一.自定义组件
1.1 组件的创建与引用
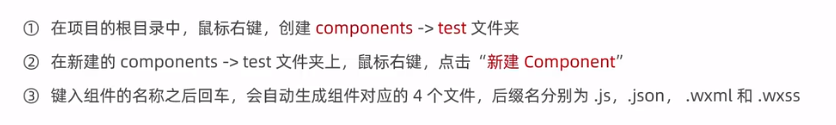
首先创建组件

然后我们组件的引用分为局部和全局引用
局部引用就是在当前页面能使用,在当前页面的json文件里面配置

全局引用同样的道理,注意跟page等是同级的
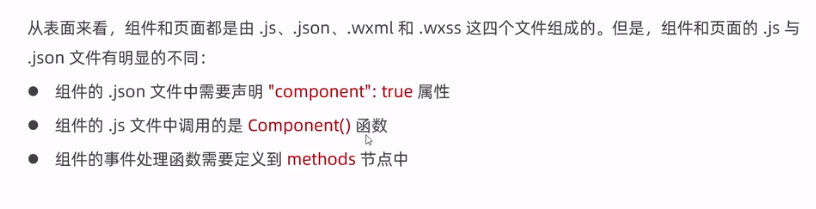
组件与页面的不同:
虽然都有相应的四个文件

1.2 组件样式
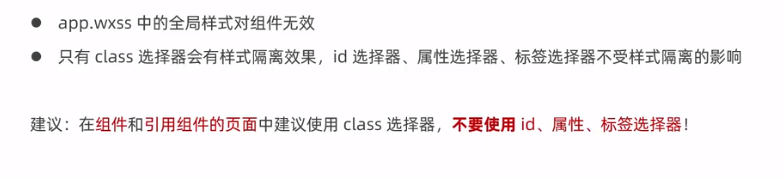
首先,默认情况下 组件的样式就是隔离的==,组件之间不会相互影响,小程序也不会影响到组件,组件也影响不到小程序
注意:

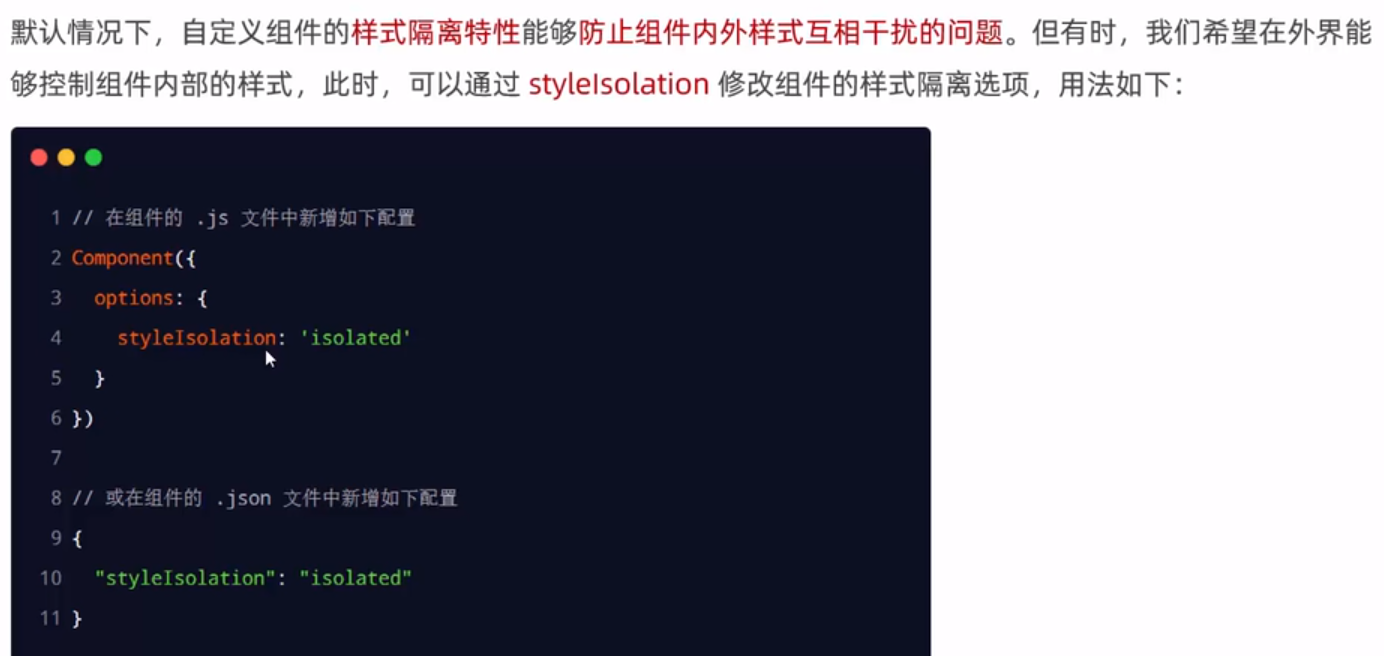
虽然默认情况下是隔离的,但是也可以一些设置让其不隔离

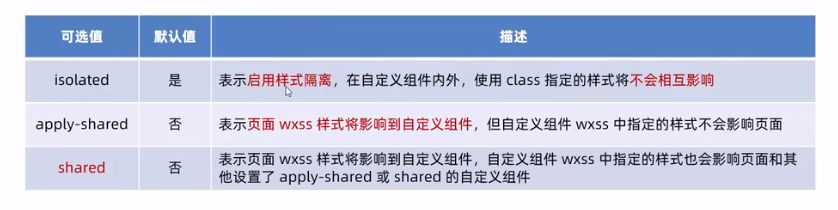
styleIsolation的属性:

1.3 数据、方法和属性
数据就是组件js里面的data节点里面的数据
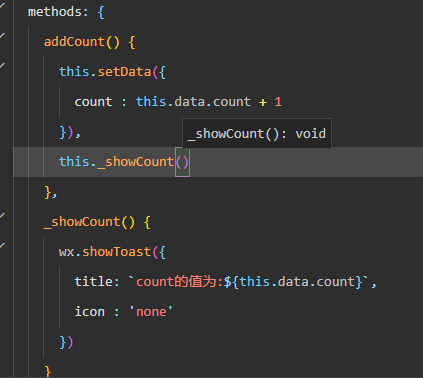
方法就是组件js文件里面methods方法,区别于其他页面js的函数是直接写在里面的,组件的函数都需要写在methods里面
主要注意一点,如果不是事件的处理函数,不是由事件来触发,一般这样的函数前面都为一个_下划线

属性:properties
是组件用来接收外部传进来的一些数据

两者区别是上一种不用传值也有默认值
data和properties区别:
都是可读可写的,data倾向于存储私有数据,properties倾向于存储外部传进来的数据
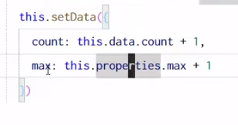
properties也是通过setData来修改

1.4 数据监听器
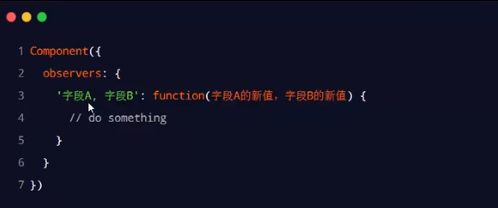
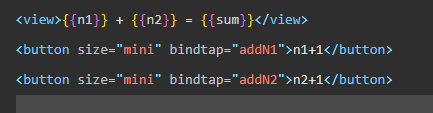
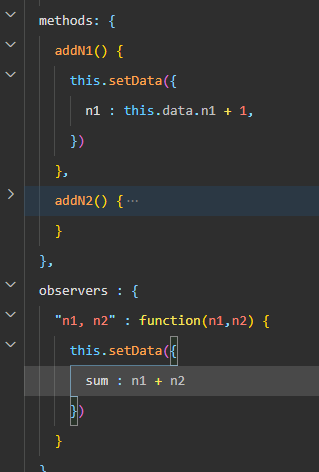
类似于watch 这里面是 observers
要监听多个字段,直接写在一起通过,分割



