eslint 可以用于规范我们的编码,使得项目中的代码风格一致,更利于阅读和维护,而 prettier 可以在当我们代码不符合 eslint 规范是进行部分自动修复。
eslint
通过 npm install eslint -D 安装 eslint,然后执行 npx eslint --init 初始化配置文件
在执行 init 操作的时候,eslint 生成配置文件会问你一些问题
- 想怎样来使用 eslint
- 模块化的方式(Es module、commonjs)
- 选择哪一种框架(React、Vue)
- 是否需要 TypeScript
- 项目运行在浏览器还是客户端
- 指定怎样的代码规范(Airbnb、Standard、Google、XO)
- 生成的配置文件类型(JavaScript、YAML、JSON)
依次选择完成后再让它自动安装所需要的依赖。

在这些问题中,我选择了 使用 eslint 时检查代码发现问题后并提醒、模块化使用 commonjs、不需要框架和 TypeScript、项目运行在浏览器端,使用 airbnb 编码规范,生成配置文件为 JavaScript,这样就生成了 eslint 配置文件 .eslintrc.js

- env 表示当前eslint代码运行在什么环境
- extends 表示继承的规则
- parserOptions 里定义了 支持的 ecmaScript 版本
- rules 中可以自定义规则
有了这些规则之后,通过命令 npx eslint ./src/index.js 来校验文件,依据 airbnb 的标准,五行代码检测出了六个错误和一个警告。

通过命令一个文件一个文件检测效率会比较低,在项目中可以直接配置 loader 来处理
eslint-loader
通过 npm install eslint-loader -D 安装依赖,在 webpack.config.js 中配置 eslint-loader 统一处理 js 文件
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
use: ['eslint-loader'],
},
],
},
执行 npm run build ,当文件有错误时,将不会通过编译

vscode插件
既然 eslint 检测出这么多错误,那我们得解决问题,使代码符合规范。
以上报错和警告可以归纳为
- quotes:Strings must use singlequote,表示必须使用单引号
- semi:Missing semicolon,表示行尾少了分号
- no-unused-vars,定义变量但没有使用
- no-console,不期望使用 console 语句
- import/prefer-default-export,建议使用默认导出
其中无论是 eslint 工具还是 eslint-loader 报错代码都有提示 "4 errors and 0 warnings potentially fixable with the '--fix' option"。
那我们通过 --fix 处理这个文件,通过 npx eslint --fix ./src/index.js 来执行,发现此时只剩工具帮我们修复了部分错误,包括行尾分号以及字符串单引号。

像上面的代码,在编写的过程中可能也不知道哪里有错误,如果平时编写代码的时候,能有不符合规范的错误提示,以及对于部分不规范代码能自动修复的话,比如双引号转换单引号,会给开发带来比较大的便利。
vscode 中插件可以达到这样的效果, ESLint 用于报错提醒,Prettier 用于代码格式化。

ESLint 工具会读取本地的 eslint 配置,对文件进行报错和警告,标红表明"error",黄色下划线表示"warn"。

prettier 自动格式化代码需要我们做一些配置,可以在 vscode 中通过 Settings 设置代码格式化规则,选择后会自动添加到 setting.json 中,比如单引号替代双引号。

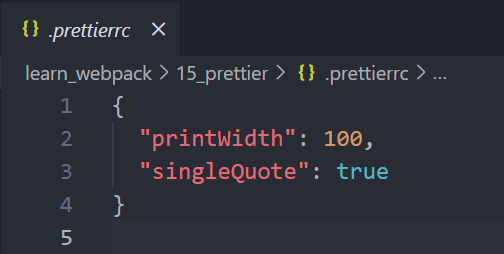
prettier 还可以在配置文件 .prettierrc 中进行项目的代码格式化规范,比如宽度超过100自动换行。

配置完成后,就可以通过快捷键自动格式化啦~
修复错误
无法通过工具自动修复的代码就只能自己手动来处理,我们可以通过三种方式来修复错误
- 修改错误源代码
- 将错误提醒关闭或者设置为"warn"
- 将错误配置为项目中所需要的格式
在 .eslintrc.js 里 rules 属性中配置自定义的规则,规则有三种选择方式,"off" 或 0 代表关闭校验,"warn" 或 1 代表不报错只警告,"error" 或 2 代表报错
- 比如不希望有 console 语句,直接将 console 语句移除
- 定义变量但没有使用不要报错只是警告 'no-unused-vars': 'warn'
- 使用双引号报错,默认是单引号,但我们修改规定项目中的字符串就使用双引号 quotes: [2, 'double']
通过 --fix 或者 prettier 自动修复之后,还剩两个错误和一个警告

警告不影响文件的编译,另外两个报错可以设置为关闭和警告
rules: {
'no-unused-vars': 'warn',
'import/prefer-default-export': 0,
},
再次运行 npm run build,只剩两个警告,可以通过编译,代码也不再标红。

eslint 和 prettier 在前端工程化方向有很大的作用,可以减少开发错误,帮助团队中形成比较一致的编码风格。
以上就是 eslint 和 prettier 相关的总结, 更多有关webpack的内容可以参考我其它的博文,持续更新中~
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


