本文为 Eul 样章,如果您喜欢,请移步 [ApUIpStore/EuUI(https://apps.apple.com/cn/app/eul/id1541991958) 查看更多内容。
Eul 是一款 SwiftUI & Combine 教程 App(iOS、macOS),以文章(文字、图片、代码)配合真机示例(Xcode 12+、iOS 14+,macOS 11+)的形式呈现给读者。笔者意在尽可能使用简洁明了的语言阐述 SwiftUI & Combine 相关的知识,使读者能快速掌握并在 iOS 开发中实践。
Stack 相关的内容较为简单,这里不做讲解,这一节我们一起来熟悉 SwiftUI 中的 LazyHGrid 和 LazyVGrid。
GridItem
LazyHGrid 和 LazyVGrid 可以快速构建类似 CollectionView 的视图,其核心要点就是通过 GridItem 进行动态布局。
每一个 GridItem 实例都对应格子视图中的某一行或列,并为之配置对齐方式 alignment、与下一个 GridItem 实例的间距 spacing,以及尺寸 size。
注意:
size在 LazyHStack 中约束的是每个 item 的高度,其宽度默认是自适应的,除非我们指定具体值。在 LazyVStack 中则相反,它约束的是每个 item 的宽度。我们可以这样理解,LazyHStack 的视图在水平方向上的堆叠的,它需要在有限的高度范围内向水平方向上填充,所以需要在有限的高度范围内约束每个 item 的高度。LazyVStack 也可以作同样的理解,只是方向不同罢了。
这里的 size 是一个枚举类型:
public enum Size {
// 一个使用指定尺寸的项目
case fixed(CGFloat)
// 一个灵活的项目,可以指定最小或最大尺寸,默认最小尺寸为 10,最大为无限大
case flexible(minimum: CGFloat = 10, maximum: CGFloat = .infinity)
// 在可用的空间内生成尽可能多的自适应尺寸的项目,可以指定最小或最大尺寸
case adaptive(minimum: CGFloat, maximum: CGFloat = .infinity)
}
我们先了解这么多,下面结合具体实例理解。
