欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
- 在前文《浏览器上写代码,4核8G微软服务器免费用,Codespaces真香》中,咱们以一个Java程序员视角体验了GitHub的Codespaces产品的beta版,简单来说有以下两大收获:
- 网页版vscode,其效果体验已经接近桌面版,实测电脑、iPad Pro、华为MatePad Pro的浏览器上都能使用
- 远程开发,编译和运行GitHub仓库的代码,实际操作是在4核8G的微软服务器上进行的,而这服务器资源对个人GitHub用户是免费的
- 然而,对一些专一的程序员而言,网页版vscode做得再好也没有兴趣,毕竟桌面版vscode已经很优秀,习惯后实在没必要换成网页版
- 但4核8G免费服务器的诱惑摆在眼前,岂能轻言放弃,于是就有了这篇文章:桌面版vscode远程开发,远程服务器是Codespaces的免费服务器
- 另外还有一个衍生需求:这个免费的4核8G服务器,除了运行应用,还能做其他的事情吗?例如运行一些后台服务,为咱们的开发自测带来便利
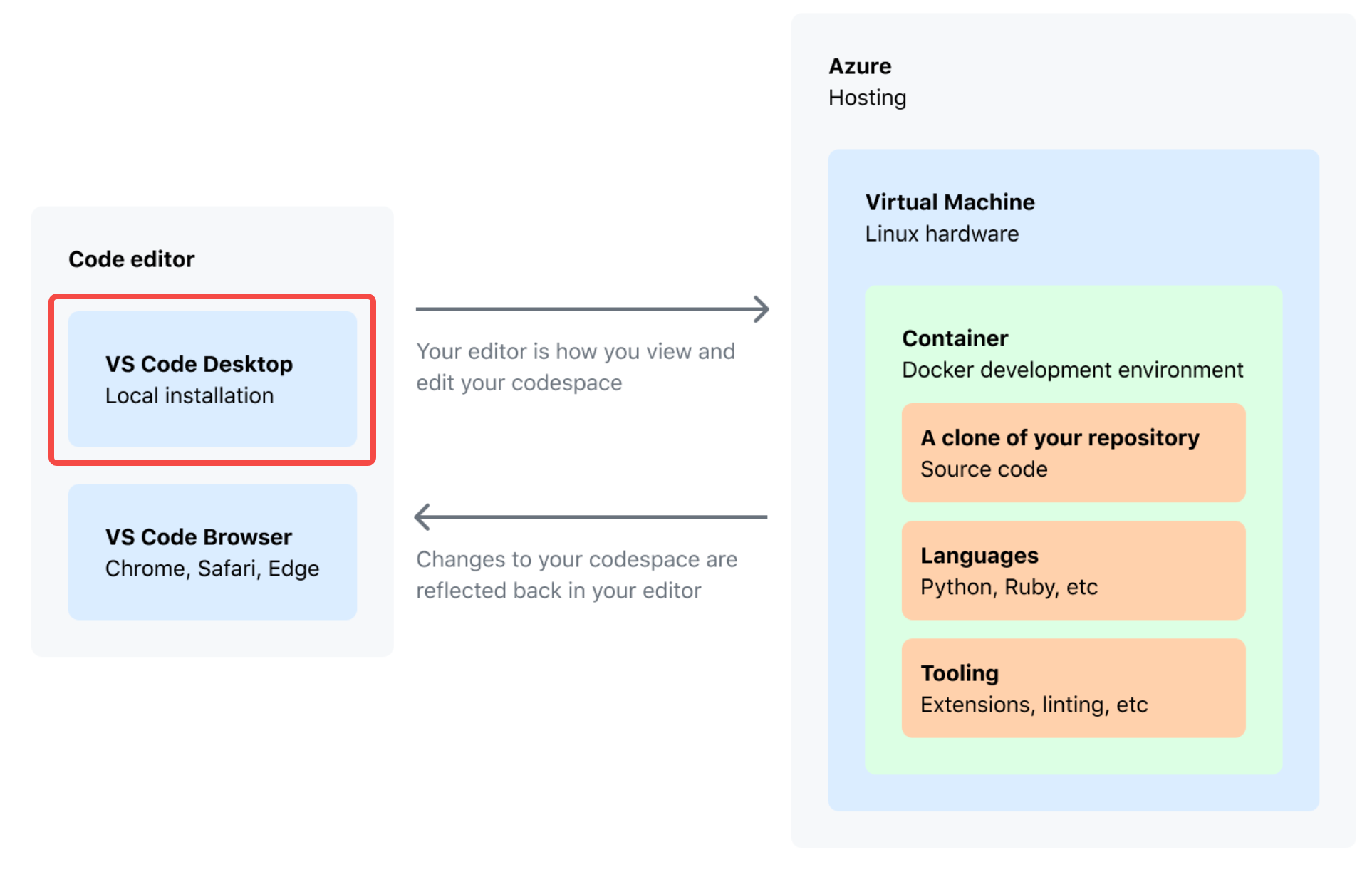
- 其实Codespaces官方是支持这些特性的,如下图所示,红框中就是桌面版vscode,本文要做的就是实战体验这个功能,再在Container中加入docker,让更多服务运行在这个docker上

实战目标
-
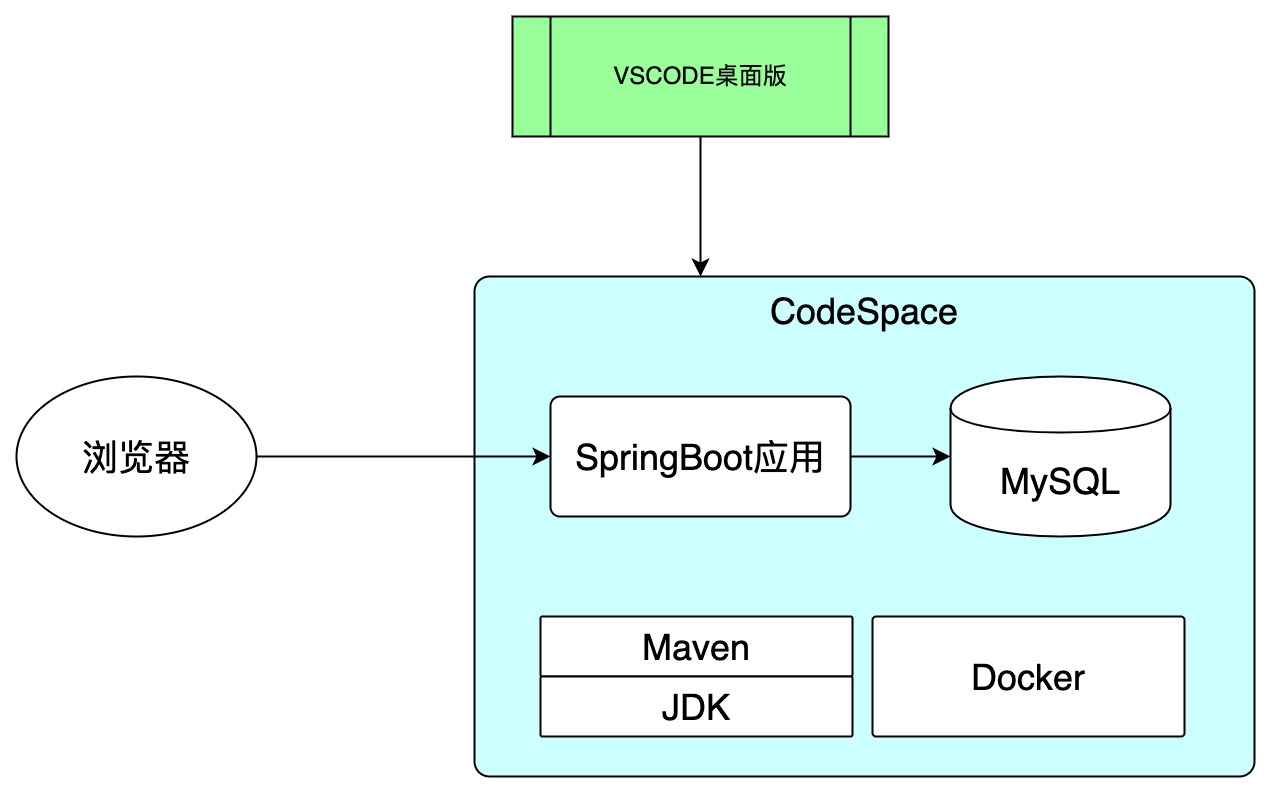
为了突出实用性,本文不会照抄官方文档,而是模拟一次常规的开发过程,作为一个Java程序员,开发SpringBoot应用并操作数据库是个很有代表性的场景,因此,本篇会实现下图的效果:在VSCODE桌面版编码,而应用和MySQL(docker版)都运行在CodeSpace服务器上

-
将上述任务拆分成以下步骤去完成
- 在vscode桌面版进行全部操作
- 在vscode上做设置,使其支持Codespaces
- 基于GitHub仓库创建codespace
- 个性化设置,如设定jdk,添加docker服务
- 在服务器上部署MySQL
- GitHub仓库拉新分支
- 在新分支开发一个SpringBoot应用,可以操作刚才部署好的MySQL
- 用单元测试验证应用的基本功能
- 启动应用,用web页面验证基本功能
- 经历了上述实战,对于codespace是否具备实用型这个问题,相信您应该会有自己的判断了
重要前提
- 以下是能愉快进行本篇操作的重要前提
- 您的网络可以访问GitHub
- 您有自己的GitHub账号
- 您有自己的代码仓库
- 欣宸是个普通的Java程序员,所以在开发体验中用的是Java相关技术栈,例如代码工程是SpringBoot的,如果您擅长的是其他语言,请自行调整
环境信息
- 以下是本次实战的环境信息,可以作为参考
- 操作系统:macOS Monterey(M1 Pro芯片的MacBook Pro,16G内存)
- vscode: 1.67.2 (Universal)
- JDK:8
- MySQL:8.0.29
- SpringBoot:2.7.0
- 结束闲聊,接下来开始实战
在vscode上做设置,使其支持Codespaces
-
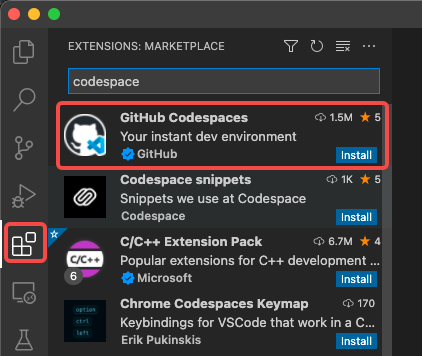
打开vscode,安装codespaces插件,操作如下图

