诞生背景
随着微服务的普及,更多的企业选择迁移到云,传统的部署方式已经无法满足需求,市面上devops产品也应运而生,结合自己使用的经验,也制作了一款同类产品,并开源出来,与大家一起探讨学习
前置条件
gitlab
k8s
mysql
项目框架
Vue Antd Admin
.net7(跨平台,跨平台,跨平台)
开源地址 https://github.com/wmowm/Tibos.Devops
后端项目,编译带运行时100M左右,不带运行时20M左右,部署简单方便,有手就行
功能介绍
整个系统深度集成gitlab与k8s,利用gitlab-runner 进行构建,将构建完成的交付物推送到镜像仓库,然后调用k8s的API来执行相关部署操作,不熟悉运维的同学,可以邀请运维大佬协助,部署相关组件
gitlab-ci 部分,可以参考之前写过的一篇博客
设计一个简单的devops系统
1. 登录页面

支持传统的账号+密码登录方式,与gitlab OAuth的登录方式(主登录方式),用户体系基于gitlab用户体系,方便对项目权限的统一管理
2. 目录菜单

3. 系统设置
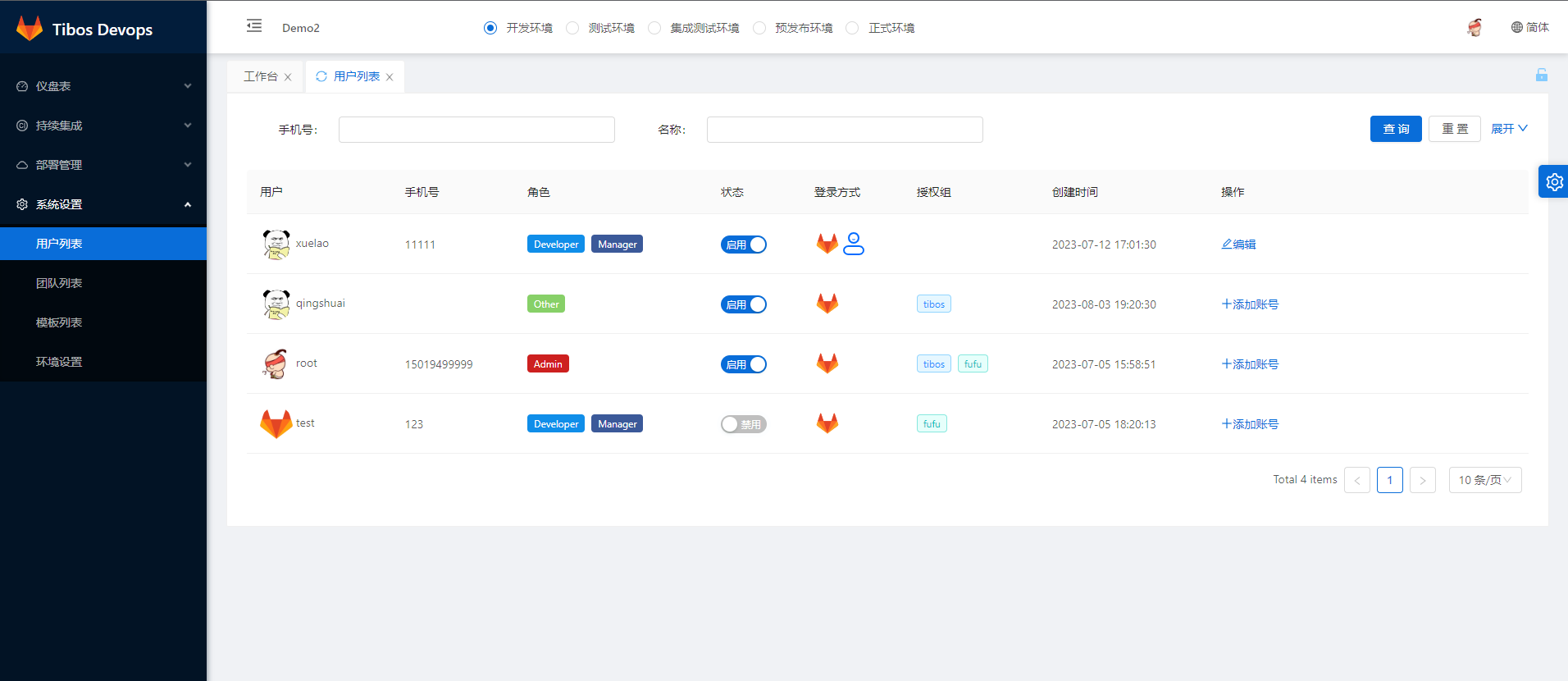
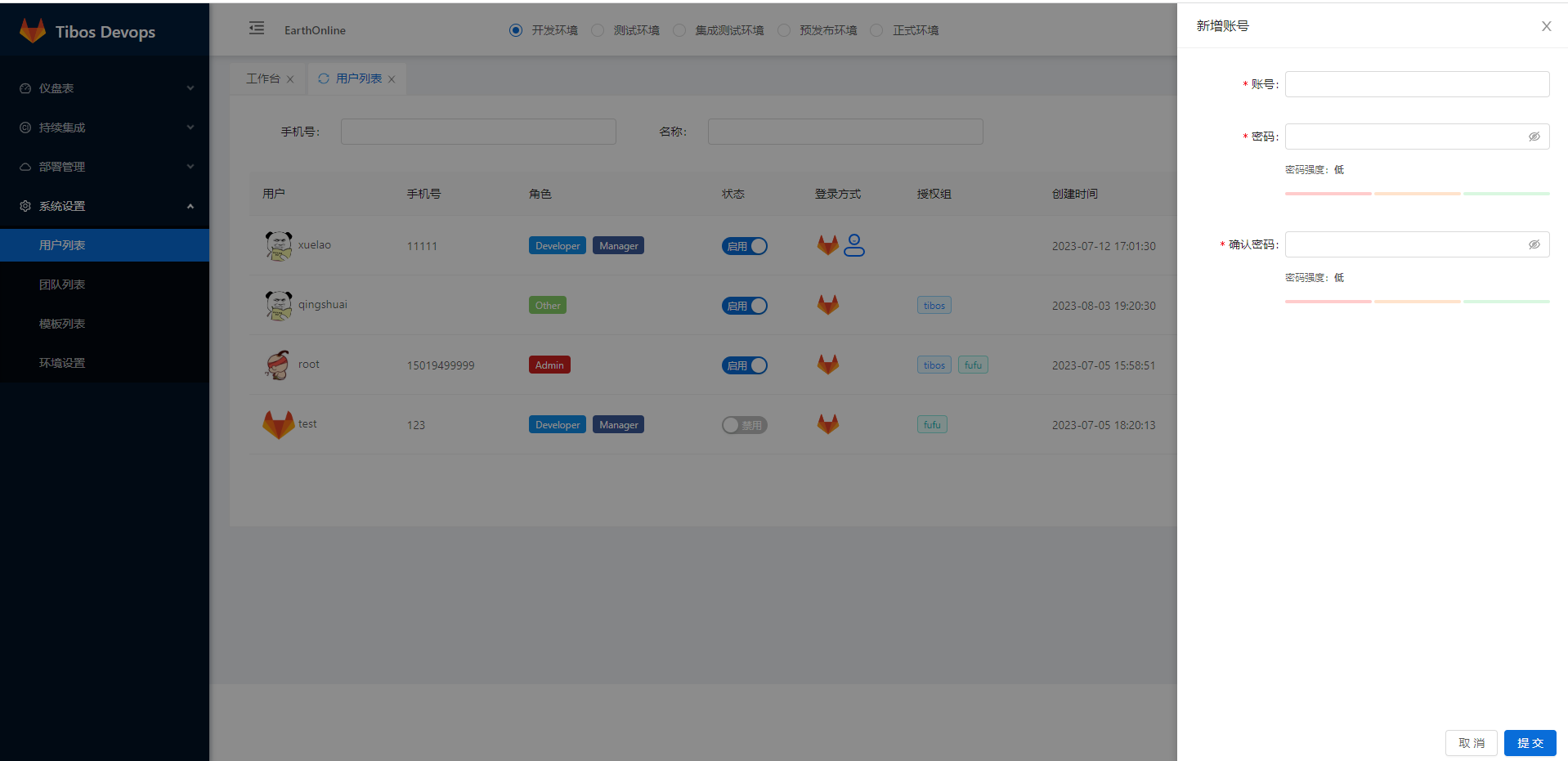
- 用户列表