LazyHGrid、LazyVGrid
我们先在要展示的 View 中添加如下属性:
// 天气,后面会据此生成随机数据
private let weathers = ["sun.max", "moon", "cloud.drizzle", "snow", "wind.snow"]
// 6 种不同的布局样式
private let rowStyles = ["adaptive", "fixed", "flexible", "mix1", "mix2", "mix3"]
// 选中的布局样式
@State private var styleSelection: Int = 0
// 依次对应 `rowStyles` 以及示例中的 6 种不同的布局样式
private let rows = [
// 自适应尺寸,最小高度为 60,根据视图的尺寸生成尽可能多的 item
[GridItem(.adaptive(minimum: 60))],
// 三行,每行固定 item 高度为 80
Array(repeating: GridItem(.fixed(80)), count: 3),
// 三行,因 .flexible 默认最最大高度为无限大,所以会撑满视图
Array(repeating: GridItem(.flexible(minimum: 60)), count: 3),
// 第一行固定高度为 100,后面的 item 最小高度为 50,生成尽可能多的 item
[GridItem(.fixed(100)), GridItem(.adaptive(minimum: 50))],
// 第一行固定高度为 80,第二行因为是 .flexible,所以会撑满剩余空间
[GridItem(.fixed(80)), GridItem(.flexible(minimum: 60))],
// 第一行固定高度为 120,第二行虽然是 .flexible,并不会撑满视图,因为后面还有 .adaptive, 其最小高度为 40,它的优先级最高,所以第二行的高度为 80
[GridItem(.fixed(120)), GridItem(.flexible(maximum: 80)), GridItem(.adaptive(minimum: 40))]
]