-
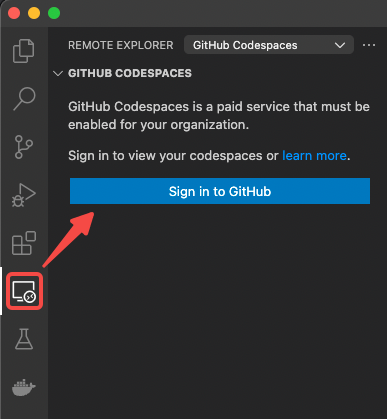
登录GitHub

-
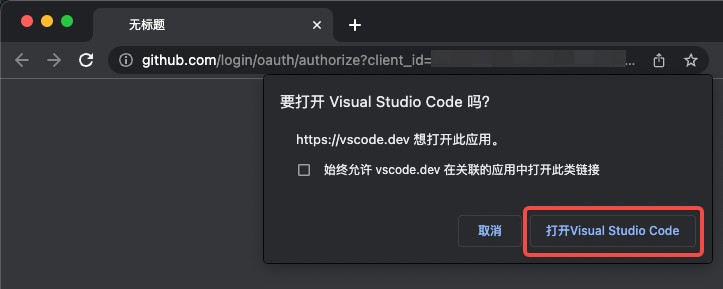
点击同意后,会打开浏览器验证身份,再并弹出如下菜单

-
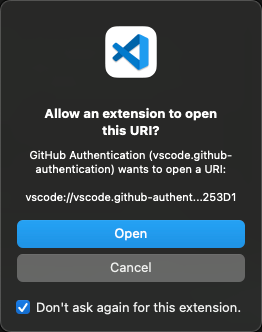
vscode弹出确认

-
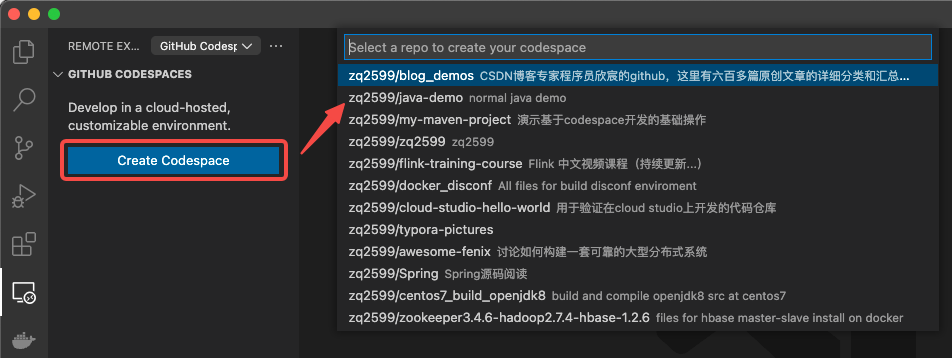
现在进入了Codespaces管理页面,现在创建一个新的codespace,如下图,选择对应的代码仓库

-
然后选择分支

-
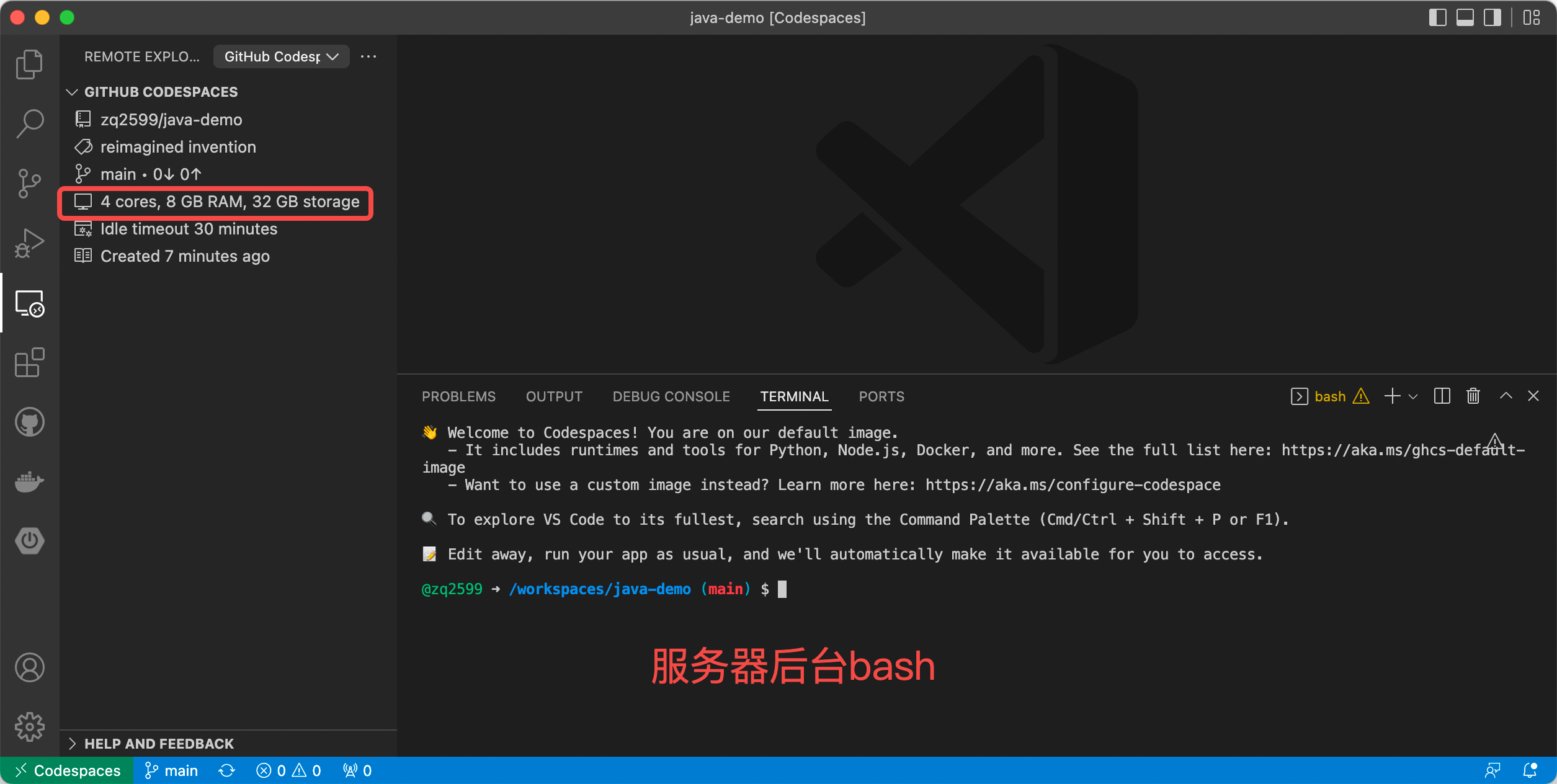
现在静候后台服务器初始化,大概几分钟后,页面如下,codespace创建成功,4核8G微软服务器到手,该琢磨怎么用了

