第1代图片验证码 - 字母数字型

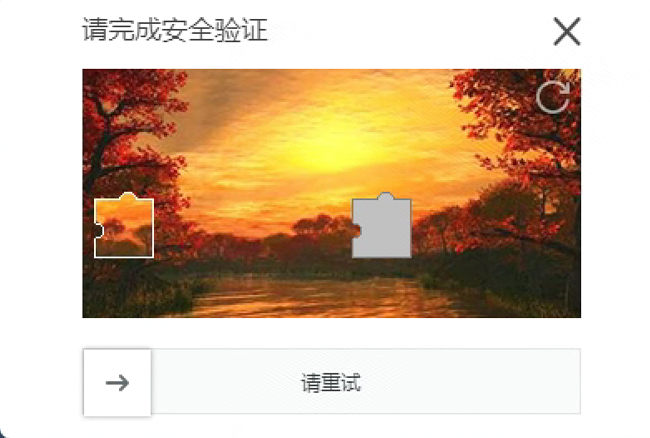
第2代滑动验证码 - 图片截取型

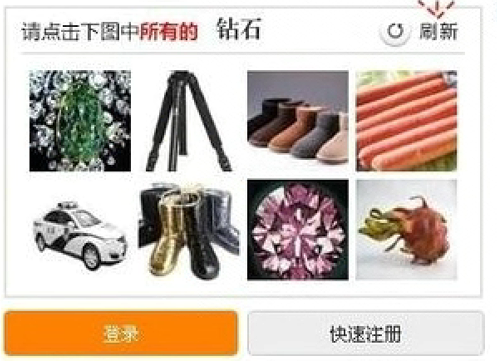
第3代验证码 - 选图型

vercode.js 结合了上面的情况下新研发的一种验证码。

| 验证码类型 | 验证码描述 | 操作性 | 安全性 | 描述 |
| 字母数字型图片验证码 |
这是一种通过后台随机码生成图片的验证码。服务器会在随机码生成时保存随机码。 当进行登录验证时,会根据输入的验证码与服务器保存的验证码进行匹配。 |
★★★ | ★★★★ |
需要输入 客户端与服务端联合验证,安全性高 |
| 滑动验证码 |
这是一种客户端验证的验证码,相对来说安全性不高,因为随机码是客户端生成的, 验证也是客户端完成的,客户端完成之后再执行的服务器账号密码验证,对于存在 攻击性的情况下来说,获取到服务器验证接口后,是完全可以跳过客户端验证直接 访问服务端接口进行账号和密码验证的。 |
★★★★★ | ★★★ |
只需要滑动 仅客户端验证,安全性低 |
| 选图型验证码 |
这是一种通过服务端图片与字符匹配的关系生成的一种拼图提供给客户端,客户端 点击拼图后,会保存拼图背后的字符,从而拿客户端的字符与服务端图片对应字符 进行匹配 |
★★★ | ★★★★★ |
需要人眼识别和选择 客户端与服务端联合验证,安全性高 |
| vercode验证码 |
这种是结合了第一种验证码,它也是通过服务端账号生成随机字符,并保留随机字符, 如果账号不匹配的话,是没办法获取到验证码的,然后生成字符图片给客户端,客户端 生成键盘,用户通过选择键盘字符。然后在登录时将账号密码以及选择的字符一并提供 给服务端验证。 |
★★★★ | ★★★★ |
直接选择 客户端与服务端联合验证,安全性高 |
vercode.js
var vercode = new Object();
vercode.apiPath = "";
vercode.userId = "";
vercode.generateVerifyImage = function () {
try {
var url = vercode.apiPath;
var userId = $(vercode.userId).val();
$.ajax({
url: url,
type: 'post',
data: { userId: userId },
dataType: 'json',
async: false,
success: function (res) {
if (res.code == 0) {
document.getElementById('verImage').src = "data:image/jepg;base64," + res.data;
}
},
error: function () {
console.log('Error occurred while opening the image file.');
}
});
} catch (e) {
} finally {
document.getElementById('verset').style.display = 'block';
document.getElementById('verset').style.top = ($('#vercode').offset().top + $('#vercode').height())+"px";
document.getElementById('verset').style.left = ($('#vercode').offset().left)+"px";
document.getElementById('code').innerText = '';
}
}
vercode.appendVer = function (v) {
var codeLength = 4;// 验证码长度
if (document.getElementById('code').innerText.length == codeLength) {
document.getElementById('verset').style.display = 'none';
return;
}
document.getElementById('code').innerText += v.innerText;
};
vercode.Init = function (apiPath, userId) {
let arr = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
//arr.sort(() => Math.random() - 0.5); // 如果希望键盘顺序显示,注释改行
arr.splice(9, 0, 99);
arr.push(99);
var template = "";
for (var i = 0; i < 12; i++) {
if (i == 9 ) {
template += '<li onclick="vercode.generateVerifyImage()">重置</li>';
}
else if (i == 11) {
template += '<li onclick="document.getElementById('verset').style.display = 'none'">确认</li>';
}
else {
template += '<li onclick="vercode.appendVer(this)">' + arr[i] + '</li>';
}
}
$(".verset ul").html(template);
$("#verImage").click(function () {
vercode.generateVerifyImage();
})
$("#verImage").attr("title", "点击后刷新验证码");
vercode.apiPath = apiPath;
vercode.userId = userId;
};
vercode.css
.vercode {
width: 330px;
margin:10px 0px;
}
.vercode .code {
display: inline-block;
width: 45%;
margin-right: 5px;
font-family: 'Arial Unicode MS';
font: 20px/38px bold;
line-height: 38px;
height: 38px;
text-align: center;
float: left;
border-radius: 5px;
background-color: #f8f4f4;
text-shadow: 2px 2px 2px #52c574;
}
.vercode .verimg {
display: inline-block;
