一、项目简述
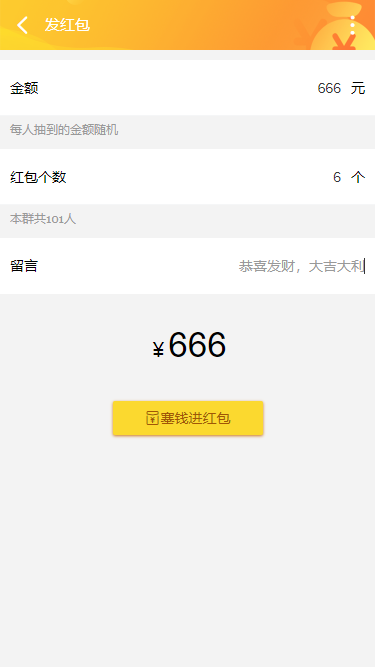
nuxt-chatroom 基于Nuxt.js+Vue.js+Vuex+Vant+VPopup等技术构建开发的仿微信|探探App界面社交聊天室项目。实现了卡片式翻牌滑动、消息发送/emoj表情、图片/视频预览、下拉刷新消息、红包/朋友圈等功能。
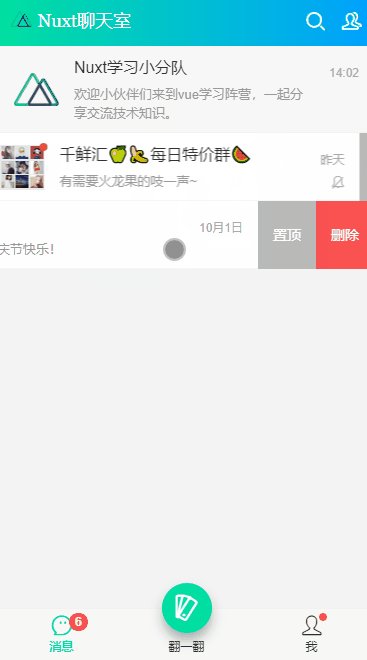
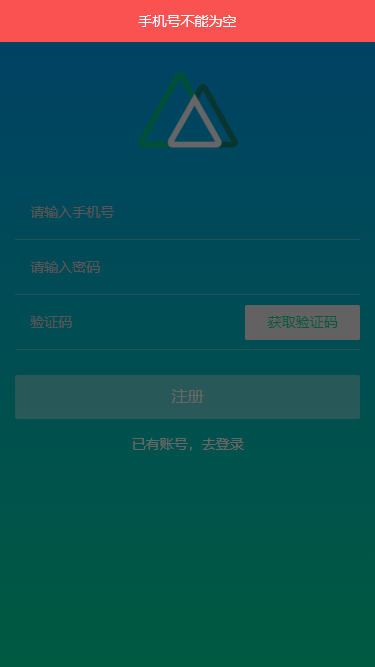
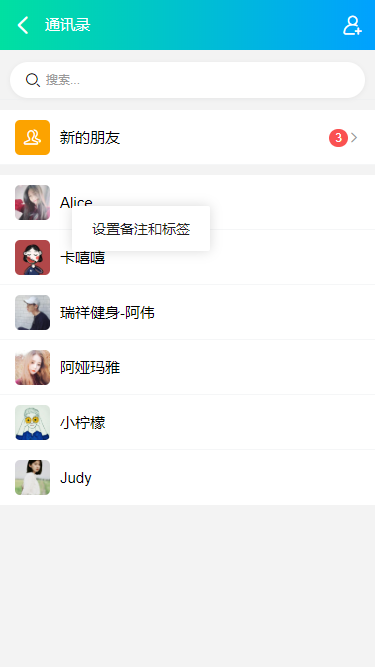