使用OAuth方式登录,会自从创建系统账号,管理员可以给用户添加传统的账号+密码登录方式
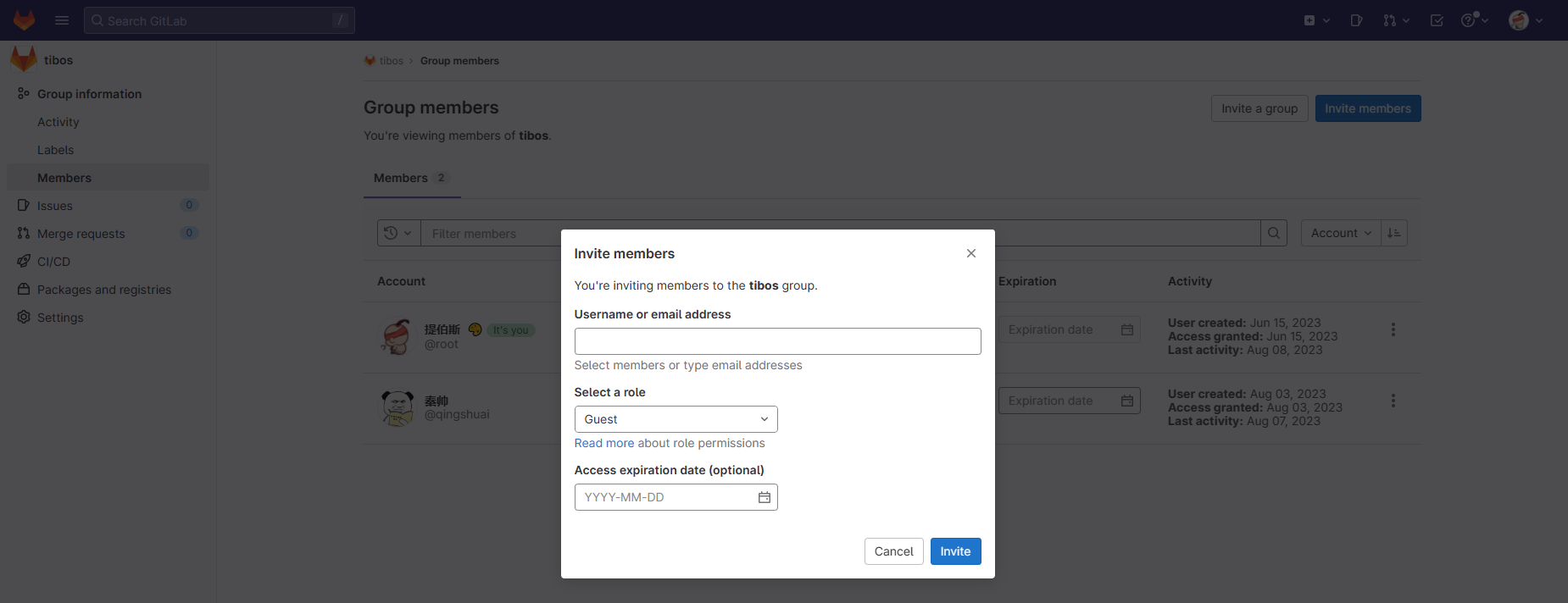
授权组为gitlab账号所加入到的项目组,用于控制账号对gitlab项目的操作权限,一个账号可以加入到gitlab项目组
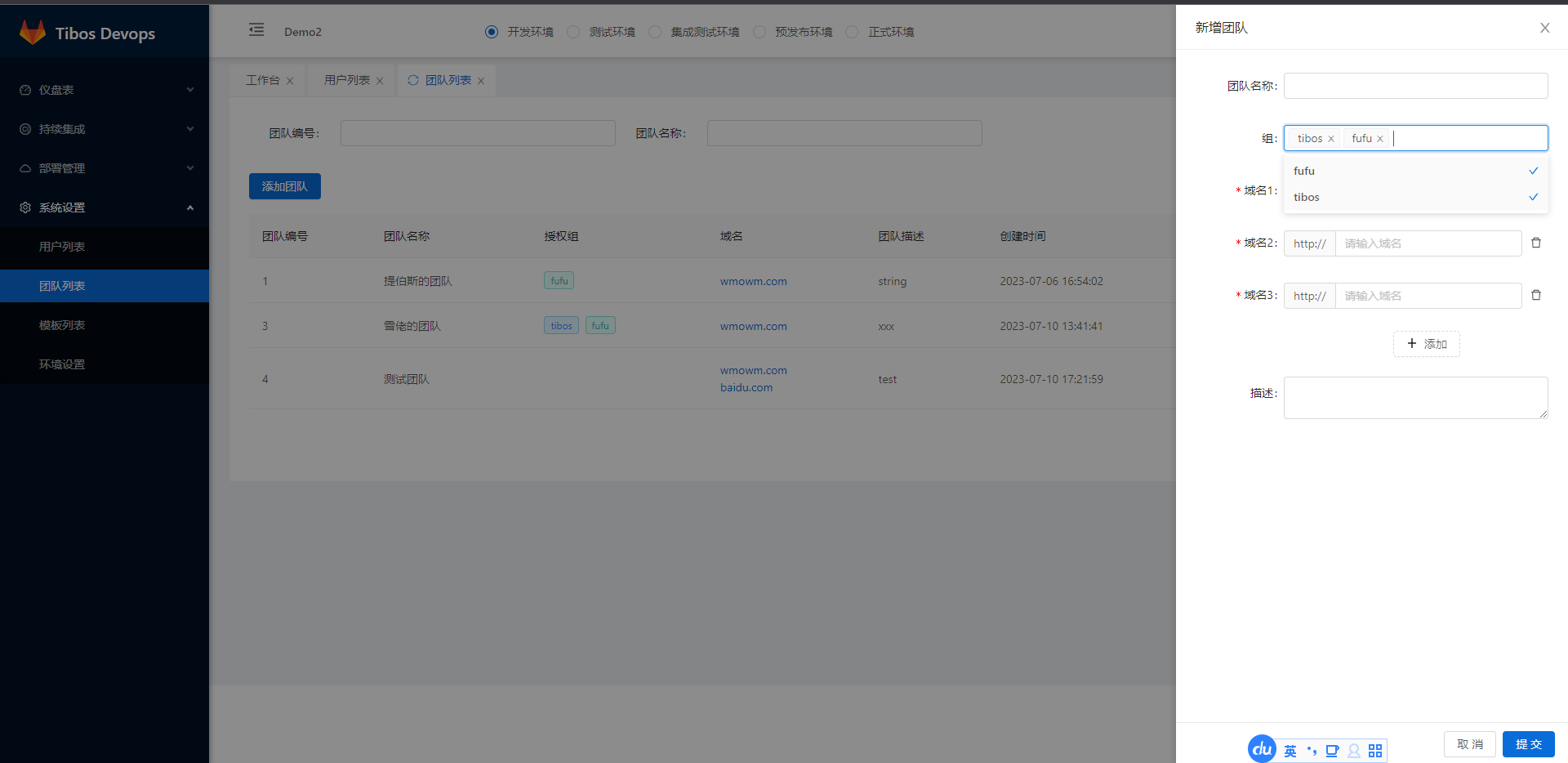
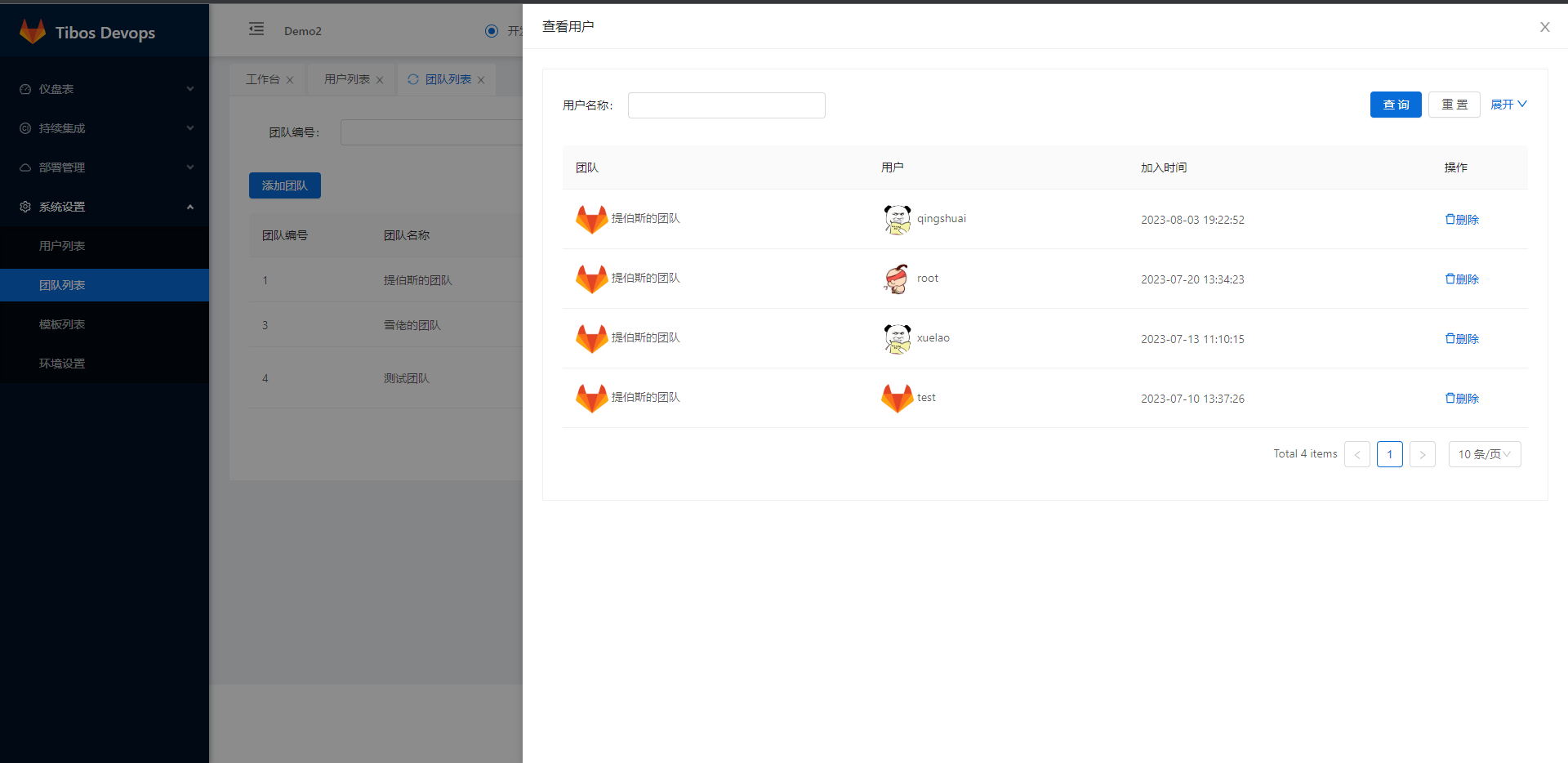
- 团队列表

团队对应公司的部门,或者小组,我们为团队分配域名资源,与gitlab项目组,用户加入到该团队后,才能查看该团队下的所有项目,在创建应用的时候,只能选择已加入团队所绑定的域名资源与gitlab项目组


