今天有人问我能不能出一篇FluentValidation的教程,刚好今天在实现我们的.NET Core实战项目之CMS的修改密码部分的功能中有用到FluentValidation,所以就以修改用户密码为实例来为大家进行一下ASP.NET Core中的验证组件FluentValidation的实战分享,希望能对大家有所帮助!由于本文以.NET Core实战项目之CMS中的项目为例,因此此篇文章会收录到系列教程的目录中。
本篇文章已经收纳入《.NET Core实战项目之CMS 第一章 入门篇-开篇及总体规划》另附上.NET Core实战项目交流群:637326624 有兴趣的朋友可以共同交流技术经验。
作者:依乐祝
原文地址:https://www.cnblogs.com/yilezhu/p/10397393.html
写在前面
开始之前还是有必要为大家科普一下FluentValidation的概念,它是一个非常流行的用来构建强类型验证规则的.NET库。而且它对ASP.NETCore支持十分友好,可以很方便的进行集成使用,集成后我们可以很方便的对数据模型进行强验证。
为什么要使用它呢?
因为它足够简单,而且功能强大,可以很方便的来为我们建立起强大的实体验证功能!那么怎么使用它呢?下面我们就通过修改密码的实例来进行讲解!
FluentValidation使用
开始使用之前我们先构思一下密码修改需要进行的验证规则:
- 密码强度验证
- 旧密码是否跟数据库中的一样
- 新密码不能跟旧密码一样
- 重复密码需要跟新密码一样
- 当前页面用户必须登录,用户ID必须大于0
好了,假设我们需要实现上述的功能验证,怎么来进行实现呢?当然我们可以通过.net core中的DataAnnoations 进行实现,但是今天我们要使用FluentValidation来实现一番。下面是具体步骤!
使用
首先当然是添加
FluentValidation.AspNetCoreNuget包了:Install-Package FluentValidation.AspNetCore安装后,需要在应用程序的
Startup中的ConfigureServices方法中调用AddFluentValidation内的扩展方法。(这里需要using FluentValidation.AspNetCore),需要注意的是这个扩展方法必须在调用AddMvc之后进行调用。如下所示:
注意:
AddFluentValidation方法必须在AddMvc之后进行调用
我在AddFluentValidation中加入了两个配置,都有注释你应该能看懂。
下面根据我们步骤开始之前的分析创建如下的修改密码的视图模型
/** *┌──────────────────────────────────────────────────────────────┐ *│ 描 述:修改密码实体 *│ 作 者:yilezhu *│ 版 本:1.0 *│ 创建时间:2019/1/22 12:50:54 *└──────────────────────────────────────────────────────────────┘ *┌──────────────────────────────────────────────────────────────┐ *│ 命名空间: Czar.Cms.ViewModels.Manager *│ 类 名: ChangePasswordModel *└──────────────────────────────────────────────────────────────┘ */ using System; using System.Collections.Generic; using System.Text; namespace Czar.Cms.ViewModels { public class ChangePasswordModel { /// <summary> /// 当前管理员主键 /// </summary> public int Id { get; set; } /// <summary> /// 旧密码 /// </summary> public string OldPassword { get; set; } /// <summary> /// 新密码 /// </summary> public string NewPassword { get; set; } /// <summary> /// 重复密码 /// </summary> public string NewPasswordRe { get; set; } } }为这个视图模型创建一个校验类,用来添加我们上面列出来的校验规则,如下所示:
using Czar.Cms.ViewModels; using FluentValidation; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Czar.Cms.Core.Extensions; namespace Czar.Cms.Admin.Validation { public class ChangePasswordModelValidation : AbstractValidator<ChangePasswordModel> { public ChangePasswordModelValidation() { CascadeMode = CascadeMode.StopOnFirstFailure; RuleFor(x => x.Id).NotNull().GreaterThan(0).WithMessage("用户信息获取异常"); RuleFor(x => x.OldPassword).NotEmpty().Length(4, 32).WithMessage("旧密码不能为空且长度必须符合规则"); RuleFor(x => x.NewPassword).NotEmpty().Length(4, 32).WithMessage("新密码不能为空且长度必须符合规则") .Must(NewNotEqualsOld).WithMessage("新密码不能跟旧密码一样"); RuleFor(x => x.NewPasswordRe).NotEmpty().WithMessage("重复密码不能为空").Must(ReEqualsNew).WithMessage("重复密码必须跟新密码一样"); } /// <summary> /// 判断新旧密码是否一样 /// </summary> /// <param name="model">实体对象</param> /// <param name="newPwd">新密码</param> /// <returns>结果</returns> private bool NewNotEqualsOld(ChangePasswordModel model , string newPwd) { return model.OldPassword!=newPwd; } /// <summary> /// 判断新密码与重复密码是否一样 /// </summary> /// <param name="model"></param> /// <param name="newPwdRe"></param> /// <returns></returns> private bool ReEqualsNew(ChangePasswordModel model, string newPwdRe) { return model.NewPassword == newPwdRe; } } }注:上述代码应该很好理解吧,为了防止有初学者,所以这里再废话一下:
- 为每个需要验证的实体创建一个这样的类,如我们要验证的实体是
ChangePasswordModel因此我们创建一个ChangePasswordModelValidation - 验证类需要继承
AbstractValidator<T>如:ChangePasswordModelValidation : AbstractValidator - 在构造函数中写验证规则
- RuleFor()是为当前实体的某一个属性添加验证,如:
RuleFor(x => x.Id).NotNull().GreaterThan(0)就是验证这个实体的Id这个字段不能为空,而且必须大于0.后面的WithMessage就是如果前面校验失败就返回的错误信息 - 如果要添加自定义的验证,如:判断新密码是否与旧密码一致,这里就先定义这个校验方法,如:
NewNotEqualsOld这个方法我们自定义的,然后再RuleFor().Must(NewNotEqualsOld) 即可应用
- 为每个需要验证的实体创建一个这样的类,如我们要验证的实体是
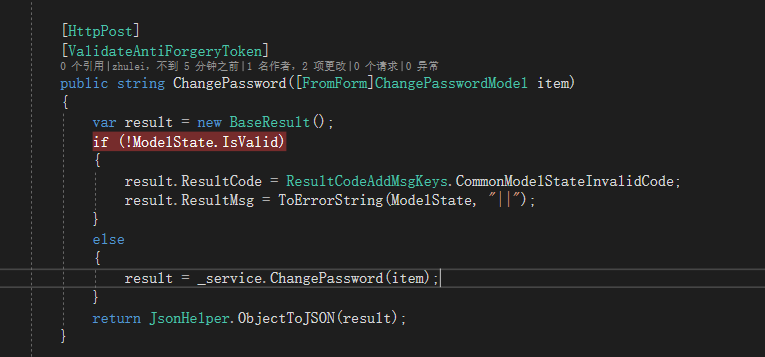
在我们的修改密码功能提交的时候应用我们的验证,只需要正常的使用即可,如:

如上所示,该怎么用还怎么用,然后再继续模型校验的时候会自动应用我们的规则。如果我们定义的规则校验失败的话,这时候
ModelState.IsValid会返回false这时候我们就可以把错误信息通过我们在BaseController中自定义的ToErrorString(ModelState,"||");方法打印出来。
功能验证
这里我们先把前台的验证规则都给去掉,然后我们刚开始设计的几个规则的校验吧!
密码强度验证
这里我们简单的继续密码长度的校验,如长度满足在:4-32位 ,我们对应的FluentValidation 的验证规则为RuleFor(x => x.OldPassword).NotEmpty().Length(4, 32) 这里还进行了非空的校验。如下图所示:

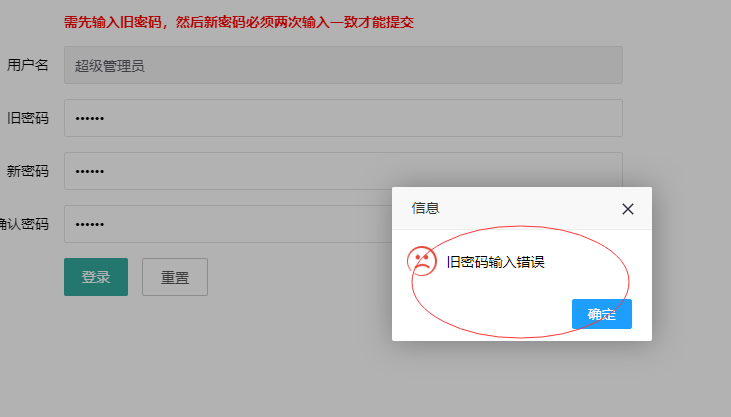
旧密码是否跟数据库中的一样
这个校验我是在密码提交后进行的校验,没有放在FluentValidation中,所以这块只展示测试效果图吧

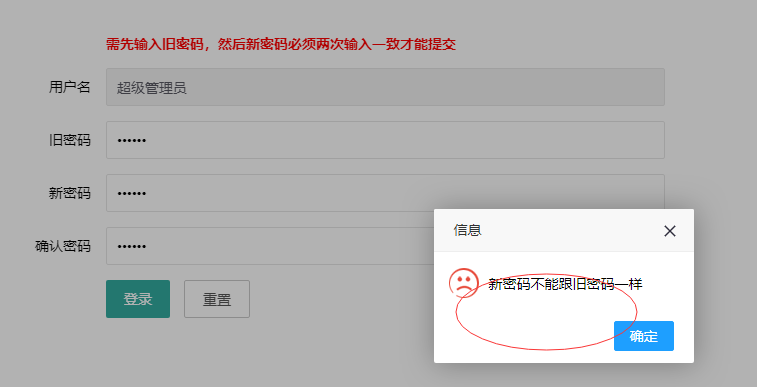
新密码不能跟旧密码一样
这部分我们对应的FluentValidation中的验证规则是:新增自定义方法,然后调用RuleFor().Must(NewNotEqualsOld).WithMessage("新密码不能跟旧密码一样")
效果如下所示:

重复密码需要跟新密码一样
这部分我们对应的FluentValidation中的验证规则是:新增自定义方法,然后调用RuleFor().Must(ReEqualsNew).WithMessage("重复密码必须跟新密码一样")
效果如下所示:
当前页面用户必须登录,用户ID必须大于0
这部分我们对应的FluentValidation中的验证规则是:RuleFor()..NotNull().GreaterThan(0)
效果如下所示:

源码地址
这个系列教程的源码我会开放在GitHub以及码云上,有兴趣的朋友可以下载查看!觉得不错的欢迎Star
GitHub:https://github.com/yilezhu/Czar.Cms
码云:https://gitee.com/yilezhu/Czar.Cms
如果你觉得这个系列对您有所帮助的话,欢迎以各种方式进行赞助,当然给个Star支持下也是可以滴!另外一种最简单粗暴的方式就是下面这种直接关注我们的公众号了:

总结
本篇文章,我通过用户密码修改的实例来为大家详细讲解了FluentValidation的使用以及注意事项,希望能对大家有所帮助。因为本篇文章使用我们系列教程中的实例,所以本篇文章会收录至系列教程的目录中!本篇文章用了两个番茄时间才完成。
- 还没有人评论,欢迎说说您的想法!

 客服
客服


