需求实战一
组件来源
- ant-design-vue
- Button 按钮
- Progress 进度条
效果展示

代码展示
<template>
<ARow>
<ACol>
<div style="padding:30px"> <a-progress type="circle" :percent="number" />
</div>
<div style="padding:30px 0 30px 50px"> <a-button type="primary" @click="addNumber">增加数值</a-button>
</div>
<div style="padding:30px 0 30px 50px">
<a-button type="primary" @click="minNumber">增加数值</a-button>
</div>
</ACol>
</ARow>
</template>
<script setup lang="ts">
const number=ref(80);
const addNumber = () => {
number.value=number.value+10;
};
const minNumber = () => {
number.value=number.value-10;
};
</script>代码解读
需求实战二
组件来源
- ant-design-vue
- Button 按钮
- Progress 进度条
- Slider 滑动输入条
- Space 间距
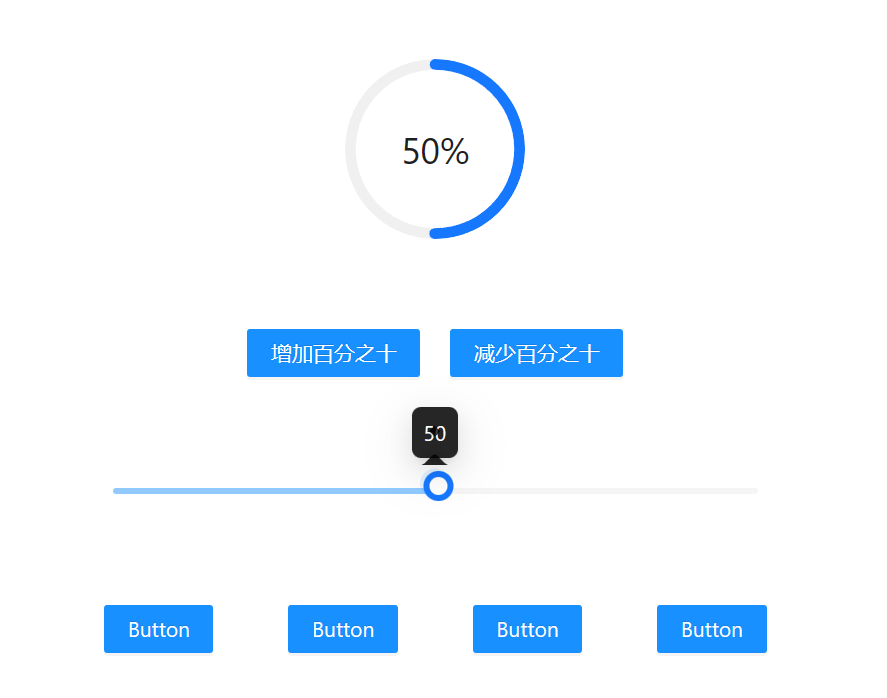
效果展示

代码展示
<template>
<ARow style="display: flex; justify-content: center; align-items: center; ">
<ACol >
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<a-progress type="circle" :percent="number" />
</div>
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<div style="padding:0 10px 0 0">
<a-button type="primary" @click="addNumber">增加百分之十</a-button>
</div>
<div style="padding:0 0 0 10px">
<a-button type="primary" @click="minNumber">减少百分之十</a-button>
</div>
</div>
<div style="padding: 30px 0;">
<a-slider id="test" v-model:value="number" :disabled="disabled" />
</div>
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<a-space :size="number">
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
</a-space>
</div>
</ACol>
</ARow>
</template>
<script setup lang="ts">
const number=ref(80);
const disabled=ref(false);
const addNumber = () => {
number.value=number.value+10;
};
const minNumber = () => {
number.value=number.value-10;
};
</script>代码解读
这段代码是一个简单的Vue组件,包含了以下功能:
1. 使用ARow和ACol组件创建一个行列布局,将后续的内容居中显示。
2. 使用a-progress组件展示一个圆形进度条,进度的百分比由number变量控制。
3. 使用a-button组件创建两个按钮,分别是"增加百分之十"和"减少百分之十",点击按钮会调用addNumber和minNumber方法来增加或减少number变量的值。
4. 使用a-slider组件展示一个滑动条,滑动条的值与number变量进行双向绑定,可以通过拖动滑块来改变number的值。disabled变量控制滑动条是否可用。
5. 使用a-space组件创建一个间距容器,容器中包含四个a-button按钮,按钮之间的间距由number变量控制。
这段代码使用了Vue 3的Composition API,通过ref函数创建了响应式的变量和函数。它实现了一个简单的进度条、按钮和滑动条的交互效果,并通过number变量控制了它们的状态和显示。
需求实战三
组件来源
- JS代码
效果展示

