欢迎参加“决胜Flutter” 实训课程,这里是你此次实训之旅的起点。
本章将带您快速了解移动开发的现状,然后向您介绍Flutter的发展历史以及优势特点,最后一起动手,搭建高效的开发环境。
由于Flutter 跨平台(同时支持Android、iOS、Web以及PC)的特性,本书将以Mac OS作为操作系统环境,版本号为10.14。如果读者使用的是Windows或者Linux,请结合Flutter官方网站的配置指导进行操作。需要指出的是,Windows和Linux是无法编译生成iOS版本App的。
好了,闲话不多说,我们马上进入正题!
1.1 移动开发的现状
今天,我们不得不承认,移动互联网的出现和兴起,给我们的生活和社交带来了前所未有的改变。一部小小的手机不仅是通信的工具,更有着日常生活、移动办公、社交网络等实用工具的属性,已经成为大部分人可信赖的“伙伴”,不断冲击着报纸、广播、电视等传统媒体。
事实上,移动互联网发展得如此迅速,操作系统只提供了“平台”,更多得益于其丰富的App生态。也正是因为这样的原因,诞生了一个又一个爆款App。在这些爆款的背后,则是无数的UI/UE设计师、软件工程师、测试工程师等幕后英雄的贡献。
同时,随着移动互联网的高速发展,移动App的开发模式也在快速更迭中发展。
最初,为了能够在不同系统环境上运行,通常要求开发团队进行多平台并行开发。通常,开发Android和iOS App一共需要两个开发团队,维护两套源代码,分别进行测试。
后来,人们逐渐意识到,这样的开发效率并不高,成本却不低。因此诞生了一个接一个的跨平台解决方案。比如React Native、PhoneGap、DCloud等等。但无一例外地,它们都无法摆脱低性能的JavaScript或者原生代码依赖,或多或少地存在不足,某些知名的App技术团队已经宣布弃用它们。
亟需一个真正能够打通多平台且高性能的框架来“救场”,Flutter则应运而生。可以说,Flutter的出现有一定的“必然性”。
1.2 初识 Flutter
先让我们和Flutter这个新伙伴说声“你好”,然后了解一下这位新伙伴吧!
1.2.1 Flutter 的历史
说到Flutter的诞生,要追溯到2014年。一开始,它被叫做Sky,同年10月在GitHub上开源。一年后,Sky正式更名为Flutter。首次对外公布Flutter是在2017年5月的Google I/O大会上,从此,Flutter正式进入大家的视野,当时的版本号是Alpha 0.0.6。2018年2月,发布了Flutter 1.0测试版,即Beta1。同年6月份发布预览版,即Preview版本。12月发布1.0正式版。2019年2月,在1.2版本中,首次增加了对Web的支持。
截至目前,GitHub上的Flutter SDK已经有201个发布版本,超过15000多次代码提交,400多位知名工程师参与其中,其问题的响应速度和处理效率同样非常之迅速……这些都奠定了Flutter终将成为开发者称心如意的开发框架。
1.2.2 Flutter 的特性
那么,Flutter 究竟有哪些特性呢?抑或是有哪些优点呢?
l 统一的应用开发体验:Flutter拥有丰富的库,帮助开发者快速实现项目需求。同时,大部分的工具和库同时支持Android和iOS;
l 快速开发:得益于Flutter框架“热重载”的特性,可以帮助开发者更高效地进行开发和测试,更利于修复Bug;
l 界面生动:Flutter支持跨平台开发,同样支持Material Design(原生Android设计语言)和Cupertino(原生iOS设计语言)风格的控件。开发者可根据设计需要实现不同风格的UI界面;
l 原生性能:无论在Android还是iOS环境中,Flutter可以提供与原生应用一样的性能,甚至支持120 HZ的高刷新率;
l 响应式框架:Flutter支持响应式框架,在某些场景下,开发者无需付出任何代价,即可完成不同屏幕的适配,使UI的构建更加轻松;
l 混合开发:Flutter可以与平台原生代码相结合,支持较新的Kotlin和Swift开发语言。借助该特性,可以轻松访问Android或iOS上的原生系统功能和系统API。
到目前为止,Flutter已经广为接受,某些知名厂商已经推出了自己的Flutter App,比如中国的阿里巴巴、腾讯、京东等等。在Flutter官方网站的Showcase页面中,可以找到很多使用Flutter框架开发出的知名产品。

