一.WXML模板语法
1.1 数据绑定
- 绑定内容
跟vue差不多,在页面的js文件定义到data里面

然后通过插值语法用在wxml中即可

-
绑定属性

直接写上插值语法,没有:

-
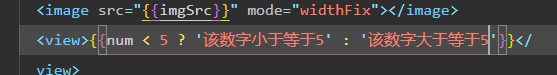
三元运算
生成一个十以内的随机数


-
算数运算


1.2 事件绑定
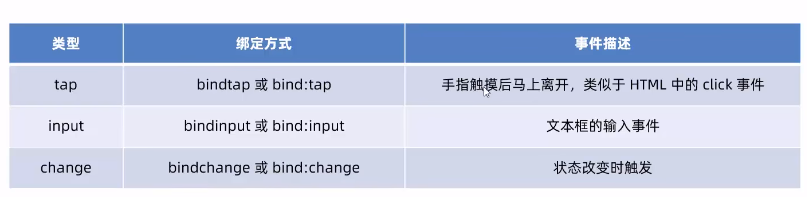
小程序常用事件

小程序事件对象常用属性

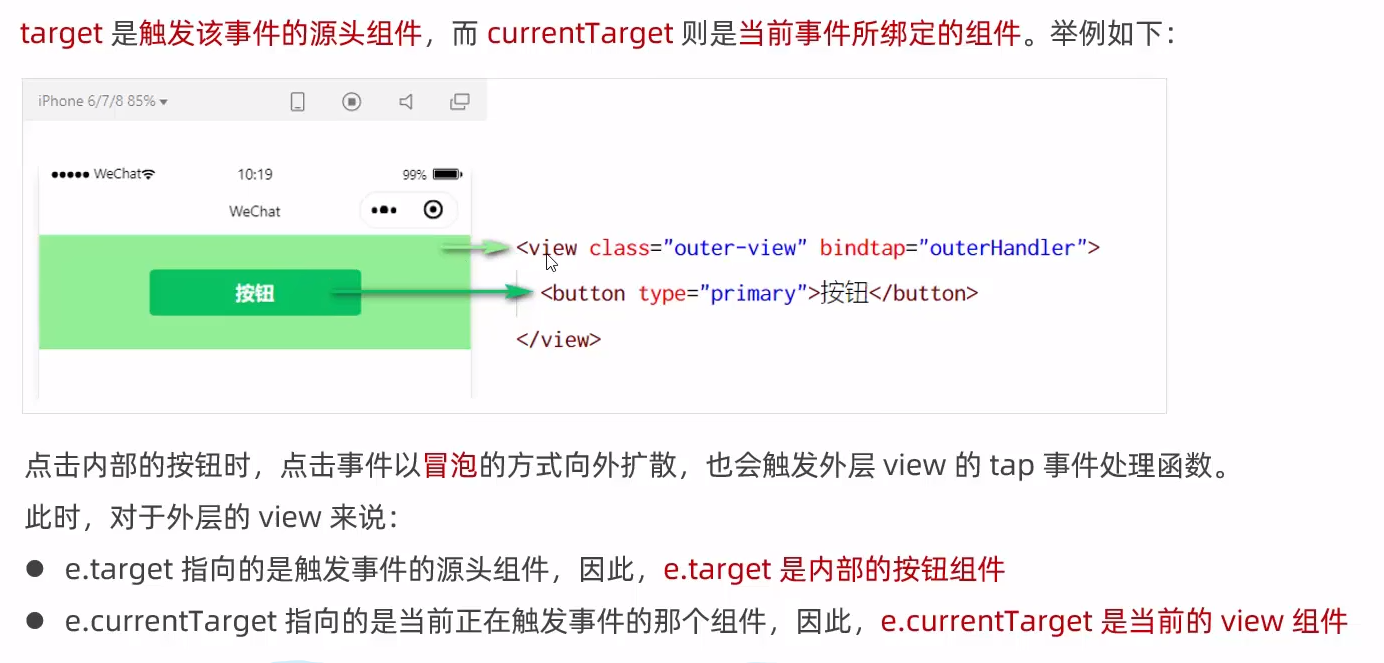
target和currentTarget的区别,target是触发事件的源头组件,而currentTarget是当前触发这个事件的组件

