<html>
<head>
<meta charset="utf-8">
<title>Swiper轮播</title>
</head>
<body>
<div class="swiper-container" id="Exhibition-swiper" style="width:800px">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-color:#ffd800;width:100px;height:300px"></div>
<div class="swiper-slide" style="background-color:#ff6a00;width:100px;height:300px"></div>
<div class="swiper-slide" style="background-color:#00ff90;width:100px;height:300px"></div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
</div>
<link href="~/Scripts/swiper-3.4.2/swiper.css" rel="stylesheet" />
<script src="~/Scripts/swiper-3.4.2/swiper.js"></script>
<script type="text/javascript">
window.onload= function InitSwiper() {
mySwiper = new Swiper('#Exhibition-swiper', {
//cover flow是类似于苹果将多首歌曲的封面以3D界面的形式显示出来的方式。
effect: 'coverflow',
coverflow: {
//图片做3D旋转是y轴的旋转角度,默认50
rotate: 15,
//每张图片之间的拉伸值,越大图片靠得越近 默认0
stretch: 13,
//每张图片的位置深度,值越大看起来越小 默认100
depth: 60,
//depth和rotate和stretch的倍率,值越大这三个参数的效果越明显 默认1
modifier: 2,
//开启图片阴影 默认true
slideShadows: true,
},
//滑动频率(滑动开始到结束时间)
speed: 1000,
//定时轮播
autoplay: 2500,
//循环
loop: true,
loopAdditionalSlides: 1,
//当前显示多少张轮播图
slidesPerView: 2,
centeredSlides: true,
//轮播图的间距(外边距:margin)
spaceBetween: 30,
});
}
</script>
</body>
</html>
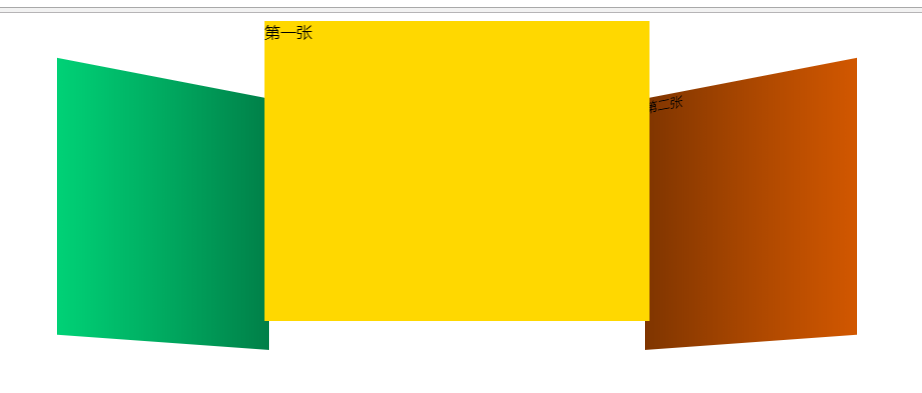
效果图:

记得要下载swipe插件喔!
- 还没有人评论,欢迎说说您的想法!





 客服
客服