代码展示
<template>
<div>
<h1>To Do List</h1>
<input v-model="newTodo" placeholder="Add a new todo" />
<button @click="addTodo">Add</button>
<ul>
<li style="padding:5px" v-for="(todo, index) in todos" :key="index">
{{ todo }}
<button @click="deleteTodo(index)">Delete</button>
</li>
</ul>
</div>
</template>
<script setup lang="ts">
const todos = ref<string[]>([]);
const newTodo = ref<string>('');
const addTodo = () => {
if (newTodo.value !== '') {
todos.value.push(newTodo.value);
newTodo.value = '';
}
};
const deleteTodo = (index: number) => {
todos.value.splice(index, 1);
};
</script>代码解读
需求实战四
组件来源
- ant-design-vue
- Button 按钮
-
Input 输入框
效果展示

代码展示
<template>
<div>
<h1>列表展示</h1>
<input v-model="newTodo" placeholder="新增内容" />
   
<a-button type="primary" @click="addTodo">新增</a-button>
<div style="padding:10px 0 0 0">
<input v-model="searchQuery" placeholder="查询内容" />
<ul>
<li style="padding:5px 0 0 0; display: flex; align-items: center;" v-for="(todo, index) in filteredTodos" :key="index">
{{"【"+(index+1)+"】"+ todo }}   
<a-button type="primary" danger @click="deleteTodo(index)">删除</a-button>
   
<a-button type="primary" @click="editTodo(index)">编辑</a-button>
<br>
<br>
</li>
</ul>
</div>
</div>
</template>
<script setup lang="ts">
const todos = ref<string[]>([]);
const newTodo = ref<string>('');
const searchQuery = ref<string>('');
const addTodo = () => {
if (newTodo.value !== '') {
todos.value.push(newTodo.value);
newTodo.value = '';
}
};
const deleteTodo = (index: number) => {
todos.value.splice(index, 1);
};
const editTodo = (index: number) => {
const newContent = prompt("Enter new content:");
if (newContent !== null) {
todos.value[index] = newContent;
}
};
const filteredTodos = computed(() => {
return todos.value.filter(todo => {
return todo.toLowerCase().includes(searchQuery.value.toLowerCase());
});
});
</script>代码解读
这段代码是一个简单的Vue组件,用于展示一个待办事项列表。它包含以下功能:
1. 使用v-model指令将输入框的值与newTodo变量进行双向绑定,用于输入新的待办事项内容。
2. 点击"新增"按钮(addTodo方法)将输入框中的内容添加到待办事项列表(todos数组)中,并清空输入框。
3. 使用v-model指令将输入框的值与searchQuery变量进行双向绑定,用于输入查询关键字。
4. 使用v-for指令遍历filteredTodos计算属性中的待办事项列表,将每个待办事项以列表项的形式展示出来。
5. 每个列表项包含待办事项的内容、"删除"按钮(deleteTodo方法)和"编辑"按钮(editTodo方法)。
6. filteredTodos计算属性根据searchQuery的值对待办事项列表进行过滤,只显示包含查询关键字的待办事项。
这段代码使用了Vue 3的Composition API,通过ref函数创建了响应式的变量和函数,使用computed函数创建了计算属性。它实现了待办事项的添加、删除、编辑和查询功能,并将相关的数据和方法进行了封装和组织。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


