一、前言
拖拽(Drag&Drop),属于是极其常用的基础功能。
无论是在系统上、应用上、还是在网页上,拖拽随处可见。同时拖拽时的鼠标效果也很漂亮,像这样:

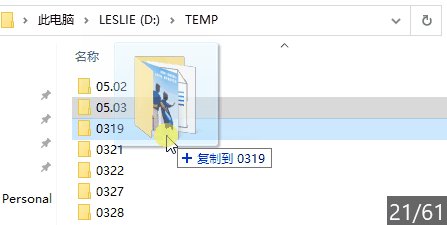
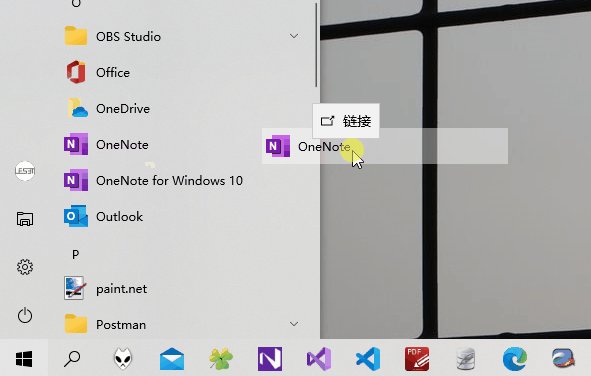
这样:

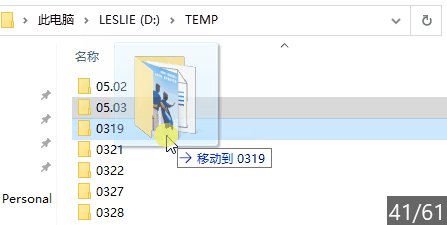
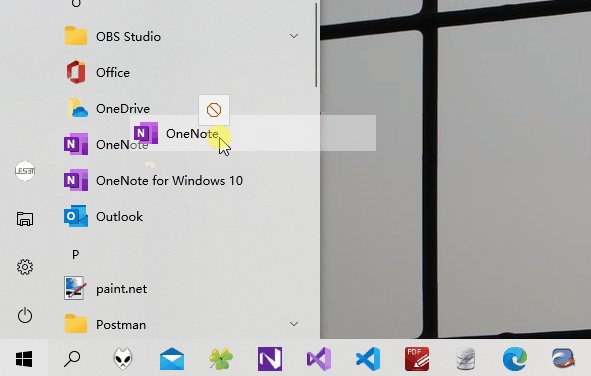
还有这样:

等等等等。
这些拖拽时的鼠标效果,直观又美观。
然后,在我们写程序时,程序确实是支持了拖拽,但是效果却是这样的:

