最近想用LayaBox做个小游戏,然而Laya本身不自带构建工具。然后觉得写模块化的东西还是用webpack好使,用es6的语法也比较清晰。
于是就装了webpack,只用babel-loader来编译用es6写的代码。配置文件如下:
const webpack = require('webpack');
module.exports = {
entry: {
index:'./src/scence1.js'
},
output: {
filename: '[name].js',
path: __dirname + '/src'
},
module: {
rules: [{
test: /.js$/,
exclude: /node_modules/,
use: 'babel-loader'
}]
}
mode: 'development'//关键
};
一开始我没有设定mode,虽然我在babelrc里面写了compact:false,但是最后构建出来的js还是压缩的。就很懵逼。
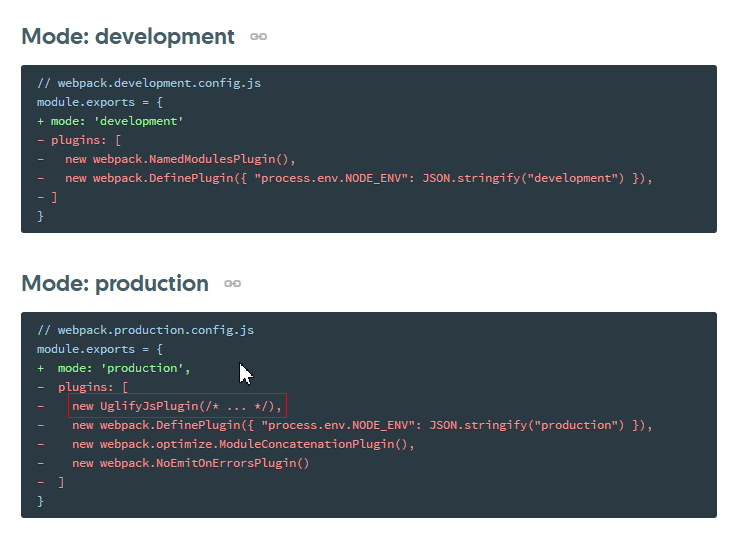
后面上网查资料,发现新版的webpack要设定mode,就是指构建的环境,它会自动帮忙加一些默认的配置
比如mode为production时就会帮你自动压缩。。。

所以应该是它默认设置为production就帮我自动压缩了。
恩,前端的东西更新的很快,要跟上脚步!
官方文档:https://webpack.js.org/concepts/mode/#mode-development
内容来源于网络如有侵权请私信删除
- 还没有人评论,欢迎说说您的想法!





 客服
客服