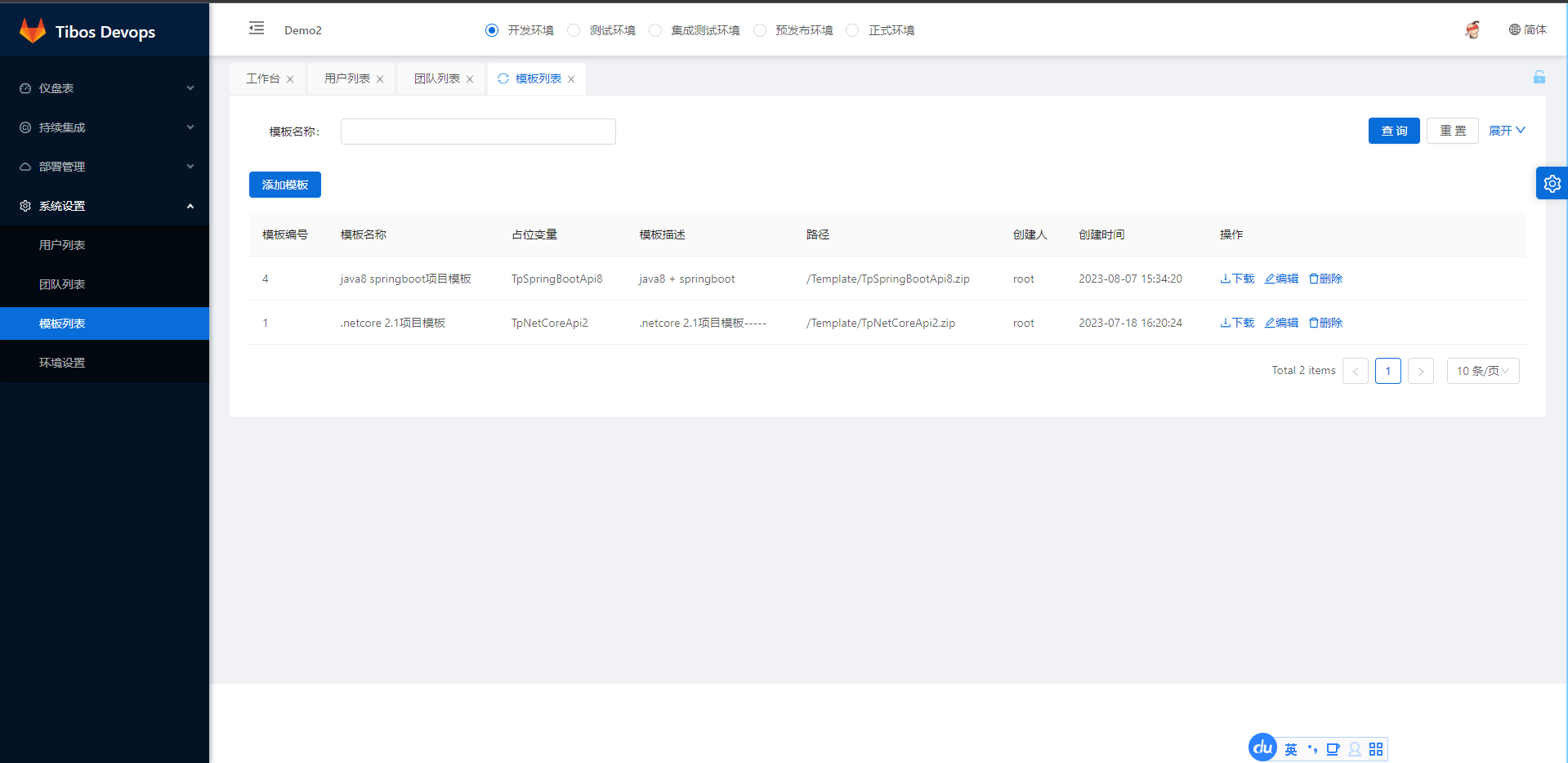
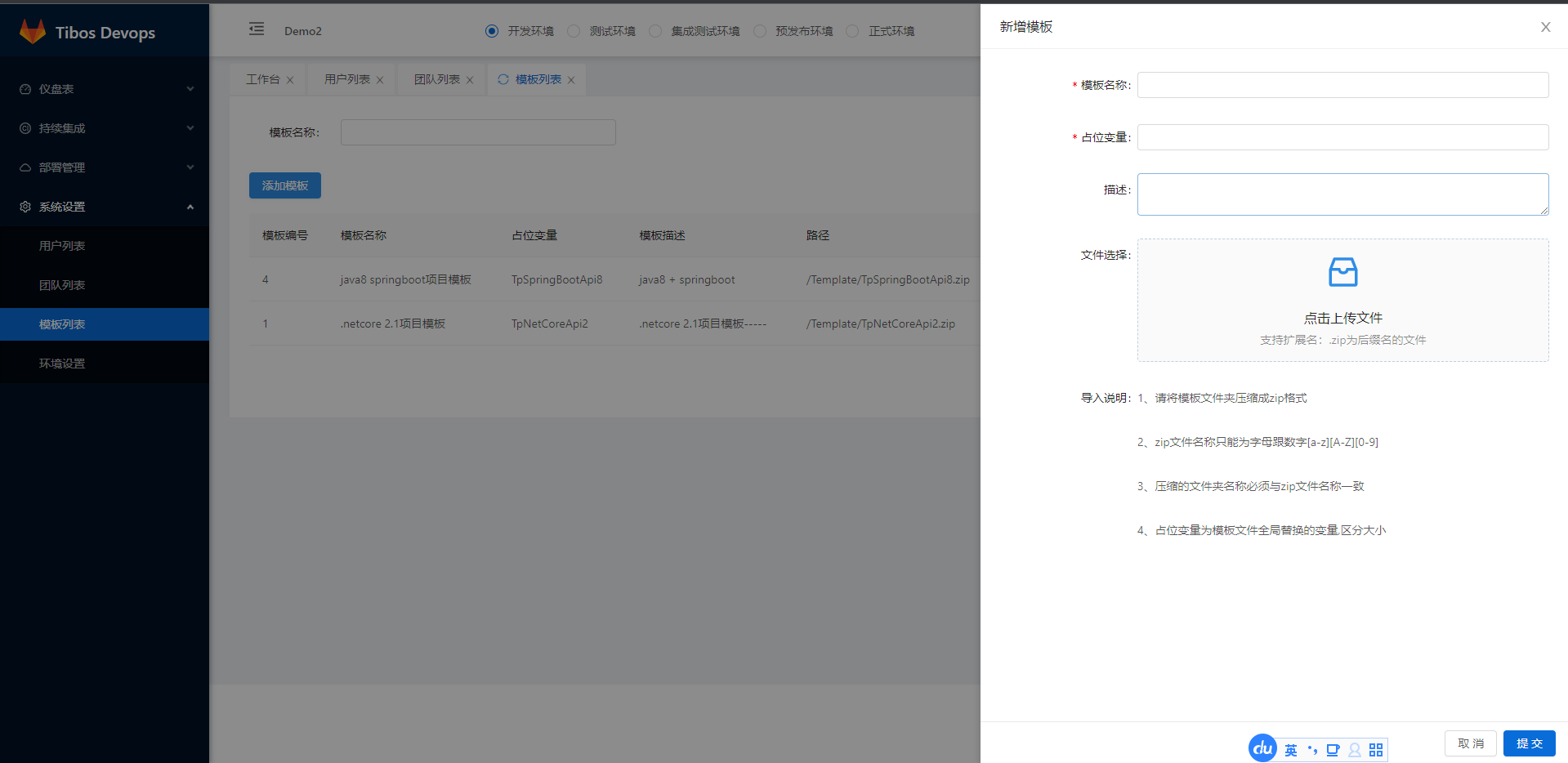
- 模板列表

模板的作用是为了确定gitlab-ci 与 Dockerfile,方便规范项目结构与集成常用组件,后续可以根据公司需求自定义对应的模板,我这里仅制作了2个模板,用于测试
模板采用的纯文件结构,通过变量替换来实现
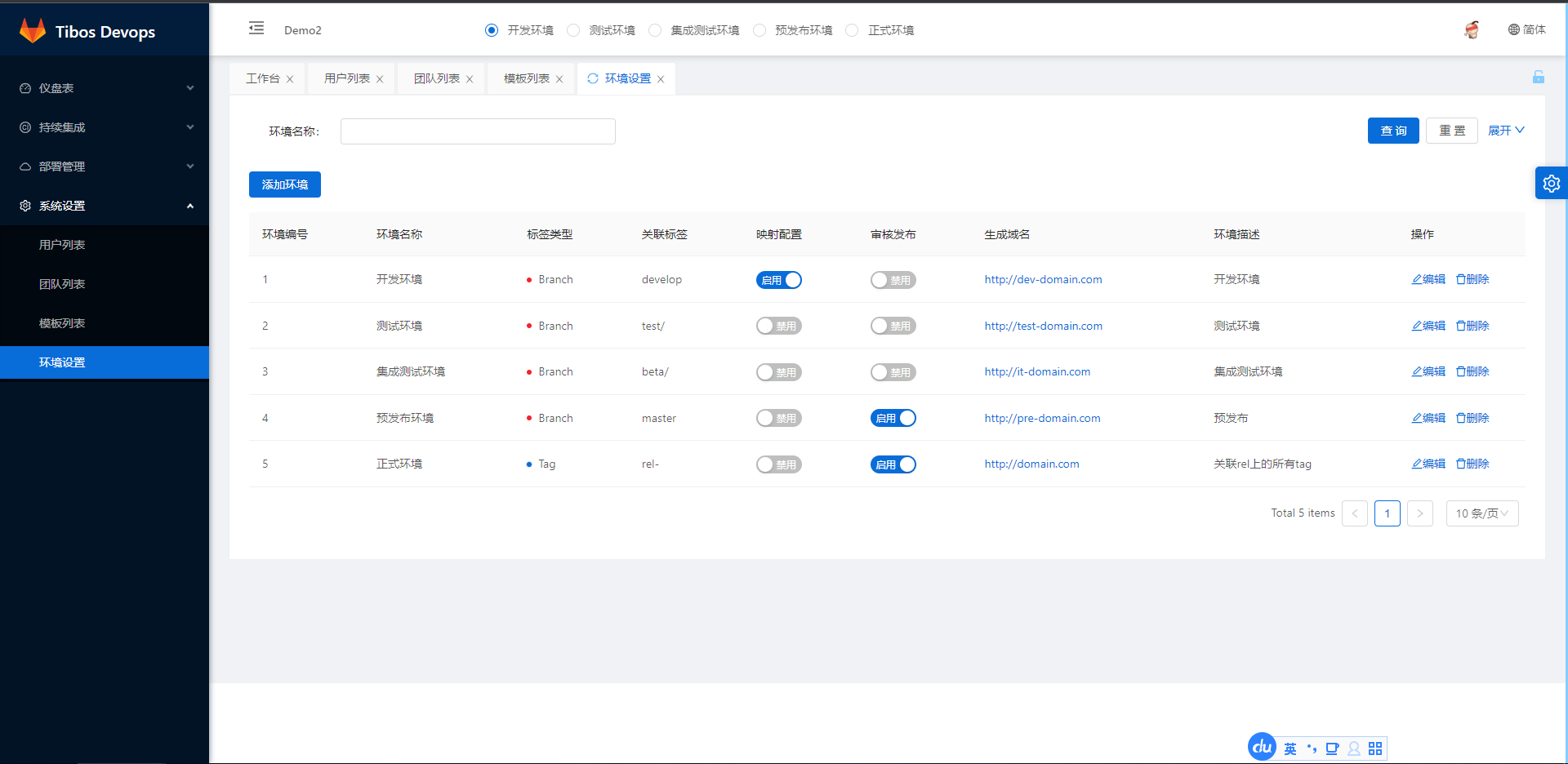
- 环境设置

环境与项目的分支关联(gitlab-ci),关联的分支变更时,触发流水线构建,环境设置了域名的创建规则,项目部署的时候,自动生成对应的域名(泛解析),部署项目需要制定环境,这里加上部署的审核逻辑(需自行拓展)
4. 持续集成
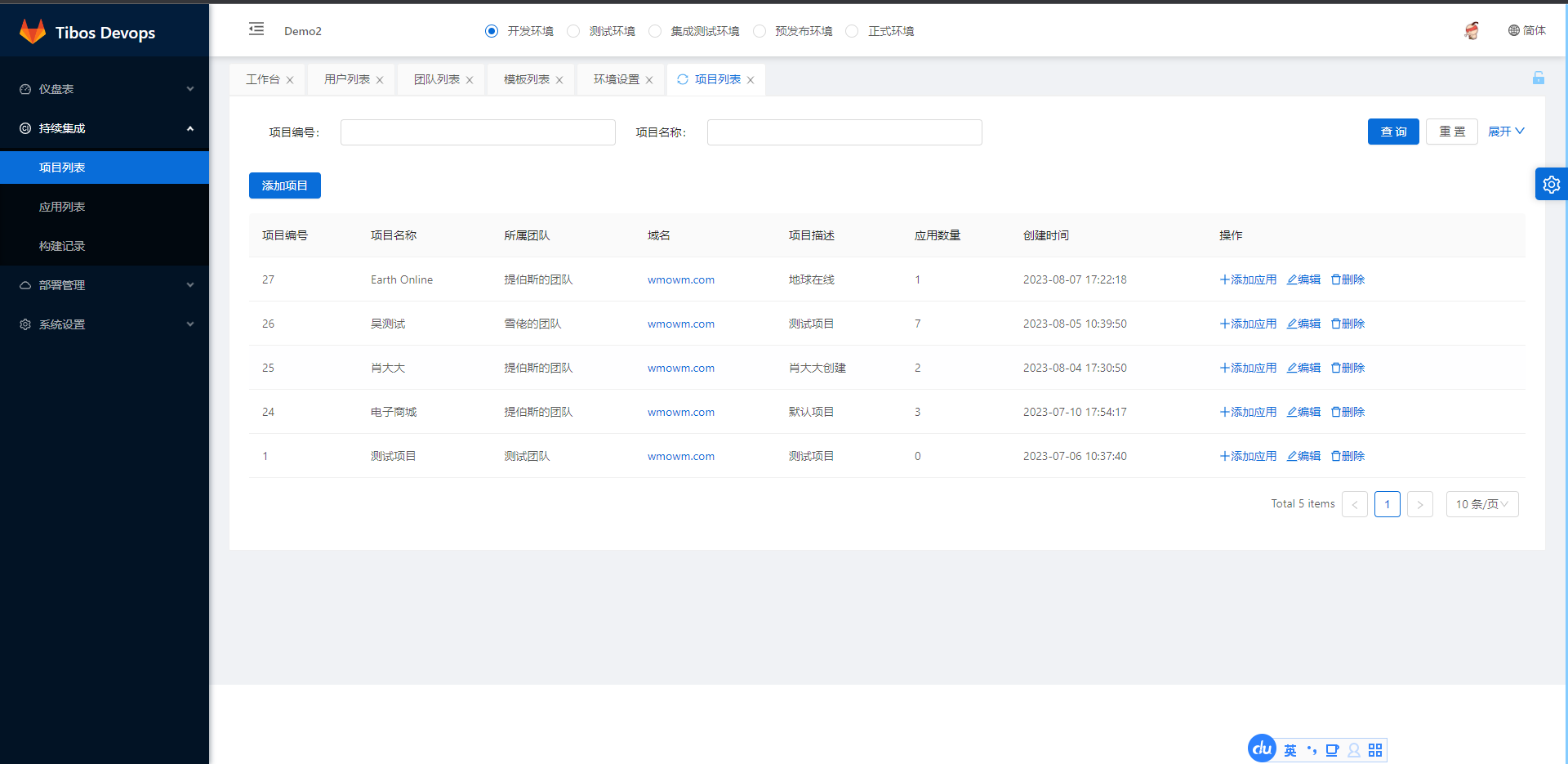
- 项目列表