很是朴实无华。
而在某些时候,我们的程序也需要比较个性化的拖拽效果。
所以,我们就通过这一系列文章,来一步一步实现自己的个性化拖拽效果,同时,也会去仿一些经典的拖拽效果。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/16073879.html
二、基本原理
(一)基本事件方法
与拖拽相关的事件和方法,一共有7个:
1,DragDrop:在完成拖放操作时发生。
2,DragEnter:在将对象拖入控件的边界时发生。
3,DragLeave:在将对象拖出控件的边界时发生。
4,DragOver:在将对象拖到控件的边界上发生。
5,DoDragDrop:开始拖放操作。
6,GiveFeedback:在执行拖动操作期间发生。
7,QueryContinueDrag:在拖放操作期间发生,并且允许拖动源确定是否应取消拖放操作。
其中:
作用于拖拽发起方的是:
1,DoDragDrop
2,GiveFeedback
3,QueryContinueDrag
作用于拖拽接收方的是:
1,DragDrop
2,DragEnter
3,DragLeave
4,DragOver
(二)拖拽时上事件方法作用流程
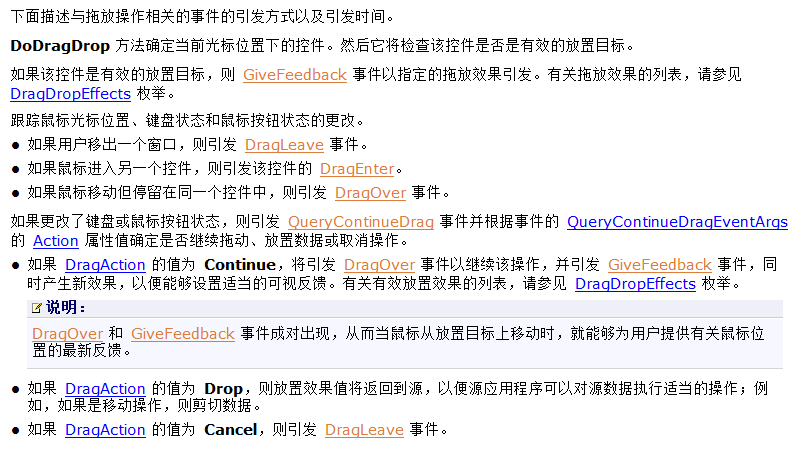
上述7个事件的和方法的作用时机和流程如下,摘自MSDN:
(这里不得不说,之前的离线版的MSDN是真好用,主要是翻译的到位。现在的在线微软Docs,大多都是机翻,差太多了。)
简单的拖拽演示
在这里,简单写一个演示程序,演示下上述各方法和事件具体的调用和实现。
演示程序的效果,就是拖动标签(Label)到另一个标签(Label)上,根据是否按着Shift、Ctrl等键,实现不同的效果。
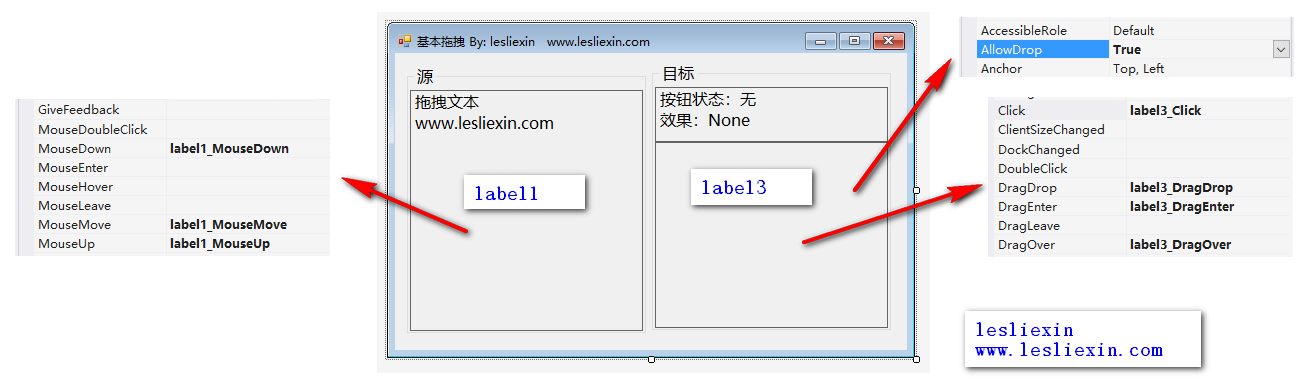
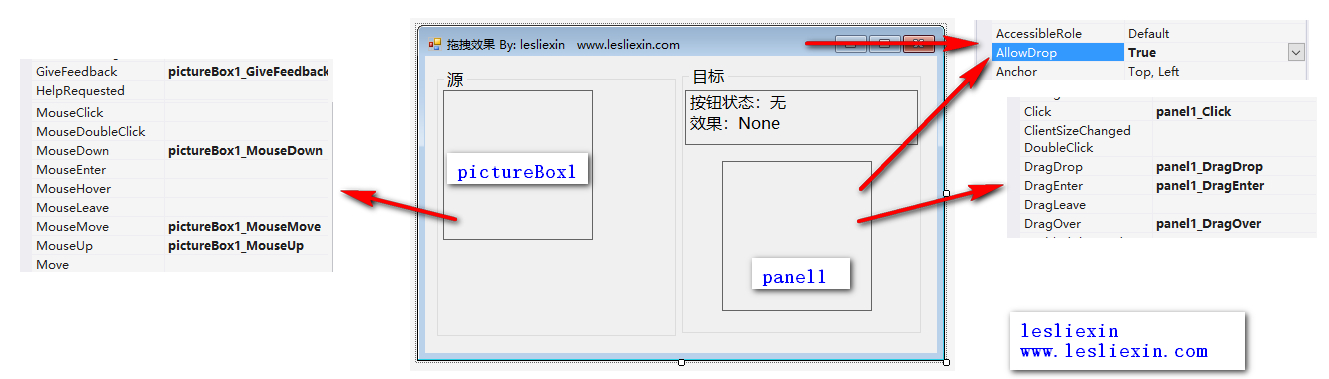
1,设计界面
界面的设计如下,分别实现图中对应的事件和属性。

