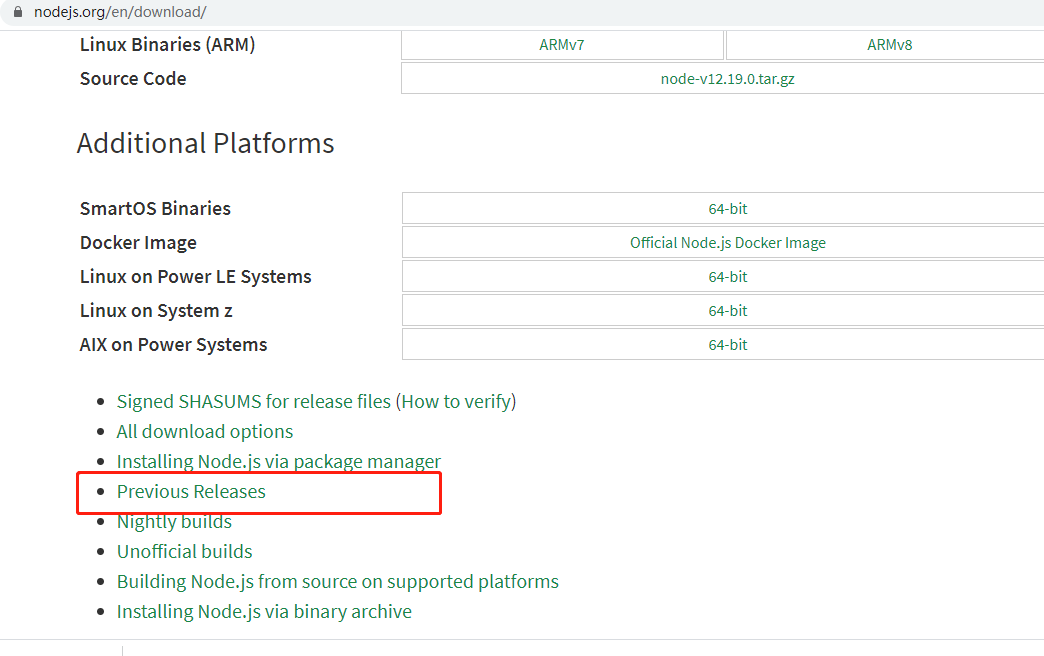
1,去node.js官网下载所需版本,选择长期支持版更稳定,若要安装指定版本,在download页面点击Previous Release之前版本,找到所需版本,可选择.msi后缀文件进行下载。
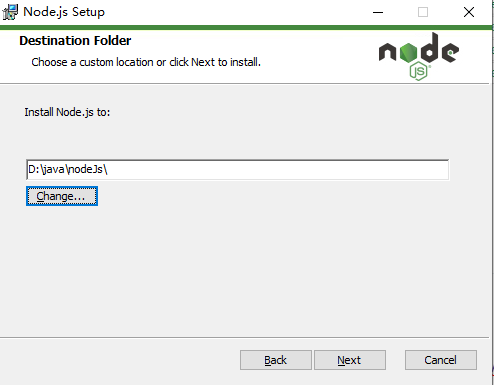
2,双击安装,更改安装后无脑下一步。
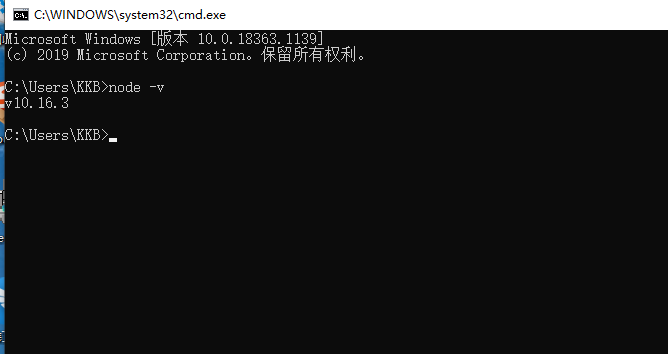
3,检验是否安装成功。打开cmd,输入node -v,显示版本则代表安装成功。

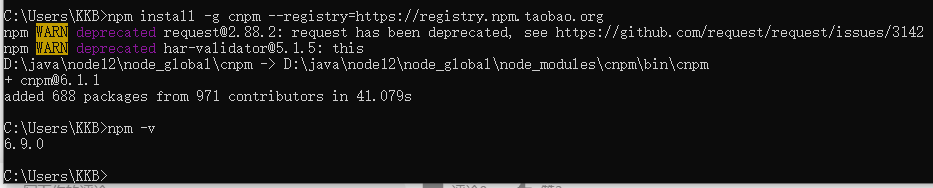
4,安装淘宝镜像,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
5,输入npm -v,显示版本号则安装正确。

6,安装vue-cli脚手架,输入命令:
cnpm install --global vue-cli
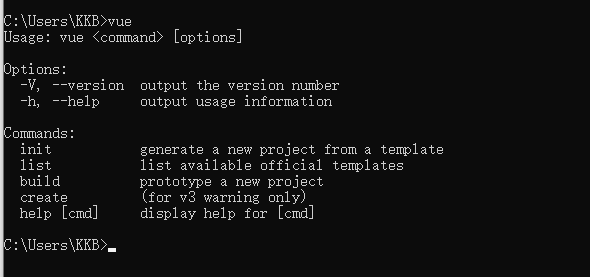
执行完成后,输入 vue 命令检查是否安装成功。

7,在当前vue项目所在目录,打开新的powershell窗口,输入指令:
npm install
8,启动项目输入指令:
npm run dev
执行完毕后打开浏览器地址访问即可。
如果之前有安装过node,运行过其他vue项目,可直接从第7步开始。
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


