写在前面的废话:
很久没有更新文章了,这段时间一直忙于项目落地,虽然很忙,但是感觉没有总结,没有提炼的日子,总是让人感觉飘飘忽忽的。
所幸放下一些事,抽出一些时间,把近期的项目做一些整理与记录。也算是阶段性的收拾过去,整装再发吧。
作为程序员嘛,总要整理整理自己的,不管是知识储备,还是项目应用,亦或者生活种种,都要隔一段时间,整理一下,这样心不会乱,回首亦有节点。
序:
今天要讲解的课程是《物联网3D,使用webgl(three.js)与物联网设备监控运维展示》课程之物业基础设施3D运维篇。
首先我们描述一下概念:
物联网3D:物联网相比这些年来,大家都了解很多了,直白的讲,就是万物互联,万物上网。那么这里的物联网3D就是指通过三维可视化的方式展现物联网监控设备。对设备的位置信息,状态信息能一目了然。面向IT设施和资源的一体化综合监控与远程操控方式。通过三维可视化方式展现,解决监控资源繁多、开源工具使用复杂、问题定位困难等问题。
物业基础设施运维:物业基础设施包括了供配电、给排水、梯控、监控视频、暖通空调、门禁道闸、停车场道闸、照明、消防、周界环境等待各大门类,伴随着物业基础设施设备先进性、智能性、复杂性的增加,传统依靠人工巡检 和 主观判断的运维管理方式,以养为先 的维护模式已经不能适应行业快速发展的需要。现有的信息化系统及设备各自为政、相互割裂,对于运维人员的专业技能提出了更高的要求。依靠传统管理方式不仅效率低下,而且容易出错,也造成人工成本的增加,亟需利用智能化技术及手段实现对基础设施设备的智慧化运维管理。
今天我们主要讲述的事three.js(webgl)、3D技术再物业基础设施运维中的展示与应用。
项目目标:基于物联网3D技术,结合开放的IOT中台开放能力,助力物业管理数字化转型,实现基础设施设备的智慧化、可视化运维管理。
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
一、项目效果与功能说明:
闲话少叙,我们先看一下最终的实现效果:
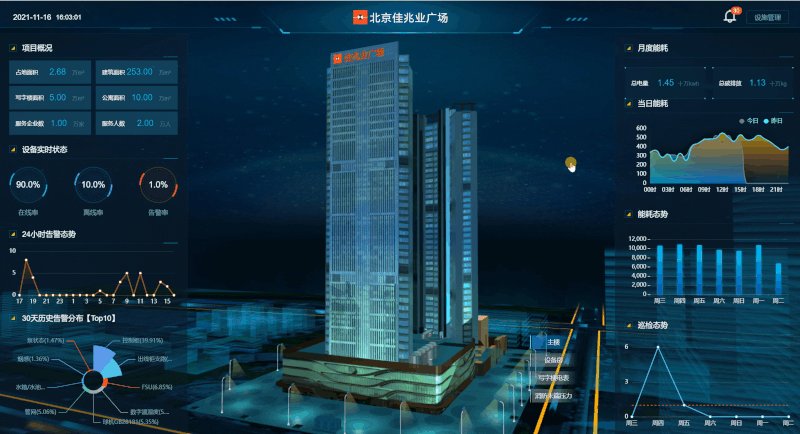
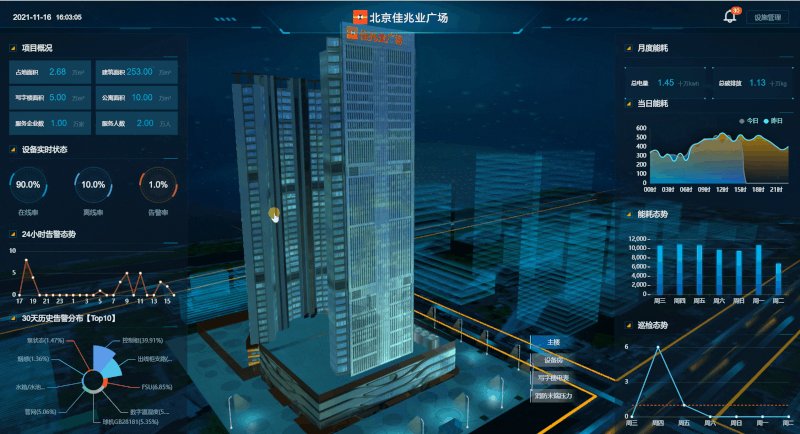
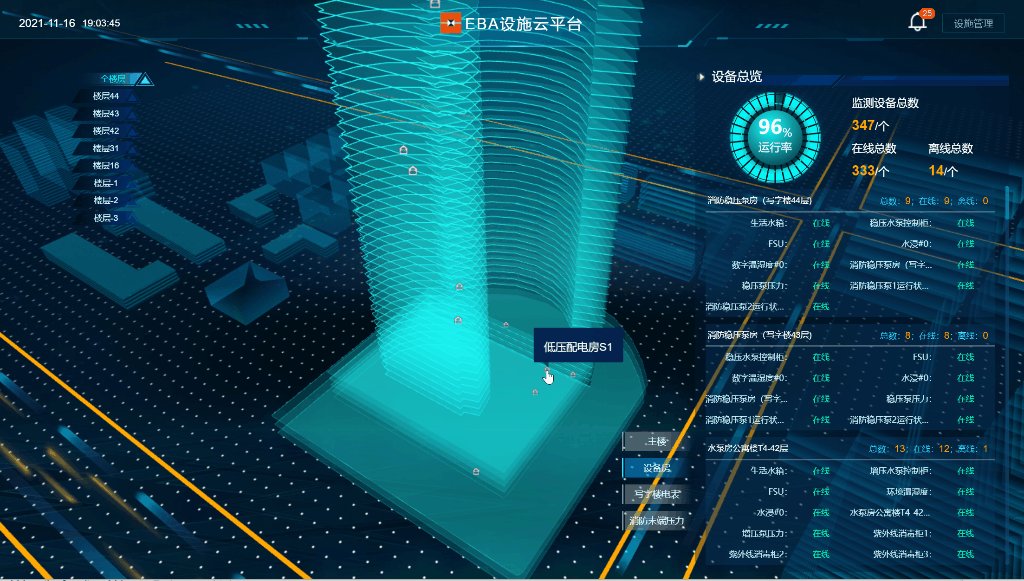
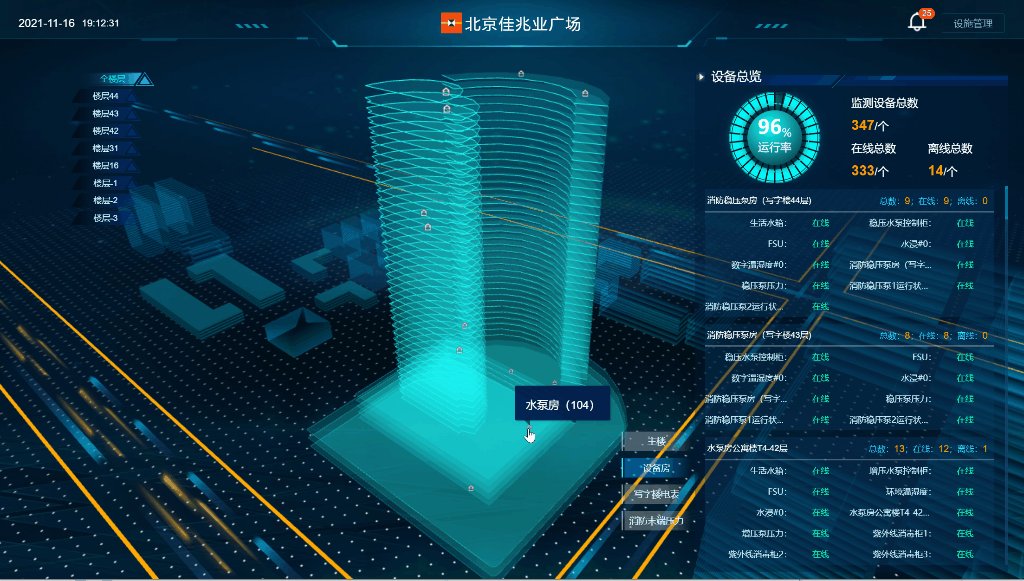
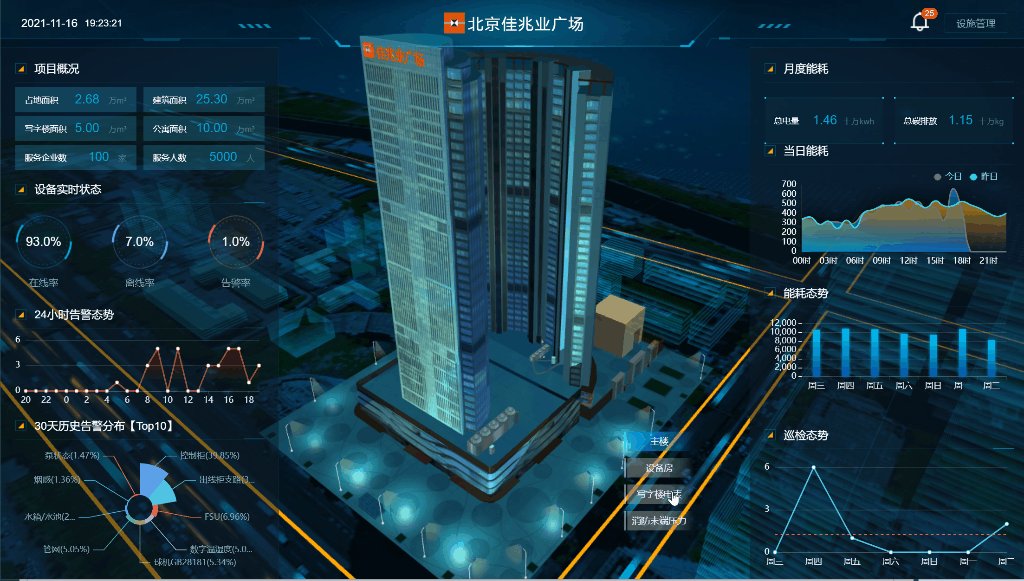
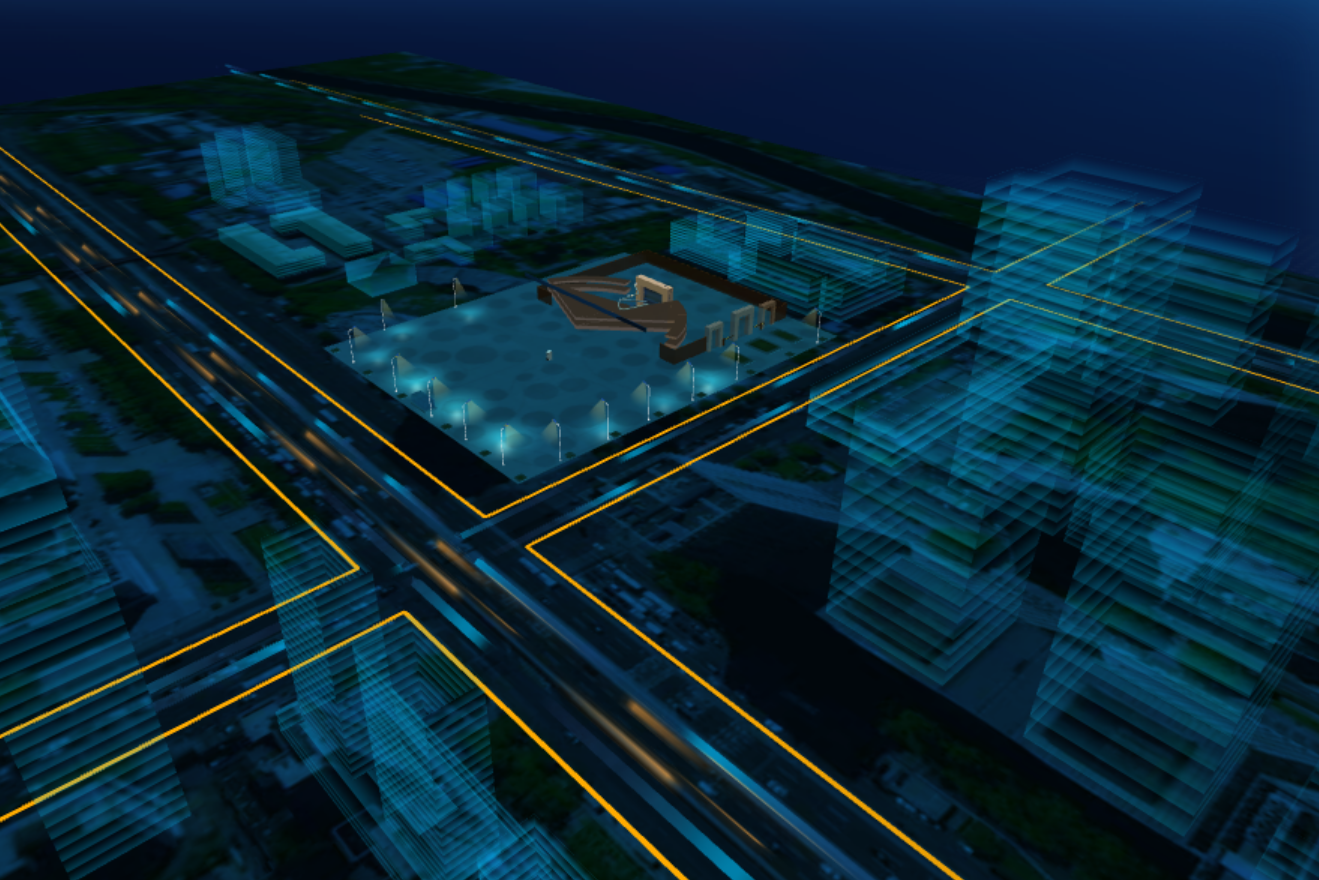
1.1 、园区的整体
采用科技蓝底色,数据大屏风格,中间绘以3D大楼效果。道路上用流光效果代替灯光与车流,写实风格与科技感结合。

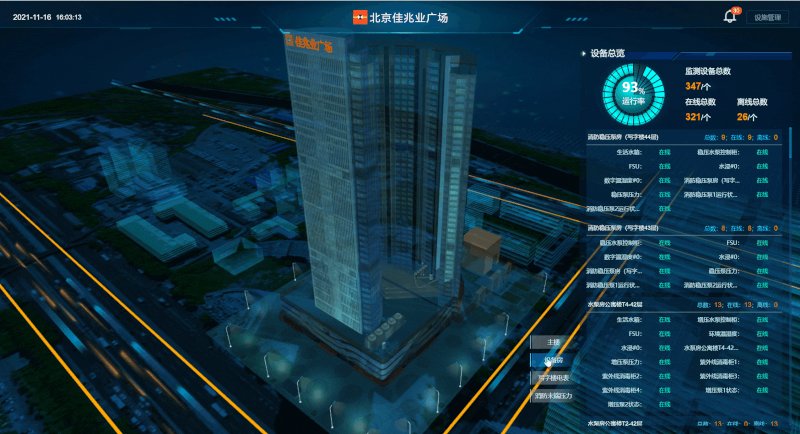
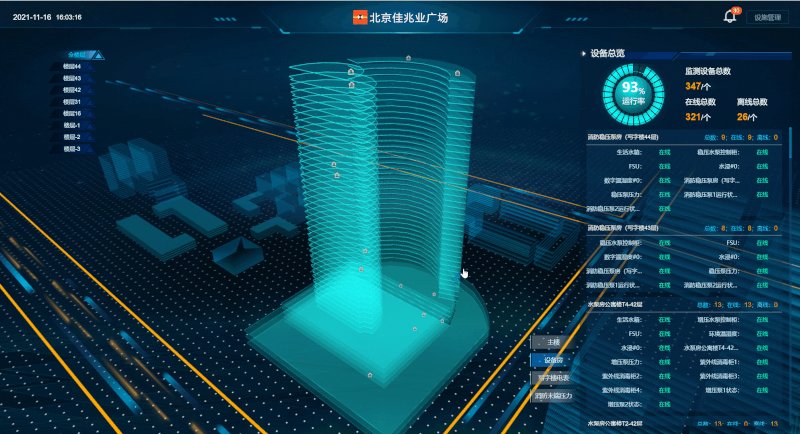
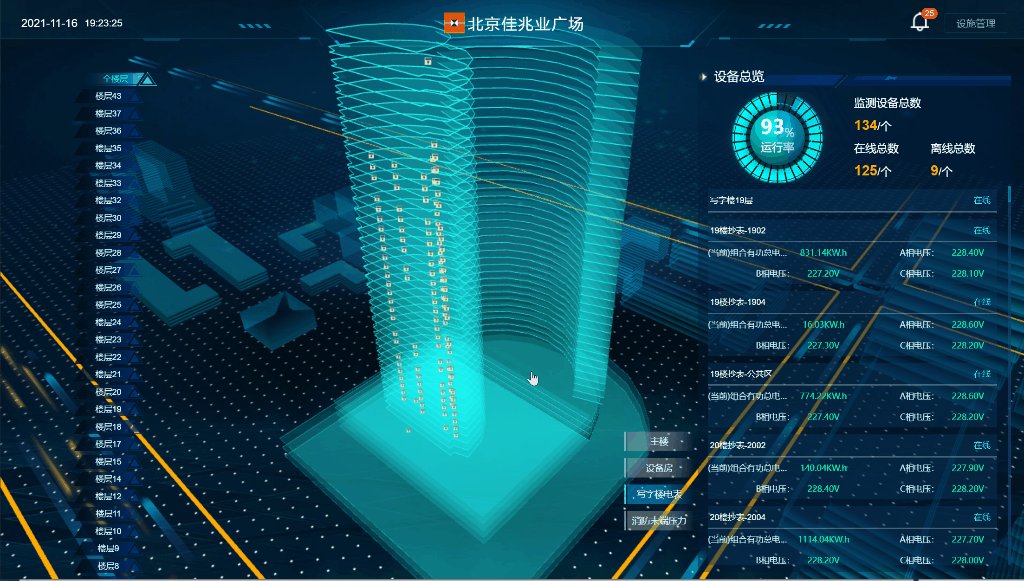
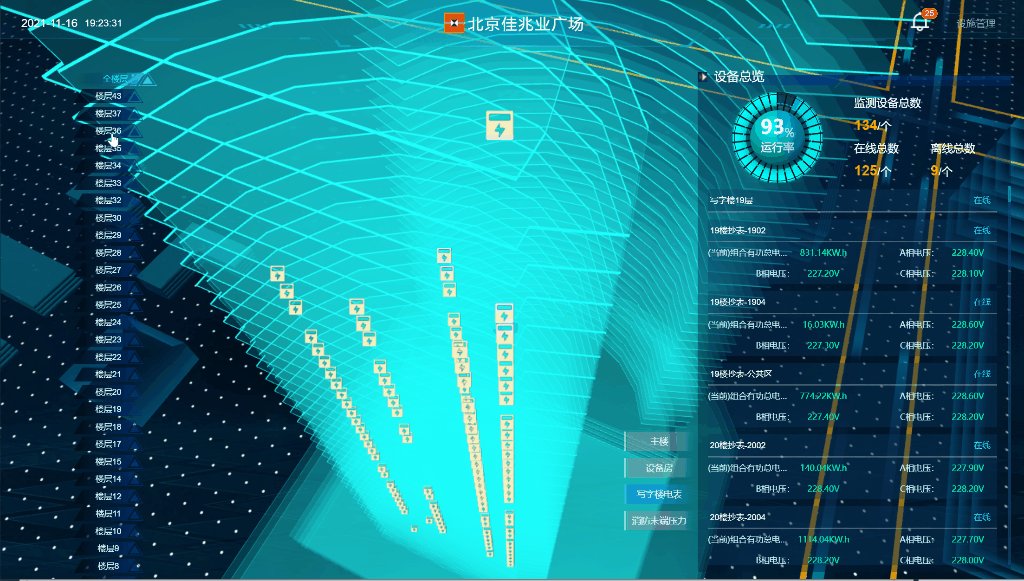
1.2、设备房列表
点击设备房案例,无缝切换到楼层模式,通过科技蓝楼层方式,简洁明了的展示每个楼层的效果。并且把设备房位置通过精灵模型放置到对应的位置上。
鼠标滑动到设备房时能够展示设备房的名称信息。

