距离2013年开源GGTalk以来,7年已经过去了,GGTalk现在有了完整的PC版、安卓版、iOS版(即将发布),以及Xamarin版本。
然而,时代一直在变化,在今天,有个趋势越来越明显,那就是政府系统将逐渐迁移到Linux以及国产化的操作系统和数据库上面来。
所以,GGTalk也将随顺这一必然的趋势,服务端将推出Linux(CentOS)版本,客户端也将支持Linux/Ubuntu、中标麒麟、UOS等国产操作系统。
基于.NET Core,服务端的迁移相对容易;而客户端的迁移则繁琐很多,其主要在于界面UI部分需要完全重写。
在考察了众多的Linux上的UI技术之后,我们选定了现在很主流的Avalonia框架作为GGTalk的客户端版本的UI技术。
在使用Avalonia开发GGTalk客户端linux版本的过程中,我们遇到了很多坑,也积累了很多经验,接下来我们将通过“Avalonia跨平台UI开发”这个系列,将这些过坑的经验分享出来,为后来者提供参考。
那下面先从Avalonia简介开始吧。
一. Avalonia简介
Avalonia是一个基于WPF XAML的跨平台UI框架,并支持多种操作系统:Windows(.NET Framework,.NET Core),Linux(GTK),MacOS,Android和iOS。
通过Avalonia,可以使用XAML标记来实现应用程序的外观,同时使用代码来实现其行为。
Avalonia官网:https://avaloniaui.net/
Avalonia开源地址:https://github.com/AvaloniaUI/Avalonia
1.开发准备
VS 2019安装扩展 https://marketplace.visualstudio.com/items?itemName=AvaloniaTeam.AvaloniaforVisualStudio
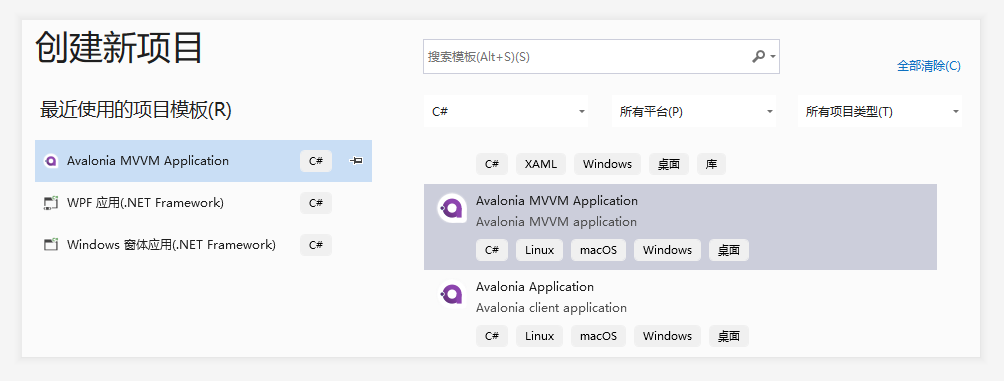
安装之后就有了Avalonia开发模板。

选择 Avalonia MVVM Application ,就可以创建一个项目。
2. GGTalk 登录界面示例
新建一个基础项目GGTalk,在MainWindow.xaml 添加图片、按钮、输入框等控件,就是WPF XAML 的语法,直接可以实现对应布局。
<Window xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:vm="clr-namespace:myoneavalonia.ViewModels;assembly=myoneavalonia" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignWidth="430" d:DesignHeight="330" x:Class="myoneavalonia.Views.MainWindow" Icon="/Assets/avalonia-logo.ico" Title="GGTalk" Width="430" Height="340" CanResize="False" WindowStartupLocation="CenterScreen"> <Design.DataContext> <vm:MainWindowViewModel/> </Design.DataContext> <Window.Styles > <Style Selector="TextBox.tb1"> <Setter Property="Margin" Value="0,-40,0,0"/> <Setter Property="Height" Value="26"/> <Setter Property="Width" Value="250"/> <Setter Property="Watermark" Value="账号"/> <Setter Property="BorderBrush" Value="#80c0ff"/> </Style> <Style Selector="TextBox.tb2"> <Setter Property="Margin" Value="0,35,0,0"/> <Setter Property="Height" Value="26"/> <Setter Property="Width" Value="250"/> <Setter Property="Watermark" Value="密码"/> <Setter Property="BorderBrush" Value="#80c0ff"/> <Setter Property="PasswordChar" Value="*"/> </Style> <!--######<TextBox标签>######--> <Style Selector="Image.img1"> <Setter Property="Margin" Value="0,-250,0,0"/> <Setter Property="Width" Value="430"/> </Style> <Style Selector="Image.img2"> <Setter Property="Margin" Value="0,-190,0,0"/> <Setter Property="Width" Value="73"/> <Setter Property="Height" Value="73"/> </Style> <!--######<Image标签>######--> <Style Selector="TextBlock.tbk1"> <Setter Property="Margin" Value="5,5,0,0"/> <Setter Property="Foreground" Value="White"/> </Style> <Style Selector="TextBlock.tbk2"> <Setter Property="Margin" Value="292,213,0,0"/> <Setter Property="Foreground" Value="#0c7ab9"/> <Setter Property="Cursor" Value="Hand"/> </Style> <Style Selector="TextBlock.tbk3"> <Setter Property="Margin" Value="275,305,0,0"/> <Setter Property="Foreground" Value="#696969"/> </Style> <!--######<TextBlock标签>######--> <Style Selector="Button.bt1"> <Setter Property="Margin" Value="0,195,0,0"/> <Setter Property="Width" Value="250"/> <Setter Property="Height" Value="40"/> <Setter Property="Background" Value="#407cff"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontSize" Value="17"/> </Style> <!--######<Button标签>######--> <Style Selector="CheckBox.cbx1"> <Setter Property="Margin" Value="89,105,0,0" /> <Setter Property="BorderBrush" Value="#3c9fc5"/> </Style> <Style Selector="CheckBox.cbx2"> <Setter Property="Margin" Value="190,105,0,0"/> <Setter Property="BorderBrush" Value="#3c9fc5"/> </Style> <!--######<CheckBox标签>######--> </Window.Styles> <StackPanel> <Border Background="White" BorderBrush="Gray" BorderThickness="1" Padding="0" Width="430" Height="340"> <Grid> <Image Classes="img1" Source="D:yzyavaloniafilesmyoneavaloniaResourcesimage_sign.png" ></Image> <Image Classes="img2" Source="D:yzyavaloniafilesmyoneavaloniaResources8.png" /> <TextBlock Classes="tbk1">GGTalk 2020</TextBlock> <TextBlock Classes="tbk2">注册登录</TextBlock> <TextBlock Classes="tbk3">GGTalk 企业即时通讯系统</TextBlock> <TextBox Classes="tb1"/> <TextBox Classes="tb2"/> <CheckBox Classes="cbx2" >自动登录</CheckBox> <CheckBox Classes="cbx1" >记住密码</CheckBox> <Button Classes="bt1">登录</Button> </Grid> </Border> </StackPanel> </Window>
如果熟悉WPF XAML,那么上面的代码理解起来就非常容易了。
二. 运行程序
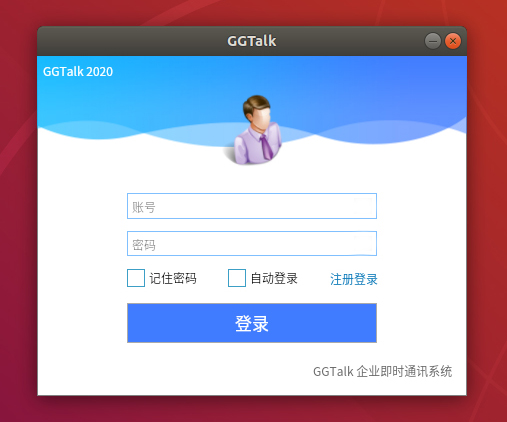
我们在Ubuntu和中标麒麟上运行这个程序,效果如下所示(还不错吧):