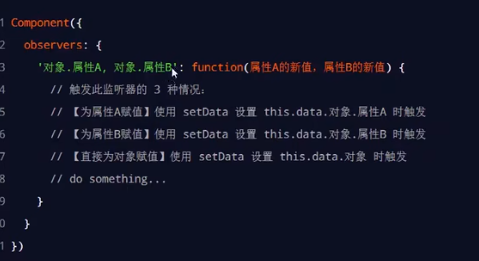
同样还支持监听对象里面单个或多个属性的变化

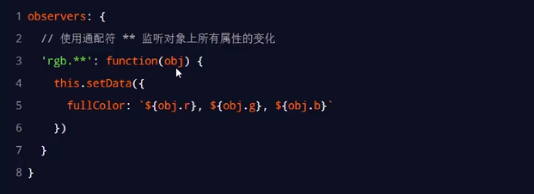
如果是要监听对象里面所有的属性,通过两个通配符 **

而且对应的新值也是整个对象
1.5 纯数据字段
不用于界面渲染的data字段就是纯数据字段
对于这类数据用纯数据来定义更性能会更快

1.6 生命周期
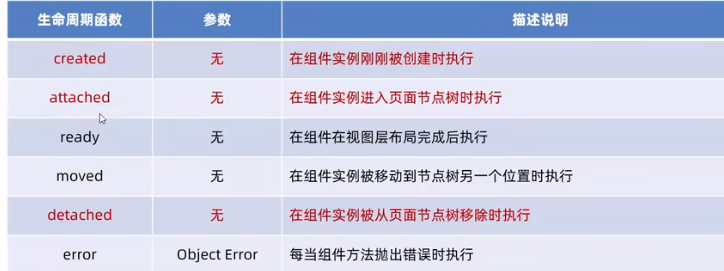
组件的生命周期函数一共六个:

第一个还没有放入到页面节点树中,类似于beforeCreate
第二是放入了页面节点树,但是还没有渲染出来类似于beforeMount
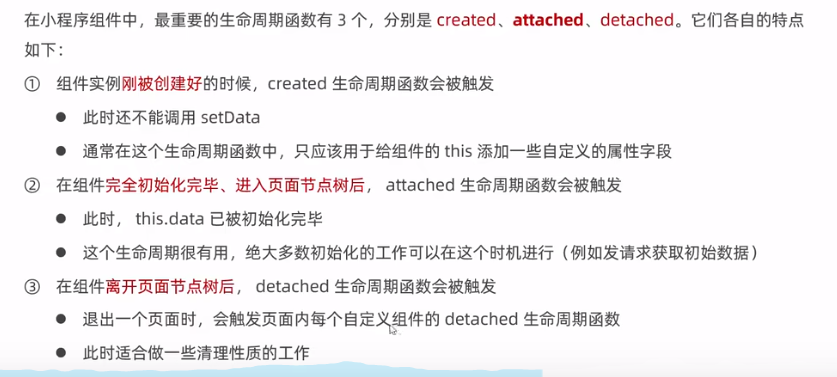
最重要的一共三个:

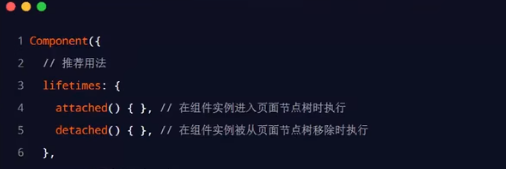
要定义组件的生命周期,需要用到 lifetimes对象里面来写生命周期函数

还有一个就是组件所在页面的生命周期
就是当组件的行为需要依赖页面的变化的时候,但是组件能访问到页面的生命周期也不多就三个

同样的也需要写到一个对象里面, pageLifetimes

1.7 组件插槽
-
单个插槽
首先在组件里面通过slot来占位,然后页面使用组件这里直接写你自己的组件,注意是直接写,因为是单个插槽也不需要指定什么


-
多个插槽
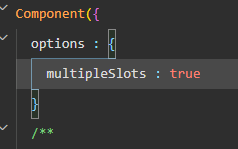
如果要启用多个插槽,就需要配置一下,现在组件js配置options里面为multipleSlots为true

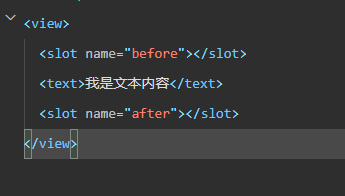
然后定义slot的时候需要指定name

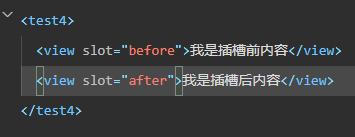
使用的时候用 slot来指明name

1.8 父子组件通信
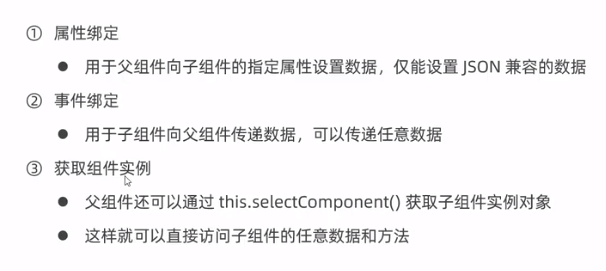
有三种方式:

-
属性绑定: 仅能设置json兼容数据也就是仅能传一些简单数据,不能传方法等
注意页面也可以当做父组件
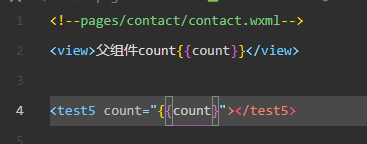
在页面的data定义自己的数据

直接通过属性绑定给到子组件

子组件通过properties来接受

-
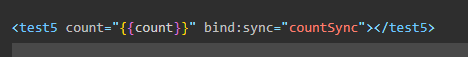
事件绑定
子组件给父组件传数据的时候
首先父组件要在js定义这个自定义函数

然后给到子组件,给的时候就通过bind语法加你的事件名,这里最好用第二种形式,可以跟原生事件做一个区别

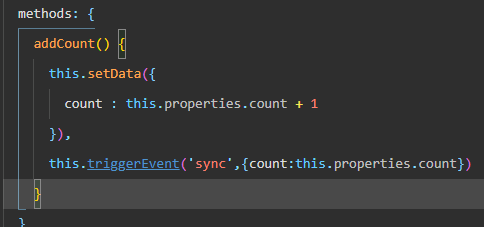
子组件这边通过 this.triggerEvent里面是事件名,和你要带的参数(对象形式)

