好家伙,搬砖
今天在做组件迁移(从一个旧平台迁移到一个新平台)的时候,发现了一些小小的问题:
1.错误描述:
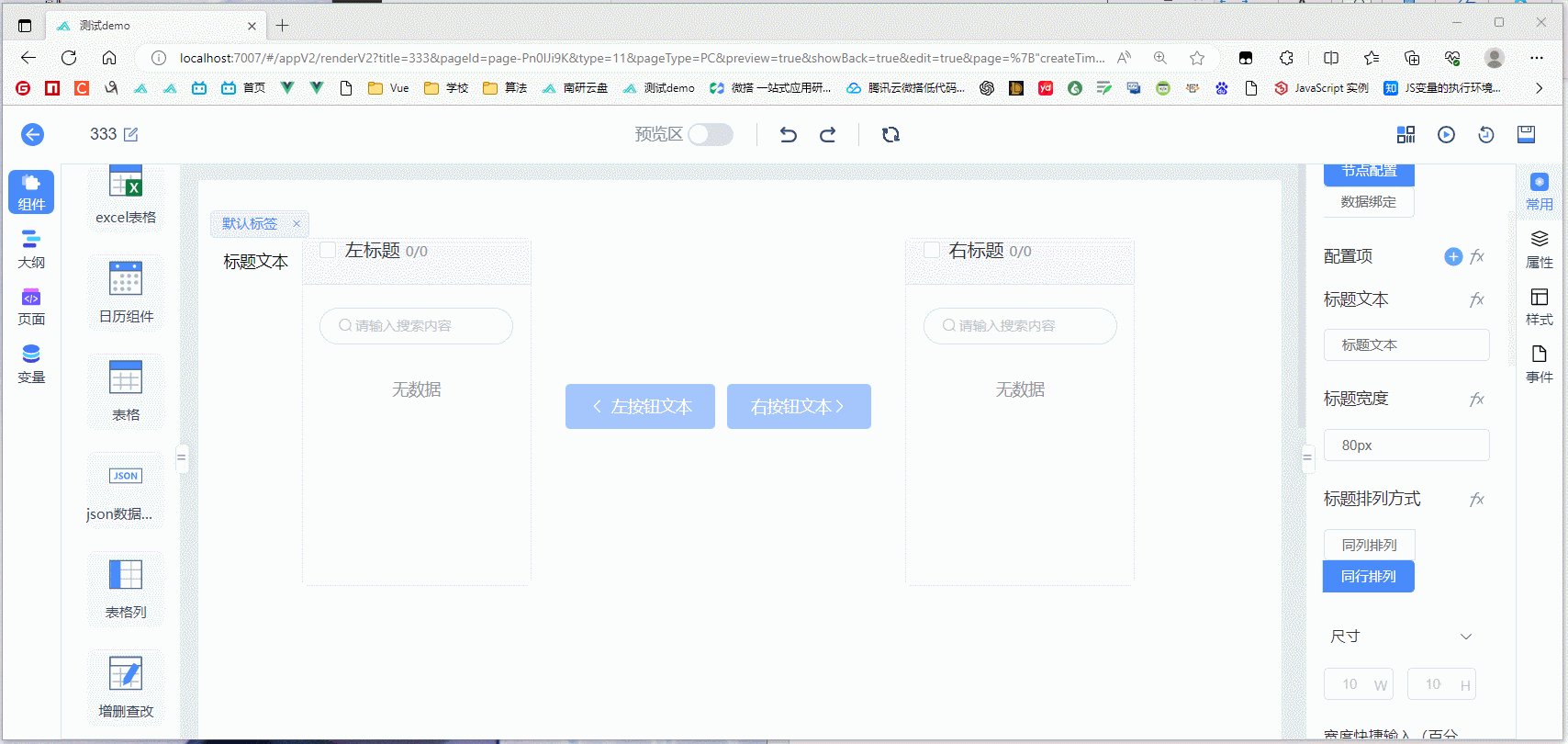
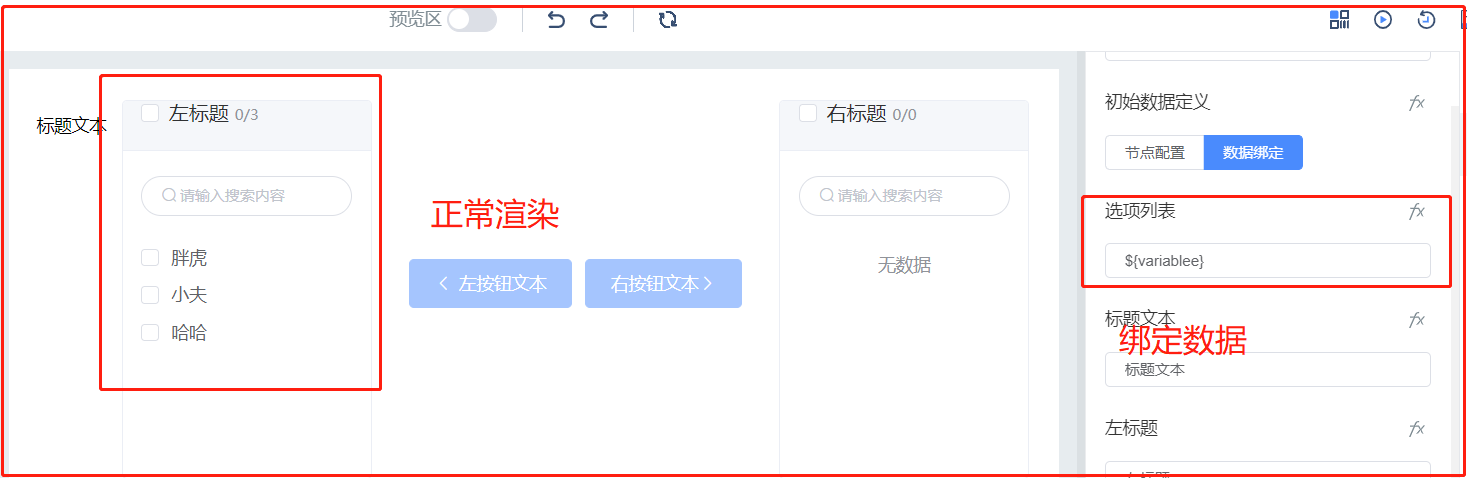
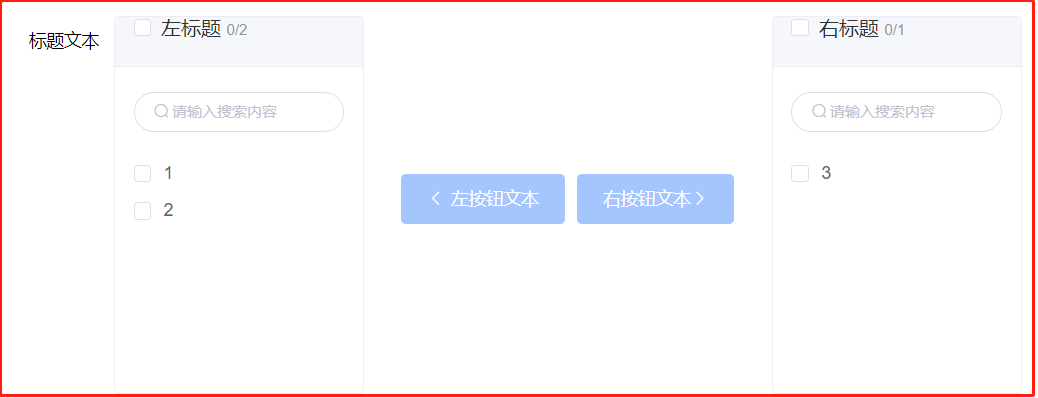
在穿梭框组件中,使用"节点配置"方法添加数据的时候,左测数据选择框直接消失了

这里我们猜测一下,大概是数据处理出了问题
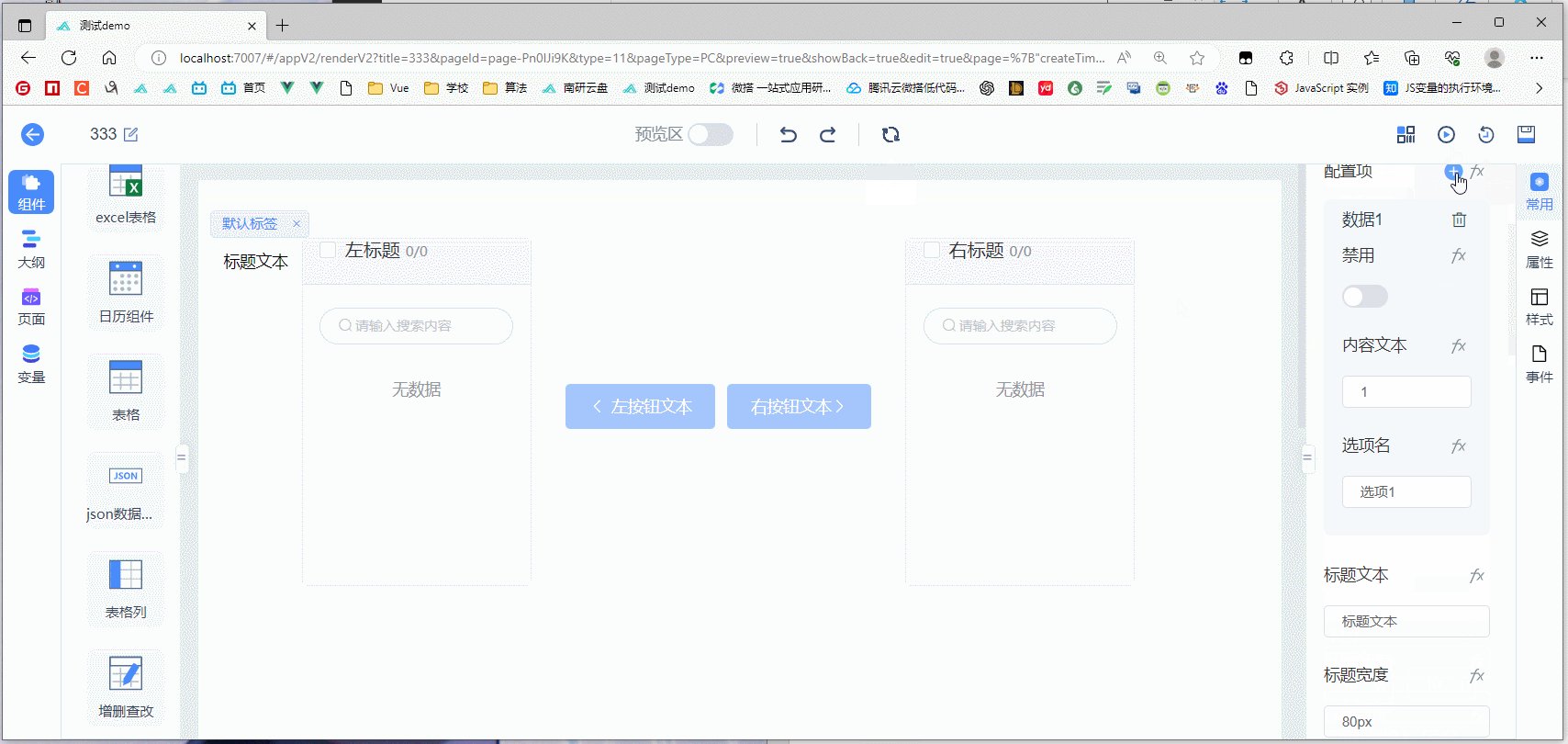
此处,我们使用"数据绑定"绑定数据方法:
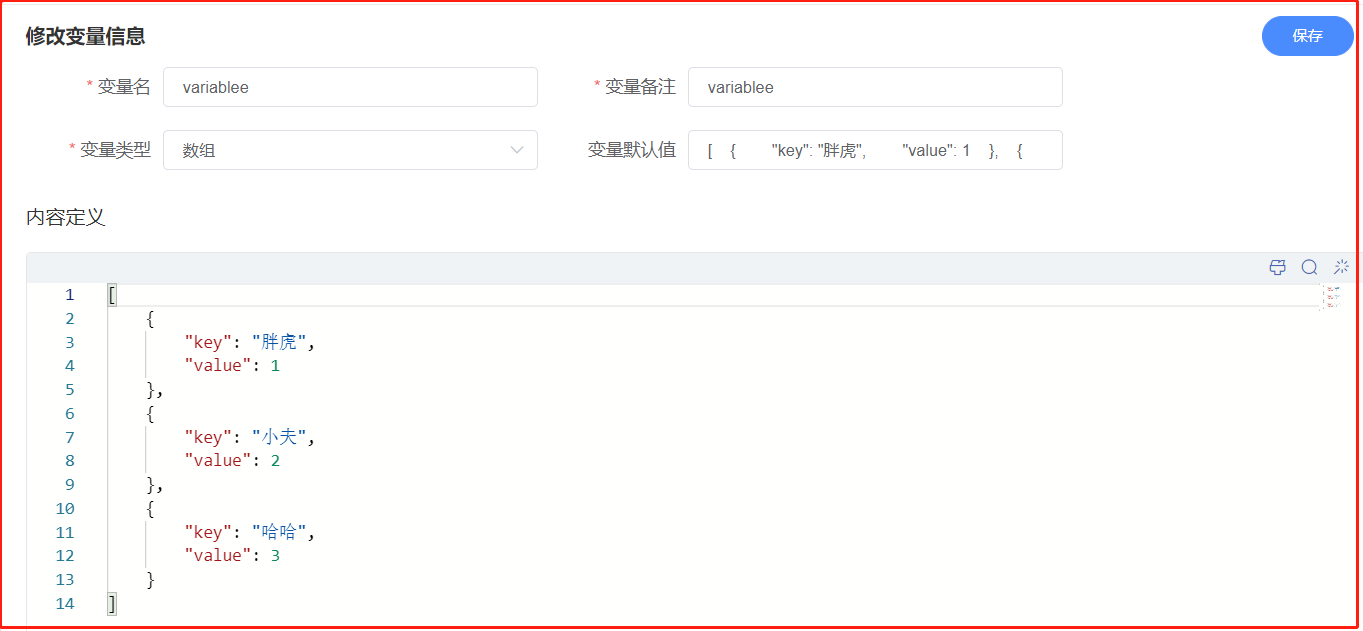
定义数据:

绑定数据

2.错误分析
此时我们去看看"节点配置"方法和"数据绑定"绑定的数据长什么样子
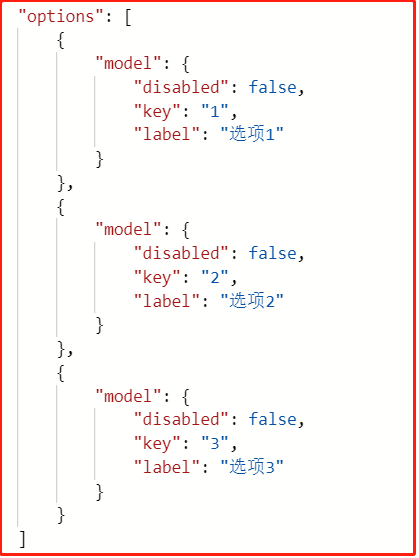