要绑定一个事件只需要在组件上写上事件类型以及对应的回调函数

然后回调函数写在对应的js文件里面,没有什么包裹直接写在外层

1.2.1 修改data数据
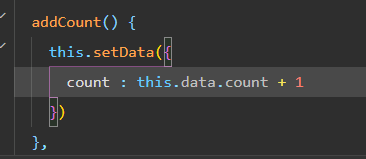
这里修改data里面的数据,需要在函数里面来改,而且改的方式有点不同,利用了 this.setData这个方法,里面为一个对象可以对data里面的一些值做一些操作,听说这个方式是react的



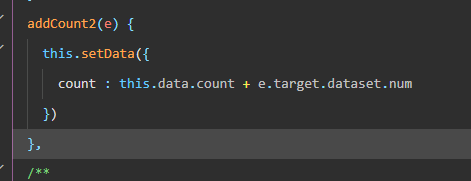
1.2.2 事件传参
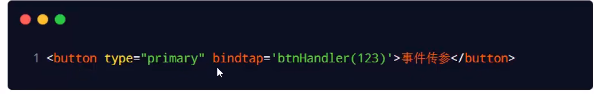
注意小程序传参数,不能写在事件回调的括号里面,这样写只会被当做事件名

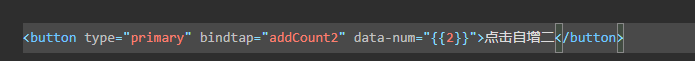
要传参的话,需要在这个组件里面来一个自定义属性,data-什么的形式,其中什么就是你的参数名,值为一个插值语法

然后要拿参数的话就通过 e.target.dataset.参数名获取

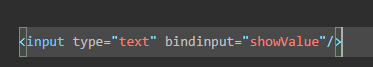
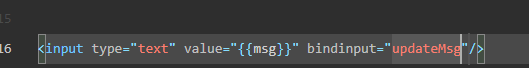
1.2.3 bindinput语法格式
首先组件绑定事件

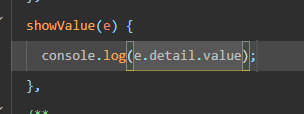
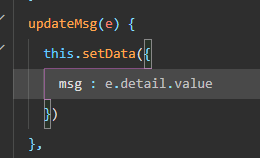
然后注意这里收集值,不是通过e.target而是e.detail

1.2.4 文本框与data之间的数据同步
首先data定义数据,然后文本框绑定数据


然后就是修改值改到数据里面,通过bindinput事件来修改


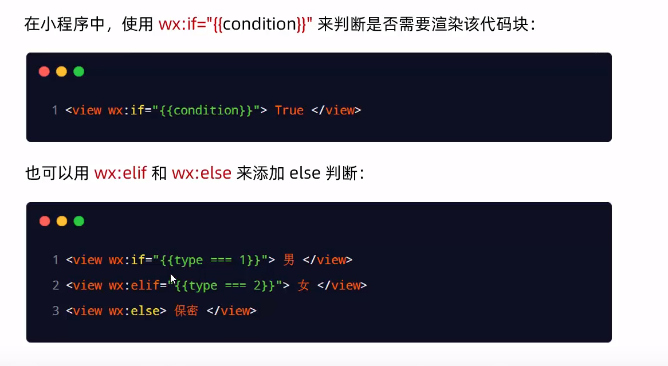
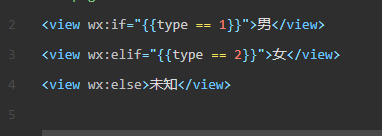
1.3 条件渲染
通过wx:if来控制,当然也有对应的elif和else



1.3.1 block标签
类似于template可以包裹一组标签,让他们集体显示隐藏,而且最主要的他会不暂用空间布局
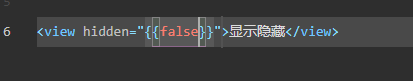
1.3.2 hidden
可以直接用hidden控制组件显示隐藏,注意为true是隐藏

hidden和wxif区别:hidden就是v-show(display:block/none),wxif就是直接将元素干掉了
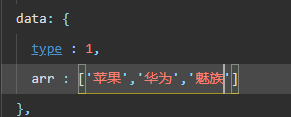
1.4 列表渲染
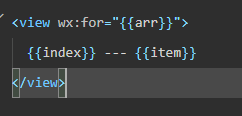
wx:for