图1.1 使用Flutter框架的App
1.2.3 Flutter 的体系结构
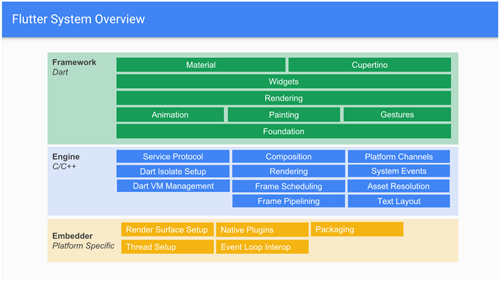
Flutter框架采用的是“分层结构”。每一层都建立在另一层的基础上,如下图所示:

图1.2 Flutter框架结构
显而易见地,整个Flutter框架由三层组成,从上到下分别是Framework(框架)层、Engine(引擎)层以及Embedder(嵌入)层。
l 框架层:框架层由Dart编程语言实现,涵盖了界面组件、动画、手势等等;
l 引擎层:引擎层由C/C++编程语言实现,涵盖了Skia、Dart和Text:
Skia:负责处理图形,它是一个开源的图形库,自身提供了适用于不同软硬件平台的API。Flutter框架直接使用Skia引擎来渲染组件,既摆脱了对传统浏览器的依赖,又摆脱了平台原生控件;
Dart:包括Dart运行时环境、垃圾收集、JIT/AOT编译等和Dart相关的支持。经过AOT静态编译的代码能够使用本机指令集运行,从而确保了Flutter App能够和原生App一致的性能;
Text:负责文本渲染;
l 嵌入层:嵌入层可以理解为“兼容层”。正是嵌入层的出现,才确保了Flutter App可以在不同的平台上运行,该层实现了平台无关性。
到此,是不是有点跃跃欲试,想不想亲手开发出一款Flutter App呢?
不如马上行动,让Flutter App在设备上跑起来!
1.3 搭建 Flutter 开发环境
动手时间到!第一次,我们先来完成“教学关卡”——配置开发环境。
中国有句古话:“工欲善其事,必先利其器。”没有顺手的工具是不行的。通过这一节的学习和实践,相信每位读者都能有一把“开发利器”。
让我们开始吧!
1.3.1 Java 开发环境的安装与配置
配置Java开发环境的目的是为了让我们的电脑可以编译Android应用程序。
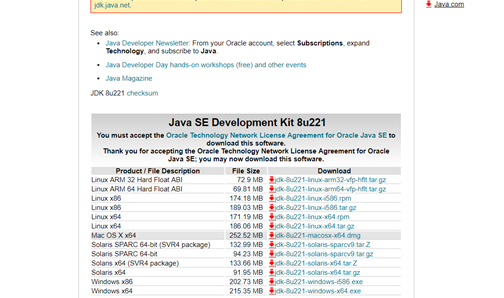
和安装其他软件类似地,在Mac OS上配置Java开发环境非常简单。只需下载对应的安装包文件,然后启动安装即可。Java 开发工具包可以在Oracle官方网站找到,然后下载对应版本即可。这里推荐大家安装JDK 8版本。

图1.3 Java开发工具包下载页面
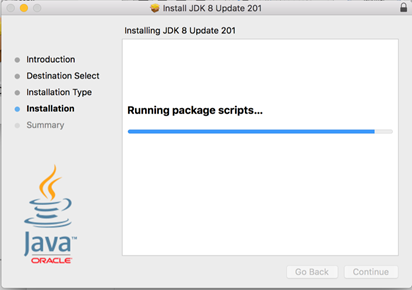
下载好后启动安装,片刻等待,进度条满即宣告安装结束。