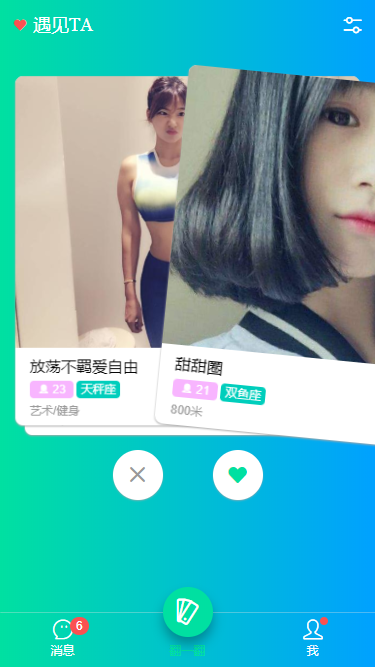
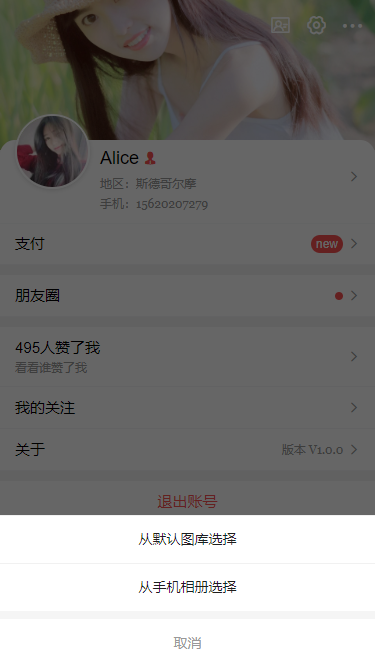
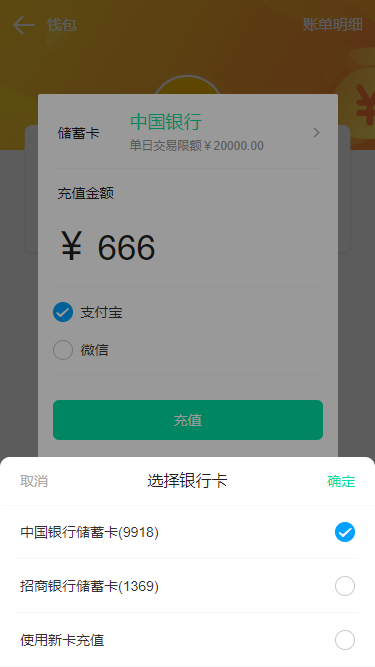
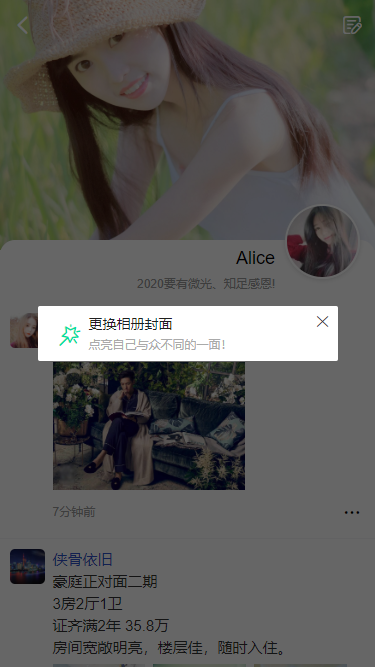
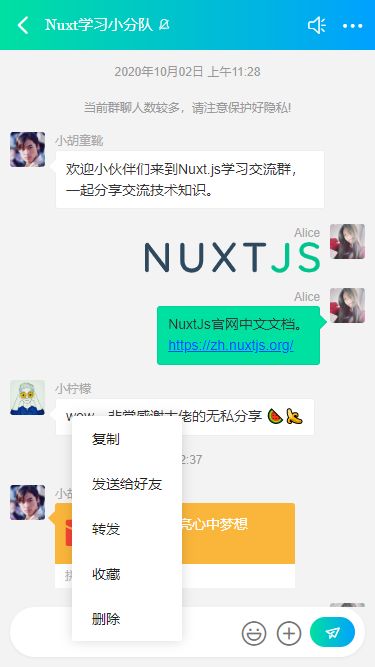
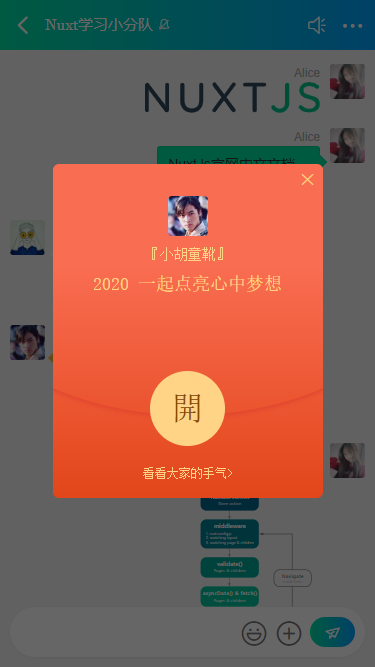
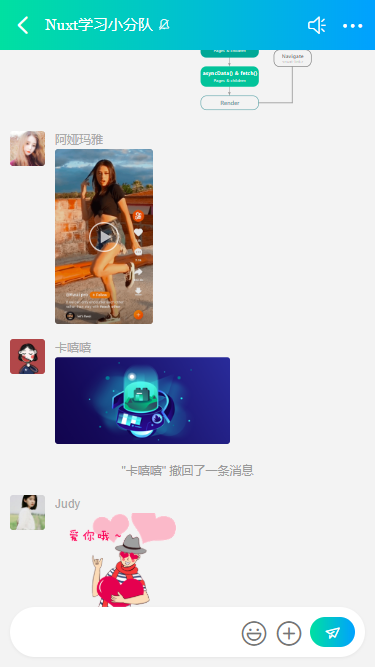
预览片段