新建分支
-
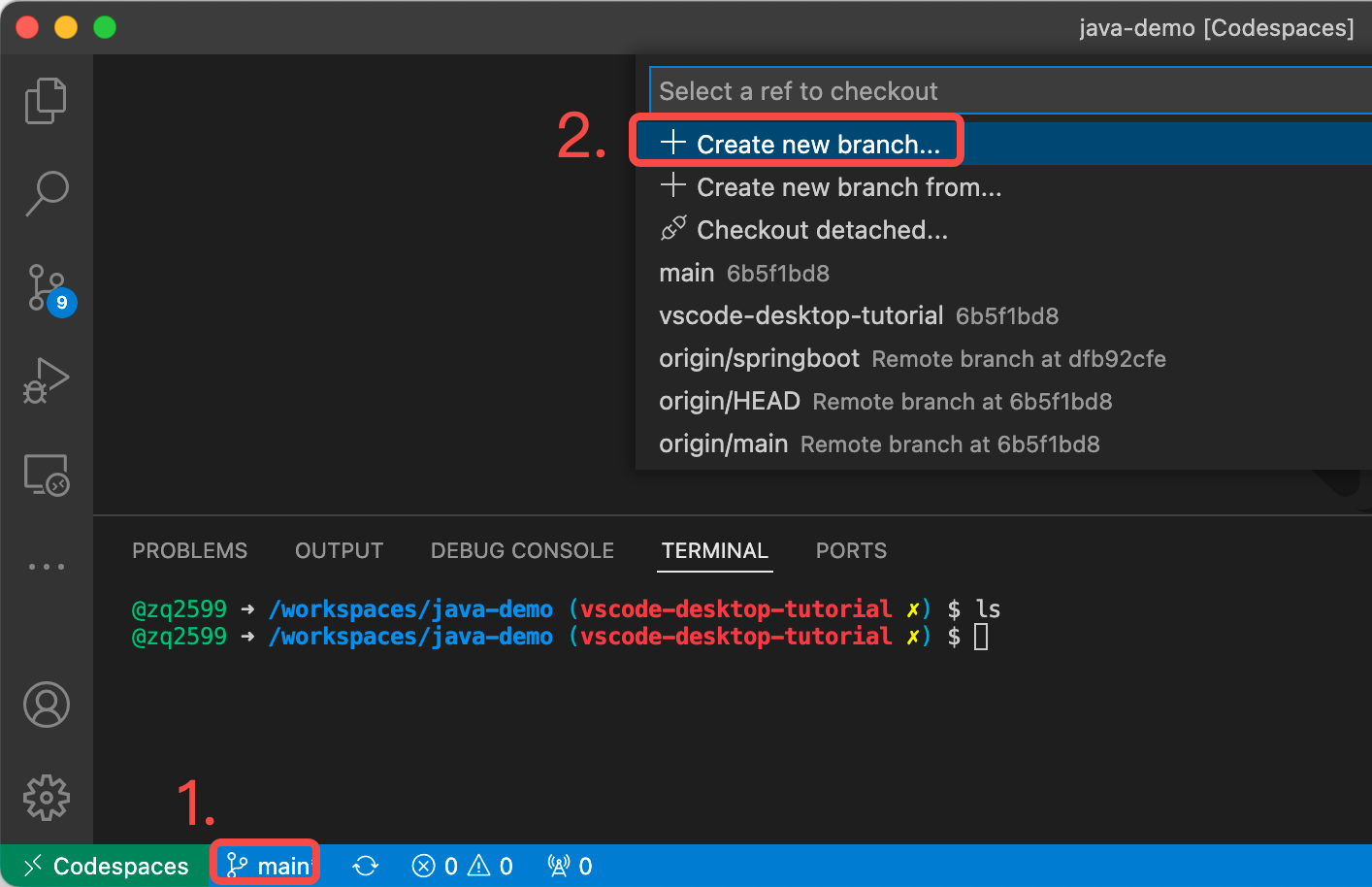
为了不影响当前仓库的代码,这里新建一个分支,操作如下图

-
我这里新建了名为vscode-desktop-tutorial的分支,里面没有任何内容
个性化设置
- 开始后台环境的个性化设置,这里简单起见仅设置两个特性:
- JDK设置成8
- 增加docker服务
-
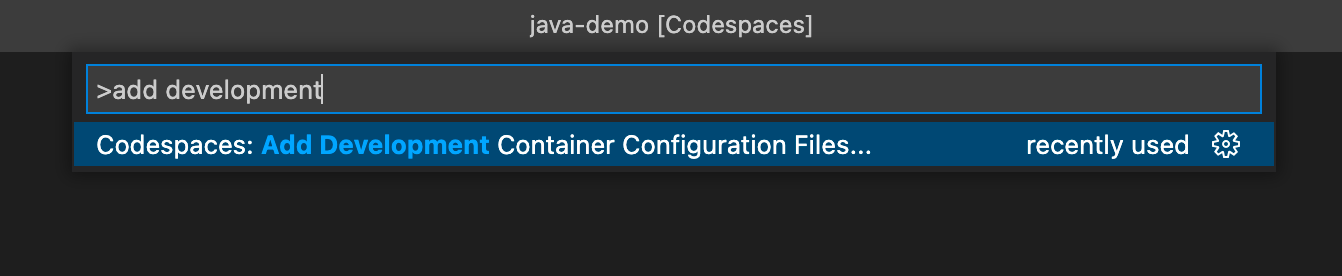
打开命令面板,输入Add Development Container Configuration Files...然后回车

-
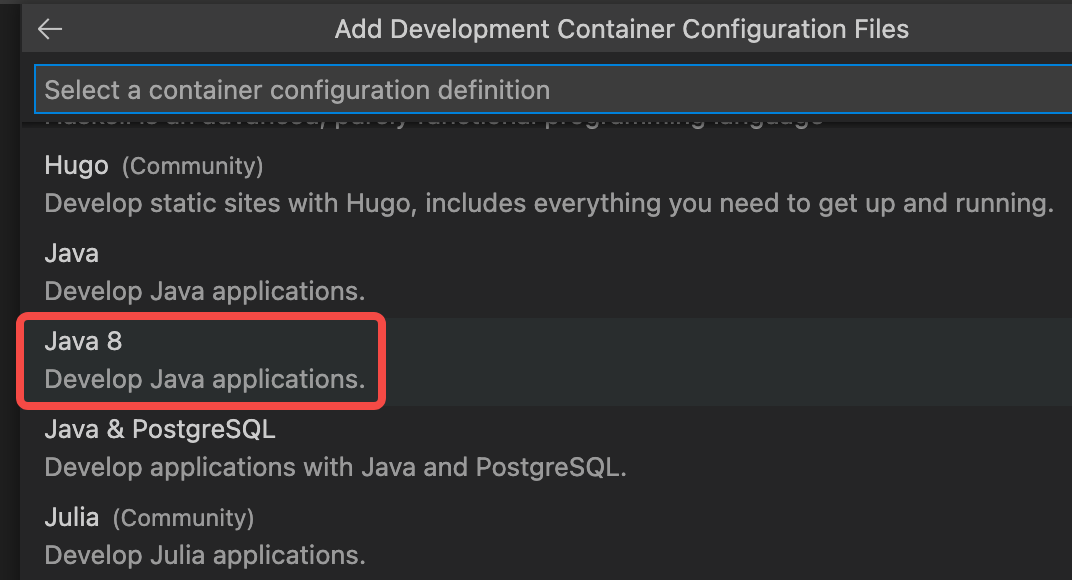
系统会列出诸多预设环境供我们选择,Java8是现成的,果断选择

-
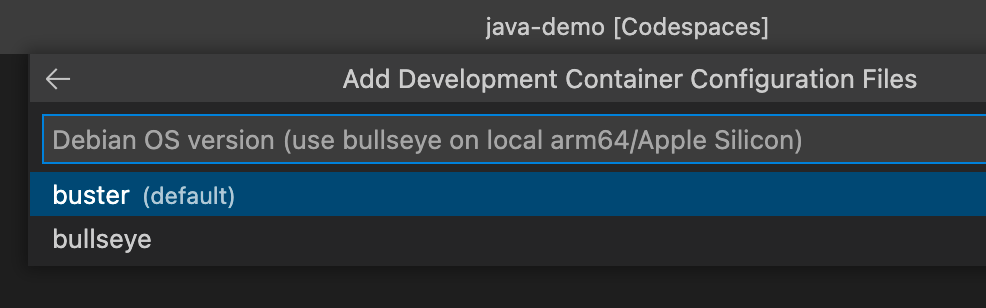
选择debian操作系统的版本

-
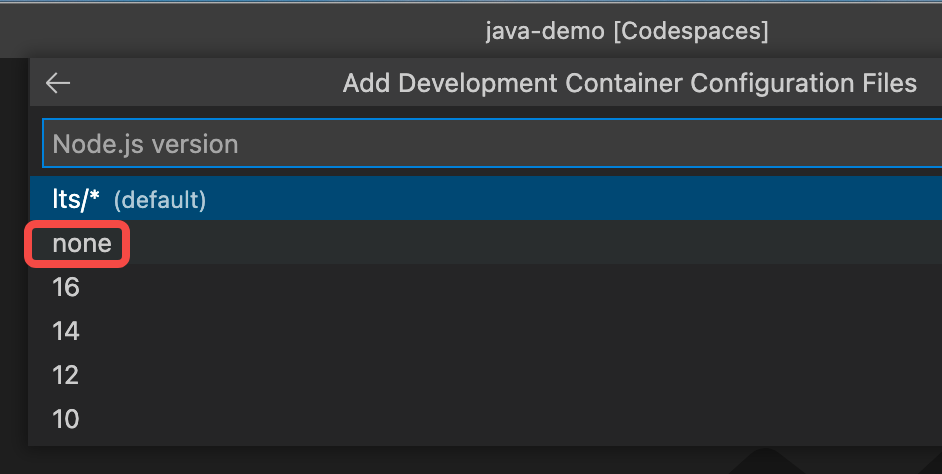
Node.js?谢谢,不用了

-
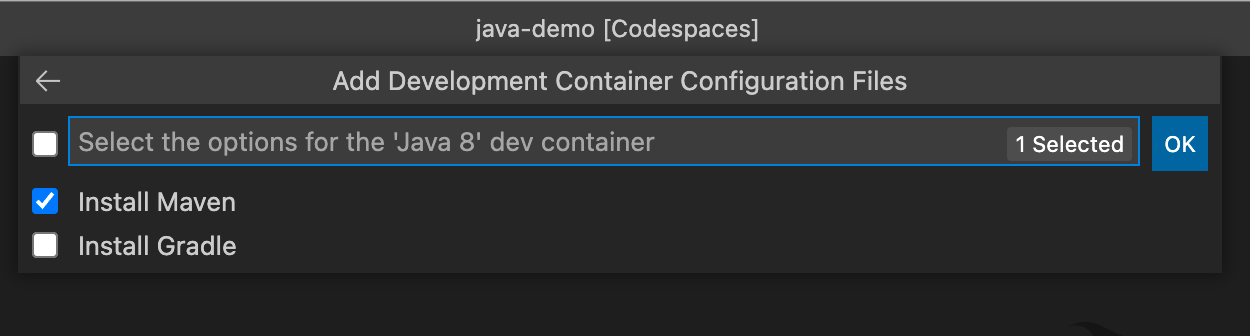
构建工具选择maven

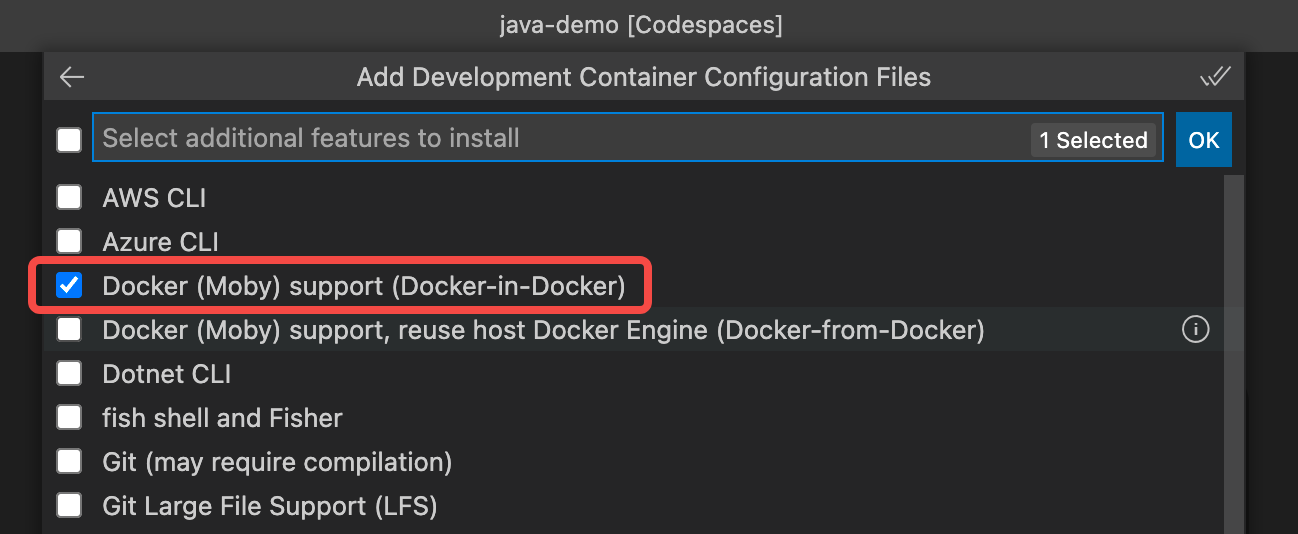
- 其他特性列表中,选择下图红框中的Docker (Moby) supoort,这样咱们的服务器就有了docker服务

