
本文详细介绍如何获取BIMFACE平台中所有上传过的文件信息列表。
请求地址:GET https://file.bimface.com/files
说明:根据多种查询条件获取文件详细信息列表,支持分页
参数:

请求 path(示例):https://file.bimface.com/files
请求 header(示例):"Authorization: Bearer dc671840-bacc-4dc5-a134-97c1918d664b"
HTTP响应示例(200):
{ "code" : "success", "data" : [ { "createTime" : "2017-11-09 13:25:03", "etag" : "19349858cjs98ericu989", "fileId" : 1216113551663296, "length" : 39044, "name" : "-1F.rvt", "status" : "success", "suffix" : "rvt" } ], "message" : "" }
注意上面返回的data内容是一个数组。
C#实现方法:
1 /// <summary> 2 /// 根据多种查询条件获取文件详细信息列表,支持分页 3 /// </summary> 4 /// <param name="accessToken">令牌</param> 5 /// <param name="startTime">起始日期,格式为 yyyy-MM-dd。默认为空,查询所有</param> 6 /// <param name="endTime">截止日期,格式为 yyyy-MM-dd。默认为空,查询所有</param> 7 /// <param name="rows">查询结果数, 默认为100, 最大500。默认100</param> 8 /// <param name="offset">查询结果偏移,从查询结果的第offset条开始返回数据。默认-1,查询所有</param> 9 /// <param name="status">文件状态,uploading,success,failure。默认为空,查询所有</param> 10 /// <param name="suffix">文件后缀。默认为空,查询所有</param> 11 /// <returns></returns> 12 public virtual FileInfoListGetResponse GetFileInfoList(string accessToken, string startTime = "", string endTime = "", long rows = 100, long offset = -1, string status = "", string suffix = "") 13 { 14 FileInfoListGetResponse response = new FileInfoListGetResponse(); 15 16 #region 校验 17 if (rows < 0 || rows > 500) 18 { 19 response.Message = "参数[rows]超出范围。要求控制在1到500之间!"; 20 21 return response; 22 } 23 24 #endregion 25 26 //GET https://file.bimface.com/files 27 string url = BimfaceConstants.FILE_HOST + "/files"; 28 url = url + "?rows=" + rows; 29 if (!string.IsNullOrWhiteSpace(startTime)) 30 { 31 url = url + "?rows=" + rows; 32 } 33 if (!string.IsNullOrWhiteSpace(endTime)) 34 { 35 url = url + "?endTime=" + endTime; 36 } 37 if (offset >= 0) 38 { 39 url = url + "?offset=" + offset; 40 } 41 if (!string.IsNullOrWhiteSpace(status)) 42 { 43 url = url + "?status=" + status; 44 } 45 if (!string.IsNullOrWhiteSpace(suffix)) 46 { 47 url = url + "?suffix=" + suffix; 48 } 49 50 BimFaceHttpHeaders headers = new BimFaceHttpHeaders(); 51 headers.AddOAuth2Header(accessToken); 52 53 try 54 { 55 HttpManager httpManager = new HttpManager(headers); 56 HttpResult httpResult = httpManager.Get(url); 57 if (httpResult.Status == HttpResult.STATUS_SUCCESS) 58 { 59 response = httpResult.Text.DeserializeJsonToObject<FileInfoListGetResponse>(); 60 } 61 else 62 { 63 response = new FileInfoListGetResponse 64 { 65 Message = httpResult.RefText 66 }; 67 } 68 69 return response; 70 } 71 catch (Exception ex) 72 { 73 throw new Exception("[获取文件信息列表]发生异常!", ex); 74 } 75 }
其中引用的 httpManager.Get() 方法,请参考《C#开发BIMFACE系列6 服务端API之获取文件信息》,方法完全一样。
在BIMFACE的控制台中可以看到我们上传的文件列表,共计2个文件。