图1.4 安装Java开发工具包
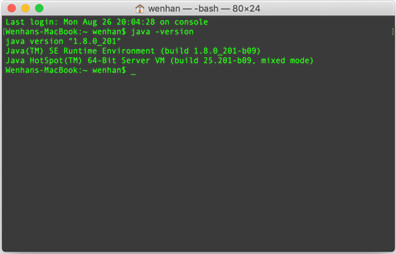
之后,可以启动终端,在终端窗口中键入
java –version
并回车。能正常输出Java版本信息则表明安装配置无误。

图1.5 Java版本信息
1.3.2 Android 开发环境的安装与配置
接下来配置Android开发环境,我们将使用Android Studio作为集成开发环境(也称为IDE)。
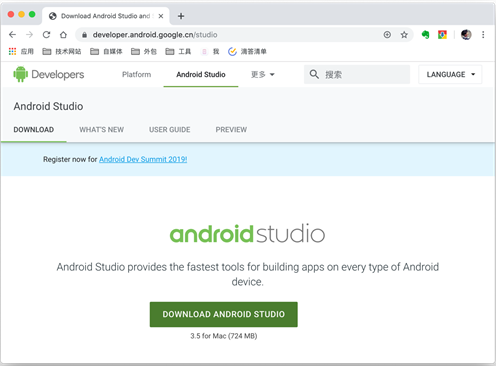
首先,我们到Android开发者网站下载Android Studio安装包文件。和前文中所述的Java开发工具包类似,下载后安装即可完成配置过程。

图1.6 Android Studio 下载页面
当我们点击“DOWNLOAD ANDROID STUDIO”按钮后,网页会自动识别当前系统并下载最合适的版本。

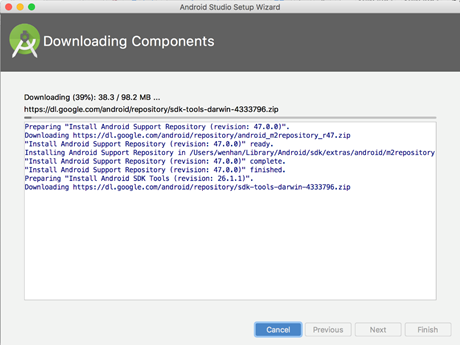
图1.7 Android Studio的安装
通常,Android Studio的安装会比Java开发工具包的安装更耗时。静候进度条满,我们便可以启动Android Studio了。
首次启动会弹出向导,这个向导会指引我们对IDE进行初步配置,并下载缺失的SDK。

图1.8 Android SDK的下载
需要注意的是,通过首次启动向导下载的SDK,默认只包含了最新版本的内容。如果读者要下载更多的SDK版本,便于日后开发,可以在启动Android Studio后,进入Settings(设置),并查找SDK Manager(SDK管理器)。在这里可以下载到Android SDK所有的内容。
接下来,让我们为Android Studio添加编译Flutter App的能力。
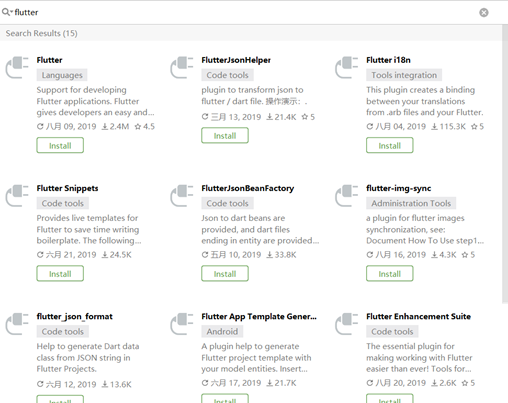
进入Settings(设置),然后查找Plugin(插件),在上方的搜索框中键入flutter,并回车。如下图所示:

图1.9 Flutter 插件安装
点击INSTALL(安装),会提示安装Dart,点击YES(是)继续。安装完成后,重新启动Android Studio。启动界面上已经可以看到新建Flutter 工程的入口了:

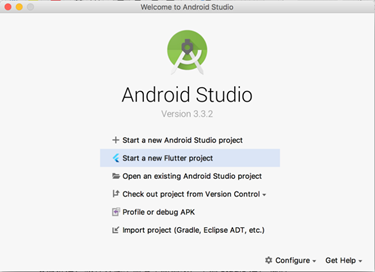
图1.10 新建Flutter工程入口
最后,日后方便地使用adb等命令,还需要把Android SDK的路径加入到环境变量中。启动终端窗口,输入
sudo vi ~/.bash_profile
并回车,开始编辑用户级环境变量。在文件的末尾添加如下内容:
ANDROID_HOME=/Users/wenhan/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/platform-tools
保存,然后退出vi编辑器。最后,输入:
source ~/.bash_profile
然后回车,使环境变量立即生效。测试一下adb命令,正常情况将会出现adb使用说明文档。
1.3.3 iOS 开发环境的安装配置
在Mac OS中配置iOS开发环境再简单不过了,只要启动Mac上的App Store,然后搜索Xcode,安装即可。这一步骤可能会耗时很长,在安装时还有可能表现为卡住不动,实际上是安装的内容较多导致的,需要耐心等待。
安装好后,启动终端,输入
sudo xcode-select –switch /Application/Xcode.app/Contents/Developer
并回车,配置Xcode命令行工具。
最后,输入
sudo xcodebuild –license
并回车,接受许可协议。
1.3.4 其他系统必备组件的安装与配置
1.3.4.1 检查系统必备命令行工具
除了上述IDE的配置外,Flutter还依赖某些命令行工具,才能成功完成编译。这些工具包括:
l bash
l curl
l git 2.x
l mkdir
l rm
l unzip
l which
好消息是,Mac OS系统本身已经内置了上述命令,我们仅需确认这些命令能否正常运作即可。
1.3.4.2 设置Flutter Pub镜像站
此外,由于Flutter服务器在国内访问可能出现不稳定的现象,我们需要添加两对环境变量,将Flutter包管理网站指向国内的镜像站。该镜像站由GDG China管理和维护,因此无需担心安全性问题。还记得环境变量的配置方法吗?尝试添加如下两对值:
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
如果不慎忘记了配置方法,请参考1.3.2节末尾的内容,如法炮制就好。
1.3.4.3 安装缺失的组件
对于编译iOS App,我们还需要安装一些附加工具,这些附加工具被homebrew管理,它堪称Mac OS平台不可或缺的组件管理器。因此,我们需要先安装homebrew软件包管理工具。方法是启动终端,然后输入如下命令后回车:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
系统会自动完成安装。之后,依次执行下列几条命令,完成剩余的配置:
brew update
brew install –HEAD usbmuxd
brew link usbmuxd
brew install –HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
1.3.4.4 安装Visual Studio Code
在正式进行Flutter App开发前,我们需要学习一种全新的编程语言——Dart。学习Dart编程语言无需Android Studio,也无需任何移动设备。与此相反,一款得心应手的文本编辑器会更加合适,所以更推荐各位读者使用Visual Studio Code。
Visual Studio Code同样是跨平台的IDE,因此无论您是使用Mac OS,Windows或者是Linux,都可以使用Visual Studio Code。
官方网站下载Visual Studio Code,运行安装程序进行安装,之后不要忘记安装Flutter插件。

