JavaScript 显示数据
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
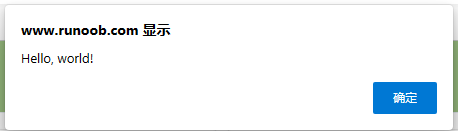
window.alert()
window.alert() 是一个 JavaScript 中的全局函数,用于向用户显示一条警告信息。调用 window.alert() 会在浏览器中显示一个对话框,其中包含一条消息和一个“确定”按钮。用户单击“确定”按钮后,对话框会关闭,JavaScript 代码将继续执行。
以下是 window.alert() 的使用示例:
<!DOCTYPE html>
<html>
<head>
<title>Alert Example</title>
</head>
<body>
<button onclick="showAlert()">按钮</button>
<script>
function showAlert() {
window.alert('Hello, world!');
}
</script>
</body>
</html>
在这个例子中,定义了一个 showAlert() 函数,该函数在点击按钮时被调用。showAlert() 函数调用 window.alert() 并向用户显示一条消息。
请注意,由于 alert() 是一个阻塞函数,它会阻塞 JavaScript 代码的执行,直到用户关闭对话框。因此,使用过多的 alert() 可能会影响用户体验。如果需要向用户显示多个消息,请考虑使用其他方式,如在页面中添加一个消息区域或使用模态框等。
从 JavaScript 访问某个 HTML 元素
可以使用 document.getElementById(id) 方法从 JavaScript 访问 HTML 元素。该方法接受一个参数 id,该参数是要查找的元素的 ID,然后返回对该元素的引用。
以下是一个使用 document.getElementById() 方法访问 HTML 元素的示例:
<!DOCTYPE html>
<html>
<head>
<title>使用 JavaScript 访问 HTML 元素</title>
</head>
<body>
<div id="my-div">这是我的 div 元素。</div>
<script>
// 获取 ID 为 "my-div" 的元素的引用
var myDiv = document.getElementById('my-div');
// 更改元素的文本内容
myDiv.textContent = 'Hello, world!';
document.getElementById("my-div").innerHTML = "段落已修改。";
</script>
</body>
</html>
在这个例子中,我们使用 document.getElementById('my-div') 方法获取一个对具有 ID “my-div”的 div 元素的引用。然后,我们使用 textContent 属性将元素的文本内容更改为“Hello, world!”。
使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容。
请注意,如果没有具有指定 ID 的元素,则 document.getElementById() 方法将返回 null。因此,在使用返回的元素引用之前,请始终检查它是否为 null。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修改测试</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
// 定义名为 myFunction 的函数
function myFunction() {
// 使用 document.write() 方法向文档中写入内容
document.write("修改后");
}
</script>
</body>
</html>
这段代码创建了一个包含按钮的简单 HTML 页面,并使用 JavaScript 在单击按钮时向文档中写入文本。在 JavaScript 代码块中,我们定义了一个名为 myFunction() 的函数,它使用 document.write() 方法向文档中写入文本“修改后”。在 HTML 中,我们在按钮元素上使用 onclick 属性来指定单击按钮时要执行的 JavaScript 函数。
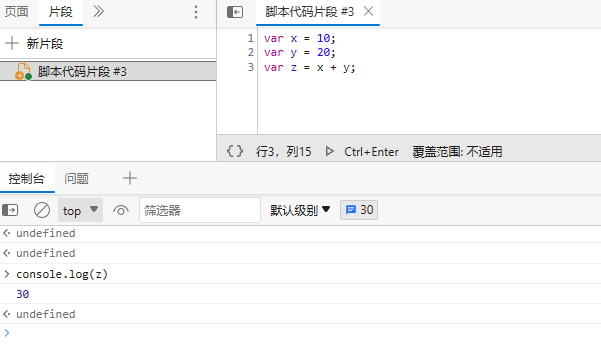
console.log()
console.log() 是一个 JavaScript 的内置方法,用于向浏览器的控制台输出信息。控制台是一个开发者工具,可以用于调试和测试 JavaScript 代码。使用 console.log() 可以帮助开发人员在代码中插入调试语句,以便在开发过程中输出变量值、错误信息等。
以下是一个使用 console.log() 的示例:
var x = 10;
var y = 20;
var z = x + y;
console.log(z); // 输出 30 到控制台
在这个示例中,我们定义了三个变量 x、y 和 z,并将 x 和 y 相加存储到 z 中。然后,我们使用 console.log() 输出 z 的值到控制台。
控制台可以在大多数现代浏览器中通过按 F12 或使用浏览器开发工具打开。在控制台中,可以查看 JavaScript 输出、调试 JavaScript 代码、检查网络请求等。

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