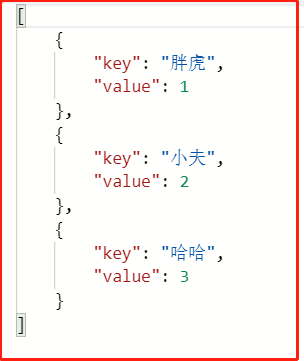
后面对比两组数据
options variablee


到这里大概能看出问题来了,显然左边的数据多包了一层"model"
大概写个map()就能搞定
3.源码定位
那么,我们去翻该组件的源码:

哇塞,公司的人能敲出这么漂亮的组件,真是太厉害了


.....
emmmm...


Element-UI,不愧是你啊
好了,回到正题
4.修改错误
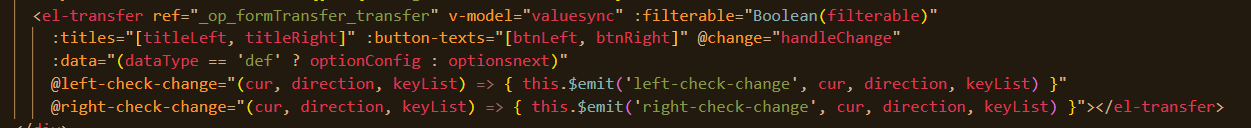
此处我们直接定位到数据相关的核心部分
组件绑值
:data="(dataType == 'def' ? optionConfig : options)"
("def"对应"节点配置","cus"对应"数据绑定")
数据props:
props: {
optionConfig: {
type: [String, Object, Array],