需要注意的是索引和值都通过里面的插值语法获得,这里就偏向于模板引擎多一点
当然我们也可以自定义索引的名字和变量名

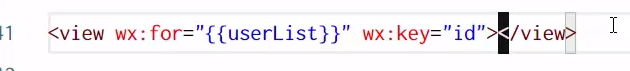
wxfor也需要key,没有id也可以直接写index索引,注意key不用写插值语法

二.WXSS模板样式
wxss和css大部分相同,主要区别是 rpx单位和@import样式引入
2.1 rpx
小程序独有尺寸单位,类似于rem,可以适配任意端。
是将宽度分为750份,所以所有屏幕的宽度都是750rpx,只是某些手机1rpx大一点某些手机1rpx小一点
单位换算
推荐采用iPhone6作为设计尺寸来做,因为直接px乘以2就是rpx单位

2.2 样式导入

2.3 全局样式/局部
定义在app.wxss里面的即为全局样式
在单独文件里面wxss都是局部样式只对当前页面生效
注意:
当两个样式冲突时,就近原则,局部会覆盖全局
当局部样式权重大于或等于全局时才会覆盖
三.全局配置
app.json就是全局配置文件
首先默认有这些设置项

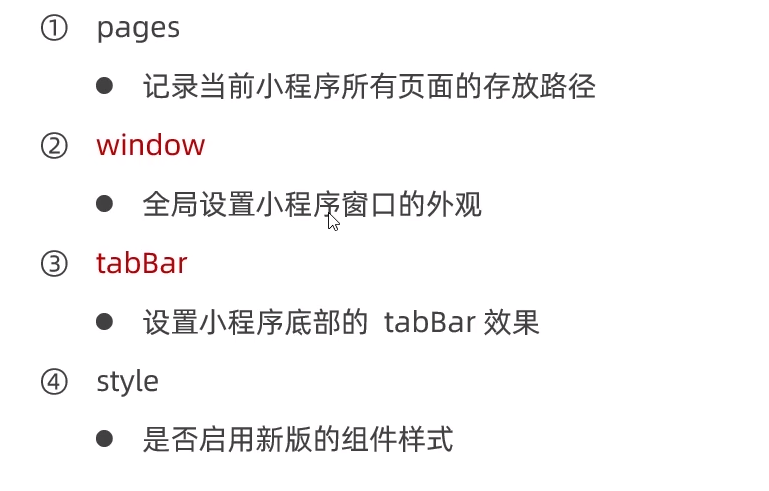
而我们小程序组成部分是

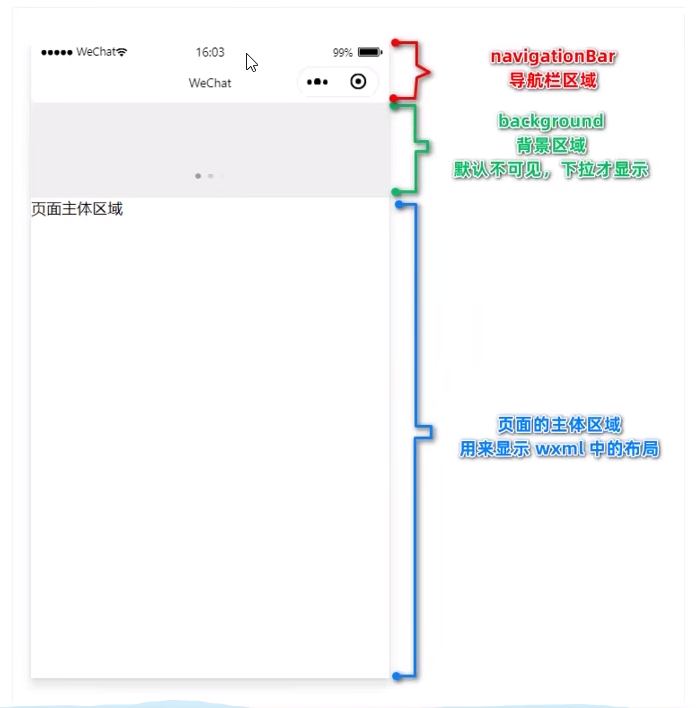
3.1 window
首先window中比较常用的配置项

注意导航栏背景颜色只支持#开头的颜色
上拉触底距离就是当我们滑动页面下面会刷新数据出来比如电商网站一直滑下面,滚动条到一定距离就会刷新下面的数据,小程序默认为50
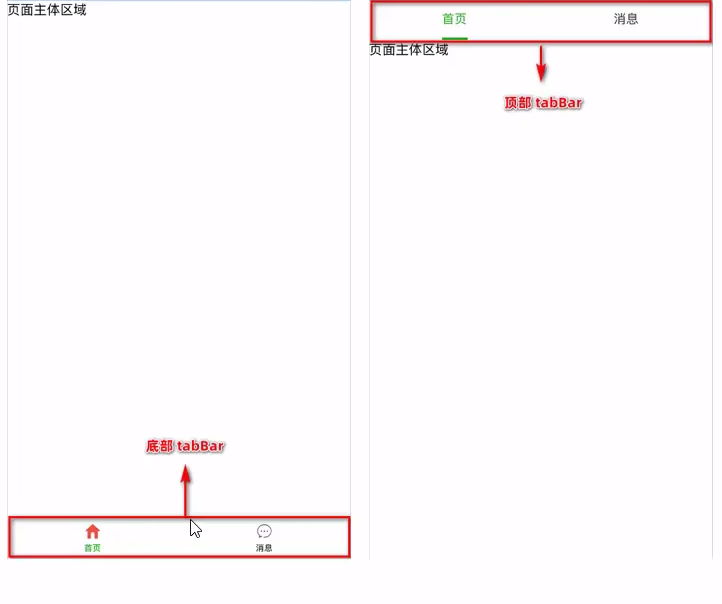
3.1.1 tabBar

最少两个最多五个
顶部tabBar不会显示icon只会显示文本
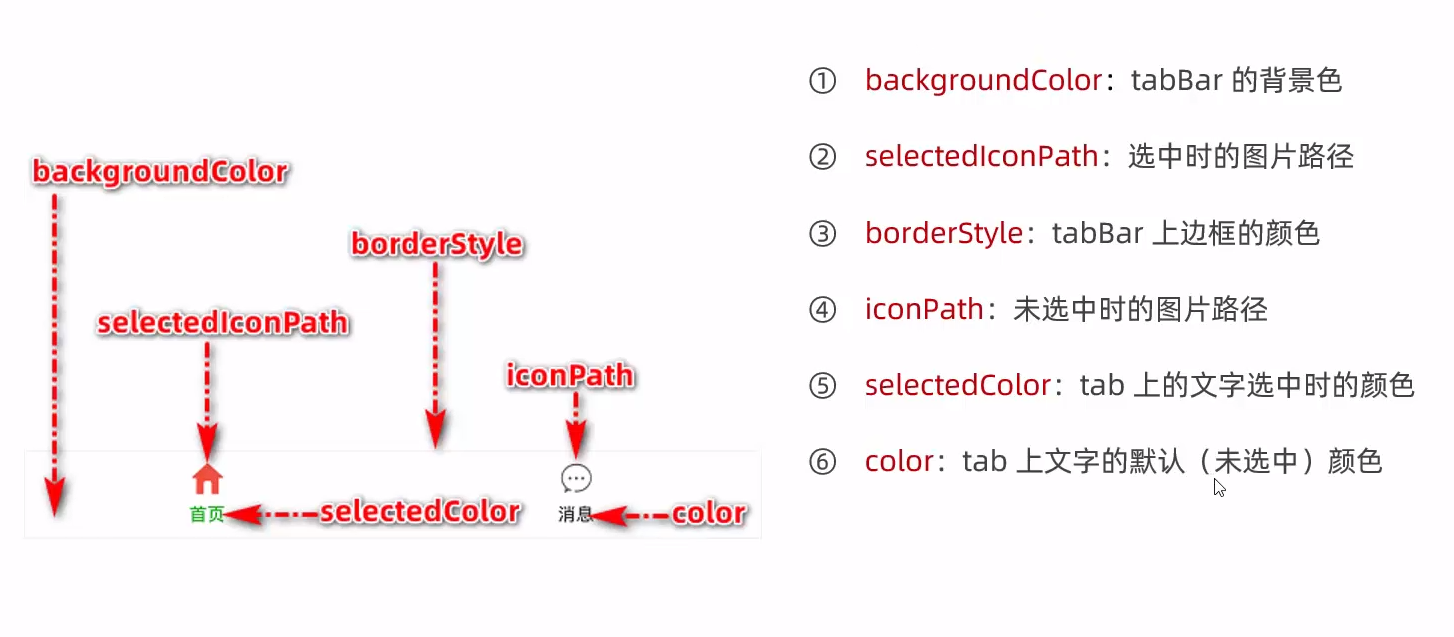
tabBar六个组成部分:

