类似于以下场景,将表单中的用户信息(包含附件)上传到服务器并保存到数据库中,
<form id="form1" runat="server" action="UserManageHandler.ashx" method="post" enctype="multipart/form-data"> <div> 名称: <input type="text" name="uname" class="uname" /><br/> 邮件: <input type="text" name="email" class="email" /><p/> 附件1: <input type="file" name="file1" class="file" /><p/> 附件2: <input type="file" name="file2" class="file" /><p/> 附件3: <input type="file" name="file3" class="file" /><p/> <input type="submit" name="submit" value="提交" /> </div> </form>
如果是在传统的管理系统或者网站中,上传到发布的IIS站点下,使用ASP.NET的上传控件结合后台的 HttpContext.Request.Files的相关类与方法很简单的即可实现上述功能。
1 HttpFileCollection files = HttpContext.Current.Request.Files; 2 HttpPostedFile postedFile = files["fileUpload"]; 3 postedFile.SaveAs(postedFile.FileName);
随着云端应用的发展与普及,第三方应用平台或者开发平台部署在云服务器上,例如阿里云、腾讯云、七牛云、青云等。第三方对外开放的应用平台大都是提供Restful API供开发者调用以上传(本地或者远端文件)或下载业务数据进行业务开发。

点击【Code】按钮,打开如下窗体

2、只上传一个附件

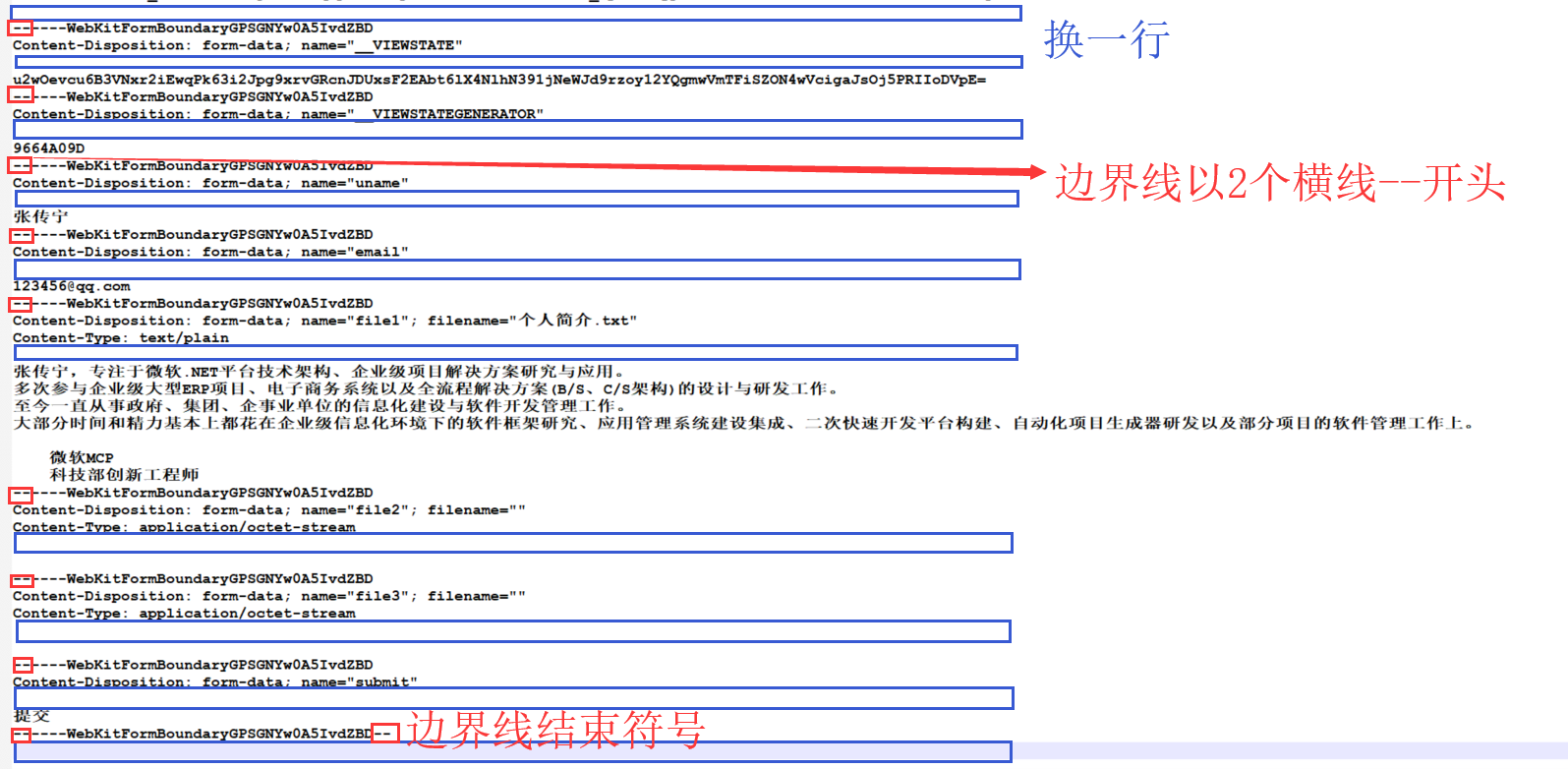
此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):


3、上传多个附件,一个普通文本,一个Office word文档,一个png图片

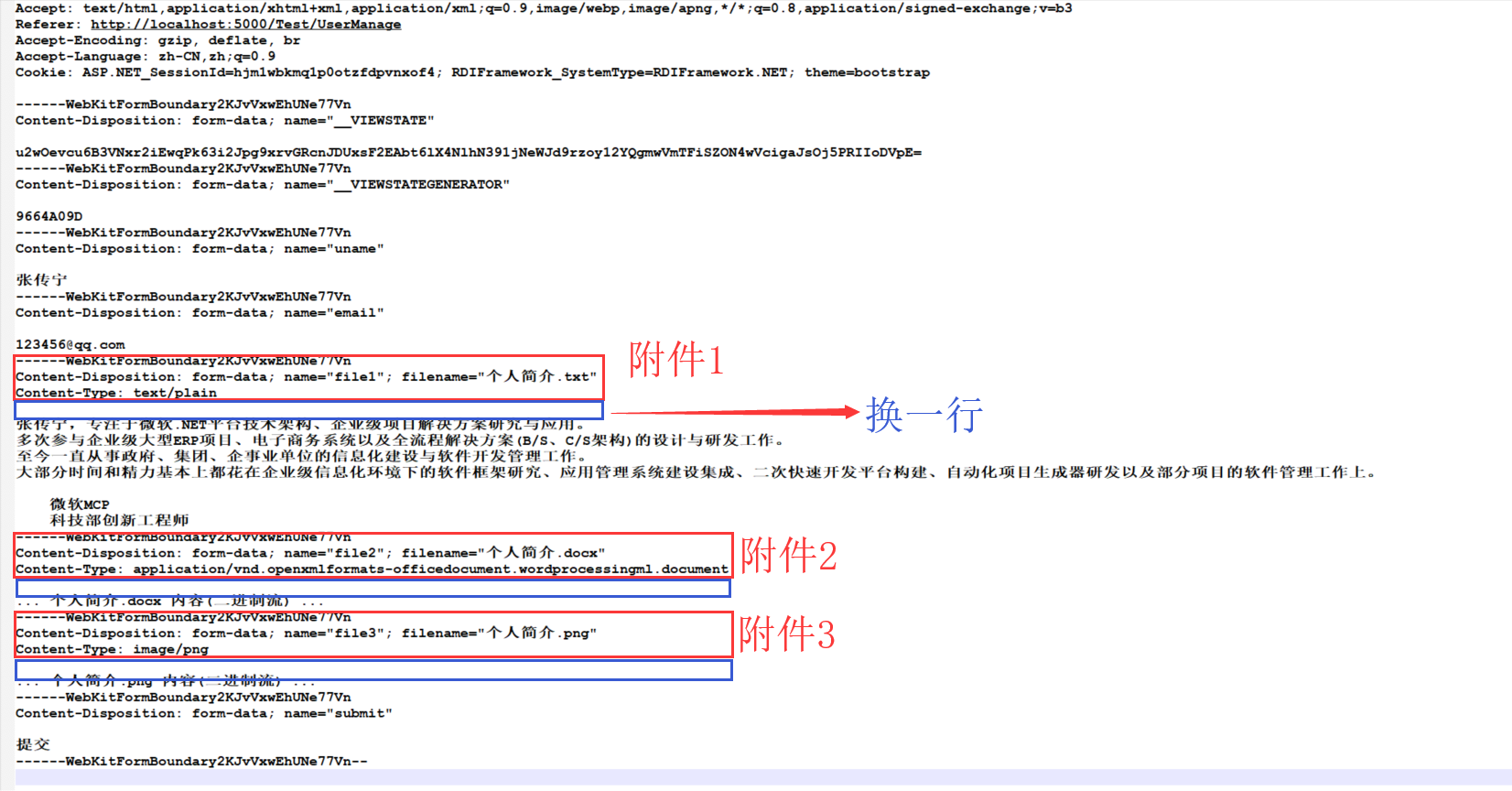
此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):

HTTP 请求中的 multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有 boundary 隔离,所以 multipart/form-data 既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
具体格式描述为:
(1)boundary:用于分割不同的字段,为了避免与正文内容重复。以2个横线“--”开头,最后的字段之后以2个横线“--”结束。
(2)Content-Type: 指明了数据是以 multipart/form-data 来编码。
(3)消息主体里按照字段个数又分为多个结构类似的部分,
- 每部分都是以
--boundary开始, - 紧接着是内容描述信息,
- 然后是回车(换一行),
- 最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。
- 消息主体最后以
--boundary--标示结束。
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded)。
1 /// <summary> 2 /// HTTP请求(包含多分部数据,multipart/form-data)。 3 /// 将多个文件以及多个参数以多分部数据表单方式上传到指定url的服务器 4 /// </summary> 5 /// <param name="url">请求目标URL</param> 6 /// <param name="fileFullNames">待上传的文件列表(包含全路径的完全限定名)。如果某个文件不存在,则忽略不上传</param> 7 /// <param name="kVDatas">请求时表单键值对数据。</param> 8 /// <param name="method">请求的方法。请使用 WebRequestMethods.Http 的枚举值</param> 9 /// <param name="timeOut">获取或设置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和 10 /// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超时值(以毫秒为单位)。 