基于php大文件分片上传至七牛云,使用的是七牛云js-sdk V2版本,引入js文件,配置简单,可以暂停,暂停后支持断点续传(刷新、关闭页面、重新上传、网络中断等情况),可以配置分片大小和分片数量,官方文档https://developer.qiniu.com/kodo/6889/javascript-sdk-historical-document-2-x。token需要从后端获取。如果不使用七牛云可参看基于php+webuploader的大文件分片上传,带进度条

前端
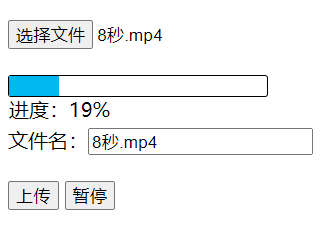
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分片上传七牛云</title> </head> <body> <form method="post" enctype="multipart/form-data"> <br/> <!-- 选择文件按钮 --> <input id="input-file" class="upload" type="file" value="" onchange="upFile(this)"> <br/><br/> <!-- 进度条 --> <div id="totalBar" style="float:left;width:20%;height:20px;border:1px solid;border-radius:3px"> <div id="totalBarColor" style="width:0%;border:0;background:#00b7ee; color: #FFF;height:20px;"></div> <span class="speed"></span> </div> <br/> <BR/> 文件名:<input type="text" name="key"> <br/> <BR/> <input type="button" value="上传" onclick="upload()"/> <input type="button" value="暂停" onclick="filepause()"/> </form> <!-- 引入js --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="https://unpkg.com/qiniu-js@2.5.4/dist/qiniu.min.js"></script> <script> var subObject; var file; //定义上传配置 大于 4M 时可分块上传,小于 4M 时直传 var config = { useCdnDomain: true, //是否使用 cdn 加速域名 region: qiniu.region.z1, //上传域名区域 华东空间z0,华南z2,华北z1 retryCount: 6, //上传自动重试次数 默认3次 }; //定义putExtra上传限制 var putExtra = { fname: "", //文件原始文件名 params: { 'x:flag': 'qiniu'}, //自定义变量 // mimeType: ["mp4"] //指定所传的文件类型 }; var compareChunks = []; var observable; var subscription; function upFile(node) { var fileURL = ""; try{ file = null; if(node.files && node.files[0] ){ file = node.files[0]; }else if(node.files && node.files.item(0)) { file = node.files.item(0); } }catch(e){ } creatFile(fileURL,file.name); return fileURL; } // 文件名 function creatFile(fileURL,fileName){ $("input[name=key]").val(fileName); $("#totalBarColor").css("width","0%"); } // 上传操作 function upload() { // 设置next,error,complete对应的操作,分别处理相应的进度信息,错误信息,以及完成后的操作 subObject = { next: next, error: error, complete: complete }; token = "**************"; //需要从后端获取 //上传 observable = qiniu.upload(file, file.name, token, putExtra, config); // 调用sdk上传接口获得相应的observable,控制上传和暂停 subscription = observable.subscribe(subObject); } // 暂停操作 function filepause(){ subscription.unsubscribe(); } //分片上传返回response,标记上传进度 var next = function(response) { var chunks = response.chunks||[]; var total = response.total; $(".speed").text("进度:" + Math.floor(total.percent) + "% "); //进度向下取整 $("#totalBarColor").css("width", total.percent + "%"); compareChunks = chunks; }; // 错误信息 var error = function(err) { alert(err.message); }; // 上传完成 var complete = function(res) { // 返回文件信息 console.log(res); console.log(res.key); }; </script> </body> </html>
后端:获取token
use QiniuAuth as Auth;
use QiniuStorageBucketManager;
use QiniuStorageUploadManager;
function getToken() { vendor('qiniu.autoload'); $accessKey = '***'; $secretKey = '***'; $bucket = '***'; $expires = 7200; // 构建鉴权对象 $auth = new Auth($accessKey, $secretKey); $token = $auth->uploadToken($bucket,null,$expires, null, true); return $token; }
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


