Mapbox—geocoder搜索地点error eaching the server
——There was an errorr eaching the server
环境说明:
vue3.3.4
mapbox-gl: 2.13.0
@mapbox/mapbox-gl-geocoder: 4.7.4
一、错误呈现
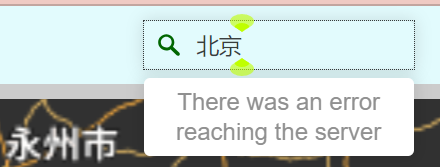
当地图初始化成功后,添加mapbox geocoder的控件,本地开发环境测试没有问题,vue3环境使用vite打包后,检索地点(北京)出现There was an errorr eaching the server的错误提示。

此时的网络请求如下:

二、解决办法
经过对比本地开发测试的成功案例,和打包后的错误请求,再加上mapbox/mapbox-gl-geocoder源码(https://github.com/mapbox/mapbox-gl-geocoder)学习,解决办法如下:
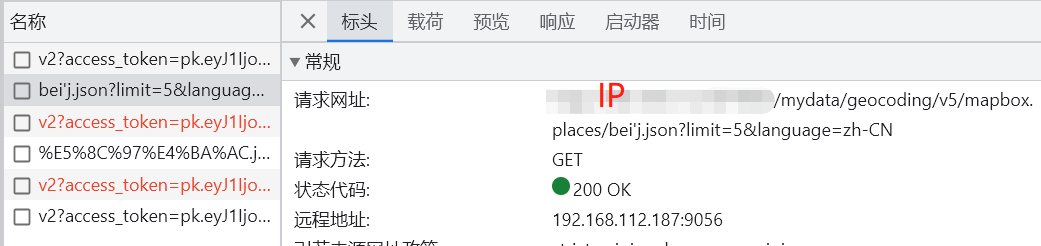
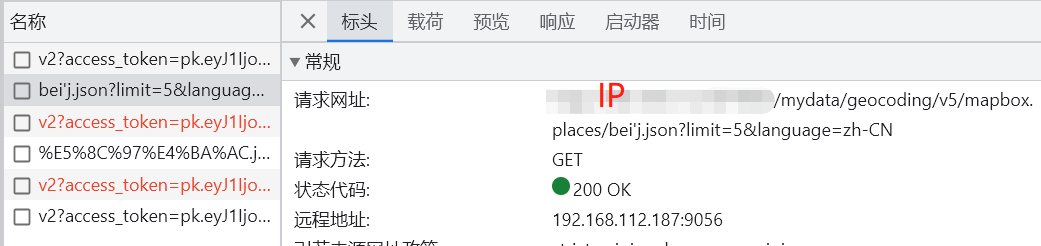
- 错误原因:根据输入地点检索符合城市信息的网络请求缺少 access_token,并且错误的网络请求前面的地址是本地的IP,正确的应该为https://api.mapbox.com

图:正确的网络请求

图:错误的网络请求
-
解决思路:更改源码
原理:在网络请求前添加access_token请求参数,并且更改请求地址
- 传入前端传递的access_token
// *node_modules@mapboxmapbox-gl-geocoderlibindex.js
// _geocode函数内部
const config = this._setupConfig(requestType, searchInput);
// 此处添加
config.access_token = this.options.accessToken; // 添加的token
var request;
switch (requestType) {
case GEOCODE_REQUEST_TYPE.LOCAL:
request = Promise.resolve();
break;
case GEOCODE_REQUEST_TYPE.FORWARD:
request = this.geocoderService.forwardGeocode(config).send();
break;
case GEOCODE_REQUEST_TYPE.REVERSE:
request = this.geocoderService.reverseGeocode(config).send();
break;
}
- 添加传入数据的验证信息
// node_modules@mapboxmapbox-sdkservicesgeocoding.js
// Geocoding.forwardGeocode函数
v.assertShape({
query: v.required(v.string),
mode: v.oneOf('mapbox.places', 'mapbox.places-permanent'),
countries: v.arrayOf(v.string),
proximity: v.oneOf(v.coordinates, 'ip'),
types: v.arrayOf(v.oneOf(featureTypes)),
autocomplete: v.boolean,
bbox: v.arrayOf(v.number),
limit: v.number,
language: v.arrayOf(v.string),
routing: v.boolean,
fuzzyMatch: v.boolean,
worldview: v.string,
// 此处添加
access_token: v.string, // 添加access_token验证,如果不添加则传入参数会报错:验证失败
})(config);
3. 修改请求参数
备注:可以把config.access_token固定,换成自己的mapbox token,这样步骤1和2就不需要更改(下文是根据前端传入的token动态进行变更)
// node_modules@mapboxmapbox-sdkservicesgeocoding.js
// Geocoding.forwardGeocode函数
return this.client.createRequest({
method: 'GET',
// 此处修改,添加https://api.mapbox.com前缀 和 "?access_token=" + config.access_token后缀
path: 'https://api.mapbox.com/geocoding/v5/:mode/:query.json' + "?access_token=" + config.access_token,
params: pick(config, ['mode', 'query']),
query: query
});
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


