
一个三维模型中可能包含对应多张二维图纸列表,如果在在上传转换时设置导出二维图纸,则转换完成后三维模型自动关联所有的二维图纸。
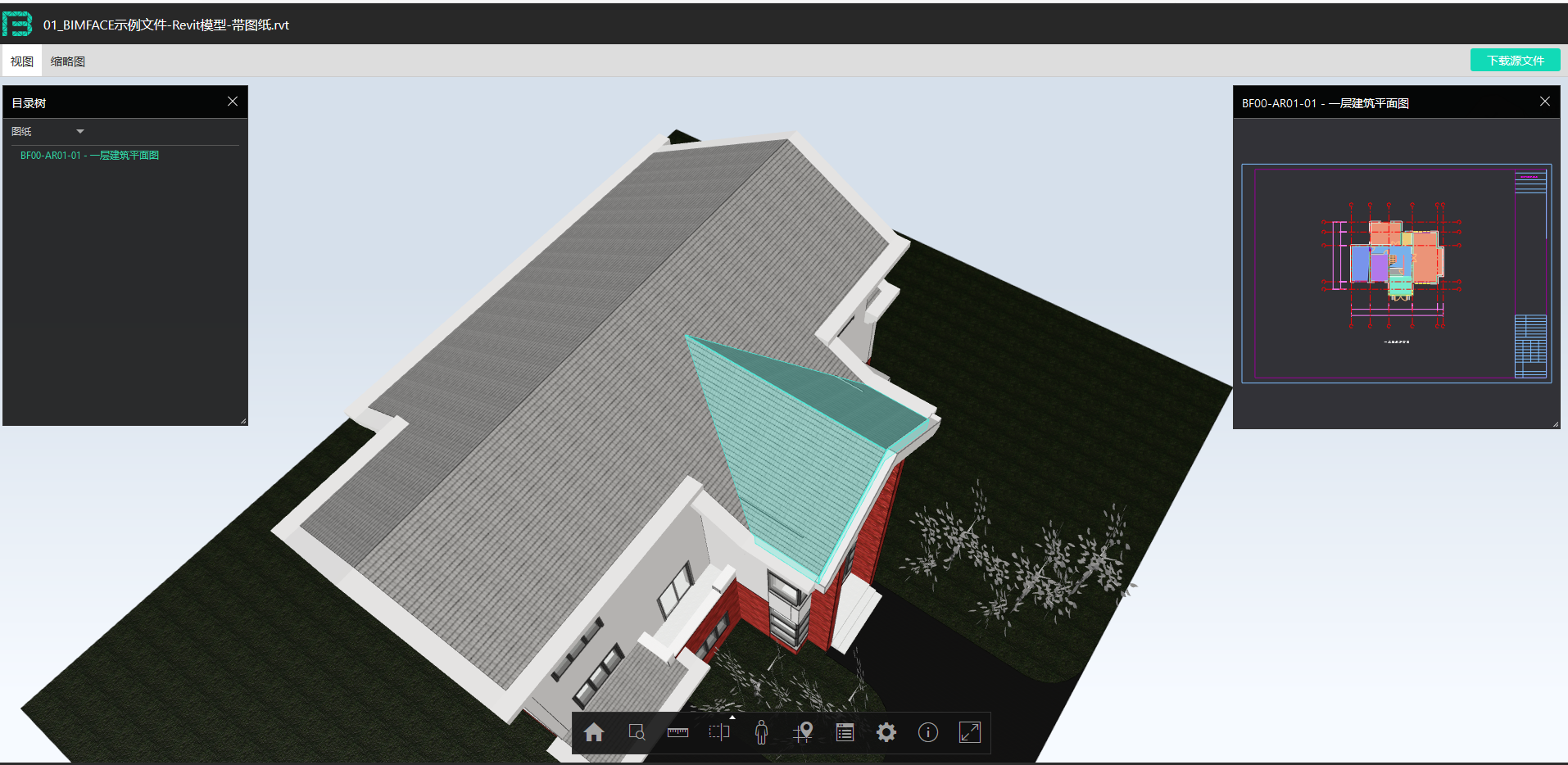
在BIM查看器的左上角【视图】->【目录树】下拉选项中选择“图纸”选项,如果三维模型包含二维图纸,则在上传转换时设置导出二维图纸,则此处就会列出所有的图纸。双击一个图纸,右上侧显示该图纸。当双击三维模型的构件时,如果包含对应的二维图纸,则自动定位到二维图纸上;双击二维图纸上的图元时,自动定位到三维模型的构件。

本篇主要介绍如何获取模型文件对应的图纸列表。
请求地址:GET https://api.bimface.com/data/v2/files/{fileId}/drawingsheets
说明:获取单个模型文件对应的图纸列表。如果请求参数elementId为null,返回所有图纸,否则返回包含该构件的所有图纸。
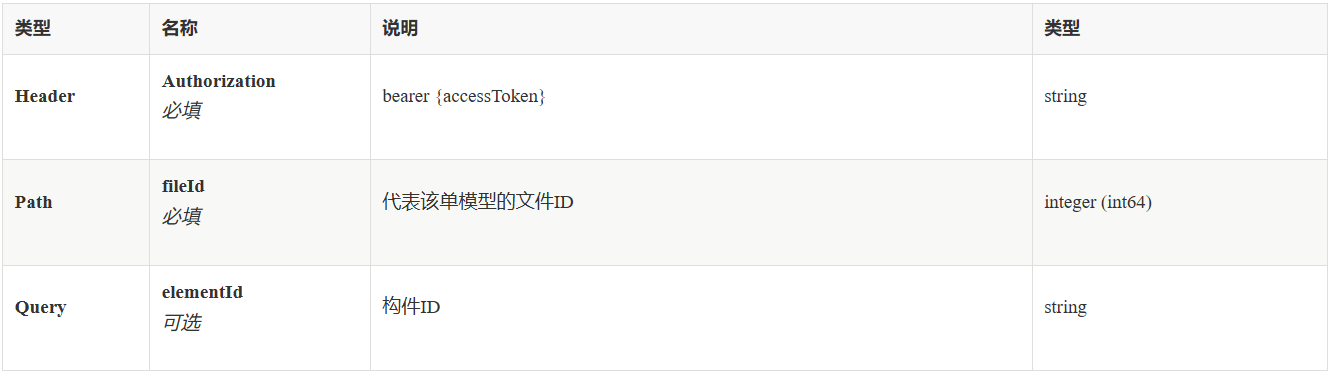
参数:

请求 path(示例):https://api.bimface.com/data/v2/files/1211223382064960/drawingsheets
请求 header(示例):"Authorization: Bearer dc671840-bacc-4dc5-a134-97c1918d664b"
HTTP响应示例(200):
{ "code" : "success", "data" : [ { "fileId" : 0, "portsAndViews" : [ { "elevation" : 0.0, "outline" : [ 0.0 ], "viewId" : "6278f2c7786043d4a35ae4115571b7c8", "viewPoint" : { "origin" : [ 0.0 ], "rightDirection" : [ 0.0 ], "scale" : 0, "upDirection" : [ 0.0 ], "viewDirection" : [ 0.0 ] }, "viewType" : "viewType", "viewport" : [ 0.0 ] } ], "viewInfo" : { "cropBox" : [ -12147.804809235151, -19279.554054815613, -30480.0, 22637.545576143948, 6805.089759789783, 30480.0 ], "elevation" : 0.0, "id" : "312", "levelId" : "312", "name" : "Level 1", "outline" : [ -146.52900292249365, -215.01048476685295, 240.3331231070219, 110.78415780710446 ], "preview" : { "height" : 0, "path" : "path", "width" : 0 }, "thumbnails" : [ "m.bimface.com/9b711803a43b92d871cde346b63e5019/resource/thumbnails/312/312.96x96.png" ], "viewPoint" : { "origin" : [ 0.0 ], "rightDirection" : [ 0.0 ], "scale" : 0, "upDirection" : [ 0.0 ], "viewDirection" : [ 0.0 ] }, "viewType" : "FloorPlain" } } ], "message" : "" }
