JS语法学习
Javascript:客户端的脚本语言
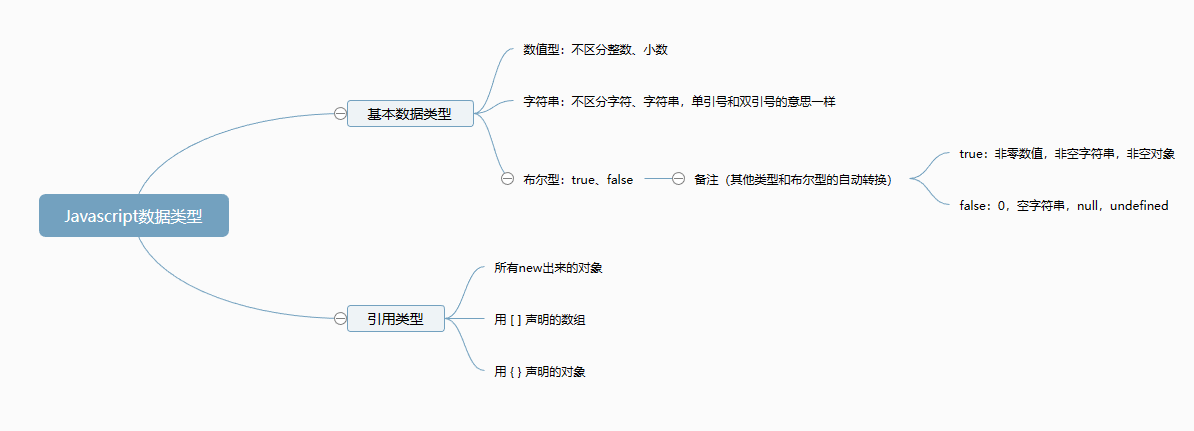
1. JavaScript数据类型

2. 变量定义
var a = 10;
let b = 20;
JS是一门动态的弱类型语言,变量的数据类型由后面赋的值决定,当操作涉及不匹配的类型是否,它将允许隐式类型转换,而不是抛出一个错误。
引用一下MDN的解释:
JavaScript 是一种有着动态类型的动态语言。JavaScript 中的变量与任何特定值类型没有任何关联,并且任何变量都可以分配(重新分配)所有类型的值:
let foo = 42; // foo 现在是一个数值 foo = "bar"; // foo 现在是一个字符串 foo = true; // foo 现在是一个布尔值JavaScript 也是一个弱类型语言,这意味着当操作涉及不匹配的类型是否,它将允许隐式类型转换,而不是抛出一个错误。
const foo = 42; // foo is a number const result = foo + "1"; // JavaScript coerces foo to a string, so it can be concatenated with the other operand console.log(result); // 421强制隐式转换是非常方便的,但是如果开发者不打算转换,或者打算向另一个方向转换(例如,字符串转数值而不是数值到字符串),则会存在潜在的隐患。对于 symbol 和 BigInt,JavaScript 总是不允许某些隐式类型转换。
3. 函数
java方法定义:
public String hello(String name){
return "hello to" + name;
}
JS方法:若执行到return语句,就有返回值,没有执行到就没有返回值,到底有没有返回值,不确定,传入什么类型不确定,传入的参数的类型和数量无限制,随便传入。
function hello(num1, num2, name){
if(num1 > num2){
return "hello to" + name;
}else{
alert("HELLO");
}
}
hello();
hello(1);
hello(1,1,"abc");
hello(1,2,3,4,"abc");
4. 代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script language = 'javascript'>
//String str = "hello world"; //java语法
var str = "hello world";
alert(typeof str);//string
str = 9999
alert(typeof str);//number
//JS中的alert,作用是在浏览器中弹出一个警告框。
//typeof 运算符返回一个字符串,表示操作数的类型
var person = new Object();//当前使用new创建了一个对象
person.pid = "p001";//但是对象有什么属性不知道,你写了什么属性就有什么属性
person.name = "大黄";
alert(person.pid + "_" + person.name);//p001_大黄
/*java方法定义
public String hello(String name){
return "hello to" + name;
}
*/
//js方法,若执行到return语句,就有返回值,没有执行到就没有返回值,到底有没有返回值,不确定
//传入什么类型不确定,传入的参数的类型和数量无限制,随便传入
function hello(num1, num2, name){
if(num1 > num2){
return "hello to" + name;
}else{
alert("HELLO");
}
}
</script>
</head>
<body>
</body>
</html>
<!--
Javascript:客户端的脚本语言
JS是一门弱类型语言,变量的数据类型由后面赋的值决定
-->
内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