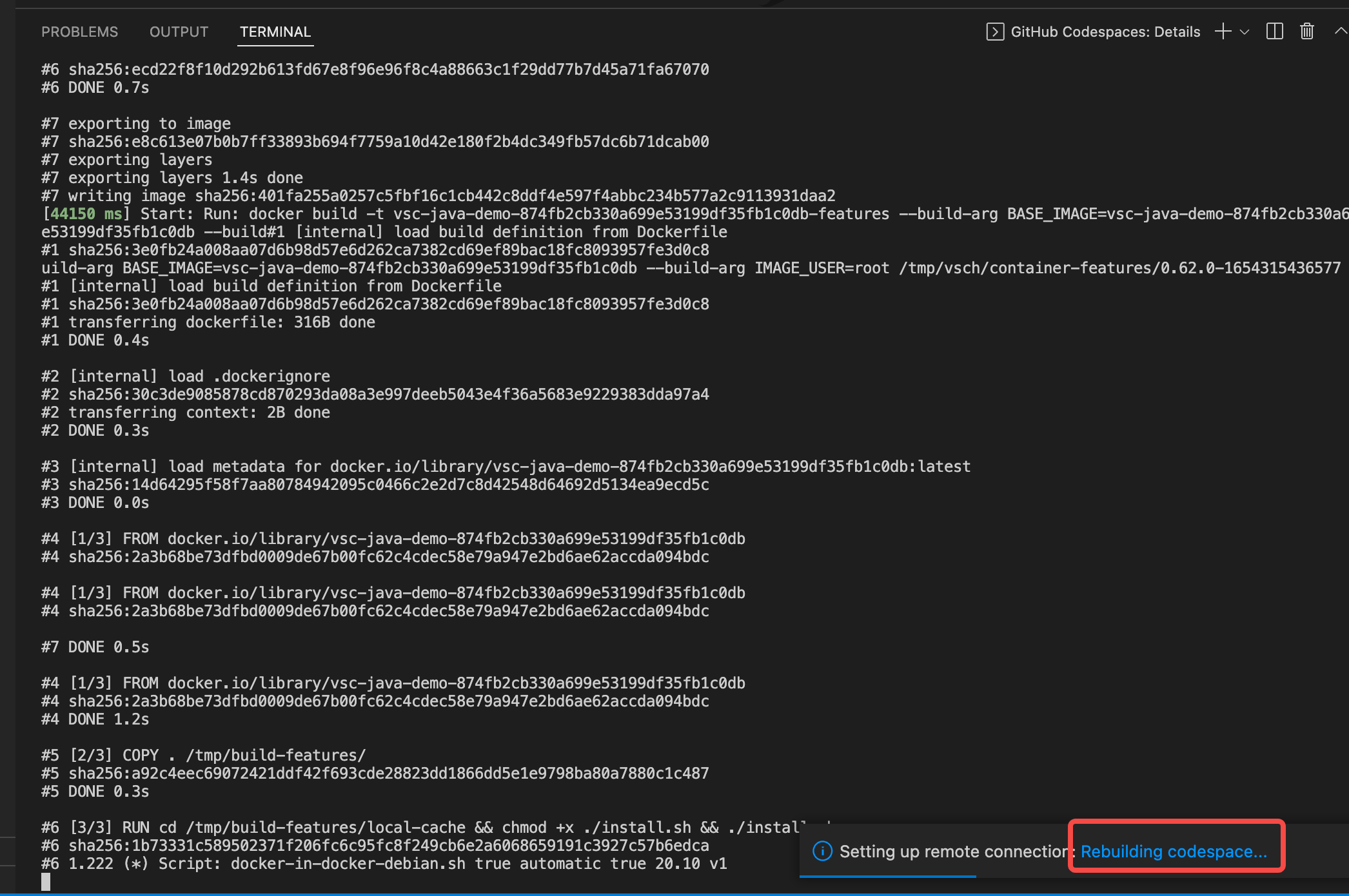
- 做完这一切后屏幕右下角会弹出提示,如下图,注意:不要点击下图红框的按钮!不要点击

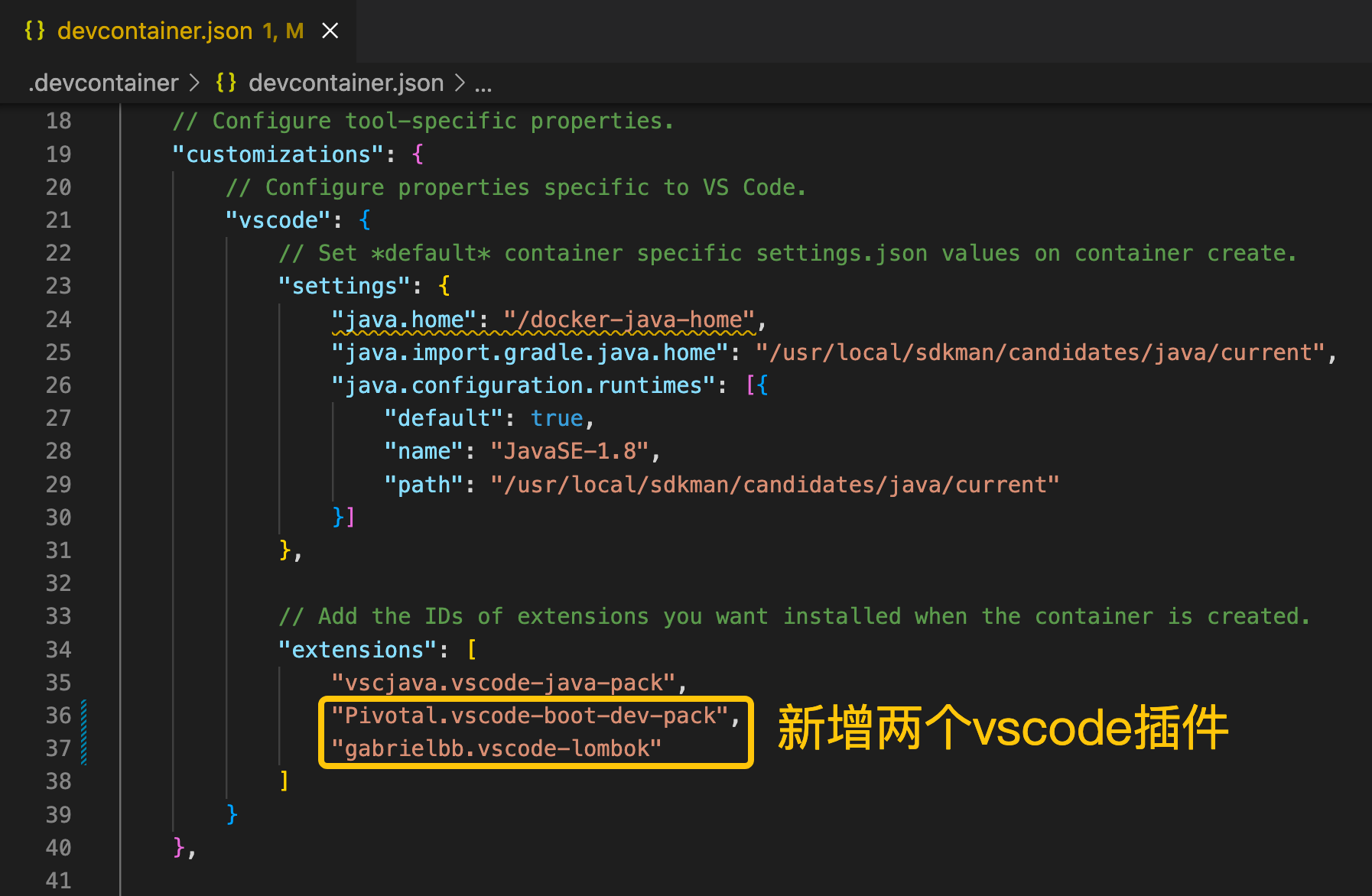
- 之所以不立即构建,因为还要给当前codespace增加两个vscode插件:SpringBoot和Lombok,下图是刚才的设置结束后自动新增的devcontainer.json文件,增加黄框中的内容

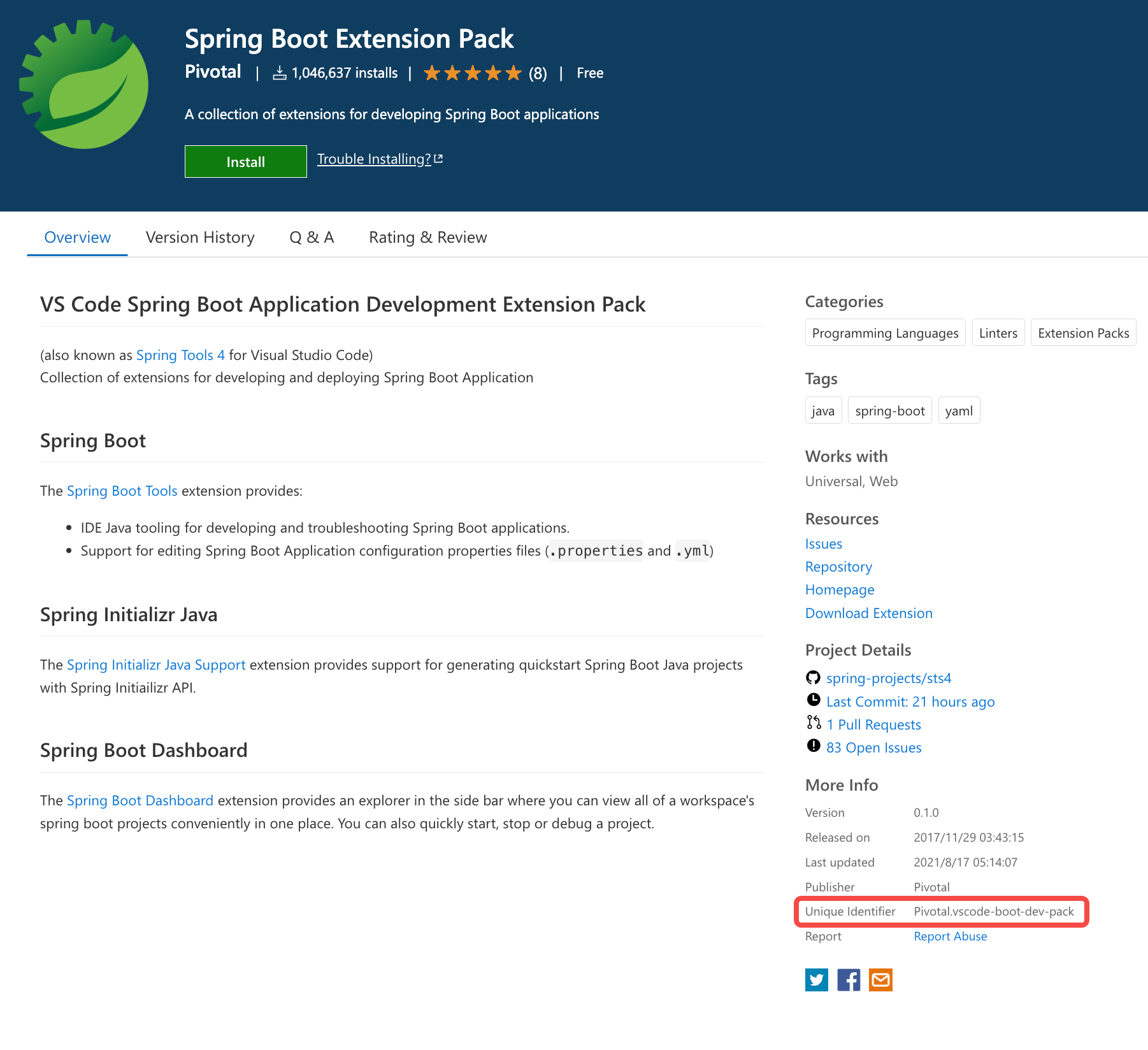
- 如果您好奇我是如何知道SpringBoot插件对应的名字是Pivotal.vscode-boot-dev-pack,可以浏览插件市场官方网站:https://marketplace.visualstudio.com/items ,这里面的每个插件都有自己的Unique Identifier,如下图红框所示

