1、view
1、作用:类似 html 的 div 用来进行页面布局,具有块级盒子特性。
2、常用属性:设置view盒子点击后的状态,以及控制是否影响父盒子的点击状态

3、eg:<view hover-class="类名" hover-start-time=50> view </view>
2、scroll-view
1、作用:可滚动视图区域。每一个盒子都有自己的滚动条,可以自定义下拉刷新、上拉加载,每个视图区域互不影响。
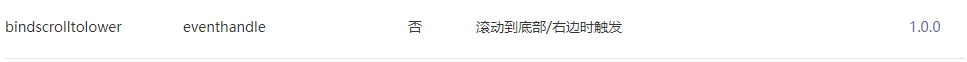
·2、常用属性:
1、开启滚动条:使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。

获取滚动视图高度:方式1:使用vh单位。方式2:调用api获取页面可用高度,获取到的高度单位值为px,api:wx.getSystemInfo 。
eg:<scroll-view scroll-x="true" height="100vh"></scroll-view>或者<scroll-view scroll-x="true" height="{{height}}px"></scroll-view>
js:
1 Page({ 2 data:{ 3 height:"" 4 }, 5 onLoad: function (options) { 6 const sysInfo=wx.getSystemInfoSync() 7 this.setData({ 8 height:sysInfo.windowHeight 9 }) 10 } 11 })
2、开启自定义下拉刷新、上拉加载
1、为什么使用自定义下拉刷新,上拉加载
页面有时候需要头部固定,列表在头部下面开启下拉刷新。使用原生下拉刷新会使头部也被下拉,这时候使用scroll-view的自定义下拉事件
2、使用属性


3、eg:<scroll-view refresher-enabled="true" refresher-triggered="bool" bindrefresherrefresh="bindRefresher"></scroll-view>
Page({ data:{ bool:false //下拉刷新默认关闭 }, bindRefresher(){ this.setData({ bool:true //开启下拉刷新 }) 在调用接口后关闭下拉刷新,设置为false } })


3、swiper、swiper-item
1、作用:滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。常用于轮播图效果
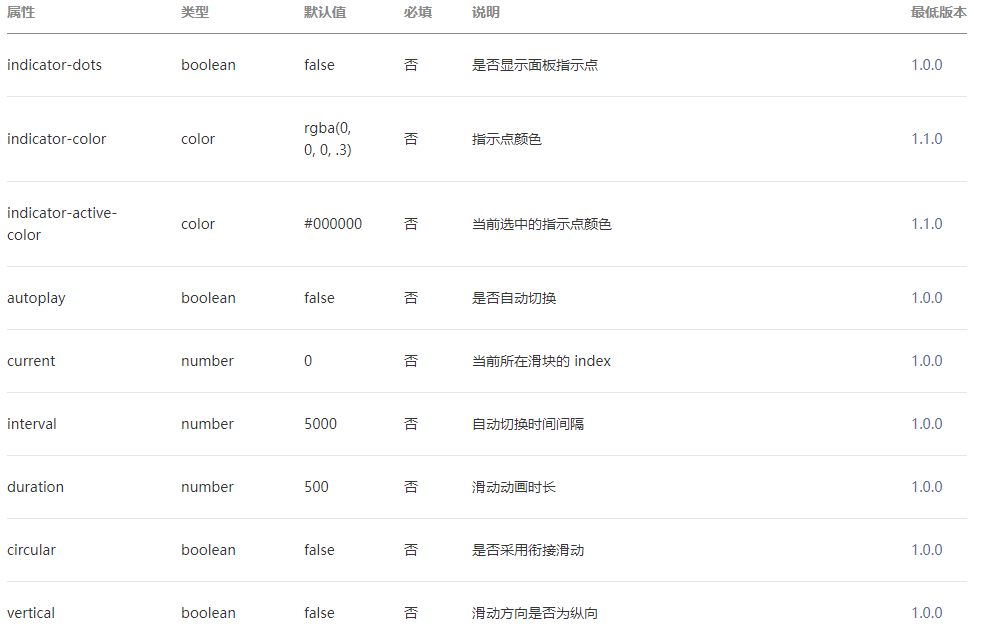
2、常用属性:

eg:<swiper indicator-dots="true" autoplay="true" interval=1000 duration=100>
<swiper-item>
<image src="" />
</swiper-item>
</swiper>
4、movable-area、movable-view
1、作用:movable-view的可移动区域,可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。
2、常用属性:
movabal-view属性

3、eg:<movable-area>
<movable-view direction="all"></movable-view>
</movable-area>
5、cover-view
1、作用:覆盖在原生组件之上的文本视图。可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher,其他组件使用时会被原生组件所覆盖
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
2、问题:
2、cover-view不支持text-decoration属性设置
3、cover-view设置文本内容换行 white-space: normal;(注意flex布局时可能不起效果哦)
6、cover-image
1、作用:覆盖在原生组件之上的图片视图。可覆盖的原生组件同cover-view,支持嵌套在cover-view里。
2、常用属性:

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