项目归属于团队,一个项目下可以有多个应用(微服务)

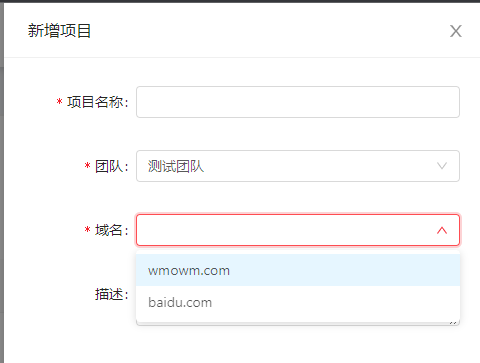
创建项目,选择团队,只能绑定该团队下的域名资源
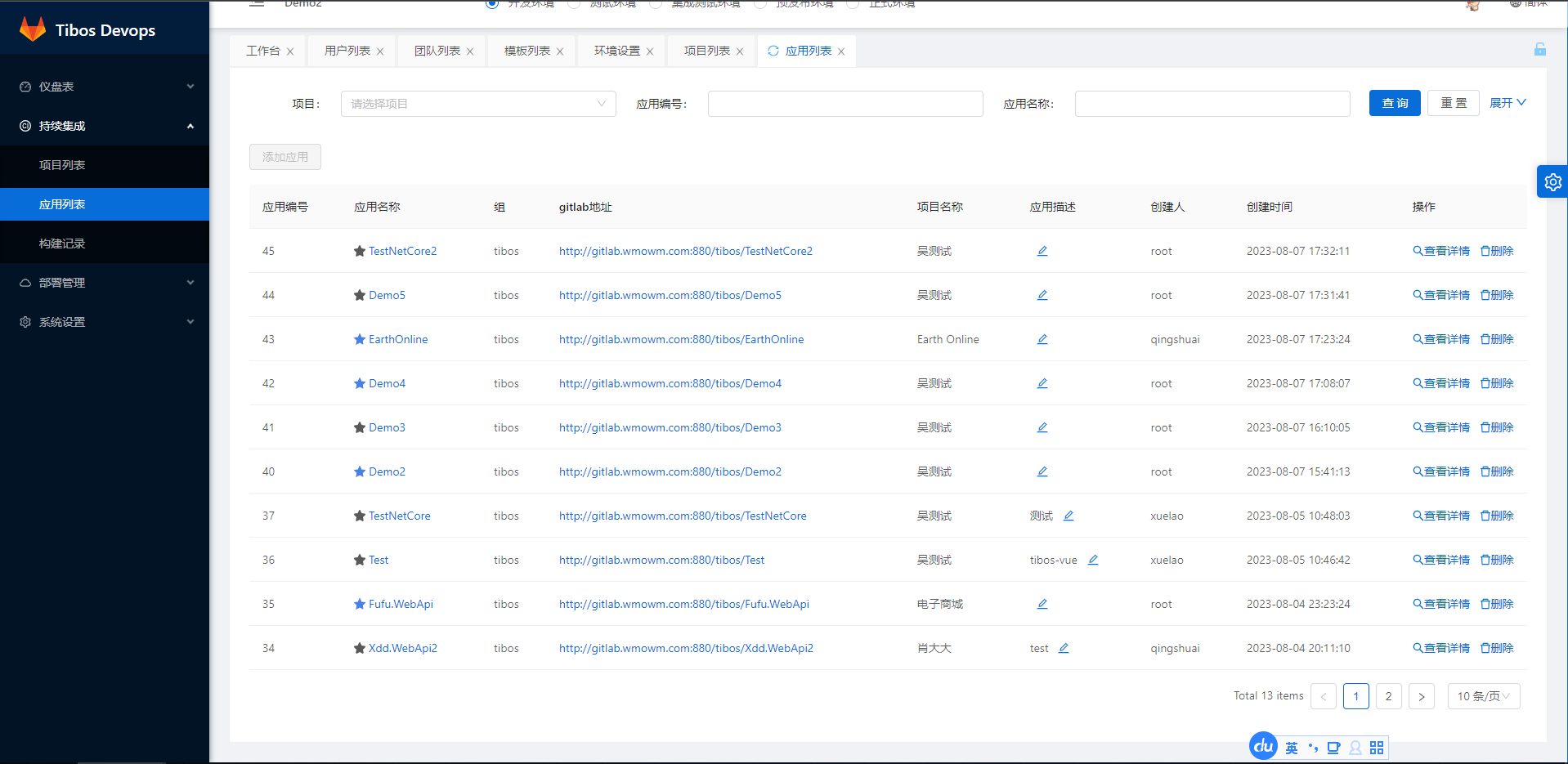
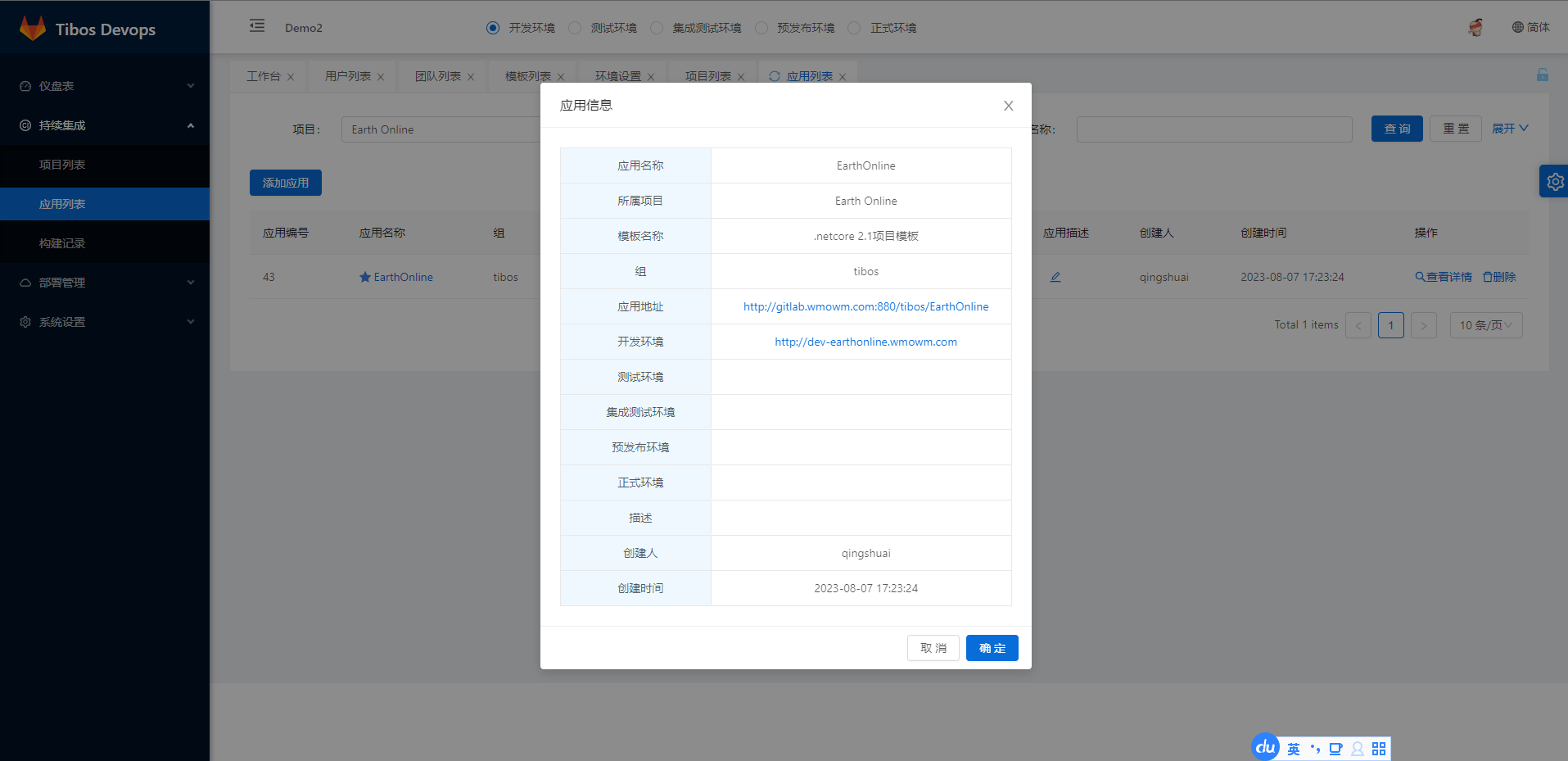
- 应用列表

