本篇记录在macOS系统下使用VS Code配置 GCC、GDB来搭建C/C++开发环境,首先要提前安装好gcc和gdb,见前一篇博文 macOS下安装gcc、gdb(实测可行)
安装好gcc、gdb之后,接下来为VS Code配置文件使其可以调用gcc、gdb,macOS下的配置过程与Linux下类似,可见之前的博文 Linux/Ubuntu系统下使用VS Code配置C/C++开发环境
1. 准备工作
(1) 安装VS Code
(2) 安装好C/C++ Extension Pack 扩展
2. 配置文件
我们创建一个文件夹code_cpp(项目),这个文件夹就是一个工作空间,我们要在这个工作空间下的 .vscode 文件夹中创建三个配置文件:tasks.json (compiler build settings)、launch.json (debugger settings)、c_cpp_properties.json (compiler path and IntelliSense settings)。参考官网文档
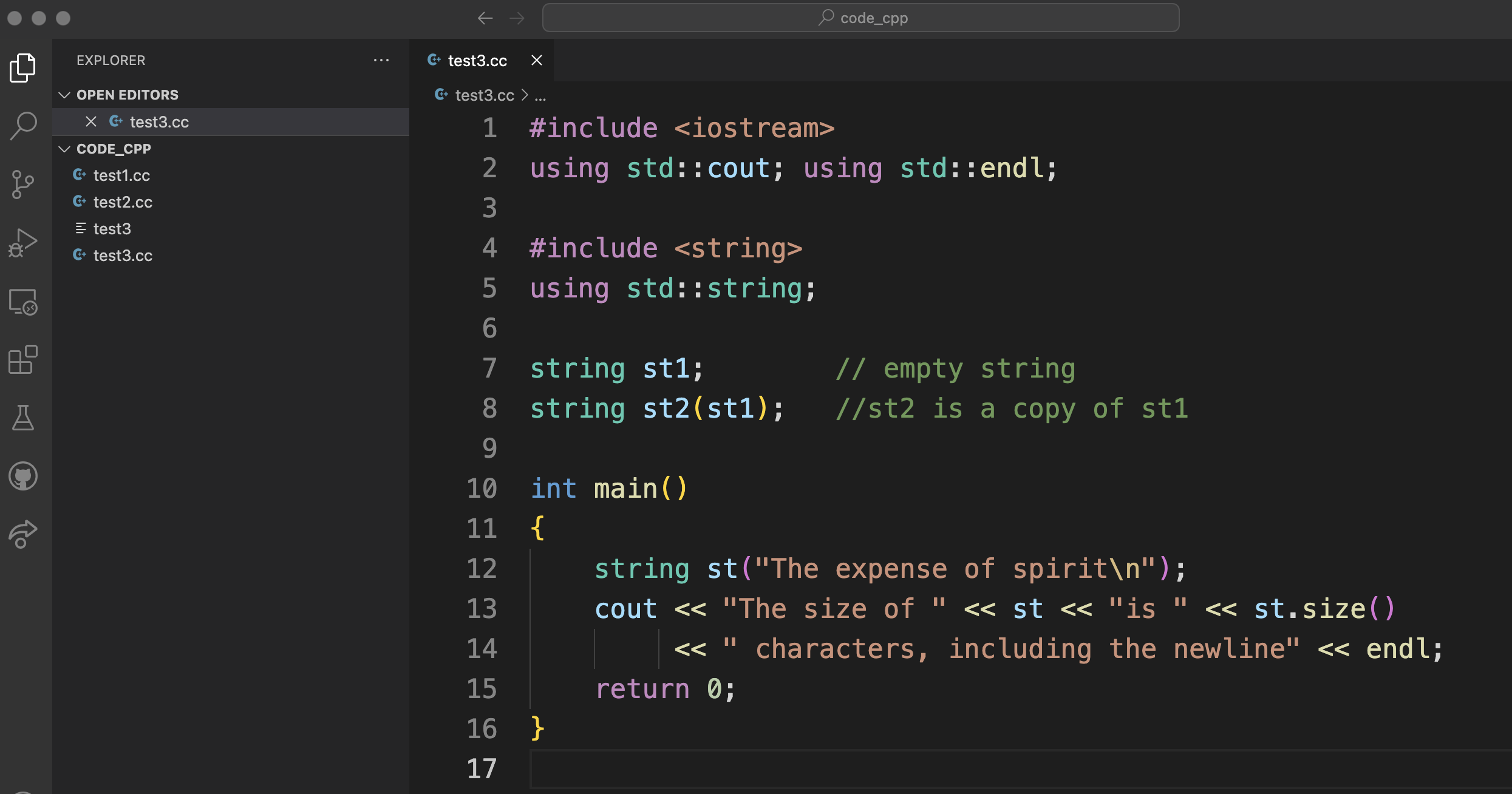
(1)写个源代码文件 test3.cc,保持打开状态

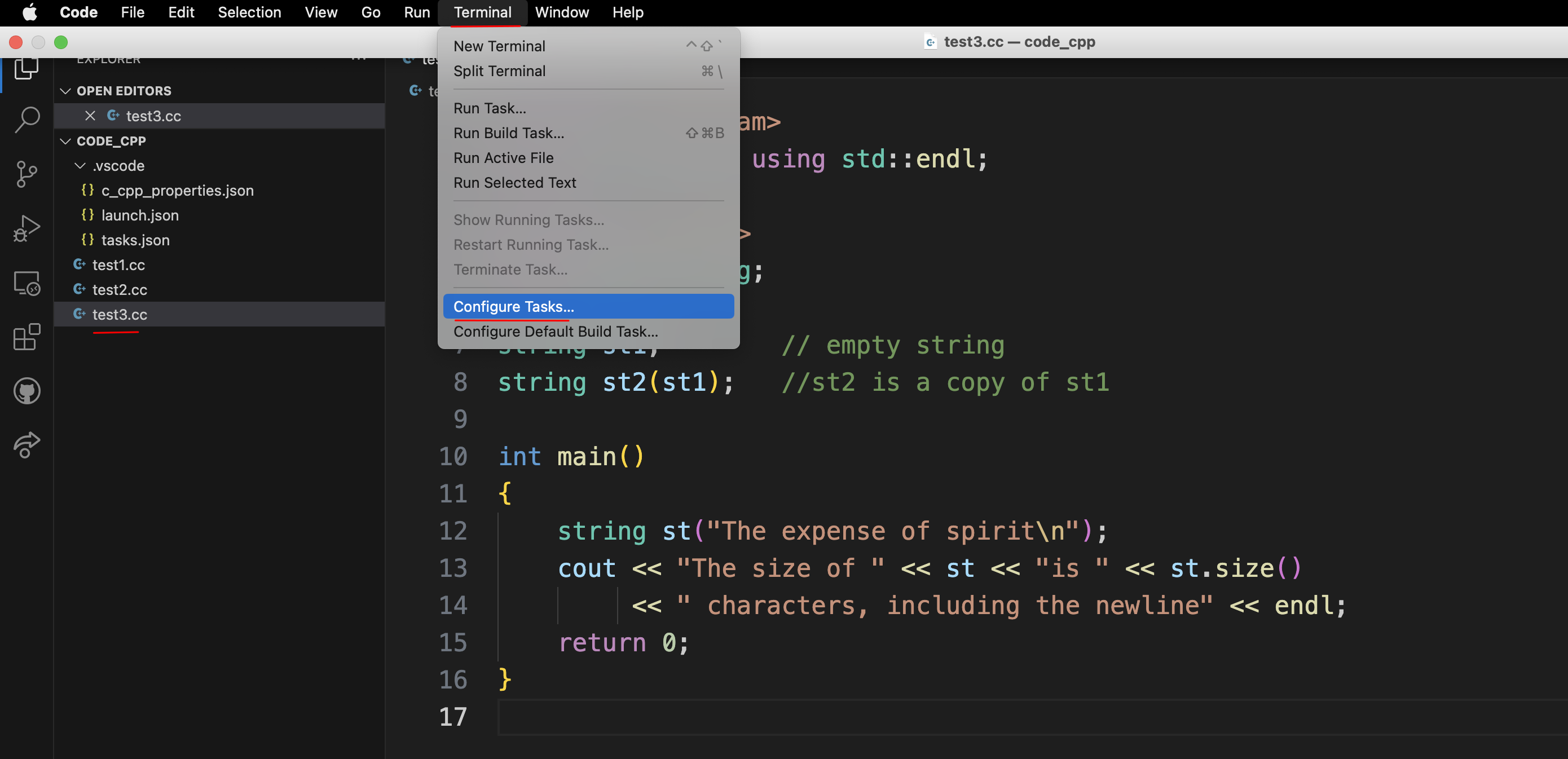
(2)创建tasks.json文件,在VS Code的菜单项选择Terminal --> Configure Tasks,

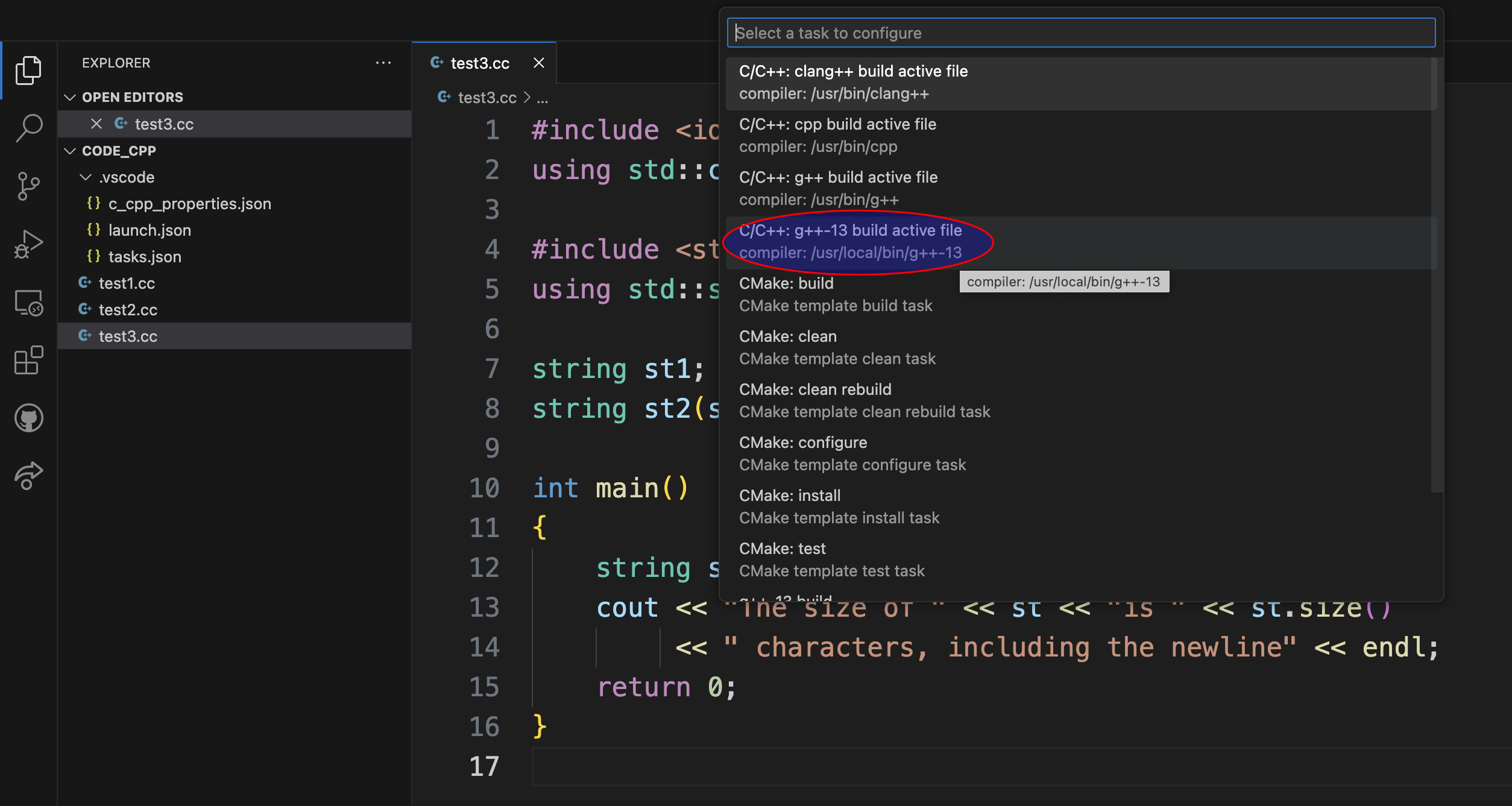