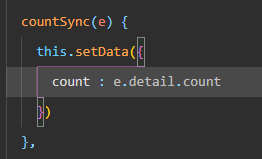
最后父组件这边通过 e.detail获取参数

-
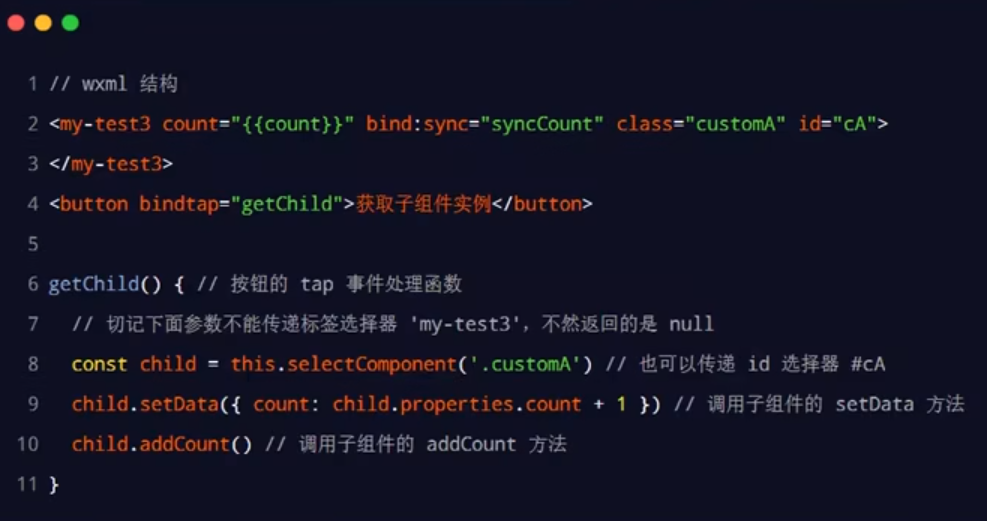
获取组件实例
也是父给子传,类似于ref,需要给子组件设置 class或者id,通过 this.selectComponent来获取到子组件从而可以去修改他的一些data、properties或者调用它的一些方法

1.9 behaviors
behaviors就是mixin,组件中属性、数据、方法、生命周期函数等有共同的都可以通过behaviors来共享
每个组件可以引用多个behavior,behavior也可以引用其他behavior
创建:一般在根目录创建一个behavior文件夹,里面放一个js来专门存放behavior

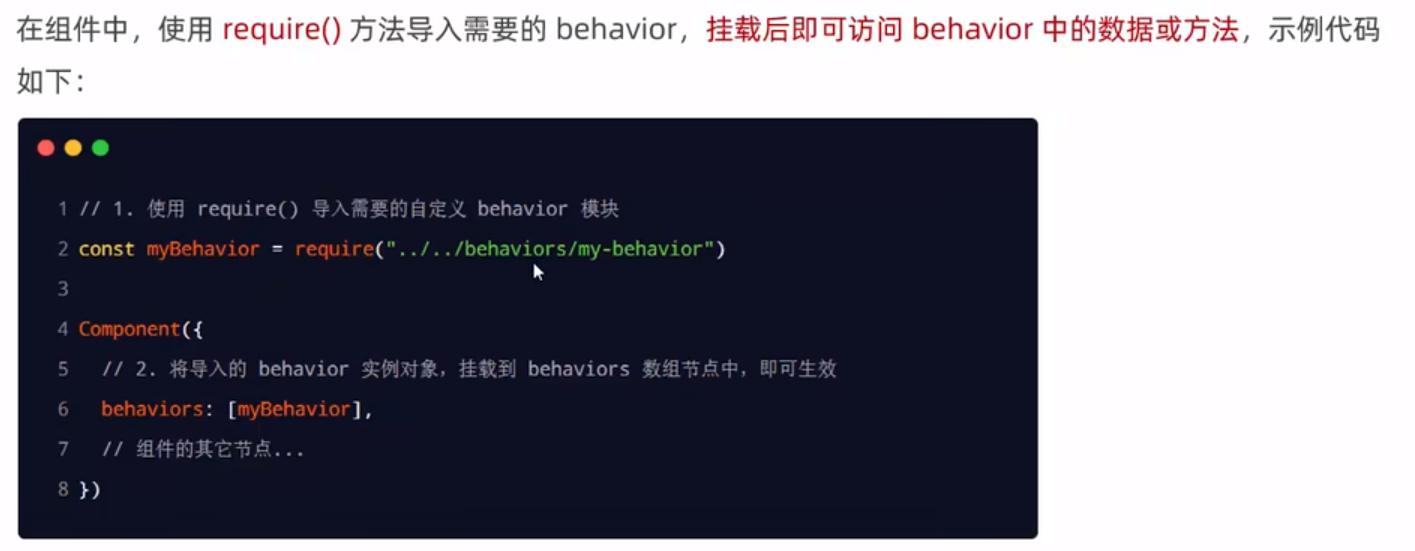
导入并使用:

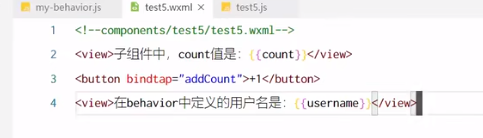
此时你的组件已经有这些属性、数据等了,直接用即可

behavior可以存放的属性有哪些:

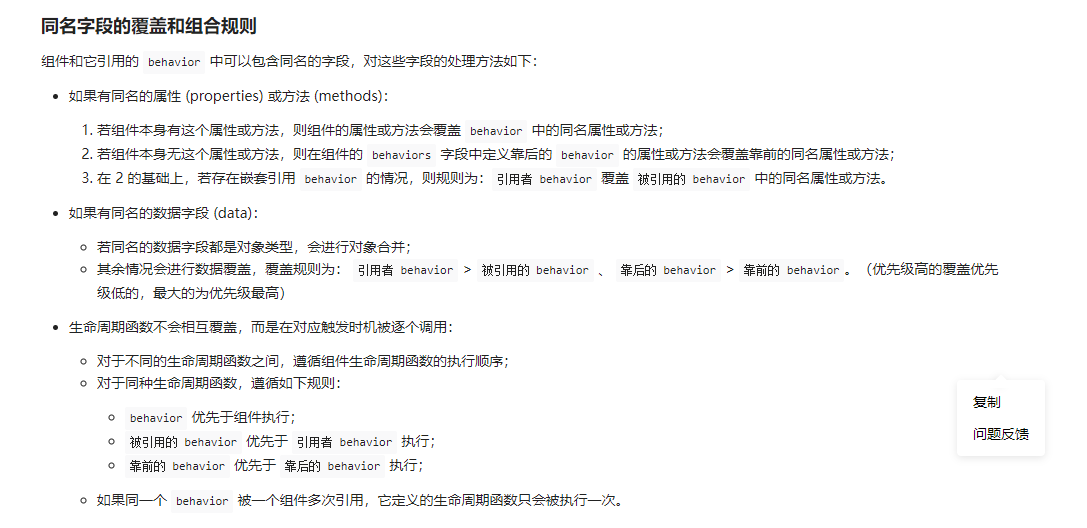
当behavior与组件里面的一些属性、数据等同名时
有一些规则,还是比较多的,可以通过微信官方文档来看具体

二.使用npm包
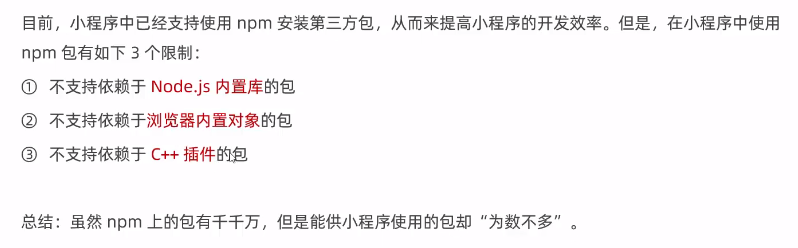
虽然能使用npm包,但并不是所有包都能使用

依赖node(如:fs)、依赖浏览器内置对象(如:jQuery)、依赖c++
2.1 Vant Weapp
是有赞前端团队专门用于小程序的一套ui结构
首先安装,参考官网文档https://vant-contrib.gitee.io/vant-weapp/#/quickstart
在自己终端窗口打开,首先要先初始化