用户可以查看所有加入团队的应用,创建应用的时候,必须指定项目(否则添加应用按钮无法使用),可以点击gitlab地址去查看应用的仓库信息,将常用应用添加到收藏,方便查看应用基础信息,与部署项目
创建应用,选择gitlab组跟项目模板即可,项目创建成功会自动生成gitlab代码库,并创建一个develop分支
查看应用信息,方便查阅不同环境的域名信息
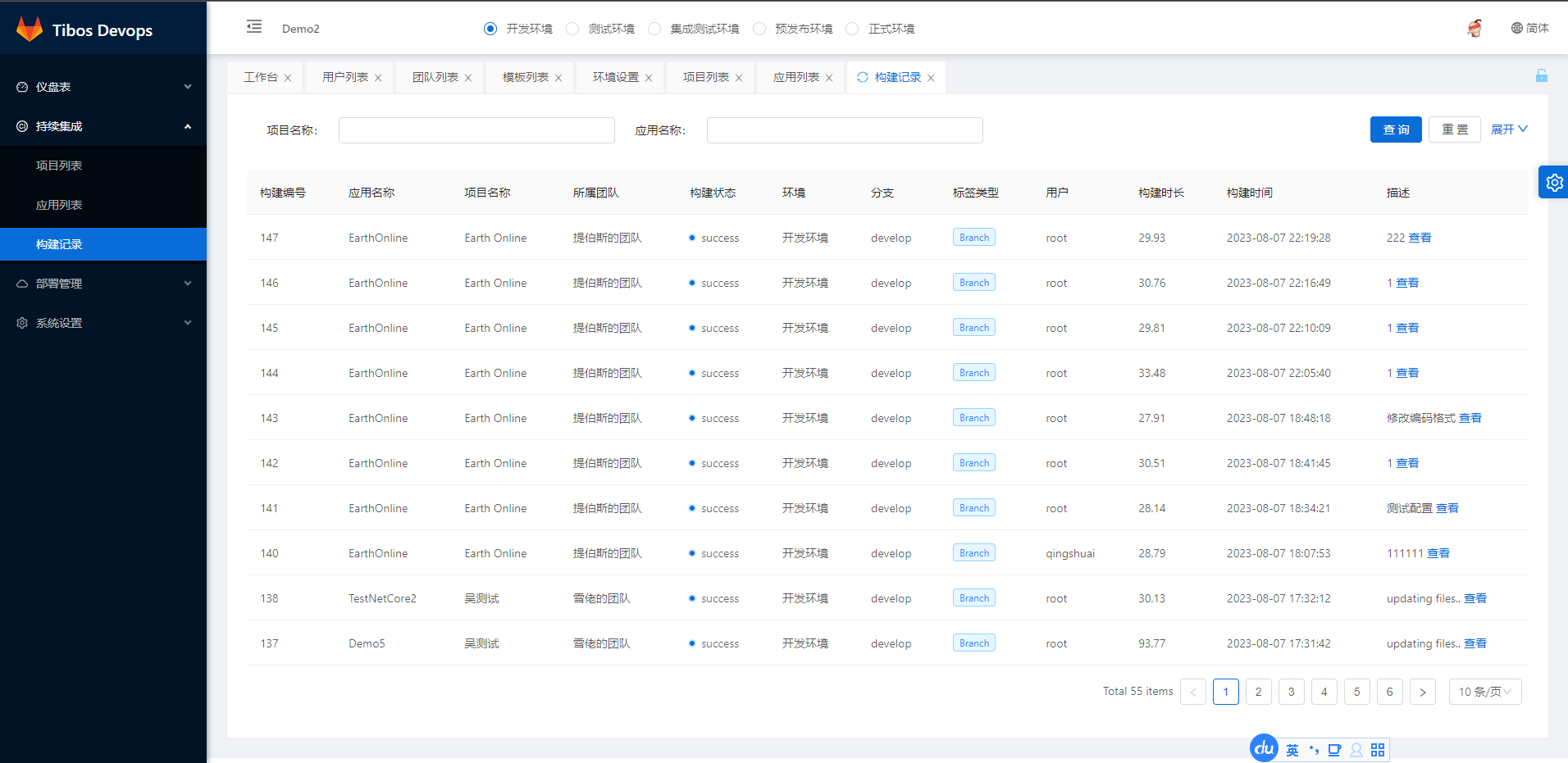
- 构建记录

构建记录可以查看所有加入团队的应用构建信息
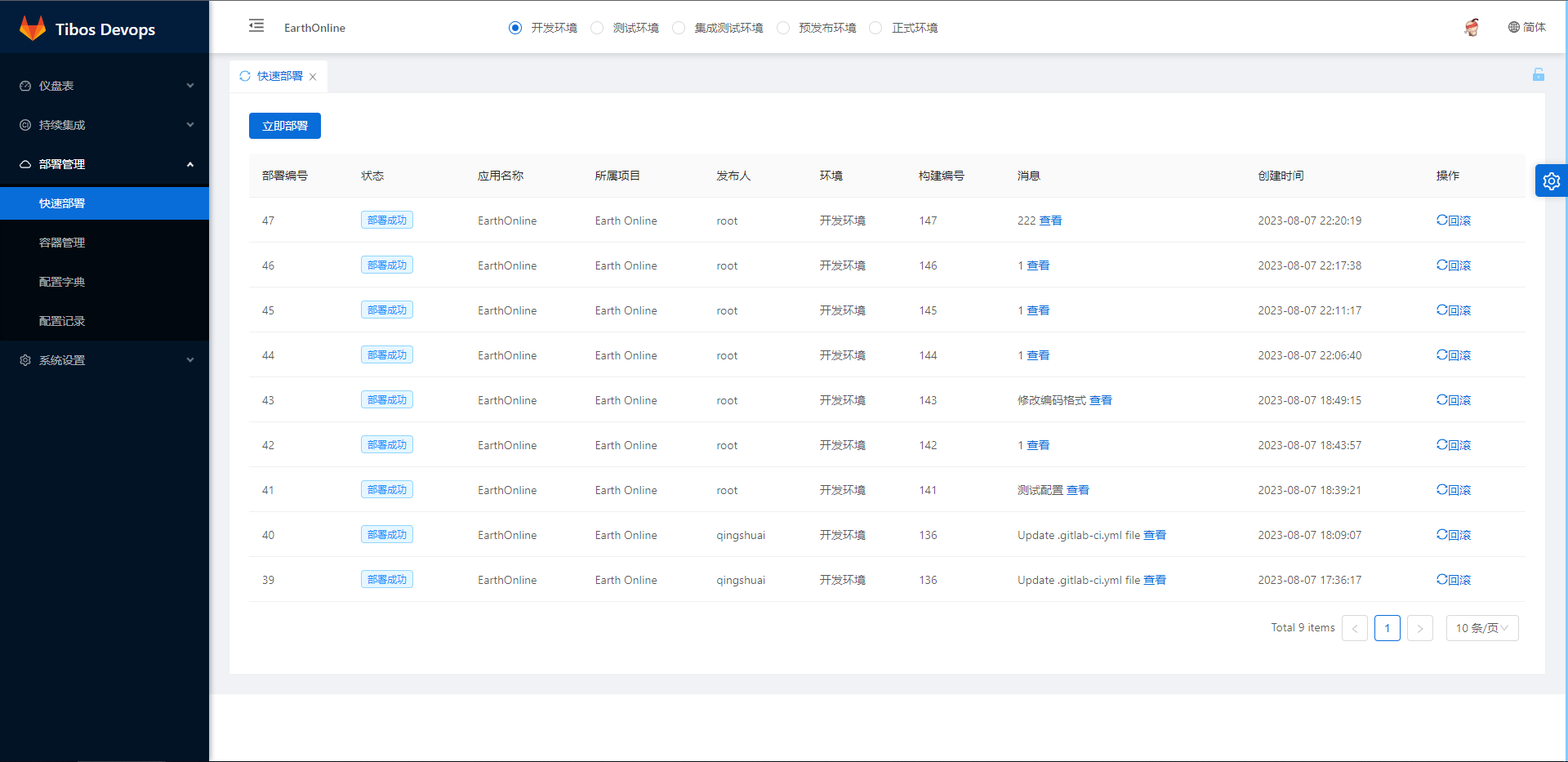
5. 部署管理
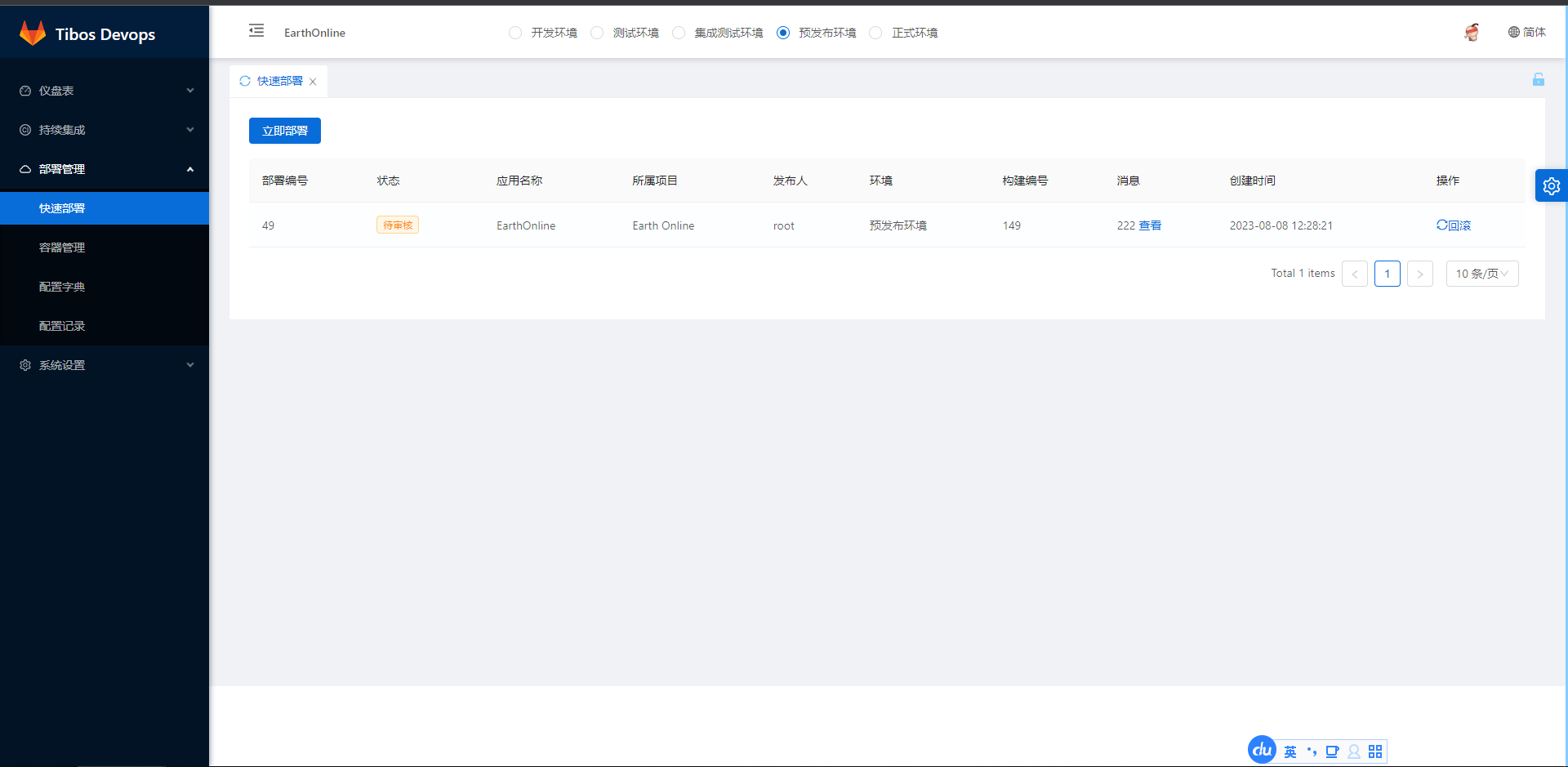
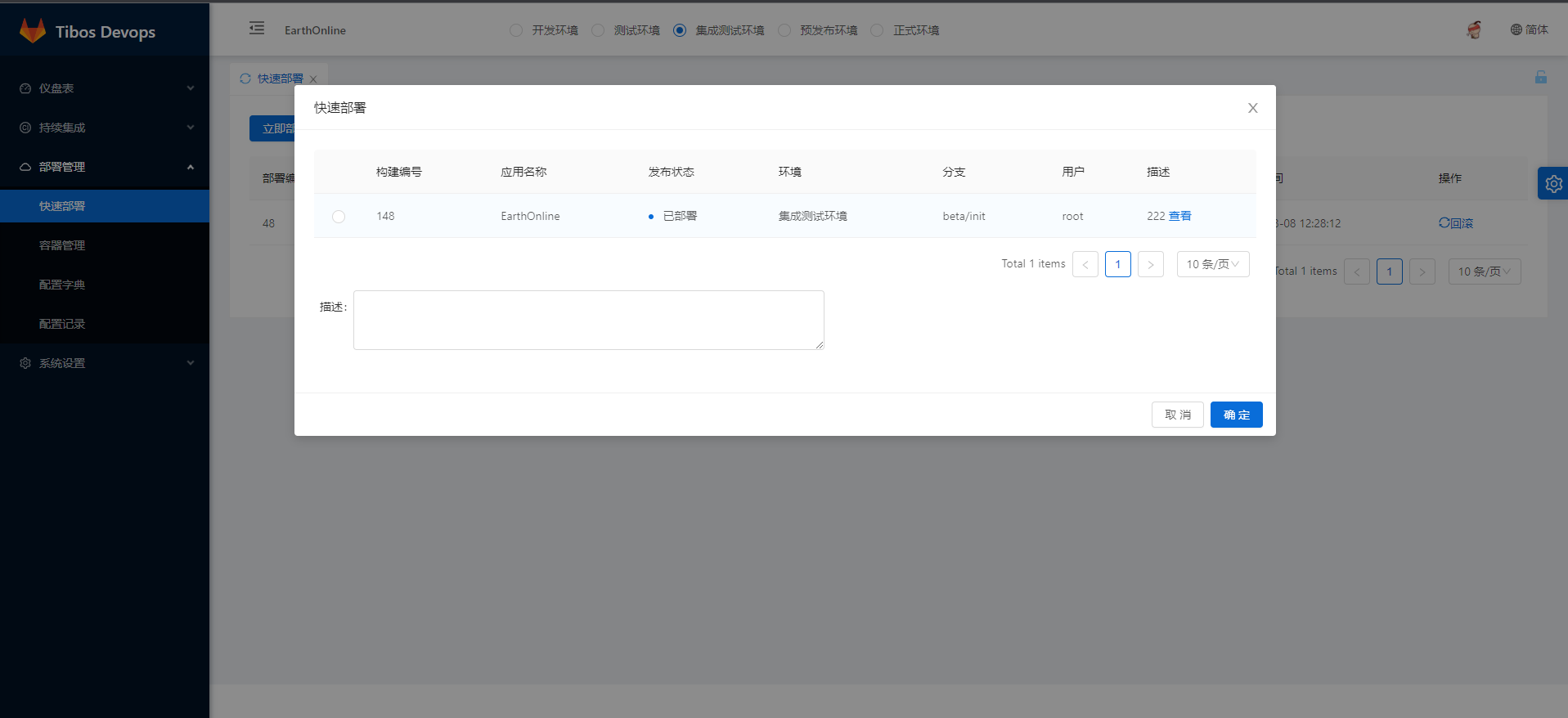
- 快速部署



