微信小程序集成vant,大概的过程先通过npm 安装vant包->微信小程序设置npm环境变量->将npm中的vant包导成miniprogram_npm
开发环境 macOS ,微信小程序模版【支持腾讯云】
- 安装vant包
cd miniprogram
# 通过 npm 安装
npm i @vant/weapp -S --production
-
配置微信小程序的样式,去除miniprogram/app.json中"style":"v2"
-
配置项目config中的packageJsonPath 和miniprogramNpmDistDir
packageJsonPath -> npm 的package.json文件的位置
miniprogramNpmDistDir -> 生成miniprogramNpm的文件目录位置
//下面供参考,开发中按照实际的位置填写
"packNpmRelationList": [
{
"packageJsonPath": "./miniprogram/package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
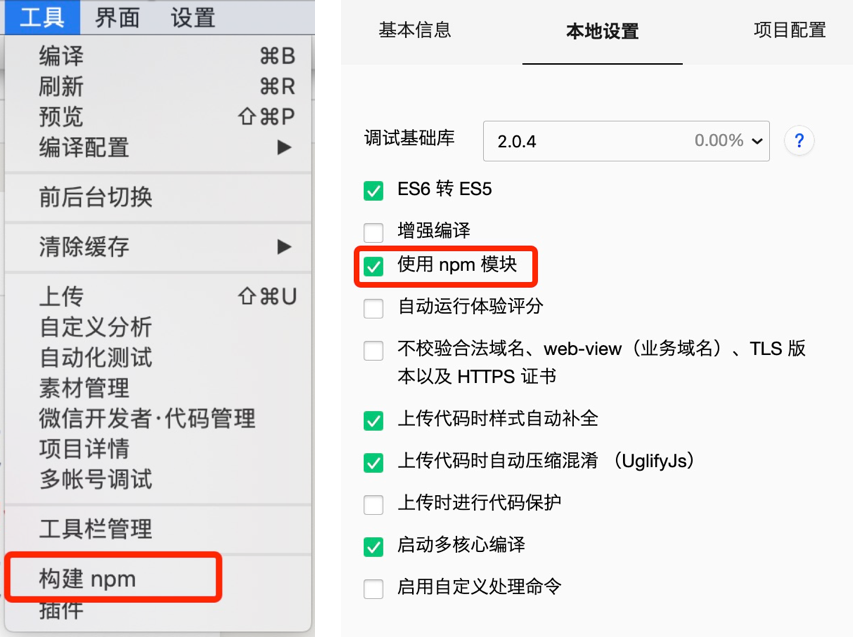
4 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
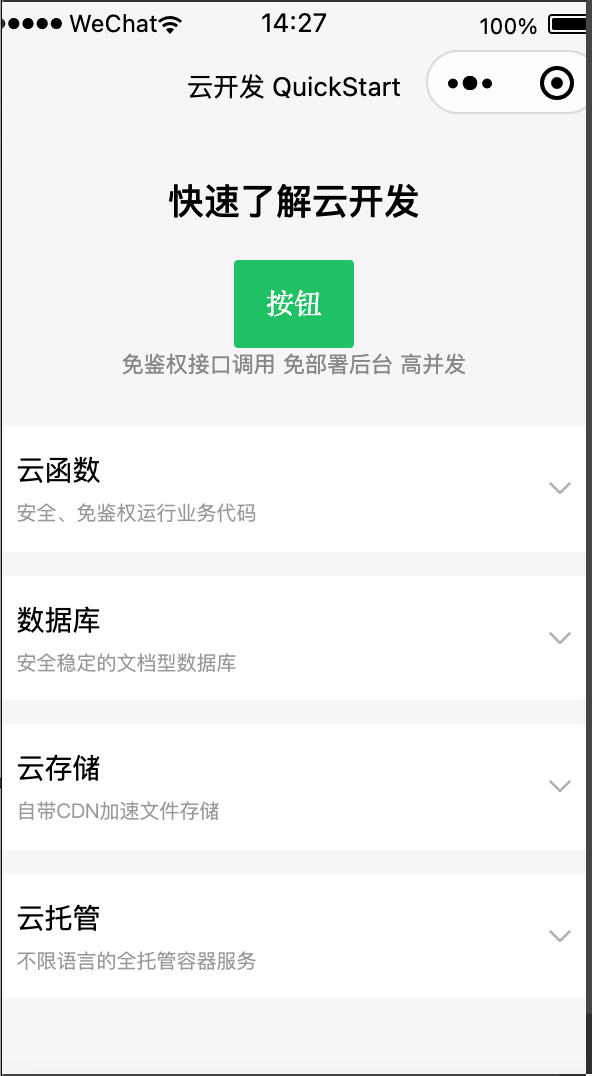
5 测试vant包
在index界面中添加一个button
// app.json 配置button包
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
// 在index.wxml中添加Button
<van-button type="primary">按钮</van-button>

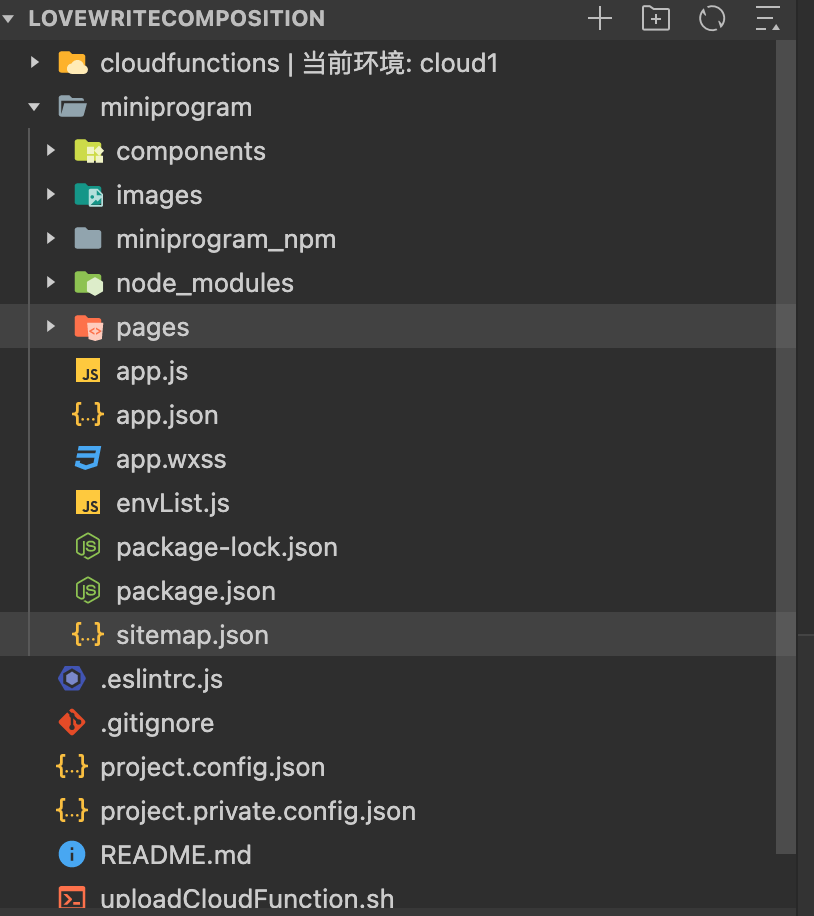
- 完整的项目结构

内容来源于网络如有侵权请私信删除
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