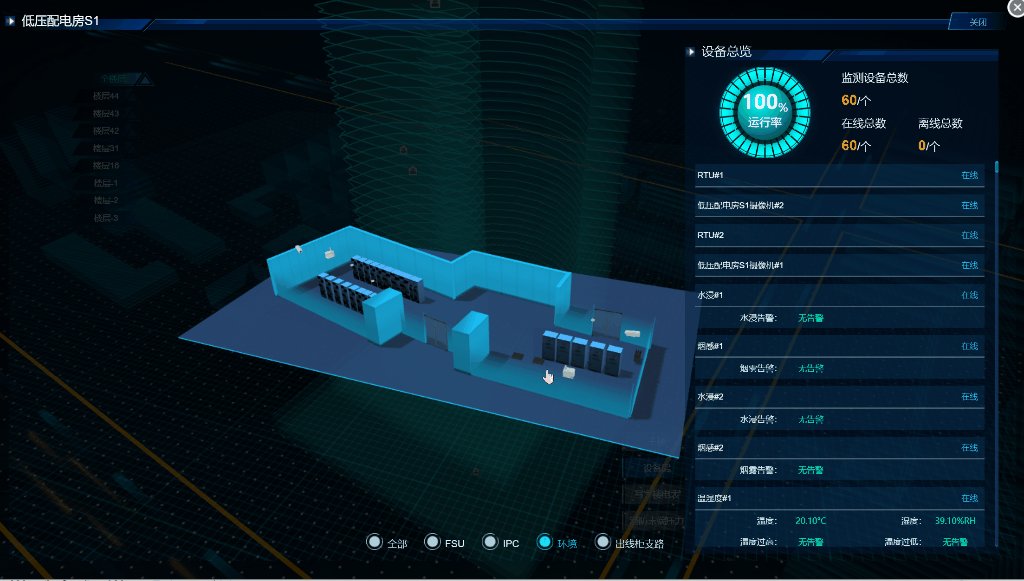
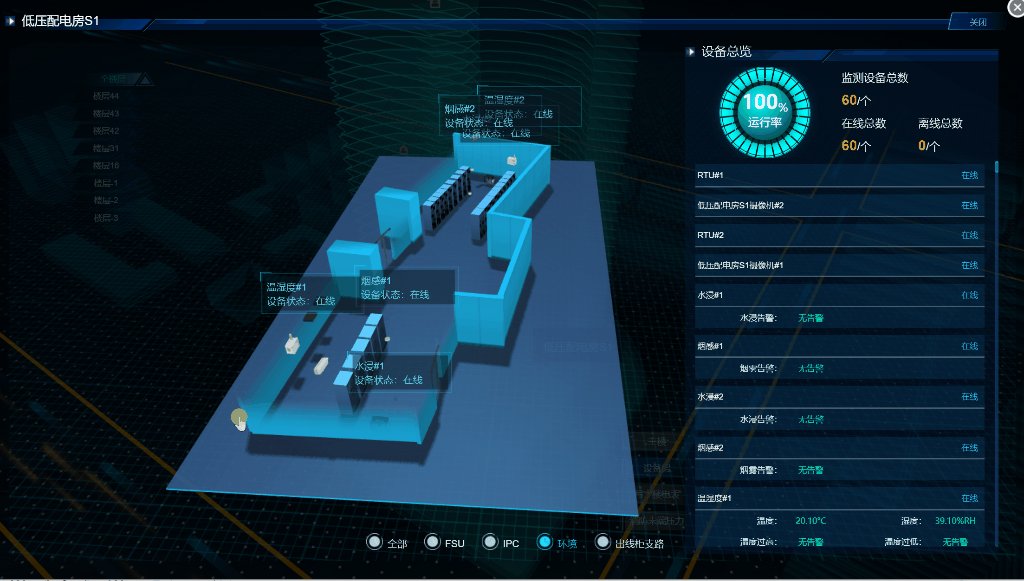
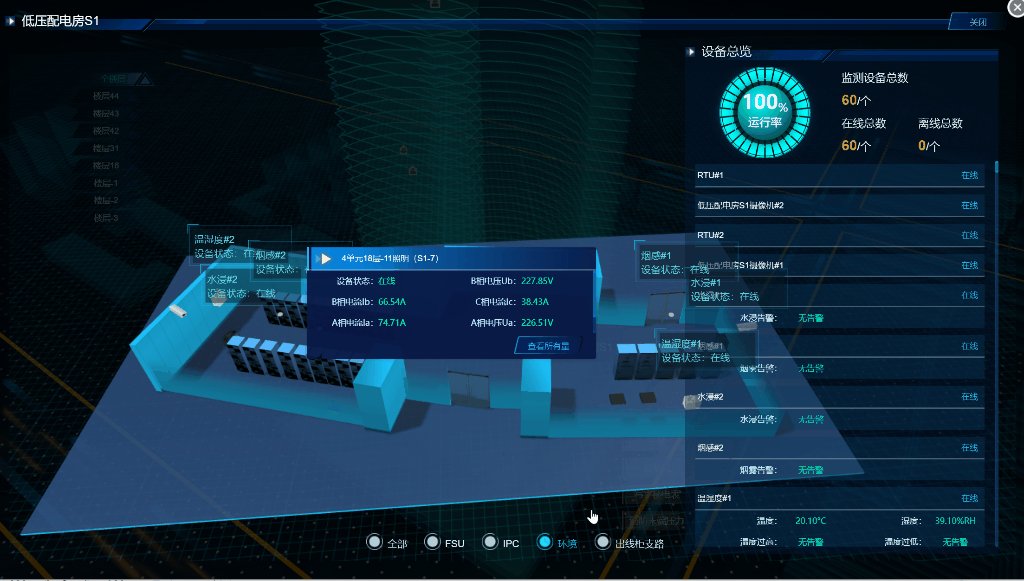
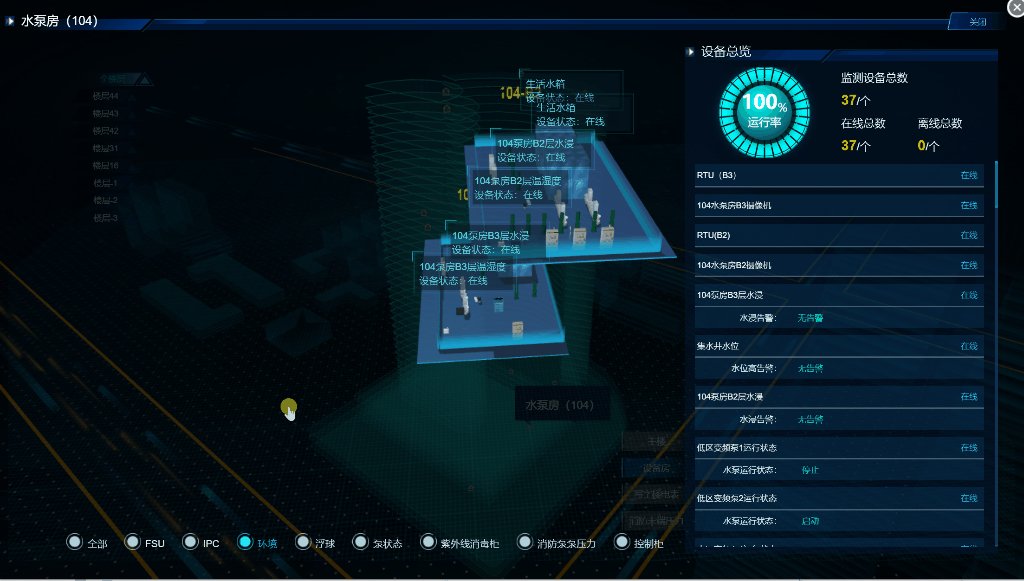
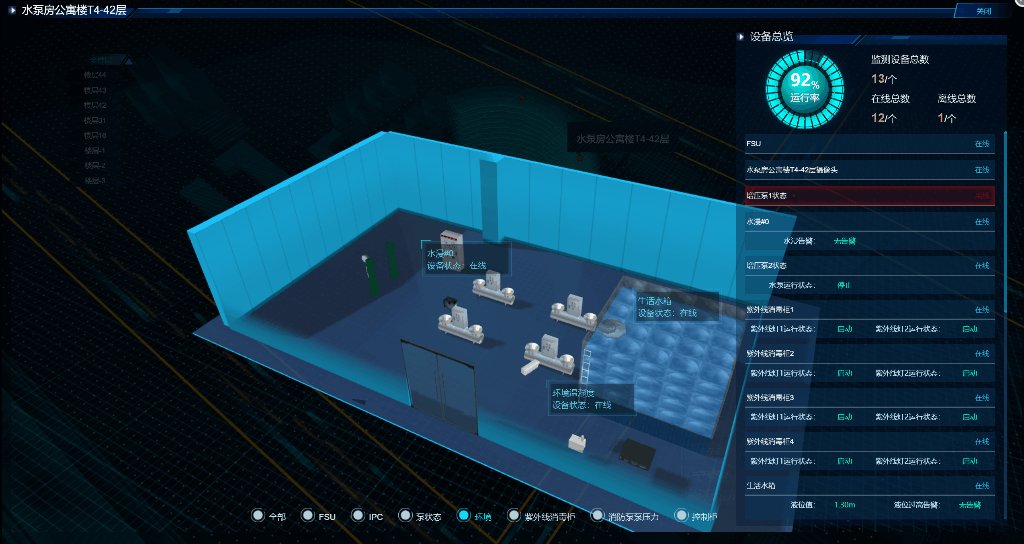
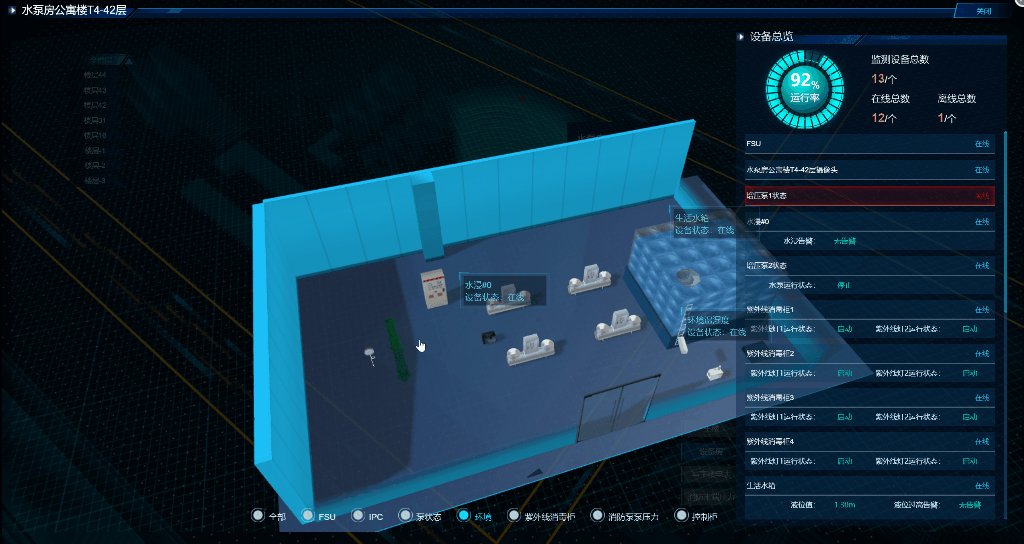
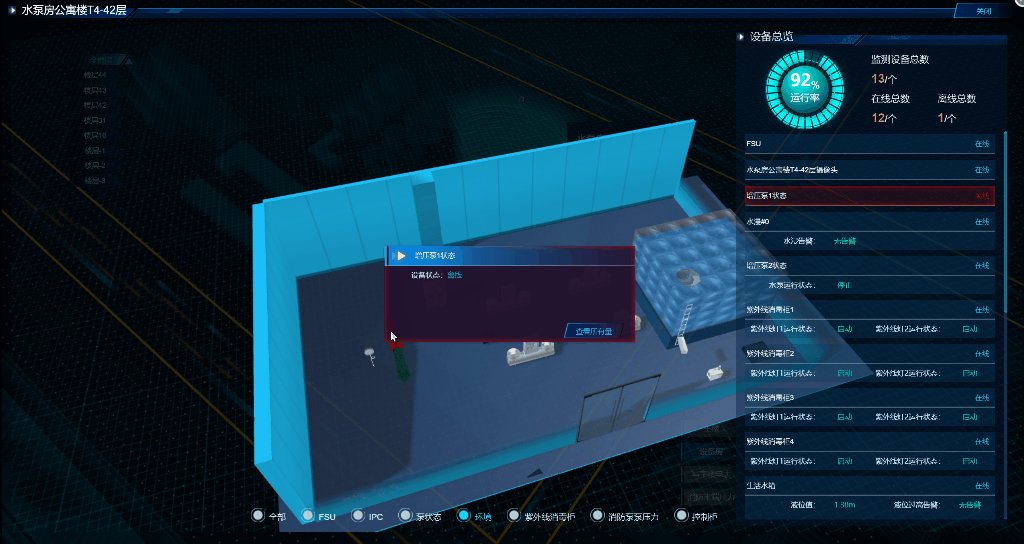
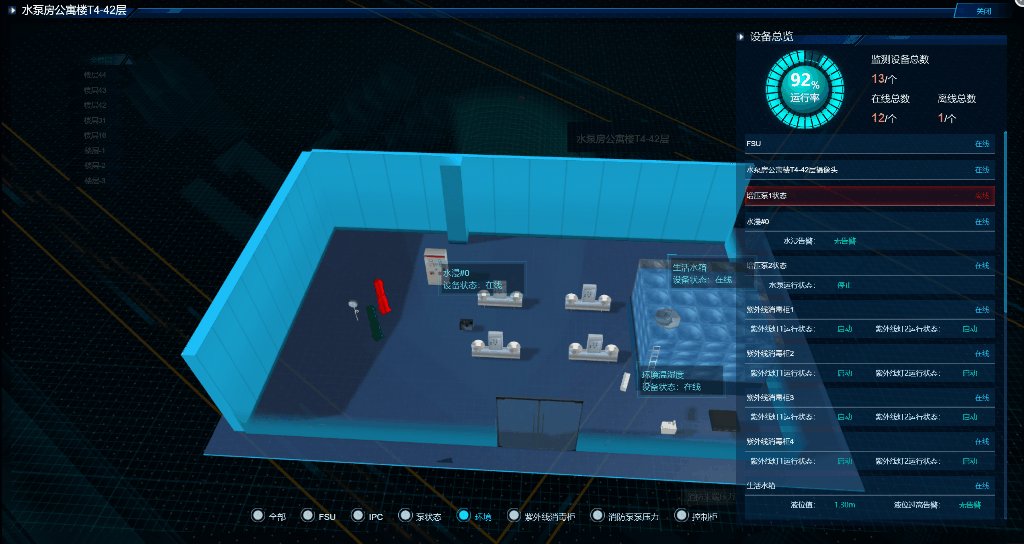
1.3、双击设备房,显示设备房内详情
双击设备房,显示设备房内详细信息以及重要设备的实时重要量监控信息。
1.3.1、消防泵房效果

1.3.2、生活泵房效果

1.3.3、配电房效果

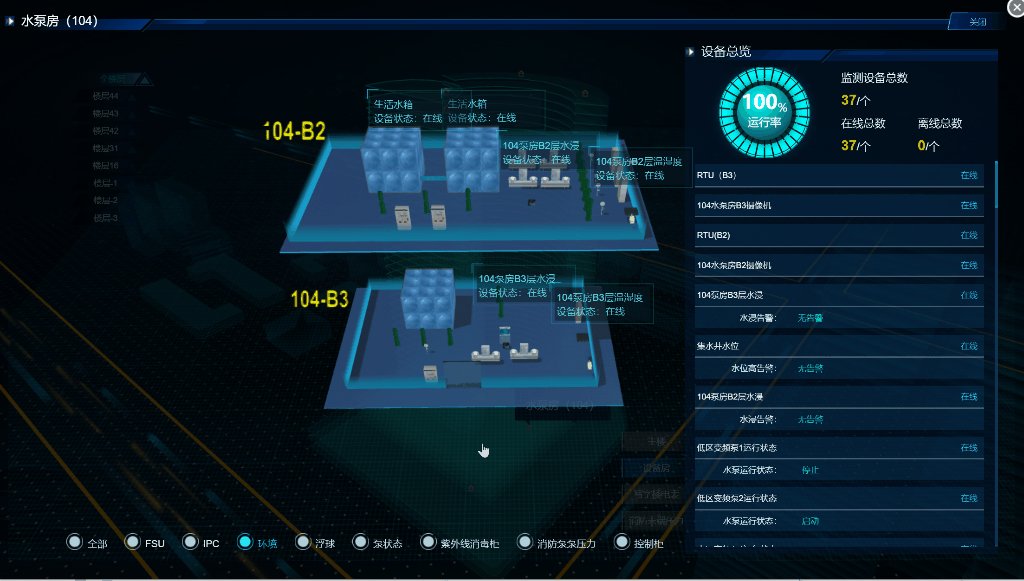
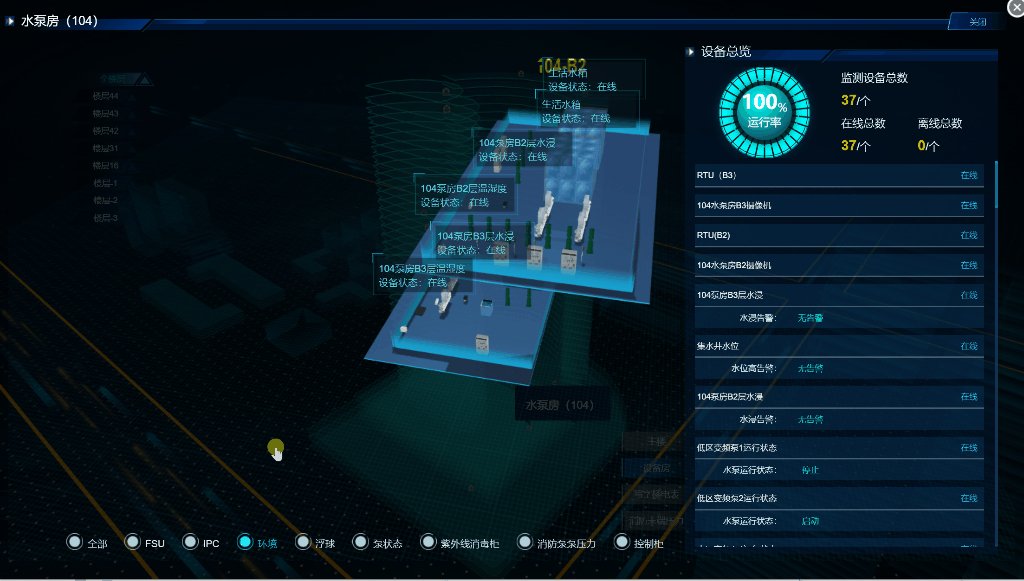
1.3.4、双层设备房效果

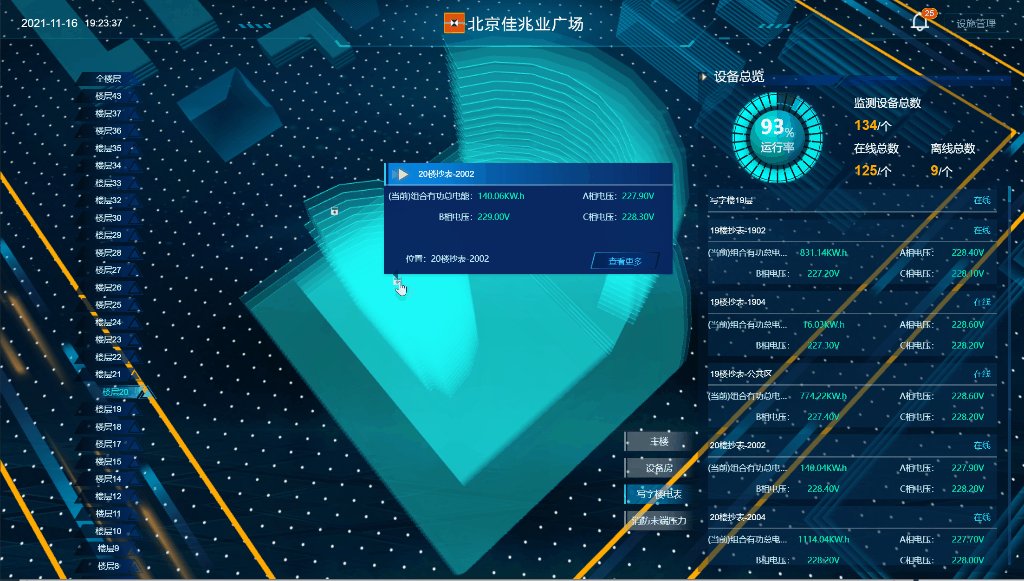
1.4、楼宇设备 楼宇电表
点击电表按钮,显示楼宇电表排布信息,与设备概览

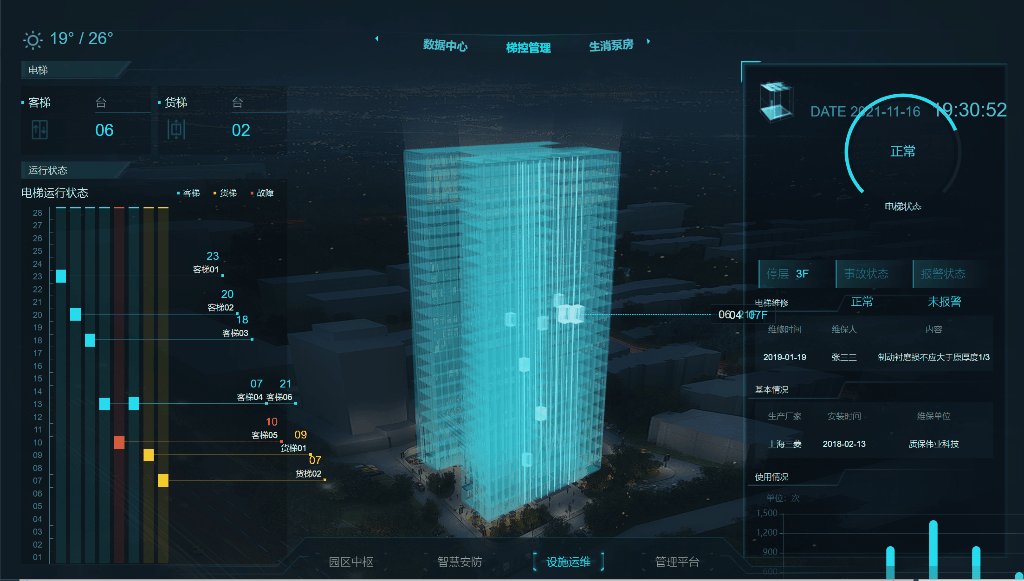
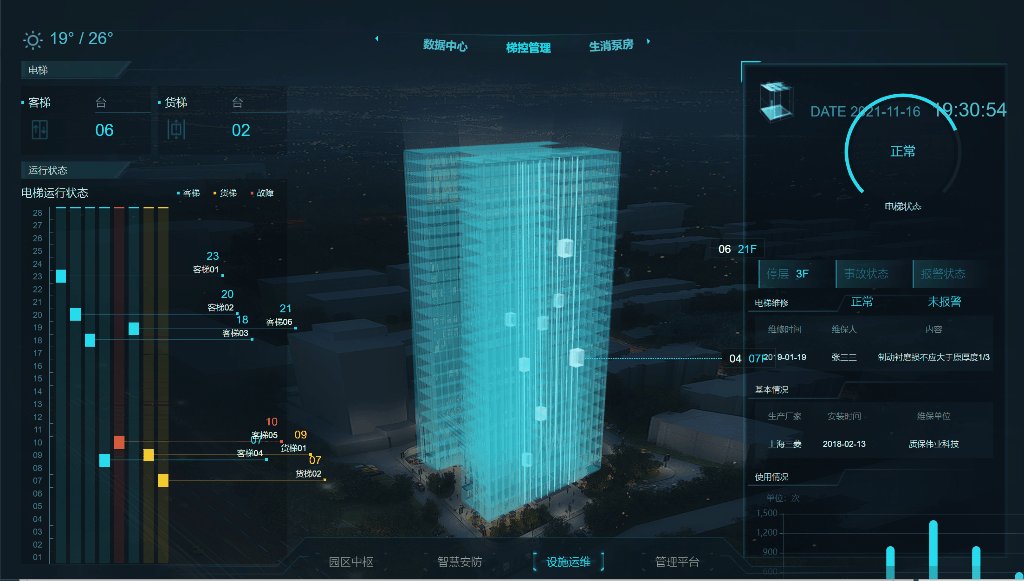
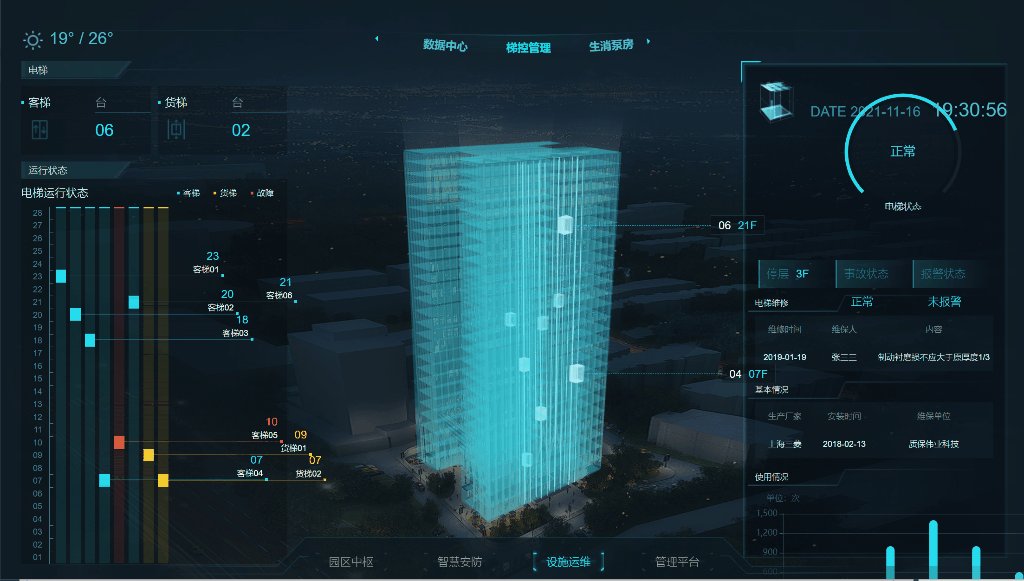
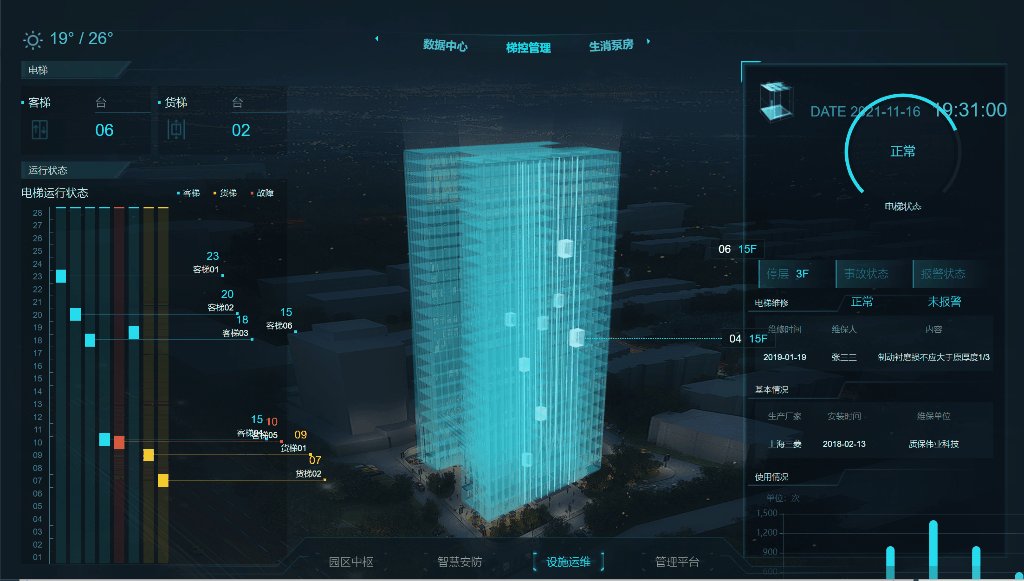
1.5、电梯监控展示

1.6、设备状态监测
当有告警产生时,对应的设备,设备房将会有红色闪动


二、具体实现方式
2.1、首先我们准备场景中需要的模型,本人还是推崇简单模型使用代码建模方式,复杂模型考虑到工作效率,采用第三方载入方式。
2.1.1、准备周边环境模型,这里我们主要还是用代码的方式实现周边环境。
a、最难的流光效果
我们通过改变管道贴图的uv贴图值来实现流光效果,适当改变透明度以及贴图的样式。

[{"show":true,"uuid":"","name":"flowtube_6","objType":"flowTube","points":[{"x":0,"y":300,"z":0},{"x":100,"y":250,"z":100},{"x":100,"y":400,"z":400}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0}],"style":{"skinColor":16772846,"imgurl":"../../img/3dImg/right1.png","canvasSkin":{"cwidth":1024,"cheight":128,"cwNub":16,"chNub":2,"cMarginW":0.2,"cMarginH":0.2,"run":true,"speed":8,"fps":40,"direction":"w","forward":"f","bgcolor":"rgba(255, 0, 162, 0.68)","side":2}},"segments":64,"radialSegments":8,"closed":false,"radius":10,"showSortNub":6}]
b、平时项目过程中积累的虚拟楼宇

[{"show":true,"uuid":"","name":"hb_2_11","objType":"Lathe","position":{"x":7418.924,"y":0,"z":1036.092},"points":[{"x":1000,"y":0,"z":0},{"x":1000,"y":2000,"z":0}],"style":{"skinColor":1433087,"imgurl":"../img/3dimg/kehuandimian.png","repeatx":true,"width":1,"repeaty":true,"height":20,"side":2,"opacity":0.3},"segments":1,"radialSegments":4,"closed":true,"phiStart":0.7853981633974483,"phiLength":6.283185307179586,"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1.5,"y":2,"z":1.5},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
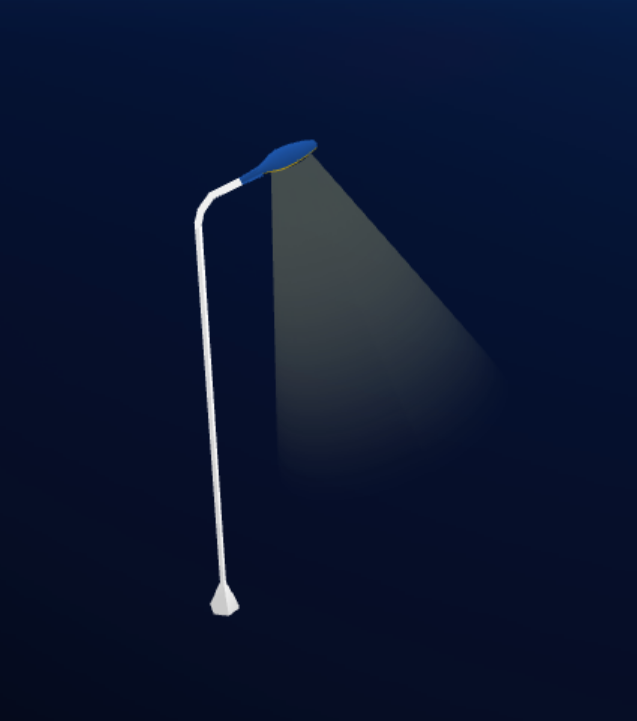
c、路灯效果


[{"show":true,"uuid":"","name":"dengganWithLight_7","objType":"GroupObj","scale":{"x":1,"y":1,"z":1},"position":{"x":0,"y":0,"z":0},"rotation":[{"direction":"x","degree":0}],"childrens":[{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN0","objType":"Lathe","position":{"x":0,"y":0,"z":0},"points":[{"x":25,"y":-350,"z":0},{"x":5,"y":-300,"z":0},{"x":5,"y":300,"z":0},{"x":0,"y":300,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/sideLight.jpg","side":2,"opacity":1},"segments":3,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283010774254387,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN1","objType":"Lathe","position":{"x":59.523,"y":354.593,"z":0},"points":[{"x":5,"y":0,"z":0},{"x":6,"y":0,"z":0},{"x":8.5,"y":30,"z":0},{"x":0,"y":30,"z":0}],"style":{"skinColor":2055093,"imgurl":"../../img/3dImg/timg.jpg","side":2,"opacity":1},"segments":3,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":9,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-1.186823891356144}],"radius":null,"scale":{"x":0.8,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN2","objType":"Lathe","position":{"x":58.956,"y":355.784,"z":0},"points":[{"x":5,"y":0,"z":0},{"x":8,"y":30,"z":0},{"x":20,"y":60,"z":0},{"x":8,"y":110,"z":0},{"x":0,"y":112,"z":null}],"style":{"skinColor":2055093,"imgurl":"../../img/3dImg/timg.jpg","side":2,"opacity":1},"segments":12,"radialSegments":6,"closed":true,"phiStart":2.96705972839036,"phiLength":3.490658503988659,"showSortNub":9,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-1.2217304763960306}],"radius":null,"scale":{"x":0.8,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN3","objType":"tube","points":[{"x":0,"y":0,"z":0},{"x":0,"y":5,"z":0},{"x":1,"y":8,"z":0},{"x":5,"y":22,"z":0},{"x":20,"y":40,"z":0},{"x":60,"y":55,"z":0}],"position":{"x":0,"y":300,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":15790320,"opacity":1},"segments":5,"radialSegments":6,"closed":false,"radius":5,"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"dengganWithLight_7OBJCREN4","objType":"cylinder","radiusTop":20,"radiusBottom":150,"height":500,"segmentsX":24,"segmentsY":0,"openEnded":false,"position":{"x":213.491,"y":140.711,"z":0},"scale":{"x":1.4,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0.3490658619074471}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":0},"skin_down":{"skinColor":16777215,"side":1,"opacity":0},"skin_side":{"skinColor":16777131,"opacity":0.3,"imgurl":"../../img/3dImg/camarerange2.png"}}},"showSortNub":11000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN5","objType":"Lathe","position":{"x":58.956,"y":355.784,"z":0},"points":[{"x":5,"y":0,"z":0},{"x":8,"y":30,"z":0},{"x":20,"y":60,"z":0},{"x":8,"y":110,"z":0},{"x":0,"y":112,"z":null}],"style":{"skinColor":16764685,"imgurl":"../../img/3dImg/battery-front2.png","repeatx":true,"width":2,"repeaty":true,"height":4,"side":2,"opacity":1},"segments":12,"radialSegments":3,"closed":true,"phiStart":0.17453292519943295,"phiLength":2.792526803190927,"showSortNub":9,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-1.2217304763960306}],"radius":null,"scale":{"x":0.5,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":7}]
c、接下来就是通过各种代码模型的组合,与贴图,产生环境模拟

