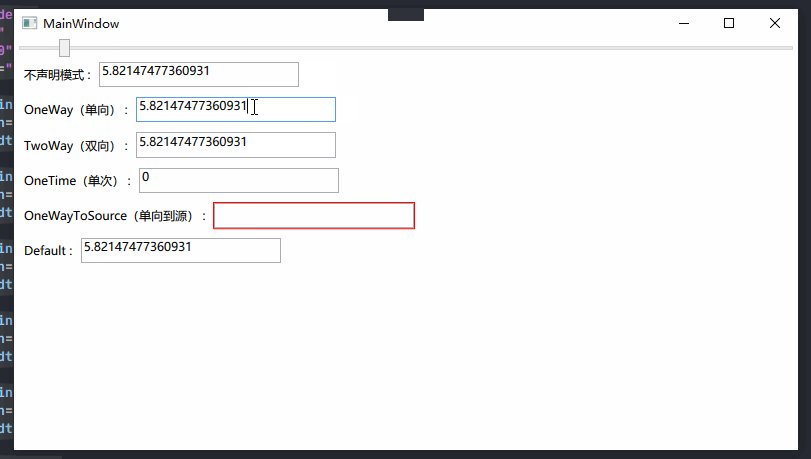
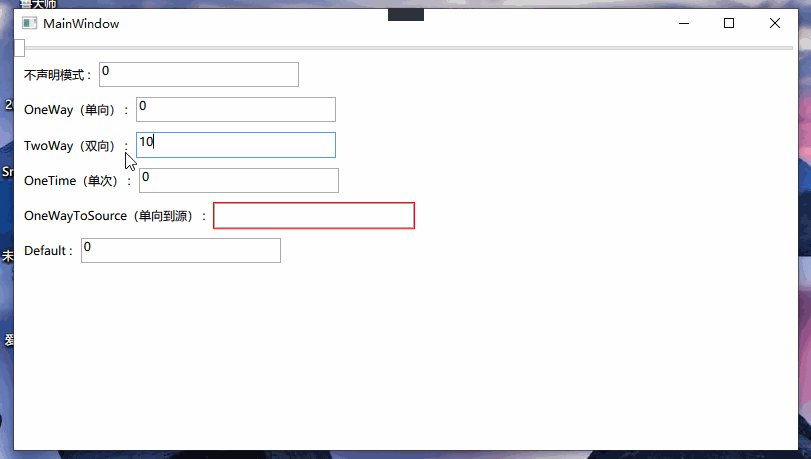
TwoWay
(双向):数据可以在绑定源和绑定目标之间进行双向传递。