2,拖拽发起方
对于拖拽的发起方,要实现的便是:在鼠标点击后,按着左键移动鼠标到目标位置,并根据是否按着Shift、Ctrl等键,实现不同的效果。
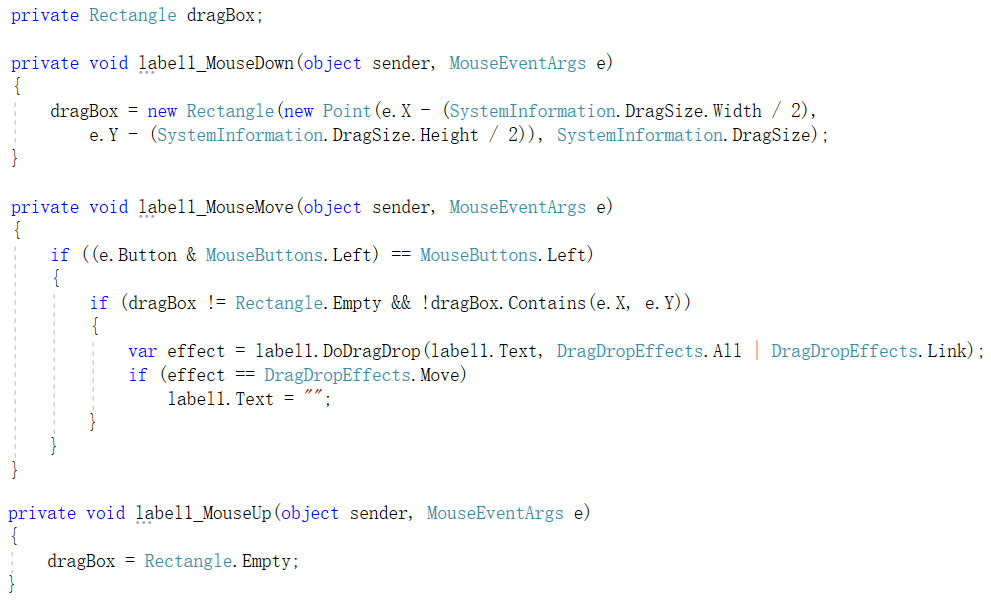
所以,涉及到的事件有:MouseDown、MouseMove、MouseUp。
代码如下:

3,拖拽接收方
对于拖拽接收方,既然需要接收拖拽其上的数据,那么就需要将属性 AllowDrop 设置为 true,表示允许接收拖拽。
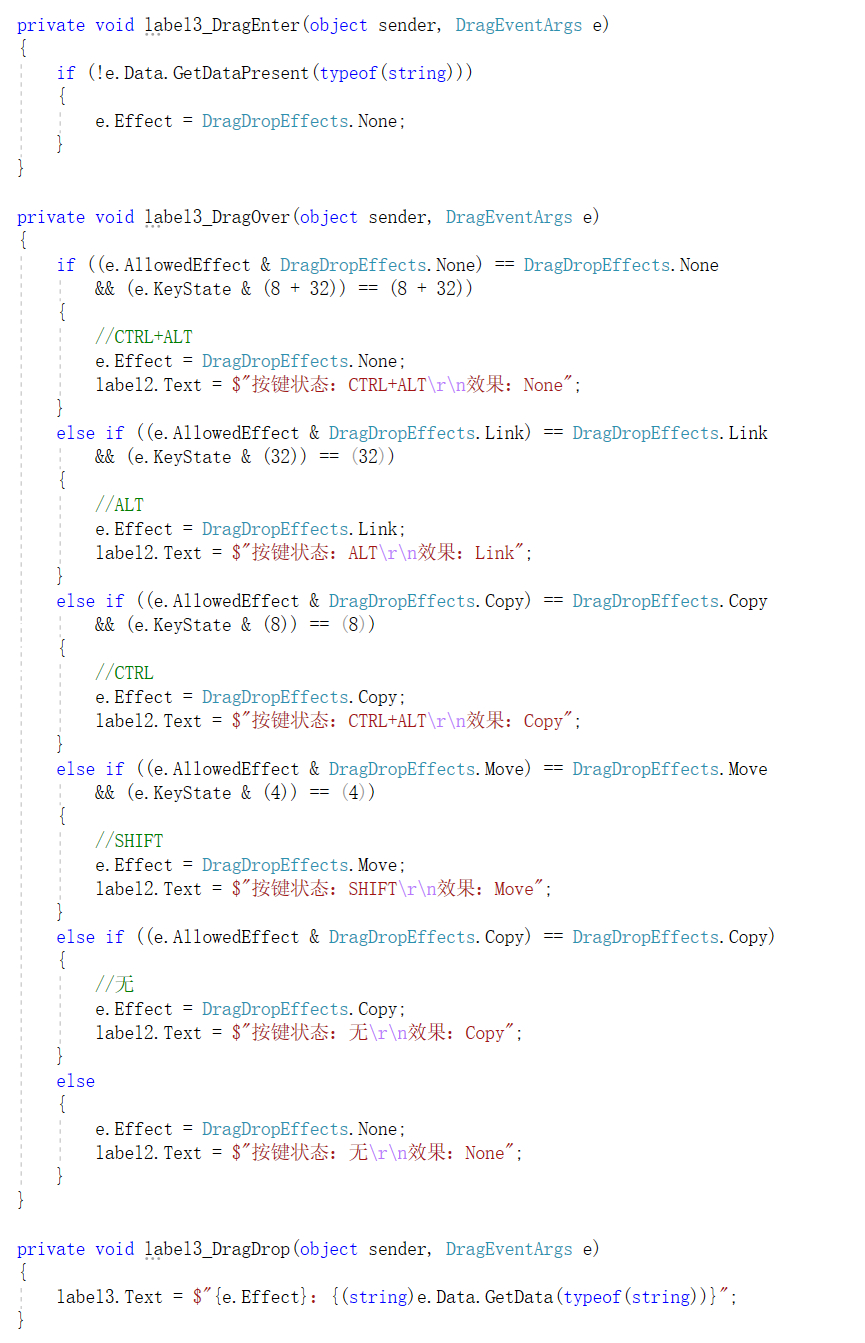
同时,还要实现DragEnter、DragDrop、DragDrop等事件,以在鼠标拖动数据到控件上后,根据按钮状态,设置不同的效果,并对拖动的数据,进行进一步处理。
代码如下:

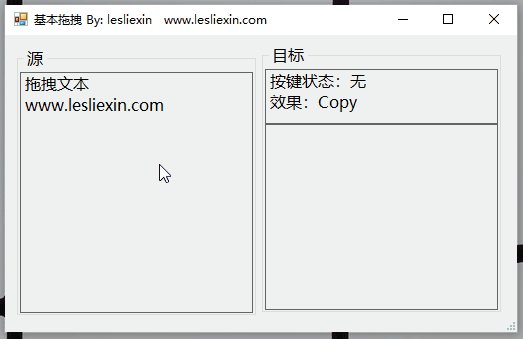
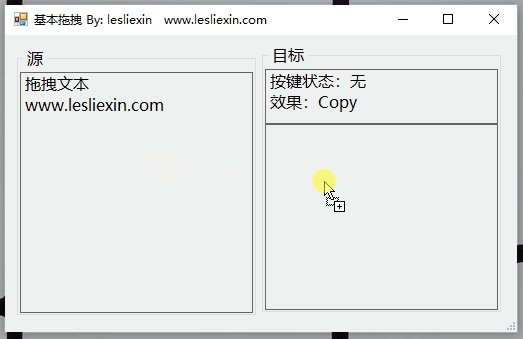
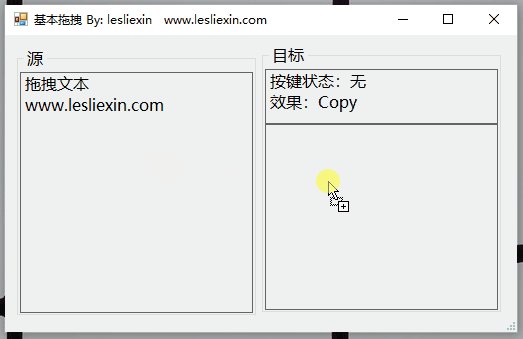
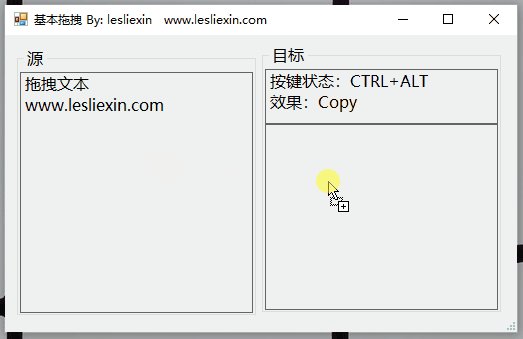
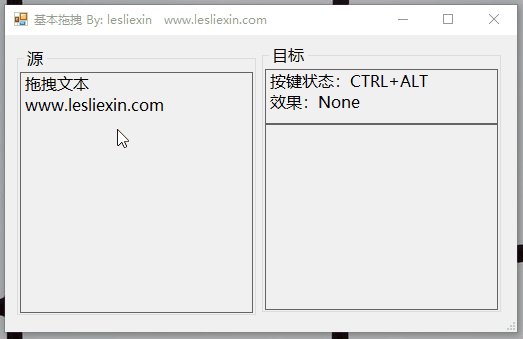
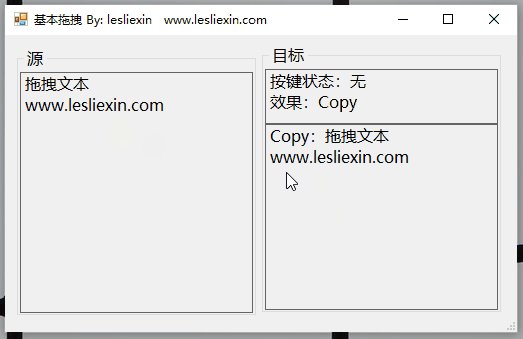
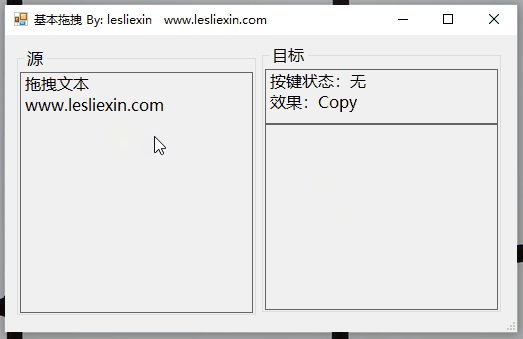
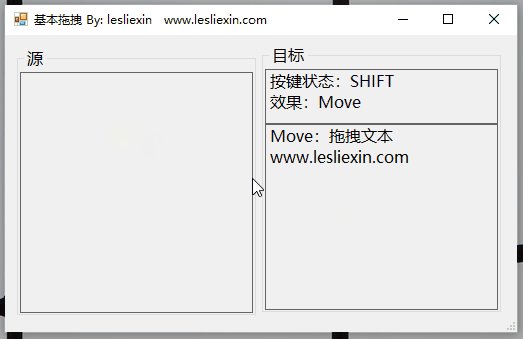
4,实际演示
运行程序,效果如下:

三、自定义拖拽时鼠标效果
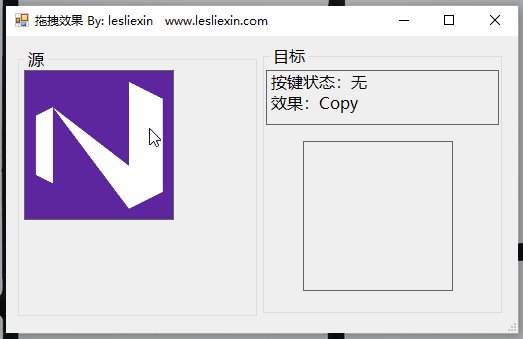
在这里,我们来实现一个简单的自定义拖拽效果:
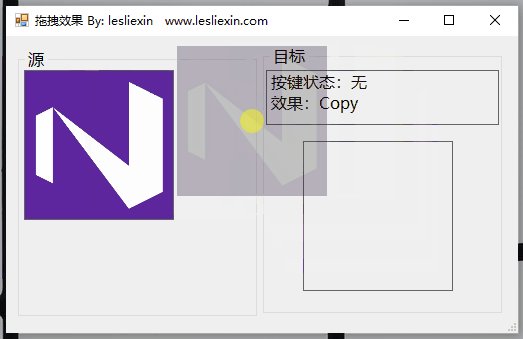
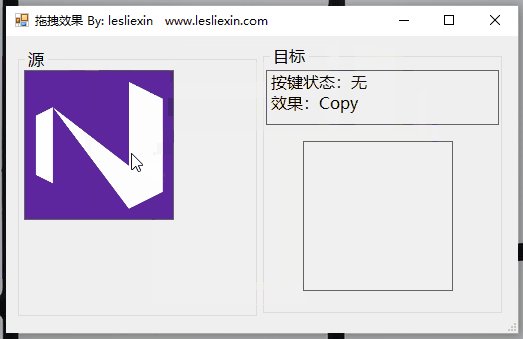
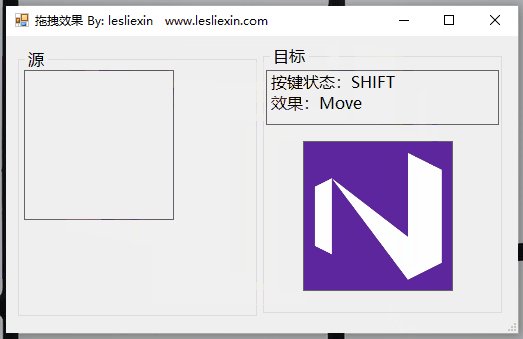
拖动图片到另一个控件上,在拖拽时,鼠标变为图片;同时,如果控件不允许接收图片,则图片变为半透明;如果允许接收图片,则图片变为不透明。
下面我们来看一下如何去实现这种效果。
(一)实现原理
通过上面的MSDN,我们知道,在GiveFeedback,可以进一步的判断拖放状态效果,进而进行一定的处理。
而我们上面的效果,就要在GiveFeedback中去操作。
操作方式也很简单,就是根据不同的拖放效果,改变不同的鼠标即可,当然这里的鼠标是我们根据图片实时生成的。
(二)开始实现
1,界面设计
界面的设计如下,分别实现图中对应的事件和属性。
这里需要注意下,我们为窗体(Form)也设置了 AllowDrop=true,这是为了使拖动时划过非目标控件时,也能响应变化。

