转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://www.freecodecamp.org/news/python-vs-javascript-what-are-the-key-differences-between-the-two-popular-programming-languages/
JavaScript和Python这两种语言非常流行和强大,但它们在部分语法的使用上却有着一些不同,如果你恰好对这些区别对比感兴趣,那么这篇文章中的内容可能会为你提供一些帮助。
在本文中,你将了解到:
- Python和JavaScript的不同实际应用程序。
- Python和JavaScript之间的主要语法和功能差异。
Python VS JavaScript:应用上的差异

Python
由于它的强大和通用性,Python已成为全世界几乎所有科学应用中的重要工具。它是一种通用编程语言,支持不同的编程范式。
它被广泛应用于科学和专业应用,包括数据科学、人工智能、机器学习、计算机科学教育、计算机视觉和图像处理、医学、生物学,甚至天文学。
另外,Python还被用于Web开发,虽然它主要用于后端开发,例如应用程序的服务器端。
JavaScript
Python可用于开发Web应用程序的后端部分,但JavaScript可用于开发Web应用程序的后端和前端。
前端是用户看到并与之交互的应用程序的一部分。每当您看到网站或Web应用程序或与之交互时,这部分功能就是JavaScript在 “幕后”提供的。
同样,当你与移动应用进行交互时,您可能会使用JavaScript,因为像React Native这样的框架可以让我们使用JavaScript编写可适应不同平台的应用程序。
JavaScript在Web开发中得到了如此广泛的应用,因为它是一种多功能语言,为我们提供了开发Web应用程序组件所需的工具。
Python和JavaScript应用程序之间的差异
简单来讲,从应用程序角度来看,开发人员将Python用于开发科学应用程序,同时使用JavaScript进行Web开发及面向用户的功能和服务器开发。
Python VS JavaScript: 语法差异
既然知道了它们在应用层面上用途的区别,那我们就来看看它们的写法和语法上有什么差异,下面我们将通过以下主要元素上的差异。
- 代码块
- 变量定义
- 变量命名协议
- 常量
- 数据类型和值
- 注释
- 内置的数据结构
- 运算符
- 输入/输出
- 条件语句
- For循环和While循环
- 函数
- 面向对象的编程
Python和JavaScript中的代码块
每种编程语言都有自己的样式来定义代码块。让我们来看看它们在Python和JavaScript中的区别:
Python如何定义代码块
Python依靠缩进来定义代码块。当一系列连续的代码行在同一级别缩进时,它们被视为同一代码块的一部分。
我们使用它来定义Python中的条件、函数、循环和所有的复合语句。
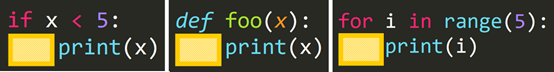
以下是示例:

在Python中使用缩进定义代码块
JavaScript如何定义代码块
在JavaScript中,我们使用花括号({})将属于同一代码块的语句分组。
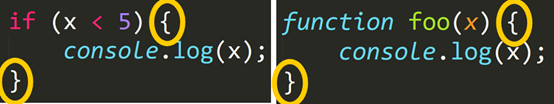
以下是示例:

使用花括号在JavaScript中定义代码块
Python和JavaScript中的变量定义
赋值语句是任何编程语言中最基本的语句之一。让我们看看如何在Python和JavaScript中定义一个变量并对其赋值。
如何在Python中定义变量
要在Python中定义变量,我们要写出变量名,后跟等号(=)和将分配给该变量的值。
<variable_name> = <value>
例如
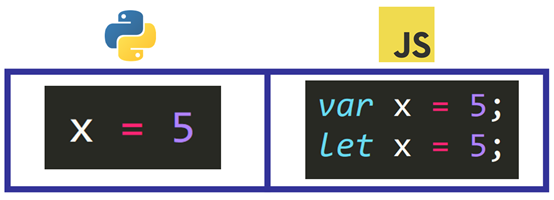
x = 5
如何在JavaScript中定义变量
语法在JavaScript中非常相似,但是我们只需要var在变量名称之前添加关键字,并以分号(;)结尾即可。
var <variable_name> = <value>;
当使用var定义变量时,该变量具有函数作用域。
var x = 5;
我们还可以使用关键字let:
let <variable_name> = <value>;
例如:
let x = 5;
当使用let定义变量时,变量将具有块级作用域。它将仅在定义它的代码块中被识别。