在顶部选择要部署的应用,以及对应的环境,该应用所在环境关联的分支构建成功后,即可部署,需要审核的环境,会堵塞在待审核状态
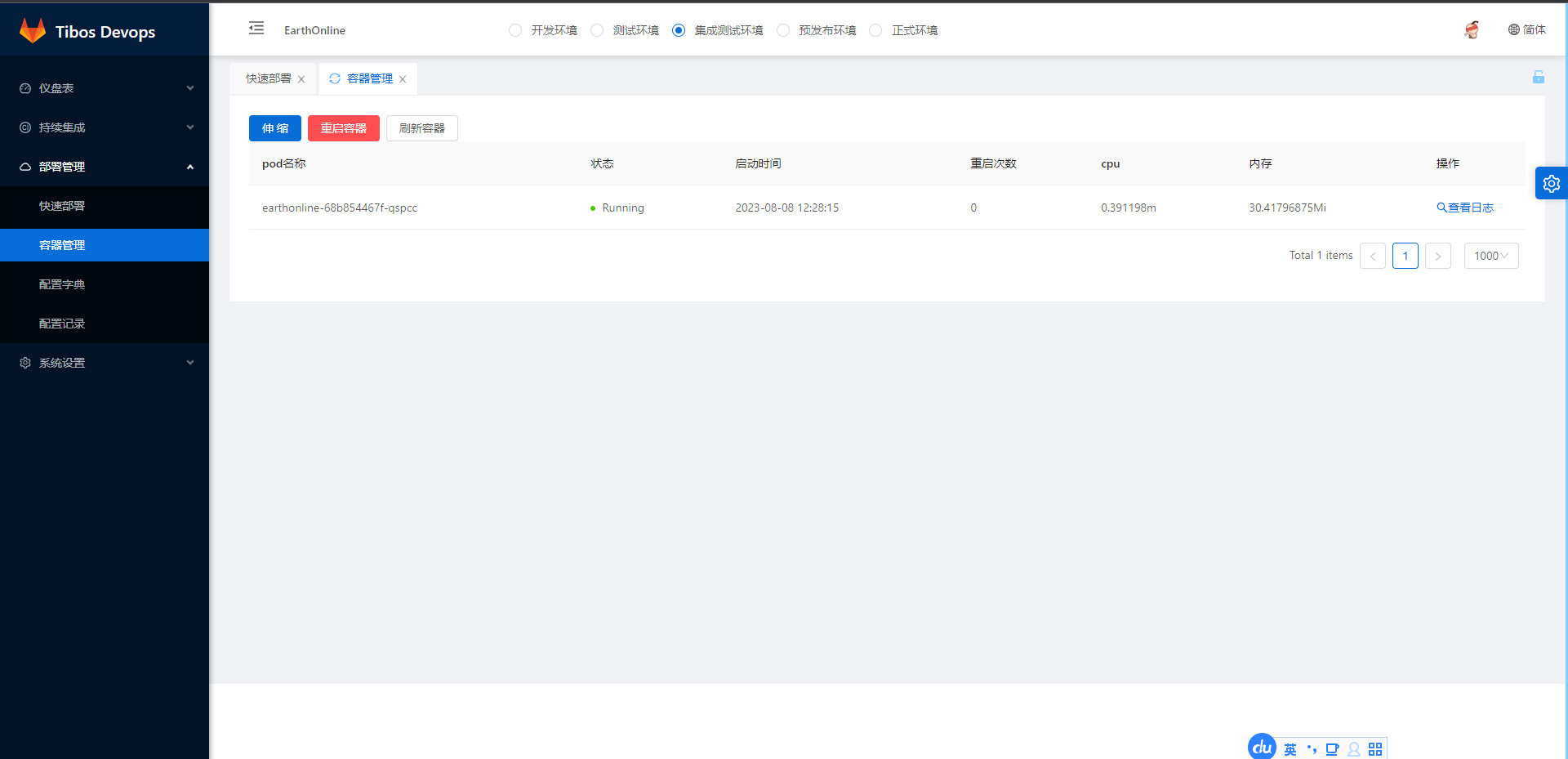
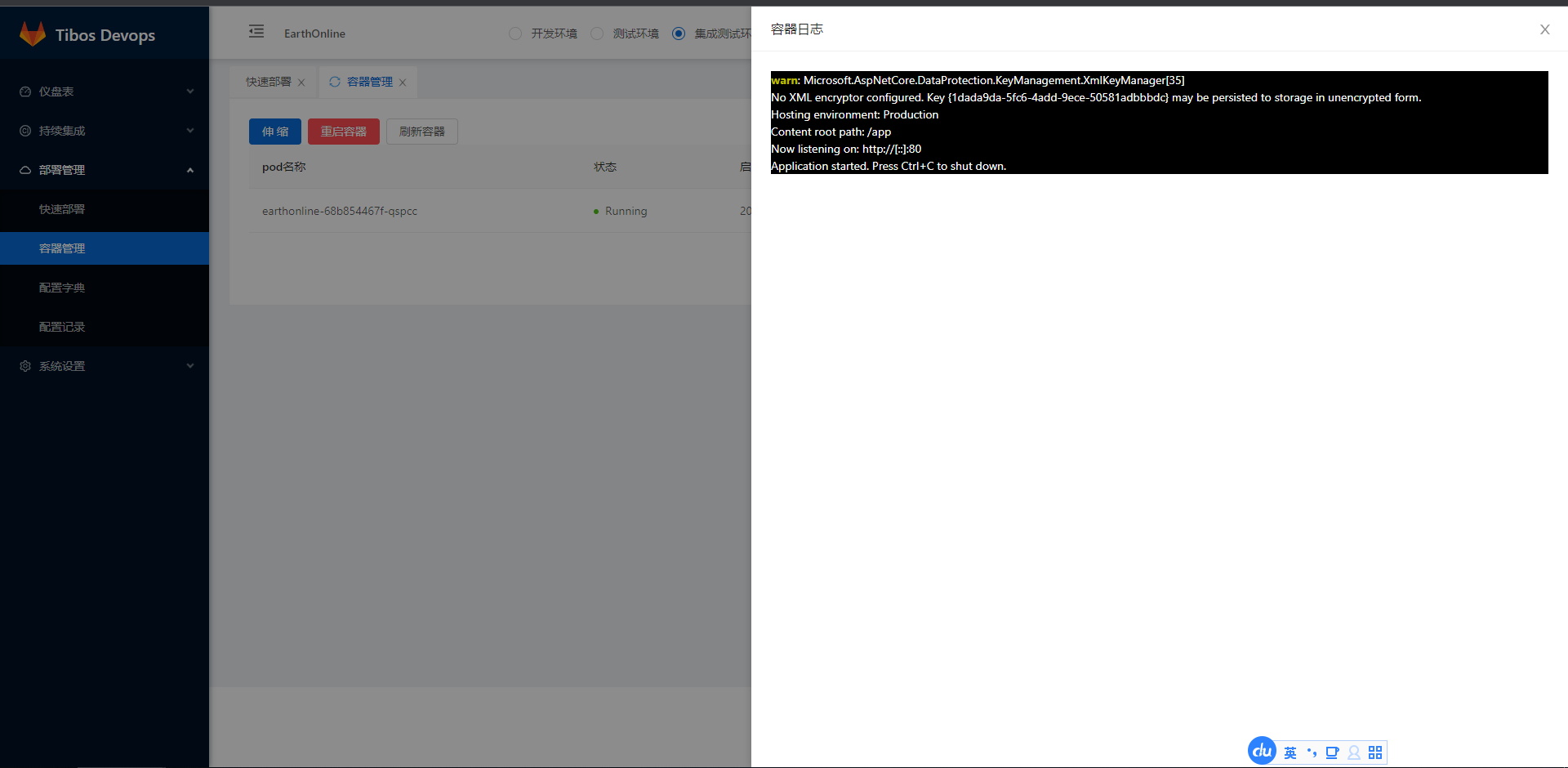
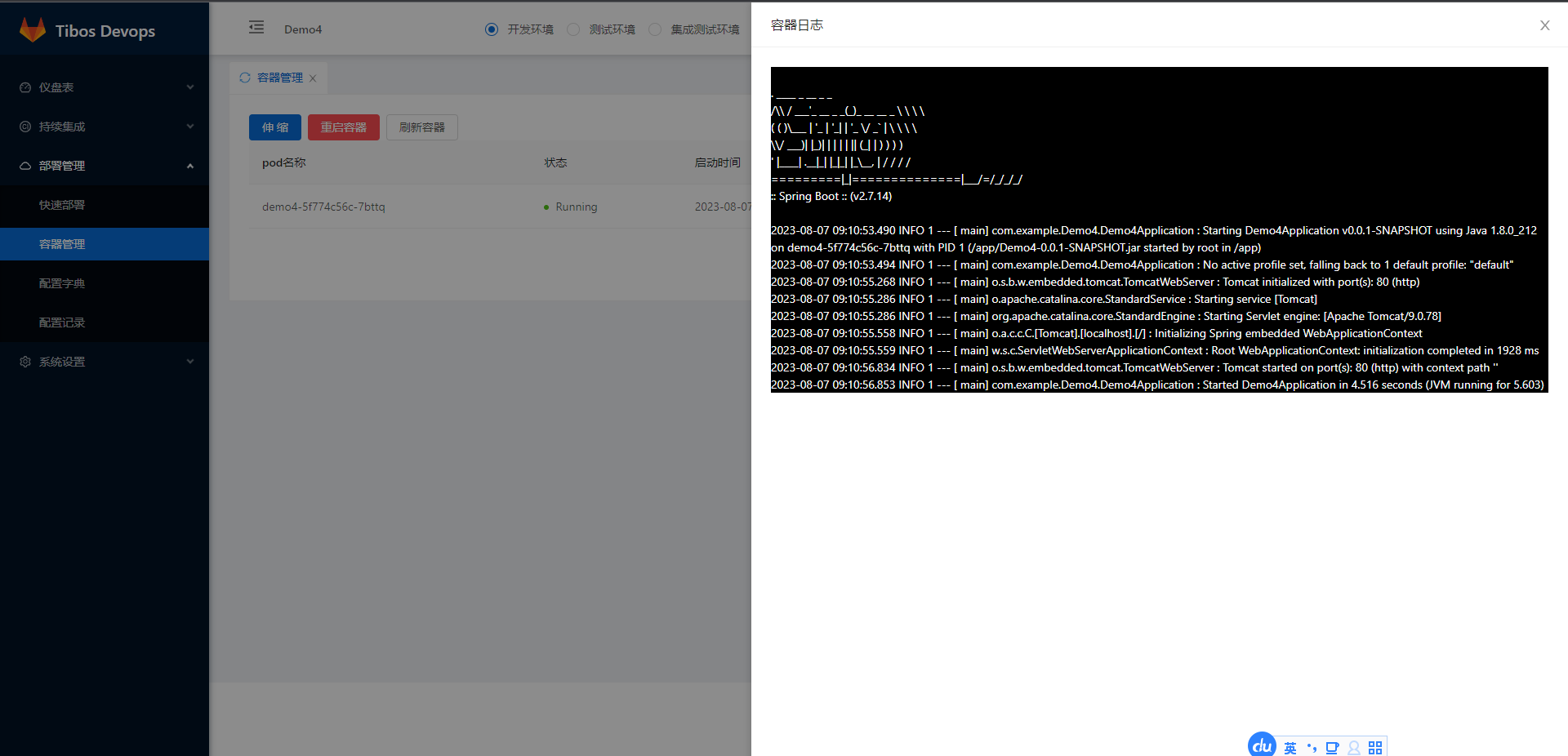
- 容器管理