11 /// -1 表示永不超时 12 /// </param> 13 /// <returns></returns> 14 public HttpResult UploadFormByMultipart(string url, string[] fileFullNames, NameValueCollection kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1) 15 { 16 #region 说明 17 /* 阿里云文档:https://www.alibabacloud.com/help/zh/doc-detail/42976.htm 18 C# 示例: https://github.com/aliyun/aliyun-oss-csharp-sdk/blob/master/samples/Samples/PostPolicySample.cs?spm=a2c63.p38356.879954.18.7f3f7c34W3bR9U&file=PostPolicySample.cs 19 (C#示例中仅仅是把文件中的文本内容当做 FormData 中的项,与文件流是不一样的。本方法展示的是文件流,更通用) 20 */ 21 22 /* 说明:multipart/form-data 方式提交文件 23 * (1) Header 一定要有 Content-Type: multipart/form-data; boundary={boundary}。 24 * (2) Header 和bod y之间由 rn--{boundary} 分割。 25 * (3) 表单域格式 :Content-Disposition: form-data; name="{key}"rnrn 26 * {value}rn 27 * --{boundary} 28 * (4)表单域名称大小写敏感,如policy、key、file、OSSAccessKeyId、OSSAccessKeyId、Content-Disposition。 29 * (5)注意:表单域 file 必须为最后一个表单域。即必须放在最后写。 30 */ 31 #endregion 32 33 #region ContentType 说明 34 /* 该ContentType的属性包含请求的媒体类型。分配给ContentType属性的值在请求发送Content-typeHTTP标头时替换任何现有内容。 35 36 要清除Content-typeHTTP标头,请将ContentType属性设置为null。 37 38 * 注意:此属性的值存储在WebHeaderCollection中。如果设置了WebHeaderCollection,则属性值将丢失。 39 * 所以放置在Headers 属性之后设置 40 */ 41 #endregion 42 43 #region Method 说明 44 /* 如果 ContentLength 属性设置为-1以外的任何值,则必须将 Method 属性设置为上载数据的协议属性。 */ 45 #endregion 46 47 #region HttpWebRequest.CookieContainer 在 .NET3.5 与 .NET4.0 中的不同 48 /* 请参考:https://www.crifan.com/baidu_emulate_login_for_dotnet_4_0_error_the_fisrt_two_args_should_be_string_type_0_1/ */ 49 #endregion 50 51 HttpResult httpResult = new HttpResult(); 52 53 #region 校验 54 55 if (fileFullNames == null || fileFullNames.Length == 0) 56 { 57 httpResult.Status = HttpResult.STATUS_FAIL; 58 59 httpResult.RefCode = (int)HttpStatusCode2.USER_FILE_NOT_EXISTS; 60 httpResult.RefText = HttpStatusCode2.USER_FILE_NOT_EXISTS.GetCustomAttributeDescription(); 61 62 return httpResult; 63 } 64 65 List<string> lstFiles = new List<string>(); 66 foreach (string fileFullName in fileFullNames) 67 { 68 if (File.Exists(fileFullName)) 69 { 70 lstFiles.Add(fileFullName); 71 } 72 } 73 74 if (lstFiles.Count == 0) 75 { 76 httpResult.Status = HttpResult.STATUS_FAIL; 77 78 httpResult.RefCode = (int)HttpStatusCode2.USER_FILE_NOT_EXISTS; 79 httpResult.RefText = HttpStatusCode2.USER_FILE_NOT_EXISTS.GetCustomAttributeDescription(); 80 81 return httpResult; 82 } 83 84 #endregion 85 86 string boundary = CreateFormDataBoundary(); // 边界符 87 byte[] beginBoundaryBytes = Encoding.UTF8.GetBytes("--" + boundary + "rn"); // 边界符开始。【☆】右侧必须要有 rn 。 88 byte[] endBoundaryBytes = Encoding.UTF8.GetBytes("rn--" + boundary + "--rn"); // 边界符结束。【☆】两侧必须要有 --rn 。 89 byte[] newLineBytes = Encoding.UTF8.GetBytes("rn"); //换一行 90 MemoryStream memoryStream = new MemoryStream(); 91 92 HttpWebRequest httpWebRequest = null; 93 try 94 { 95 httpWebRequest = WebRequest.Create(url) as HttpWebRequest; // 创建请求 96 httpWebRequest.ContentType = string.Format(HttpContentType.MULTIPART_FORM_DATA + "; boundary={0}", boundary); 97 //httpWebRequest.Referer = "http://bimface.com/user-console"; 98 httpWebRequest.Method = method; 99 httpWebRequest.KeepAlive = true; 100 httpWebRequest.Timeout = timeOut; 101 httpWebRequest.UserAgent = GetUserAgent(); 102 103 #region 步骤1:写入键值对 104 if (kVDatas != null) 105 { 106 string formDataTemplate = "Content-Disposition: form-data; name="{0}"rnrn" + 107 "{1}rn"; 108 109 foreach (string key in kVDatas.Keys) 110 { 111 string formItem = string.Format(formDataTemplate, key.Replace(StringUtils.Symbol.KEY_SUFFIX, String.Empty), kVDatas[key]); 112 byte[] formItemBytes = Encoding.UTF8.GetBytes(formItem); 113 114 memoryStream.Write(beginBoundaryBytes, 0, beginBoundaryBytes.Length); // 1.1 写入FormData项的开始边界符 115 memoryStream.Write(formItemBytes, 0, formItemBytes.Length); // 1.2 将键值对写入FormData项中 116 } 117 } 118 #endregion 119 120 #region 步骤2:写入文件(表单域 file 必须为最后一个表单域) 121 122 const string filePartHeaderTemplate = "Content-Disposition: form-data; name="{0}"; filename="{1}"rn" + 123 "Content-Type: application/octet-streamrnrn"; 124 