default: () => {
return []
}
},
options: {
type: [Array, String, Object],
default: () => {
return []
}
},
}
也就是说,此处options中的数据没有经过处理就直接拿去使用了,那么我们只需要加上处理就好
我们使用计算属性,对数据进行一个预处理
computed: {
optionsnext: {
get() {
let temp = [];
temp = this.options?.map((item) => {
return {
...item,
disabled: item.model["disabled"],
key: item.model["key"],
label: item.model["label"],
};
}) ?? []
return temp;
}
},
}
随后再把它绑上
:data="(dataType == 'def' ? optionConfig : optionsnext)"
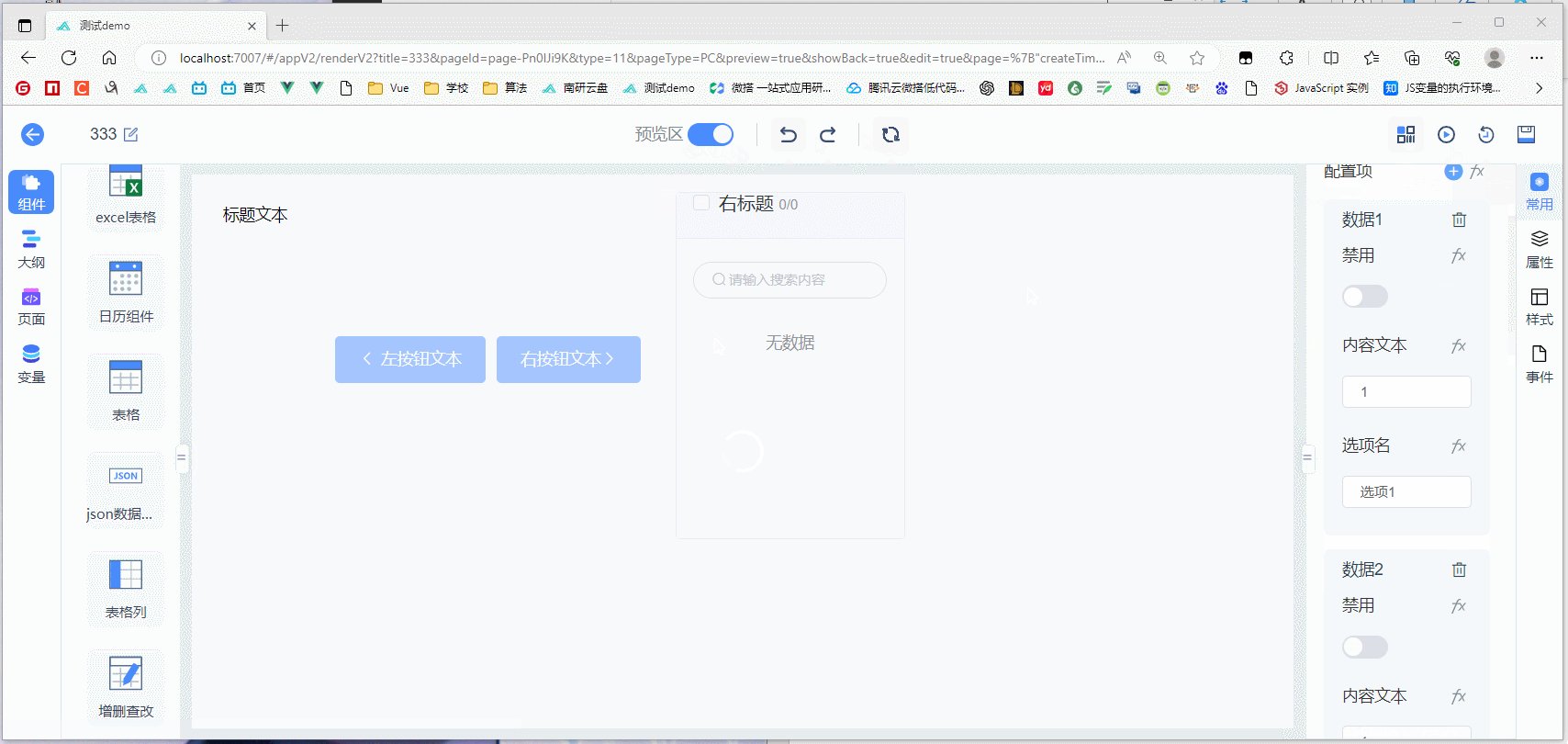
看看效果,

搞定!
5.代码解释
computed: {
optionsnext: {
get() {
let temp = [];
temp = this.options?.map((item) => {
return {
...item,
disabled: item.model["disabled"],
key: item.model["key"],
label: item.model["label"],
};
}) ?? []
return temp;
}
},
}
5.1.问:此处"?"和"??"的作用分别是什么,为什么要这样写?
答:
?.(可选链操作符)用于在访问属性或调用方法之前,先判断对象是否为null或undefined。
如果对象为null或undefined,就会短路返回undefined,而不会继续执行后续的属性访问或方法调用。
这样可以避免在空值上尝试访问属性或调用方法时出现错误,简化了代码的写法和错误处理。
??(空值合并操作符)用于在变量为空(null或undefined)时,提供一个默认值。
当左侧的值为null或undefined时,空值合并操作符会返回右侧的默认值。如果左侧的值不为空,则返回左侧的值。
这样的写法避免了抛出异常。
5.2.问:...item的作用?
...item 的作用是使用对象展开运算符将 item 对象的属性和值依次展开到新的对象中。
这样可以创建一个新的对象,其中包含了原始对象的所有属性及其对应的值。
...item 是一种简洁的写法,能够快速复制对象的属性和属性值。
它在使用对象字面量创建新的对象时很常用,可以方便地克隆或创建新的对象,而不改变原始对象的引用。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