- 现在可以构建镜像并重建容器了,按照下图操作即可

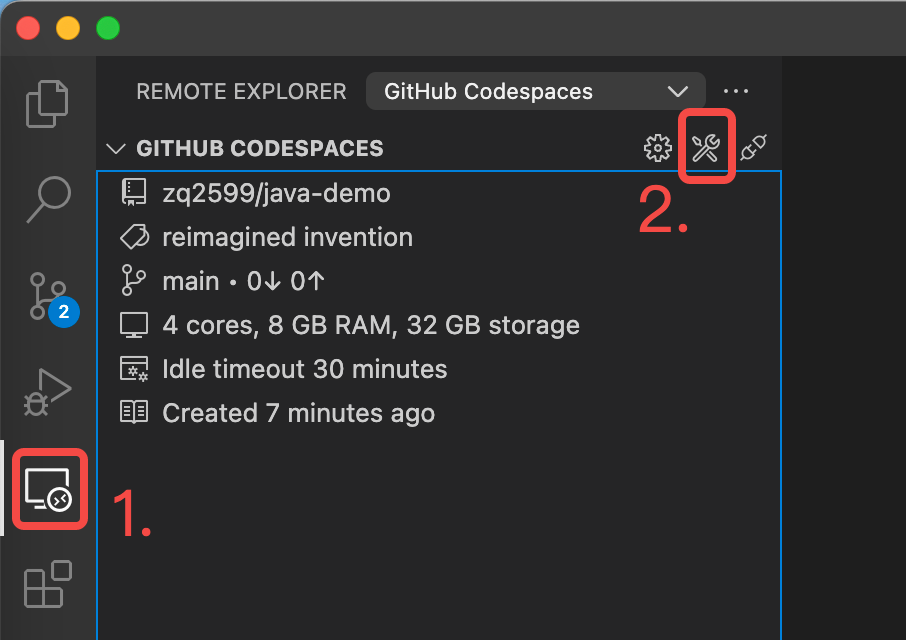
- 点击下图红框中的按钮就能看到构建镜像的过程,如果出错了也能在这里找到问题原因

-
建议将刚才新增的devcontainer.json和Dockerfile文件提交到GitHub保存,这样下次新建codespace时,因为它们的存在,codespace会根据它们去构建镜像,于是每个新的codespace都会带上之前添加的个性化设置
-
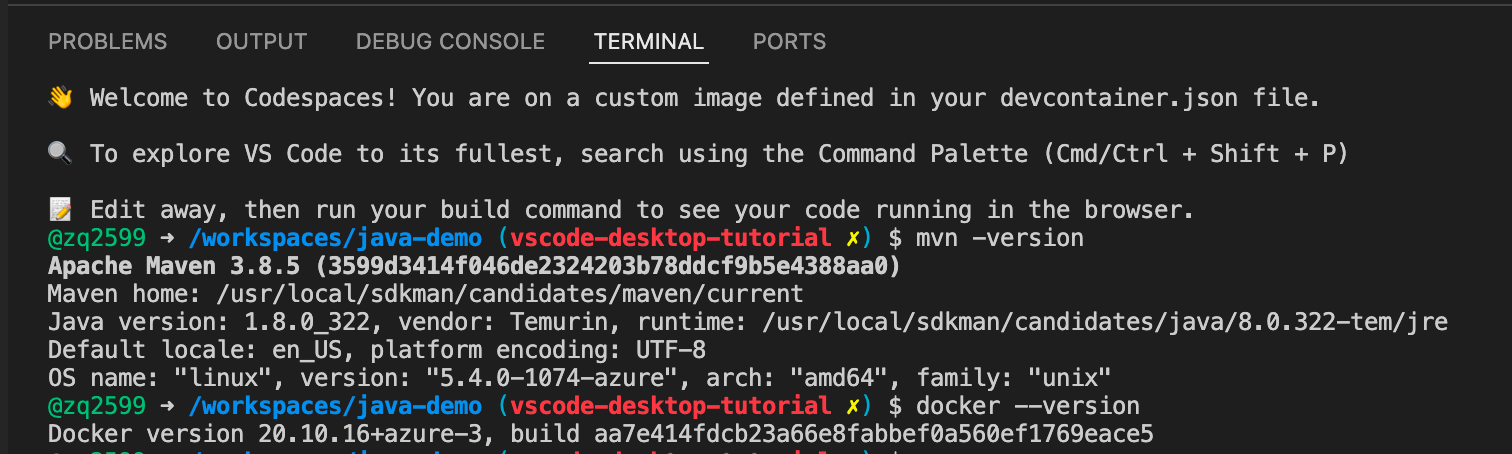
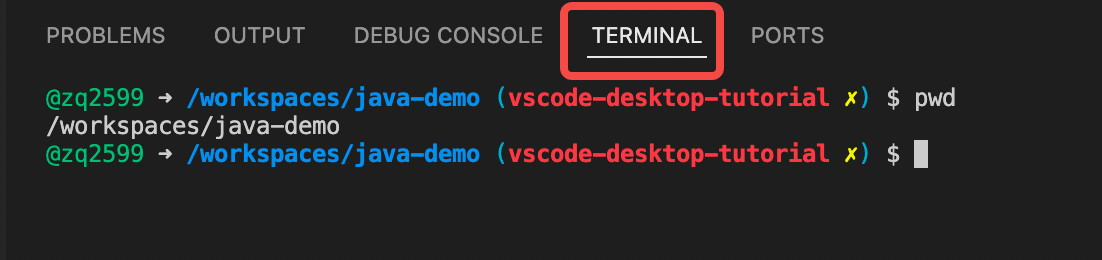
容器重建完成后,在TERMINAL用maven和docker命令验证,全部符合预期

- 服务器算是设置得差不多了,接下来借助Docker部署MySQL
部署MySQL
- 接下来在vscode的TERMINAL上操作,也就是在后台服务器的控制台操作,如下图

- 新建一个文件夹,用来存储MySQL的数据库文件,这样即便容器被删除数据库文件也在,我这里是/workspaces/java-demo/mysql-data
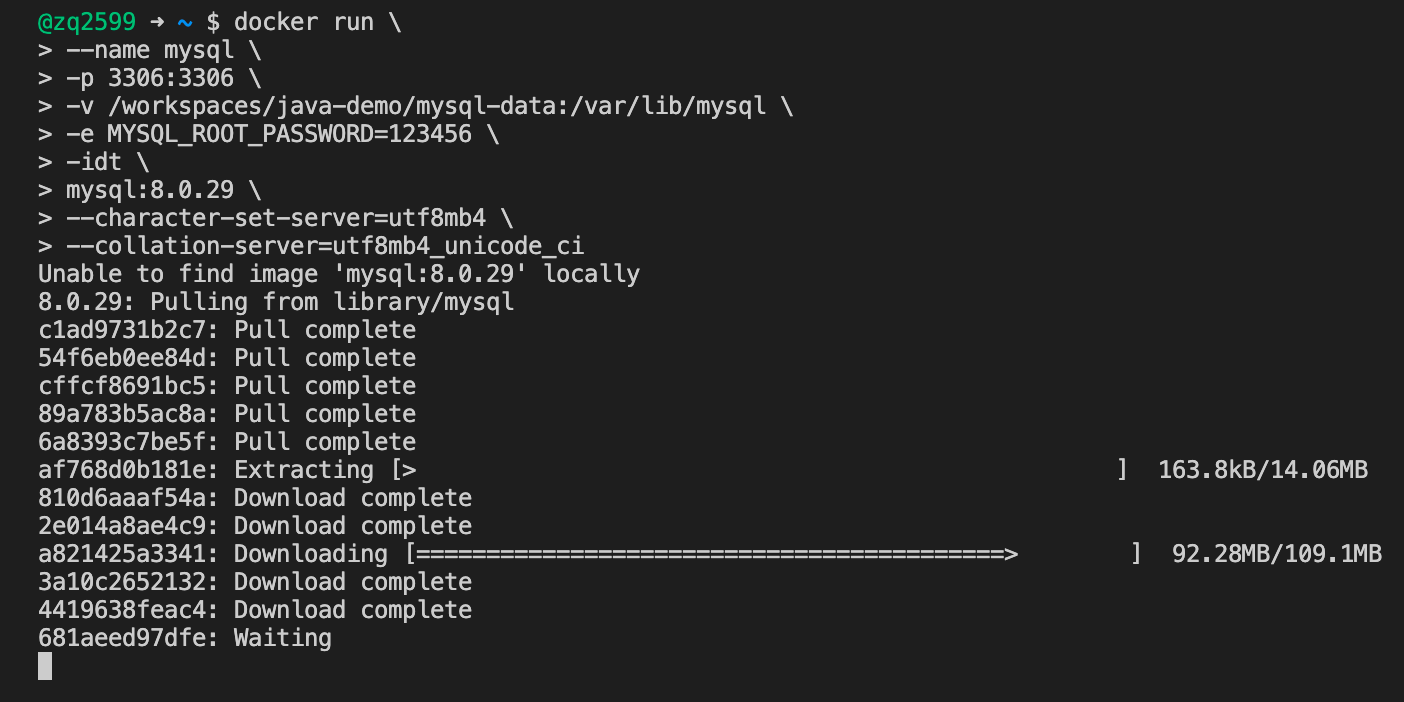
- 借助docker创建数据库也就是一行命令的事儿,完整命令如下,版本是8.0.29,root账号密码是123456
docker run
--name mysql
-p 3306:3306
-v /workspaces/java-demo/mysql-data:/var/lib/mysql
-e MYSQL_ROOT_PASSWORD=123456
-idt
mysql:8.0.29
--character-set-server=utf8mb4
--collation-server=utf8mb4_unicode_ci
- 因为本地没有MySQL镜像,于是微软服务器去docker镜像仓库拉取镜像,那网速看着真是赏心悦目