125 int i = 0; 126 foreach (var fileFullName in lstFiles) 127 { 128 FileInfo fileInfo = new FileInfo(fileFullName); 129 string fileName = fileInfo.Name; 130 131 string fileHeaderItem = string.Format(filePartHeaderTemplate, "file", fileName); 132 byte[] fileHeaderItemBytes = Encoding.UTF8.GetBytes(fileHeaderItem); 133 134 if (i > 0) 135 { 136 // 第一笔及第一笔之后的数据项之间要增加一个换行 137 memoryStream.Write(newLineBytes, 0, newLineBytes.Length); 138 } 139 memoryStream.Write(beginBoundaryBytes, 0, beginBoundaryBytes.Length); // 2.1 写入FormData项的开始边界符 140 memoryStream.Write(fileHeaderItemBytes, 0, fileHeaderItemBytes.Length); // 2.2 将文件头写入FormData项中 141 142 int bytesRead; 143 byte[] buffer = new byte[1024]; 144 145 FileStream fileStream = new FileStream(fileFullName, FileMode.Open, FileAccess.Read); 146 while ((bytesRead = fileStream.Read(buffer, 0, buffer.Length)) != 0) 147 { 148 memoryStream.Write(buffer, 0, bytesRead); // 2.3 将文件流写入FormData项中 149 } 150 151 i++; 152 } 153 154 memoryStream.Write(endBoundaryBytes, 0, endBoundaryBytes.Length); // 2.4 写入FormData的结束边界符 155 156 #endregion 157 158 #region 步骤3:将表单域(内存流)写入 httpWebRequest 的请求流中,并发起请求 159 httpWebRequest.ContentLength = memoryStream.Length; 160 161 Stream requestStream = httpWebRequest.GetRequestStream(); 162 163 memoryStream.Position = 0; 164 byte[] tempBuffer = new byte[memoryStream.Length]; 165 memoryStream.Read(tempBuffer, 0, tempBuffer.Length); 166 memoryStream.Close(); 167 168 requestStream.Write(tempBuffer, 0, tempBuffer.Length); // 将内存流中的字节写入 httpWebRequest 的请求流中 169 requestStream.Close(); 170 #endregion 171 172 HttpWebResponse httpWebResponse = httpWebRequest.GetResponse() as HttpWebResponse; // 获取响应 173 if (httpWebResponse != null) 174 { 175 //GetHeaders(ref httpResult, httpWebResponse); 176 GetResponse(ref httpResult, httpWebResponse); 177 httpWebResponse.Close(); 178 } 179 } 180 catch (WebException webException) 181 { 182 GetWebExceptionResponse(ref httpResult, webException); 183 } 184 catch (Exception ex) 185 { 186 GetExceptionResponse(ref httpResult, ex, method, HttpContentType.MULTIPART_FORM_DATA); 187 } 188 finally 189 { 190 if (httpWebRequest != null) 191 { 192 httpWebRequest.Abort(); 193 } 194 } 195 196 return httpResult; 197 }