返回结果的结构比较复杂。封装成对应的 C# 类,SingleModelDrawingSheets
/// <summary> /// 获取单个模型的图纸列表返回的结果类 /// </summary> [Serializable] public class SingleModelDrawingSheets : GeneralResponse<List<DrawingSheet>> { }
引用的 DrawingSheet 类
/// <summary> /// 图纸信息类 /// </summary> [Serializable] public class DrawingSheet { /// <summary> /// 文件ID /// </summary> [JsonProperty("fileId")] public long? FileId { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("portsAndViews")] public PortAndView[] PortAndViews { get; set; } [JsonProperty("viewInfo")] public ViewInfo ViewInfo { get; set; } /// <summary>返回表示当前对象的字符串。</summary> /// <returns>表示当前对象的字符串。</returns> public override string ToString() { return String.Format("[fileId={0}, portAndViews={1}, viewInfo={2}]", FileId, PortAndViews.ToStringLine(), ViewInfo); } }
引用的 PortAndView 类
[Serializable] public class PortAndView { /// <summary> /// 样例 : 0.0 /// </summary> [JsonProperty("elevation")] public double? Elevation { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("outline")] public double?[] Outline { get; set; } /// <summary> /// 样例 : "6278f2c7786043d4a35ae4115571b7c8" /// </summary> [JsonProperty("viewId")] public string ViewId { get; set; } [JsonProperty("viewPoint")] public ViewPoint ViewPoint { get; set; } /// <summary> /// 样例 : "viewType" /// </summary> [JsonProperty("viewType")] public string ViewType { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("viewport")] public double?[] Viewport { get; set; } /// <summary>返回表示当前对象的字符串。</summary> /// <returns>表示当前对象的字符串。</returns> public override string ToString() { return String.Format("[elevation={0}, outline={1}, viewId={2}, viewPoint={3}, viewType={4}, viewport={5}]", Elevation, Outline.ToStringWith(","), ViewId, ViewPoint, ViewType, Viewport.ToStringWith(",")); } }