然后在弹出的选项中选择C/C++: g++-13 build active file(如果没有这一项,可以关闭VS Code再重新打开来刷新一下),

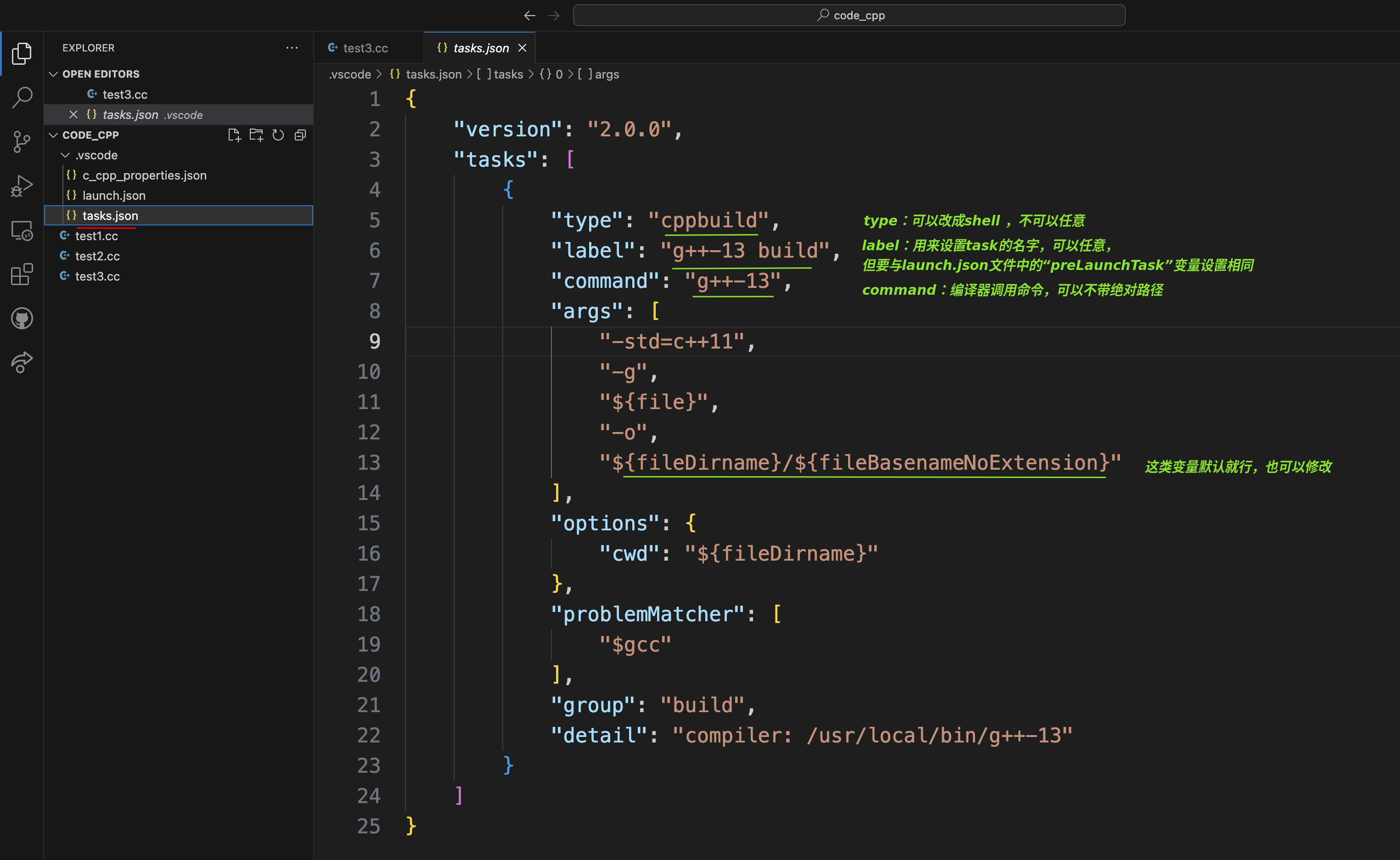
随后会自动生成一个tasks.json文件(.vscode文件夹也自动创建),根据自己的情况来修改配置,相关变量的说明可查看官方文档

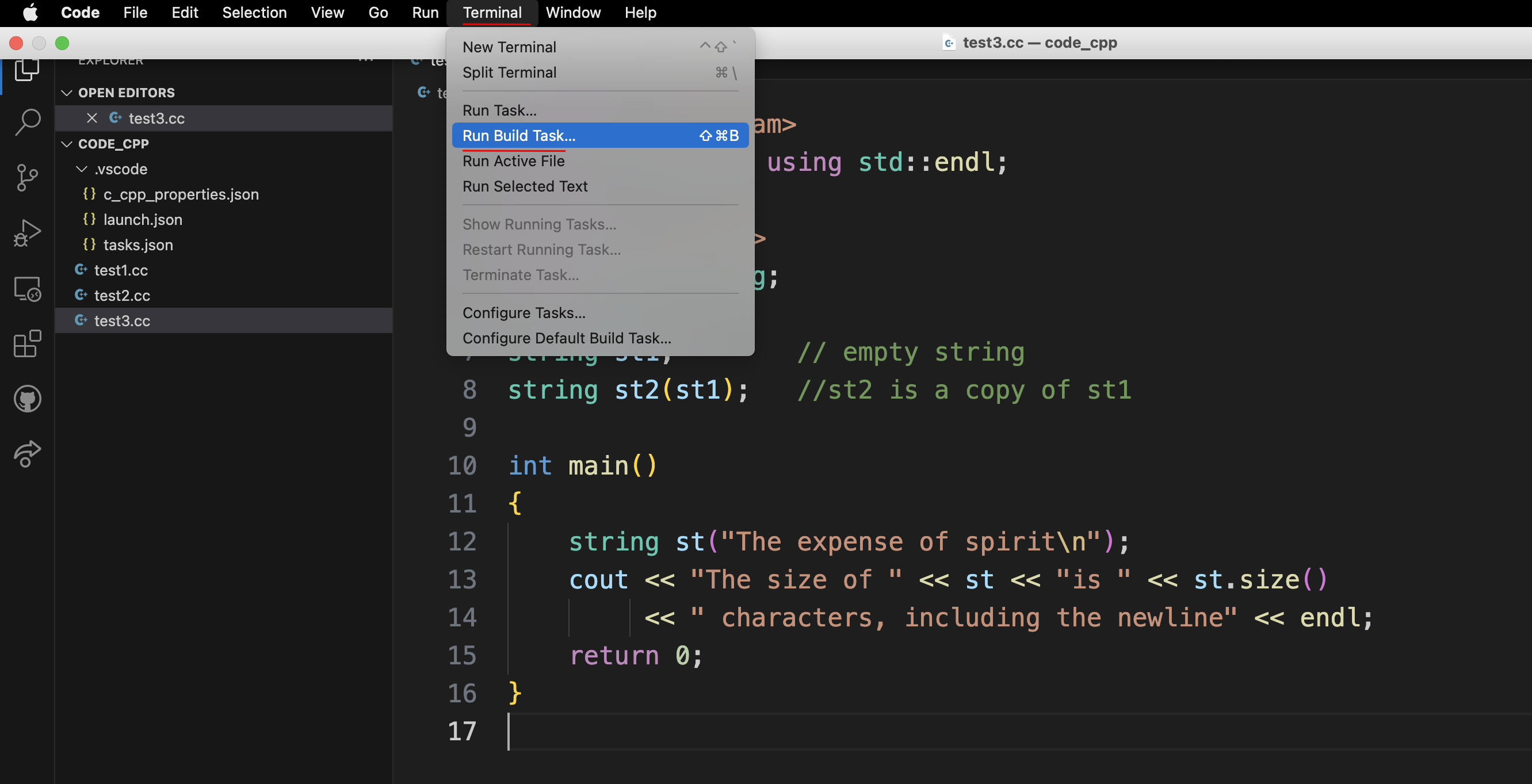
