一、前言
作为一名 Winform 和 WPF 的老用户,没想到 MAUI 上变化那么大。
就像传统的窗口,我弹出一个模式窗口,关闭窗口后是可以获取到窗口的返回值的,即: DialogResult。后续根据返回值的不同,来执行不同的操作。
但是在 MAUI 这里,没有了“窗口”,只剩下了“页面”,新页面的显示是通过“导航”的方式去实现的,没有了 ShowDialog(),自然也没有了 DialogResult。
但是获取页面关闭后不同的返回值,进而执行不同的操作,是很必要的。
既然官方没有提供,我们就自己动手,丰衣足食。
相信看完的你,一定会有所收获!
https://www.cnblogs.com/lesliexin/p/16588060.html
二、实现原理
本次实现的关键点在于:怎么确定页面关闭了?
因为在 MAUI 中,页面是以“导航”的方式呈现的,没有办法直接判断子页面是否已经关闭。
所以我们需要用到主页面的 NavigationTo 事件(Appearing 事件也可以实现类似效果,不过 Appearing 被触发的时机太多,所以这里采用 Navigation 事件)。
具体的实现过程如下。
三、代码实现
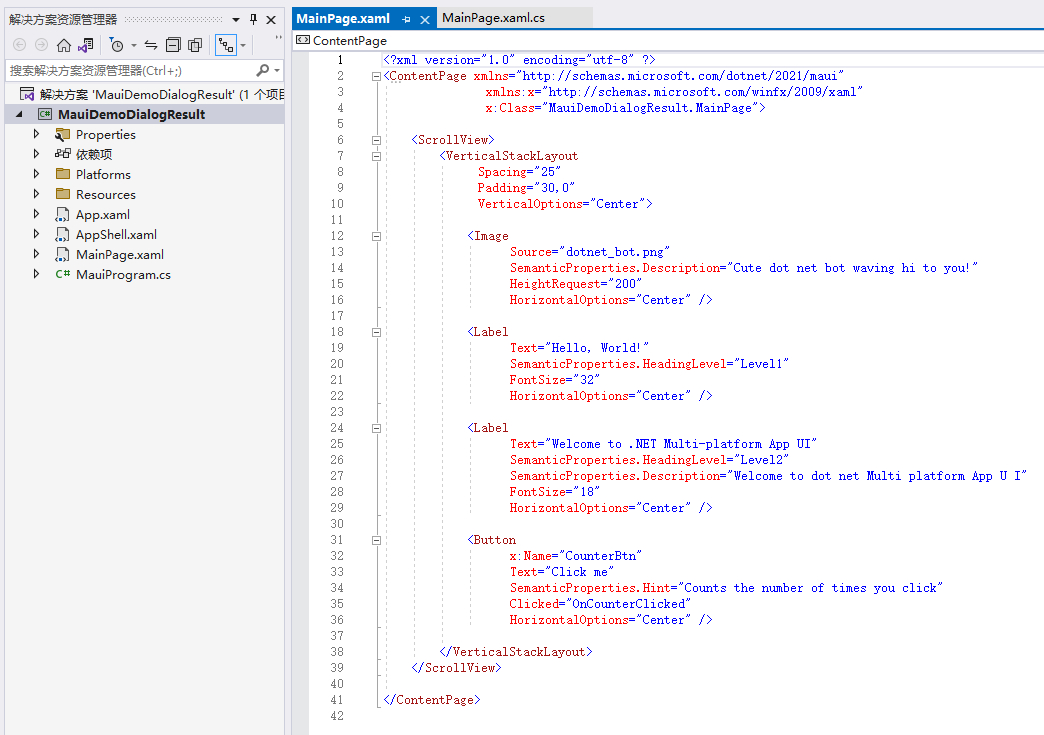
(一)创建 MAUI 程序。
按照VS提示创建即可,此处不再赘述。

(二)子页面
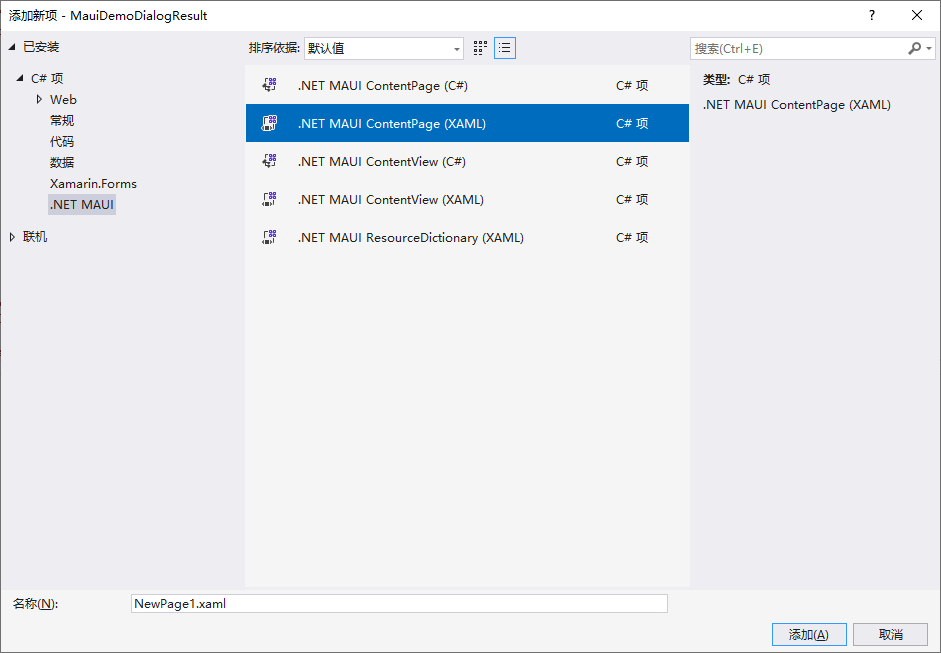