width: 45%;
margin-left: 5px;
line-height: 38px;
height: 38px;
text-align: center;
cursor: pointer;
}
.vercode .verimg img {
display: inline-block;
width: 100%;
height: 38px;
vertical-align: middle;
line-height: 38px;
text-align: center;
cursor: pointer;
}
.verset {
width: 330px;
padding: 0px;
text-align: left;
height: 100px;
display: none;
margin: 10px;
height: 120px;
position: fixed;
top: 0px;
left: 0px;
z-index: 9999;
}
.verset ul {
width: 76%;
height: 126px;
line-height: 28px;
margin: 0px;
clear: both;
padding: 5px 0px;
padding-left: 5px;
}
.verset ul li {
float: left;
list-style: none;
width: 31%;
background-color: #fff; /* 修改按钮背景色 */
text-align: center;
border: 1px solid #666;
color: #666; /* 修改按钮字体色 */
border-radius: 5px;
cursor: pointer;
margin:1px;
}
login.html 登录示例
<li>
<em></em>
<input type="text" id="userId" tabindex="1" placeholder="请输入用户名" class="longcode" />
<label id="imgUid" class="error_msg"></label>
</li>
<li>
<em class="code"></em>
<input type="password" id="pwd" placeholder="请输入密码" class="longcode on" tabindex="2" />
<label id="imgPwd" class="error_msg"></label>
</li>
<li>
<div class="vercode" id="vercode">
<div class="code" id="code"></div>
<div class="verimg">
<img src="" id="verImage" />
</div>
</div>
</li>
...
<div class="verset" id="verset">
<ul></ul>
</div>
login.html 登录访问服务器javascript方法
<script>
function syslogin() {
$.post('/Login/Verify', { userId: $("#userId").val(), pwd: $("#pwd").val(), clientCode: $("#code").text() }, function (res) {
if (res.code != 0) {
document.getElementById('lblMessage').innerText = res.msg;
document.getElementById('lblMessage').style.color = "red";
}
else {
document.getElementById('lblMessage').innerText = res.msg;
document.getElementById('lblMessage').style.color = "green";
//setTimeout(function () {
// location.href = '/Basic/IcsonFrame_DBC_Table.aspx';
//},1000)
}
});
}
</script>
login.html 初始化javascript方法
vercode.Init方法第一个参数是请求服务端验证码图片的接口地址,第二个参数是登录该账号的用户名元素
<script>
$(function () {
vercode.Init('/Login/GenerateVerifyImage', "#userId");
})
</script>
服务端验证代码C#
public class LoginController : Controller
{
private VryImgGen vryImgGen = new VryImgGen();
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Verify(string userId,string pwd,string clientCode)
{
if(clientCode != Session[userId].TryString(""))
{
return Json(new { code = -1, msg = "验证码错误!" });
}
return Json(new { code = 0, msg = "验证成功" });
}
[HttpPost]
public ActionResult GenerateVerifyImage(string userId)
{
// 校验用户账号是否有效,无效则返回空的图片
var verifyCode = new Random().Next(1000, 9999).ToString();
var bmp = vryImgGen.CreateImageCode(verifyCode);
Session[userId] = verifyCode;
MemoryStream ms = new MemoryStream();
bmp.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg);
byte[] arr = new byte[ms.Length];
ms.Position = 0;
ms.Read(arr, 0, (int)ms.Length);
ms.Close();
return Json(new { code = 0, data = Convert.ToBase64String(arr),msg="获取验证码成功" });
}
}
生成验证码图片的代码C#
using System;
using System.Collections.Generic;
using System.Web;
using System.Drawing;
...