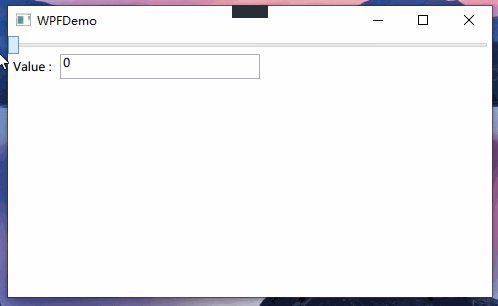
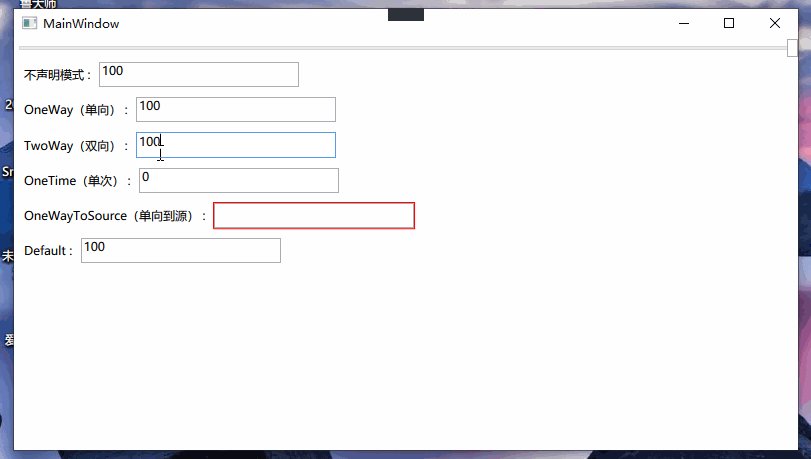
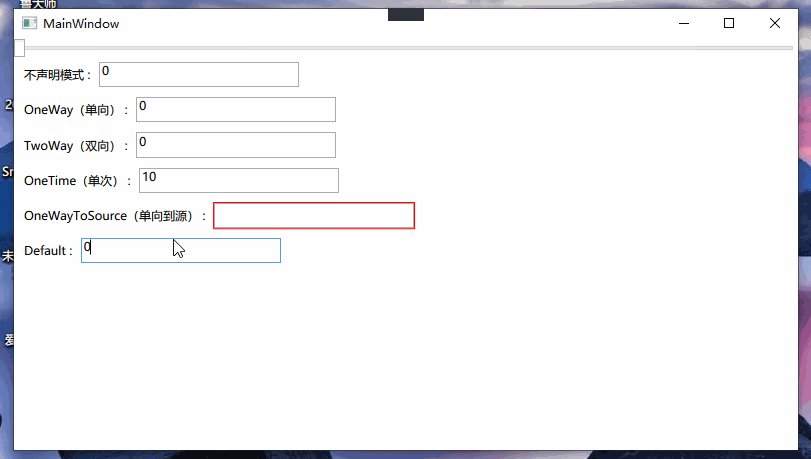
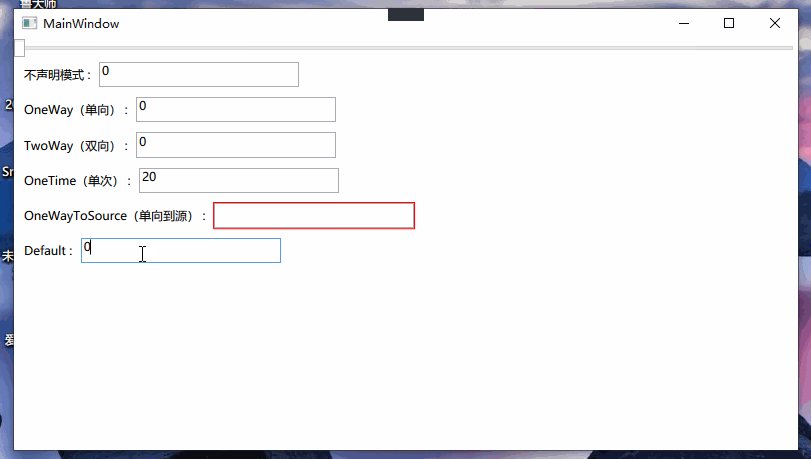
OneTime
(单次):数据只在初始绑定时传递一次,之后不再更新,给一个初始值后滑块的值会变成初始值,运行以后OneTime显示的就一直是初始值了。

OneWayToSource
(单向到源):数据只能从绑定目标传递到绑定源,不会反向传递。
关于
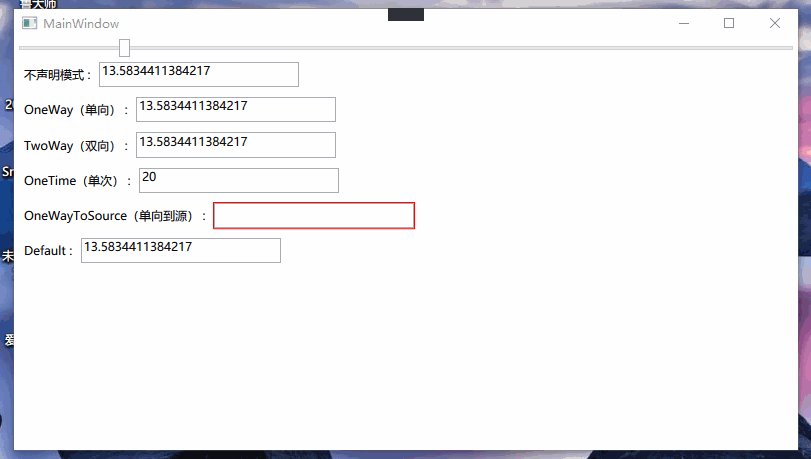
OneWayToSource在运行时显示为红色,而且会出现绑定失败的问题:因为它是从绑定目标传递到绑定源,使用
OneWayToSource的时候滑块显示的值需要由Text中的内容提供,我们只声明模式不给Text初值就会出现爆红的情况,但是不写是不影响其功能的,可以在后面附上初值:<WrapPanel Margin="5"> <Label Width="Auto" Content="OneWayToSource(单向到源) : " /> <TextBox Width="200" Text="{Binding ElementName=slider, Path=Value, Mode=OneWayToSource,FallbackValue=20}" /> </WrapPanel>这个时候设计器中的滑块值就全变成20了,并且运行也是20。

Default
在这种模式下,若源对象的属性是只读的,WPF会把绑定模式设为OneWay,若源对象的属性是读写属性,WPF会把绑定模式设为TwoWay,所以这种默认模式一般可以包括大多数情况。

可以看出来我们这里是TwoWay的模式。
控制绑定的时刻
小插曲
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