配置完成后,可以选择 Terminal --> Run Build Task 来编译源文件,生成可执行文件,

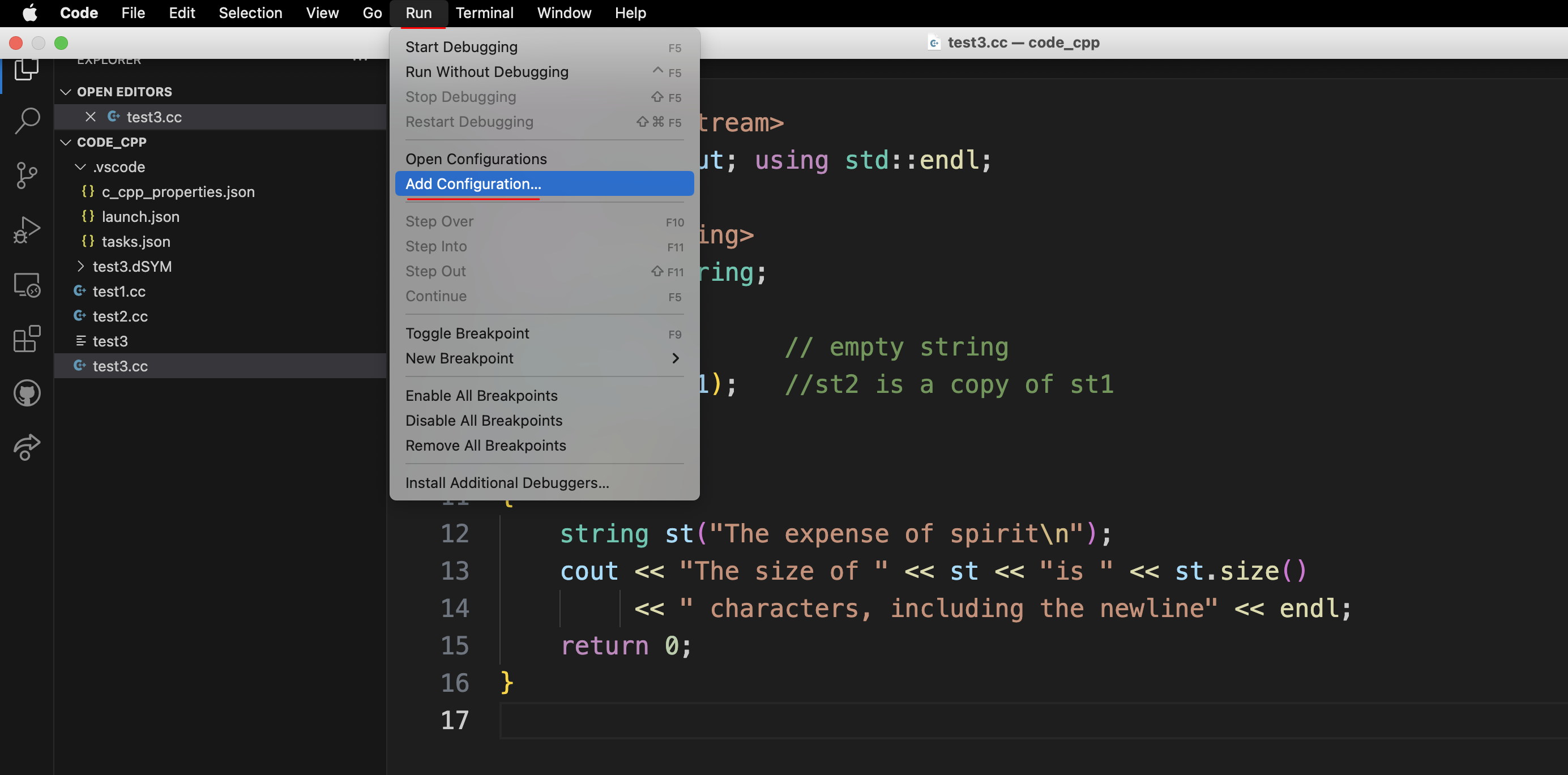
(3)创建launch.json文件,用于调试test3.cc,同样保持打开状态,在VS Code菜单项选择 Run --> Add Configuration,
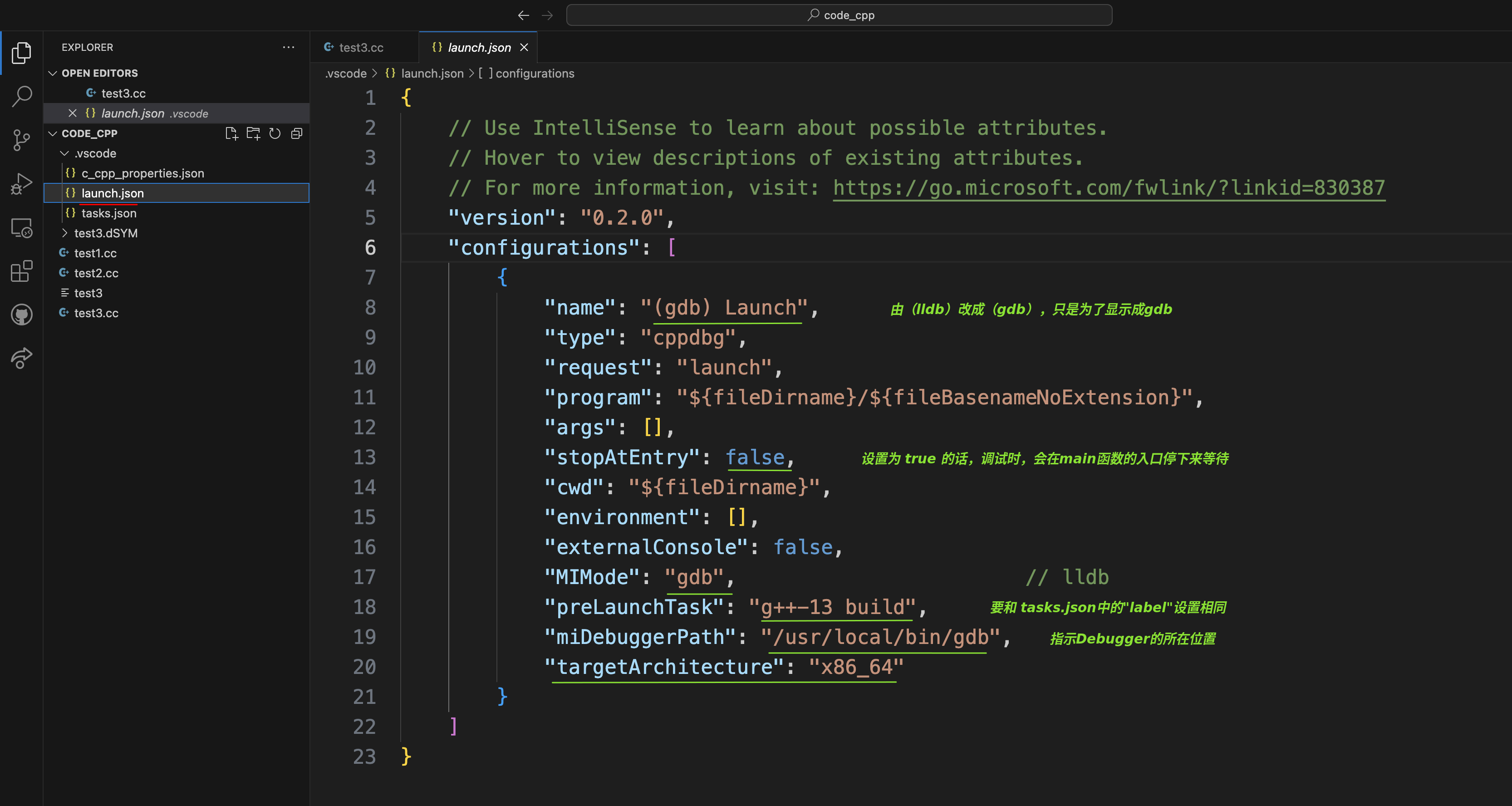