容器管理用于伸缩容器,和查看容器日志
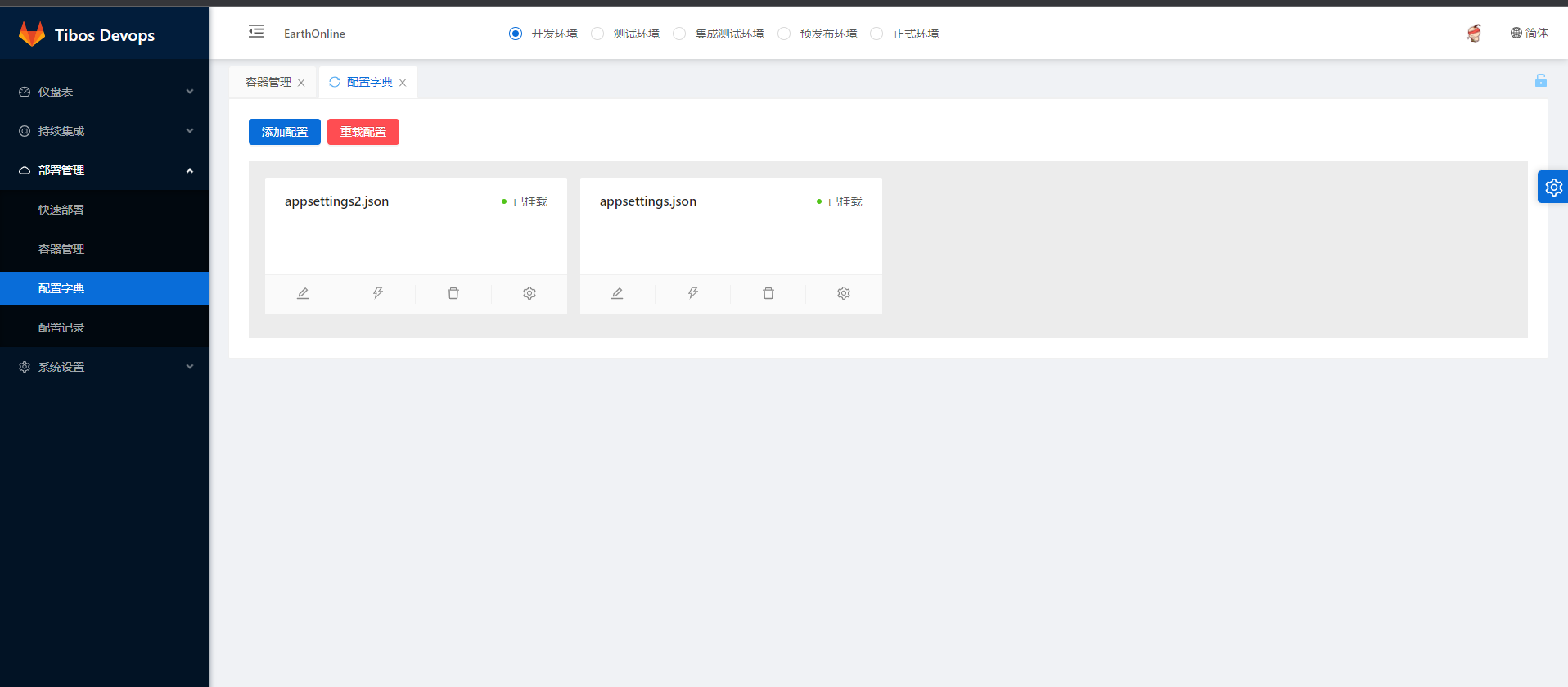
- 配置字典

打包的镜像是不包含配置文件的,我们需要手动创建配置文件,并挂载到容器,这里支持挂载多个配置文件
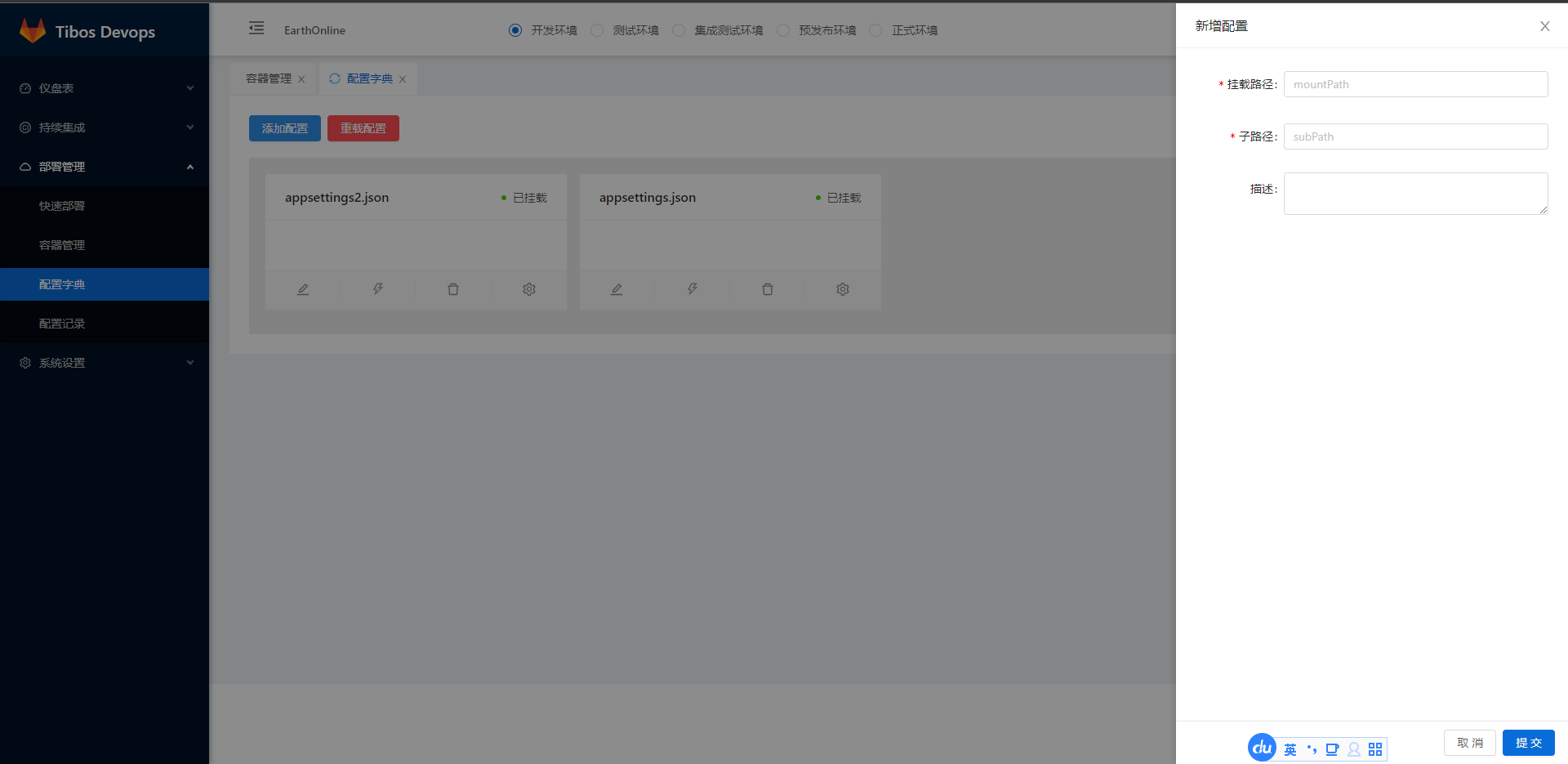
新增配置,设置容器挂载路径(一般为/app/配置文件的名称),与子路径(配置文件的名称,*注意大小写必须跟实际的文件名保持一致)
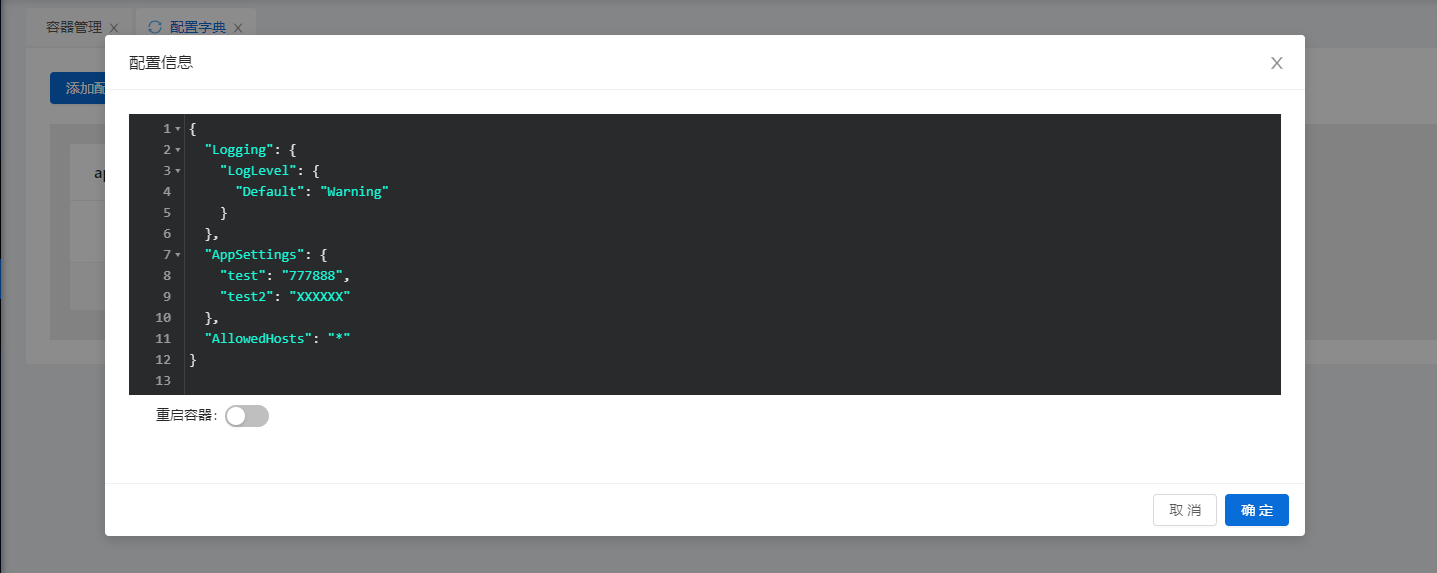
配置信息为了支持多类型配置文件(json,yml,ini,xml.....),没有做格式校验,需要用户自己控制
