4 数组和对象
在JS中创建数组非常简单. 直接[ ]即可. 也可以用正规军的new Array(). 不过效果都是一样的.
var as = [11,22,33,44,55];
var bs = new Array(11,22,33,44,55);
数组的常用操作:
arr.length; // 数组长度
arr.push(data); // 添加数据
arr.pop(); // 删除数据, 从后面删除, 并返回被删除的内容
arr.shift() // 删除数据, 从前面删除, 并返回被删除的内容
// arr中的每一项循环出来. 分别去调用function函数, 会自动的将`数据`传递给函数的第一个参数
arr.forEach(function(e, i){ // 第二个参数是可选的
console.log(i+"__"+e);
});
arr.join("连接符"); // 使用`连接符`将arr中的每一项拼接起来. 和python中的 "".join()雷同
在JS中创建一个对象非常容易. 和python中的字典几乎一样{ }:
var p = {
name: "wf",
age: 18,
wife: "zzy",
chi: function(){
console.log("吃饭")
}
};
使用对象
p.name
p.age
p['wife']
p.chi()
p['chi']()
从上述内容中几乎可以看到. JS对象的使用几乎是没有门槛的. 十分灵活
for(var n in p){
if(typeof(p[n]) != 'function'){
console.log(p[n])
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组和对象</title>
</head>
<body>
<script src = "数组和对象.js"></script>
</body>
</html>
// // 数组的常用操作
var arr = [11, 22, 33, 44, 55, 66];
// 数组的长度
console.log(arr.length);
// 数组中添加数据
arr.push(77)
// 数组中删除数据,从后面删除并返回删除的内容
console.log(arr.pop());
// 数组中删除数据,从前面删除并返回删除的内容
console.log(arr.shift());
// arr.forEach(function(e, i){ // 第二个参数是可选的
arr.forEach(function(e){ // 第二个参数是可选的
console.log(e);
});
// python中的 "".join()雷同
console.log(arr.join('|'));
var p = {
name: 'wf',
age: 20,
wife: 'zzy',
chi:function () {
console.log("吃饭")
}
}
console.log(p.name);
console.log(p.age);
console.log(p.wife);
console.log(p.chi());
console.log(p['chi']());
for (var n in p){
if (typeof (p[n]) != 'function'){
console.log(p[n]);
}
}
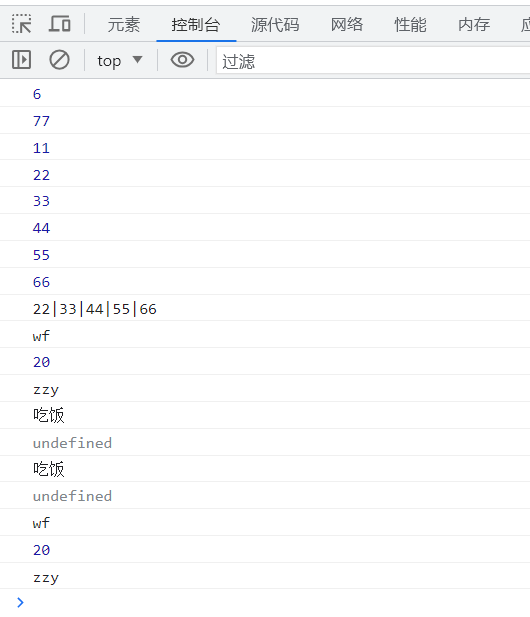
代码的效果图如下:

内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!




 客服
客服