我们添加一个新页面,名称保持默认。

1,设计器代码
我们添加一个标签标、和“确定”、“取消”两个按钮。

2,后台代码
我们添加一个bool属性:IsOK,用来标识是点击了“确定”按钮还是“取消”按钮。
点击“确定”按钮和“取消”按钮时,先设置属性 IsOK,然后关闭当前页面。
因为是导航的方式,所以与常规的窗口不同,页面是能响应“返回键”的(当然也可以使用模式导航的方式来不显示返回键)。
所以我们需要重写页面的 OnBackButtonPressed 方法。
简单起见,我们在点击“返回键”时,将属性 IsOK 设置为 False。

(三)主页面
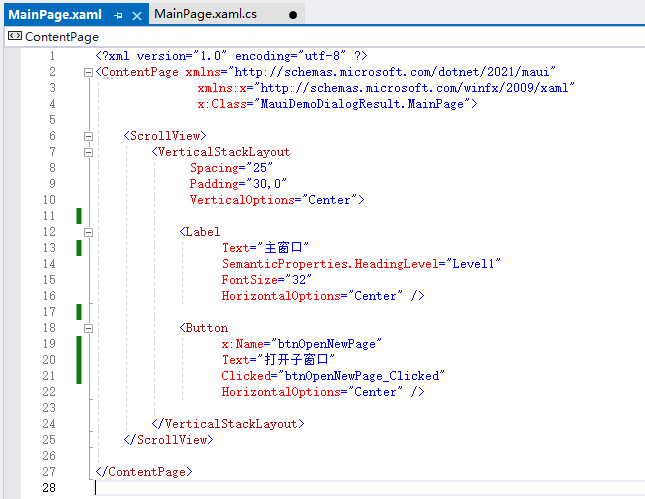
1,设计器
修改设计器代码,添加一个标签和一个按钮。

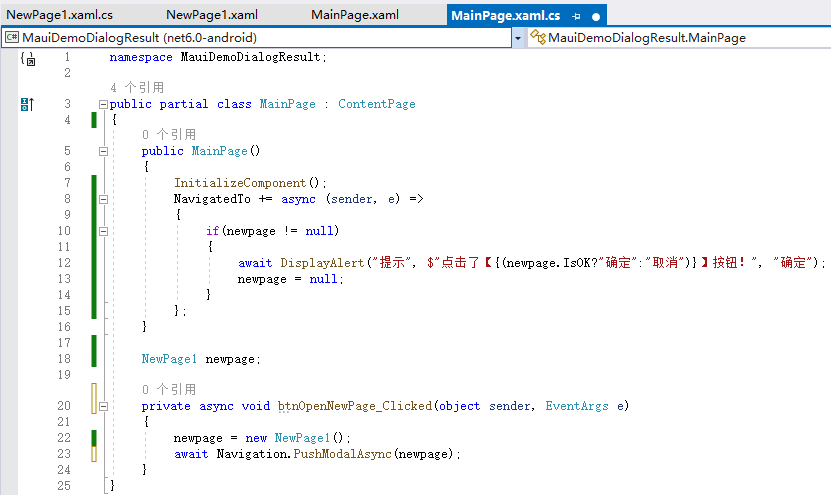
2,后台代码
首先,我们定义一个全局的子页面变量,因为要在其它地方用到。
接着,在点击按钮时,我们弹出子页面。
最后,我们实现 NavigationTo 事件,在触发时,先判断子页面是否为 Null,不为 Null 则获取其返回值,根据其属性 IsOK 的不同值,显示不同的信息。

四、效果演示
我们编译运行程序,可以看到和 Winform/Wpf 中的 ShowDialog 效果类似,可以在新窗口(页面)关闭后获取不其返回值,进而根据不同的返回值执行不同的操作。
