快速入门
在HTML中,可以使用内联式、外链式、行内式 三种方式 引入JavaScript。
行内式
行内式是将JavaScript代码作为HTML标签的属性值来使用,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
</head>
<body>
<!-- 行内式引入JS代码 -->
<input type="button" value="点我" onclick="alert('顶')">
</body>
</html>
内联式
内联式是将JavaScript代码包裹在<script>标签中直接编写在HTML文件中,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
<script type="text/javascript">
alert("顶");
</script>
</head>
<body>
网页内容
</body>
</html>
其中 type="text/javascript",是告知浏览器里面是js代码的类型,在HTML5中其属于默认值,可以省略不些。
外链式
外链式是指将JavaScript代码保存到一个单独的扩展名为.js的文件中,然后使用script 标签的src属性引入这个js文件,示例如下:
- 创建一个test.js的文件(一般放在目录下面),完成代码编写
alert("顶");
- 在HTML代码中引入test.js文件
<script type="text/javascript" src="js/test.js">
</script>
相比嵌入式和行内式,推荐使用链入式来编写和引入JavaScript代码。
程序提倡模块化、结构化,在网页开发中,提倡结构、样式、代码分离,即HTML、CSS、JavaScript三部分代码,尽量避免都直接在HTML中编写,尽量分离为XX.html、XX.css、XX.js文件编写,以便于后期维护。
扩展:常见错误
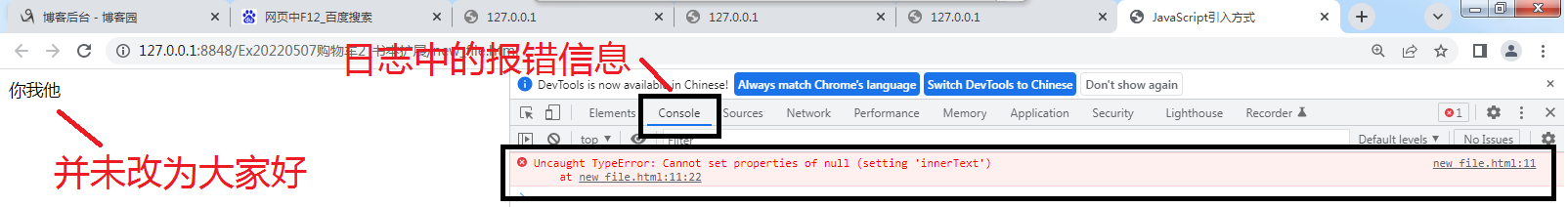
如下代码运行后是有报错信息的,页面上的文本内容并不会改为"大家好"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
<script type="text/javascript">
// 获取id为text1的标签对象
var spanTag = document.getElementById('text1');
// 将此标签内部文本 修改为:大家好
spanTag.innerText = "大家好!";
</script>
</head>
<body>
<span id="text1">你我他</span>
</body>
</html>
在浏览器中 按F12 可进入开发者模式,可用来检查、调试代码
错误分析

默认情况下,HTML的加载是从上而下的,如上代码中,它将先加载head标签,后加载body标签。也就是说当第3-13行代码在执行时,第14-16行的代码还没加载到。在这种情况下,第9行拿到的spanTag是不存在的、是NULL。所以错误信息也提示第11行出错了。错误信息是: TypeError: Cannot set properties of null (setting ‘innerHTML‘),大致意思为无法设置为null的属性。
几种解决方案
- 更改script标签位置,让页面内容先加载,之后再加载执行script代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript引入方式</title>
</head>
<body>
<span id="text1">你我他</span>
</body>
<script type="text/javascript">
// 获取id为text1的标签对象
var spanTag = document.getElementById('text1');
// 将此标签内部文本 修改为:大家好
spanTag.innerText = "大家好!";
</script>
</html>
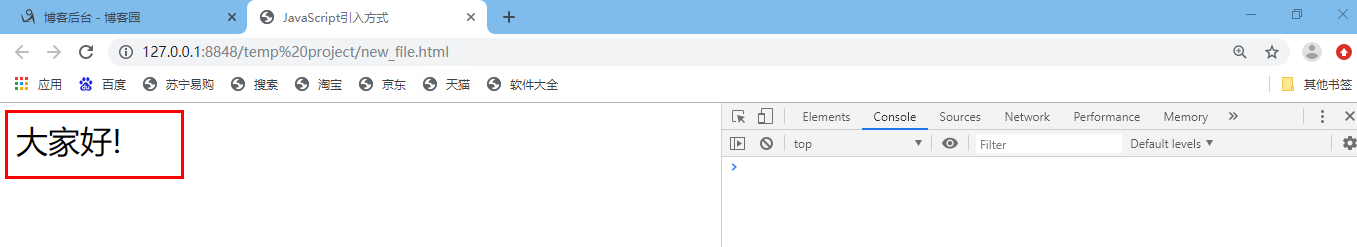
以上代码中,将script标签放到了head和body的后面,页面元素都加载完了,最后再加载执行代码。同时,将12-17行script标签内容放在第9-10行之间也是可以的。再次运行后,将不同有错误,内容也将显示为大家好!
- 使用页面事件处理,当页面加载完毕后才触发代码
<script type="text/javascript">
window.onload = function(){
// 获取id为text1的标签对象
var spanTag = document.getElementById('text1');
// 将此标签内部文本 修改为:大家好
spanTag.innerText = "大家好!";
}
</script>
- 使用外链式引入js文件,异步加载
扩展:异步加载
为了降低JavaScript阻塞问题对页面造成的影响,可以使用HTML5为script标签新增的两个可选属性 async 和 defer。
async
async用于异步加载,即先下载文件,不阻塞其他代码执行,下载完成后再执行。
<script type="text/javascript" src="js/test.js" async></script>
defer
defer用于延后执行,即先下载文件,直到网页加载完成后,再执行。
<script type="text/javascript" src="js/test.js" defer></script>
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