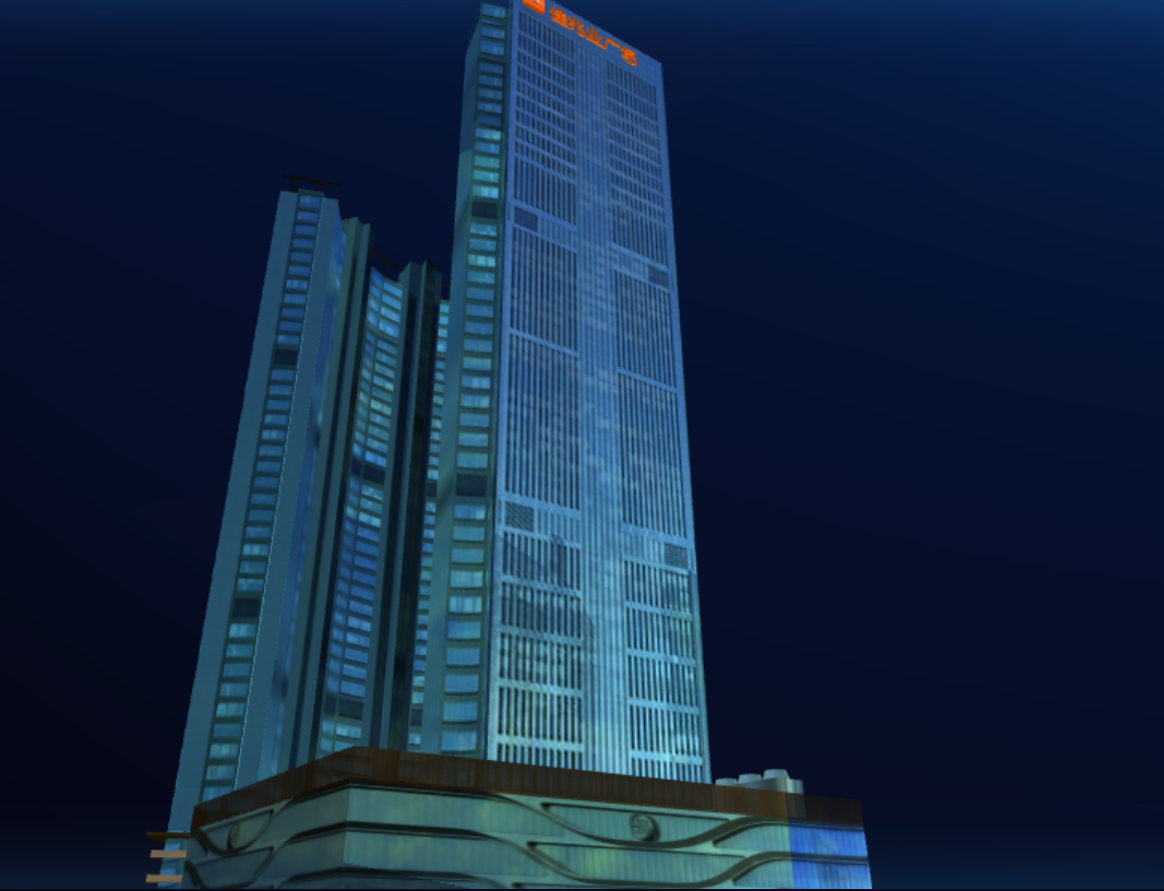
2.1.2、单体大楼效果
2.1.3、我们同样用代码,写出大楼的样子

模型代码:

{"show":true,"uuid":"","showHelper":false,"name":"SpotLight_1","objType":"SpotLight","shadowCameraNear":"1","shadowCameraFar":"1","shadowCameraFov":"1","targetName":"build_face_1","shadowMapWidth":"1","shadowMapHeight":"1","distance":"20000","intensity":2,"angle":"0.8","color":12189685,"position":{"x":3113.364,"y":68.274,"z":3518.174},"showSortNub":35,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"decay":null,"penumbra":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"floorCase_2","objType":"ExtrudeGeometry","position":{"x":1721.935,"y":0,"z":-3333.343},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":4007695,"side":1,"opacity":1},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":4007695,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/battery-front2.png","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1100,"y":0,"type":"nomal"},{"x":1100,"y":-500,"type":"nomal"},{"x":1080,"y":-500,"type":"nomal"},{"x":1080,"y":-20,"type":"nomal"},{"x":0,"y":-20,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":400,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":42,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":-1.5707963267948963}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bigdoor","objType":"ExtrudeGeometry","position":{"x":-1455.257,"y":0,"z":-4122.686},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10916201,"materialType":"Phong","side":1,"opacity":1},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":10916201,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":850,"type":"nomal"},{"x":1200,"y":850,"type":"nomal"},{"x":1200,"y":0,"type":"nomal"},{"x":1000,"y":0,"type":"nomal"},{"x":1000,"y":650,"type":"nomal"},{"x":200,"y":650,"type":"nomal"},{"x":200,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":200,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":42,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"floorCase_4","objType":"ExtrudeGeometry","position":{"x":-2919.105,"y":5.491,"z":-2207.835},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":4007695,"side":1,"opacity":1},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":4007695,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/battery-front2.png","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":-600,"y":0,"type":"nomal"},{"x":-600,"y":4150,"type":"nomal"},{"x":-580,"y":4150,"type":"nomal"},{"x":-580,"y":20,"type":"nomal"},{"x":0,"y":20,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":400,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":42,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":0.01951278160965857}],"
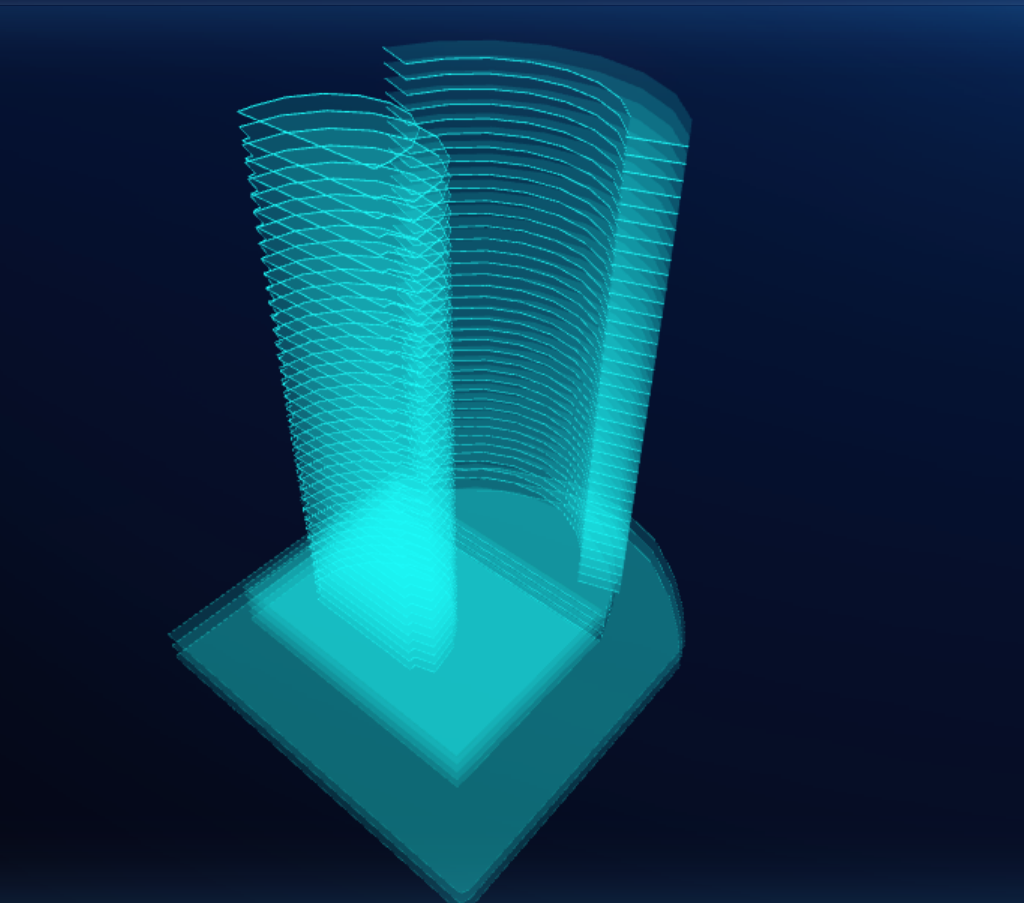
2.1.3、我们再看看楼层的代码模型

楼层模型比较简单:
使用代码写出一个个楼层平面,然后clone出来,修改位置即可。
2.2、设备房实现
2.2.1、与其它方式一样,还是先写出设备房模型,这一点由于前期项目积累,以及积累了很多设备模型的代码,我们后面项目直接组装复用即可
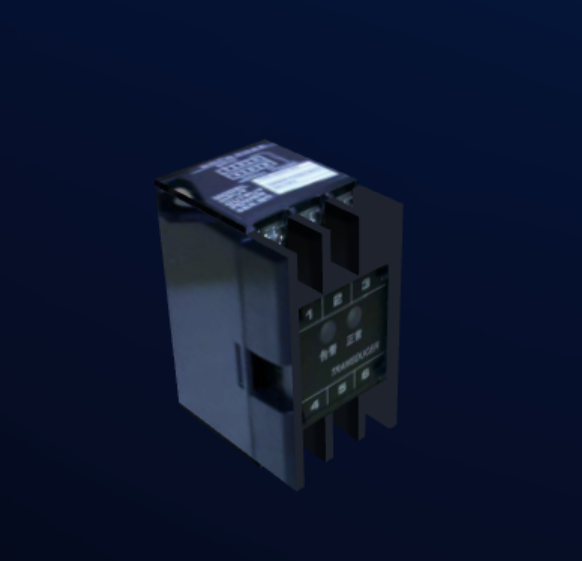
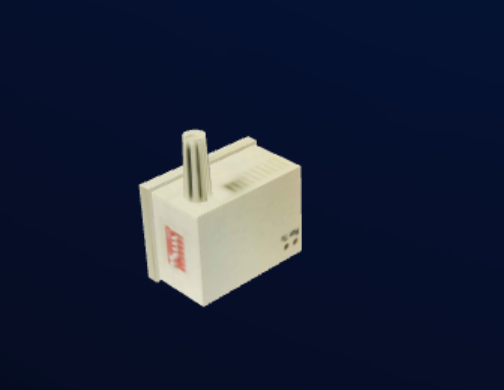
例如下列设备
水浸:
 、
、
温湿度:


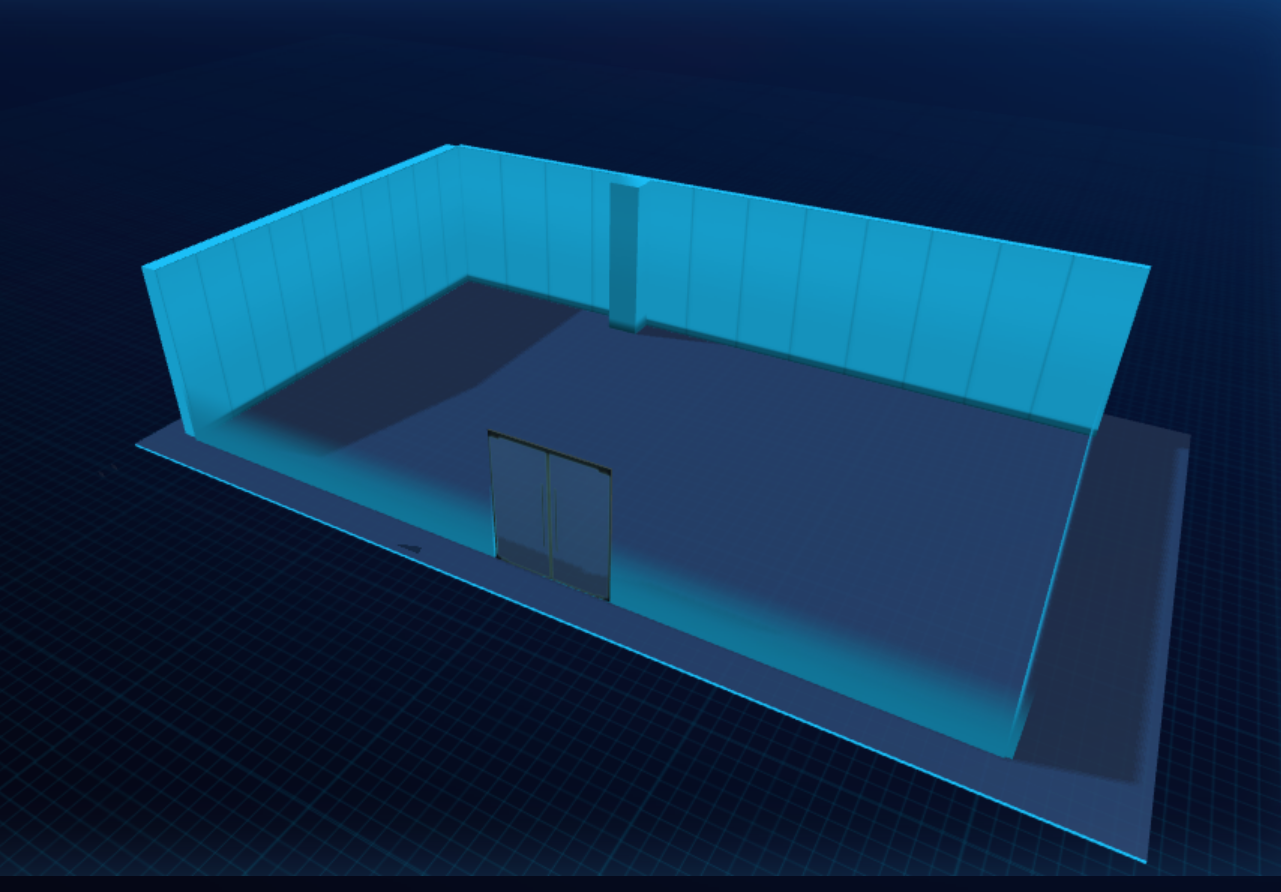
2.2.2、设备房结构我们采用半透明,加上虚拟墙体效果,这样便于操作展示设备信息,看起来也充满科技感,如下:

设备房代码:

[{"show":true,"uuid":"","name":"floor","objType":"cube2","length":20000,"width":20000,"height":1,"x":-27.705,"y":-1500,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":65524,"side":1,"opacity":0.3,"imgurl":"../img/3dImg/bg2.png","repeatx":true,"width":20,"repeaty":true,"height":20},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/bg2.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_1_5","objType":"cube2","length":200,"width":200,"height":1000,"x":-2891.08,"y":-990,"z":822.292,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/sideLight.jpg"},"skin_down":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/fw2.jpg"},"skin_fore":{"skinColor":1144729,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"},"skin_behind":{"skinColor":1683168,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"},"skin_left":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"},"skin_right":{"skinColor":1212582,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"}}},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"floor_1","objType":"cube2","length":3000,"width":5000,"height":20,"x":-1743.487,"y":-1495.74,"z":-32.764,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1581878,"materialType":"Phong","side":1,"opacity":0.8},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/bg2.png"},"skin_fore":{"skinColor":1818615,"side":1,"opacity":1},"skin_behind":{"skinColor":1818615,"side":1,"opacity":1},"skin_left":{"skinColor":1818615,"side":1,"opacity":1},"skin_right":{"skinColor":1818615,"side":1,"opacity":1}}},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_7","objType":"cube2","length":2500,"width":100,"height":1000,"x":-1704.247,"y":-990,"z":2260.007,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":1,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1481929,"side":1,"opacity":1},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1},"skin_left":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":5,"repeaty":true,"height":1},"skin_right":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":5,"repeaty":true,"height":1}}},"showSortNub":1000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_3","objType":"cube2","length":50,"width":4300,"height":1000,"x":-2973.835,"y":-990,"z":73.349,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":1,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":6,"repeaty":true,"height":1},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":6,"repeaty":true,"height":1},"skin_left":{"skinColor":1481929,"side":1,"opacity":1},"skin_right":{"skinColor":1481929,"side":1,"opacity":1}}},"showSortNub":1000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_4_1","objType":"cube2","length":30,"width":2000,"height":400,"x":-450.415,"y":-1282.653,"z":1204.956,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":0,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_left":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_right":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"door_2","objType":"cube2","length":10,"width":300,"height":700,"x":-438.037,"y":-1128.27,"z":41.403,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":3885386,"side":1,"opacity":1},"skin_down":{"skinColor":3885386,"side":1,"opacity":1},"skin_fore":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_left.png"},"skin_behind":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_right.png"},"skin_left":{"skinColor":3885386,"side":1,"opacity":1},"skin_right":{"skinColor":3885386,"side":1,"opacity":1}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"door_1","objType":"cube2","length":10,"width":300,"height":700,"x":-438.541,"y":-1128.27,"z":-258.049,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":3885386,"side":1,"opacity":1},"skin_down":{"skinColor":3885386,"side":1,"opacity":1},"skin_fore":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_right.png"},"skin_behind":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_left.png"},"skin_left":{"skinColor":3885386,"side":1,"opacity":1},"skin_right":{"skinColor":3885386,"side":1,"opacity":1}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_4_3","objType":"cube2","length":2500,"width":30,"height":400,"x":-1694.546,"y":-1282.653,"z":-2061.979,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":0,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_left":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_right":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"name":"dev_r_t_l_4_2_1","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":38.605,"y":-1489.748,"z":-3803.409},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_3","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":38.605,"y":-1489.748,"z":2367.598},"rotation":{"x":0,"y":1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_2_1","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":962.883,"y":-1397.022,"z":-2307.624},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_4","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":-38.887,"y":-1489.748,"z":2368.396},"rotation":{"x":0,"y":1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_2_2","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":1040.712,"y":-1397.022,"z":-2307.624},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_2","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":-40.289,"y":-1489.748,"z":-3803.409},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_2","uuid":"","objType":"plane","width":20,"height":20,"color":16777215,"pic":"../img/3dImg/rtl.png","transparent":true,"opacity":1,"side":1,"materialType":"basic","position":{"x":-1175.854,"y":-1248.25,"z":1054.125},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"dev_fsw_3","objType":"cylinder","radiusTop":9,"radiusBottom":8,"height":5,"segmentsX":6,"segmentsY":0,"openEnded":false,"position":{"x":1993.077,"y":2371.117,"z":920.549},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":1.5803607310958254}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":1447446,"side":1,"opacity":1,"imgurl":"../img/3dImg/fsOutSide.png","repeatx":true,"width":2,"repeaty":true,"height":2},"skin_down":{"skinColor":16777215,"side":0,"opacity":0},"skin_side":{"skinColor":2039583,"side":2,"opacity":1,"imgurl":"../img/3dImg/fsOutSide.png","repeatx":true,"width":3,"repeaty":true,"height":1}}},"showSortNub":20000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wall_4_2","objType":"cube2","length":30,"width":2000,"height":400,"x":-450.415,"y":-1282.653,"z":1204.956,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":0,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_left":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_right":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"DirectionalLight_1","objType":"DirectionalLight","shadowCameraNear":1,"shadowCameraFar":5000,"shadowCameraLeft":-500,"shadowCameraRight":500,"shadowCameraTop":500,"shadowCameraBottom":-500,"shadowMapWidth":1024,"shadowMapHeight":1024,"distance":5000,"targetName":"b_dmfloor_tr_1","intensity":1,"color":16777215,"castShadow":true,"position":{"x":-467.823,"y":2195.573,"z":-1438.749},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"shadowCameraFov":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":"","decay":null,"showHelper":false},{"show":true,"showHelper":false,"uuid":"","name":"light","objType":"DirectionalLight","shadowCameraNear":1,"shadowCameraFar":5000,"shadowCameraLeft":-5000,"shadowCameraRight":5000,"shadowCameraTop":5000,"shadowCameraBottom":-5000,"shadowMapWidth":1024,"shadowMapHeight":1024,"distance":5000,"targetName":"floor_1","intensity":1,"color":8249855,"castShadow":true,"position":{"x":-1302.064,"y":116.353,"z":1565.179},"showSortNub":579,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"shadowCameraFov":null,"decay":2,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""}]
三、具体实现
3.1、起始页部分重要代码如下
<!DOCTYPE html> <html style="padding:0px;margin:0px;"> <head> <title></title> <meta charset="utf-8" /> <link href="../css/iconfont.css" rel="stylesheet" /> <link href="../css/font-awesome.min.css" rel="stylesheet" /> <link href="../plugs/layer/layui/css/layui.css" rel="stylesheet" /> <link href="../css/animate.css" rel="stylesheet" /> <script src="../plugs/echarts.min.js"></script> <link href="../css/index.css" rel="stylesheet" /> <link href="../plugs/jquery.mCustomScrollbar.css" rel="stylesheet" /> <script src="../plugs/jquery-2.2.2.js"></script> <script src="../plugs/jquery.mCustomScrollbar.js"></script> <script src="../plugs/layer/layer.js"></script> <script src="../plugs/layer/laydate/laydate.js"></script> <script src="../plugs/layer/layui/layui.js"></script> <link href="../css/bootstrap.css" rel="stylesheet" /> <link href="../css/bootstrap-table.css" rel="stylesheet" /> <script src="../plugs/bootstrap-table.js"></script> <script src="../plugs/bootstrap.js"></script> <script src="../js/commonFunction.js"></script> <script src="../plugs/three/three.min.js"></script> <script src="../plugs/layui-v2.6.8/layui/layui.js"></script> <link href="../plugs/layui-v2.6.8/layui/css/layui.css" rel="stylesheet" /> <script src="../js/index.js"></script> <script src="../js/initPage.js"></script> <script src="../js/modelBusiness.js"></script> <script src="../js/config.js"></script> <script src="../js/webAPI.js"></script> <script src="../plugs/libs/adapter.min.js"></script> <script src="../js/webrtcstreamer.js"></script> </head> <body id="mainBody" onload="threeStart(0);" style="padding:0px;margin:0px;"> <!--onload="threeStart(0);"--> <script> if (!Detector.webgl) { layer.alert("您的浏览器不支持3D功能,请使用支持WebGL的浏览器(例如:chrome浏览器、ie11以上浏览器等)"); } </script> <audio id="musicfx" style="display:none;"> <source src="../img/alarm.WAV" type="audio/mpeg"> </audio> <div id="dataCanvasList" style="position:absolute;z-index:-1;display:none;width:5px;height:5px;overflow:auto;"><div style="width:10px;height:10px;float:left;position:relative;"></div></div> <div id="canvas-frame" class="canvas_frame"></div> <div class="mainFloor_left" id="floorsBtn"> </div> <div class="main-right"> <div class="contentRight" id="chart_index" style="height:100%;display:none;"> <div class="chatData" id="dataCenterRightContent" style="height:calc(100% - 20px)"> <div class="block-header"> <div class="container"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">设备总览</div> </div> <div class="chatContent" id="index_chart" style="height:130px"></div> <div class="chatContent" id="index_1" style="height:calc(100% - 170px); margin-top:10px; overflow-y: auto;"> </div> </div> </div> <div class="contentRight" id="chart_door" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">智能门禁系统</div> </div> <div class="chatContent" id="door_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 楼层设备总览 </div> </div> <div class="chatContent" id="door_2"> <div class="doorLi_Div"> <div class="doorLi_DivTop"> <font class="doorLi_DivTopName">3号梯</font> <font class="doorLi_DivTopState">在线</font> </div> <div class="doorLi_DivBottom"> <img class="doorLi_DivBottomImg" src="../img/pics/icons/doorPic.png" /> <div class="doorLi_divBtn1"> <font style="float:left;">门禁开关:</font> <div class="doorLi_openClose">开</div> </div> <div class="doorLi_divBtn2"> 查看进出记录 </div> </div> </div> </div> </div> </div> <div class="contentRight" id="chart_video" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">视频系统</div> </div> <div class="chatContent" id="video_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 楼层设备总览 </div> </div> <div class="chatContent" id="video_2"> </div> </div> </div> <div class="contentRight" id="chart_TV" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 信息发布系统 </div> </div> <div class="chatContent" id="TV_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 楼层设备总览 </div> </div> <div class="chatContent" id="TV_2"> <div class="TVLi_Div"> <div class="TVLi_DivTop"> <font class="TVLi_DivTopName">3号梯</font> <font class="TVLi_DivTopState">在线</font> </div> <div class="TVLi_DivBottom"> <img class="TVLi_DivBottomImg" src="../img/pics/icons/tvPic.png" /> <div class="TVLi_divBtn1"> <font style="float:left;">设备开关:</font> <div class="TVLi_openClose">开</div> </div> <div class="TVLi_divBtn3"> <table style="width:100%;"> <tr> <td> <img src="../img/pics/icons/voiceBtn2.png" style="width:25px;height:25px;" /> </td> <td> <img src="../img/pics/icons/restartBtn2.png" style="width:25px;height:25px;" /> </td> </tr> <tr><td>设置音量</td><td>设备重启</td></tr> </table> </div> <div class="TVLi_divBtn2"> 查看发布内容 </div> </div> </div> </div> </div> </div> <div class="contentRight" id="chart_lift" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 智能电梯系统 </div> </div> <div class="chatContent" id="lift_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 电梯内实时监控 </div> </div> <div class="chatContent" id="lift_2"> <!--<table style="width:360px;margin-left:40px;"> <tr> <td> <video id="lift_video1" muted playsinline controls style="width:360px; height:240px;"></video> <div class="indexVideoContent" style="width:360px;"> <font id="lift_video1_title" class="indexVideoTitle">电梯实时监控1</font> </div> </td> </tr> <tr> <td> <video id="lift_video2" muted playsinline controls style="width:360px; height:240px;"></video> <div class="indexVideoContent" style="width:360px;"> <font id="lift_video2_title" class="indexVideoTitle">电梯实时监控2</font> </div> </td> </tr> </table>--> <div class="liftLi_Div"> <div class="liftLi_DivTop"> <font class="liftLi_DivTopName" id="lift_title_1">1号梯</font> <font class="liftLi_DivTopState">在线</font> </div> <div class="liftLi_DivBottom"> <img class="liftLi_DivBottomImg" src="../img/pics/icons/liftPic.png" /> <img class="liftLi_DivBottomImgState" src="../img/pics/icons/liftUp.png" /> <font class="liftLi_DivBottomFloor">8<font class="liftLi_DivBottomFloorUnit"> F</font></font> <div class="liftLi_divBtn1" id="lift_showVideoBtn_1" onclick="indexPage.showVideoWin(0)"> 查看电梯监控 </div> <div class="liftLi_divBtn2"> 查看使用记录 </div> </div> </div> <div class="liftLi_Div"> <div class="liftLi_DivTop"> <font class="liftLi_DivTopName" id="lift_title_2">2号梯</font> <font class="liftLi_DivTopState">在线</font> </div> <div class="liftLi_DivBottom"> <img class="liftLi_DivBottomImg" src="../img/pics/icons/liftPic.png" /> <img class="liftLi_DivBottomImgState" src="../img/pics/icons/liftUp.png" /> <font class="liftLi_DivBottomFloor">8<font class="liftLi_DivBottomFloorUnit"> F</font></font> <div class="liftLi_divBtn1" onclick="indexPage.showVideoWin(1)"> 查看电梯监控 </div> <div class="liftLi_divBtn2"> 查看使用记录 </div> </div> </div> </div> </div> </div> <div class="contentRight" id="chart_fire" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 智慧消防系统 </div> </div> <div class="chatContent" id="fire_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 楼层设备总览 </div> </div> <div class="chatContent" id="fire_2"> <div class="fireLi_Div"> <div class="fireLi_DivTop"> <font class="fireLi_DivTopName">3号梯</font> <font class="fireLi_DivTopState">在线</font> </div> <div class="fireLi_DivBottom"> <img class="fireLi_DivBottomImg" src="../img/pics/icons/fireControlPic.png" /> <div class="fireLi_divBtn2"> 查看报警记录 </div> <div class="fireLi_divBtn1"> <font style="float:left;">位置:检验科门口</font> </div> </div> </div> </div> </div> </div> <div class="contentRight" id="chart_environment" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 环境监测系统 </div> </div> <div class="chatContent" id="environment_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 楼层设备总览 </div> </div> <div class="chatContent" id="environment_2"> <div class="fireLi_Div"> <div class="fireLi_DivTop"> <font class="fireLi_DivTopName" title=""></font> <font class="fireLi_DivTopState"></font> </div> <div class="fireLi_DivContent"> <div class="fireLi_DivMete"> <div class="fireLi_DivMeteName"> 温度: </div> <div class="fireLi_DivMeteValue"> 26.5℃ </div> </div> </div> <div class="fireLi_DivBottom"> <div class="fireLi_divBtn1"> <font style="float:left;">位置:</font> <font style="float:left;">啊是犯法的事</font> </div> <div class="fireLi_divBtn2" onclick="indexPage.showEDevAlarmListByDev()"> 查看报警记录 </div> </div> </div> </div> </div> </div> <div class="contentRight" id="chart_radio" style="display:none;"> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 智能广播系统 </div> </div> <div class="chatContent" id="radio_1"></div> </div> <div class="chatData"> <div class="block-header"> <div class="container"><div><div class="left"><div class="left__bg"></div></div><div class="right"><div class="right__bg1"></div><div class="right__bg2"></div><div class="right__bg3"></div></div></div></div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title"> 楼层设备总览 </div> </div> <div class="chatContent" id="radio_2"> </div> </div> </div> </div> <div id="fourBtns" class="btns_four"> <div id="indexBtn" class="btn_li action">主楼</div> <div id="sbfBtn" class="btn_li">设备房</div> <div id="xzldbBtn" class="btn_li">写字楼电表</div> <div id="xfmdylBtn" class="btn_li">消防末端压力</div> <!--<div id="ltxtBtn" class="btn_li">冷通系统</div>--> </div> <div id="dataCeneterDiv" style="display:none;"> <div class="chatData" style="width:100%;margin-top:20px;background-color:rgba(3, 24, 56, 0);"> <div class="block-header"> <div class="container" style="width:94% !important"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" id="roomname" v-text="title">数据中心</div> </div> <div class="exitBtn" id="room_exitBtn"> 关闭 </div> <div id="iframe_dataCenterContent" class="chatContent" style="width:100%;"> <iframe style="width:100%;border:0px solid black;height:100%;" id="iframe_bpd"></iframe> </div> </div> </div> <div id="peidianshi" style="display:none;"> <div class="chatData" style="width:1030px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:100% !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">变配电系统</div> </div> <div id="iframe_bpdContent" class="chatContent" style="width:1030px;"> <iframe style="width:100%;border:0px solid black;height:600px;" id="iframe_bpd"></iframe> </div> </div> </div> <div id="jpaishui" style="display:none;"> <div class="chatData" style="width:980px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:980px !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">给排水系统</div> </div> <div id="waterCotent" class="chatContent" style="width:980px;height:700px;overflow-x:hidden;overflow-y:auto;"> </div> </div> </div> <div id="songfeng" style="display:none;"> <div class="chatData" style="width:970px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:970px !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">送排风系统</div> </div> <div class="chatContent" id="songfengContent" style="width:970px;padding:20px;max-height:640px;overflow-y:scroll;overflow-x:hidden;"> </div> </div> </div> <div id="alarmsList" style="display:none;"> <div class="chatData" style="width:700px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:700px !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">设备报警列表</div> </div> <div class="chatContent" style="width:700px;"> <!--<table id="alarmTable"></table>--> <div style="width:680px; margin-left:10px; height:600px;overflow-y:scroll" id="AlarmListResult"> </div> </div> </div> </div> <div id="doorEventList" style="display:none;"> <div class="chatData" style="width:700px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:700px !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">门禁记录查询</div> </div> <div class="chatContent" style="width:700px;"> <div id="doorSearchDiv"> <table style="color:white !important;margin-left:10px;"> <tr> <td>查询条件:</td> <td style="width:145px;"><input id="doorEventStartTime" placeholder="yyyy-MM-dd HH:mm:ss" style="float:left;width:140px;height:28px; font-size:14px; text-align:center;line-height:28px;color:white;background-color:rgba(0,0,0,0) !important;color:#32C5FF !important;border:1px solid #32C5FF;" /></td> <td style="width:20px;">至</td> <td style="width:145px;"><input id="doorEventEndTime" placeholder="yyyy-MM-dd HH:mm:ss" style="float:left;width:140px;height:28px; font-size:14px; text-align:center;line-height:28px;color:white;background-color:rgba(0,0,0,0) !important;color:#32C5FF !important;border:1px solid #32C5FF;" /></td> <td style="width:100px;"> <input type="hidden" id="doorDevicecSn" value="" /> <!--<select style="float:left;width:80px;height:28px; font-size:14px; text-align:center;line-height:28px;color:white;background-color:rgba(0,0,0,0) !important;color:#32C5FF !important;border:1px solid #32C5FF;"> <option>授权</option> </select>--> </td> <td style="width:100px;"> <div id="searchDoorEventBtn" style=" float:left;width:80px;height:28px; background-image: linear-gradient(to right, #024D9E , #09FDFF);border-radius:2px;font-size:14px; text-align:center;line-height:28px;color:white;cursor:pointer;"> 查 询 </div> </td> <td style="width:100px;"> <div id="exitDoorEventBtn" class="divBtn" style="width:80px;height:28px;line-height:28px; "> 退出 </div> </td> </tr> </table> </div> <div style="width:680px; margin-left:10px; height:500px;overflow-y:scroll" id="doorEventListResult"> </div> </div> </div> </div> <div id="devAllMeteList" style="display:none;"> <div class="chatData" style="width:700px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:700px !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title" id="devTitle">设备量</div> </div> <div class="chatContent" style="width:700px;"> <div style="width:680px; margin-left:10px;margin-top:15px; height:500px;overflow-y:scroll" id="devMeteListResult"> </div> </div> </div> </div> <div id="devAlarmList" style="display:none;"> <div class="chatData" style="width:700px;margin-top:20px;background-color:rgba(3, 24, 56, 0.64);"> <div class="block-header"> <div class="container" style="width:700px !important;"> <div> <div class="left"> <div class="left__bg"></div> </div> <div class="right"> <div class="right__bg1"></div> <div class="right__bg2"></div> <div class="right__bg3"></div> </div> </div> </div> <img class="icon" src="../img/block-header-arrow.png" /> <div class="title" v-text="title">报警记录查询</div> </div> <div class="chatContent" style="width:700px;"> <div id="doorSearchDiv"> <table style="color:white !important;margin-left:10px;"> <tr> <td>查询条件:</td> <td style="width:155px;"><input id="alarmStartTime" placeholder="yyyy-MM-dd HH:mm:ss" style="float:left;width:150px;height:28px; font-size:14px; text-align:center;line-height:28px;color:white;background-color:rgba(0,0,0,0) !important;color:#32C5FF !important;border:1px solid #32C5FF;" /></td> <td style="width:20px;">至</td> <td style="width:155px;"><input id="alarmEndTime" placeholder="yyyy-MM-dd HH:mm:ss" style="float:left;width:150px;height:28px; font-size:14px; text-align:center;line-height:28px;color:white;background-color:rgba(0,0,0,0) !important;color:#32C5FF !important;border:1px solid #32C5FF;" /></td> <td style="width:80px;"> <select id="alarmDevSort" style="float:left;width:60px;height:28px; font-size:14px; text-align:center;line-height:28px;color:white;background-color:rgba(0,0,0,0) !important;color:#32C5FF !important;border:1px solid #32C5FF;"> <option value="1">升序</option> <option value="2">降序</option> </select> <input type="hidden" id="selectEAlarmDevid" /> </td> <td style="width:100px;"> <div id="searchDevAlarmBtn" style=" float:left;width:80px;height:28px; background-image: linear-gradient(to right, #024D9E , #09FDFF);border-radius:2px;font-size:14px; text-align:center;line-height:28px;color:white;cursor:pointer;"> 查 询 </div> </td> <td style="width:100px;"> <div id="exitDevAlarmBtn" class="divBtn" style="width:80px;height:28px;line-height:28px; "> 退出 </div> </td> </tr> </table> </div> <div style="width:680px; margin-left:10px;margin-top:15px; height:500px;overflow-y:scroll" id="devAlarmListResult"> </div> </div> </div> </div> </body> <script> $(document).ready(function () { if (window.parent.loadingClose3DFun) { window.parent.loadingClose3DFun(); } showLoading(100, config.BuildCameraPosition, config.BuildCameraTarget, null, function () { modelBussiness.init(); },3000); }); </script> </html>
3.2、业务逻辑部分重要代码与讲解如下