直接npm开始安装

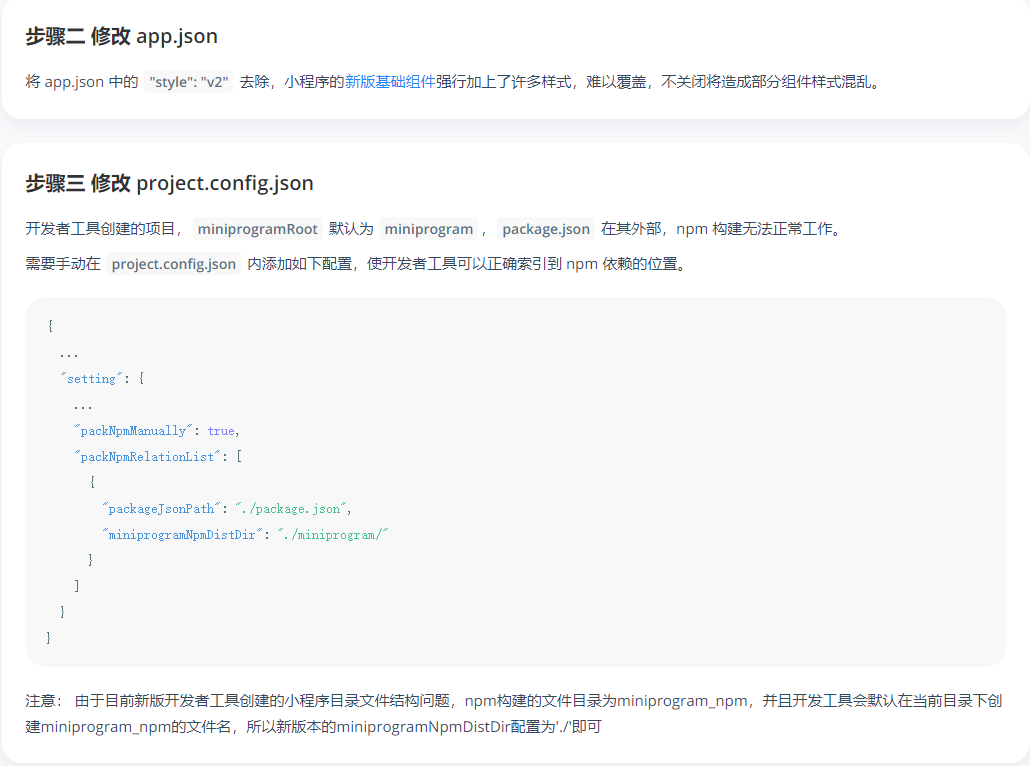
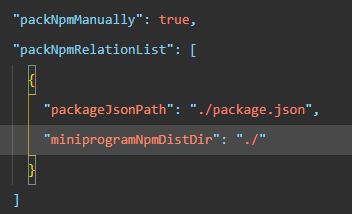
接下来的两步查看官方文档配置


然后构建npm就完成安装了
使用
需要在app.json的usingComponents注册

2.2 使用css变量定制vant主题样式
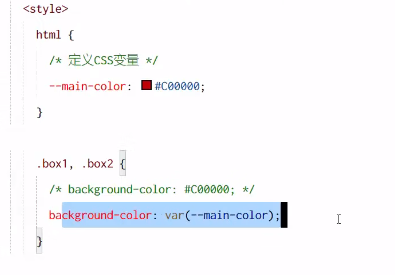
首先css变量怎么用,类似于less变量,可以起到一个方便修改的作用
带有前缀--的属性名,比如--example--name,表示的是带有值的自定义属性,其可以通过 var 函数在全文档范围内复用的。

怎么来定制vant主题:
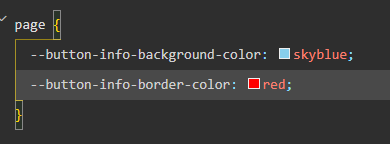
首先是需要在app.wxss里面修改page的样式
在小程序里面page就相当于html是整个页面的根节点
那么怎么来修改呢:
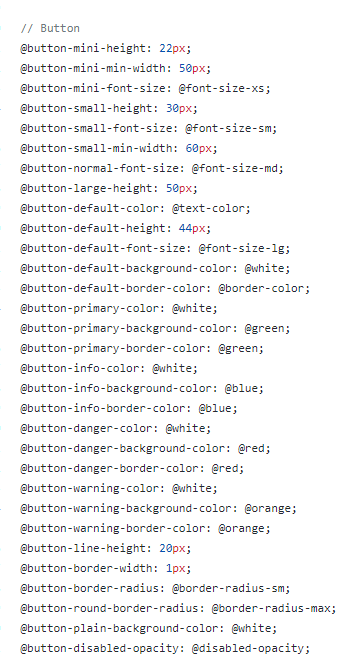
可以在官网文档找到

在这里面找到你要修改的那个组件的什么样式

将前面改成--

2.3 API promise化
小程序官方提供的很多api是基于回调来执行的,就比如发请求的request里面就有成功失败完成等回调,像这样回调一多了就容易产生一个问题,就是造成回调地狱的问题,代码的可读性、维护性差
要将官方api promise化需要用到一个包 miniprogram-api-promise

需要知道的是,我们微信小程序是不能直接识别这些npm包的,之所以能够使用完全是因为构建了npm包,所以这个时候一般下了一个包之后还需要构建一次npm


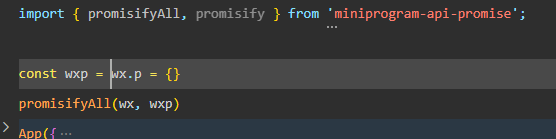
然后是使用需要在app.js里面顶级先注册调用
将wx上的方法都promise化给到了空对象wxp
中间一定要有个wx.p过渡,后面用也是用这个

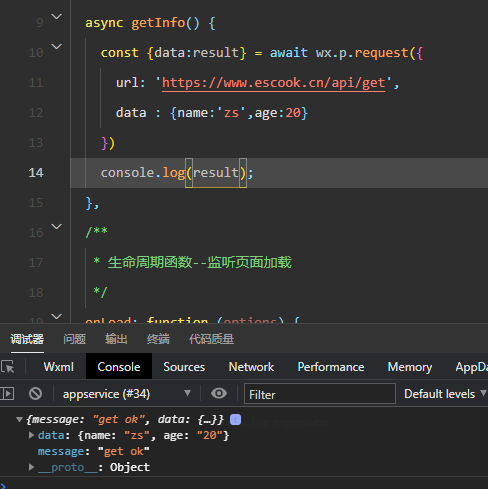
怎么来用:
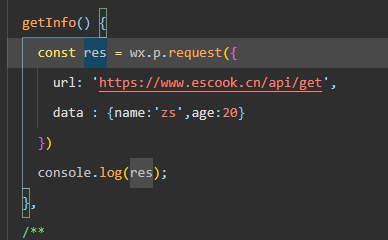
比如发起一个请求



所以现在就可以用async,await了

三.全局数据共享
类似于vuex实现各个组件间数据共享
需要两个包来实现:

-
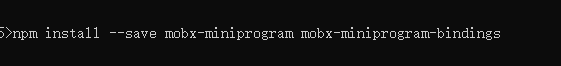
下载

-
创建store
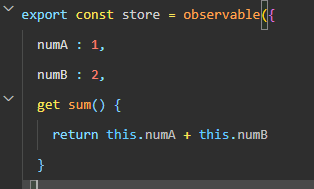
创建一个store文件夹专门来做仓库,里面导入observable,向外导出他,他就像new store一样,里面就可以放一些需要存放的数据
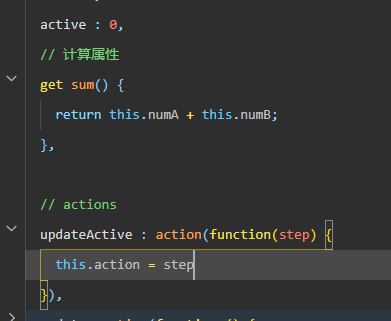
state