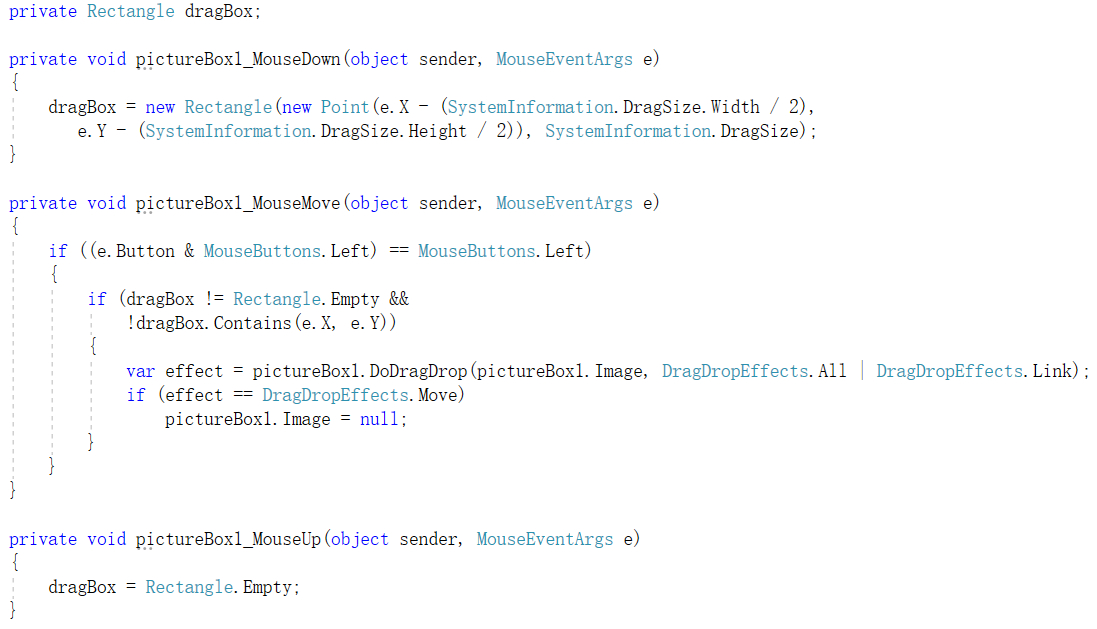
2,拖拽发起方
此处和上文的实现原理是一样的,涉及到的事件有:MouseDown、MouseMove、MouseUp。
代码如下:

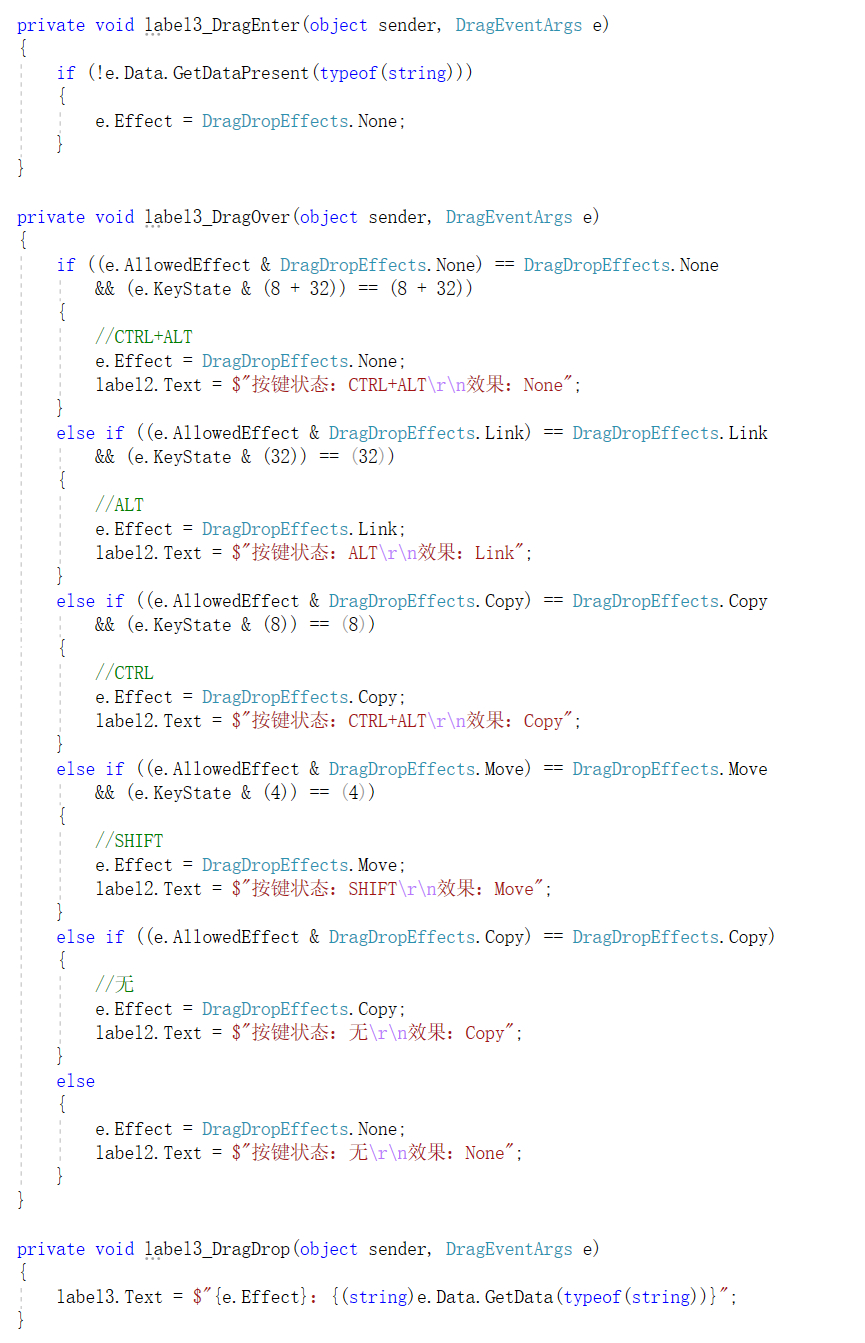
3,拖拽接收方
此处和上文的实现原理是一样的,要实现DragEnter、DragDrop、DragDrop等事件。
代码如下:

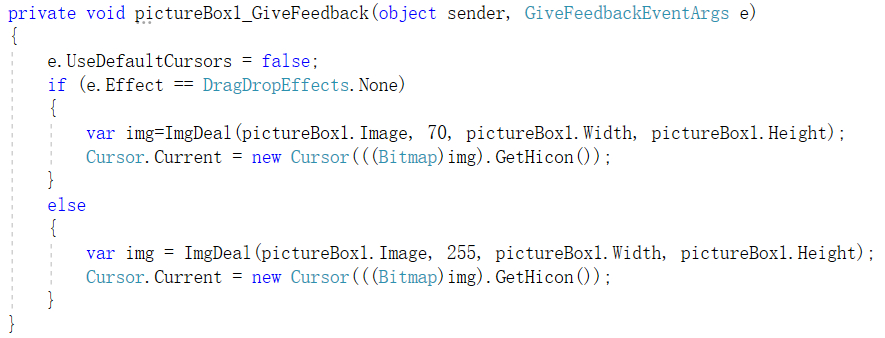
4,GiveFeedback实现鼠标样式切换
GiveFeedback,就是用来实现不同的拖拽效果的地方。
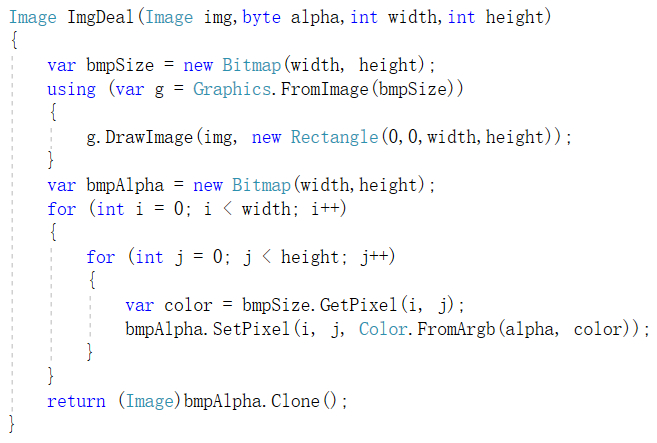
因为涉及到图片的透明度处理,以及尺寸的调整,所以我们首先写个方法去处理下图片。

接着,在GiveFeedback中,针对不同的拖放状态,设置不同的鼠标。

4,实际演示
运行程序,效果如下:

四、源码下载
本篇文章演示程序的完整源代码下载:
https://files.cnblogs.com/files/lesliexin/DragDropDemo.zip
五、总结
说实话,在拖拽时实现拖拽效果并不难,而且MSDN上自带的例子也涉及到了鼠标的切换,稍微转换下思路,就可以实现多种多样的拖拽效果。
不过话说回来,这种拖拽效果的实现逻辑和教程,反而很难在网上搜到,真是奇怪。
在系列后续,会去实现一些个性化的拖拽效果,以及去仿一些经典拖拽效果,如:Win10/Win11中开始菜单的拖拽效果,网页中的拖拽效果等等。还会分享下在实现这些效果时,所遇到的问题,以及解决经验。
感谢观看,欢迎大家评论指正。
-【END】-
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!






 客服
客服