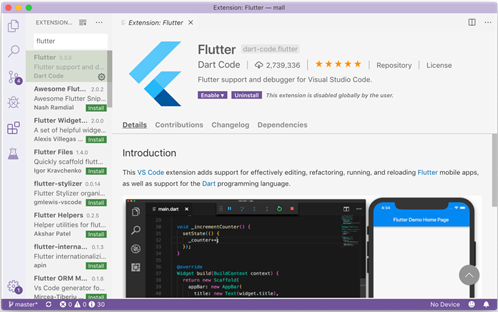
图1.11 Visual Studio Code插件配置
1.3.5 Flutter 开发环境的安装与配置
1.3.5.1 Flutter SDK的下载和配置
接下来,我们需要下载和配置Flutter SDK。
下载Flutter SDK的方式有两种选择。第一种是通过Flutter官方网站提供的下载链接;第二种则是通过Git Clone(克隆)的方式下载。由于服务器偶尔会出现连接不稳定的现象,因此,第二种方式最更稳妥的选择。
启动终端,定位到要存放Flutter SDK的目录下,输入:
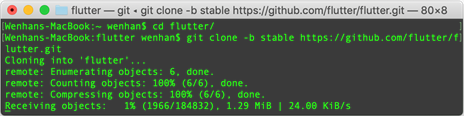
git clone -b stable https://github.com/flutter/flutter.git
此处的stable表示要下载稳定版,也可以改为dev来下载最新的开发版。

图1.12 Git Clone方式下载稳定版Flutter SDK
根据网络连接状况,这个过程通常会持续几分钟,需要耐心等待。
下载好后,别忘了配置环境变量,它可以帮助我们在任何位置执行flutter命令。按照前文中提过的方法,这里只需追加PATH变量值即可,如下所示:
export PATH="$PATH:~/Development/flutter/bin"
1.3.5.2 复查所有环境变量的配置
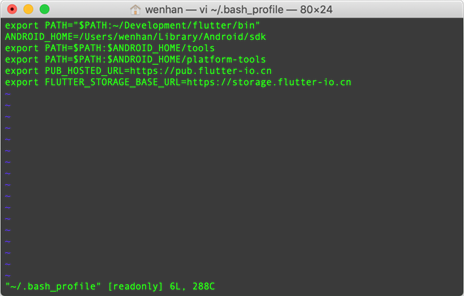
到此,关于环境变量的配置就全部完成了,我们回顾一下所有配置的环境变量,如下图所示:

图1.13 所有的环境变量配置
需要特别注意的是,上述环境变量配置的值并非在所有电脑上都一致。请各位读者结合自身电脑的具体情况进行配置,并在配置后执行相应的指令测试,以确保环境配置无误。
1.3.5.3 执行Flutter 自诊断脚本
运行终端,输入
flutter doctor
并回车,等待诊断完成。出现下图所示的输出则代表配置准确无误。

图1.14 正确的环境配置
诊断进程结束后,会出现类似上图的诊断报告,除了表示正确的对勾外,还可能会遇到感叹号或者叉号。出现感叹号表示它是一条警告,可能不会影响工程的正常编译运行;而叉号则要引起重视了,它表示一种错误。不进行处理的话将会影响工程的编译和运行。
如果不幸出现了由叉号的项目,别担心,您可以在1.3.7 疑难排查小节中找到解决它们的办法。
1.3.6 升级 Flutter SDK
由于Flutter处在快速发展迭代中,时刻保持最新不但可以体验到新版本带给我们的新功能,而且可以规避老版本中存在的某些问题。
当我们按照前文所描述的方法配置好环境变量后,随时可以在终端执行
flutter upgrade
命令检查并更新到最新版本的flutter SDK了。
1.3.7 疑难排查
l git clone速度过慢甚至报错:出现该问题,可以尝试访问官网,进入SDK下载页面,直接下载,并在完成后解压。压缩包内存在.git文件夹,不影响日后的版本升级;
l 出现警告(Android toolchain - develop for Android devices…):执行
flutter doctor --android-licenses
并同意所有的许可协议;
l 出现错误(Missing Xcode dependency: Python module "six"):执行
pip install six或 sudo easy_install six或依次执行:
brew reinstall python@2
pip install six;
l 升级SDK过程中出错:检查是否配置了正确的环境变量,或者直接重新下载最新版本。
1.4 首个 Flutter App——计数器
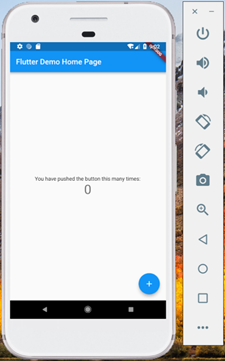
接下来,我们创建一个计数器应用,用户每点击依次屏幕右下方的按钮,屏幕中间的数值增加1,如下图所示:

图1.15 计数器App
计数器App是创建Flutter 工程后的默认App,我们无需修改代码,直接运行即可实现。
1.4.1 创建 Flutter工程
有两种方式创建Flutter工程,第一种是通过Android Studio的新建工程向导;另外一种是通过flutter命令行。
作者建议使用flutter 命令行创建项目,然后在Android Studio中打开。因为在网络连接不稳定时,新建工程向导可能会导致Android Studio停止响应。
使用命令行创建项目的方法非常简单,首先来到要存放工程代码的目录,然后执行:
flutter create hello_flutter
稍等片刻,即可完成工程的创建。有关flutter的更多命令行用法,将在1.4.3节中提及。
创建好工程后,启动Android Studio,选择“Open an existing Android Studio project”,在弹出的目录选择对话框中,定位到代码所在目录,点击OK,即可打开工程。

图1.16 Android Studio 工作区
怎么样,还算简单吧?
1.4.2 在设备上运行 Flutter App
最后,我们把代码运行在设备上。您可以选择在电脑上启动模拟器,或者连接一台开启了调试权限的手机。
作者建议各位使用实体设备,而非模拟器。一方面,实体设备最接近用户最终体验,并且更加流畅;另一方面,某些传感器,如NFC、蓝牙等,是很难通过模拟器实现的。本书也将结合实体设备——一台真正的手机(Android)进行讲解。
启动手机,开启开发者选项中的USB调试,然后连接电脑。点击Android Studio右上角的绿色小三角图标,稍等片刻,像图1.15那样,一个简单的flutter App就部署到手机上了。尝试和它互动一下吧!
1.4.3 Flutter 常用命令
在实际开发中,我们有必要掌握一些flutter的常用命令,这将帮助我们更有效率地进行开发。
l 创建项目:
1. flutter create my_app:以my_app为名创建工程;
2. flutter create -a kotlin my_app:以my_app为名创建工程,并添加对Kotlin语言的支持;
3. flutter create -i swift my_app:以my_app为名创建工程,并添加对Swift语言的支持;
l 获取工程中引用的库:
flutter packages get
l 更新工程中引用的库:
flutter packages upgrade
l 运行App:
flutter run:运行在默认的首选设备上;
flutter run -d 5554:运行在ID为5554的设备上。
l 进入调试模式:
flutter attach
l 打包生成安装文件:
flutter build apk:生成Android平台的安装包文件;
flutter build ios:生成iOS平台的安装包文件。
1.5 小结
请回顾以下几个知识点,确保这些内容都已经了然于心:
1. flutter的特点与优势;
2. flutter框架的体系结构;
3. 开发flutter App的环境搭建;
4. 升级已有的flutter SDK;
5. 创建简单的flutter App;
6. 运行flutter App在设备上;
7. 必知必会的flutter常用命令。
你可能会注意到,上述内容并未涵盖本章的所有方面。这是因为上述的知识点是必须要掌握的,而非仅作了解。
请您确认上述内容已经完全掌握后,再进入下一章的学习。
在下一章中,我们要进行一场“特训”,目的是让各位读者快速入门并掌握Dart开发语言。我们还将结合计算机领域的某些经典算法进行强化练习,请做好准备,我们即刻出发!
- 还没有人评论,欢迎说说您的想法!

 客服
客服