会自动生成launch.json文件, 点击右下角 Add Configuration...,然后选择C/C++:(lldb)Launch,会自动添加配置,根据自己情况修改。(VS Code不同版本,界面操作会有差别)

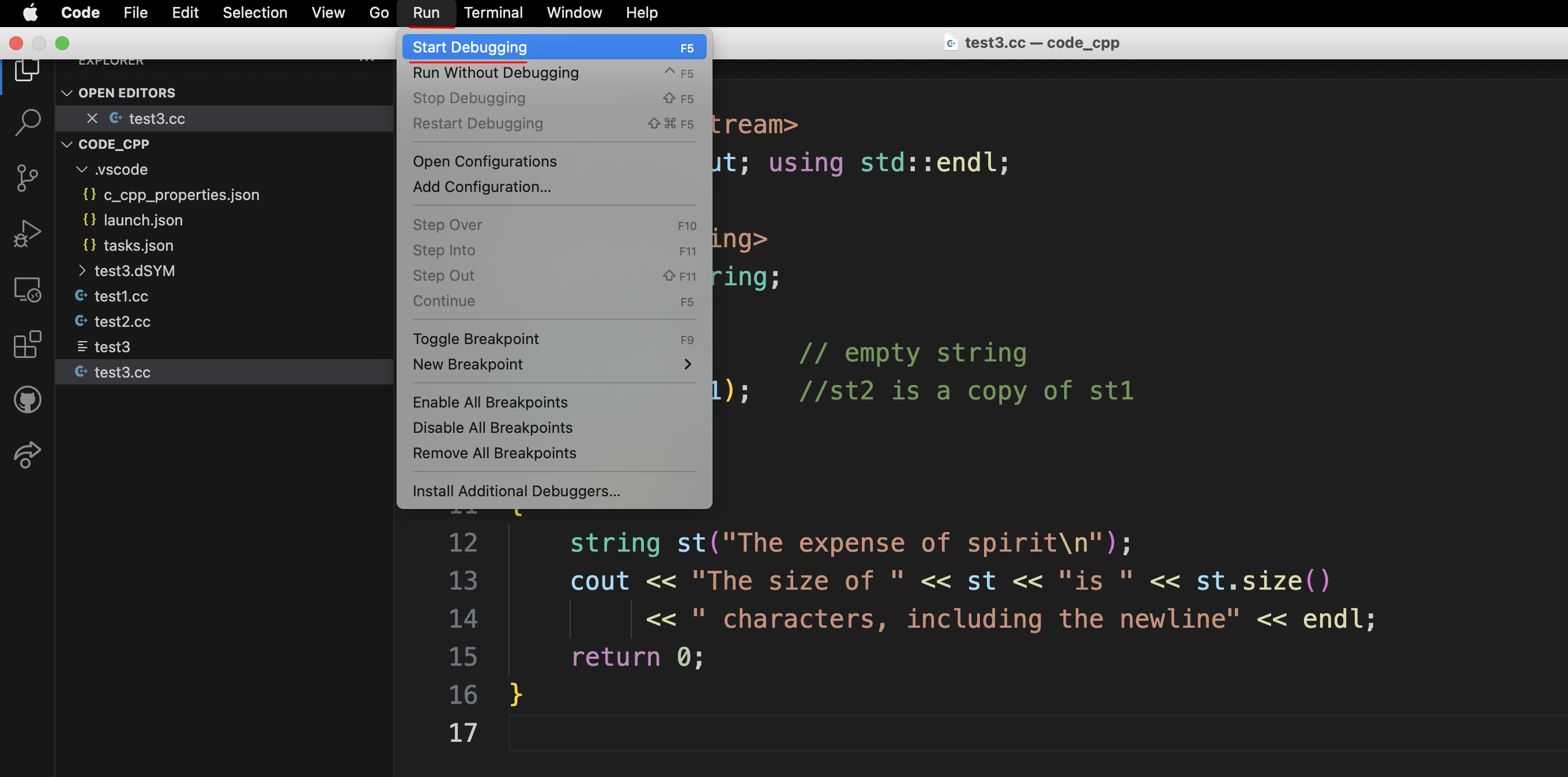
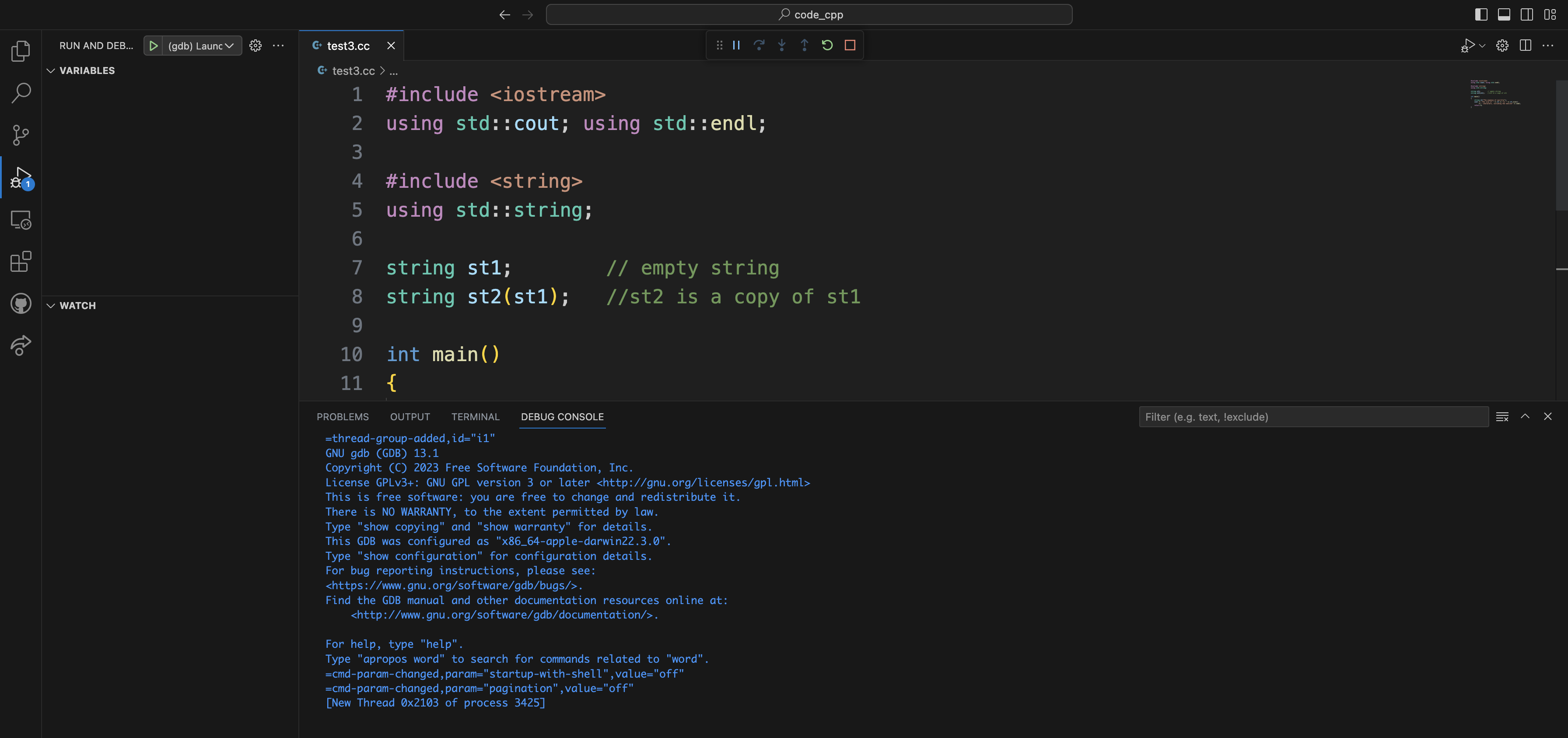
关闭launch.json文件,回到test3.cc,在VS Code菜单项选择 Run --> Start Debugging,开始调试test3.cc,这里没有设置断点,