tabBar节点配置项:
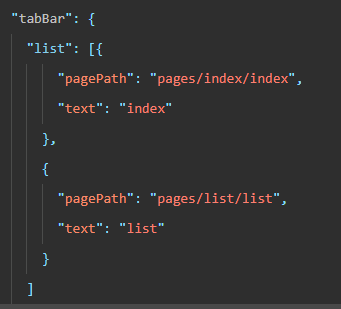
直接添加在app.json里面即可


注意
-
list为必填项

每一个tab又可以写这些配置



四.页面配置
每个页面自己的json文件
对当前页面的窗口外观等进行配置
页面配置常用属性:

五.网络数据请求
注意:
- 只能请求https开头的接口
- 必须将接口的域名添加到信任列表中

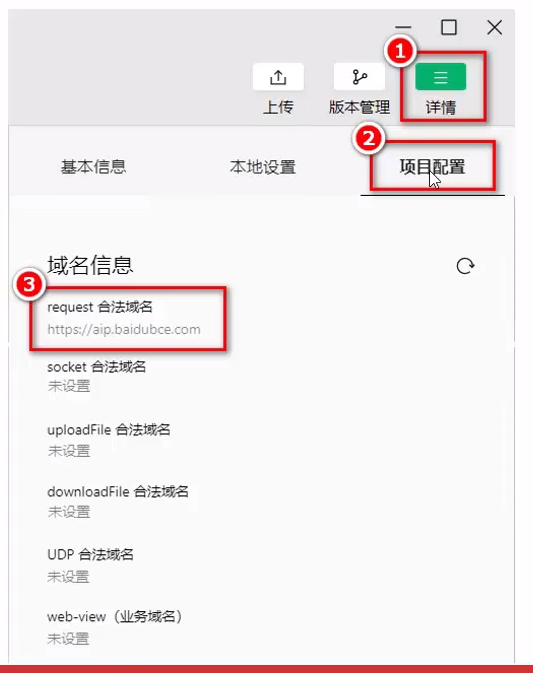
5.1 配置request合法域名

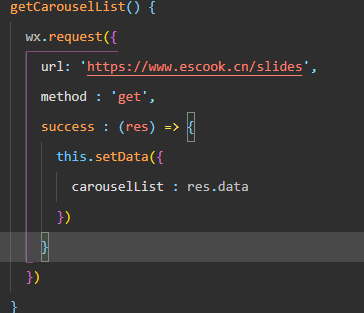
5.2 发起get请求
wx.request()

post同理,并且参数也是data
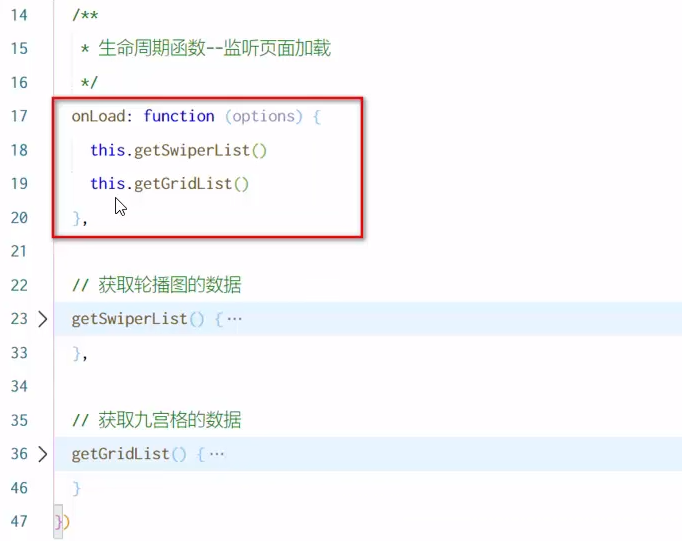
5.3 页面刚加载时请求数据
在js里面找到钩子onLoad在这类请求数据