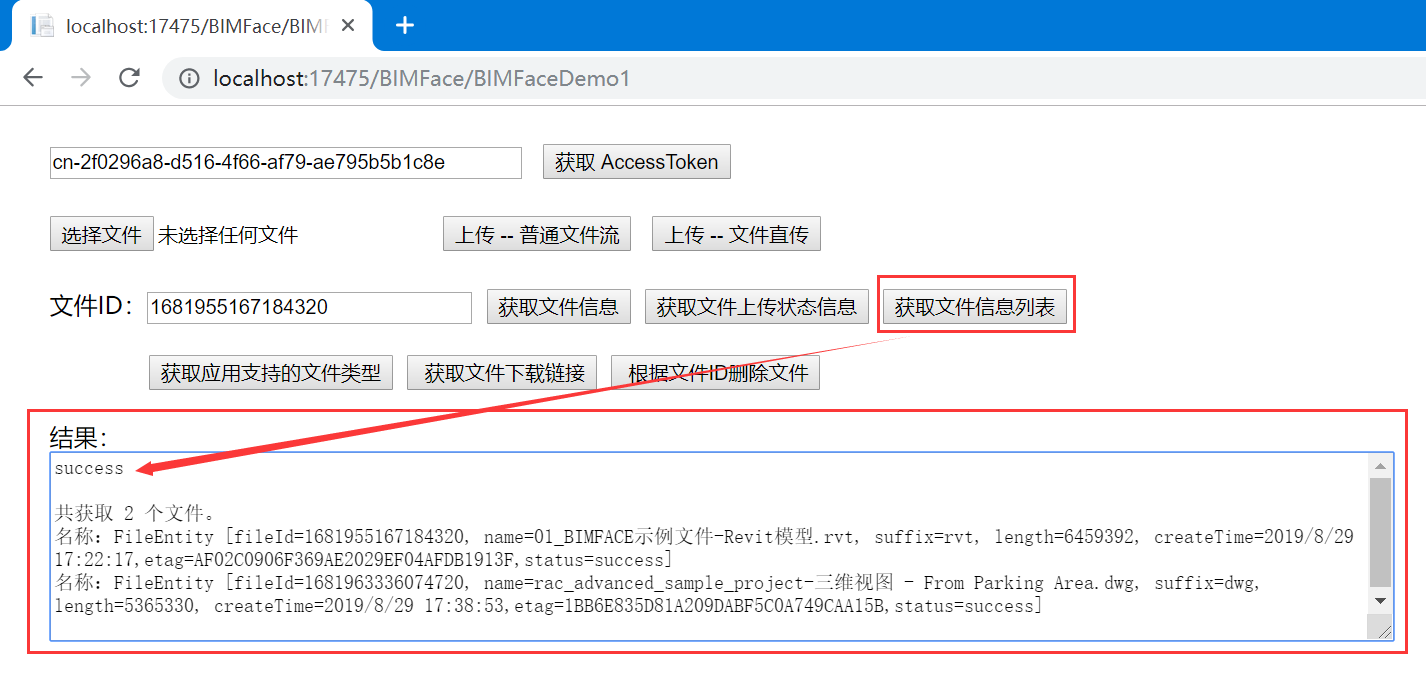
下面通过调用上述的GetFileInfoList()方法来测试,结果如下,与后台的文件列表一致。

测试程序如下:
// 获取文件信息列表 protected void btnGetFileList_Click(object sender, EventArgs e) { txtFileInfo.Text = string.Empty; string token = txtAccessToken.Text; FileApi api = new FileApi(); FileInfoListGetResponse response = api.GetFileInfoList(token); List<FileInfoGetEntity> fileInfoList = response.Data; StringBuilder sbFiles = new StringBuilder(); foreach(FileInfoGetEntity fileInfo in fileInfoList) { sbFiles.AppendLine("名称:" + fileInfo.ToString()); } txtFileInfo.Text = response.Code + Environment.NewLine + response.Message + Environment.NewLine + "共获取 " + fileInfoList.Count + " 个文件。" + Environment.NewLine + sbFiles; }

内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