Python和JavaScript中的变量命名约定
Python和JavaScript遵循两种不同的变量命名约定。
如何在Python中命名变量
Python推荐使用蛇形命名法(snake_case)。
根据Python样式指南:
变量名遵循与函数名相同的约定。
函数名称应小写,必要时用下划线分隔单词以提高可读性。
因此,Python中的典型变量名称如下所示:
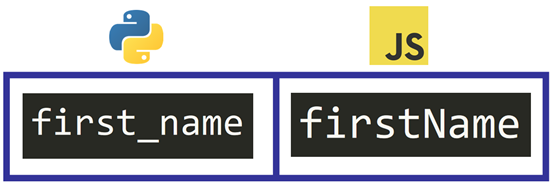
first_name
如何在JavaScript中命名变量
不过在JavaScript中,我们应该遵循小骆驼命名法(lowerCamelCase)为命名样式,暨以首字母小写,之后每个新单词以大写字母开头。
根据MDN Web文档的JavaScript准则文章:
对于变量名,请使用lowerCamelCasing,并在适当的地方使用简洁的,易于理解的语义名称。
因此,JavaScript中的典型变量名称应如下所示:
firstName

Python和JavaScript中的常量
下面让我们来讨论一下常量。常量是在程序执行期间不能更改的值。
如何在Python中定义常量
在Python中,我们依靠命名规则来定义常量,因为语言中没有严格的规则来防止更改它们的值。
根据Python样式指南:
常量通常在模块级别定义,并以所有大写字母书写,并用下划线分隔单词。
这是我们用于在Python中定义常量的命名方式:
CONSTANT_NAME
例如:
TAX_RATE_PERCENTAGE = 32
这样的命名规则只是从规则上为自己和其他开发人员做了约定,该值不应在程序中进行修改,但从技术上讲,该值是可以被更改的。
如何在JavaScript中定义常量
在JavaScript中,我们可以定义不能在程序中更改的常量,并且不能重新分配变量标识符。
但这并不意味着值本身不能更改。
根据这篇文章const的MDN的Web文档:
const声明创建了一个对值的只读引用,这并不意味着它所拥有的值是不可改变的--只是变量标识符不能重新分配。例如,在内容是对象的情况下,这意味着对象的内容(例如,它的属性)可以被改变。
要在JavaScript中定义常量,我们const 在变量名称之前添加关键字:
const TAX_RATE_PERCENTAGE = 32;
如果尝试更改常量的值,则会看到此错误:


Python和JavaScript中的数据类型和值
数值数据类型
Python有三种数值类型,可以帮助我们出于科学目的执行精确计算。这些数值类型包括:int (整数)、 float(浮点数)和complex。它们中的每一个都有自己的属性、特征和应用。
而JavaScript只有两种数值类型:Number和BigInt。整数和浮点数都被认为是Number类型。
None vs. null
在Python中,有一个名为None的特殊值,我们通常用它来指示变量在程序中的某个特定点没有值。
JavaScript中的等效值为null,这表示不存在任何对象值。

undefined 值
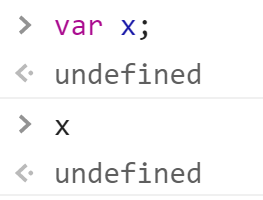
在JavaScript中,我们有一个特殊值,当我们声明变量而不分配初始值时会自动分配一个特殊值,它就是undefined。
以下是示例:

在Python中,你必须为变量分配一个初始值。没有初始值就无法声明它。你可以讲None指定为Python变量的初始值,以表示缺少值。
Python和JavaScript中的基础数据类型
基础数据类型表示我们可以在编程语言中处理的最基本的值。让我们比较一下这两种语言的基础数据类型:
- Python具有四种基础数据类型:整数(int),浮点数(float),布尔值(bool)和字符串(str)。
- JavaScript具有六种原始数据类型:undefined,布尔值,字符串,数字BigInt和Symbol。
如何用Python和JavaScript编写注释
注释对于编写简洁易读的代码非常重要。让我们看看在Python和JavaScript中的注释分别是什么样的吧:
单行注释
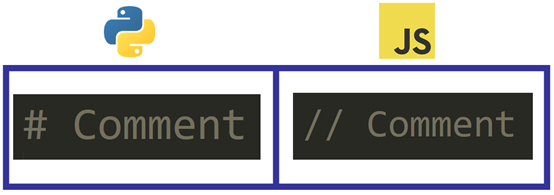
- 在Python中,我们使用井号(#)编写注释。该符号之后同一行上的所有字符均被视为注释的一部分。
- 在JavaScript中,我们写两个斜杠(//)来开始单行注释。

多行注释
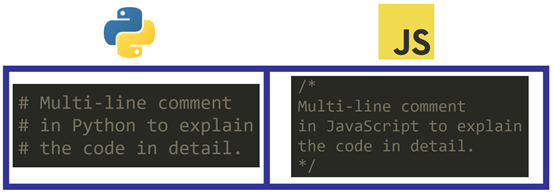
- 在Python中,要编写多行注释,我们要对每一行程序前都加上#号,以标识这行为注释。
- 在JavaScript中,多行注释以/*开头,以*/结束。这些符号之间的所有字符都被视为注释的一部分。

Python和JavaScript中的内置数据结构
Tuples
- 在Python中,我们有一个内置的数据结构,叫做元组,它和列表非常相似,但是不可更改。因此,它在程序执行过程中不能被改变,所以它被用来存储那些不应该被修改的数据。
- 在JavaScript中,并没有一个内置的具有这些特性的数据结构。虽然你可以通过语言的某些特性来实现类似的数据结构。

列表List与数组Array
- 在Python中, List用于在同一数据结构中存储一系列值。可以在程序中对其进行修改,索引和使用。
- 在JavaScript中,可实现类似功能的数据结构称为Array。

哈希表
- 在Python中,有一个称为字典的内置数据结构,可帮助我们将某些值映射到其他值并创建键值对。可用作哈希表使用。
- JavaScript没有这种类型的内置数据结构,但是有某些方法可以使用语言的某些元素来重现其功能。

取整除
尽管大多数算术运算符在Python和JavaScript间的工作原理和使用方式完全相同,但在进行整除时却略有不同。
- 在Python中,用双斜杠(//)进行整除运算。
- 在JavaScript中,没有特定的取整除的运算符。但我们可以通过调用Math.floor()方法将结果四舍五入为最接近的整数。

比较值和类型
在Python中,我们使用==运算符比较两个值及其数据类型是否相等。
# Comparing Two Integers
>>> 0 == 0
True
# Comparing Integer to String
>>> 0 == "0"
False
在JavaScript中,的==运算符,它的执行工作原理是在比较之前将两个对象转换为相同的类型。
如果我们使用JavaScript(0 == "0")检查上一个示例的“整数与字符串”比较的结果,则结果是True而不是False,因为在比较之前将值转换为相同的数据类型:

在JavaScript中,要检查值和数据类型是否相等,我们需要使用另外一个运算符===(三等号)。

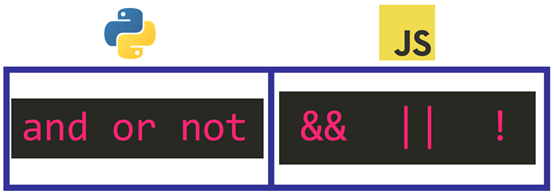
逻辑运算符
- 在Python中,有:and,or,和not这三个逻辑运算符。
- 在JavaScript中,则是:&&,|| 和! 。