- MySQL容器很快就启动了,执行以下命令进入容器内部
docker exec -it mysql /bin/bash
- 在容器内部就可以用mysql命令来操作数据库了
@zq2599 ➜ ~ $ docker exec -it mysql /bin/bash
root@f6a9dcc7fdcd:/# mysql -uroot -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or g.
Your MySQL connection id is 18
Server version: 8.0.29 MySQL Community Server - GPL
Copyright (c) 2000, 2022, Oracle and/or its affiliates.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or 'h' for help. Type 'c' to clear the current input statement.
mysql> show databases;
+--------------------+
| Database |
+--------------------+
| information_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+
4 rows in set (0.00 sec)
- 接下来用命令建库、建表、新增记录,参考命令如下(这里建了个卖家表,里面有主键、卖家名称、产品数量三个字段)
# 建数据库
CREATE DATABASE first_db;
# 选中数据库
use first_db;
# 建表
CREATE TABLE IF NOT EXISTS `seller`(
`id` INT UNSIGNED AUTO_INCREMENT,
`name` VARCHAR(100) NOT NULL,
`product_num` INT NULL,
PRIMARY KEY ( `id` )
)ENGINE=InnoDB DEFAULT CHARSET=utf8;
# 新增三条记录
insert into seller (name, product_num) values ('seller1', 1111);
insert into seller (name, product_num) values ('seller2', 2222);
insert into seller (name, product_num) values ('seller3', 3333);
- 完成了,接下来写个SpringBoot应用,然后运行起来操作数据库
开发SpringBoot应用
- 命令行面板,输入下图红框中的内容,选择Spring Initializr

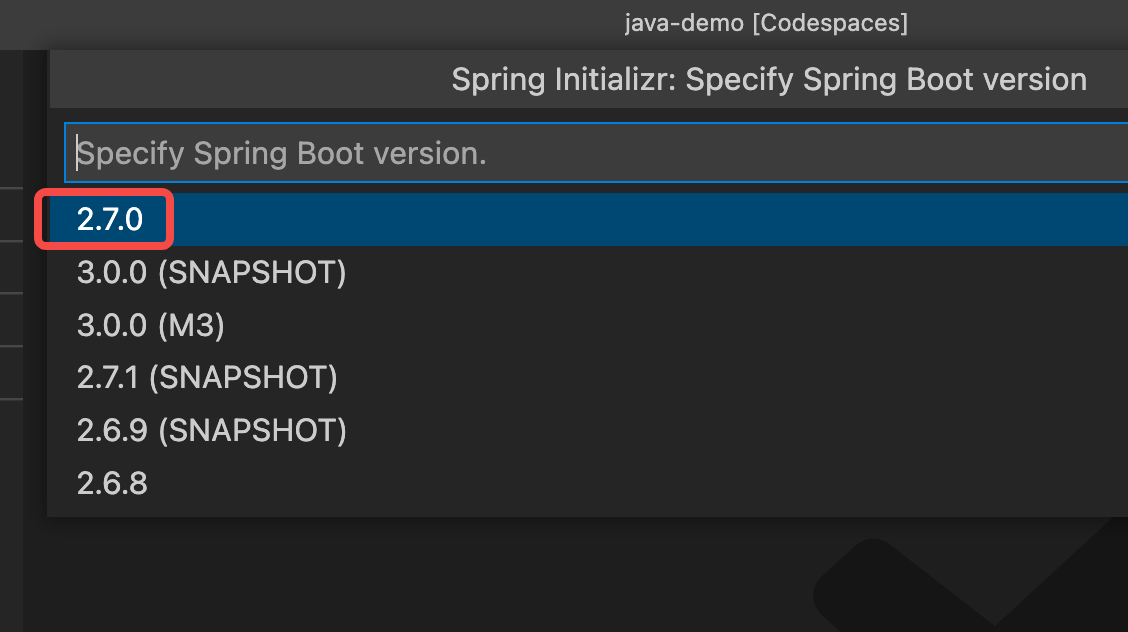
- 选择SpringBoot版本

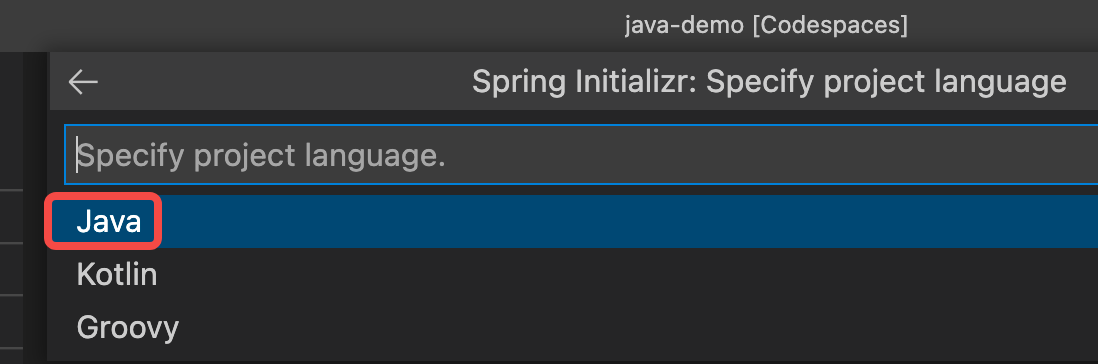
- 选择语言

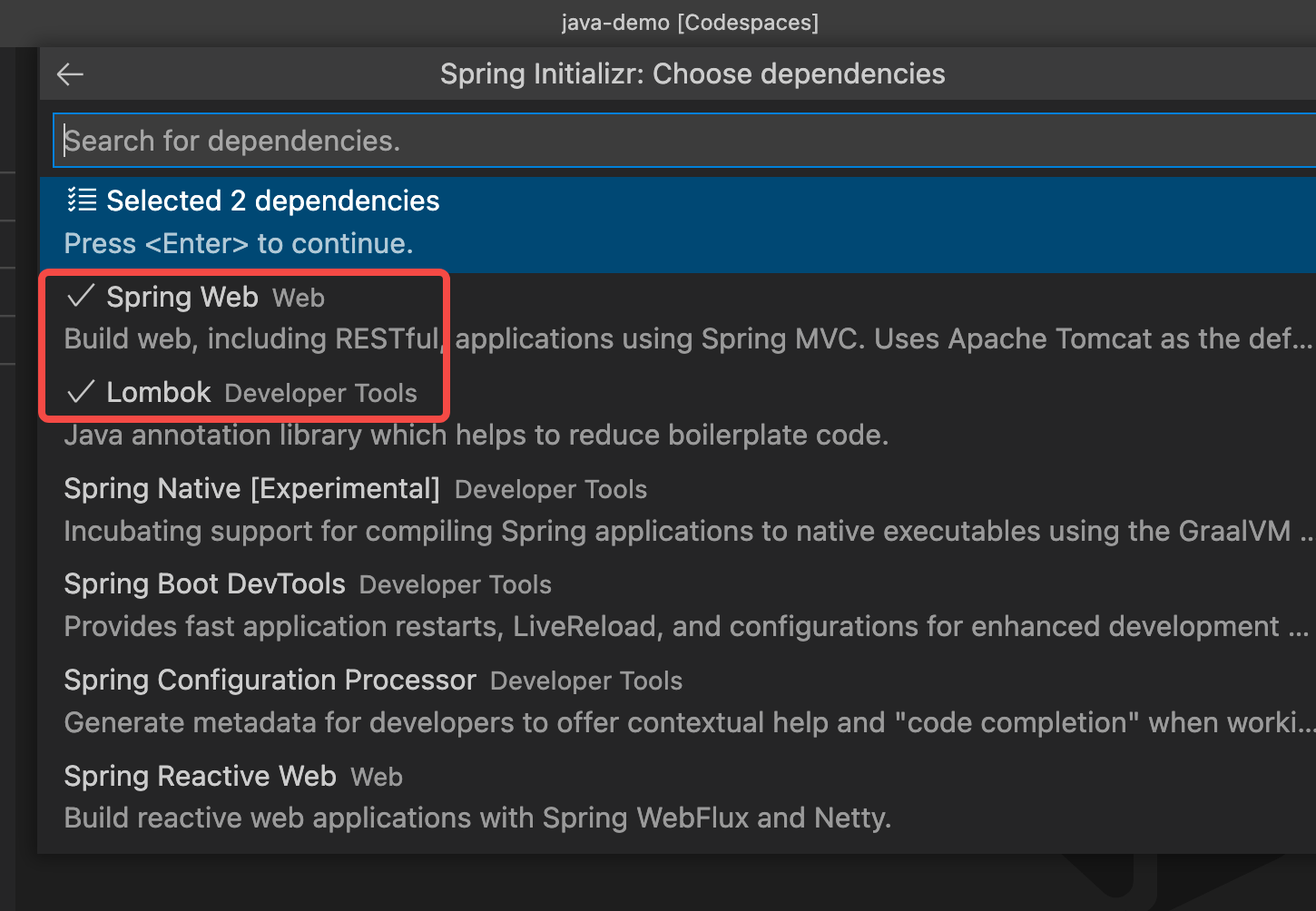
- 然后是GAV坐标,java版本等,最后是依赖模块,我这里选择了web和lombok