计算属性
直接在下面定义一个函数即可,依赖的数据产生变化,他也会跟着变

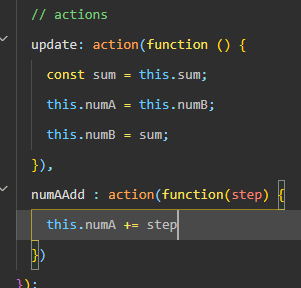
action
要修改store里面的数据也是需要action来修改的,需要先引入

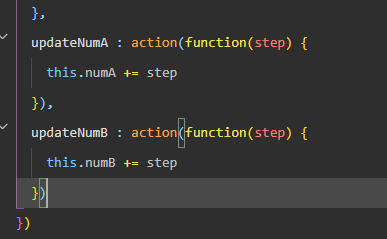
然后直接在里面写action的函数,注意方法需要用action包起来

而且他会接受参数,也就是外部action传进来的参数

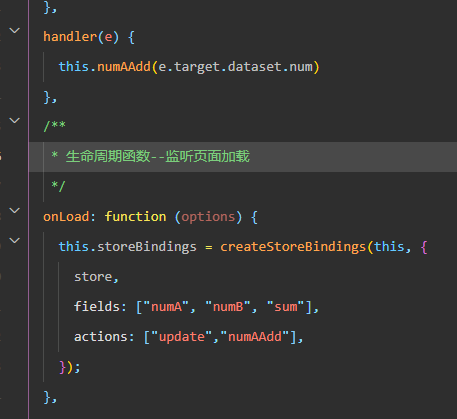
怎么来在page页面中来使用mobx中的数据或者actions

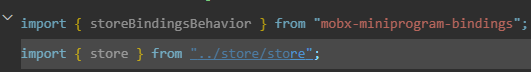
先引入上面这个方法和我们的store数据源
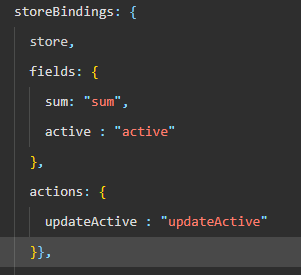
首先在我们onLoad钩子中用到这个方法来创建,第一个参数为this也就是这个页面的实例,第二个参数一个对象有我们的数据源,有我们的data、getters、还有actions里面的函数
创建之后就有了这个实例对象,就可以在onUnload钩子清理这些数据
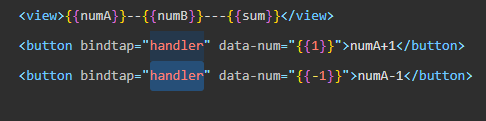
绑定好之后,直接在页面中使用即可



注意我要修改numA的值,需要action接受参数,同时这边只能传进store里面去改

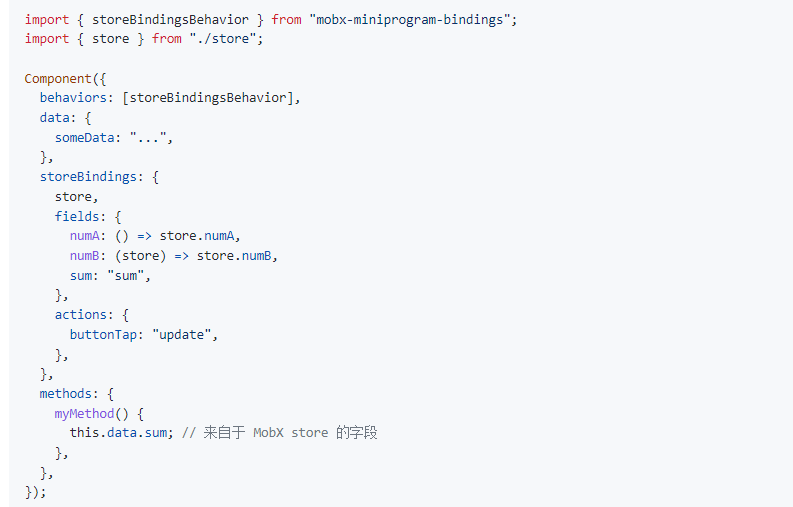
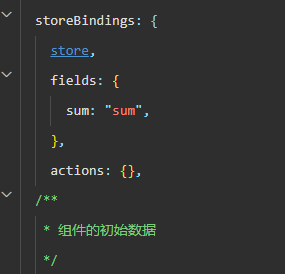
在组件中使用:

主要注意他有三种引入数据的方法,引入action前面是你自定义的名字,后面才是actions里面定义的函数名
四.分包
就是将一个完整的小程序划分为不同的子包,用户在使用时按需加载
如果不分包的话那就是所有页面以及资源融合在一起