styleSelection 和 Picker 配合使用,可以切换选中的布局样式,关于 Picker 的使用,请参照前面的小节视图与交互/选择器的内容。
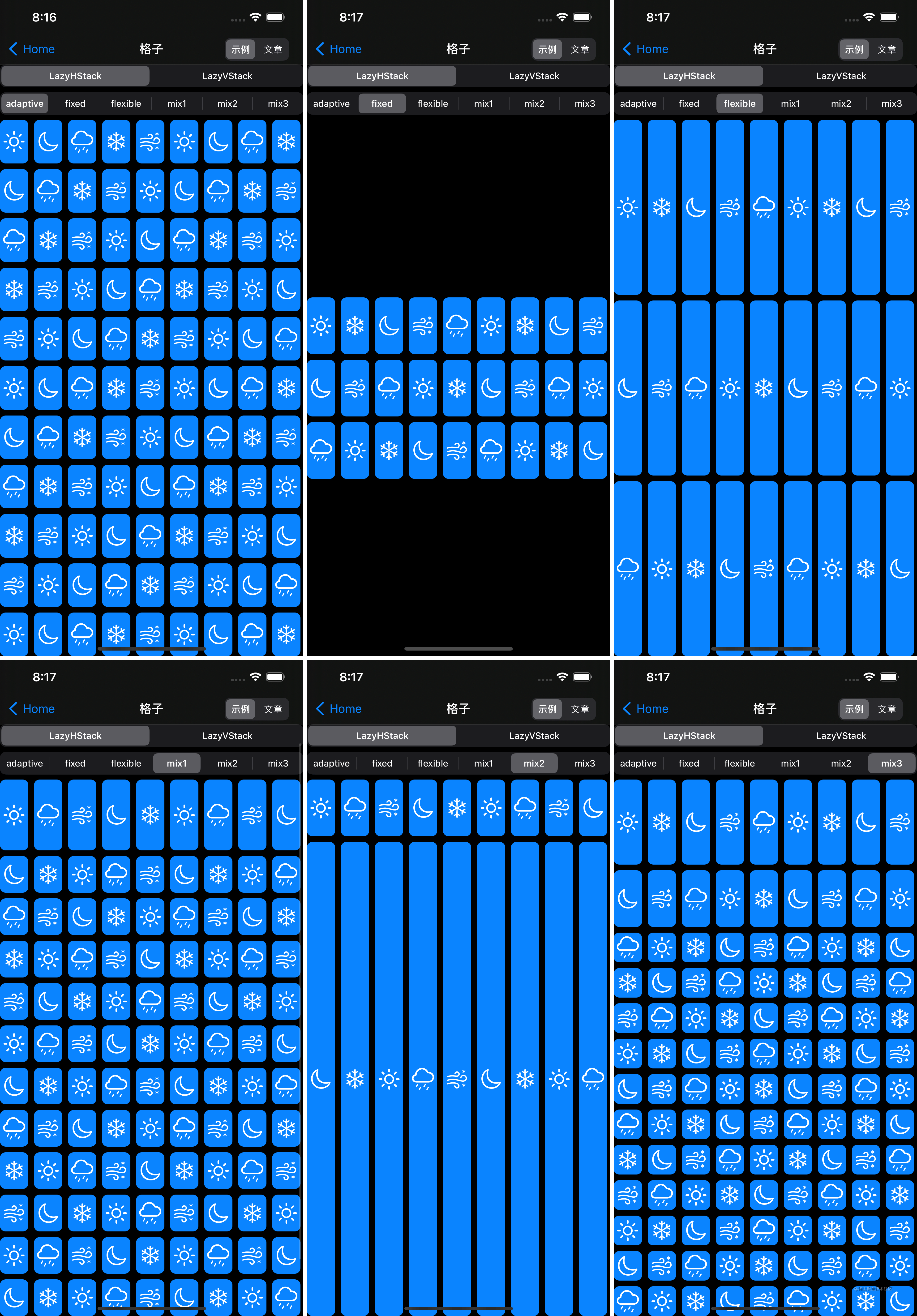
生成不同布局样式的主要代码:
ScrollView(.horizontal) {
LazyHGrid(rows: rows[styleSelection]) {
ForEach(0..<999) { i in
Image(systemName: weathers[i % weathers.count])
.font(.title)
.frame(minWidth: 40, maxHeight: .infinity)
.foregroundColor(Color.white)
.background(Color.blue)
.cornerRadius(8)
}
}
}
.frame(maxHeight: .infinity)
最后就会生成示例所示的界面,请读者自行参照上文以及注释理解。
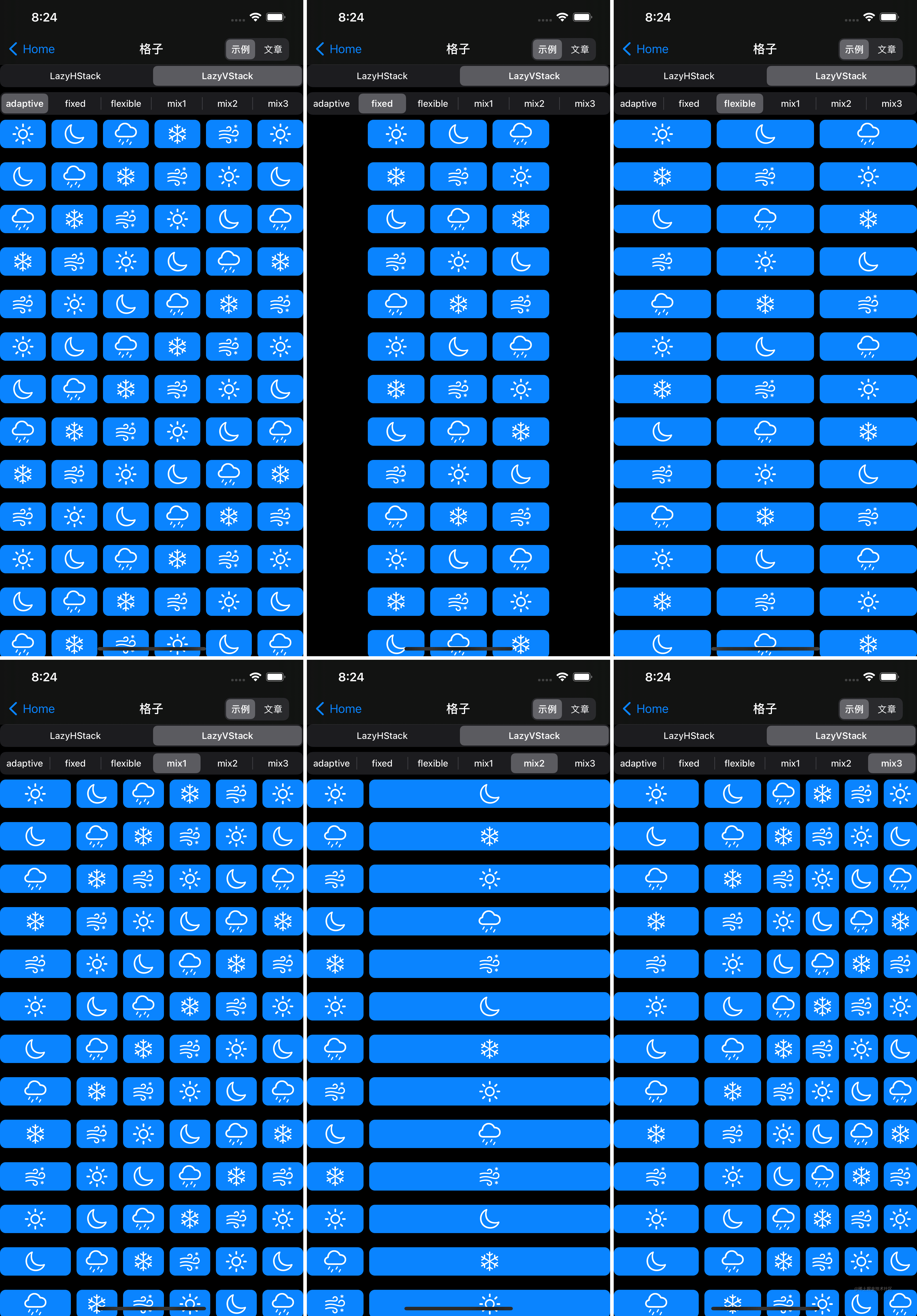
LazyVGrid 与 LazyHGrid 类似,不再赘述。下面是 LazyVGrid 的布局样式代码,与示例所示是一致的,供参考:
private let columns = [
[GridItem(.adaptive(minimum: 60))],
Array(repeating: GridItem(.fixed(80)), count: 3),
Array(repeating: GridItem(.flexible(minimum: 60)), count: 3),
[GridItem(.fixed(100)), GridItem(.adaptive(minimum: 50))],
[GridItem(.fixed(80)), GridItem(.flexible(minimum: 60))],
[GridItem(.fixed(120)), GridItem(.flexible(maximum: 80)), GridItem(.adaptive(minimum: 40))]
]
本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