(在Ubuntu上运行的效果)

(在中标麒麟上运行的效果)
三. 在使用Avalonia时遇到的坑
在开发这个登录界面的时候,遇到了三个坑。
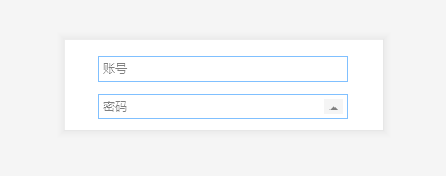
(1)当将<Textbox>输入框标签的height属性设置为小于或等于25时,在输入框的右边,会多出一个下拉框。
研究了半天才发现跟输入框高度有关,瞬间泪崩......

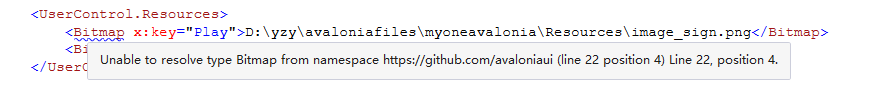
(2)官方文档中有一些控件无法正常使用,提示无法解析该类型,在运行时会报错,比如:

解决方案:在官网(https://avaloniaui.net/)上下载对应的控件,然后引入项目中就不会报错了。
(3)另外,在Ubuntu上运行Avalonia项目后如果没有显示界面,这时就需要去修改/etc/apt/sources.list文件,更新软件源后就能够显示界面了。
更换软件源的步骤:
Ubuntu 的源存放在在 /etc/apt/ 目录下的 sources.list 文件中,修改前我们先备份,在终端中执行以下命令:
sudo cp /etc/apt/sources.list /etc/apt/sources.list.bcakup
然后执行下面的命令打开 sources.list 文件,清空里面的内容
sudo gedit /etc/apt/sources.list
把下面阿里云与清华大学的 Ubuntu 源复制进去,保存后退出
# 阿里云源 deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse ##測試版源 deb http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse # 源碼 deb-src http://mirrors.aliyun.com/ubuntu/ bionic main restricted universe multiverse deb-src http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted universe multiverse deb-src http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted universe multiverse deb-src http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse ##測試版源 deb-src http://mirrors.aliyun.com/ubuntu/ bionic-proposed main restricted universe multiverse # 清华大学源 deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic main restricted universe multiverse deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-security main restricted universe multiverse deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-updates main restricted universe multiverse deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-backports main restricted universe multiverse ##測試版源 deb http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-proposed main restricted universe multiverse # 源碼 deb-src http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic main restricted universe multiverse deb-src http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-security main restricted universe multiverse deb-src http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-updates main restricted universe multiverse deb-src http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-backports main restricted universe multiverse ##測試版源 deb-src http://mirrors.tuna.tsinghua.edu.cn/ubuntu/ bionic-proposed main restricted universe multiverse
接着在终端上执行以下命令更新软件列表,检测出可以更新的软件:
sudo apt-get update
最后在终端上执行以下命令进行软件更新:
sudo apt-get upgrade
到这里,GGTalk的登录界面就实现完成了。同样的,我们会将GGTalk的Linux/国产化操作系统的版本的源码全部放出来给大家参考,敬请期待。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