function ModelBussiness() { this.currentAnimationState = 0; this.functionState = "";//功能状态 this.currentSelectFloor =-1; } ModelBussiness.prototype.init = function (roomName) { //悬停回调 WT3DObj.mouseOverCallBack = this.mouseOverCallBack; //进入回调 WT3DObj.mouseOverInCallBack = this.mouseOverInCallBack; //离开回调 WT3DObj.mouseOverLeaveCallBack = this.mouseOverLeaveCallBack; //悬停触发时间长度 WT3DObj.mouseOverTimeLong = 1000; this.hideHelpModels(); this.autoRunRotation = true; // modelBussiness.UnrealBoom(1,1.2,0.83, 0.42) } //双击选中 ModelBussiness.prototype.dbClickSelect = function (_sobj, _face,objs,_floor) { console.log(_sobj); var _this = this; if (_sobj.name.indexOf("_room_") >= 0) { var roomName = _sobj.name.split("_")[4]; $("#roomname").html(roomName); var roomid = _sobj.name.split("_")[3]; layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: [($(window).width() - 20) + "px", ($(window).height() - 20) + "px"], content: $('#dataCeneterDiv'), cancel: function () { $("#iframe_dataCenterContent").html(''); if (window.parent.iframeOpenHeaderFun) { window.parent.iframeOpenHeaderFun(); } $("#chart_index").show(); }, success: function () { if (window.parent.iframeCloseHeaderFun) { window.parent.iframeCloseHeaderFun(); } $("#chart_index").hide(); $("#iframe_dataCenterContent").html('<iframe src="room.html?roomId=' + roomid + '" style="width:100%;border:0px solid black;height:' + ($(window).height() - 80) + 'px" id="iframe_bpd"></iframe>') } }); } } ModelBussiness.prototype.addVitureDev = function (menuType) { if (modelBussiness.tempNameList && modelBussiness.tempNameList.length > 0) { $.each(modelBussiness.tempNameList, function (_i, _o) { WT3DObj.destoryObj(_o); }); modelBussiness.tempNameList = []; } this.functionState = menuType; //layer.load(); switch (menuType) { case "xfmdyl": case "xzldb": case "rooms": case "door": case "environment"://环境 case "aircontrol"://空调 case "radio"://广播 case "fire": case "TV": case "video": { WT3DObj.commonFunc.changeCameraPosition({ x: 8026.832919779723, y: 11410.537277765132, z: 8678.638422438804 }, { x: 556.4874673700924, y: 4427.39332904184, z: -494.69977246193355 }, 200, function () { modelBussiness.vAllModel(function () { modelBussiness.showAllVisuFloor(); layer.closeAll(); }); }); } break; case "lift"://电梯 { modelBussiness.showLiftModel(); $.each(modelBussiness.tempNameList, function (_i, _o) { WT3DObj.destoryObj(_o); }); modelBussiness.tempNameList = []; } break; case "ltxt": { modelBussiness.showAllBuild(function () { WT3DObj.commonFunc.changeCameraPosition({x: 4187.131036680923, y: 5464.426260502498, z: 2030.4192806797732}, { x: 1043.3158032062647, y: 2641.232605326482, z: -499.18168864866135 }, 1000, function () { layer.closeAll(); }); }); } break; case "index": case "back":// { modelBussiness.showAllBuild(function () { layer.closeAll(); }); } break; } } ModelBussiness.prototype.showAllVisuFloor = function () { var _this = this; this.showFloors(function () { $.each(modelBussiness.tempNameList, function (_i, _o) { WT3DObj.destoryObj(_o); }); // webapi.getPositionData(modelBussiness.functionState, -1, function (data) { var data = modelList[modelBussiness.functionState].data; modelBussiness.tempNameList = []; $.each(data, function (_index, _obj) { if (_obj.show == false) { } else { var floor = _obj.floor; var floorHeight = modelBussiness.getFloorHeigth(floor) + 10; var name = "devLogo_" + _this.functionState + "_" + _obj.type+"_" + _obj.id + "_" + _obj.name; modelBussiness.tempNameList.push(name); var iconimg = _obj.icon ? _obj.icon : modelList[_this.functionState].icon; modelBussiness.commonFunc.addDevMark(name, { x: _obj.x, y: floorHeight, z: _obj.z }, iconimg, modelList[_this.functionState].iconSize); } }) } //); }); } ModelBussiness.prototype.showAllBuild = function (callBack) { var _this = this; _this.hideHelpModels(); _this.showAllModel(function () { var xrange = { x: 1 } new TWEEN.Tween(xrange).to({ x: 1.1 }, 1500).onUpdate(function () { // modelBussiness.params.exposure = this.x; }).onComplete(function () { new TWEEN.Tween(xrange).to({ x: 1 }, 2000).onUpdate(function () { // modelBussiness.params.exposure = this.x; }).onComplete(function () { if (callBack) { callBack(); } }).start(); }).start(); }); } //掀开你的头盖骨 ModelBussiness.prototype.hideTopFloorsModel = function (floorNub) { var floors=[ ["F1_B3"],//-3 ["F1_B2"], ["F1_B1"], ["F1_1", "F3_1"],//1 ["F1_2", "F3_2"],//2 ["F1_3", "F3_3"],//3 ["F1_4", "F3_4"],//4 ["F1_5", "F3_5"],//5 ] for (var i = 6; i <= 42;i++){ floors.push(["F2_" + i, "F3_" + i]); } floors.push(["F2_43"]); floors.push(["F2_44"]); $.each(WT3DObj.scene.children, function (_index, _obj) { if (!_obj.oldPositionY && _obj.oldPositionY != 0) { _obj.oldPositionY = _obj.position.y; _obj.visible = true; } }); if (floorNub == 0) { var floorNames = []; $.each(floors, function (_findex, _fobj) { floorNames = floorNames.concat(_fobj); }); var models = WT3DObj.commonFunc.findObjectsByNames(floorNames); $.each(models, function (_findex, _fobj) { if (_fobj.oldPositionY || _fobj.oldPositionY == 0) { _fobj.position.y = _fobj.oldPositionY; _fobj.visible = true; } }); } else { var floorNames = []; $.each(floors, function (_findex, _fobj) { if (_findex-2 > floorNub ) { floorNames = floorNames.concat(_fobj); } }); var bootomNames = []; $.each(floors, function (_findex, _fobj) { if (_findex-2 <= floorNub) { bootomNames = bootomNames.concat(_fobj); } }); var bottommodels = WT3DObj.commonFunc.findObjectsByNames(bootomNames); $.each(bottommodels, function (_findex, _fobj) { if (_fobj.oldPositionY || _fobj.oldPositionY == 0) { _fobj.position.y = _fobj.oldPositionY; _fobj.visible = true; } }); var movemodes = []; var topmodels = WT3DObj.commonFunc.findObjectsByNames(floorNames); $.each(topmodels, function (_findex, _fobj) { if (!_fobj.oldPositionY&& _fobj.oldPositionY!= 0) { _fobj.oldPositionY = _fobj.position.y; } if (_fobj.position.y > _fobj.oldPositionY) { _fobj.position.y = 10000 + _fobj.oldPositionY; _fobj.visible = false; } else { movemodes.push(_fobj); } }); if (movemodes) { var yR = {y:0} new TWEEN.Tween(yR).to({ y: 10000 }, 500).onUpdate(function () { var _thisx=this; $.each(movemodes, function (_findex, _fobj) { _fobj.position.y = _fobj.oldPositionY + _thisx.y; }); }).onComplete(function () { $.each(movemodes, function (_findex, _fobj) { _fobj.position.y = 10000 + _fobj.oldPositionY; _fobj.visible = false; }); }).start(); } } } ModelBussiness.prototype.showFloorDev = function (floorNub, type) { floorNub = parseInt(floorNub); var models = WT3DObj.commonFunc.findObjectsByNames(modelBussiness.tempNameList); this.hideTopFloorsModel(floorNub); if (floorNub == 0) { $.each(models, function (_index, _obj) { _obj.visible = true; }); WT3DObj.commonFunc.changeCameraPosition({ x: 4911.210369862361, y: 10841.747779303612, z: 7670.509455766194 }, { x: 127.36338796169231, y: 4716.795093859403, z: -379.3846010914671 }, 500, function () { }); } else { //查找该楼层设备 var showmodels = []; $.each(modelList[type].data, function (_devindex, _devobj) { if (parseInt(_devobj.floor) == floorNub) { if (type == "rooms") { showmodels.push("devLogo_" + type + "_room_" + _devobj.id + "_" + _devobj.name) } else { showmodels.push("devLogo_" + type + "_device_" + _devobj.id + "_" + _devobj.name) } } }); $.each(models, function (_index, _obj) { if (showmodels.indexOf(_obj.name) < 0) { _obj.visible = false; } else { _obj.visible = true; } }); WT3DObj.commonFunc.changeCameraPosition({ x: 2842.032108861517, y: 15466.564073695303 - (43 - floorNub) * 200, z: 1543.7861561756818 }, { x: -402.0797318127744, y: 5157.3929866002245 - (43 - floorNub) * 200, z: -1354.1029952588615 }, 500, function () { }); } } ModelBussiness.prototype.tempNameList = []; ModelBussiness.prototype.tempNetNameList = []; ModelBussiness.prototype.tempJJNameList = []; ModelBussiness.prototype.lastSelectedObj = null; ModelBussiness.prototype.ClickSelect = function (_obj, _face, objs) { var _this = modelBussiness; if (_this.functionState == "lift") { WT3DObj.commonFunc.setSkinColorByObj(WT3DObj.commonFunc.findObject("elevator_dev_1"), 0x000000); WT3DObj.commonFunc.setSkinColorByObj(WT3DObj.commonFunc.findObject("elevator_dev_2"), 0x000000); if (objs && objs.length > 0) { var selectliftobj = null; $.each(objs, function (_index, _lobj) { if (_lobj.object && _lobj.object.name && _lobj.object.name.indexOf("elevator_dev_") >= 0) { selectliftobj = _lobj.object; } }); if (selectliftobj) { WT3DObj.commonFunc.setSkinColorByObj(selectliftobj, 0xffff00); $("#liftDetail").show(); $("#liftDetail").attr("data-state", 1); indexPage.showLiftDetailByModel(selectliftobj.name); } else { $("#liftDetail").hide(); $("#liftDetail").attr("data-state", 0); } } } } //悬停 ModelBussiness.prototype.mouseOverCallBack = function (_obj, face) { } ModelBussiness.prototype.mouseInCurrentObj = null; ModelBussiness.prototype.lastMouseInCurrentObj = null; //鼠标滑入事件 ModelBussiness.prototype.mouseOverInCallBack = function (_obj, face, objs) { console.log(_obj.name); var _this = modelBussiness; var color = 0xbfffea; modelBussiness.lastMouseInCurrentObj = _obj; modelBussiness.mouseInCurrentObj = _obj; if (_this.functionState == "lift") { if (_obj.name.indexOf("devLogo_") >= 0&& _obj.name.indexOf("video") >= 0) { modelBussiness.mouseInCurrentObj = _sobj; var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x - 20) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); //devLogo_TV_1674_3F var devType = _obj.name.split("_")[1]; var devId = _obj.name.split("_")[2]; var devName = _obj.name.split("_")[3]; var showobj = showDevDetail(devType, devId, devName); layer.tips(showobj.html, "#MarkMessageHelper", { tips: [1, 'rgba(3,24,60,0.62)'], area: [showobj.width, showobj.height], time: 0 }) } } else { if (_obj.name.indexOf("vf_") >= 0) { var floor = parseInt(_obj.name.replace("vf_", "")); if (floor == modelBussiness.currentSelectFloor) { return; } if (modelBussiness.currentSelectFloor>0) { return; } var _sobj = _obj; if (_obj.name.indexOf("OBJCREN") > 0) { _sobj = _obj.parent; } modelBussiness.mouseInCurrentObj = _sobj; _sobj.visible = true; WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x00ffff); WT3DObj.commonFunc.changeObjsOpacity([_sobj], 0, 0.2, 10, function () { }); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (window.event.pageX ) + "px;top:" + (window.event.pageY-10) + "px;height:2px;width:2px;z-index:1000;'></div>"); layer.tips("<font style='font-size:18px;'>楼层:" + floor+ "楼</font>", "#MarkMessageHelper", { tips: [1, '#003333'], time: 0 }); } else if (_obj.name.indexOf("devLogo_") >= 0) { modelBussiness.mouseInCurrentObj = _sobj; var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x - 20) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); //var devType = _obj.name.split("_")[1]; //var devId = _obj.name.split("_")[2]; //var devName = _obj.name.split("_")[3]; var showobj = showDevDetail(_obj.name); layer.tips(showobj.html, "#MarkMessageHelper", { tips: [1, 'rgba(3,24,60,0.62)'], area: [showobj.width, showobj.height], time: 0 }) } } } //鼠标滑出事件 ModelBussiness.prototype.mouseOverLeaveCallBack = function (_obj, face, nowobj) { var _this = modelBussiness; var color = 0x000000; if (_this.functionState == "lift") { if (_obj.name.indexOf("devLogo_") >= 0 || _obj.name.indexOf("rack_") >= 0 || _obj.name.indexOf("dev_") >= 0) { layer.closeAll(); } } else { if (_obj.name.indexOf("vf_") >= 0) { layer.closeAll(); var _sobj = _obj; if (_obj.name.indexOf("OBJCREN") > 0) { _sobj = _obj.parent; } WT3DObj.commonFunc.setSkinColorByObj(_sobj, 0x000000); WT3DObj.commonFunc.changeObjsOpacity([_sobj], 0.2, 0, 10, function () { }); } else if (_obj.name.indexOf("devLogo_") >= 0 || _obj.name.indexOf("rack_") >= 0 || _obj.name.indexOf("dev_") >= 0) { layer.closeAll(); } } } //播放摄像头 ModelBussiness.prototype.playVideo = function (wsSrc) { var html = "<div id='devInfo'>"; html += ' <video id="videoPlayer" style="width:450px;height:300px;margin:0px;cursor:pointer;" autoplay muted> <source src="" type="application/x-rtsp"> </video>'; html += "</div>"; layer.open({ title:"实时视频", type: 1, shade: 0, content: html, moveEnd: function (a) { }, maxmin: false, cancel: function () { layer.closeAll(); } }); var wsPlayer = new WSPlayer("videoPlayer", { modules: [ { client: RTSPClient, transport: { constructor: WebsocketTransport, options: { socket: wsSrc } } } ] }); wsPlayer.setSource(wsSrc, "rtsp"); } ModelBussiness.prototype.hmodels = null; ModelBussiness.prototype.getHelpModels = function () { if (!modelBussiness.hmodels) { var hnames = []; for (var i = 1; i <= 13; i++) { hnames.push("vf_" + i); } modelBussiness.hmodels = WT3DObj.commonFunc.findObjectsByNames(hnames); $.each(modelBussiness.hmodels, function (_i, _o) { _o.material.depthTest = false; } ); } return modelBussiness.hmodels; } ModelBussiness.prototype.hideHelpModels = function () { this.hideFloors(); var ms = modelBussiness.getHelpModels(); $.each(ms, function (_i, _o) { _o.visible = true; }); WT3DObj.commonFunc.changeObjsOpacity(ms, 0.8, 0, 10, function () { }); $.each(modelBussiness.tempNameList, function (_i, _o) { WT3DObj.destoryObj(_o); }); modelBussiness.tempNameList = []; $.each(modelBussiness.tempNetNameList, function (_i, _o) { WT3DObj.destoryObj(_o); }); modelBussiness.tempNetNameList = []; $.each(modelBussiness.tempJJNameList, function (_i, _o) { WT3DObj.destoryObj(_o); }); modelBussiness.tempJJNameList = []; } ModelBussiness.prototype.nearCameraPostion = function (_obj, _face) { //此处设置双击聚焦 { var mainCamera = WT3DModel.camera;//主场景 var objpositionx = _obj.position.x; var objpositiony = _obj.position.y; var objpositionz = _obj.position.z; if (typeof (_obj.parent) != 'undefined' && _obj.parent != null && typeof (_obj.parent.position) != 'undefined' && _obj.parent.position != null) { objpositionx += _obj.parent.position.x; objpositiony += _obj.parent.position.y; objpositionz += _obj.parent.position.z; } if (typeof (_obj.oldPosition) != 'undefined' && _obj.oldPosition != null) { objpositionx = _obj.oldPosition.x; objpositiony = _obj.oldPosition.y; objpositionz = _obj.oldPosition.z; } new TWEEN.Tween(WT3DModel.controls.target).to({ x: objpositionx, y: objpositiony, z: objpositionz }, 600).onComplete(function () { var x_distance = mainCamera.position.x - objpositionx; var y_distance = mainCamera.position.y - objpositiony; var z_distance = mainCamera.position.z - objpositionz; var lv = 300 / Math.sqrt(x_distance * x_distance + y_distance * y_distance + z_distance * z_distance); var runtweenTime = 1000; if (lv > 0.6) { runtweenTime = 400; } else if (lv > 0.3) { runtweenTime = 1000; } else if (lv > 0.1) { runtweenTime = 1200; } else if (lv > 0.05) { runtweenTime = 1600; } else if (lv > 0.01) { runtweenTime = 2000; } else { runtweenTime = 2500; } if (x_distance * x_distance + y_distance * y_distance + z_distance * z_distance > 300 * 300 && lv < 0.9999) { new TWEEN.Tween(mainCamera.position).to({ x: objpositionx + (mainCamera.position.x - objpositionx) * lv, y: objpositiony + (mainCamera.position.y - objpositiony) * lv, z: objpositionz + (mainCamera.position.z - objpositionz) * lv }, runtweenTime).start(); } }).start(); } } /* ==============================电梯=============================================== */ //显示电梯 ModelBussiness.prototype.showLiftModel = function () { this.functionState = "lift"; this.vAllModel(function () { WT3DObj.commonFunc.changeCameraPosition({ x: 2934.252457615192, y: 6578.88534028727, z: 7045.186930258046 }, { x: -394.1032500428694, y: 845.5404737020468, z: -572.4129363162384 }, 1000, function () { modelBussiness.showLiftHelpModels(); }); }) } ModelBussiness.prototype.closeLiftModel = function () { this.functionState = ""; this.hideLiftHelpModels(function () { WT3DObj.commonFunc.changeCameraPosition({ x: 2934.252457615192, y: 6578.88534028727, z: 7045.186930258046 }, { x: -394.1032500428694, y: 845.5404737020468, z: -572.4129363162384 }, 1000, function () { window.modelBussiness.showAllBuild();; modelBussiness.currentSelectFloor = -1; }); }); } ModelBussiness.prototype.showLiftHelpModels = function (callBack) { var liftModelNames = ["elevator_shaft_1", "elevator_shaft_2", "elevator_dev_1", "elevator_dev_2"]; var liftModels = WT3DObj.commonFunc.findObjectsByNames(liftModelNames); $.each(liftModels, function (_i, _o) { _o.material.depthTest = false; if (_o.material.materials) { _o.material.materials.forEach(function (a) { a.depthTest = false; }) } }) WT3DModel.commonFunc.changeObjsOpacity(liftModels, 0.05, 1, 800, function () { if (callBack) { callBack(); } }); } ModelBussiness.prototype.hideLiftHelpModels = function (callBack) { var liftModelNames = ["elevator_shaft_1", "elevator_shaft_2", "elevator_dev_1", "elevator_dev_2"]; var liftModels = WT3DObj.commonFunc.findObjectsByNames(liftModelNames); $.each(liftModels, function (_i, _o) { _o.material.depthTest = true; if (_o.material.materials) { _o.material.materials.forEach(function (a) { a.depthTest = true; }) } }); WT3DModel.commonFunc.changeObjsOpacity(liftModels, 1, 0.05, 800, function () { if (callBack) { callBack(); } }); } ModelBussiness.prototype.changeLiftHeight = function (name, floor) { var height = this.getFloorHeigth(floor); var lift = WT3DObj.commonFunc.findObject(name); new TWEEN.Tween(lift.position).to({ y: height }, 1500).start(); } /* ==============================电梯END=============================================== */ ModelBussiness.prototype.getFloorHeigth = function (floor) { var height = -1000; if (floor < 0) { height = 300 * floor+75; } else if (floor <= 43) { height = 200 * (floor - 1)+75; } else if (floor <= 44) { height = 8705 + 75; } return height; } /* ==============================楼层模型处理=============================================== */ //加载楼层 ModelBussiness.prototype.showFloors = function (callBack) { var _this = this; var floorModels = this.getFloorModels(); if (floorModels) { $.each(floorModels, function (_index, _obj) { if (_obj.oldPositionY || _obj.oldPositionY == 0) { _obj.position.y = _obj.oldPositionY; } _obj.visible = true; }); if (callBack) { callBack(); } } else { httpGet("../js/models/floors.json", function (rs) { WT3DObj.commonFunc.loadModelsByJsons(rs, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function (models) { console.log(models); var floorModels = _this.getFloorModels(); if (callBack) { callBack(); } }); }); } } ModelBussiness.prototype.hideFloors = function (callBack) { var floorModels = this.getFloorModels(); if (floorModels) { $.each(floorModels, function (_index, _obj) { if (!_obj.oldPositionY) { if (_obj.oldPositionY!=0) { _obj.oldPositionY = _obj.position.y; } } _obj.position.y = 100000; _obj.visible = false; }); } if (callBack) { callBack(); } } ModelBussiness.prototype.FloorModels = null; ModelBussiness.prototype.getFloorModels = function () { if (!this.FloorModels) { var floorModels = []; $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name.indexOf("F1_") >= 0 || _obj.name.indexOf("F2_") >= 0 || _obj.name.indexOf("F3_") >= 0 ) { floorModels.push(_obj); } }); if (floorModels.length > 0) { this.FloorModels = floorModels; } } return this.FloorModels; } /* ==============================大楼模型处理=============================================== */ //获取大楼模型 ModelBussiness.prototype.BigBuildModelsCache = null; ModelBussiness.prototype.getAllBuildModels = function () { if (this.BigBuildModelsCache) { } else { var f1models = []; var buildmodels = []; $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name != "backFloor" && _obj.name.indexOf("roadFlow") < 0 && _obj.name.indexOf("Light") < 0 && _obj.type.indexOf("Light") < 0 && _obj.name.indexOf("roadCase") < 0 && _obj.name.indexOf("F1_") < 0 && _obj.name.indexOf("F2_") < 0 && _obj.name.indexOf("F3_") < 0 && _obj.name.indexOf("skybox") < 0 && _obj.name.indexOf("vf_") < 0 && _obj.name.indexOf("hb_") < 0) { buildmodels.push(_obj); } }); this.BigBuildModelsCache = buildmodels; } return this.BigBuildModelsCache; } //虚化隐藏大楼 ModelBussiness.prototype.vAllModel = function (callBack) { modelBussiness.getAllBuildModels(); WT3DModel.commonFunc.changeObjsOpacity(modelBussiness.BigBuildModelsCache, 1, 0.02, 1500, function () { $.each(modelBussiness.BigBuildModelsCache, function (_index, _obj) { if (!_obj.oldPositionY) { if (_obj.oldPositionY != 0) { _obj.oldPositionY = _obj.position.y; } } _obj.position.y = 100000; _obj.visible = false; }); if (callBack) { callBack(); } }); } //显示大楼 ModelBussiness.prototype.showAllModel = function (callBack) { modelBussiness.getAllBuildModels(); $.each(modelBussiness.BigBuildModelsCache, function (_index, _obj) { if (_obj.oldPositionY || _obj.oldPositionY==0) { _obj.position.y= _obj.oldPositionY ; } _obj.visible = true; }); WT3DModel.commonFunc.changeObjsOpacity(modelBussiness.BigBuildModelsCache, 0.05, 1, 800, function () { if (callBack) { callBack(); } }); } //通道特效处理 ModelBussiness.prototype.UnrealBoom = function (a, b, c, d) { renderScene = new THREE.RenderPass(WT3DObj.scene, WT3DObj.camera); effectFXAA = new THREE.ShaderPass(THREE.FXAAShader); effectFXAA.uniforms['resolution'].value.set(1 / window.innerWidth, 1 / window.innerHeight); var copyShader = new THREE.ShaderPass(THREE.CopyShader); copyShader.renderToScreen = true; modelBussiness.bloomPass = new THREE.UnrealBloomPass(new THREE.Vector2(window.innerWidth, window.innerHeight), (1.5), (0.4), (0.85));//1.0, 9, 0.5, 512); modelBussiness.bloomPass.threshold = c ? c : 0.81; modelBussiness.bloomPass.strength = b ? b : 1.5; modelBussiness.bloomPass.radius = d ? d : 0.85; modelBussiness.composer = new THREE.EffectComposer(WT3DObj.renderer); modelBussiness.composer.setSize(window.innerWidth, window.innerHeight); modelBussiness.composer.addPass(renderScene); modelBussiness.composer.addPass(effectFXAA); modelBussiness.composer.addPass(modelBussiness.bloomPass); modelBussiness.composer.addPass(copyShader); modelBussiness.params = { projection: 'normal', background: false, exposure: (a ? a : 1.0), bloomStrength: (b ? b : 1.5), bloomThreshold: (c ? c : 0.85), bloomRadius: (d ? d : 0.4) }; WT3DObj.renderer.toneMapping = THREE.ReinhardToneMapping; WT3DObj.renderer.gammaInput = true; WT3DObj.renderer.gammaOutput = true; WT3DObj.postProcessFuc = function () { WT3DObj.renderer.toneMappingExposure = Math.pow(modelBussiness.params.exposure, 4.0); modelBussiness.composer.render(); } var xrange = { x: 1 } new TWEEN.Tween(xrange).to({ x: 1.2 }, 1500).onUpdate(function () { modelBussiness.params.exposure = this.x; }).onComplete(function () { new TWEEN.Tween(xrange).to({ x: 1 }, 2000).onUpdate(function () { modelBussiness.params.exposure = this.x; }).onComplete(function () { }).start(); }).start(); } /* ==============================通用方法=============================================== */ ModelBussiness.prototype.commonFunc = { showVideo: function (_obj) { //获取位置 var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); var cameraId = _obj.name.split("_")[3]; var title = config.Videos[cameraId]; $("#videoTitle").html(title + "(" + cameraId + ")"); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); $("#videoDetail").show(); $("#videoDetail").css("left", $("#MarkMessageHelper").css("left")); $("#videoDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 300) + "px"); }, showNetDetail: function (_obj) { //获取位置 var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); $("#netDetail").show(); $("#netDetail").css("left", $("#MarkMessageHelper").css("left")); $("#netDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 200) + "px"); indexPage.showNetDevDetail(_obj.name); }, showJJDetail: function (_obj) { //获取位置 var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); $("#netDetail").show(); $("#netDetail").css("left", $("#MarkMessageHelper").css("left")); $("#netDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 200) + "px"); indexPage.showNetDevDetail(_obj.name); }, showDHDevDetail: function (_obj) { //获取位置 var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); layer.closeAll(); if (_obj.name.indexOf("dhF1_Rack") >= 0) { $("#rackDetail").show(); $("#rackDetail").css("left", $("#MarkMessageHelper").css("left")); $("#rackDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 170) + "px"); } else if (_obj.name.indexOf("dhF1_UPS") >= 0) { $("#upsDetail").show(); $("#upsDetail").css("left", $("#MarkMessageHelper").css("left")); $("#upsDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 170) + "px"); } else if (_obj.name.indexOf("dhF1_camera_") >= 0) { $("#dhVideoDetail").show(); var cameraId = config.Videos.dhCameraId; var title = config.Videos.dhCameraTitle; $("#dhVideoDetail table td:first").html(title + '<i class="ace-icon fa fa-wifi" style="margin-left:5px;color:#1bff00;" />') $("#dhVideoDetail").css("left", $("#MarkMessageHelper").css("left")); $("#dhVideoDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 170) + "px"); } else if (_obj.name.indexOf("dhF1_AirConfig") >= 0) { $("#airConfig2Detail").show(); $("#airConfig2Detail").css("left", $("#MarkMessageHelper").css("left")); $("#airConfig2Detail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 170) + "px"); } } , showDoorInfo: function (_obj) { //获取位置 var screenPostion = WT3DObj.commonFunc.transToScreenCoord(_obj.position); $("#MarkMessageHelper").remove(); $("body").append("<div id='MarkMessageHelper' style='position:absolute;left:" + (screenPostion.x) + "px;top:" + screenPostion.y + "px;height:2px;width:2px;z-index:1000;'></div>"); $("#doorDetail").show(); $("#doorDetail").css("left", $("#MarkMessageHelper").css("left")); $("#doorDetail").css("top", (parseFloat($("#MarkMessageHelper").css("top")) - 230) + "px"); indexPage.showDoorDetail(_obj.name); } } } var modelBussiness = new ModelBussiness();
3.3、交互逻辑代码