/// <summary>
/// 图片验证码
/// </summary>
public class VryImgGen
{
#region 生成校验码图片
/// <summary>
/// 生成校验码图片
/// 校验码保存在Session["ImgGen"]中
/// </summary>
/// <returns>Bitmap</returns>
public Bitmap CreateImageCode()
{
string code = CreateVerifyCode(Length);
HttpContext.Current.Session["ImgGen"] = code.ToUpper();
int fSize = FontSize;
int fWidth = fSize + Padding;
int imageWidth = (int)(code.Length * fWidth) + 4 + Padding * 2;
int imageHeight = fSize * 2 + Padding;
System.Drawing.Bitmap image = new System.Drawing.Bitmap(imageWidth, imageHeight);
Graphics g = Graphics.FromImage(image);
g.Clear(BackgroundColor);
Random rand = new Random();
//给背景添加随机生成的燥点
if (this.Chaos)
{
Pen pen = new Pen(ChaosColor, 0);
int c = Length * 100;
for (int i = 0; i < c; i++)
{
int x = rand.Next(image.Width);
int y = rand.Next(image.Height);
g.DrawRectangle(pen, x, y, 1, 1);
}
}
int left = 0, top = 0, top1 = 1, top2 = 1;
int n1 = (imageHeight - FontSize - Padding * 2);
int n2 = n1 / 4;
top1 = n2;
top2 = n2 * 2;
Font f;
Brush b;
int cindex, findex;
//随机字体和颜色的验证码字符
for (int i = 0; i < code.Length; i++)
{
cindex = rand.Next(Colors.Length - 1);
findex = rand.Next(Fonts.Length - 1);
f = new System.Drawing.Font(Fonts[findex], fSize, System.Drawing.FontStyle.Bold);
b = new System.Drawing.SolidBrush(Colors[cindex]);
if (i % 2 == 1)
{
top = top2;
}
else
{
top = top1;
}
left = i * fWidth;
g.DrawString(code.Substring(i, 1), f, b, left, top);
}
//画一个边框 边框颜色为Color.Gainsboro
g.DrawRectangle(new Pen(Color.Gainsboro, 0), 0, 0, image.Width - 1, image.Height - 1);
g.Dispose();
//产生波形
image = TwistImage(image, false, 0, 0);
return image;
}
public Bitmap CreateImageCode(string code)
{
int fSize = FontSize;
int fWidth = fSize + Padding;
int imageWidth = (int)(code.Length * fWidth) + 4 + Padding * 2;
int imageHeight = fSize * 2 + Padding;
System.Drawing.Bitmap image = new System.Drawing.Bitmap(imageWidth, imageHeight);
Graphics g = Graphics.FromImage(image);
g.Clear(BackgroundColor);
Random rand = new Random();
//给背景添加随机生成的燥点
if (this.Chaos)
{
Pen pen = new Pen(ChaosColor, 0);
int c = Length * 10;
for (int i = 0; i < c; i++)
{
int x = rand.Next(image.Width);
int y = rand.Next(image.Height);
g.DrawRectangle(pen, x, y, 1, 1);
}
}
int left = 0, top = 0, top1 = 1, top2 = 1;
int n1 = (imageHeight - FontSize - Padding * 2);
int n2 = n1 / 4;
top1 = n2;
top2 = n2 * 2;
Font f;
Brush b;
int cindex, findex;
//随机字体和颜色的验证码字符
for (int i = 0; i < code.Length; i++)
{
cindex = rand.Next(Colors.Length - 1);
findex = rand.Next(Fonts.Length - 1);
f = new System.Drawing.Font(Fonts[findex], fSize, System.Drawing.FontStyle.Bold);
b = new System.Drawing.SolidBrush(Colors[cindex]);
if (i % 2 == 1)
{
top = top2;
}
else
{
top = top1;
}
left = i * fWidth;
g.DrawString(code.Substring(i, 1), f, b, left, top);
}
//画一个边框 边框颜色为Color.Gainsboro
g.DrawRectangle(new Pen(Color.Gainsboro, 0), 0, 0, image.Width - 1, image.Height - 1);
g.Dispose();
//产生波形(Add By 51aspx.com)
image = TwistImage(image, true, 3, 2);
return image;
}
#endregion
#region 属性
#region 验证码长度
int length = 4;
public int Length
{
get { return length; }
set { length = value; }
}
#endregion
#region 验证码字体大小(为了显示扭曲效果,默认40像素,可以自行修改)
int fontSize = 26;
public int FontSize