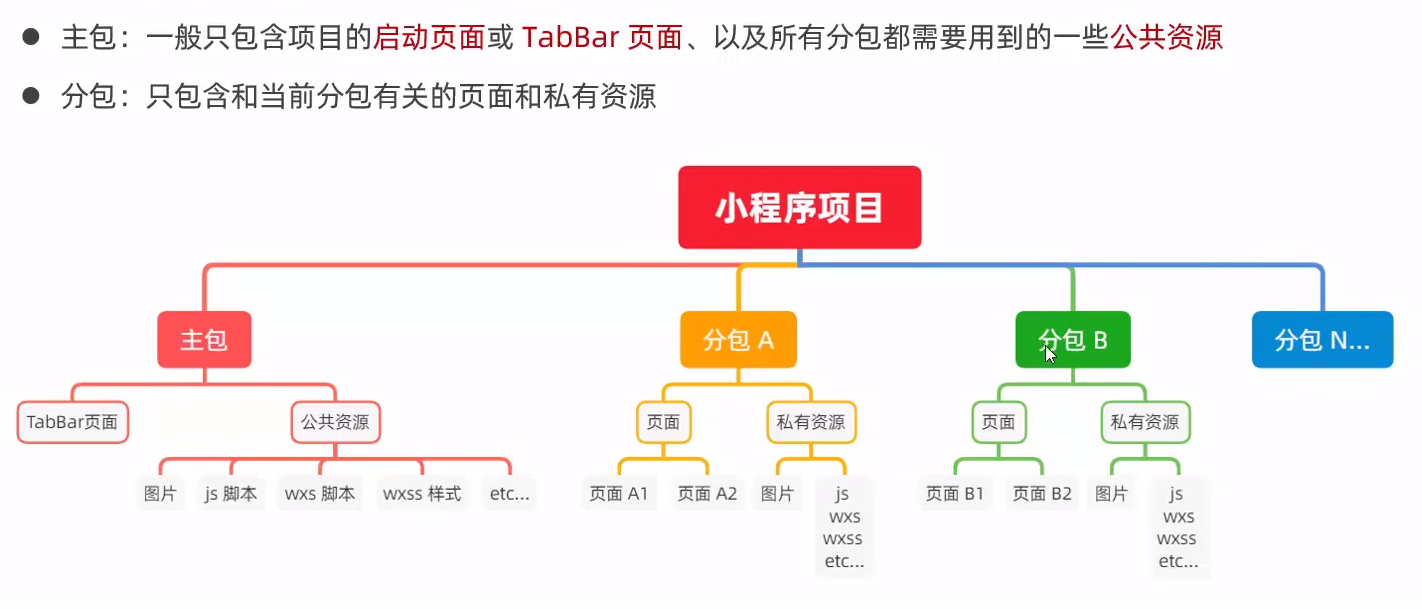
分包后一般分为一个主包多个分包

注意:主包里面的公共资源所有人包可访问,但是分包里面的私有资源只有自己能访问,tabBar页面需要放在主包中
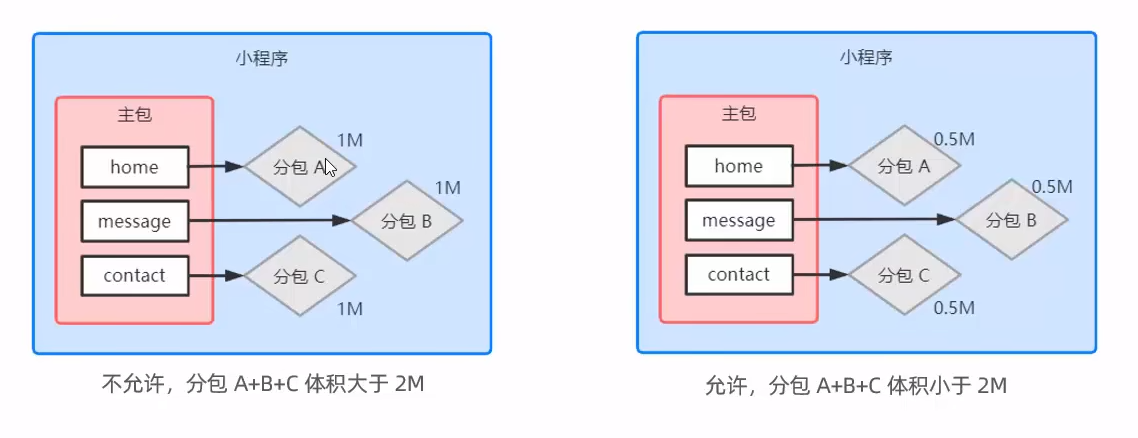
整个小程序分包大小不能超过16MB,单个分包不能超过2MB
4.1 使用分包
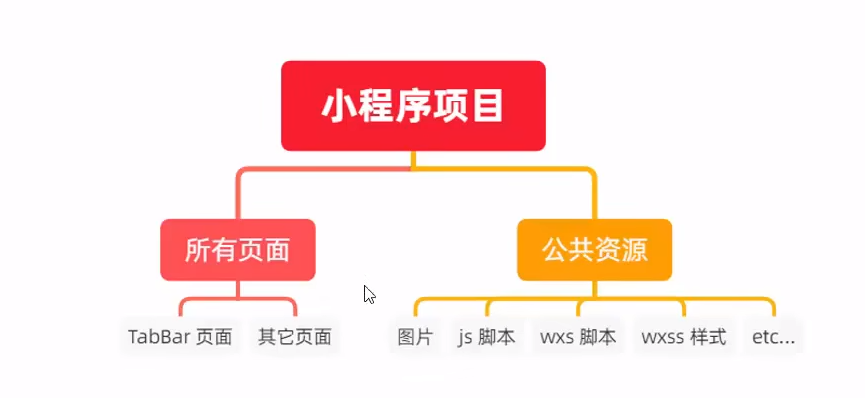
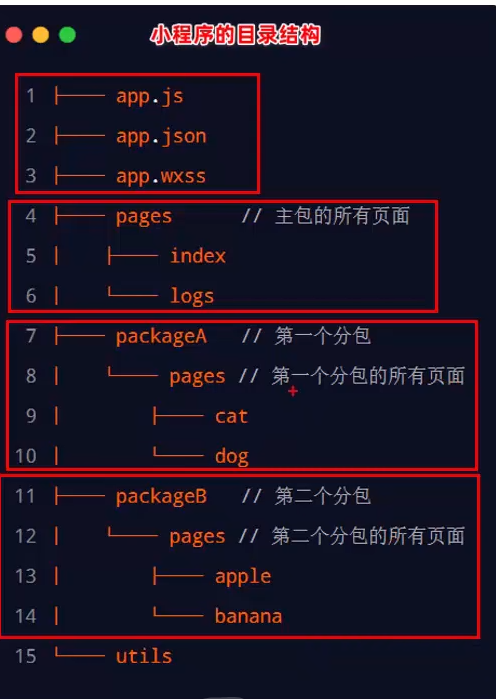
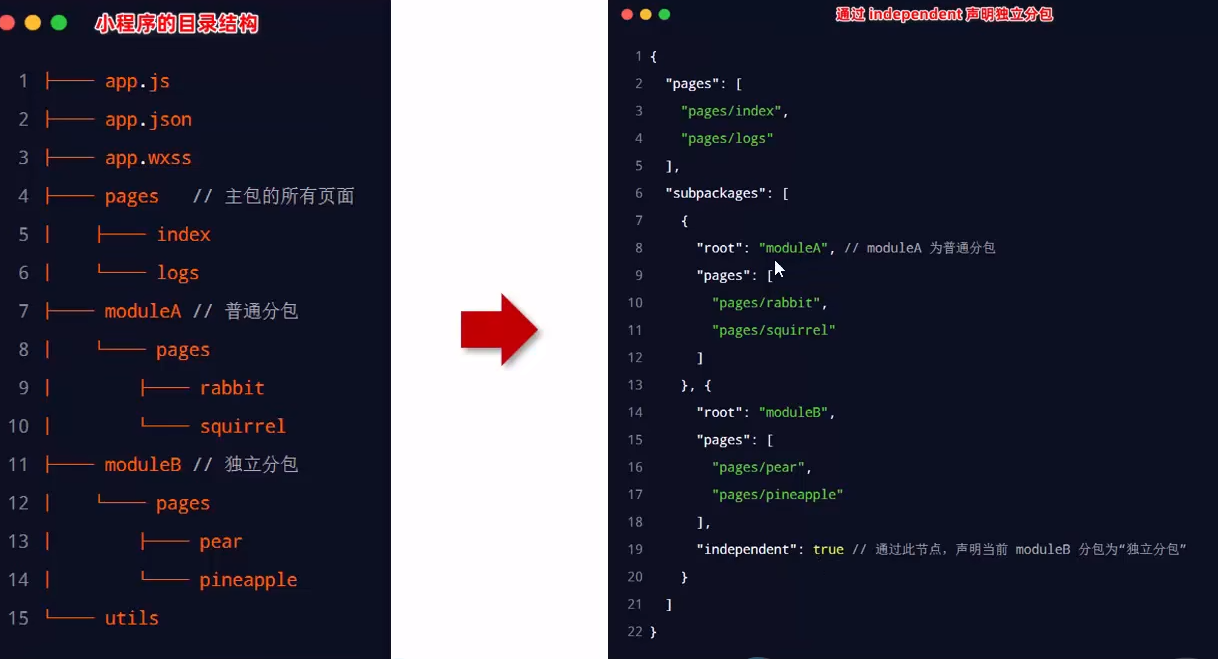
首先了解一下分包的树结构

就是和pages同级再来分包的文件夹,里面又放一些pages
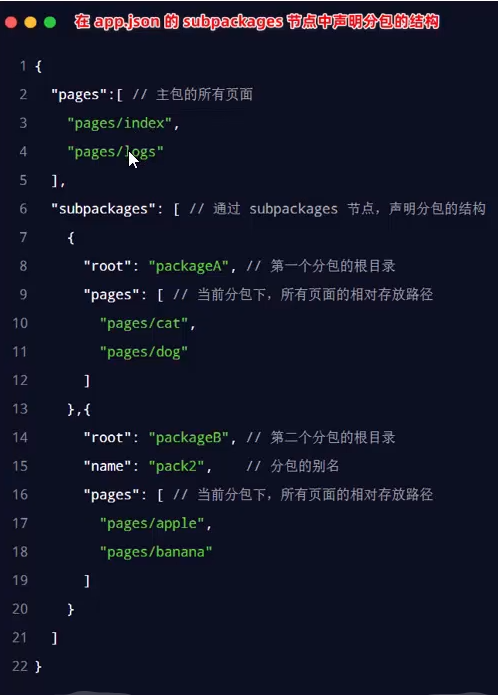
但是还没完还要在app.json配置 subpackages