请严格注意代码中注释部分,尤其是以 boundary 作为分界线的部分,一点格式都不能错误,否则就无法提交成功。
根据上述方法,可以衍生出几个重载方法:
上传单文件与多个键值对
1 /// <summary> 2 /// HTTP请求(包含多分部数据,multipart/form-data)。 3 /// 将文件以及多个参数以多分部数据表单方式上传到指定url的服务器 4 /// </summary> 5 /// <param name="url">请求目标URL</param> 6 /// <param name="fileFullName">待上传的文件(包含全路径的完全限定名)</param> 7 /// <param name="kVDatas">请求时表单键值对数据。</param> 8 /// <param name="method">请求的方法。请使用 WebRequestMethods.Http 的枚举值</param> 9 /// <param name="timeOut">获取或设置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和 10 /// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超时值(以毫秒为单位)。 11 /// -1 表示永不超时 12 /// </param> 13 /// <returns></returns> 14 public HttpResult UploadFormByMultipart(string url, string fileFullName, NameValueCollection kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1) 15 { 16 string[] fileFullNames = { fileFullName }; 17 18 return UploadFormByMultipart(url, fileFullNames, kVDatas, method, timeOut); 19 }
1 /// <summary> 2 /// HTTP请求(包含多分部数据,multipart/form-data)。 3 /// 将文件以多分部数据表单方式上传到指定url的服务器 4 /// </summary> 5 /// <param name="url">请求目标URL</param> 6 /// <param name="fileFullName">待上传的文件(包含全路径的完全限定名)</param> 7 /// <param name="kVDatas">请求时表单键值对数据。</param> 8 /// <param name="method">请求的方法。请使用 WebRequestMethods.Http 的枚举值</param> 9 /// <param name="timeOut">获取或设置 <see cref="M:System.Net.HttpWebRequest.GetResponse" /> 和 10 /// <see cref="M:System.Net.HttpWebRequest.GetRequestStream" /> 方法的超时值(以毫秒为单位)。 11 /// -1 表示永不超时 12 /// </param> 13 /// <returns></returns> 14 public HttpResult UploadFormByMultipart(string url, string fileFullName, Dictionary<string, string> kVDatas = null, string method = WebRequestMethods.Http.Post, int timeOut = -1) 15 { 16 var nvc = kVDatas.ToNameValueCollection(); 17 return UploadFormByMultipart(url, fileFullName, nvc, method, timeOut); 18 }
源码下载链接: https://pan.baidu.com/s/1bYh2COYxxeG1WIYJt6Wsnw 提取码: ysqd
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