引用的 ViewPoint 类
[Serializable] public class ViewPoint { /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("origin")] public double?[] Origin { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("rightDirection")] public double?[] RightDirection { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("scale")] public int? Scale { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("upDirection")] public double?[] UpDirection { get; set; } /// <summary> /// 样例 : [ 0.0 ] /// </summary> [JsonProperty("viewDirection")] public double?[] ViewDirection { get; set; } /// <summary>返回表示当前对象的字符串。</summary> /// <returns>表示当前对象的字符串。</returns> public override string ToString() { return String.Format("[origin={0}, rightDirection={1}, scale={2}, upDirection={3}, ViewDirection={4}]", Origin.ToStringWith(","), RightDirection.ToStringWith(","), Scale, UpDirection.ToStringWith(","), ViewDirection.ToStringWith(",")); } }
C#实现方法:
1 /// <summary> 2 /// 获取单个模型的图纸列表。 3 /// 如果请求参数elementId为null,返回所有图纸,否则返回包含该构件的所有图纸 4 /// </summary> 5 /// <param name="accessToken">【必填】令牌</param> 6 /// <param name="fileId">【必填】代表该单模型的文件ID</param> 7 /// <param name="elementId">【非必填】构件ID</param> 8 /// <returns></returns> 9 public virtual SingleModelDrawingSheets GetSingleModelDrawingSheets(string accessToken, long fileId, string elementId = null) 10 { 11 // GET https://api.bimface.com/data/v2/files/{fileId}/drawingsheets 12 string url = string.Format(BimfaceConstants.API_HOST + "/data/v2/files/{0}/drawingsheets", fileId); 13 if (!string.IsNullOrWhiteSpace(elementId)) 14 { 15 url = url + "?elementId=" + elementId; 16 } 17 18 BimFaceHttpHeaders headers = new BimFaceHttpHeaders(); 19 headers.AddOAuth2Header(accessToken); 20 21 try 22 { 23 SingleModelDrawingSheets response; 24 25 HttpManager httpManager = new HttpManager(headers); 26 HttpResult httpResult = httpManager.Get(url); 27 if (httpResult.Status == HttpResult.STATUS_SUCCESS) 28 { 29 response = httpResult.Text.DeserializeJsonToObject<SingleModelDrawingSheets>(); 30 } 31 else 32 { 33 response = new SingleModelDrawingSheets 34 { 35 Message = httpResult.RefText 36 }; 37 } 38 39 return response; 40 } 41 catch (Exception ex) 42 { 43 throw new Exception("[获取图纸列表]发生异常!", ex); 44 } 45 }
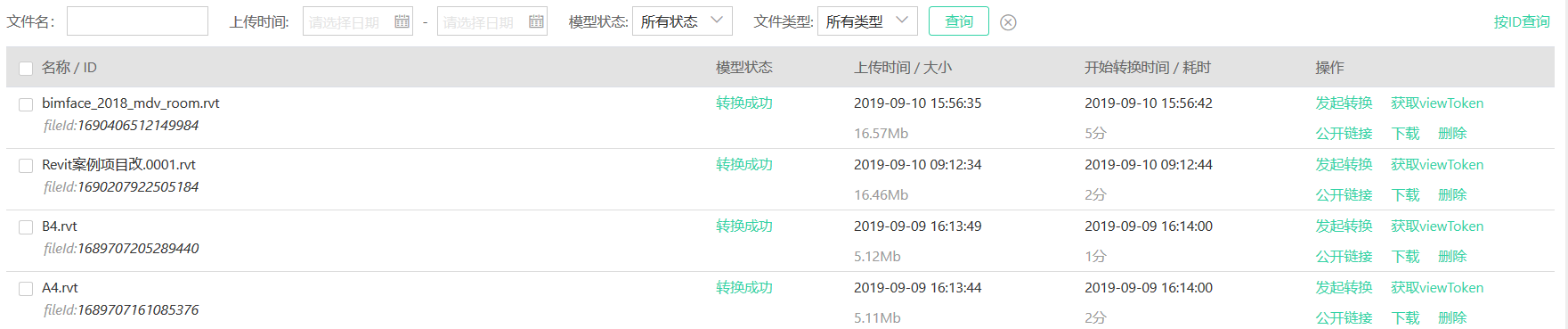
在BIMFACE的控制台中可以看到我们上传的文件列表,模型状态均为转换成功。

使用“bimface_2018_mdv_room.rvt”为例测试上述方法。

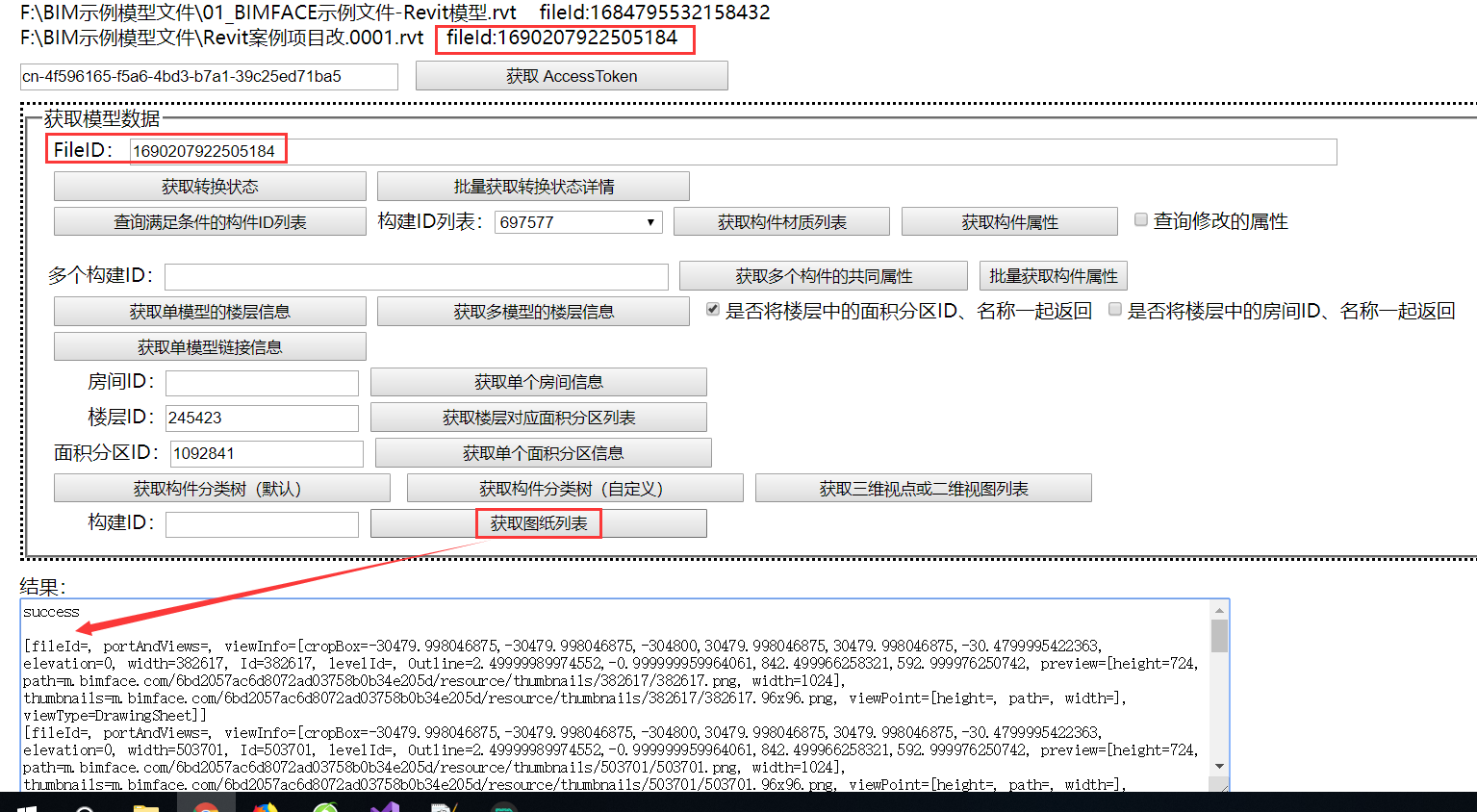
完整的图纸列表信息为:
success [fileId=, portAndViews=, viewInfo=[cropBox=-30479.998046875,-30479.998046875,-304800,30479.998046875,30479.998046875,-30.4799995422363, elevation=0, width=382617, Id=382617, levelId=, Outline=2.49999989974552,-0.999999959964061,842.499966258321,592.999976250742, preview=[height=724, path=m.bimface.com/6bd2057ac6d8072ad03758b0b34e205d/resource/thumbnails/382617/382617.png, width=1024 ], thumbnails=m.bimface.com/6bd2057ac6d8072ad03758b0b34e205d/resource/thumbnails/382617/382617.96x96.png, viewPoint=[height=, path=, width=], viewType=DrawingSheet] ] [fileId=, portAndViews=, viewInfo=[cropBox=-30479.998046875,-30479.998046875,-304800,30479.998046875,30479.998046875,-30.4799995422363, elevation=0, width=503701, Id=503701, levelId=, Outline=2.49999989974552,-0.999999959964061,842.499966258321,592.999976250742, preview=[height=724, path=m.bimface.com/6bd2057ac6d8072ad03758b0b34e205d/resource/thumbnails/503701/503701.png, width=1024 ], thumbnails=m.bimface.com/6bd2057ac6d8072ad03758b0b34e205d/resource/thumbnails/503701/503701.96x96.png, viewPoint=[height=, path=, width=], viewType=DrawingSheet ] ] [fileId=, portAndViews=, viewInfo=[cropBox=-30479.998046875,-30479.998046875,-304800,30479.998046875,30479.998046875,-30.4799995422363, elevation=0, width=958184, Id=958184, levelId=, Outline=2.49999989974552,-0.999999959964061,842.499966258321,592.999976250742, preview=[height=724, path=m.bimface.com/6bd2057ac6d8072ad03758b0b34e205d/resource/thumbnails/958184/958184.png, width=1024 ], thumbnails=m.bimface.com/6bd2057ac6d8072ad03758b0b34e205d/resource/thumbnails/958184/958184.96x96.png, viewPoint=[height=, path=, width=], viewType=DrawingSheet ] ]
测试代码如下:
// 获取图纸列表 protected void btnGetSingleModelDrawingSheets_Click(object sender, EventArgs e) { long fileId = txtFileID.Text.Trim().ToLong(); string elementId = txtElementId.Text.Trim(); FileConvertApi api = new FileConvertApi(); SingleModelDrawingSheets response = api.GetSingleModelDrawingSheets(txtAccessToken.Text, fileId, elementId); txtResult.Text = response.Code.ToString2() + Environment.NewLine + response.Message.ToString2() + Environment.NewLine + response.Data.ToStringLine(); }
我的博客即将同步至腾讯云+社区,邀请大家一同入驻:
https://cloud.tencent.com/developer/support-plan?invite_code=1e6h2qd3iny51

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