{
get { return fontSize; }
set { fontSize = value; }
}
#endregion
#region 边框补(默认1像素)
int padding = 2;
public int Padding
{
get { return padding; }
set { padding = value; }
}
#endregion
#region 是否输出燥点(默认不输出)
bool chaos = true;
public bool Chaos
{
get { return chaos; }
set { chaos = value; }
}
#endregion
#region 输出燥点的颜色(默认灰色)
Color chaosColor = Color.LightGray;
public Color ChaosColor
{
get { return chaosColor; }
set { chaosColor = value; }
}
#endregion
#region 自定义背景色(默认白色)
Color backgroundColor = Color.White;
public Color BackgroundColor
{
get { return backgroundColor; }
set { backgroundColor = value; }
}
#endregion
#region 自定义随机颜色数组
Color[] colors = { Color.Black, Color.Black, Color.Black, Color.Black, Color.Black, Color.Black, Color.Black, Color.Black };
public Color[] Colors
{
get { return colors; }
set { colors = value; }
}
#endregion
#region 自定义字体数组
string[] fonts = { "华文中宋", "华文中宋" };
public string[] Fonts
{
get { return fonts; }
set { fonts = value; }
}
#endregion
#region 自定义随机码字符串序列(使用逗号分隔)
string codeSerial = "2,3,4,5,6,7,8,9,a,b,c,d,e,f,g,h,j,k,m,n,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,U,V,W,X,Y,Z";
public string CodeSerial
{
get { return codeSerial; }
set { codeSerial = value; }
}
#endregion
#endregion
#region 产生波形滤镜效果
private const double PI = 3.1415926535897932384626433832795;
private const double PI2 = 6.283185307179586476925286766559;
/// <summary>
/// 正弦曲线Wave扭曲图片(Edit By 51aspx.com)
/// </summary>
/// <param name="srcBmp">图片路径</param>
/// <param name="bXDir">如果扭曲则选择为True</param>
/// <param name="nMultValue">波形的幅度倍数,越大扭曲的程度越高,一般为3</param>
/// <param name="dPhase">波形的起始相位,取值区间[0-2*PI)</param>
/// <returns></returns>
public System.Drawing.Bitmap TwistImage(Bitmap srcBmp, bool bXDir, double dMultValue, double dPhase)
{
System.Drawing.Bitmap destBmp = new Bitmap(srcBmp.Width, srcBmp.Height);
// 将位图背景填充为白色
System.Drawing.Graphics graph = System.Drawing.Graphics.FromImage(destBmp);
graph.FillRectangle(new SolidBrush(System.Drawing.Color.White), 0, 0, destBmp.Width, destBmp.Height);
graph.Dispose();
double dBaseAxisLen = bXDir ? (double)destBmp.Height : (double)destBmp.Width;
for (int i = 0; i < destBmp.Width; i++)
{
for (int j = 0; j < destBmp.Height; j++)
{
double dx = 0;
dx = bXDir ? (PI2 * (double)j) / dBaseAxisLen : (PI2 * (double)i) / dBaseAxisLen;
dx += dPhase;
double dy = Math.Sin(dx);
// 取得当前点的颜色
int nOldX = 0, nOldY = 0;
nOldX = bXDir ? i + (int)(dy * dMultValue) : i;
nOldY = bXDir ? j : j + (int)(dy * dMultValue);
System.Drawing.Color color = srcBmp.GetPixel(i, j);
if (nOldX >= 0 && nOldX < destBmp.Width
&& nOldY >= 0 && nOldY < destBmp.Height)
{
destBmp.SetPixel(nOldX, nOldY, color);
}
}
}
return destBmp;
}
#endregion
#region 生成随机字符码
public string CreateVerifyCode(int codeLen)
{
if (codeLen == 0)
{
codeLen = Length;
}
string[] arr = CodeSerial.Split(',');
string code = "";
int randValue = -1;
Random rand = new Random(unchecked((int)DateTime.Now.Ticks));
for (int i = 0; i < codeLen; i++)
{
randValue = rand.Next(0, arr.Length - 1);
code += arr[randValue];
}
return code;
}
public string CreateVerifyCode()
{
return CreateVerifyCode(0);
}
#endregion
}
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