二、技术栈
- 编码/技术:Vscode + NuxtJs/Vue/Vuex
- UI组件库:Vant (有赞移动端vue组件库)
- 字体图标:阿里iconfont图标库
- 弹窗组件:VPopup(基于vue封装自定义弹框)
- 本地存储:cookie-universal-nuxt: ^2.1.4























◆ 目录结构

◆ vue/nuxt自定义导航+Tabbar标签栏
项目中顶部headerBar / Tabbar均是自定义组件。大家可以去参阅之前的一篇分享文章。


https://www.cnblogs.com/xiaoyan2017/p/13791980.html
◆ vue/nuxt自定义弹框组件
一开始是想使用vant的弹窗功能,后来考虑决定自己造了一个Vue弹框组件VPopup。
vpopup 融合了vant组件库中的Msg信息框、Popup弹出层、Notify通知信息、Dialog对话框、Toast轻提示框、ActionSheet动画面板框等功能。结合多种动画,支持android/ios弹窗类型及长按弹窗。

感兴趣的话可以去看下这篇分享文章。
https://www.cnblogs.com/xiaoyan2017/p/13776977.html
◆ vue/nuxt仿探探卡牌滑动
翻一翻页面原型参考的是探探/Tinder卡片式滑动功能。页面整体布局分为下面三个模块。

这里不作过多介绍,至于具体实现过程,大家可以去看之前的一篇分享文章。
https://www.cnblogs.com/xiaoyan2017/p/13801560.html
◆ nuxt页面布局
在nuxt项目中,默认布局是layouts目录下的default.vue页面。vue项目中是通过<router-view />显示主体内容,而在nuxt项目中则是<nuxt />来显示。
<!-- 默认布局 -->
<template>
<div class="nuxt__container flexbox flex-col">
<header-bar />
<div class="nuxt__scrollview scrolling flex1"><nuxt /></div>
<tab-bar />
</div>
</template>
大家也可以根据需要自定义布局页面,如:layouts/editor.vue,在相应的页面引入模块即可。
<template>
<!-- ... -->
</template>
<script>
export default {
layout: 'editor',
// ...
}
</script>
◆ nuxt.config.js配置
nuxt默认的配置文件,详细的配置参数大家可以自行去官网查看。
https://zh.nuxtjs.org/guide/configuration/
export default {
// 端口配置(可选)
server: {
port: 3000,
host: '192.168.101.69'
},
/*
** 页面头部meta信息配置
*/
head: {
title: process.env.npm_package_name || '',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1, user-scalable=no' },
{ hid: 'keywords', name: 'keywords', content: 'Vue.js | Nuxt.js | Nuxt仿微信'},
{ hid: 'description', name: 'description', content: process.env.npm_package_description || '' }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' },
{ rel: 'stylesheet', href: '/js/wcPop/skin/wcPop.css' },
],
script: [
{ src: '/js/fontSize.js' },
{ src: '/js/wcPop/wcPop.js' },
]
},
/*
** 全局css配置
*/
css: [
'~/assets/css/reset.css',
'~/assets/css/layout.css',
'~/assets/fonts/iconfont.css',
],
/*
** 全局插件列表
*/
plugins: [
'~/plugins/vue-global.js',
// 通过这种方式引入本地js也可以(需设置ssr:false)
// {src: '~/assets/js/fontSize.js', ssr: false}
],
// ...
}
大家如果想要页面具备SEO功能,可以在nuxt.config.js中全局配置meta内容。也可以在每个页面单独自定义SEO信息。
<script>
export default {
// 用于配置页面的 meta 信息
head() {
return {
title: '这里是标题信息 - 标题信息',
meta: [
{name:'keywords',hid: 'keywords',content: '关键字1 | 关键字2 | 关键字3'},
{name:'description',hid:'description',content: '描述1 | 描述2 | 描述3'}
]
}
},
// 自定义布局模板
layout: 'xxx.vue',
// 中间件验证
middleware: 'auth',
// 异步数据处理
async asyncData({app, params, query, store}) {
let uid = params.uid
let cid = query.cid
return {
uid: uid,
cid: cid,
}
},
// ...
}
</script>
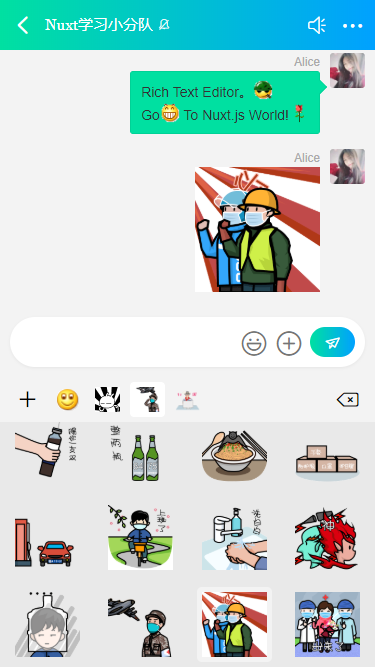
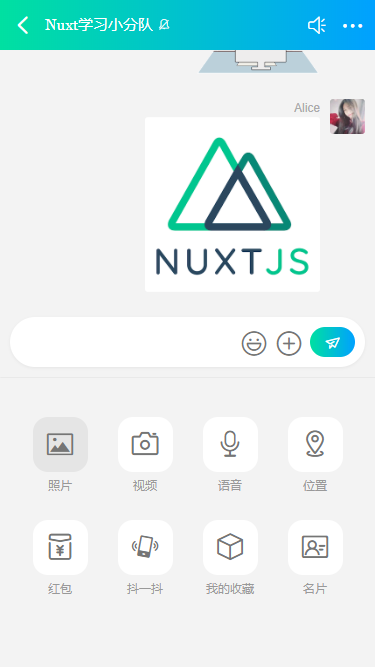
◆ nuxt聊天模块

