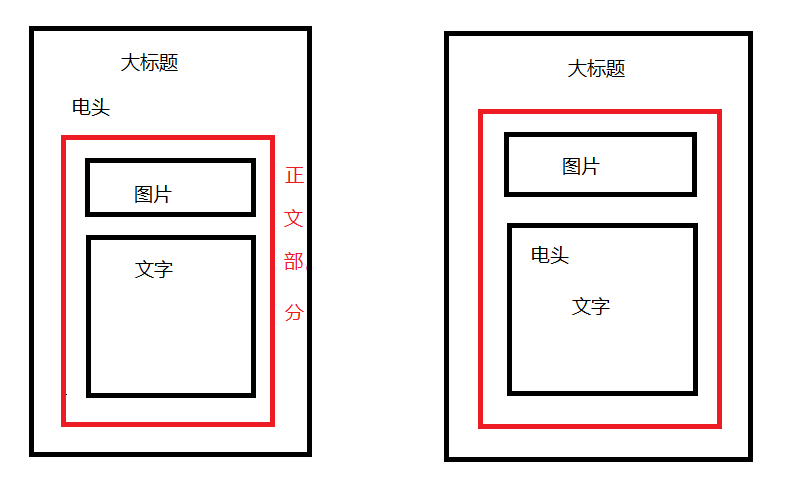
昨天接到一个新的需要,在后台文章编辑器中,每一个文章的正文前面,可以单独添加一个电头字段,但是如果在富文本编辑器中最上面就添加图片的话,图片就会把电头和正文中的文字给隔开。需要做的是获取到电头字段,然后在正文中的文字部分的最前面插入电头字段。具体看下图:

原始的代码:
<div class="detail_txt"> <p> <span id="detail_header"><b>XXXXX网讯(某某某)</b></span><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg"></p> <p> 强冷空气这几天正在影响我国,大部地区经历激烈冷暖转换。这个时节为什么还会出现如此大幅度的降温?气温起伏大容易诱发哪些疾病?哪些人群应该重点注意身体?今天的春日健康帖带大家一起了解。</p> <p> 这几天,强冷空气影响我国,北方大部地区气温下降明显,多地最高气温仅个位数。同时,山西、陕西等积雪较深的地区仍有雨雪天气。西南地区东部到长江中下游一带不少地方最高气温降到15℃左右,寒凉程度仿佛退回了常年3月上中旬。</p>
<p> 为什么4月下旬还会出现如此大幅度的降温?</p> <p> 中央气象台首席预报员孙军表示,我国4月份出现这种较强冷空气过程,还是比较多的。我国春季冷暖空气相对活跃,此时冷空气强度往往会更强一些。冷空气来临前,我国大部地区受暖湿气流控制,气温上升较快,温度也相对较高。随着冷空气到来,降温幅度就会比较大。</p>
<p><br></p> </div>
我开始的思路是:循环遍历p标签,把第一个p标签中的span标签删除并提取出来,然后在第2个p标签的最前面,把提取出来的span标签拆入进去。再重新渲染出来。
需要注意的一点是,每段文字开头都有空格,而电头插入进来后和后面的文字之间不能有空格,所以还要把第一段开头的空格过滤掉,然后再插入电头,同时电头左侧也需要空两个格。
$(function() { var span = $('.detail_txt #detail_header') var detail = $('.detail_txt') var pFirst = $('.detail_txt p:first-child'); pFirst.find("span").remove() var arr = [] detail.children().each(function(i) { if (i == 1){ arr.push('<p><span id="detail_header">' + ' ' + span.html() + '</span>' +$(this).html().replace( /^s*/, '') + '</p>') } else { arr.push('<p>' +$(this).html() + '</p>') } }); var jsonString = arr.join(''); detail.html(jsonString) })
效果:可以看到需求实现了