- 项目名称我这里是demo
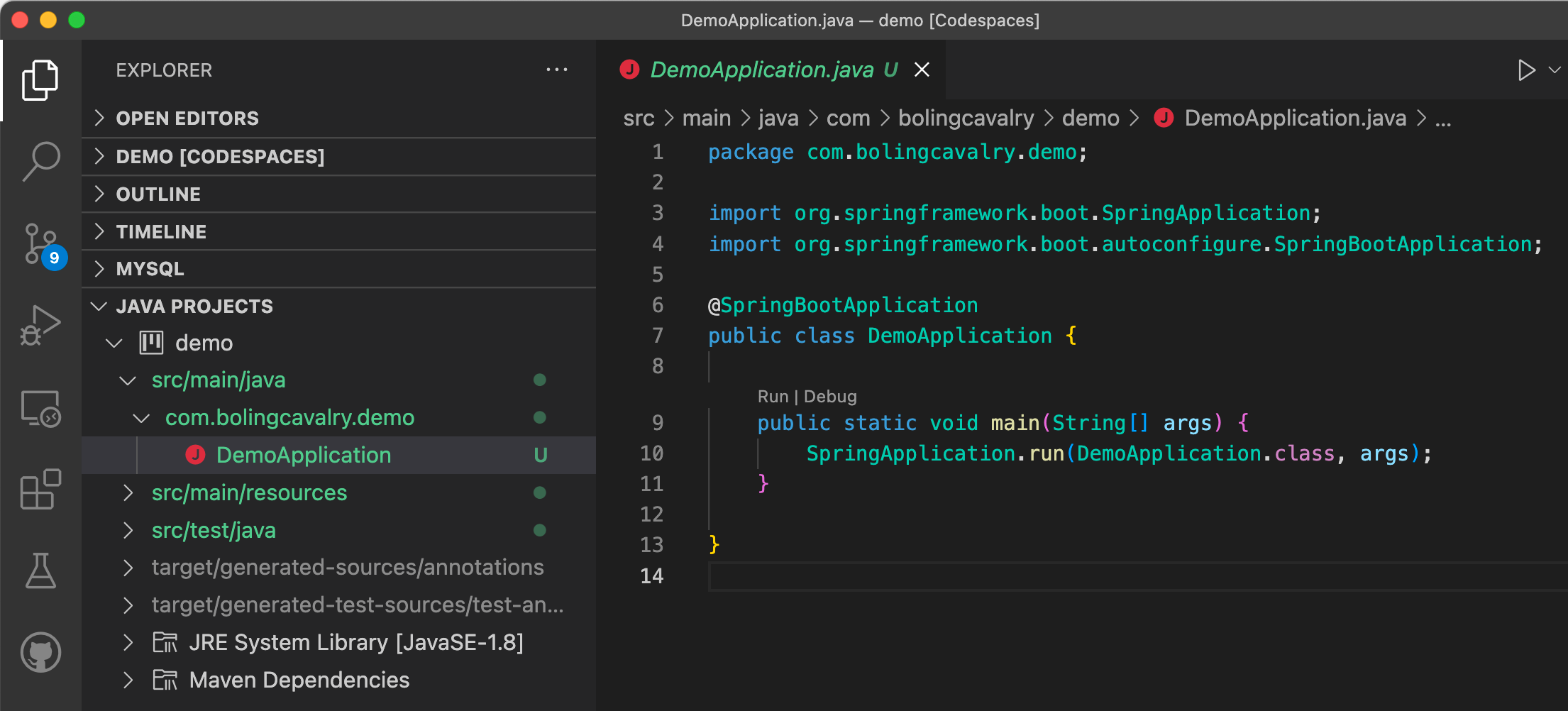
- 最后是源码目录,我这里是/workspaces/java-demo/,所有操作完成后,右下角提示新增workspace,点击Open,会打开新的workspace窗口,里面是java工程的视图,如下图所示,一定要用这个新的workspace,因为它是以demo目录为根目录层级,可以让java和maven插件识别成功,而原有的workspace以java-demo为根目录层级,导致新增的java项目无法被java和maven插件识别

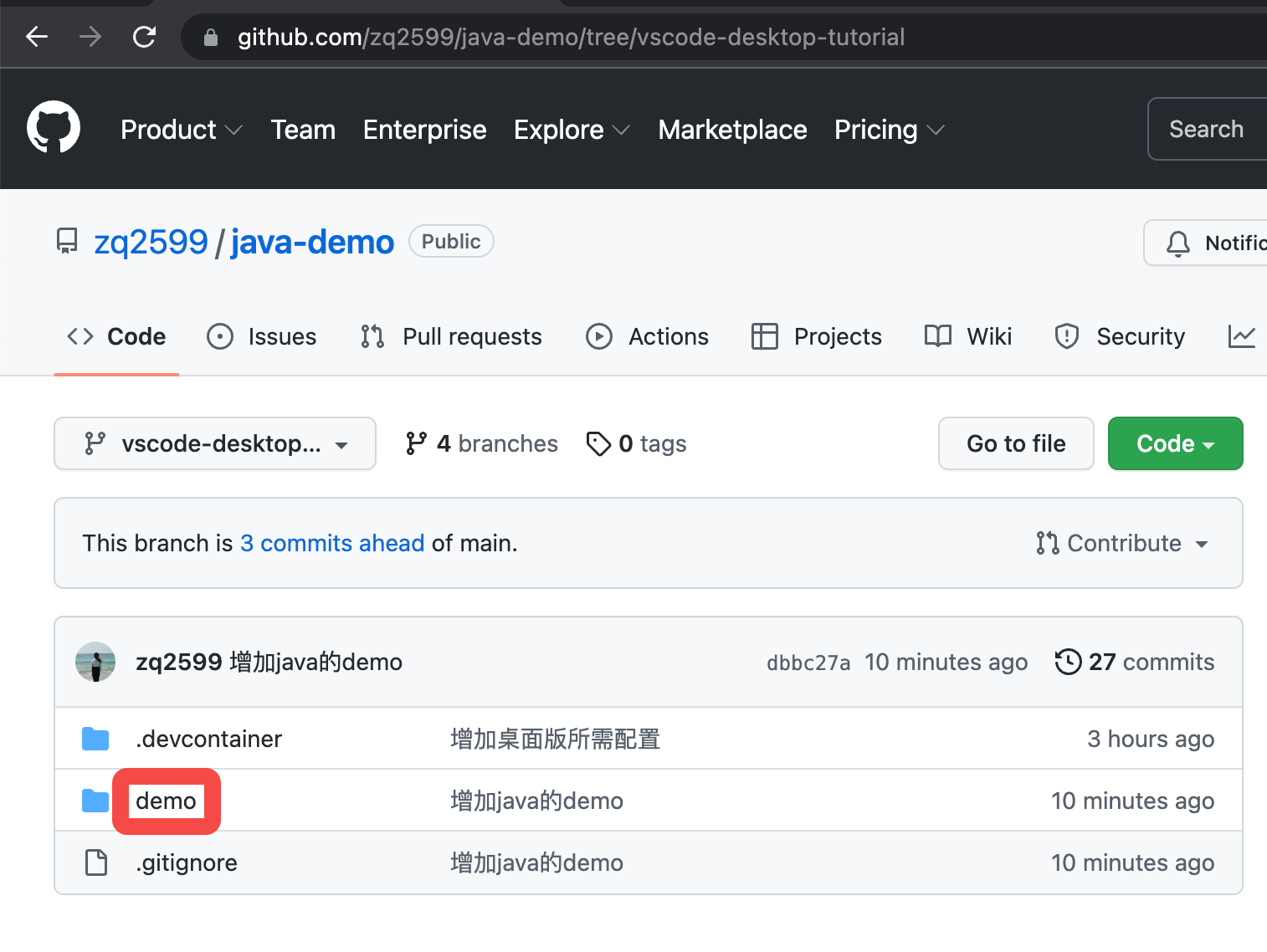
- 接下来要修改代码,增加数据库操作的功能,关于java访问MySQL的代码,就不在本篇多说了,您可以在我的GitHub仓库查看详细源码,地址是:https://github.com/zq2599/java-demo/tree/vscode-desktop-tutorial ,代码在下图红框内,一定要选vscode-desktop-tutorial分支

- 这个SpringBoot应用是通过MyBatis库来访问MySQL的,其配置文件如下,可见连接数据库用的是127.0.0.1,因为MySQL的3306端口已经映射到应用所在服务器的3306端口
server:
port: 8080
spring:
# 数据源
datasource:
username: root
password: 123456
url: jdbc:mysql://127.0.0.1:3306/first_db?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC
driver-class-name: com.mysql.cj.jdbc.Driver
# mybatis配置
mybatis:
# 配置文件所在位置
config-location: classpath:mybatis-config.xml
# 映射文件所在位置
mapper-locations: classpath:mappers/*Mapper.xml
# 日志配置
logging:
level:
root: INFO
com:
bolingcavalry:
demo:
mapper: debug
验证-单元测试
- 来看看这个SpringBoot应用的单元测试类,是查询id等于1的记录,并验证查询结果的合法性
package com.bolingcavalry.demo;
import org.junit.jupiter.api.*;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import com.bolingcavalry.demo.entity.Seller;
import com.bolingcavalry.demo.service.SellerService;
@SpringBootTest
class DemoApplicationTests {
@Autowired
SellerService sellerService;
@Test
void testGetById() {
int id = 1;
Seller seller = sellerService.get(id);
// 判定非空
Assertions.assertNotNull(seller);
// id相等
Assertions.assertEquals(id, seller.getId());
}
}
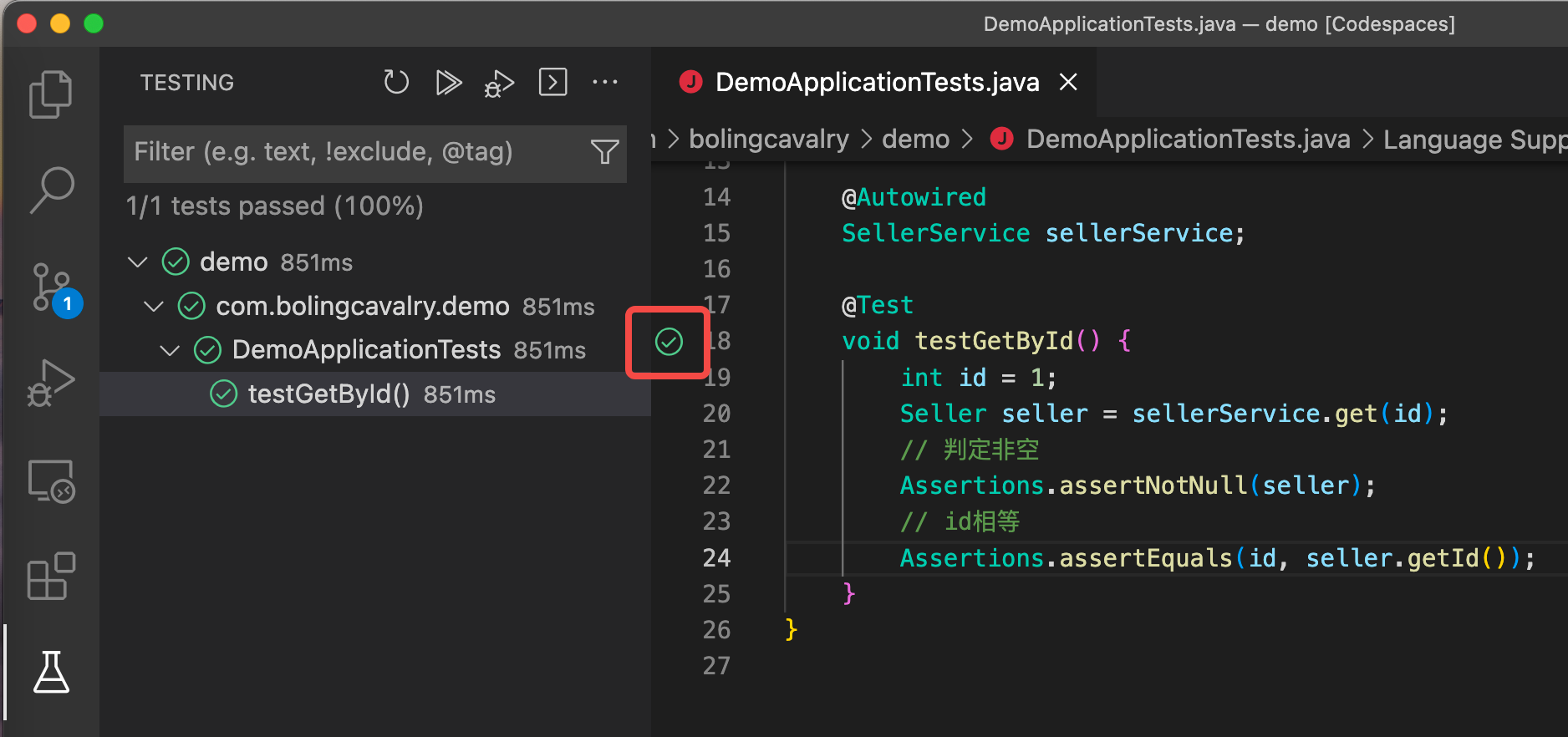
- 点击下图红框中的按钮,执行单元测试通过,证明读数据库一切正常