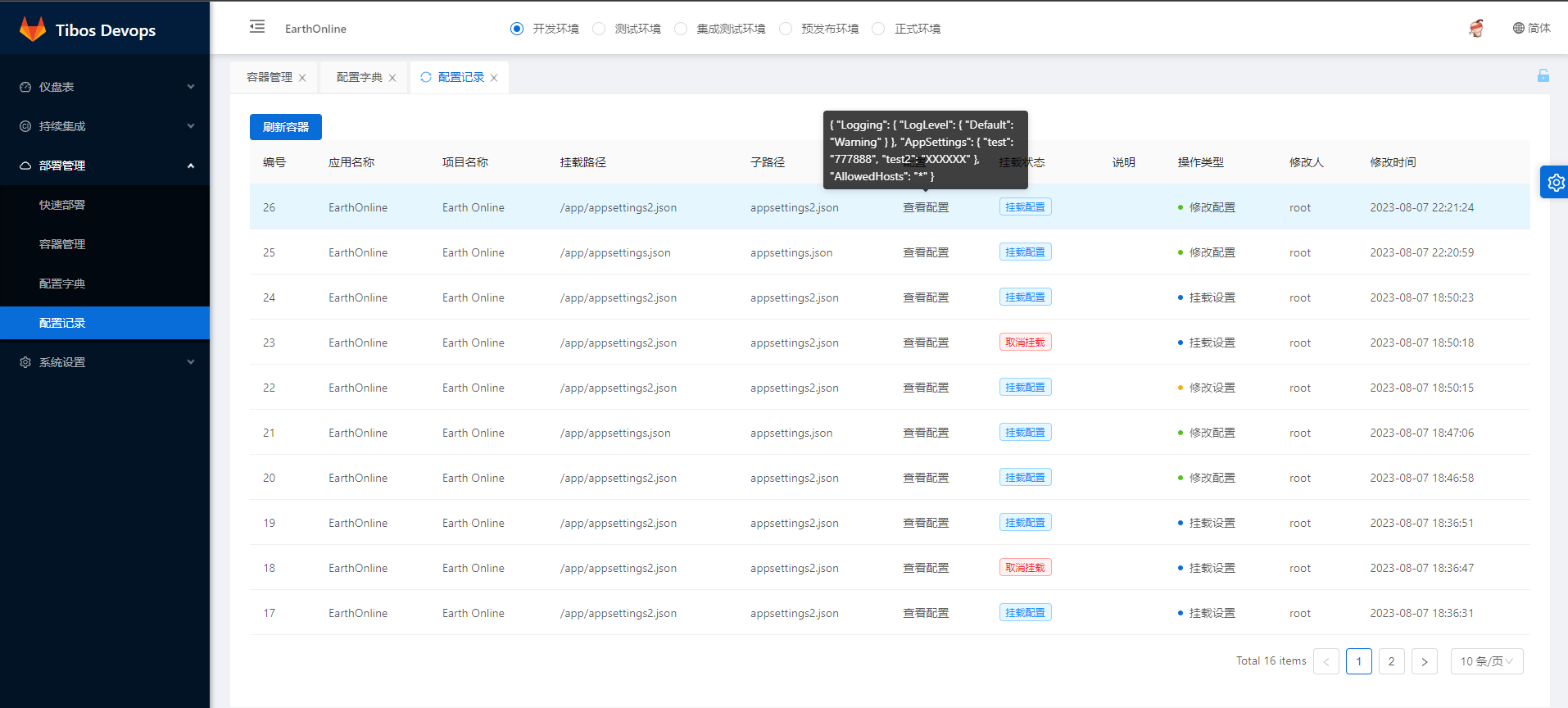
- 配置记录

对配置的相关操作会有记录,方便溯源
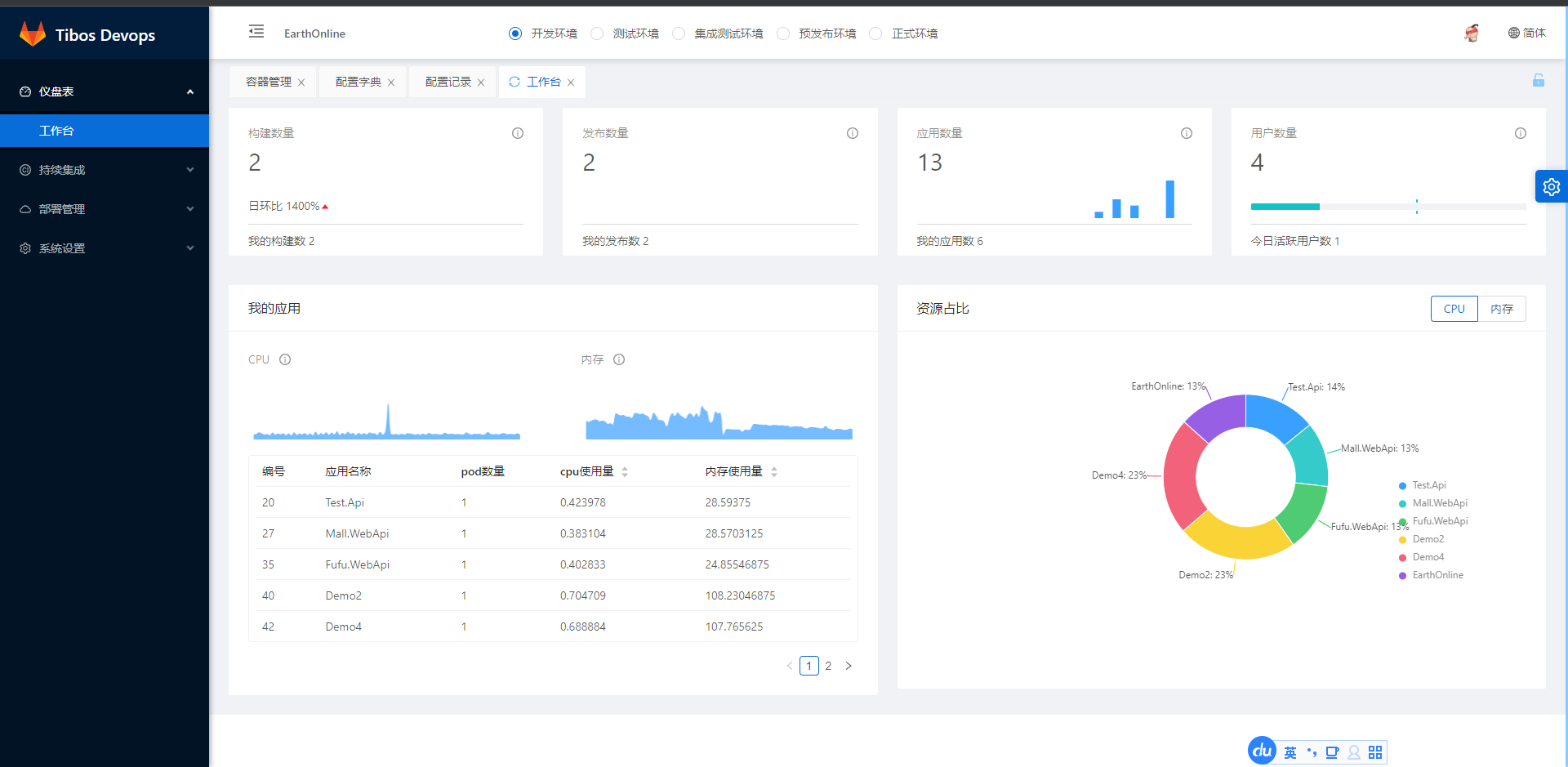
6. 仪盘表
- 工作台

显示集群的资源占用,以及用户收藏项目的资源占用
7. 用户视角,创建应用并部署流程
- 创建应用 -> 查看应用仓库 -> 查看流水线 ->创建分支 ->部署项目 ->查看应用日志
后续会继续补充项目部署文档,感兴趣可以加群讨论
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