但是又有了一个新的问题,因为不能保证用户在编辑器里面会插入几张图片,如果插入多个图片,那么就不一定是第2个p标签中有文字,所以上面的代码就不能用了。
还有一个恶心的地方在于,每一个图片不一定是在一个单独的p标签里面,如果用户插入一张图片后,按了回车,那么就会生成一个p标签;如果用户插入一张图片以后没有回车,而是直接输入了文字,那么图片和文字就会在一个p标签里面。
例如下面代码:
<div class="detail_txt"> <p> <span id="detail_header"><b>XXXXX网讯(某某某)</b></span><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"></p> <p><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"> 强冷空气这几天正在影响我国,大部地区经历激烈冷暖转换。这个时节为什么还会出现如此大幅度的降温?气温起伏大容易诱发哪些疾病?哪些人群应该重点注意身体?今天的春日健康帖带大家一起了解。</p> <p> 这几天,强冷空气影响我国,北方大部地区气温下降明显,多地最高气温仅个位数。同时,山西、陕西等积雪较深的地区仍有雨雪天气。西南地区东部到长江中下游一带不少地方最高气温降到15℃左右,寒凉程度仿佛退回了常年3月上中旬。</p> <p> 为什么4月下旬还会出现如此大幅度的降温?</p> <p> 中央气象台首席预报员孙军表示,我国4月份出现这种较强冷空气过程,还是比较多的。我国春季冷暖空气相对活跃,此时冷空气强度往往会更强一些。冷空气来临前,我国大部地区受暖湿气流控制,气温上升较快,温度也相对较高。随着冷空气到来,降温幅度就会比较大。</p> <p><br></p> </div>
新的思路:先把第一个p标签中的span标签删除并提取出来,然后循环p标签,判断哪些里面包含中文(注意,这个时候第一个p标签里面已经没有了中文,因为前面已经把span标签删除掉了),获取到第一个包含中文的p标签的索引值,然后再获取到该p标签中的内容。判断里面是否包含img标签,包含的话,就把img标签和文字中间插入前面提取出来的电头;不包含的话,就直接在开头插入前面提取出来的电头。(还要注意清除掉文字开头的空格,并在电头前补空格)
遇到几个问题:
1、在img标签和文字中间插入电头的时候遇到了点问题,我开始是准备获取最后一个img标签的“>”字符位置,在下一个位置中插入电头字段,然后整段内容用正则清除空格。
str = str.replace(/s+/g,''); // 去除所有空格
这个正则是去除所有空格,会把img标签里的空格也都去掉,就像这样:
<imgsrc="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg"width="500"height="300">
然后换成去除左空格
str = str.replace( /^s*/, ''); // 去除左空格
先获取了最后一个img标签的“>”字符位置,然后清除文字左侧空格,后面在插入电头的时候发现:插入的索引位置有偏差。
这个颠倒一下就可以,先清除文字左侧空格,然后再获取最后一个img标签的“>”字符位置。索引位置的问题解决了。
2、发现用去除左空格的正则,去不掉图片和文字中间的空格,类似这样:

想了一个笨方法:把img标签都提取出来,再把文字都提取出来并清除左侧空格,然后把这两个部分再重新组合在一起。或者也可以把img标签删除并提取出来,把剩下的文字用正则去除左侧空格,再把img标签再插入回来。
第一个方法:
// 取img标签 var begin = pStr.html().indexOf('<') // 这行可以不要,下面直接从0开始 var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(begin,end + 1); // (0,end + 1) // 取文字 var txtStr = pStr.html().substring(end + 1) // 把img和文字重新整合,并删除文字的左侧空格 var newStr = imgStr + txtStr.replace( /^s*/, '')
第二个方法:
// 取img标签 var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(0, end + 1); // 取文字 var txtStr = pStr.html().replace(imgStr, '') // 把img和文字重新整合,并删除文字的左侧空格 var newStr = imgStr + txtStr.replace( /^s*/, '')
大家有什么其他更好的方法,可以给我留言,谢谢。
下面贴下完整代码:
<!DOCTYPE html> <html> <head> <title>在图片和文字中间插入电头</title> <script src="/js/jquery.min.js"></script> <style> img{display: block;} </style> </head> <body> <div class="detail_txt"> <p> <span id="detail_header"><b>XXXXX网讯(某某某)</b></span><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"></p> <p><img src="http://www.news.cn/local/2023-04/24/1212170844_16823002967291n.jpg" width="500" height="300"> 强冷空气这几天正在影响我国,大部地区经历激烈冷暖转换。这个时节为什么还会出现如此大幅度的降温?气温起伏大容易诱发哪些疾病?哪些人群应该重点注意身体?今天的春日健康帖带大家一起了解。</p> <p> 这几天,强冷空气影响我国,北方大部地区气温下降明显,多地最高气温仅个位数。同时,山西、陕西等积雪较深的地区仍有雨雪天气。西南地区东部到长江中下游一带不少地方最高气温降到15℃左右,寒凉程度仿佛退回了常年3月上中旬。</p> <p> 为什么4月下旬还会出现如此大幅度的降温?</p> <p> 中央气象台首席预报员孙军表示,我国4月份出现这种较强冷空气过程,还是比较多的。我国春季冷暖空气相对活跃,此时冷空气强度往往会更强一些。冷空气来临前,我国大部地区受暖湿气流控制,气温上升较快,温度也相对较高。随着冷空气到来,降温幅度就会比较大。</p> <p><br></p> </div> <script> $(function() { // var span = $('.detail_txt #detail_header') // console.log(span.html()) // var detail = $('.detail_txt') // var pFirst = $('.detail_txt p:first-child'); // pFirst.find("span").remove() // console.log('0', detail.html()) // var arr = [] // detail.children().each(function(i) { // if (i == 1){ // arr.push('<p><span id="detail_header">' + ' ' + span.html() + '</span>' +$(this).html().replace( /^s*/, '') + '</p>') // } else { // arr.push('<p>' +$(this).html() + '</p>') // } // }); // console.log(arr) // var jsonString = arr.join(''); // console.log(jsonString); // detail.html(jsonString) // 获取电头字段 var span = $('.detail_txt #detail_header') var detail = $('.detail_txt') // 获取第一个P var pFirst = $('.detail_txt p:first-child'); // 删除span标签 pFirst.find("span").remove() // console.log('0', detail.html()) var arr = [] // 存储P中带中文. var pNum = [] detail.children().each(function(i) { var str = $(this).html(); // 判断P中带中文的 if( str.match(/[u4E00-u9FA5]+/) ){ pNum.push(i) } // 逐条添加到数组 arr.push('<p>' +$(this).html() + '</p>') }); // 第一个包含中文的p var num = pNum[0] // 取第一个包含中文的p的内容 var pStr = $('.detail_txt p:nth-of-type( ' + (num+1) + ')'); // 判断p中是否包含img标签 var img = pStr.find('img').length; // console.log('img',img) if (img) { // 取img标签 var begin = pStr.html().indexOf('<') var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(begin,end + 1); // (0, end + 1) // console.log('imgStr',imgStr) // 取文字 var txtStr = pStr.html().substring(end + 1) //var txtStr = pStr.html().replace(imgStr, '') // console.log('txtStr',txtStr) // 把img和文字重新整合,并删除文字的左侧空格 var newStr = imgStr + txtStr.replace( /^s*/, '') // 取整合后的img最右标签位置 var index = newStr.lastIndexOf('>') // console.log(newStr) // 在图片和文字中间插入电头 pStr = insertStr(newStr, index + 1, '<span id="detail_header">' + ' ' + span.html() + '</span>') // console.log(pStr) } else { // 没有图片就直接插入电头,并删除文字的左侧空格 pStr = '<span id="detail_header">' + ' ' + span.html() + '</span>' + pStr.html().replace( /^s*/, '') } // console.log('pStr',pStr) // souece 原字符串 start 要截取的位置 newStr 要插入的字符 function insertStr(source, start, newStr) { return source.slice(0, start) + newStr + source.slice(start) } // console.log('aer',arr) // 整合插入后的P存入数租 arr[num] = '<p>'+pStr+'</p>' // console.log('111',arr[num]) // 数组转字符串 var jsonString = arr.join(''); // 重新渲染到页面 detail.html(jsonString) }) </script> </body> </html>
最终效果图:

终于搞定了,记录下以便后期参考。大家有什么好的方法建议,欢迎给我留言。
补充下:编辑刚反馈,电头有的时候会添加,有时候不会添加,所以在最开始还要加一个判断:
// 判断是否有电头 if (span.length != 0) { }
重新优化了一下代码:
// 获取电头字段 var span = $('.detail_txt #detail_header') // 判断是否有电头 if (span.length != 0) { var detail = $('.detail_txt') // 获取第一个P var pFirst = $('.detail_txt p:first-child'); // 删除span标签 pFirst.find("span").remove() // 存储P中带中文 var pNum = [] detail.children().each(function(i) { var str = $(this).html(); // 判断P中带中文的 if( str.match(/[u4E00-u9FA5]+/) ){ pNum.push(i) } }); // 第一个包含中文的p var num = pNum[0] // 取第一个包含中文的p的内容 var pStr = $('.detail_txt p:nth-of-type( ' + (num+1) + ')'); // 判断p中是否包含img标签 var img = pStr.find('img').length; // console.log('img',img) if (img) { // 取img标签 var begin = pStr.html().indexOf('<') var end = pStr.html().lastIndexOf('>') var imgStr = pStr.html().substring(begin,end + 1); // console.log('imgStr',imgStr) // 取文字 // var txtStr = pStr.html().substring(end + 1) var txtStr = pStr.html().replace(imgStr, '') // console.log('txtStr',txtStr) // 把img和文字重新整合,并删除文字的左侧空格 var newStr = imgStr + txtStr.replace( /^s*/, '') // 取整合后的img最右标签位置 var index = newStr.lastIndexOf('>') // console.log(newStr) // 在图片和文字中间插入电头 pStr = insertStr(newStr, index + 1, '<span id="detail_header">' + ' ' + span.html() + '</span>') // console.log(pStr) } else { // 没有图片就直接插入电头,并删除文字的左侧空格 pStr = '<span id="detail_header">' + ' ' + span.html() + '</span>' + pStr.html().replace( /^s*/, '') } // souece 原字符串 start 要截取的位置 newStr 要插入的字符 function insertStr(source, start, newStr) { return source.slice(0, start) + newStr + source.slice(start) } $('.detail_txt p:nth-of-type( ' + (num+1) + ')').html('<p>'+pStr+'</p>')
}
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!





 客服
客服