验证:web
- 这个SpringBoot应用有一个web接口,源码如下
@RestController
@Slf4j
public class SellerController {
@Autowired
private SellerService sellerService;
@RequestMapping(value = "/seller/{id}", method = RequestMethod.GET)
public Seller get(@PathVariable("id") Integer id) {
log.info("get entity, id=[{}]", id);
return sellerService.get(id);
}
}
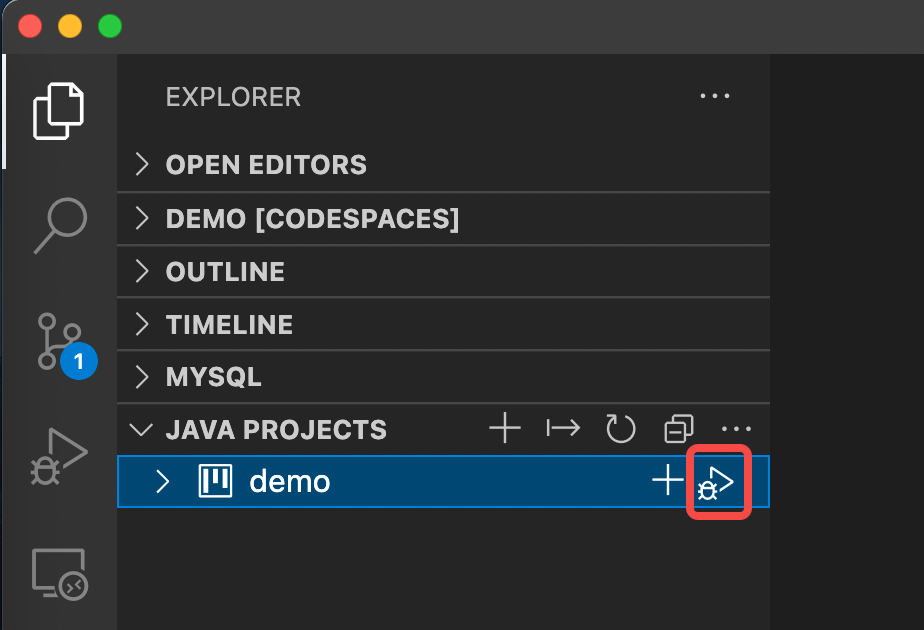
- 点击下图红框中的按钮启动应用

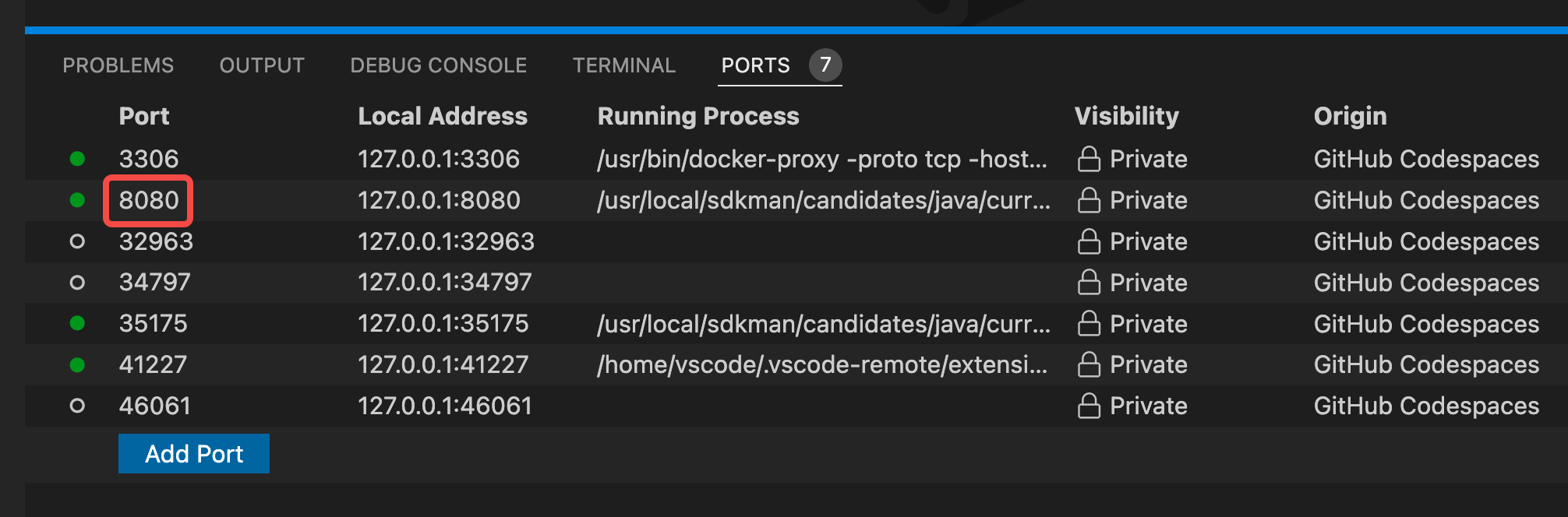
- 确认8080出现在端口映射列表中

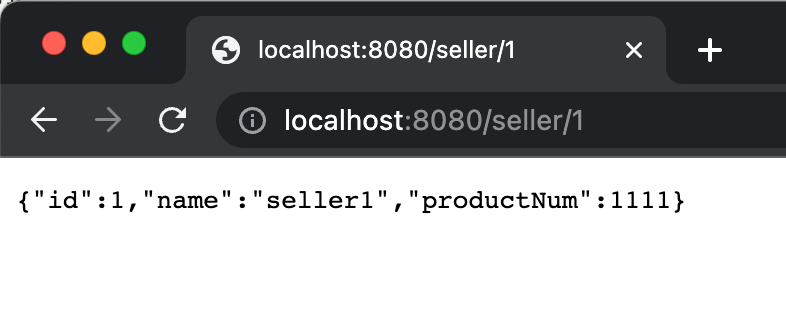
- 浏览器访问 http://localhost:8080/seller/1 ,如下图,可以正常响应

- 验证完成
提交到GitHub
- 最后记得将代码和codespace配置提交到GitHub仓库
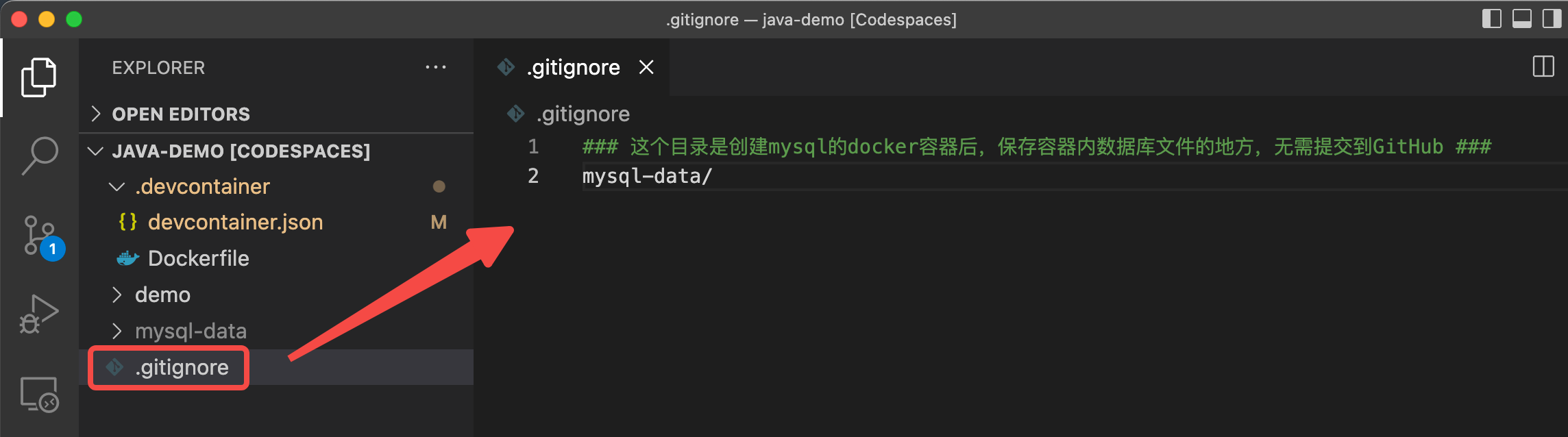
- 由于新建的/workspaces/java-demo/mysql-data目录里保存的是MySQL数据库文件,没必要提交到GitHub,建议在.gitignore中添加此目录,位置和内容如下

-
至此,一次典型的SpringBoot应用开发和调试过程就完成了,整个过程中vscode作为文本编辑和命令输入的工具,编译、单元测试、运行、docker服务这些都在远程codespace后台运行,下载镜像和jar包也是服务器去做的,实际网速非常理想,本地电脑始终保持低资源消耗,流畅的体验贯穿始终(网络要保持稳定)
-
希望本篇能给您一些参考,白piao微软,我们一直在努力...
欢迎关注博客园:程序员欣宸
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