var indexPage = null; $(function () { indexPage = new IndexPage(); indexPage.init(); window.parent.parent.indexPage = indexPage; }); function IndexPage() { this.currentMebu = "首页"; this.state = 0;//0正常状态 1 加载状态 this.runAutoRoute = false;//运行自动漫游 this.liftVideoCache = null; }; function closeAutoRouteFunc() { indexPage.runAutoRoute = false; $(".btn_li").attr("class", "btn_li"); layer.closeAll(); } IndexPage.prototype.init = function () { $("#indexBtn").click(function () { $(".btn_li").attr("class", "btn_li"); $("#indexBtn").attr("class", "btn_li action"); indexPage.selectControl('index') }); $("#sbfBtn").click(function () { $(".btn_li").attr("class", "btn_li"); $("#sbfBtn").attr("class", "btn_li action"); indexPage.selectControl('rooms') }); $("#xzldbBtn").click(function () { $(".btn_li").attr("class", "btn_li"); $("#xzldbBtn").attr("class", "btn_li action"); indexPage.selectControl('xzldb') //if (window.parent && window.parent.parent && window.parent.parent.openAutoRoute) { // window.parent.parent.openAutoRoute(); //} // indexPage.songpaifeng(); }); $("#xfmdylBtn").click(function () { $(".btn_li").attr("class", "btn_li"); $("#xfmdylBtn").attr("class", "btn_li action"); indexPage.selectControl('xfmdyl') }); $("#room_exitBtn").click(function () { $("#chart_index").show(); if (window.parent.iframeOpenHeaderFun) { window.parent.iframeOpenHeaderFun(); } layer.closeAll(); }); $("#ltxtBtn").click(function () { $(".btn_li").attr("class", "btn_li"); $("#ltxtBtn").attr("class", "btn_li action"); indexPage.selectControl('ltxt') }); $("#searchDoorEventBtn").click(function () { indexPage.searchDoorEventEvent(); }) $("#exitDoorEventBtn").click(function () { layer.closeAll(); }); $("#exitDevAlarmBtn").click(function () { layer.closeAll(); }); $("#searchDevAlarmBtn").click(function () { indexPage.showAlarmListByDev($("#selectEAlarmDevid").val(), $("#alarmStartTime").val(), $("#alarmEndTime").val()); }); } IndexPage.prototype.selectControl = function (menuType) { var _this = this; if (indexPage.state == 1) { layer.msg(indexPage.currentMebu+"系统加载中,请稍后操作"); return; } indexPage.state = 1; setTimeout(function () { indexPage.state = 0; }, 1500); indexPage.currentMebuType = menuType; modelBussiness.addVitureDev(menuType); $(".contentRight").hide(); $("#fourBtns").show(); this.commonFunc.removeAllVideo(); $("#floorsBtn").html(""); switch (menuType) { case "index": { indexPage.currentMebu = "首页"; indexPage.indexPage(menuType, "首页"); if (window.parent.iframeOpenFun) { window.parent.iframeOpenFun(); } } break; case "rooms": { if (window.parent.iframeCloseFun) { window.parent.iframeCloseFun(); } indexPage.currentMebu = "设备房"; var floorsbtn = ' <div class="floorNub action" id="floorBtn_0" onclick="indexPage.selectFloor(0,'rooms')">全楼层</div>'; modelList.rooms.data = modelList.rooms.data.sort(function (a, b) { return parseInt(b.floor) - parseInt(a.floor) }); var floornub = -100; $.each(modelList.rooms.data, function (_index, _obj) { if (floornub != _obj.floor) { floorsbtn += ' <div class="floorNub" id="floorBtn_' + _obj.floor + '" onclick="indexPage.selectFloor(' + _obj.floor + ','rooms')">楼层' + _obj.floor + '</div>'; floornub = _obj.floor; } }); setTimeout(function () { $("#floorsBtn").html(floorsbtn); }, 3000); _this.showRooms(); } break; case "xzldb": { if (window.parent.iframeCloseFun) { window.parent.iframeCloseFun(); } indexPage.currentMebu = "写字楼电表"; var floorsbtn = ' <div class="floorNub action" id="floorBtn_0" onclick="indexPage.selectFloor(0,'xzldb')">全楼层</div>'; modelList.xzldb.data = modelList.xzldb.data.sort(function (a, b) { return parseInt(b.floor) - parseInt(a.floor) }); var floornub = -100; $.each(modelList.xzldb.data, function (_index,_obj) { if (floornub != _obj.floor) { floorsbtn += ' <div class="floorNub" id="floorBtn_' + _obj.floor + '" onclick="indexPage.selectFloor(' + _obj.floor + ','xzldb')">楼层' + _obj.floor + '</div>'; floornub = _obj.floor; } }); setTimeout(function () { $("#floorsBtn").html(floorsbtn); }, 3000); var roomnubs = modelList.xzldb.roomId.length; var result = []; $.each(modelList.xzldb.roomId, function (_i, _o) { webapi.getDevAndVluesList(_o, function (response) { roomnubs--; if (response && response.result && response.result.length >= 0) { result = result.concat(response.result) } if (roomnubs == 0) { _this.showListDetail(result); }; }); }) } break; case "xfmdyl": { if (window.parent.iframeCloseFun) { window.parent.iframeCloseFun(); } indexPage.currentMebu = "消防压力"; var floorsbtn = ' <div class="floorNub action" id="floorBtn_0" onclick="indexPage.selectFloor(0,'xfmdyl')">全楼层</div>'; modelList.xfmdyl.data = modelList.xfmdyl.data.sort(function (a, b) { return parseInt(b.floor) - parseInt(a.floor) }); var floornub = -100; $.each(modelList.xfmdyl.data, function (_index, _obj) { if (floornub != _obj.floor) { floorsbtn += ' <div class="floorNub" id="floorBtn_' + _obj.floor + '" onclick="indexPage.selectFloor(' + _obj.floor + ','xfmdyl')">楼层' + _obj.floor + '</div>'; floornub = _obj.floor; } }); setTimeout(function () { $("#floorsBtn").html(floorsbtn); }, 3000); webapi.getDevAndVluesList(modelList.xfmdyl.roomId, function (response) { if (response && response.result && response.result.length >= 0) { _this.showListDetail(response.result); // if (callBack) { callBack(response.result); } } else { layer.msg("获取设备失败"); } }); } break; case "ltxt": { if (window.parent.iframeCloseFun) { window.parent.iframeCloseFun(); } indexPage.currentMebu = "冷通系统"; webapi.getDevAndVluesList(modelList.ltxt.roomId, function (response) { if (response && response.result && response.result.length >= 0) { _this.showListDetail(response.result); // if (callBack) { callBack(response.result); } } else { layer.msg("获取设备失败"); } }); } break; case "door": { indexPage.currentMebu = "门禁"; indexPage.doorPage(menuType,"门禁"); $("#fourBtns").hide(); } break; case "TV": { indexPage.currentMebu = "信息发布"; indexPage.TVPage(menuType, "信息发布"); $("#fourBtns").hide(); } break; case "environment": { indexPage.currentMebu = "环境"; indexPage.environmentPage(menuType, "环境"); $("#fourBtns").hide(); } break; case "aircontrol": { indexPage.currentMebu = "空调"; indexPage.aircontrolPage(menuType, "空调"); $("#fourBtns").hide(); } break; case "radio": { indexPage.currentMebu = "广播"; indexPage.radioPage(menuType, "广播"); $("#fourBtns").hide(); } break; case "video": { indexPage.currentMebu = "视频"; indexPage.videooPage(menuType, "视频"); $("#fourBtns").hide(); } break; case "fire": { indexPage.currentMebu = "消防"; indexPage.firePage(menuType, "消防"); $("#fourBtns").hide(); } break; case "lift": { indexPage.currentMebu = "电梯"; indexPage.liftPage(menuType, "电梯"); $("#fourBtns").hide(); } break; case "pds": { console.log(window); window.location.href = "pdsCenter.html"; } break; case "dataCenter": { window.location.href = "dataCenter.html"; } break; } } IndexPage.prototype.selectFloor = function (floornub,type) { $(".floorNub").attr("class", "floorNub") $("#floorBtn_" + floornub).attr("class", "floorNub action"); modelBussiness.showFloorDev(floornub, type); } //通用方法 IndexPage.prototype.webRtcServers = {}; IndexPage.prototype.commonFunc ={ addVideo: function (divId, url, video) { if (indexPage.webRtcServers["video_" + divId]) { indexPage.webRtcServers["video_" + divId].disconnect(); } indexPage.webRtcServers["video_" + divId] = null; var urlConfig = { video: video, audio: null }; indexPage.webRtcServers["video_" + divId] = new WebRtcStreamer(divId, url); indexPage.webRtcServers["video_" + divId].connect(urlConfig.video, urlConfig.audio, "rtptransport=tcp&timeout=60"); // window.onbeforeunload = function () { this.webRtcServer.disconnect() } }, removeVideo: function (divId) { if (indexPage.webRtcServers["video_" + divId]) { indexPage.webRtcServers["video_" + divId].disconnect(); } indexPage.webRtcServers["video_" + divId] = null; } , removeAllVideo: function () { for (var webrtc in indexPage.webRtcServers) { if (indexPage.webRtcServers[webrtc]) { indexPage.webRtcServers[webrtc].disconnect(); } indexPage.webRtcServers[webrtc] = null; } } , createPIEChart: function (id, giftImageUrl, value) { if ($("#" + id).length > 0) { var myChart = echarts.init(document.getElementById(id)); var option = { graphic: { elements: [{ type: 'image', style: { image: giftImageUrl, width: 20, height: 20 }, left: 'center', top: 'center' }] }, polar: { radius: ['65%', '78%'], center: ['50%', '50%'], }, angleAxis: { max: 100, show: false, }, radiusAxis: { type: 'category', show: true, axisLabel: { show: false, }, axisLine: { show: false, }, axisTick: { show: false, }, }, series: [{ name: '', type: 'bar', roundCap: true, barWidth: 90, showBackground: true, backgroundStyle: { color: 'rgba(66, 66, 66, .0)', }, data: [value], coordinateSystem: 'polar', itemStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 1, 0, 0, [{ offset: 0, color: '#16CEB9', }, { offset: 1, color: '#6648FF', }, ]), }, }, }, { name: '', type: 'pie', startAngle: 80, radius: ['90%'], hoverAnimation: false, center: ['50%', '50%'], itemStyle: { color: 'rgba(66, 66, 66, .1)', borderWidth: 1, borderColor: '#5269EE', }, data: [100], }, ], }; myChart.setOption(option); } } , createStaticByDevType: function (devType) { } } //=============设备房========================== IndexPage.prototype.showRooms = function () { $("#chart_index").show(); var _this = this; var html = ""; var allNub = modelList.rooms.data.length; var onlineNub = modelList.rooms.data.length; $.each(modelList.rooms.data, function (_index, _obj) { html += _this.showRoomDetail(_obj); }); createCSystemRoomsStatic("index", allNub, onlineNub); $("#index_1").html(html); var roomNub = modelList.rooms.data.length; var Allonnub = 0; var Alloffnub = 0; $.each(modelList.rooms.data, function (_rindex, _robj) { webapi.getDevAndVluesList(_robj.id, function (response) { roomNub--; var roomContentDevHtml = ""; if (response && response.result && response.result.length >= 0) { var ronnub = 0; var roffnub = 0; $.each(response.result, function (_devindex, _eobj) { if (_eobj) { { roomContentDevHtml += ' <div class="dev_DivMete"> <div class="dev_DivMeteName" title=' + _eobj.objName + '> ' + _eobj.objName + ': </div> <div class="dev_DivMeteValue">' + (_eobj.objState == "ONLINE" ? "在线" : "<font style='color:red;'>离线</font>") + ' </div> </div>'; _eobj.objState == "ONLINE" ? ronnub++ : roffnub++; } } }); $("#room_" + _robj.id).html(roomContentDevHtml); $("#room_" + _robj.id + "_all").html(ronnub + roffnub); $("#room_" + _robj.id + "_on").html(ronnub); $("#room_" + _robj.id + "_off").html(roffnub); Allonnub += ronnub; Alloffnub+=roffnub; if (roomNub == 0) { createCSystemStatic("index", (Allonnub + Alloffnub), Allonnub); } } else { console.log("error:获取设备失败,eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee"); } }); }); } IndexPage.prototype.showRoomDetail = function (_obj) { var html = ""; if (_obj ) { html = ' <div class="fireLi_Div" style="height:auto;"> <div class="fireLi_DivTop"> <font class="fireLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="fireLi_DivTopState">总数:<font style="color:#ff9900;font-size:14px;" id="room_' + _obj.id + '_all" >3</font>;在线:<font style="color:#ff9900;font-size:14px;" id="room_' + _obj.id + '_on" >3</font>;离线:<font style="color:#ff9900;font-size:14px;" id="room_' + _obj.id + '_off" >3</font></font> </div> <div class="fireLi_DivContent" id="room_' + _obj.id + '"> </div> </div>'; } return html; } //=============其它设备========================== IndexPage.prototype.showListDetail = function (result) { $("#chart_index").show(); var _this = this; var html = ""; var allNub = 0; var onlineNub = 0; $.each(result, function (_index, _obj) { html += _this.showDetail(_obj); allNub++; if (_obj.objState == "ONLINE") { onlineNub++; } }); createCSystemStatic("index", allNub, onlineNub); $("#index_1").html(html); } IndexPage.prototype.showDetail = function (_obj) { var html = ""; html = ' <div class="fireLi_Div' + (_obj.objState == "ONLINE" ? "" : " offline") + '" style="height:auto;"> <div class="fireLi_DivTop"> <font class="fireLi_DivTopName" title="' + _obj.objName + '">' + _obj.objName + '</font> <font class="fireLi_DivTopState">' + (_obj.objState == "ONLINE" ? "在线" : "<font style='color:red'>离线</font>") + '</font> </div> <div class="fireLi_DivContent">'; if (_obj && _obj.values && _obj.values.length > 0) { $.each(_obj.values, function (_eindex, _eobj) { { if (_eobj.key) { _eobj.sValue2 = _eobj.sValue; if (_eobj.sValue == "END") { _eobj.sValue2 = "无告警" } else if (_eobj.sValue == "BEGIN") { _eobj.sValue2 = "<font style='color:red;'>告警</font>" } html += ' <div class="dev_DivMete"> <div class="dev_DivMeteName" title=' + _eobj.meteName + '> ' + _eobj.meteName + ': </div> <div class="dev_DivMeteValue" data-unit="' + _eobj.unit + '" data-keyname="' + _eobj.meteName + '" id="devParamValue_' + _eobj.meteId + '">' + _eobj.sValue2+(_eobj.unit ? _eobj.unit : "") + ' </div> </div>'; } } }); } html += ' </div> </div>'; return html; } //=================================== IndexPage.prototype.XZLDBPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.XZLDB.deviceTypeId, false, function (result) { _this.showXZLDBListDetail(result); }); } IndexPage.prototype.showXZLDBListDetail = function (result) { var _this = this; var html = ""; var meteids = []; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); $.each(result, function (_index, _obj) { var hobj = _this.showXZLDBDetail(_obj); html += hobj.html; meteids = meteids.concat(hobj.meteids); }); $("#XZLDB_2").html(html); setTimeout(function () { _this.flashXZLDBDetailValue(meteids); }, 200); if (_this.flashXZLDBDetailValueInterval) { clearInterval(_this.flashXZLDBDetailValueInterval); } _this.flashXZLDBDetailValueInterval = setInterval(function () { if (_this.currentMebuType == "XZLDB" && meteids.length > 0) { _this.flashXZLDBDetailValue(meteids); } else { clearInterval(_this.flashXZLDBDetailValueInterval); } }, 5000); } IndexPage.prototype.flashXZLDBDetailValueInterval = null; IndexPage.prototype.flashXZLDBDetailValue = function (meteids) { var _this = this; webapi.bulkGetRealTimeData(meteids, function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { var keyname = $("#devParamValue_" + _dobj.pointId).attr("data-keyname"); if (keyname) { if (keyname.indexOf("温度") >= 0) { _dobj.value += "℃"; } else if (keyname.indexOf("湿度") >= 0) { _dobj.value += "%"; } } console.log("#devParamValue_" + _dobj.pointId) console.log(_dobj.value) $("#devParamValue_" + _dobj.pointId).html(_dobj.value); }); } }); } IndexPage.prototype.showXZLDBDetail = function (_obj) { var html = ' <div class="fireLi_Div' + (_obj.onlineState == 1 ? "" : " offline") + '" style="height:auto;"> <div class="fireLi_DivTop"> <font class="fireLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="fireLi_DivTopState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div class="fireLi_DivContent">'; var meteids = []; if (_obj && _obj.extra && _obj.extra.length > 0) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key.indexOf("控制") < 0) { html += ' <div class="fireLi_DivMete"> <div class="fireLi_DivMeteName" > ' + _eobj.key + ': </div> <div class="fireLi_DivMeteValue" data-keyname="' + _eobj.key + '" id="devParamValue_' + _eobj.value + '"> <img src="../plugs/layer/layui/css/modules/layer/default/loading-1.gif" style="width:16px;height:16px;" /> </div> </div>'; meteids.push(_eobj.value); } }); } html += ' </div> <div class="fireLi_DivBottom"> <div class="fireLi_divBtn1"> <font style="float:left;margin-left: 27px;">位置:</font> <font style="float:left;">' + _obj.shortAddress + '</font> </div> <div class="fireLi_divBtn2" onclick="indexPage.showEDevAlarmListByDev('' + _obj.serialNumber + '')"> 查看报警记录 </div> </div> </div>'; return { html: html, meteids: meteids }; } //==============主页=========================== IndexPage.prototype.indexPage = function (id, name) { } //自动漫游 IndexPage.prototype.showAutoRunRouteTimeIndex = null; //机房 IndexPage.prototype.showDataCenter = function (filter) { layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["1050px", "750px"], content: $('#dataCeneterDiv'), cancel: function () { indexPage.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } $(".btn_li").attr("class", "btn_li"); $("#iframe_dataCenterContent").html('') }, success: function () { $("#iframe_dataCenterContent").html('<iframe src="dataCenter.html' + (filter?"?filter="+filter:"") + '" style="width:100%;border:0px solid black;height:600px;" id="iframe_bpd"></iframe>') } }); } //变电站 IndexPage.prototype.showBianDianZhan = function () { layer.closeAll(); setTimeout(function () { layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["1050px", "750px"], content: $('#peidianshi'), cancel: function () { indexPage.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } $(".btn_li").attr("class", "btn_li"); $("#iframe_bpdContent").html('') }, success: function () { $("#iframe_bpdContent").html('<iframe src="pdsCenter.html" style="width:100%;border:0px solid black;height:600px;" id="iframe_bpd"></iframe>') } }); }, 200) } //显示首页视频 IndexPage.prototype.showIndexVideo = function () { var url = { video: location.search.slice(1) }; var options = webrtcConfig.options; if (typeof URLSearchParams != 'undefined') { var params = new URLSearchParams(location.search); if (params.has("video") || params.has("audio")) { url = { video: params.get("video"), audio: params.get("audio") }; } if (params.has("options")) { options = params.get("options"); } } window.onload = function () { this.webRtcServer = new WebRtcStreamer("video", webrtcConfig.url); document.getElementById("title").innerHTML = url.video; webRtcServer.connect(url.video, url.audio, options); fetch(webrtcConfig.url + "/api/version").then(r => r.text()).then((response) => { document.getElementById("footer").innerHTML = "<p><a href='https://github.com/mpromonet/webrtc-streamer'>WebRTC-Streamer</a> " + JSON.parse(response).split(" ")[0] + "</p>"; }); } window.onbeforeunload = function () { this.webRtcServer.disconnect() } } //==============给排水=========================== IndexPage.prototype.showJiPaiShui = function () { layer.closeAll(); $(".btn_li").attr("class", "btn_li"); $("#jipaishuiBtn").attr("class", "btn_li action"); setTimeout(function () { layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["985px", "750px"], content: $('#jpaishui'), cancel: function () { indexPage.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } $(".btn_li").attr("class", "btn_li"); }, success: function () { webapi.getDeviceList(config.water.deviceTypeId, function (result) { console.log(result); var _html = ""; var meteids = []; if (result && result.length > 0) { result = result.sort(function (a, b) { return a.type - b.type }); var typenub = 0; $.each(result, function (_index, _obj) { if (_obj.type != typenub) { typenub = _obj.type; _html += "<div style='width:100%;padding-left:20px;padding-right:23px;'><div style='width:100%;line-height: 200%;color: white; padding-left: 10px;border: 1px solid rgba(255,255,255,0.11);background: rgba(1,44,110,0.38);'>" + (_obj.type == 1 ? " 发电机房" : (_obj.type == 2 ? "消防泵房" : "消防稳压泵")) + "</div></div>"; } _html += '<div class="' + (_obj.onlineState == 1 ? "" : "offline") + '" style="float:left;margin:10px;padding:5px;background:rgba(190, 225, 255, 0.05);width:280px;height:270px;margin:20px;"> <div style="height:33px;border-bottom:2px solid rgba(255,255,255,0.3);width:100%;line-height:33px !important;"> <font style="float:left;color:white;margin-left:5px;font-size:12px;">' + _obj.name + '</font> <font id="meteValueRun_' + _obj.extra[0].value + '" style="display:none;float:right;color:white;margin-right:5px;font-size:12px;color:#32C5FF">-</font> </div> <div style="height:120px;padding-top:10px;"> ' + (_obj.name.indexOf("泵") >= 0 && _obj.name.indexOf("井") < 0 ? '<div><img src="../img/pics/icons/shuibeng.png" style="width:86px;height:100px;margin-left:94px;" /></div>' : '<img src="../img/pics/icons/water2.png" style="width:150px;height:100px;margin-left:62px;" />') + ' <div data-runid="meteValueRunState_' + _obj.extra[0].value + "_" + _obj.extra[1].value + '_" class="' + (_obj.name.indexOf("泵") >= 0 && _obj.name.indexOf("井") < 0 ? 'shuibeng' : 'jipaishui') + '"></div> </div>'; if (_obj.extra && _obj.extra.length>0) { $.each(_obj.extra, function (_eindex, _eobj) { _html += '<div style="height:33px;width:' + (_obj.extra.length > 2 ? "50%" : "100%") + ';line-height:33px !important;"> <font style="float:left;color:white;margin-left:5px;font-size:12px;">' + _eobj.key + ':<font id="meteValue_' + _eobj.value + '" data-keyname="' + _eobj.key + '"></font></font> </div>'; meteids.push(_eobj.value); }) } // _html += '<div style="height:33px;width:100%;line-height:33px !important;"> // <font style="float:left;color:white;margin-left:5px;font-size:12px;">高液位:<font id="meteValue_' + _obj.extra[0].value + '"></font></font> //</div> //<div style="height:33px;width:100%;line-height:33px !important;"> // <font style="float:left;color:white;margin-left:5px;font-size:12px;">底液位:<font id="meteValue_' + _obj.extra[1].value + '"></font></font> //</div>'; _html += '<div class="divBtn" style="margin-left:90px;" onclick="indexPage.showEDevAlarmListByDev('' + _obj.serialNumber + '')"> 查看告警记录 </div> </div>'; // meteids.push(_obj.extra[1].value); }); } $("#waterCotent").html(_html); //获取量的值 webapi.bulkGetRealTimeData(meteids, function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { if ($("#meteValue_" + _dobj.pointId).attr("data-keyname").indexOf("手自动") >= 0) { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "1" ? "自动" : "手动"); } else if ($("#meteValue_" + _dobj.pointId).attr("data-keyname").indexOf("运行状态") >= 0) { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "1" ? "运行" : "停止"); if (_dobj.value == "1") { var dclass = $("div[data-runid*='_" + _dobj.pointId + "_']").attr("class"); $("div[data-runid*='_" + _dobj.pointId + "_']").attr("class", dclass + " RunSW"); } } else if ($("#meteValue_" + _dobj.pointId).attr("data-keyname").indexOf("高液位") >= 0) { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "0" ? "正常" : "<font style='color:red;'>报警</font>"); if (_dobj.value!="0") { $("div[data-runid*='_" + _dobj.pointId + "_']").attr("class", "jipaishuiGW"); } } else if ($("#meteValue_" + _dobj.pointId).attr("data-keyname").indexOf("低液位") >= 0) { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "0" ? "正常" : "<font style='color:red;'>报警</font>"); if (_dobj.value != "0") { $("div[data-runid*='_" + _dobj.pointId + "_']").attr("class", "jipaishuiDSW"); } } else { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "1" ? "<font style='color:red;'>报警</font>" : "正常"); } $("#meteValueRun_" + _dobj.pointId).html(_dobj.value == "1" ? "运行" : "停止"); }) } }) }, true); } }); }, 200); } //==============送排风=========================== IndexPage.prototype.songpaifeng = function () { layer.closeAll(); $(".btn_li").attr("class", "btn_li"); $("#songpaifengBtn").attr("class", "btn_li action"); setTimeout(function () { layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["975px", "750px"], content: $('#songfeng'), cancel: function () { indexPage.