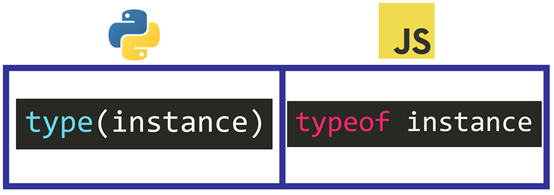
类型运算符
- 在Python中,要检查对象的类型,可以使用type()函数。
- 在JavaScript中,我们使用typeof运算符。

Python和JavaScript的输入和输出
要求用户输入和向用户显示值在应用中是非常常见的操作。让我们看看在Python和JavaScript中分别是如何表示的。
输入
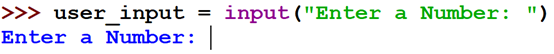
- 在Python中,我们使用该input()函数来请求用户输入。我们将消息写在括号内。
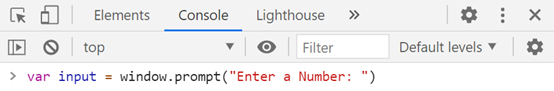
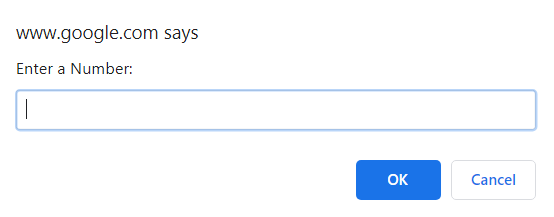
- 在JavaScript中,如果是正在浏览器上运行代码可使用prompt作为输入方案(就是这样不是常用方案罢了), window.prompt(message) 在输入完成后,将结果分配给变量。
两种方法之间的主要区别在于,在Python中,将提示用户在控制台中输入值,而在JavaScript中,浏览器中将显示一个小提示,并要求用户输入值。


在JavaScript中,如果您打开Chrome Developer工具并在控制台中输入以下代码:

将显示如下图提示

输出
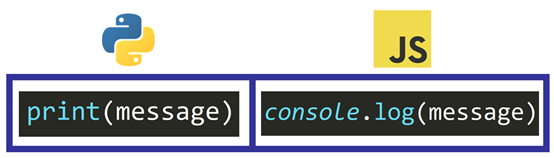
- 在Python中,我们使用print()函数将值打印到控制台。
- 在JavaScript中,我们使用console.log()向控制台打印一个值。

Python和JavaScript中的条件语句
通过条件语句,我们可以根据特定条件来选择程序后续将要执行的部分。
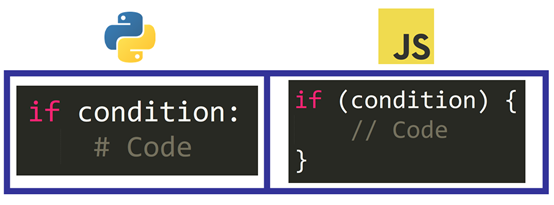
if 语句
- 在Python中,我们依靠缩进来指示哪些代码行属于条件代码。
- 在JavaScript中,必须用括号将条件括起来,用花括号将代码括起来。该代码也应缩进。

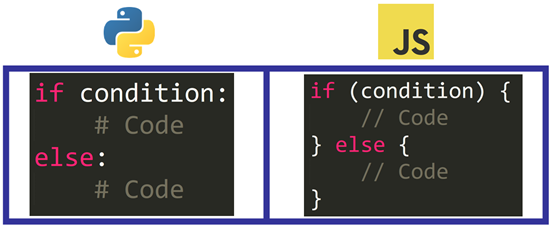
if/else 语句
else子句在两种语言中都非常相似。唯一的区别是:
- 在Python中, 我们在else关键字之后写一个冒号(:)
- 在JavaScript中, 我们用大括号({})将属于该子句的代码括起来。