没有WARNING也没有ERROR,说明可以调试,关闭调试即可。

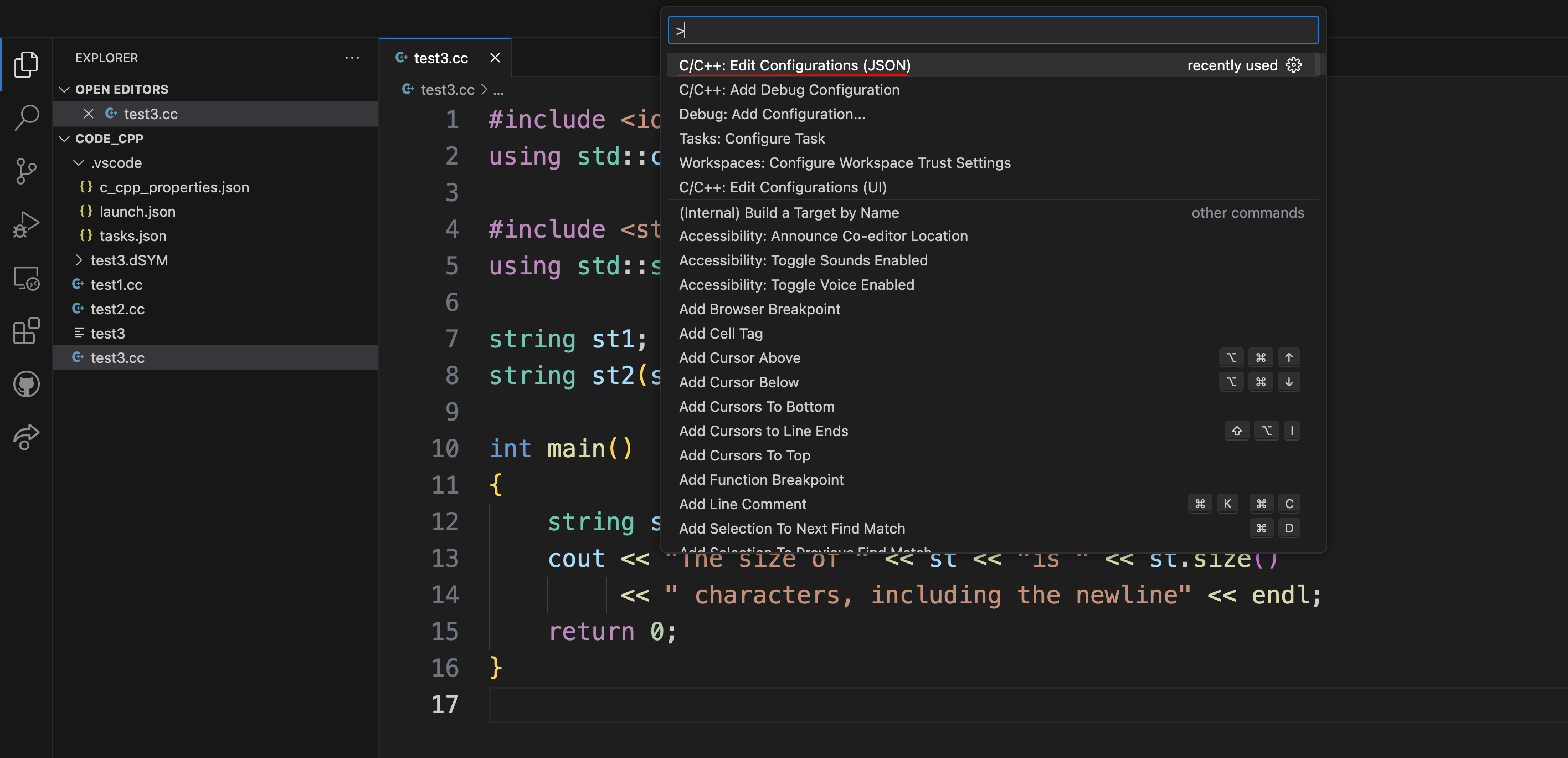
(4)创建c_cpp_properties.json文件,使用快捷命令command+shift+p,在命令框中输入C/C++,选择C/C++: Edit Configurations (JSON),

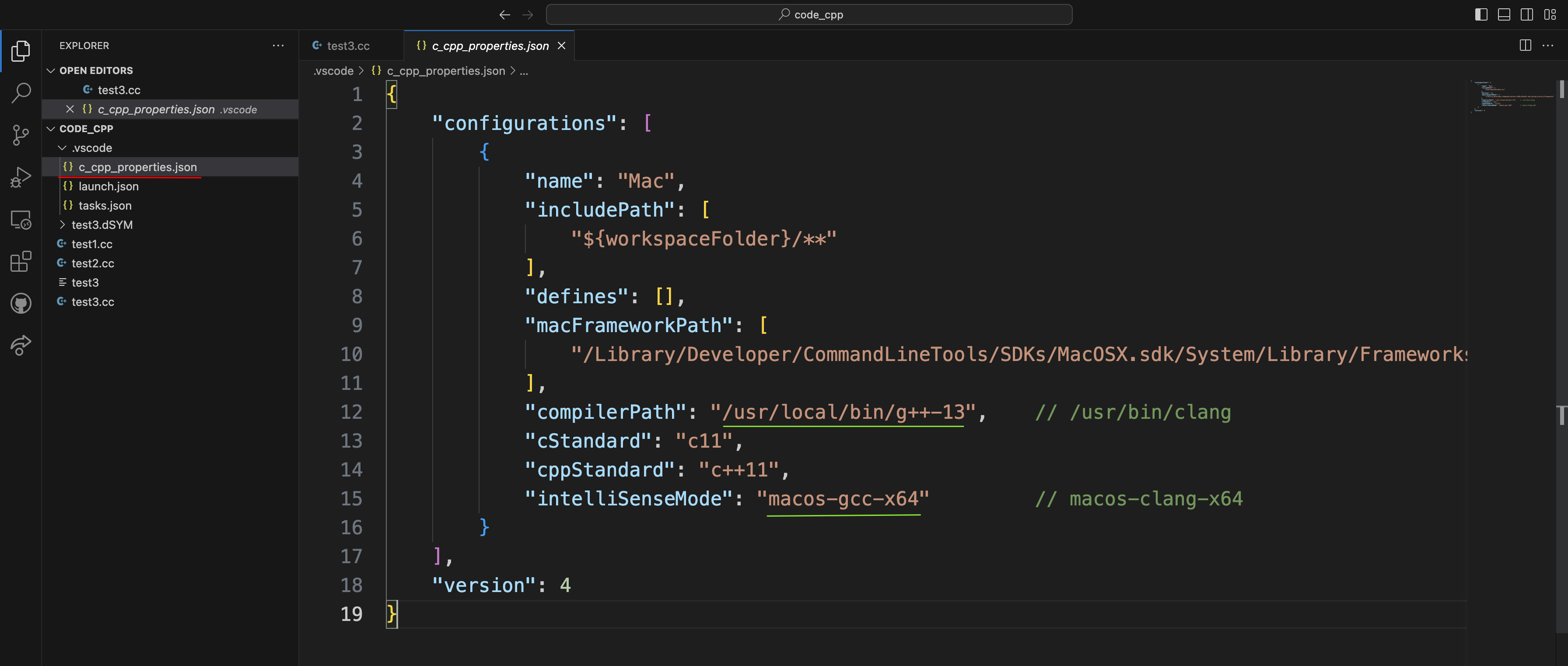
会自动生成c_cpp_properties.json文件,根据需要来修改,主要修改编译器路径和intelliSenseMode

到此整个配置过程结束,以后就可以使用VS Code调用gcc、gdb来进行C/C++有关的开发了。可以复用整个 .vscode文件夹及配置好的三个文件,直接拷贝到其他项目文件夹下即可。
Enjoy it!
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