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } $(".btn_li").attr("class", "btn_li"); }, success: function () { webapi.getDeviceList(config.wind.deviceTypeId, function (result) { console.log(result); var _html = ""; var meteids = []; if (result && result.length > 0) { $.each(result, function (_index,_obj) { _html += '<div class="' + (_obj.onlineState == 1 ? "" : "offline") + '" style="float:left;margin:10px;padding:5px;background:rgba(190, 225, 255, 0.05);width:280px;height:270px;margin:20px;"> <div style="height:33px;border-bottom:2px solid rgba(255,255,255,0.3);width:100%;line-height:33px !important;"> <font style="float:left;color:white;margin-left:5px;font-size:12px;">' + _obj.name+ '</font> <font id="meteValueRun_' + _obj.extra[0].value + '" style="display:none;float:right;color:white;margin-right:5px;font-size:12px;color:#32C5FF"></font> </div> <div style="height:120px;padding-top:10px;"> <img src="../img/pics/icons/songpaifeng2.png" style="width:150px;height:100px;margin-left:65px;" /> <div id="meteValueRunState_' + _obj.extra[0].value + '" class="songPaiFengFS"></div> </div> <div style="height:33px;width:50%;line-height:33px !important;"> <font style="float:left;color:white;margin-left:5px;font-size:12px;">' + _obj.extra[0].key + ':<font id="meteValue_' + _obj.extra[0].value + '" data-keyname="' + _obj.extra[0].key + '"></font></font> </div> <div style="height:33px;width:50%;line-height:33px !important;"> <font style="float:left;color:white;margin-left:5px;font-size:12px;">故障报警:<font id="meteValue_' + _obj.extra[1].value + '" data-keyname="' + _obj.extra[1].key + '"></font></font> </div> <div style="height:33px;width:100%;line-height:33px !important;"> <font style="float:left;color:white;margin-left:5px;font-size:12px;">位置:' + _obj.shortAddress + '</font> </div> <div class="divBtn" style="margin-left:90px;" onclick="indexPage.showEDevAlarmListByDev('' + _obj.serialNumber + '')"> 查看告警记录 </div> </div>'; meteids.push(_obj.extra[0].value); meteids.push(_obj.extra[1].value); }); } $("#songfengContent").html(_html); //获取量的值 webapi.bulkGetRealTimeData(meteids, function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { if ($("#meteValue_" + _dobj.pointId).attr("data-keyname").indexOf("手自动") >= 0) { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "1" ? "自动" : "手动"); } else if ($("#meteValue_" + _dobj.pointId).attr("data-keyname").indexOf("运行状态") >= 0) { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "1" ? "运行" : "停止"); if (_dobj.value == "1") { $("#meteValueRunState_" + _dobj.pointId).attr("class", "songPaiFengFS Run"); } else { $("#meteValueRunState_" + _dobj.pointId).attr("class", "songPaiFengFS"); } } else { $("#meteValue_" + _dobj.pointId).html(_dobj.value == "1" ? "<font style='color:red;'>报警</font>" : "正常"); } $("#meteValueRun_" + _dobj.pointId).html(_dobj.value == "1" ? "运行" : "停止"); }) } }) }, true); } }); }, 200); } //================告警列表======================== IndexPage.prototype.showAlarmsList = function () { var _this = this; layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["700px", "650px"], content: $('#alarmsList'), cancel: function () { indexPage.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } $("#AlarmListResult").html(""); }, success: function () { _this.flashAlarmList(layer.load()); } }); } IndexPage.prototype.flashAlarmList = function (layerloadindex) { webapi.getAlarmDataList(function (records) { if (layerloadindex) { layer.close(layerloadindex); } if (records && records.length > 0) { console.log(records); var _html = ''; var nub = 0; $.each(records, function (_index, _obj) { if (_obj.device) {//存在设备信息 nub++; _html += '<div class="alarmLi_Div" id="alarmDetal_' + _obj.id + '"> <table > <tr> <td>设备类型:</td> <td class="alarmParamValue">' + getDeviceTypeById(_obj.device.deviceTypeId) + '</td> <td>设备名称:</td> <td class="alarmParamValue">' + _obj.device.name + '</td> <td>报警时间:</td> <td class="alarmParamValue">' + _obj.time + '</td> </tr> <tr> <td>报警原因:</td> <td colspan="3" title="' + _obj.message + '" style="overflow:hidden;line-height: 18px;">' + _obj.message + '</td> <td colspan="2" style="width:180px;"> <div onclick="indexPage.showAlarmPosition('' + _obj.device.deviceTypeId + '','' + _obj.device.id + '','' + _obj.device.name + '','' + _obj.device.serialNumber + '')" class="alarmListBtn">巡游报警位置</div><div onclick="indexPage.cancelAlarm('' + _obj.id + '')" class="alarmListBtn">解除报警</div></td> </tr> </table> </div>'; } }); $("#alarmListNub").html(nub); $("#AlarmListResult").html(_html); } }); } IndexPage.prototype.showAlarmPosition = function (deviceTypeid, id, name, serialNumber) { layer.closeAll(); switch (""+deviceTypeid) { case config.water.deviceTypeId: indexPage.showJiPaiShui() break; case config.dataCenter.deviceTypeId: indexPage.showDataCenter(serialNumber); break; case config.powerCenter.deviceTypeId: indexPage.showBianDianZhan(); break; case config.wind.deviceTypeId: indexPage.songpaifeng() break; case config.energy.deviceTypeId: break; case config.lift.deviceTypeId: indexPage.selectControl('lift') break; case config.environment.deviceTypeId: indexPage.selectControl('environment'); break; case config.aircontrol.deviceTypeId: indexPage.selectControl('aircontrol') break; case config.fire.deviceTypeId: indexPage.selectControl('fire') break; case config.video.deviceTypeId: indexPage.selectControl('video'); break; case config.radio.deviceTypeId: indexPage.selectControl('radio') break; case config.door.deviceTypeId: indexPage.selectControl('door') break; case config.TV.deviceTypeId: indexPage.selectControl('TV') break; } setTimeout(function () { var tvmodel = WT3DObj.commonFunc.findObject("devLogo_" + indexPage.currentMebuType + "_" + id + "_" + name) if (tvmodel) { WT3DObj.commonFunc.changeCameraPosition({ x: tvmodel.position.x + 500, y: tvmodel.position.y + 500, z: tvmodel.position.z + 500 }, tvmodel.position, 500, function () { WT3DObj.commonFunc.flashObjs([tvmodel], "0x000000", "0x00ffff", 10, 200, 0); }); } }, 2000); } IndexPage.prototype.cancelAlarm = function (id) { layer.confirm("是否确认解除该报警?", function () { var layerloadindex=layer.load(); webapi.deviceAlarmRelieve(id, function (res) { layer.close(layerloadindex); if (res.status == 200) { layer.msg("解除成功"); $("#alarmDetal_" + id).remove(); _this.flashAlarmList(); } else { layer.msg("解除失败"); console.log(res); } }) }, function () { }) } //=============门禁============================= IndexPage.prototype.doorPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.door.deviceTypeId, false, function (result) { _this.showDoorListDetail(result); }); } IndexPage.prototype.showDoorListDetail = function (result) { var _this = this; var html = ""; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); $.each(result, function (_index, _obj) { html += _this.showDoorDetail(_obj); }); $("#door_2").html(html); _this.getDoorState(); } IndexPage.prototype.showDoorDetail = function (_obj,td) { var html = '<div class="doorLi_Div' + (_obj.onlineState+"" == "1" ? "" : " offline") + '"" id="doorDetailDiv_' + (td ? td + "_" : "") + _obj.serialNumber + '"> <div class="doorLi_DivTop"> <font class="doorLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="doorLi_DivTopState" id="doorOnlineState_' + (td ? td + "_" : "") + _obj.serialNumber + '">' + (_obj.onlineState + "" == "1" ? "在线" : "离线") + '</font> </div> <div class="doorLi_DivBottom"> <img class="doorLi_DivBottomImg" src="../img/pics/icons/doorPic.png" /> <div class="doorLi_divBtn1"> <font style="float:left;">门禁开关:</font> <div style="cursor:pointer;" class="doorLi_openClose" id="doorCloseOpenBtn_' + (td ? td + "_" : "") + _obj.serialNumber + '" data-id="' + ( _obj.serialNumber) + '" data-senserSate="' + (_obj.relay ? _obj.relay : "") + '" onclick="indexPage.doorCloseOpenBtn('' + ("doorCloseOpenBtn_" + (td ? td + "_" : "") + _obj.serialNumber) + '')">开</div> </div> <div class="doorLi_divBtn2" id="doorShowEventListBtn_' + (td ? td + "_" : "") + _obj.serialNumber + '" onclick="indexPage.showDoorEvent('' + (_obj.ssid ? _obj.ssid : "") + '')"> 查看门禁记录 </div> </div> </div>'; return html; } IndexPage.prototype.doorCloseOpenBtn = function (devControlBtnId) { var className = $("#" + devControlBtnId).attr("class"); var devid = $("#" + devControlBtnId).attr("data-id");// devControlBtnId.split("_")[devControlBtnId.split("_").length-1]; var sSate = $("#" + devControlBtnId).attr("data-senserSate"); if (sSate == "2") { layer.tips("状态未知", "#" + devControlBtnId); return; } if (className.indexOf("closeBtn") < 0){ layer.confirm("是否确认关门",{title:"远程关门"}, function () { webapi.remoteDoorCloseById(devid, function (res) { if (res.status == 200) { layer.closeAll(); layer.msg("远程关门成功"); $("#" + devControlBtnId).attr("class", "doorLi_openClose closeBtn"); } else { console.log(res); layer.msg("远程关门异常:" + res.msg); } }) }, function () { }) } else { layer.confirm("开门时长:<input style='width:120px;color:black;' id='timeLong' value='10'/>秒", { title: "远程开门" }, function () { var loadindex= layer.load(); var timelong = parseInt($("#timeLong").val()); webapi.remoteDoorOpenById(devid, timelong, function (res) { layer.close(loadindex); if (res&&res.status &&res.status == 200) { layer.closeAll(); layer.msg("远程开门成功"); $("#" + devControlBtnId).attr("class", "doorLi_openClose"); } else { console.log(res); layer.msg("远程开门失败:"+res.msg); } }) }, function () { }) } } IndexPage.prototype.getDoorState = function (fromCache) { webapi.getAllDoorState(function (dataList) { /* alarm: "0" connect: "1" deviceId: "40288a857a514c53017a516404210970" id: "40288a857a514c53017a5164042b09c9" name: "192.168.10.219-1" relay: "0" sensor: "0" */ var doorStateobj = {} if (dataList && dataList.length > 0) { $.each(dataList, function (_index, _obj) { doorStateobj["door_" + _obj.id] = _obj; }); } var doorClist = webapi.DeviceListCache["deviceType_" + config.door.deviceTypeId] if (doorClist) { $.each(doorClist, function (_index, _obj) { if (doorStateobj["door_" + _obj.serialNumber]) { var doorState = doorStateobj["door_" + _obj.serialNumber]; _obj.name = doorState.name; _obj.onlineState = doorState.connect;//设备链接状态(0离线,1在线,2禁用) _obj.doorId = doorState.id; _obj.doorSensorState = doorState.sensor;//门磁状态(0未知,1无门磁,2关闭,3打开) _obj.alarm = doorState.alarm;//报警状态(无,报警,门开超时,门被意外打开,防拆,胁迫密码 开门,胁迫指纹开门,胁迫开门,门开超时,常开报警,电池电压过低,立即更 换电池,非法操作,后备电源,未知) _obj.relay = doorState.relay;//继电器状态(0关闭,1打开,2未知) if (_obj.relay + "" == "0") { $("#doorCloseOpenBtn_" + _obj.serialNumber).attr("class", "doorLi_openClose closeBtn") $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).attr("class", "doorLi_openClose closeBtn") $("#doorCloseOpenBtn_" + _obj.serialNumber).html("关") $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).html("关") } else if (_obj.relay + "" == "2") {//未知 $("#doorCloseOpenBtn_" + _obj.serialNumber).attr("class", "doorLi_openClose nouse") $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).attr("class", "doorLi_openClose nouse"); $("#doorCloseOpenBtn_" + _obj.serialNumber).html("未知") $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).html("未知") } else if (_obj.relay + "" == "1") {//打开 $("#doorCloseOpenBtn_" + _obj.serialNumber).attr("class", "doorLi_openClose") $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).attr("class", "doorLi_openClose"); $("#doorCloseOpenBtn_" + _obj.serialNumber).html("开") $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).html("开") } $("#doorCloseOpenBtn_" + _obj.serialNumber).attr("data-senserSate", _obj.relay); $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).attr("data-senserSate", _obj.relay); $("#doorCloseOpenBtn_" + _obj.serialNumber).attr("data-id", _obj.doorId) $("#doorCloseOpenBtn_3d_" + _obj.serialNumber).attr("data-id", _obj.doorId) $("#doorDetailDiv_" + _obj.serialNumber + " .doorLi_DivTopName").attr("title",_obj.name); $("#doorDetailDiv_" + _obj.serialNumber + " .doorLi_DivTopName").html(_obj.name); if (_obj.onlineState + "" == "1") { $("#doorDetailDiv_" + _obj.serialNumber + " .doorLi_DivTopState").html("在线") $("#doorDetailDiv_3d_" + _obj.serialNumber).attr("class", "doorLi_Div") $("#doorDetailDiv_" + _obj.serialNumber).attr("class", "doorLi_Div") } else { if (_obj.onlineState + "" == "0") { $("#doorDetailDiv_" + _obj.serialNumber + " .doorLi_DivTopState").html("离线") } else { $("#doorDetailDiv_" + _obj.serialNumber + " .doorLi_DivTopState").html("禁用") } $("#doorDetailDiv_" + _obj.serialNumber).attr("class", "doorLi_Div offline") $("#doorDetailDiv_3d_" + _obj.serialNumber).attr("class", "doorLi_Div offline") } $("#doorShowEventListBtn_" + _obj.serialNumber).attr("onclick", "indexPage.showDoorEvent('" + _obj.ssid + "')") $("#doorShowEventListBtn_3d_" + _obj.serialNumber).attr("onclick", "indexPage.showDoorEvent('" + _obj.ssid + "')") } }); } console.log("门禁状态:"); console.log(dataList); /* alarm: "0"报警状态(无,报警,门开超时,门被意外打开,防拆,胁迫密码 开门,胁迫指纹开门,胁迫开门,门开超时,常开报警,电池电压过低,立即更 换电池,非法操作,后备电源,未知) connect: "1"设备链接状态(0离线,1在线,2禁用) deviceId: "40288a857a514c53017a5163b37b06d5" id: "40288a857a514c53017a5163b3d0072e" name: "192.168.10.206-1" relay: "0"继电器状态(关闭,打开,未知 sensor: "0" 门磁状态(未知,无门磁,关闭,打开) */ }, fromCache) } IndexPage.prototype.showDoorEvent = function (deviceSn) { var _this = this; layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["700px", "615px"], content: $('#doorEventList'), colseBtn:0, cancel: function () { _this.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } }, success: function () { var startTime = new Date().format("yyyy-MM-dd 00:00:00"); var endTime = new Date().format("yyyy-MM-dd hh:mm:ss"); $("#doorEventStartTime").val(startTime); $("#doorEventEndTime").val(endTime); $("#doorDevicecSn").val(deviceSn); _this.searchDoorEventEvent(); //webapi.transactionDevice(deviceSn, startTime, endTime, 1, 1000, function (data) { // if (data && data.length > 0) { // _this.addDoorEventList(data); // } else { // } //}); //layer.close(layerLoadindex); } }); } IndexPage.prototype.searchDoorEventEvent = function () { //var startTime = new Date().format("yyyy-MM-dd 00:00:00"); //var endTime = new Date().format("yyyy-MM-dd hh:mm:ss"); var layerLoadindex = layer.load(); var deviceSn = $("#doorDevicecSn").val(); var startTime = $("#doorEventStartTime").val(); var endTime = $("#doorEventEndTime").val(); //var timeleng = (new Date(endTime).getTime() - new Date(startTime).getTime()) / 1000 / 3600 / 24; //if (timeleng < 0 || timeleng > 30) { // layer.tips("查询间隔需在30天内", "#doorEventEndTime", { // tips: [1, '#fc8b11'], // time: 4000 // }); // layer.close(layerLoadindex) // return; //} webapi.transactionDevice(deviceSn, startTime, endTime, 1, 1000, function (data) { layer.close(layerLoadindex) if (data && data.length > 0) { _this.addDoorEventList(data); } else { $("#doorEventListResult").html("<div style='text-align:center;width:100%;'>查无事件<div>"); } }); } /* id 设备id eventTime Date 记录设备触发时间 deptName 部门名称 areaName 区域名称 cardNo 卡号 pin 人员编号 name 人员名称 lastName 人员姓名,英文下才有用 devSn 设备序列号 verifyModeName 验证方式名称 eventName 事件描述 eventPointName 事件出发点名称 readerName 读头名称 devName 设备名称 logId 事件索引值,根据设备是否支持才有值 */ IndexPage.prototype.addDoorEventList = function (data){ var _html = ' '; var pins = []; $.each(data, function (_index, _obj) { if (_obj.eventName.indexOf("连接断开") < 0 && _obj.eventName.indexOf("设备启动") < 0 && _obj.eventName.indexOf("取消报警") < 0 ) { if (_obj.pin && _obj.pin!="") { pins.push(_obj.pin); } _html += ' <div style="width:100%;float:left;margin-top:15px;"> <div style="float:left;width:85px;"> <img id="personPhoto_' + _obj.pin + "_" + _index + '" src="../img/pics/icons/doorP.png" style="width:65px;height:80px;margin-left:15px; border:1px solid #32C5FF" /> </div> <div style="float:left;width:590px;"> <table class="doorEventTable"> <tr> <td class="doorEvent_paramName">事件</td> <td class="doorEvent_paramValue">' + _obj.eventName + '</td> <td class="doorEvent_paramName">进入时间</td> <td class="doorEvent_paramValue">' + (new Date(_obj.eventTime).format("yyyy-MM-dd hh:mm:ss")) + '</td> </tr> <tr> <td class="doorEvent_paramName">姓名</td> <td class="doorEvent_paramValue">' + _obj.name + '</td> <td class="doorEvent_paramName">所属部门</td> <td class="doorEvent_paramValue">' + _obj.deptName + '</td> </tr> </table> </div> </div>'; } }); $("#doorEventListResult").html(_html); webapi.getPerson(pins + "", function (data) { if (data && data.length > 0) { $.each(data, function (_index, _obj) { if (_obj.personPhoto && _obj.personPhoto!="") { $("img[id^='personPhoto_" + _obj.pin + "_']").attr("src", "data:image/jpg;base64," + _obj.personPhoto); $("img[id^='personPhoto_" + _obj.pin + "_']").css("cursor", "url('../img/pics/icons/fangdajingSmall.png'), auto"); $("img[id^='personPhoto_" + _obj.pin + "_']").click(function () { layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["350px", "420px"], content: '<img src="data:image/jpg;base64,' + _obj.personPhoto + '" style="width:325px;height:400px;margin-left:15px; border:1px solid #32C5FF" />', colseBtn: 0, cancel: function () { }, success: function () { } }); }); } }); } }); } //==============信息发布============================= IndexPage.prototype.TVPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.TV.deviceTypeId,false, function (result) { _this.showTVListDetail(result); }); } IndexPage.prototype.showTVListDetail = function (result) { var _this = this; var html = ""; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); $.each(result, function (_index, _obj) { html += _this.showTVDetail(_obj); }); $("#TV_2").html(html); } IndexPage.prototype.showTVDetail = function (_obj, td) { if (_obj.onlineState == 1) { webapi.getTVScreenshot(_obj.serialNumber, function (res) { if (res.status == 200 && res.data && res.data.img) { $("#TVLi_DivBottomImg_" + (td ? td + "_" : "") + _obj.serialNumber).attr("src", res.data.img); $("#TVLi_DivBottomImg_" + _obj.serialNumber).attr("src", res.data.img); } }); } var html = '<div data-id="' + _obj.serialNumber +td+ '" class="TVLi_Div' + (_obj.onlineState == 1 ? "" : " offline") + '"> <div class="TVLi_DivTop"> <font class="TVLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="TVLi_DivTopState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div class="TVLi_DivBottom"> <img class="TVLi_DivBottomImg" id="TVLi_DivBottomImg_' + (td ? td + "_" : "") + _obj.serialNumber + '" src="../img/pics/icons/tvPic.png" /> <div class="TVLi_divBtn1"> <font style="float:left;">远程关机:</font> <div style="cursor:pointer;" class="TVLi_openClose closeBtn' + (_obj.onlineState == 1 ? "" : " nouse") + '" id="TVLiCloseOpenBtn_' + (td ? td + "_" : "") + _obj.serialNumber + '" onclick="indexPage.TVCloseOpenBtn('' + ("TVLiCloseOpenBtn_" + (td ? td + "_" : "") + _obj.serialNumber) + '','' + _obj.onlineState + '')">' + (_obj.onlineState == 1 ? "关机" : " 离线") + '</div> </div> <div class="TVLi_divBtn3"> <table style="width:100%;"> <tr><td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVVolume('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> <img src="../img/pics/icons/voiceBtn2.png" style="width:25px;height:25px;' + (_obj.onlineState == 1 ? "" : " opacity:0.2") + '"/> </td><td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVRestart('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> <img src="../img/pics/icons/restartBtn2.png" style="width:25px;height:25px;' + (_obj.onlineState == 1 ? "" : " opacity:0.2") + '"/></td></tr> <tr><td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVVolume('' + _obj.serialNumber + '','' + _obj.onlineState + '')">设置音量</td> <td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVRestart('' + _obj.serialNumber + '','' + _obj.onlineState + '')">设备重启</td></tr> </table> </div> <div class="TVLi_divBtn2" style="' + (_obj.onlineState == 1 ? "" : " color:#999 !important;background:rgba(0,0,0,0.3)") + '" onclick="indexPage.showTVScreenshot('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> 查看发布内容 </div> </div> </div>'; return html; } IndexPage.prototype.changeTVDetail = function (_obj,td) { _obj.onlineState = 0; var html = '<div class="TVLi_DivTop"> <font class="TVLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="TVLi_DivTopState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div class="TVLi_DivBottom"> <img class="TVLi_DivBottomImg" id="TVLi_DivBottomImg_' + (td ? td + "_" : "") + _obj.serialNumber + '" src="../img/pics/icons/tvPic.png" /> <div class="TVLi_divBtn1"> <font style="float:left;">远程关机:</font> <div style="cursor:pointer;" class="TVLi_openClose closeBtn' + (_obj.onlineState == 1 ? "" : " nouse") + '" id="TVLiCloseOpenBtn_' + (td ? td + "_" : "") + _obj.serialNumber + '" onclick="indexPage.TVCloseOpenBtn('' + ("TVLiCloseOpenBtn_" + (td ? td + "_" : "") + _obj.serialNumber) + '','' + _obj.onlineState + '')">' + (_obj.onlineState == 1 ? "关机" : " 离线") + '</div> </div> <div class="TVLi_divBtn3"> <table style="width:100%;"> <tr><td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVVolume('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> <img src="../img/pics/icons/voiceBtn2.png" style="width:25px;height:25px;' + (_obj.onlineState == 1 ? "" : " opacity:0.2") + '"/> </td><td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVRestart('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> <img src="../img/pics/icons/restartBtn2.png" style="width:25px;height:25px;' + (_obj.onlineState == 1 ? "" : " opacity:0.2") + '"/></td></tr> <tr><td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVVolume('' + _obj.serialNumber + '','' + _obj.onlineState + '')">设置音量</td> <td style="cursor:pointer;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setTVRestart('' + _obj.serialNumber + '','' + _obj.onlineState + '')">设备重启</td></tr> </table> </div> <div class="TVLi_divBtn2" style="' + (_obj.onlineState == 1 ? "" : " color:#999 !important;background:rgba(0,0,0,0.3)") + '" onclick="indexPage.showTVScreenshot('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> 查看发布内容 </div> </div>'; $(".TVLi_Div[data-id^='" + _obj.serialNumber + td + "']").attr("class", "TVLi_Div offline"); $(".TVLi_Div[data-id^='" + _obj.serialNumber + td + "']").html(html); var tvmodel = WT3DObj.commonFunc.findObject("devLogo_TV_" + _obj.id + "_" + _obj.name) if (tvmodel) { var textture = WT3DObj.createSkinPic(WT3DObj, null, null, { imgurl: "../img/icons/tvLogo_offline.png", }); tvmodel.material.map = textture; } } IndexPage.prototype.TVCloseOpenBtn = function (devControlBtnId, state) { if (state != "1") { //layer.msg("设备离线,无法控制"); return; } var className = $("#" + devControlBtnId).attr("class"); var devid = devControlBtnId.split("_")[devControlBtnId.split("_").length - 1]; if (className.indexOf("closeBtn") >= 0) { layer.confirm("是否确认关机", { title: "远程关机" }, function () { var loadindex = layer.load(); var data = { data: [devid] } webapi.TVDoAction(data, "shutdown", function (res) { if (res.status == 200) { layer.closeAll(); var tvlist = webapi.DeviceListCache["deviceType_" + config.TV.deviceTypeId]; if (tvlist && tvlist.length > 0) { $.each(tvlist, function (_index, _obj) { if (_obj.serialNumber == devid) { indexPage.changeTVDetail(_obj, ""); indexPage.changeTVDetail(_obj,"3d"); } }); } layer.msg("远程关机成功"); // $("#" + devControlBtnId).attr("class", "doorLi_openClose closeBtn"); } else { console.log(res); layer.msg("远程关机异常:" + res.msg); } layer.close(loadindex); }) }, function () { }) } } IndexPage.prototype.setTVRestart = function (id, state) { if (state != "1") { // layer.msg("设备离线,无法控制"); return; } layer.confirm("是否确认重启", { title: "重启设备" }, function () { layer.msg("重启命令已发送"); var loadindex = layer.load(); var data = { data: [id] } webapi.TVDoAction(data, "reboot", function (res) { console.log(res); layer.close(loadindex); if (res.status == 200) { layer.closeAll(); layer.msg("重启命令成功!"); } else { layer.msg("命令发送失败:" + res.msg); } }) }, function () { }) } IndexPage.prototype.setTVVolume = function (id, state) { if (state != "1") { // layer.msg("设备离线,无法控制"); return; } layer.confirm('<div style="float:left;width:80px;margin-top:20px;">音量设置:</div><div style="float:left;width:150px;margin-top:30px;" id="slideTest1" class="demo-slider"> </div><input type="hidden" id="slideTest1Value" />', { title: "音量设置", success: function () { layui.use('slider', function () { var $ = layui.