多条件语句
- 在Python中,我们在条件后面写关键字elif。在条件之后,我们写一个冒号(:),代码缩进下一行。
- 在JavaScript中,我们编写关键字Else if,后跟条件(用圆括号括起来)。条件结束后,我们编写花括号,并在花括号中缩进代码。

Switch 语句
- 在JavaScript中,我们有一个额外的控制语句,可以用来根据表达式的值选择要执行的操作。此语句称为switch。
- Python没有这种类型的语句。

Python和JavaScript中的For循环和While循环
下面让我们看看如何在Python和JavaScript中定义不同类型的循环以及它们的主要区别。
循环
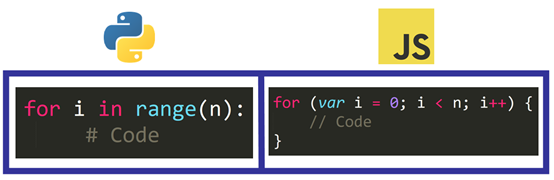
在Python中定义for循环的语法比JavaScript中的语法相对简单。
- 在Python中,我们在关键字 for 后面写循环变量的名称,关键字 in,及调用 range() 函数,指定必要的参数。然后,我们写一个冒号(:),后面是缩进的循环主体。
- 在JavaScript中,我们必须明确地指定几个值。我们用for关键字开始,后面是括号。在这些括号中,我们定义了循环变量的初始值,必须为False才能停止循环的条件,以及如何在每次迭代时更新变量。然后,我们写大括号来创建一个代码块,在大括号内我们写出循环的主体缩进。

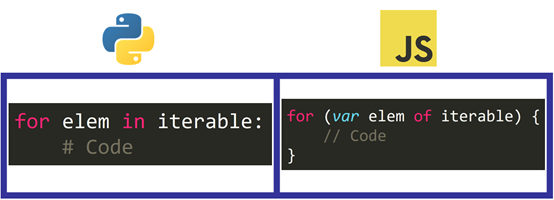
遍历可迭代对象
我们可以在Python和JavaScript中使用for循环来迭代可迭代的元素。
- 在 Python 中,我们在关键字 for 后面写上循环变量、in 关键字和迭代符。然后,我们写一个冒号(:)和循环的主体(缩进)。
- 在JavaScript中,我们可以使用一个for ... 的循环。我们在for关键字后面写上小括号,在小括号内写上关键字var,后面写上循环变量、关键字of和可迭代。我们用大括号包围循环的主体,然后缩进。

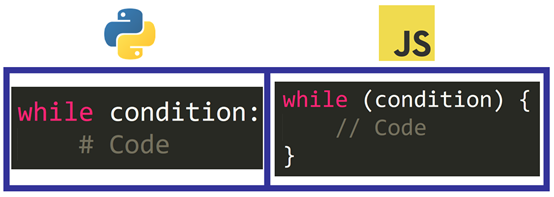
While循环
- 在Python中,我们在关键字while后面写上条件、冒号(:),然后在新的一行中写上循环的主体(缩进)。
- 在JavaScript中,语法非常相似。不同的是,我们必须用括号包围条件,用大括号将循环体括起来。

do..while 循环
在JavaScript中,还有一种Python不存在的循环类型。
这种类型的循环称为do..while循环,因为它至少执行一次操作,并在条件为时继续运行True。
do {
// Code
} while (condition);
Python和JavaScript中的函数
函数对于写出简洁、可维护和可读的程序非常重要。Python和JavaScript中的语法非常相似,但让我们分析一下它们的主要区别:
- 在 Python 中,我们在关键字 def 后面写上函数的名称,并在括号中写上参数列表。在这个列表之后,我们写一个冒号(:)和函数的主体(缩进)。
- 在JavaScript中,唯一不同的是,我们使用function关键字定义函数,并在函数的主体周围加上大括号。