聊天编辑器部分单独抽离了一个组件chatEditor.vue。使用了div的可编辑功能contenteditable来插入图文内容。
<template>
<div
ref="editor"
class="editor"
contentEditable="true"
v-html="editorText"
@click="handleClick"
@input="handleInput"
@focus="handleFocus"
@blur="handleBlur"
style="user-select:text;-webkit-user-select:text;">
</div>
</template>
聊天编辑器支持多行文本输入、光标处插入emoj表情、删除光标处信息等功能。

在vue项目中如何获取上传视频的封面?我想很多同学都困扰这个问题吧!
网上也有很多的解决方案,不过会使得截图出现黑屏/白屏情况。后面经过反复测试,终于有了一种实现方法,内测可用。
// 选择视频
handleChooseVideo() {
//...
let file = this.$refs.chooseVideo.files[0]
if(!file) return
let size = Math.floor(file.size / 1024)
if(size > 3*1024) {
alert('请选择3MB以内的视频')
return false
}
// 获取视频地址
let videoUrl
if(window.createObjectURL != undefined) {
videoUrl = window.createObjectURL(file)
} else if (window.URL != undefined) {
videoUrl = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
videoUrl = window.webkitURL.createObjectURL(file)
}
let $video = document.createElement('video')
$video.src = videoUrl
// 防止移动端封面黑屏或透明白屏
$video.play()
$video.muted = true
$video.addEventListener('timeupdate', () => {
if($video.currentTime > .1) {
$video.pause()
}
})
// 截取视频第一帧作为封面
$video.addEventListener('loadeddata', function() {
setTimeout(() => {
var canvas = document.createElement('canvas')
canvas.width = $video.videoWidth * .8
canvas.height = $video.videoHeight * .8
canvas.getContext('2d').drawImage($video, 0, 0, canvas.width, canvas.height)
let videoThumb = canvas.toDataURL('image/png')
console.log(videoThumb)
}, 16);
})
},
感兴趣的话也可以去试一试。如果大家有其它好的方法,欢迎留言讨论!
好了,基于Nuxt.js+Vue开发仿微信界面聊天实例就分享到这里。希望对大家有所帮助哈~~
文章来源: 博客园
相关课程





 客服
客服