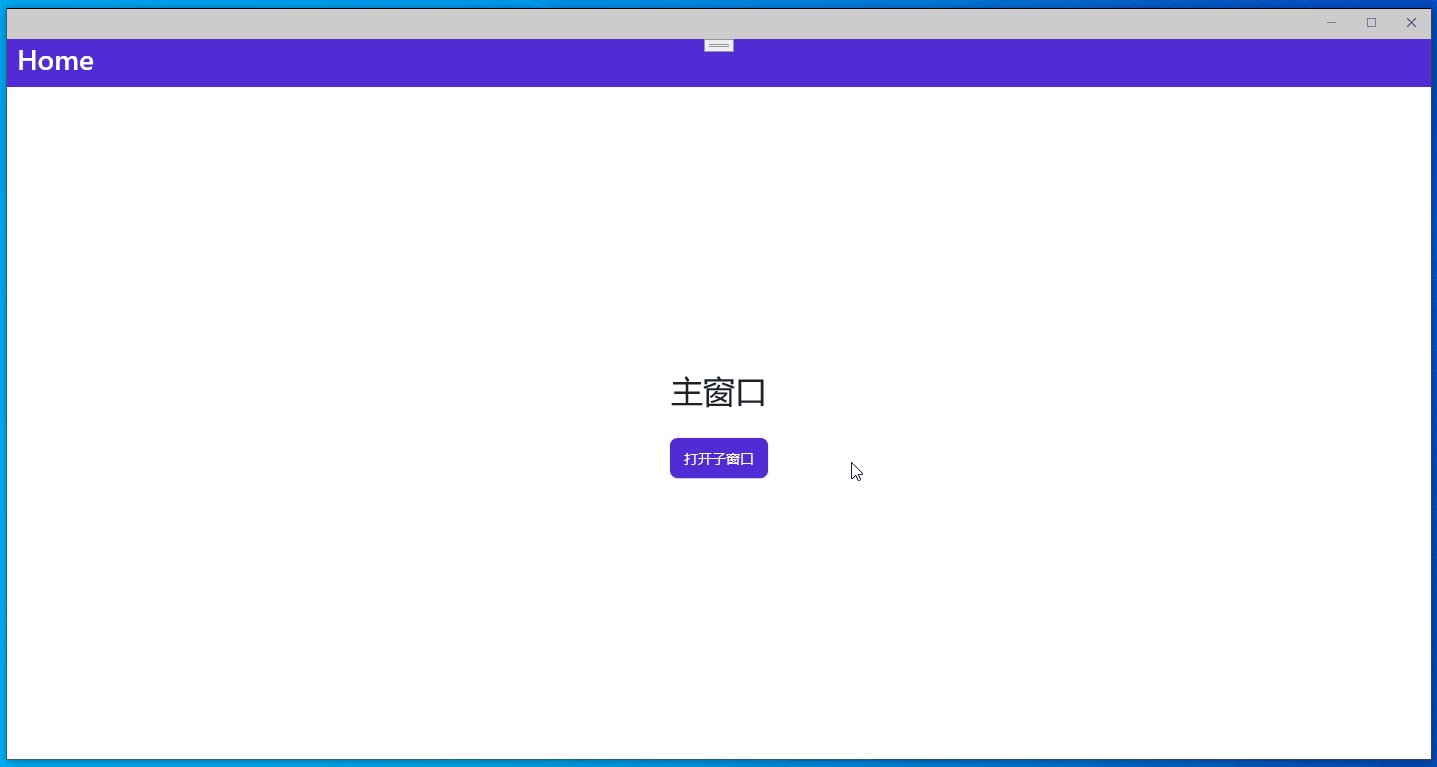
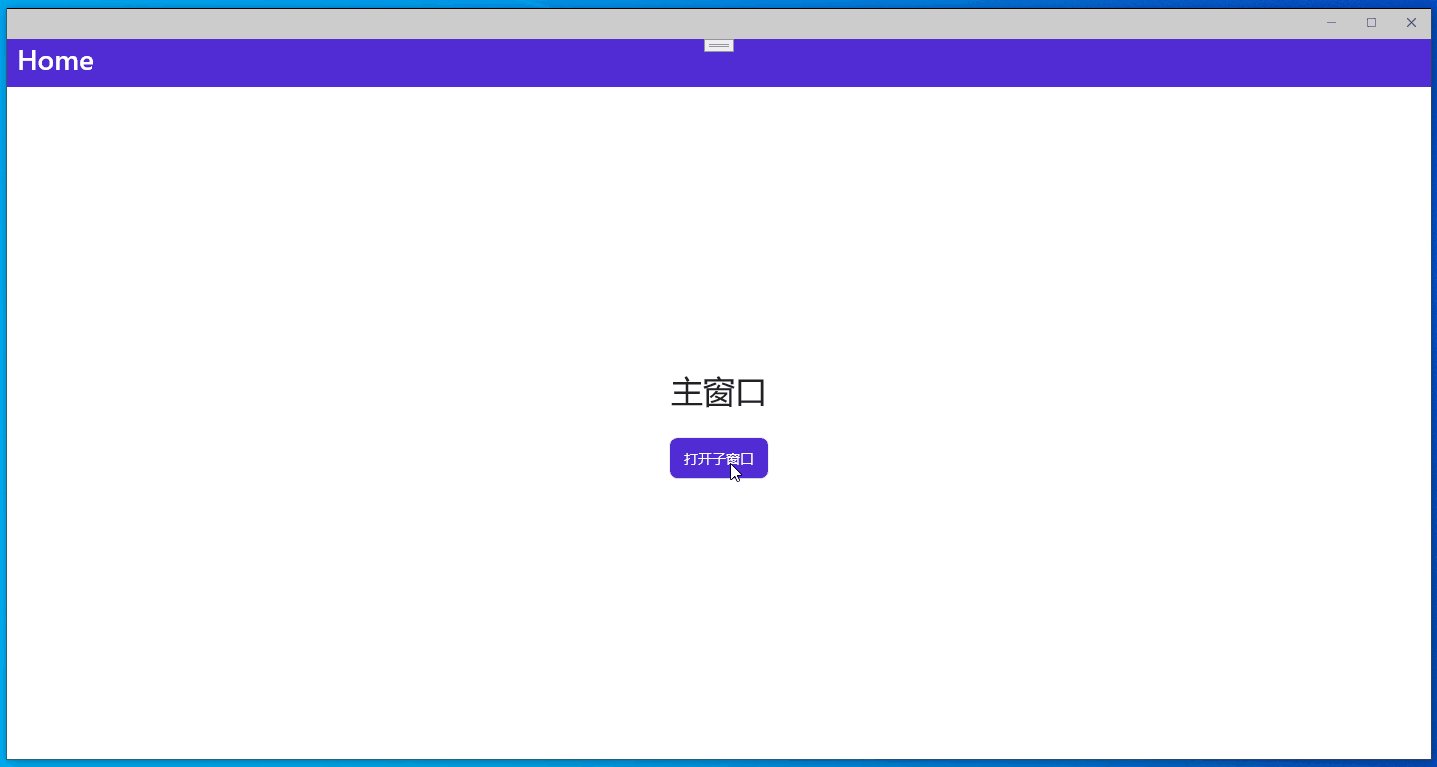
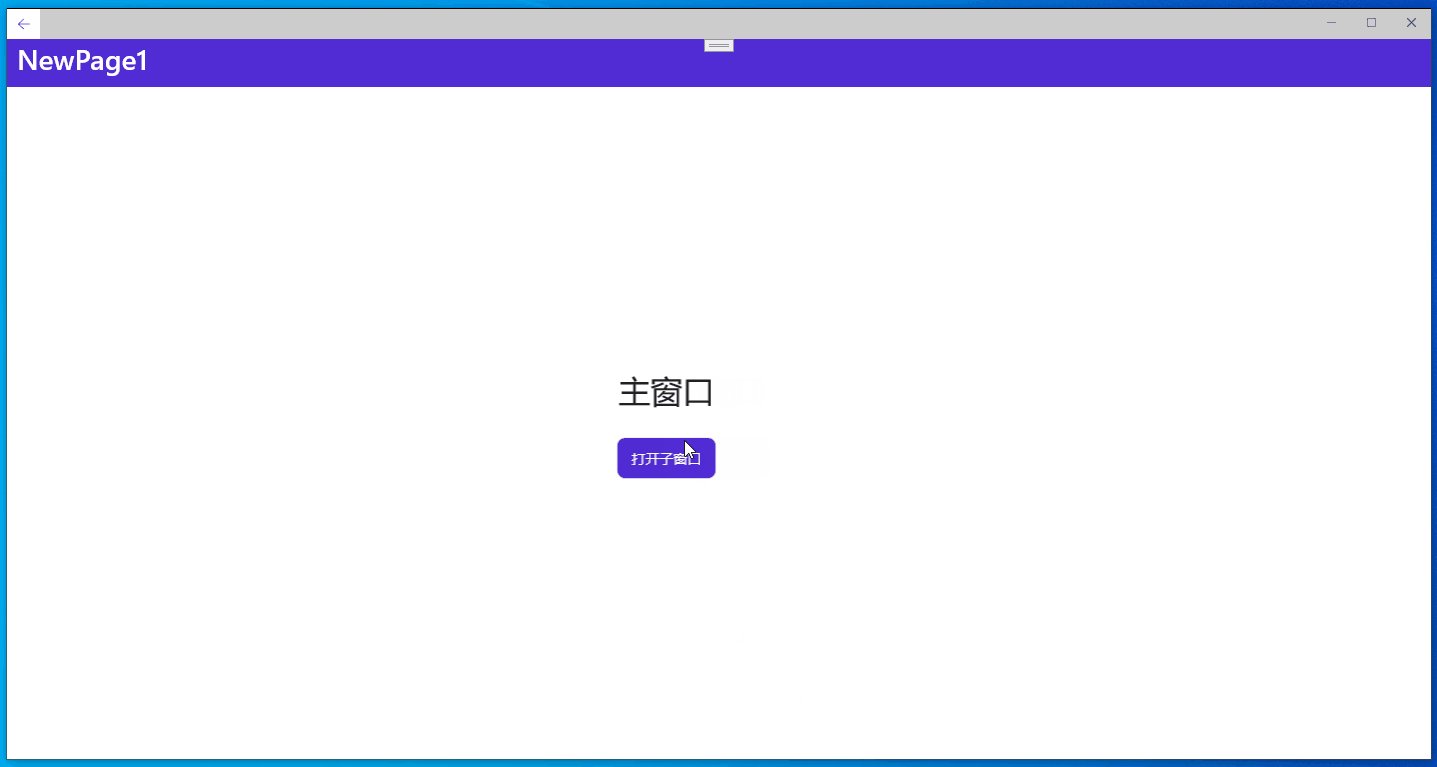
1,Windows 端效果:

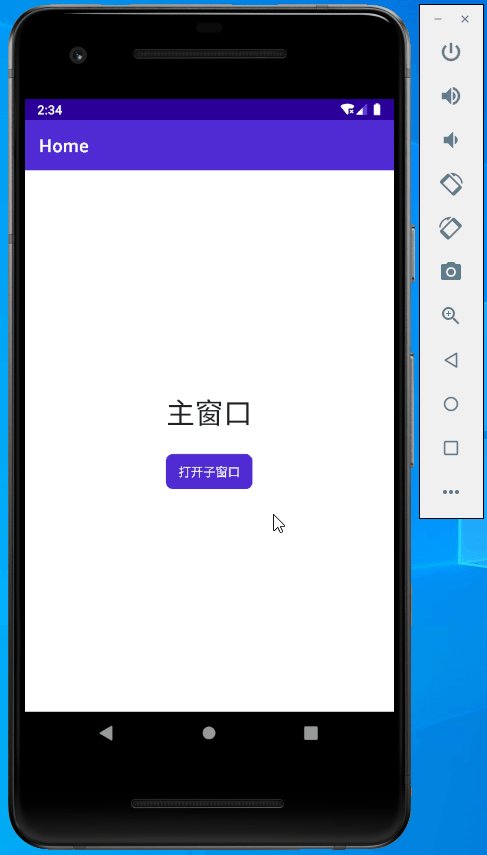
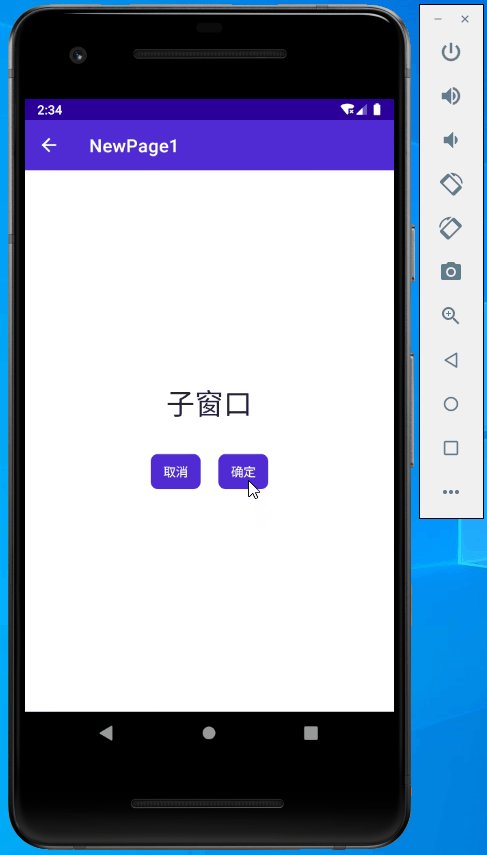
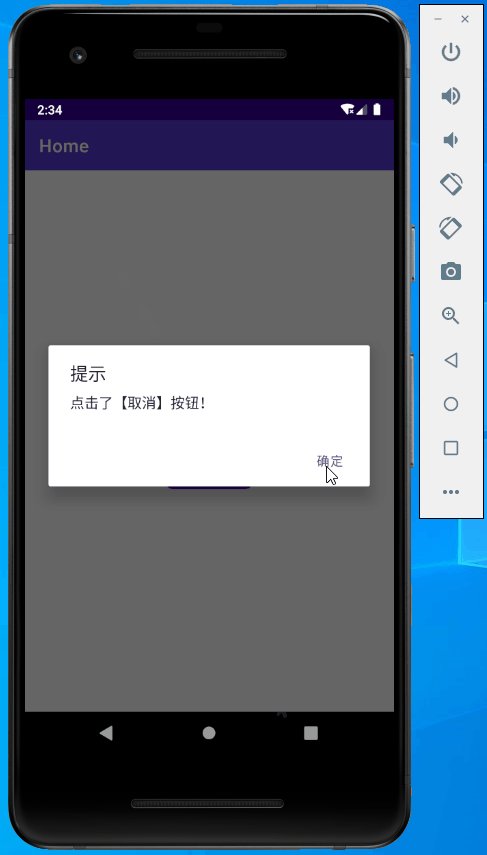
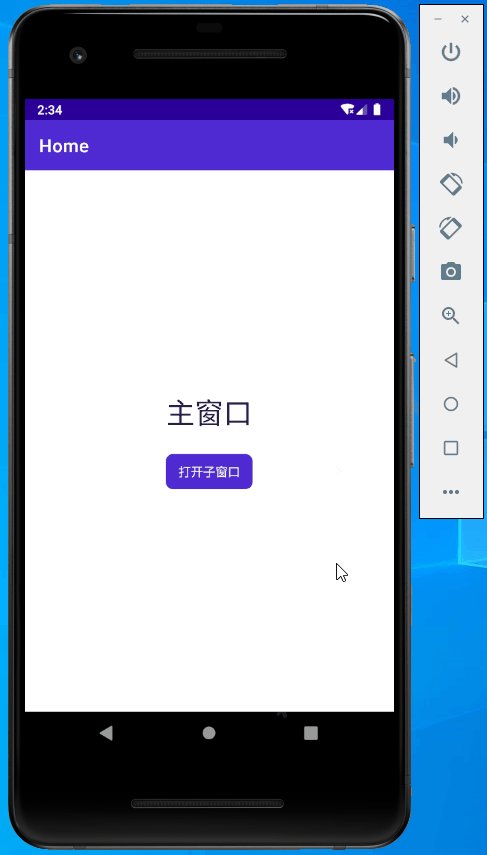
2,Android 端效果:

五、源代码下载
https://files.cnblogs.com/files/lesliexin/MauiDemoDialogResult.7z
六、总结
每个框架都有属于自己的逻辑和思路,顺着框架的逻辑和思路去编写代码是最合适的。
但是像我这种一直使用 Winform 和 Wpf 的人,思考逻辑也是 Winform 和 Wpf 那套,思路的转变有些困难,导致在接受新框架时格外费力。
所以也就会有很多“野路子”的实现,哈哈哈哈。
-【END】-
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