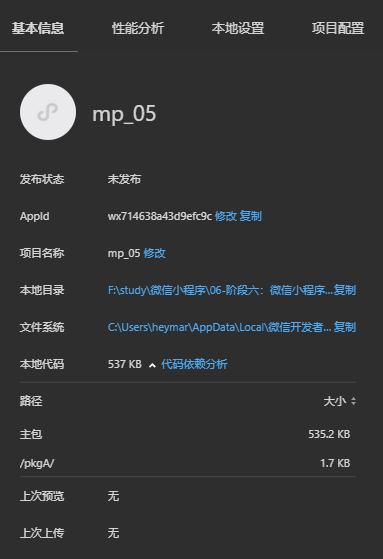
查看分包体积

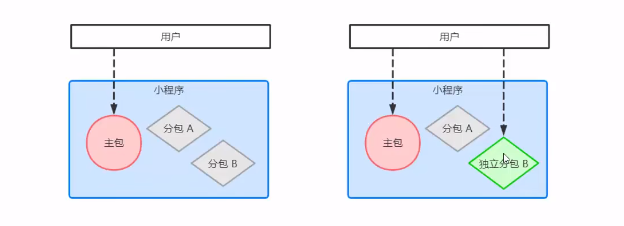
4.2 独立分包
独立分包本质上也是分包,只是普通分包要进入必须依赖主包进入,而独立分包则不依赖主包,可以通过其他渠道直接进入小程序

创建时候独立分包和普通分包的区别就是,json文件有无 independent

注意独立分包和普通分包以及主包之间是相互隔离的,无法相互引用彼此资源,包括主分包公共资源
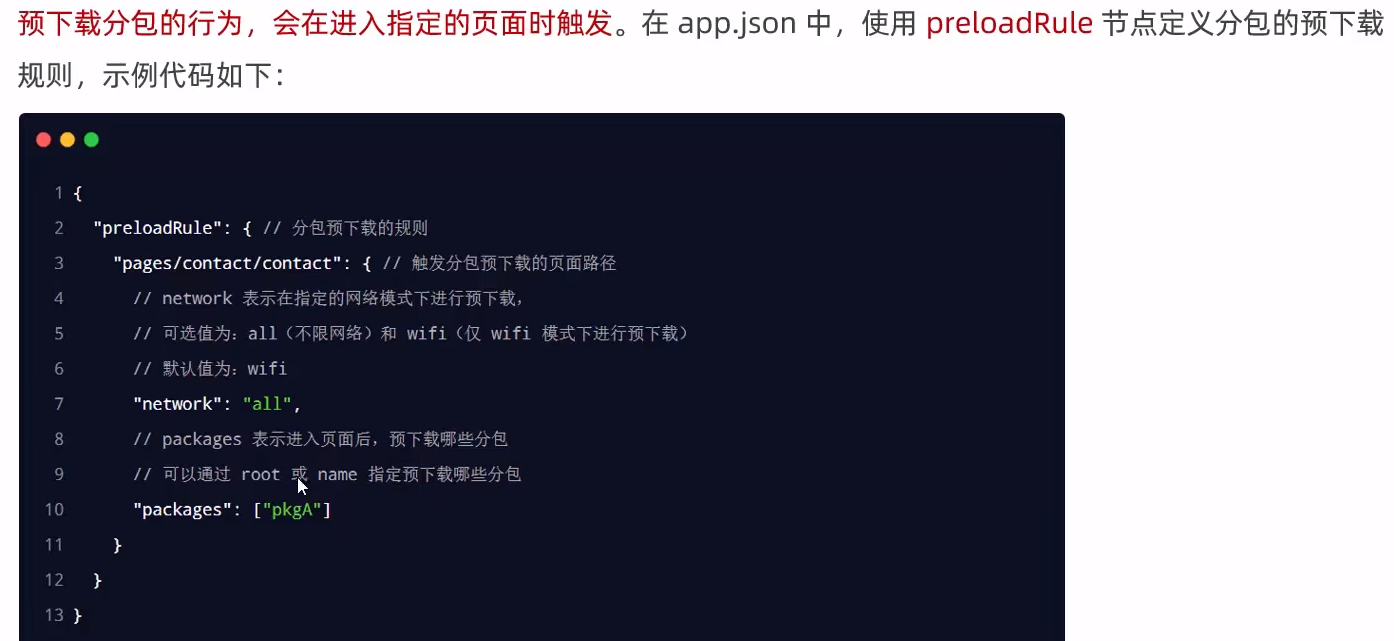
4.3 分包预下载
进入某个小程序时,由框架预下载可能需要的分包,从而提升进入分包的启动速度
预下载是进入一些指定的页面时触发

包名除了root还可以通过name指定
分包预下载限制:
分包预下载限额2MB

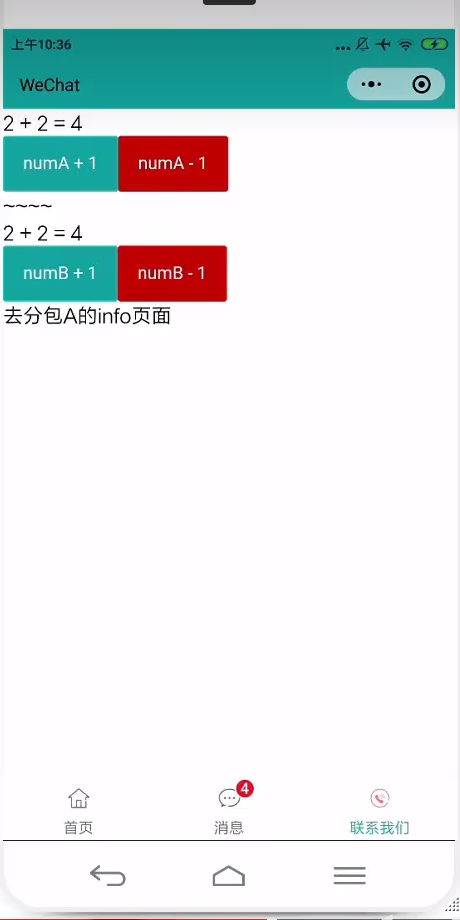
五.案例自定义tabBar
tabBar数字和我们的store数字保持同步

首先官方文档是有自定义tabBar教程的
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
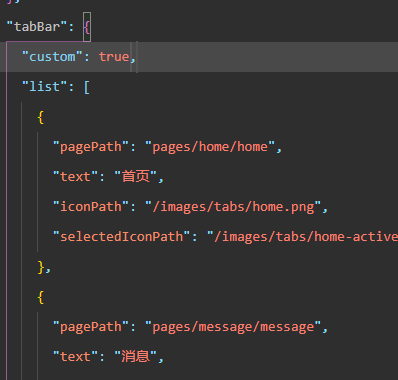
首先需要开启自定义模式 custom改为true