$ , slider = layui.slider; //默认滑块 slider.render({ elem: '#slideTest1', change: function (value) { $("#slideTest1Value").val(value); console.log('当前数值:' + value); } }); }); } }, function () { var loadindex = layer.load(); var data = { data: [id], volume: parseInt($("#slideTest1Value").val()) } webapi.TVDoAction(data, "setVolume", function (res) { console.log(res); layer.close(loadindex); if (res.status == 200) { layer.closeAll(); layer.msg("音量设置成功!"); } else { layer.msg("命令发送失败:" + res.msg); } }) }, function () { }) } IndexPage.prototype.showTVScreenshot = function (id, state) { if (state != "1") { // layer.msg("设备离线,无法控制"); return; } layer.load(); webapi.getTVScreenshot(id, function (res) { layer.closeAll(); console.log(res); if (res.status == 200 && res.data) { var width = res.data.width; var height = res.data.height; if (width > 1000) { width = 1000; height = height * 1000 / res.data.width; } if (window.parent && window.parent.parent && window.parent.parent.openAutoRoute) { window.parent.parent.openAutoRoute(); } layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: res.data.programName + "-信息展示", area: [width + "px", (height + 50) + "px"], content: "<img src='" + res.data.img + "' style='width:" + width + ";height:" + height + "px'/>", cancel: function () { if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } }, success: function () { } }); } else { layer.msg("获取失败:" + res.msg); } }) } //=============电梯========================== IndexPage.prototype.liftPage = function (id, name) { $("#chart_" + id).show(); createCSystemStatic(id, name, config.lift.deviceTypeId,true); var data = indexPage.liftVideoCache; if (data && data.length > 0) { $("#lift_title_1").html(data[0].label); $("#lift_title_2").html(data[1].label); indexPage.commonFunc.addVideo("lift_video1", config.videoBaseUrl, data[0].value); $("#lift_video1_title").html(data[0].label); indexPage.commonFunc.addVideo("lift_video2", config.videoBaseUrl, data[1].value); $("#lift_video2_title").html(data[1].label); } } IndexPage.prototype.showVideoWin = function (index) { var data = indexPage.liftVideoCache; var videoobj = data[index]; if (window.parent && window.parent.parent && window.parent.parent.openAutoRoute) { window.parent.parent.openAutoRoute(); } html = '<div class="videoShowDiv" style="width: 190px;height:110px; float: left;"> <video id="videoDetail_' + index + '" muted playsinline controls style="width:450px; height:300px;position:relative;"></video> <div id="playbtn_' + index + '" style="position:relative;bottom:200px;width:100%;height:60px;padding-left:200px;cursor:pointer;" ><img onclick="$('#playbtn_' + index + '').hide();indexPage.commonFunc.addVideo('videoDetail_' + index + '', '' + config.videoBaseUrl + '', '' + videoobj.value + '');" src="../img/pics/icons/play-filling.png" style="width:60px;height:60px;"/></div> </div>'; layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: videoobj.label + "-实时视频", area: ["450px", "350px"], content: html, cancel: function () { if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } }, success: function () { } }); } //=============消防============================== IndexPage.prototype.firePage = function (id, name) { $("#chart_" + id).show(); createCSystemStatic(id, name, config.fire.deviceTypeId); } //==============空调============================= IndexPage.prototype.aircontrolPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.aircontrol.deviceTypeId, false, function (result) { _this.showAircontrolListDetail(result); }); } IndexPage.prototype.showAircontrolListDetail = function (result) { var _this = this; var html = ""; var meteids = []; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); result = result.sort(function (a, b) { return b.type - a.type }); $.each(result, function (_index, _obj) { html += _this.showAircontrolDetail(_obj); $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "开关") { meteids.push(_eobj.value); } if (_eobj.key == "模式") { meteids.push(_eobj.value); } if (_eobj.key == "温度") { meteids.push(_eobj.value); } }); }); $("#aircontrol_2").html(html); _this.getOpenCloseState(meteids); } IndexPage.prototype.showAircontrolDetail = function (_obj, td) { var data_openid = ""; var data_zlid = ""; var data_tempid = ""; var data_ms = ""; var data_temp = ""; $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "开关") { data_openid = _eobj.value; } if (_eobj.key == "模式") { data_ms = _eobj.value; } if (_eobj.key == "温度") { data_temp = _eobj.value; } if (_eobj.key == "模式控制") { data_zlid = _eobj.value; } if (_eobj.key == "温度控制") { data_tempid = _eobj.value; } }); var html = '<div class="airControlLi_Div' + (_obj.onlineState == 1 ? "" : " offline") + '""> <div class="airControlLi_DivTop">' + (_obj.type == 1 ? '<img src="../img/pics/icons/cumputer.png" style="width:14px;height:14px;float:left; margin-top: 8px;" />' : "") + ' <font class="airControlLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="airControlLi_DivTopState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div class="airControlLi_DivBottom"> <div class="airControlLi_DivBottomImg" id="airControlLi_DivBottomImg_' + (td ? td + "_" : "") + _obj.serialNumber + '" data-modelmeteid="' + data_ms + '"> <font class="airControlLi_modelValue" data-modelopenid="' + data_openid + '" data-modelmeteid="' + data_ms + '">模式</font><font class="airControlLi_tempValue" data-tempopenid="' + data_openid + '" data-tempmeteid="' + data_temp + '">温度</font> </div> <div class="airControlLi_divBtn1"> <font style="float:left;">空调开关:</font> <div style="cursor:pointer;" class="airControlLi_openClose" data-openid="' + data_openid + '" id="airControlCloseOpenBtn_' + (td ? td + "_" : "") + _obj.serialNumber + '" onclick="indexPage.airControlCloseOpenBtn('' + ("airControlCloseOpenBtn_" + (td ? td + "_" : "") + _obj.serialNumber) + '')">开</div> </div> <div class="airControlLi_divBtn3"> <div class="airControlLi_btn_1" id="airControlBtn1_' + (td ? td + "_" : "") + _obj.serialNumber + '" data-openmeteid="' + data_openid + '" onclick="indexPage.setCoolTemp('' + _obj.serialNumber + "'" + (td ? ",'" + td + "'" : "") + ')" > <img src="../img/pics/icons/voiceBtn2.png" style="width:10px;height:10px;display:none;" />制冷 </div> <div class="airControlLi_btn_1" id="airControlBtn2_' + (td ? td + "_" : "") + _obj.serialNumber + '" data-openmeteid="' + data_openid + '" onclick="indexPage.setHotTemp('' + _obj.serialNumber + "'" + (td ? ",'" + td + "'" : "") + ')" > <img src="../img/pics/icons/voiceBtn2.png" style="width:10px;height:10px;display:none;" />制热 </div> </div> <div class="airControlLi_divBtn2" id="airControlBtn3_' + (td ? td + "_" : "") + _obj.serialNumber + '" data-openmeteid="' + data_openid + '" onclick="indexPage.setAirConfigTempTure('' + _obj.serialNumber + "'" + (td ? ",'" + td + "'" : "") + ')"> 温度调节 </div> <div class="airControlLi_divBtn4"> 位置:' + _obj.shortAddress + ' </div> </div> </div>'; return html; } IndexPage.prototype.getOpenCloseState= function (meteIDs) { webapi.bulkGetRealTimeData(meteIDs, function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { $("div[data-modelmeteid='" + _dobj.pointId + "']").css("color", _dobj.value + "" == "2" ? "#C3EEFF" : "#FF8484"); $("font[data-modelmeteid='" + _dobj.pointId + "']").html( _dobj.value+""=="2"?"制冷":"制热"); $("font[data-tempmeteid='" + _dobj.pointId + "']").html( _dobj.value + "℃"); $("div[data-openid='" + _dobj.pointId + "']").attr("data-state", _dobj.value) $(".airControlLi_btn_1[data-openmeteid='" + _dobj.pointId + "']").attr("data-state", _dobj.value) $(".airControlLi_divBtn2[data-openmeteid='" + _dobj.pointId + "']").attr("data-state", _dobj.value) if (_dobj.value + "" == "0") { $("font[data-modelopenid='" + _dobj.pointId + "']").hide(); $("font[data-tempopenid='" + _dobj.pointId + "']").hide(); $("div[data-openid='" + _dobj.pointId + "']").html("关") $("div[data-openid='" + _dobj.pointId + "']").attr("class", "airControlLi_openClose closeBtn") $(".airControlLi_btn_1[data-openmeteid='" + _dobj.pointId + "']").attr("class", "airControlLi_btn_1 nouse"); $(".airControlLi_divBtn2[data-openmeteid='" + _dobj.pointId + "']").attr("class", "airControlLi_divBtn2 nouse"); }else{ $("font[data-modelopenid='" + _dobj.pointId + "']").show(); $("font[data-tempopenid='" + _dobj.pointId + "']").show(); $("div[data-openid='" + _dobj.pointId + "']").html("开") $("div[data-openid='" + _dobj.pointId + "']").attr("class", "airControlLi_openClose") $(".airControlLi_btn_1[data-openmeteid='" + _dobj.pointId + "']").attr("class", "airControlLi_btn_1"); $(".airControlLi_divBtn2[data-openmeteid='" + _dobj.pointId + "']").attr("class", "airControlLi_divBtn2"); } }); } }) } IndexPage.prototype.setCoolTemp = function (serialNumber,td) { if ($("#airControlBtn1_" +(td ? td + "_" : "") + serialNumber).attr("data-state")=="0") { return; } layer.confirm("是否确认调节为制冷模式", { title: "调节为制冷模式" }, function () { var loadindex=layer.load(); var meteid = ""; var airlist = webapi.DeviceListCache["deviceType_" + config.aircontrol.deviceTypeId]; if (airlist && airlist.length > 0) { $.each(airlist, function (_index,_obj) { if (_obj.serialNumber == serialNumber) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "模式控制") { meteid = _eobj.value; } }) } }); } webapi.bulkSetRealTimeData(meteid, 2, function (res) { layer.close(loadindex); if (res.status == 200) { layer.closeAll(); layer.msg("调节为制冷模式成功"); } else { console.log(res); layer.msg("调节为制冷模式异常:" + res.msg); } }) }, function () { }) } IndexPage.prototype.setHotTemp = function (serialNumber, td) { if ($("#airControlBtn2_" +(td ? td + "_" : "") + serialNumber).attr("data-state") == "0") { return; } layer.confirm("是否确认调节为制热模式", { title: "调节为制热模式" }, function () { var loadindex = layer.load(); var meteid = ""; var airlist = webapi.DeviceListCache["deviceType_" + config.aircontrol.deviceTypeId]; if (airlist && airlist.length > 0) { $.each(airlist, function (_index, _obj) { if (_obj.serialNumber == serialNumber) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "模式控制") { meteid = _eobj.value; } }) } }); } webapi.bulkSetRealTimeData(meteid,1, function (res) { layer.close(loadindex); if (res.status == 200) { layer.closeAll(); layer.msg("调节为制热模式成功"); } else { console.log(res); layer.msg("调节为制热模式异常:" + res.msg); } }) }, function () { }) } IndexPage.prototype.airControlCloseOpenBtn = function (devControlBtnId) { var className = $("#" + devControlBtnId).attr("class"); var serialNumber = devControlBtnId.split("_")[devControlBtnId.split("_").length - 1]; if (className.indexOf("closeBtn")< 0) { layer.confirm("是否确认关闭", { title: "远程关闭" }, function () { var loadindex = layer.load(); var meteid = ""; var airlist = webapi.DeviceListCache["deviceType_" + config.aircontrol.deviceTypeId]; if (airlist && airlist.length > 0) { $.each(airlist, function (_index, _obj) { if (_obj.serialNumber == serialNumber) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "开关控制") { meteid = _eobj.value; } }) } }); } webapi.bulkSetRealTimeData(meteid, 0, function (res) { layer.close(loadindex); if (res.status == 200) { layer.closeAll(); layer.msg("远程关闭成功"); //修改按钮样式 $("#" + devControlBtnId).attr("class", "airControlLi_openClose closeBtn"); $("#" + devControlBtnId).html("关"); $("#airControlBtn1_" + serialNumber).attr("class", "airControlLi_btn_1 nouse"); $("#airControlBtn2_" + serialNumber).attr("class", "airControlLi_btn_1 nouse"); $("#airControlBtn3_" + serialNumber).attr("class", "airControlLi_divBtn2 nouse"); $("#airControlBtn1_" + serialNumber).attr("data-state", "0"); $("#airControlBtn2_" + serialNumber).attr("data-state", "0"); $("#airControlBtn3_" + serialNumber).attr("data-state", "0"); $("#airControlLi_DivBottomImg_" + serialNumber+" font").hide(); } else { console.log(res); layer.msg("远程关闭异常:" + res.msg); } }) }, function () { }) } else { layer.confirm("远程开启", { title: "远程开启" }, function () { var loadindex = layer.load(); var timelong = parseInt($("#timeLong").val()); var meteid = ""; var airlist = webapi.DeviceListCache["deviceType_" + config.aircontrol.deviceTypeId]; if (airlist && airlist.length > 0) { $.each(airlist, function (_index, _obj) { if (_obj.serialNumber == serialNumber) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "开关控制") { meteid = _eobj.value; } }) } }); } webapi.bulkSetRealTimeData(meteid, 1, function (res) { layer.close(loadindex); if (res.status == 200) { layer.closeAll(); layer.msg("远程开启成功"); //修改按钮样式 $("#" + devControlBtnId).attr("class", "airControlLi_openClose"); $("#" + devControlBtnId).html("开"); $("#airControlBtn1_" + serialNumber).attr("class", "airControlLi_btn_1"); $("#airControlBtn2_" + serialNumber).attr("class", "airControlLi_btn_1"); $("#airControlBtn3_" + serialNumber).attr("class", "airControlLi_divBtn2"); $("#airControlBtn1_" + serialNumber).attr("data-state", "1"); $("#airControlBtn2_" + serialNumber).attr("data-state", "1"); $("#airControlBtn3_" + serialNumber).attr("data-state", "1"); $("#airControlLi_DivBottomImg_" + serialNumber + " font").show(); } else { console.log(res); layer.msg("远程开启失败:" + res.msg); } }) }, function () { }) } } IndexPage.prototype.setAirConfigTempTure = function (serialNumber, td) { if ($("#airControlBtn3_" +(td ? td + "_" : "") + serialNumber).attr("data-state") == "0") { return; } layer.confirm('<div style="float:left;width:80px;margin-top:20px;">温度:</div><div style="float:left;width:150px;margin-top:30px;" id="slideTest1" class="demo-slider"></div><input type="hidden" id="slideTest1Value" />', { title: "温度设置", success: function (){ layui.use('slider', function () { var $ = layui.$ , slider = layui.slider; //默认滑块 var ins1 = slider.render({ elem: '#slideTest1', min: 16 //最小值 , max: 30, //最大值 change: function (value) { $("#slideTest1Value").val(value); // console.log('当前数值:' + value); } }); //获取值 var meteid = ""; var airlist = webapi.DeviceListCache["deviceType_" + config.aircontrol.deviceTypeId]; if (airlist && airlist.length > 0) { $.each(airlist, function (_index, _obj) { if (_obj.serialNumber == serialNumber) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "温度") { meteid = _eobj.value; } }) } }); } webapi.bulkGetRealTimeData([meteid], function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { ins1.setValue(parseInt(_dobj.value)-16); }); } }) }); } }, function () { var loadindex = layer.load(); var meteid = ""; var airlist = webapi.DeviceListCache["deviceType_" + config.aircontrol.deviceTypeId]; if (airlist && airlist.length > 0) { $.each(airlist, function (_index, _obj) { if (_obj.serialNumber == serialNumber) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key == "温度控制") { meteid = _eobj.value; } }) } }); } webapi.bulkSetRealTimeData(meteid, parseInt($("#slideTest1Value").val()), function (res) { layer.close(loadindex); console.log(res); if (res.status == 200) { layer.closeAll(); layer.msg("设置成功!"); } else { layer.msg("命令发送失败:" + res.msg); } }) }, function () { }) } //===============环境============================ IndexPage.prototype.environmentPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.environment.deviceTypeId, false, function (result) { _this.showEnvironmentListDetail(result); }); } IndexPage.prototype.showEnvironmentListDetail = function (result) { var _this = this; var html = ""; var meteids = []; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); $.each(result, function (_index, _obj) { var hobj = _this.showEnvironmentDetail(_obj); html += hobj.html; meteids = meteids.concat(hobj.meteids); }); $("#environment_2").html(html); setTimeout(function () { _this.flashEnvironmentDetailValue(meteids); }, 200); if (_this.flashEnvironmentDetailValueInterval) { clearInterval(_this.flashEnvironmentDetailValueInterval); } _this.flashEnvironmentDetailValueInterval = setInterval(function () { if (_this.currentMebuType == "environment" && meteids.length>0) { _this.flashEnvironmentDetailValue(meteids); } else { clearInterval(_this.flashEnvironmentDetailValueInterval); } },5000); } IndexPage.prototype.flashEnvironmentDetailValueInterval = null; IndexPage.prototype.flashEnvironmentDetailValue = function (meteids) { var _this=this; webapi.bulkGetRealTimeData(meteids, function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { var keyname = $("#devParamValue_" + _dobj.pointId).attr("data-keyname"); if (keyname) { if (keyname.indexOf("温度") >= 0) { _dobj.value += "℃"; } else if (keyname.indexOf("湿度") >= 0) { _dobj.value += "%"; } } console.log("#devParamValue_" + _dobj.pointId) console.log(_dobj.value) $("#devParamValue_" + _dobj.pointId).html(_dobj.value); }); } }); } IndexPage.prototype.showEnvironmentDetail = function (_obj) { var html = ' <div class="fireLi_Div' + (_obj.onlineState == 1 ? "" : " offline") + '" style="height:auto;"> <div class="fireLi_DivTop"> <font class="fireLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="fireLi_DivTopState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div class="fireLi_DivContent">'; var meteids = []; if (_obj && _obj.extra && _obj.extra.length > 0) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key.indexOf("控制") < 0) { html += ' <div class="fireLi_DivMete"> <div class="fireLi_DivMeteName"> ' + _eobj.key+ ': </div> <div class="fireLi_DivMeteValue" data-keyname="' + _eobj.key + '" id="devParamValue_' + _eobj.value + '"> <img src="../plugs/layer/layui/css/modules/layer/default/loading-1.gif" style="width:16px;height:16px;" /> </div> </div>'; meteids.push(_eobj.value); } }); } html += ' </div> <div class="fireLi_DivBottom"> <div class="fireLi_divBtn1"> <font style="float:left;margin-left: 27px;">位置:</font> <font style="float:left;">' + _obj.shortAddress + '</font> </div> <div class="fireLi_divBtn2" onclick="indexPage.showEDevAlarmListByDev('' + _obj.serialNumber + '')"> 查看报警记录 </div> </div> </div>'; return { html:html, meteids:meteids }; } IndexPage.prototype.showMetesValueDetail = function (objname) { var devType = objname.split("_")[1]; var devId = objname.split("_")[3]; var devName = objname.split("_")[4]; var devdatas = modelList[devType].data; var devinfo = null; $.each(devdatas, function (_index, _obj) { if (_obj.id == devId) { devinfo = _obj; } }) var html = ' <div class="fireLi_Div3D" id="showMetes_' + devId + '"> <div class="fireLi_DivTop3D" > <font class="fireLi_DivTopName3D" title="' + devName + '">' + devName + '</font> </div> <div class="fireLi_DivContent" id="showMeteContent3D_' + devId + '" style="height: 90px;overflow-y: auto;"><img src="../plugs/layer/layui/css/modules/layer/default/loading-1.gif" style="width:16px;height:16px;margin-top:30px;margin-left:200px;" />'; html += ' </div> <div class="fireLi_DivBottom"> <div class="fireLi_divBtn1"> <font style="float:left;margin-left: 27px;">位置:</font> <font style="float:left;">' + devinfo.shortAddress + '</font> </div> <div class="fireLi_divBtn2" onclick="indexPage.showAllMeteListByDev('' + devId + '')"> 查看更多 </div> </div> </div>'; setTimeout(function () { webapi.getDevValue(devId, function (response) { if (response && response.result ) { _obj = response.result; if (_obj && _obj.values && _obj.values.length > 0) { var _mhtml = ""; $.each(_obj.values, function (_eindex, _eobj) { { if(_eobj.key){ _eobj.sValue2 = _eobj.sValue; if (_eobj.sValue == "END") { _eobj.sValue2 = "无告警" } else if (_eobj.sValue == "BEGIN") { _eobj.sValue2 = "<font style='color:red;'>告警</font>" } _mhtml += ' <div class="fireLi_DivMete" style="width:50%;"> <div class="fireLi_DivMeteName" style="width:65%;"> ' + _eobj.meteName + ': </div> <div class="fireLi_DivMeteValue" style="width:35%;">' + _eobj.sValue2 + (_eobj.unit ? _eobj.unit : "") + ' </div> </div>'; } } }); if (_obj.objState == "OFFLINE") { $("#showMetes_" + devId).attr("class", "fireLi_Div3D offline"); } $("#showMeteContent3D_" + devId).html(_mhtml); } } else { console.log("error:获取设备失败,eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee"); } }); }, 200); return html; } IndexPage.prototype.showAirControlMetesValueDetail = function (seobj) { var _obj = seobj; var html = ' <div class="fireLi_Div3D' + (_obj.onlineState == 1 ? "" : " offline") + '" style="width:270px;"> <div class="fireLi_DivTop3D"> <font class="fireLi_DivTopName3D" title="' + _obj.name + '">' + _obj.name + '</font> </div> <div class="fireLi_DivContent">'; var meteids = []; if (_obj && _obj.extra && _obj.extra.length > 0) { $.each(_obj.extra, function (_eindex, _eobj) { if (_eobj.key.indexOf("控制") < 0) { html += ' <div class="fireLi_DivMete" style="width:50%;"> <div class="fireLi_DivMeteName"> ' + _eobj.key + ': </div> <div class="fireLi_DivMeteValue" data-keyname="' + _eobj.key + '" id="devParamValue3D_' + _eobj.value + '"> <img src="../plugs/layer/layui/css/modules/layer/default/loading-1.gif" style="width:16px;height:16px;" /> </div> </div>'; meteids.push(_eobj.value); } }); } html += ' </div> <div class="fireLi_DivBottom"> <div class="fireLi_divBtn1"> <font style="float:left;margin-left: 27px;">位置:</font> <font style="float:left;">' + _obj.shortAddress + '</font> </div> </div> </div>'; webapi.bulkGetRealTimeData(meteids, function (data) { if (data && data.length > 0) { $.each(data, function (_dindex, _dobj) { var keyname = $("#devParamValue3D_" + _dobj.pointId).attr("data-keyname"); if (keyname) { if (keyname.indexOf("开关") >= 0) { _dobj.value = (_dobj.value == 0 ? "关" : "开"); } else if (keyname.indexOf("模式") >= 0) { _dobj.value = (_dobj.value == 1 ? "制热" : "制冷"); } else if (keyname.indexOf("报警状态") >= 0) { _dobj.value = (_dobj.value == 0 ? "正常" : "<font style='color:red;'>告警</font>"); } else if (keyname.indexOf("状态") >= 0) { _dobj.value = (_dobj.value == 0 ? "停止" : "<font style='color:red;'>开启</font>"); } } $("#devParamValue3D_" + _dobj.pointId).html(_dobj.value); $("#devParamValue_" + _dobj.pointId).html(_dobj.value); }); } }) return html; } IndexPage.prototype.showAllMeteListByDev = function (devId) { $('#devMeteListResult').html(""); var _this = this; layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["700px", "615px"], content: $('#devAllMeteList'), colseBtn: 0, cancel: function () { }, success: function () { webapi.getDevValue(devId, function (response) { if (response && response.result) { _obj = response.result; $("#devTitle").html(_obj.objName ) if (_obj && _obj.values && _obj.values.length > 0) { var _mhtml = ""; _obj.values = _obj.values.sort(function (a, b) { return a.sort - b.sort }); $.each(_obj.values, function (_eindex, _eobj) { if (_eobj.key) { _eobj.sValue2 = _eobj.sValue; if (_eobj.sValue == "END") { _eobj.sValue2 = "无告警" } else if (_eobj.sValue == "BEGIN") { _eobj.sValue2 = "<font style='color:red;'>告警</font>" } _mhtml += ' <div class="fireLi_DivMete" style="width:50%;border: 1px solid rgba(255,255,255,0.1);"> <div class="fireLi_DivMeteName" style="width:65%;text-align:center;"> ' + _eobj.meteName + ': </div> <div class="fireLi_DivMeteValue" style="width:35%;text-align:center;">' + _eobj.sValue2 + ' </div> </div>'; } }); _mhtml += '<div style="background: rgba(115,134,164,0.5);width:100%;border: 1px solid rgba(255,255,255,0.1);"></div>'; $.each(_obj.values, function (_eindex, _eobj) { if (!