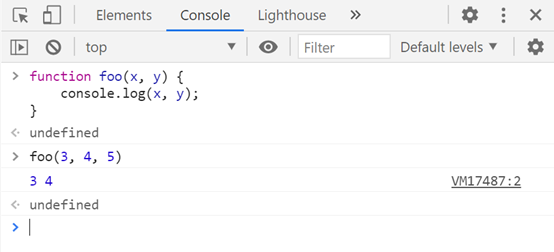
函数参数的数量
- 在 Python 中,传递给函数调用的参数数必须与函数定义中定义的参数数相匹配。如果不是这样,就会发生异常。
- 在JavaScript中,这不是必需的,因为参数是可选的。您可以使用比函数定义中定义的参数更少或更多的参数来调用函数。缺省的参数被赋予未定义的值,额外的参数可以通过Arguments对象访问。

Python和JavaScript进行面向对象的编程
Python和JavaScript都支持面向对象编程,所以让我们看看如何创建和使用这种编程范例的主要元素。
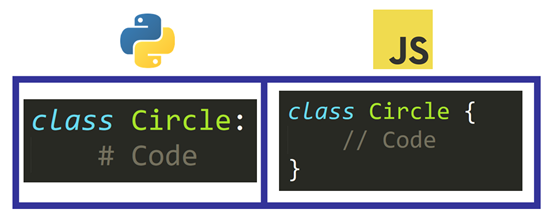
Class
类定义的第一行在Python和JavaScript中非常相似。我们在关键字class后跟类的名称。
唯一的区别是:
- 在Python中,在类名之后,我们写了一个冒号(:)
- 在JavaScript中,我们用大括号({})括住类的内容

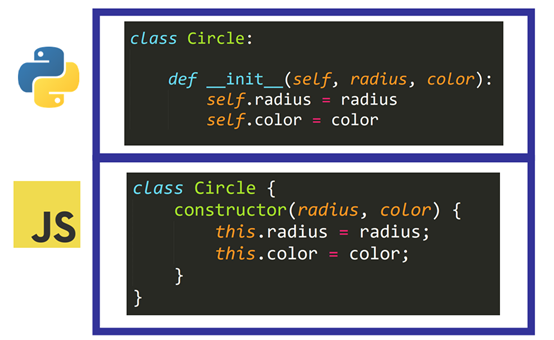
构造函数和属性
构造函数是一种特殊的方法,当创建类的新实例(新对象)时会调用该方法。它的主要目的是初始化实例的属性。
- 在Python中,调用了初始化新实例的构造函数init (带有两个前导和尾随下划线)。创建类的实例以初始化其属性时,将自动调用此方法。其参数列表定义了创建实例必须传递的值。该列表以self第一个参数开头。
- 在JavaScript中,构造函数方法被调用,constructor并且它还具有一个参数列表。

Python和JavaScript中的方法
- 在Python中,我们使用def关键字,其名称和括号内的参数列表定义方法。此参数列表以参数开头,self以引用正在调用该方法的实例。在此列表之后,我们编写一个冒号(:),并将该方法的主体缩进。
- 在JavaScript中,方法是通过编写其名称,后跟参数列表和花括号来定义的。在花括号内,我们编写方法的主体。
实例
要创建类的实例:
- 在Python中,我们编写类的名称,并在括号内传递参数。
my_circle = Circle(5, "Red")
- 在JavaScript中,我们需要new在类名之前添加关键字。
my_circle = new Circle(5, "Red");
总结
Python和JavaScript都是非常强大的语言,因为有着不同的实际应用场景,Python可以用于Web开发和广泛的应用,包括科学用途。JavaScript主要用于Web开发(前端和后端)和移动应用开发。所以,两种语言并没有孰强孰弱的区别。
虽然它们在语法和使用上有些许区别,但本身作为一门开发语言,使用和掌握上没有本质上的区别,如果有那也只是使用者自身的熟练程度带来的影响罢了。
希望这篇文章能为你带来一些帮助。如果有疑问可以通过评论告诉我。
文章来源: 博客园
原文链接: https://www.cnblogs.com/powertoolsteam/p/14450549.html
- 还没有人评论,欢迎说说您的想法!


 客服
客服