5.4 注意
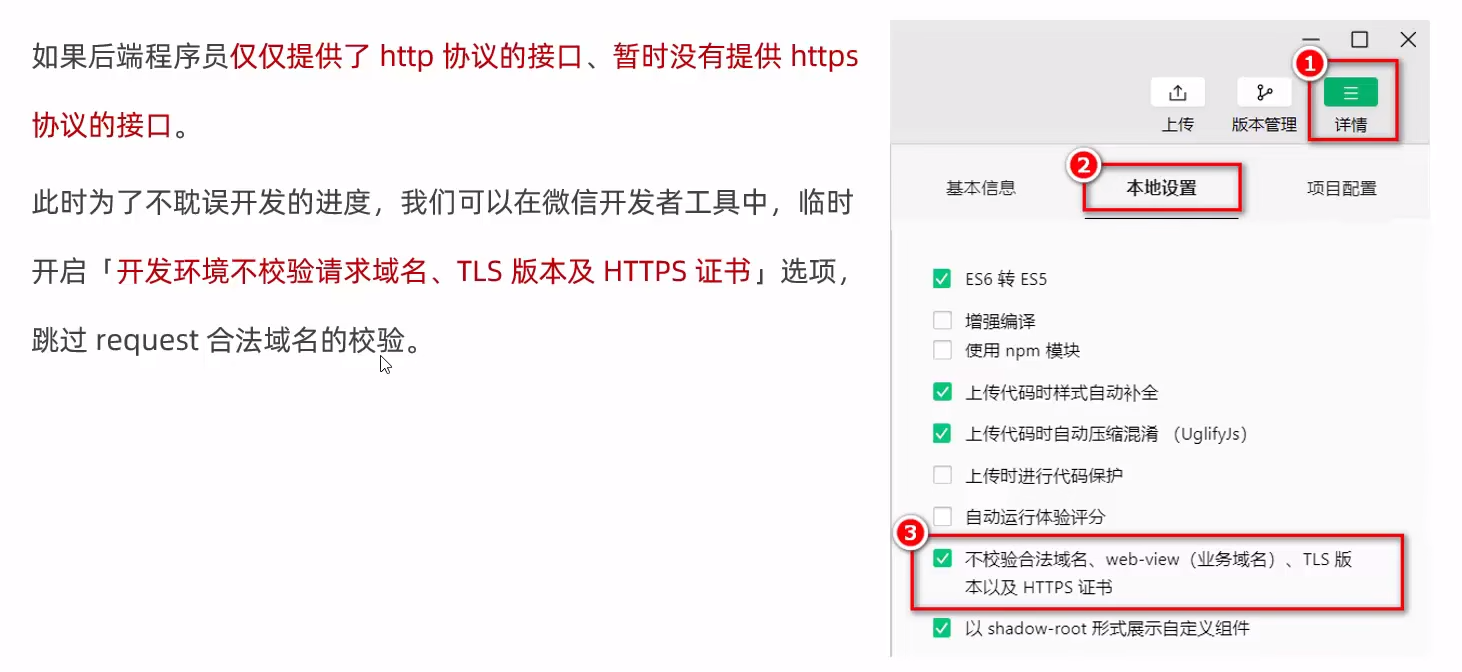
跳过request合法校验:

但是仅能在开发调试阶段使用,不允许上线使用!
关于跨域和ajax:
由于跨域是因为浏览器的同源策略,而小程序宿主是微信,所以小程序不存在跨域问题
然后由于ajax是基于xhr这个浏览器的对象,小程序的宿主是微信,所以发起请求也不能叫做ajax请求叫做发起网络请求
六.本地生活案例

注意:
接口返回来的数据可以通过this.setData给到我们的data数据

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