_eobj.key) { _eobj.sValue2 = _eobj.sValue; if (_eobj.sValue == "END") { _eobj.sValue2 = "无告警" } else if (_eobj.sValue == "BEGIN") { _eobj.sValue2 = "<font style='color:red;'>告警</font>" } _mhtml += ' <div class="fireLi_DivMete" style="width:50%;border: 1px solid rgba(255,255,255,0.1);"> <div class="fireLi_DivMeteName" style="width:65%;text-align:center;"> ' + _eobj.meteName + ': </div> <div class="fireLi_DivMeteValue" style="width:35%;text-align:center;">' + _eobj.sValue2 + ' </div> </div>'; } }); $("#devMeteListResult").html(_mhtml); } } else { console.log("error:获取设备失败,eeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee"); } }); } }); } IndexPage.prototype.showEDevAlarmListByDev = function (devId) { var _this = this; layer.open({ type: 1, shade: 0.8, skin: 'myLayer', title: false, area: ["700px", "615px"], content: $('#devAlarmList'), colseBtn:0, cancel: function () { _this.runAutoRoute = false; if (indexPage.showAutoRunRouteTimeIndex) { clearTimeout(indexPage.showAutoRunRouteTimeIndex); } if (window.parent && window.parent.parent && window.parent.parent.closeAutoRoute) { window.parent.parent.closeAutoRoute(); } }, success: function () { var StartTime = new Date().format("yyyy-MM-01 00:00:00"); var EndTime = new Date().format("yyyy-MM-dd hh:mm:ss"); $("#alarmStartTime").val(StartTime); $("#alarmEndTime").val(EndTime); $("#selectEAlarmDevid").val(devId); _this.showAlarmListByDev(devId, StartTime, EndTime); } }); } IndexPage.prototype.showAlarmListByDev = function (devId, StartTime, EndTime) { var layerLoadindex = layer.load(); webapi.getAlarmDataList(function (records) { layer.close(layerLoadindex); if (records && records.length > 0) { if ($("#alarmDevSort").val() == 1) { records = records.sort(function (a, b) { return new Date(a.createTime).getTime() - new Date(b.createTime).getTime() }) } else { records = records.sort(function (a, b) { return new Date(b.createTime).getTime() - new Date(a.createTime).getTime() }) } console.log(records); var _html = ''; $.each(records, function (_index, _obj) { if (_obj.device) { _html += '<div style="float:left;width:99%;"> <table class="devAlarmTable"> <tr> <td class="devAlarm_paramName">报警类型</td> <td class="devAlarm_paramValue">' + _obj.message + '</td> <td class="devAlarm_paramName">报警时间</td> <td class="devAlarm_paramValue">' + _obj.createTime + '</td> <td class="devAlarm_paramName">解除时间</td> <td class="devAlarm_paramValue">' + _obj.updateTime + '</td> </tr> </table> </div>'; } }); $("#devAlarmListResult").html(_html); } else { $("#devAlarmListResult").html("<div style='width:100%;text-align:center;'>查无数据</div>"); } }, devId,StartTime, EndTime); } //==============广播============================ IndexPage.prototype.radioPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.radio.deviceTypeId, false, function (result) { _this.showRadioListDetail(result); }); } IndexPage.prototype.showRadioListDetail = function (result) { var _this = this; var html = ""; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); $.each(result, function (_index, _obj) { html += _this.showRadioDetail(_obj); }); $("#radio_2").html(html); } IndexPage.prototype.showRadioDetail = function (_obj, td) { var html = ' <div class="radioLi_Div' + (_obj.onlineState == 1 ? "" : " offline") + '""> <div class="radioLi_DivTop"> <font class="radioLi_DivTopName" title="' + _obj.name + '">' + _obj.name + '</font> <font class="radioLi_DivTopState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div class="radioLi_DivBottom"> <img class="radioLi_DivBottomImg" src="../img/pics/icons/radioPic2.png" /> <div class="radioLi_divBtn1"> <font style="float:left;">音量调节:</font> <div style="cursor:pointer;line-height:30px;" class="' + (_obj.onlineState == 1 ? "" : " nouse") + '" onclick="indexPage.setRadioVolume('' + _obj.serialNumber + '','' + _obj.onlineState + '')"> <img src="../img/pics/icons/voiceBtn2.png" style="width:25px;height:25px;"/> </div> </div> </div> </div>'; //<div style="cursor:pointer;" class="radioLi_openClose closeBtn" id="radioCloseOpenBtn_' + (td ? td + "_" : "") + _obj.serialNumber + '" onclick="indexPage.RadioCloseOpenBtn('' + ("radioCloseOpenBtn_" + (td ? td + "_" : "") + _obj.serialNumber) + '')">开</div> return html; } IndexPage.prototype.setRadioVolume = function (id, state) { if (state != "1") { layer.msg("设备离线,无法控制"); return; } layer.confirm('<div style="float:left;width:80px;margin-top:20px;">音量设置:</div><div style="float:left;width:150px;margin-top:30px;" id="slideTest1" class="demo-slider"> </div><input type="hidden" id="slideTest1Value" />', { title: "音量设置", success: function () { layui.use('slider', function () { var $ = layui.$ , slider = layui.slider; //默认滑块 slider.render({ elem: '#slideTest1', min: 0 //最小值 , max: 15, //最大值, change: function (value) { $("#slideTest1Value").val(value); console.log('当前数值:' + value); } }); }); } }, function () { var data = { data: [id], volume: parseInt($("#slideTest1Value").val()) } webapi.setmachinecodece(id, parseInt($("#slideTest1Value").val()), function (res) { console.log(res); if (res.msg && res.status!=200) { layer.msg(res.msg); }else{ layer.closeAll(); } }); }, function () { }) } IndexPage.prototype.RadioCloseOpenBtn = function (devControlBtnId) { var className = $("#" + devControlBtnId).attr("class"); var devid = devControlBtnId.split("_")[devControlBtnId.split("_").length - 1]; if (className.indexOf("closeBtn") >= 0) { layer.msg("远程关机接口异常"); return; layer.confirm("是否确认关机", { title: "远程关机" }, function () { //webapi.remoteDoorCloseById(devid, function (res) { // if (res.status == 200) { // layer.closeAll(); // layer.msg("远程关机成功"); // // $("#" + devControlBtnId).attr("class", "doorLi_openClose closeBtn"); // } else { // console.log(res); // layer.msg("远程关机异常:" + res.msg); // } //}) }, function () { }) } else { layer.confirm("开门时长:<input style='width:120px;color:black;' id='timeLong' value='10'/>秒", { title: "远程开门" }, function () { var timelong = parseInt($("#timeLong").val()); webapi.remoteDoorOpenById(devid, timelong, function (res) { if (res.status == 200) { layer.closeAll(); layer.msg("远程开门成功"); $("#" + devControlBtnId).attr("class", "doorLi_openClose"); } else { console.log(res); layer.msg("远程开门失败:" + res.msg); } }) }, function () { }) } } //==============摄像头============================ IndexPage.prototype.videooPage = function (id, name) { var _this = this; $("#chart_" + id).show(); createCSystemStatic(id, name, config.video.deviceTypeId, false, function (result) { _this.showVideoListDetail(result); }); } IndexPage.prototype.showVideoListDetail = function (result) { var _this = this; var html = ""; result = result.sort(function (a, b) { return b.onlineState - a.onlineState }); result = result.sort(function (a, b) { return b.status - a.status }); var showNub = 0; $.each(result, function (_index, _obj) { if (showNub < 6) { showNub++; html += _this.showVideoDetail(_obj); } }); $("#video_2").html(html); $.each(result, function (_index, _obj) { if (_index < 6) { if (_obj.stream) { indexPage.commonFunc.addVideo("videoList_" + _obj.id, config.videoBaseUrl, _obj.stream) } } }); } IndexPage.prototype.showVideoDetail = function (_obj) { var html = '<div class="videoShowDiv' + (_obj.onlineState == 1 ? "" : " offline") + '"" style="width: 190px;height:110px; float: left;margin-left:20px;margin-top:15px;"> <video id="videoList_' + _obj.id + '" muted playsinline controls style="width:190px; height:110px;position:relative;"></video> <div class="indexVideoContent" style="position:relative;bottom:46px;"> <font class="indexVideoTitle">' + _obj.name + '</font> <font class="indexVideoState">' + (_obj.onlineState == 1 ? "在线" : "离线") + '</font> </div> </div>'; return html; } //电梯 IndexPage.prototype.showLiftDetailByModel = function (modelName) { $("#liftNub").html(config.liftRunningDetail[modelName].name); var cameraId = config.Videos[modelName]; webapi.runningDetail(config.liftRunningDetail[modelName].identifier, function (data) { $("#nowFloor").html(data.floor); $("#liftequipmentStatus").html(data.equipmentStatus); $("#lifttimes").html(data.times); $("#liftmileage").html(data.mileage); }); } function createCSystemStatic(id, count, onlineState) { $("#chart_" + id).show(); var _html = "<table style='width:100%;height:100%;'><tr><td style='height:120px; widht:50%;' id='" + id + "_chart1'> </td> <td style='width:50%;color:white;font-size:16px;line-height:200%;'> <table style='width:100%;'> <tr><td colspan=2>监测设备总数</td></tr> <tr><td style='width:50%'><font style='color:#ff9900;font-size:20px;font-weight:700;' id='right_" + id + "_all'>0</font>/个</td><td></td></tr> <tr><td >在线总数</td><td>离线总数</td></tr> <tr><td><font style='color:#ff9900;font-size:20px;font-weight:700;' id='right_" + id + "_online'>0</font>/个</td><td><font style='color:#ff9900;font-size:20px;font-weight:700;' id='right_" + id + "_offline'>0</font>/个</td></tr> </table > </td></tr > "; _html += "</table>"; $("#" + id + "_chart").html(_html); $("#right_" + id + "_all").html(count); $("#right_" + id + "_offline").html(count - onlineState); $("#right_" + id + "_online").html(onlineState); var rate = 0; if (count > 0) { rate = onlineState / count; } createDevRunPercent("index_chart1", rate); } function createCSystemRoomsStatic(id, count, onlineState) { $("#chart_" + id).show(); var _html = "<table style='width:100%;height:100%;'><tr><td style='height:120px; widht:50%;' id='" + id + "_chart1'> </td> <td style='width:50%;color:white;font-size:16px;line-height:200%;'> <table style='width:100%;'> <tr><td colspan=2>监测房间数</td></tr> <tr><td style='width:50%'><font style='color:#ff9900;font-size:20px;font-weight:700;' id='right_" + id + "_all'>0</font>/个</td><td></td></tr> <tr><td >在线总数</td><td>离线总数</td></tr> <tr><td><font style='color:#ff9900;font-size:20px;font-weight:700;' id='right_" + id + "_online'>0</font>/个</td><td><font style='color:#ff9900;font-size:20px;font-weight:700;' id='right_" + id + "_offline'>0</font>/个</td></tr> </table > </td></tr > "; _html += "</table>"; $("#" + id + "_chart").html(_html); $("#right_" + id + "_all").html(count); $("#right_" + id + "_offline").html(count - onlineState); $("#right_" + id + "_online").html(onlineState); var rate = 0; if (count > 0) { rate = onlineState / count; } createDevRunPercent("index_chart1", rate); } function createDevRunPercent(id,value) { $("#" + id).html("<div id='" + id + "_Chart' style='width:100%;height:100%;float:left;'></div>"); var myChart = echarts.init(document.getElementById(id + "_Chart")); let title = '运行率'; let int = value.toFixed(2).split('.')[0]; let float = value.toFixed(2).split('.')[1]; var percent = parseInt(parseFloat(value.toFixed(2)) * 100) option = { title: { text: '{a|' + percent + '}{b|%}n{c|' + title + '}', x: 'center', y: 'center', textStyle: { rich: { a: { fontSize: 28, color: '#fff', fontWeight: '600', }, b: { fontSize: 16, color: '#fff', padding: [0, 0, 14, 0] }, c: { fontSize: 16, color: '#fff', padding: [5, 0] } } } }, series: [ { type: 'gauge', radius: '100%', clockwise: false, startAngle: '90', endAngle: '-269.9999', splitNumber: 30, detail: { offsetCenter: [0, -20], formatter: ' ' }, pointer: { show: false }, axisLine: { show: true, lineStyle: { color: [ [0, '#2CFAFC'], [( 1 - (parseFloat(value.toFixed(2))==1?0.999: parseFloat(value.toFixed(2)))) , '#0ff'], [1, '#0f232e'] ], width: 20 } }, axisTick: { show: false }, splitLine: { show: true, length: 100, lineStyle: { shadowBlur: 10, shadowColor: 'rgba(0, 255, 255, 1)', shadowOffsetY: '0', color: '#020f18', width: 2 } }, axisLabel: { show: false } }, { type: 'pie', radius: ['74%', '75%'], hoverAnimation: false, clockWise: false, itemStyle: { normal: { color: '#0C355E' } }, label: { show: false }, data: _dashed() }, { type: 'pie', radius: [0, '60%'], hoverAnimation: false, clockWise: false, itemStyle: { normal: { shadowBlur: 20, shadowColor: '#000', color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ offset: 0, color: '#0FF', }, { offset: 1, color: '#060f20' }]) } }, label: { show: false }, data: [100] }, { type: 'pie', radius: ['94%', '95.5%'], hoverAnimation: false, clockWise: false, itemStyle: { normal: { shadowBlur: 20, shadowColor: 'rgba(0, 255, 255,.3)', color: '#0f232e' } }, label: { show: false }, data: [100] }, { type: 'pie', radius: ['98%', '99.5%'], hoverAnimation: false, clockWise: false, itemStyle: { normal: { shadowBlur: 20, shadowColor: 'rgba(0, 255, 255,.3)', color: 'rgba(15, 35, 46,.6)', } }, label: { show: false }, data: [100] }, ] }; function _dashed() { let dataArr = []; for (var i = 0; i < 100; i++) { if (i % 2 === 0) { dataArr.push({ name: (i + 1).toString(), value: 20, itemStyle: { normal: { color: 'rgb(0,255,255,.3)', } } }) } else { dataArr.push({ name: (i + 1).toString(), value: 20, itemStyle: { normal: { color: 'rgb(0,0,0,0)', borderWidth: 1, borderColor: "rgba(0,255,255,1)" } } }) } } return dataArr } myChart.setOption(option); } //创建在线离线柱状图 function createDevNubs(id, allDates, onlinedatas) { $("#" + id).html("<div id='" + id + "_Chart' style='width:60%;height:100%;float:left;'></div><div id='" + id +"_Chart2' style='width:40%;height:100%;float:left;'></div>"); { var myChart = echarts.init(document.getElementById(id + "_Chart")); var salvProName = ["F13", "F12", "F11", "F10", "F9", "F8", "F7", "F6", "F5", "F4", "F3", "F2", "F1"]; var salvProValue = onlinedatas; //for (var i = 0; i < 13; i++) { // salvProValue.push(parseInt(Math.random()*100)); //} var salvProMax = allDates;//背景按最大值 //for (let i = 0; i < salvProValue.length; i++) { // salvProMax.push(100) //} option = { grid: { left: '2%', right: '2%', bottom: '2%', top: '2%', containLabel: true }, tooltip: { trigger: 'axis', axisPointer: { type: 'none' }, formatter: function (params) { return params[0].name + ' : ' + params[0].value } }, xAxis: { show: false, type: 'value' }, yAxis: [{ type: 'category', inverse: true, axisLabel: { show: true, textStyle: { color: '#fff',fontSize:9 }, }, splitLine: { show: false }, axisTick: { show: false }, axisLine: { show: false }, data: salvProName }, { type: 'category', inverse: true, axisTick: 'none', axisLine: 'none', show: true, axisLabel: { textStyle: { color: 'rgb(46,200,207,1)', fontSize: '10' }, }, data: salvProValue }], series: [{ name: '值', type: 'bar', zlevel: 1, itemStyle: { normal: { barBorderRadius:9, color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: 'rgb(46,200,207,0)' }, { offset: 1, color: 'rgb(46,200,207,1)' }]), }, }, barWidth: 4, data: salvProValue }, { name: '背景', type: 'bar', barWidth: 4, barGap: '-100%', data: salvProMax, itemStyle: { normal: { color: 'rgba(24,31,68,1)', barBorderRadius: 9, } }, }, { name: '检查', type: 'pictorialBar', symbol: 'image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADoAAAA6CAMAAADWZboaAAAAZlBMVEUAAABe3uVe3+Vf3uVf3+Zf3uVg3+Zg3+Zf3+Vi4OZh4OZg3+Z86/Bh3+Zi4Odj4Odi4OZ86/B76/B86/Bj4ed56+9x5+xn4umB7/N87PB36e+A7/N+7fF/7vJ/7vJ+7fGA7/OB7/PReX+lAAAAIXRSTlMABQkVDREmIhk3MR10LEFFPHh7cUprXE35h2XnqMLAp+mHAG9cAAAB5ElEQVRIx83WjU7CMBQFYIoiKMqU/XUboHv/l/Tce7t2XamDNSacETEmX86tlK2rx4py150o+MstMBLwWRfHKo6JCVxLnvmFGBjFQ58oF1//sUZhGy/ClSTWObgnL4O+bkeN4nY2okfNMbkRt9/vtxz8InoTsWplJSCzFxPmO8+GpSIByX3YQAuGDWtRKhKjCnxDXhF6Z4yxnZ20Wgko7BMRDmxtSGVaI4kdTIgb+zTYoJQlIMlDlmUFgrcDWWC201qSayqlTkiCddWWeV62VU0YlnpRi9VOKaSUsiyq/N0krwq2Ugt7lVpZl5BfHNiytjagMi+XYp0kCR45hMlivVQrE/uU5pXSrCB5bM6d1t2lOZItMqmliT3q5uVxqxzyW/ccfYLNKx7ZTeykMvNyac2yt2Fbc61MHLSC0rwoxbiNdlQ3GBm1NLHQsHUrtEXppR/ljNpW6DbSCoqlFiVoN6YdaFlgsSFVPs1BdT8OaB5QyQzVcaqWDows/zepxR8ObLglTrdtCRVuRNj4Rrxh+//0ke2f8KVL+Kon3GCSbmsJN9OUW3j6g0Ns+LgCij2u0h+Sghc8mlMPBMgdx5DFh59VmOVHrvmDnoNxCz3J7MFWsMuaLyR089xz/xhlfijvwutR8gv3zk6BLUUeCgAAAABJRU5ErkJggg==', symbolSize: [18, 18], symbolPosition: 'end', symbolOffset: [8, 0], z: 12, data: salvProValue } ] }; myChart.setOption(option); } { var myChart = echarts.init(document.getElementById(id + "_Chart2")); var salvProName = ["F13", "F12", "F11", "F10", "F9", "F8", "F7", "F6", "F5", "F4", "F3", "F2", "F1"]; var salvProValue = []; //for (var i = 0; i < 13; i++) { // salvProValue.push(parseInt(Math.random() *30)); //} var offlineData = []; $.each(allDates, function (_i,_o) { offlineData.push(_o - onlinedatas[_i]); }) salvProValue = offlineData; var salvProMax = allDates;//背景按最大值 //for (let i = 0; i < salvProValue.length; i++) { // salvProMax.push(100) //} option = { grid: { left: '2%', right: '2%', bottom: '0%', top: '2%', containLabel: true }, tooltip: { trigger: 'axis', axisPointer: { type: 'none' }, formatter: function (params) { return params[0].name + ' : ' + params[0].value } }, xAxis: { show: false, type: 'value' }, yAxis: [{ type: 'category', inverse: true, axisLabel: { show: false, textStyle: { color: '#fff' }, }, splitLine: { show: false }, axisTick: { show: false }, axisLine: { show: false }, data: salvProName }, { type: 'category', inverse: true, axisTick: 'none', axisLine: 'none', show: true, axisLabel: { textStyle: { color: '#ff8D63', fontSize: '10' }, }, data: salvProValue }], series: [{ name: '值', type: 'bar', zlevel: 1, itemStyle: { normal: { barBorderRadius: 9, color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ offset: 0, color: 'rgb(238,141,99,0)' }, { offset: 1, color: '#EE8D63' }]), }, }, barWidth: 4, data: salvProValue }, { name: '背景', type: 'bar', barWidth: 4, barGap: '-100%', data: salvProMax, itemStyle: { normal: { color: 'rgba(24,31,68,1)', barBorderRadius: 9, } }, } ] }; myChart.setOption(option); } } function showDevDetail(objname) { //devType, devId, devName //"devLogo_" + _this.functionState + "_" + _obj.type+"_" + _obj.id + "_" + _obj.name; var devType = objname.split("_")[1]; var devId = objname.split("_")[3]; var devName = objname.split("_")[4]; var html = "设备信息"; var height = "150px"; var width = "100px"; { switch (devType) { case "rooms": { html = '<div style="height:40px;text-align:center;font-size:16px;line-height:40px;">'; html += devName+' </div>'; height = "50px" width = "auto" } break; case "xzldb": case "xfmdyl": { html = indexPage.showMetesValueDetail(objname); height = "160px" width = "415px" } break; case "door": { html = indexPage.showDoorDetail(devDataInfo, "3d"); setTimeout(function () { indexPage.getDoorState(true); }, 200) height = "220px" width = "185px" } break; case "aircontrol": { html = indexPage.showAirControlMetesValueDetail(devDataInfo); height = "150px" width = "270px" } break; case "radio": { html = indexPage.showRadioDetail(devDataInfo); height = "220px" width = "185px" } break; case "fire": { } break; case "TV": { html = indexPage.showTVDetail(devDataInfo, "3d"); height = "250px" width = "185px" } break; case "video": { html = '<div class="videoShowDiv' + (devDataInfo.onlineState == 1 ? "" : " offline") + '"" style="width: 190px;height:110px; float: left;"> <video id="videoDetail_' + devDataInfo.id + '" muted playsinline controls style="width:190px; height:110px;position:relative;"></video> <div class="indexVideoContent" style="position:relative;bottom:36px;"> <font class="indexVideoTitle">' + devDataInfo.name + '</font> <font class="indexVideoState">' + (devDataInfo.onlineState == 1 ? "在线" : "离线") + '</font> </div> <div id="playbtn_' + devDataInfo.id + '" style="position:relative;bottom:130px;width:100%;height:60px;padding-left:60px;cursor:pointer;" ><img onclick="$('#playbtn_' + devDataInfo.id + '').hide();indexPage.commonFunc.addVideo('videoDetail_' + devDataInfo.id + '', '' + config.videoBaseUrl + '', '' + devDataInfo.stream + '');" src="../img/pics/icons/play-filling.png" style="width:60px;height:60px;"/></div> </div>'; height = "140px"; width = "220px"; //if (devDataInfo.stream) { //setTimeout(function () { // //}, 1000); //} } break; case "lift": { } break; } } return { html:html, width: width, height: height, }; } function showDevListByType(devType,list) { switch (devType) { case "door": { indexPage.showDoorListDetail(list); } break; case "aircontrol": { indexPage.showAircontrolListDetail(list); } break; case "radio": { indexPage.showRadioListDetail(list); } break; case "fire": { } break; case "TV": {indexPage.showTVListDetail(list);} break; case "video": { indexPage.showVideoListDetail(list); } break; case "environment": { indexPage.showEnvironmentListDetail(list); } break; case "lift": { } break; } } function getDevInfoByTypeIdAndDevId(tid,did) { var devDatas = webapi.DeviceListCache["deviceType_" + tid]; var devinfo = null; $.each(devDatas, function (_index, _obj) { if (_obj.id == did) { devinfo = _obj; } }); return devinfo; }
由于篇幅原因,这一课先介绍到这里
后面我将继续讲解用webgl 建立 3D隧道、3D桥梁、webgl实现三维隧道桥梁、three.js实现三维隧道桥梁、桥梁隧道三维应用炫酷效果等等
技术交流 1203193731@qq.com
交流微信:

如果你有什么要交流的心得 可邮件我
其它相关文章:
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课(炫酷版一)
使用webgl(three.js)搭建3D智慧园区、3D大屏,3D楼宇,智慧灯杆三维展示,3D灯杆,web版3D,bim管理系统——第六课
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!


 客服
客服