注意原先定义的tabBar最好不删除
一个是保证低版本可以看到tabBar,一个是可以用来区分哪些是tabBar

创建文件夹

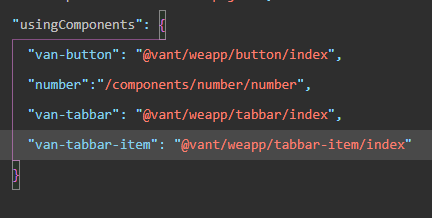
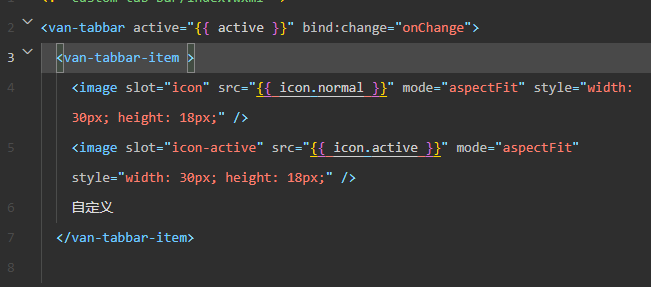
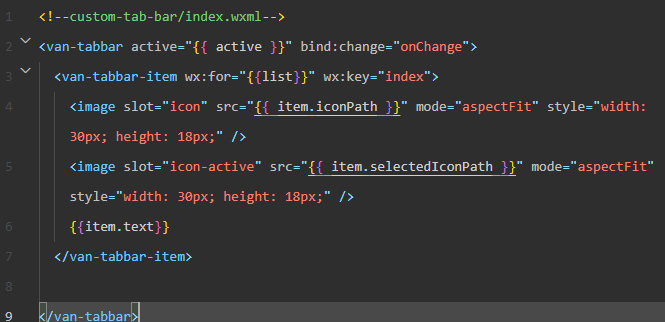
先实现一个基本的tabBar结构,这里我们用vant组件实现
先引用

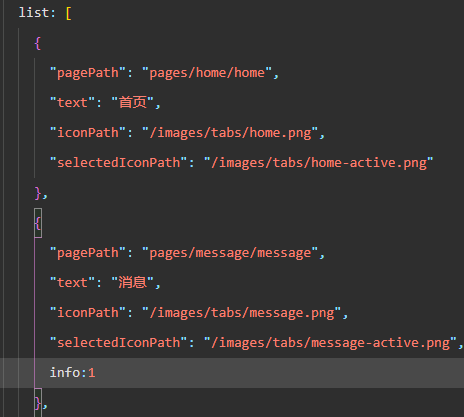
将数据改成我们自己的数据,注意怎么换成我们自己的icon图标


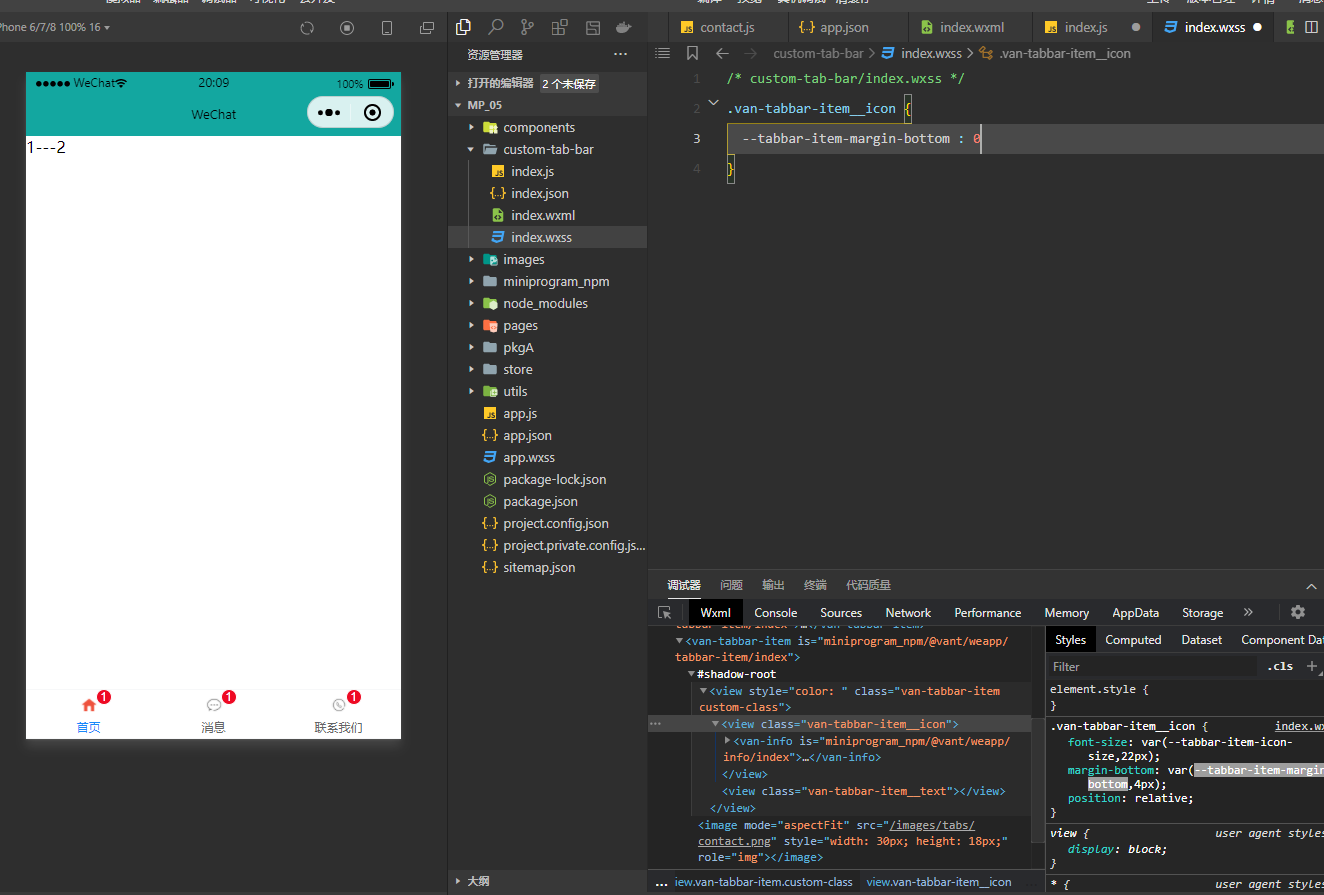
然后说一下怎么来修改我们组件的一个样式
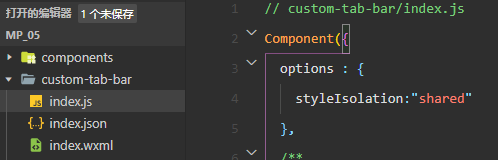
之前已经说过了,但那是直接在app.wxss里面改,而现在是在组件里面的wxss里面改,就需要一个新的配置项

这样才能修改成功

但是我们的info应该是人手一个


这个时候就要考虑怎么讲mobx的值给到我们的tabBar里面来了,这里的自定义tabBar实际上是组件,所以要用组建的引用方法


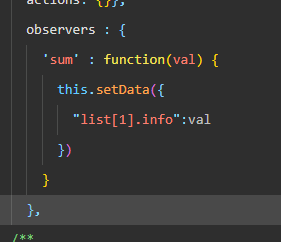
然后就是怎么将自定义的tabBar info值和我们的数据连动起来,这里要用到监听器

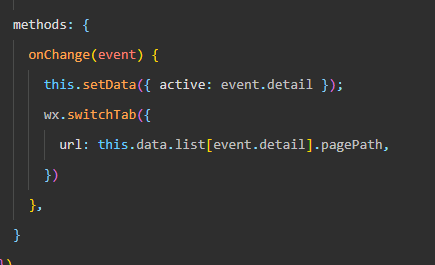
到目前为止还差最后一步,切换效果
通过 wx.switchTap这个api来实现跳转

但是这个时候icon又出现了问题,这个时候应该去store定义一个active作为索引值


修改选中项文本颜色
参考vant组件api
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


