在ASP.NET编程中经常遇到下面的代码片段,将人员信息以表单方式提交到后台程序并保存到服务器与数据库中。
1 <form action="userManage.ashx" method="post" enctype="application/x-www-form-urlencoded"> 2 名称: <input type="text" name="uname" class="uname" /><br /> 3 邮件: <input type="text" name="email" class="email" /><br /> 4 <input type="submit" name="submit" value="提交"/> 5 </form>
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。
默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。
enctype属性值
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认) |
| multipart/form-data |
不对字符编码。 在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain | 空格转换为 "+" 加号,但不对特殊字符编码。 |
在《C# HTTP系列8 GET与POST对比说明》中介绍了HTTP的常用方法,包含OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT 这几种。其中 POST 一般用来向服务端提交数据。更详细的内容请参考:HTTP1.1协议。
HTTP 协议是以 ASCII 码 传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。类似于下面这样:
BASH<method> <request-URL> <version>
<headers>
<entity-body>
协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须 使用什么编码方式。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。但是,数据发送出去,还要服务端解析成功才有意义。一般服务端语言如.NET、JAVA、PHP、Python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。
服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
所以说到 POST 提交数据方案,包含了 Content-Type 和消息主体编码方式两部分。
enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。1 <form id="form1" runat="server" action="UserManageHandler.ashx" method="post" enctype="application/x-www-form-urlencoded"> 2 <div> 3 名称: <input type="text" name="uname" class="uname" /><br /> 4 邮件: <input type="text" name="email" class="email" /><br /> 5 <input type="submit" name="submit" value="提交" /> 6 </div> 7 </form>
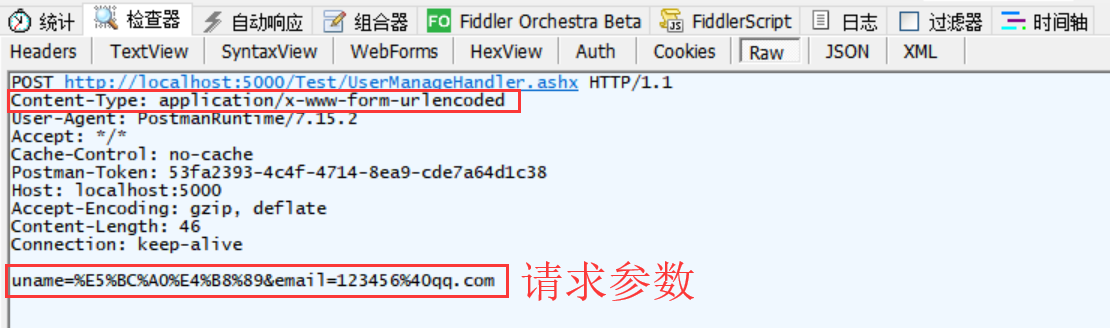
此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):

首先,Content-Type 被指定为 application/x-www-form-urlencoded;
其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。
大部分服务端语言都对这种方式有很好的支持。例如 .NET 中,context.Request["uname"]可以获取到名称的值,context.Request["email"]可以得到邮件的值。
很多时候,用 Ajax 提交数据时,也是使用这种方式。
例如 JQuery(谷歌公司) 和 QWrap(百度公司) 的 Ajax,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8」。
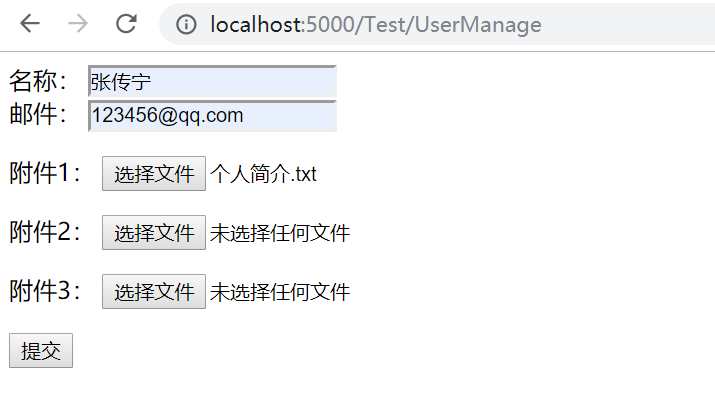
<form id="form1" runat="server" action="UserManageHandler.ashx" method="post" enctype="multipart/form-data"> <div> 名称: <input type="text" name="uname" class="uname" /><br/> 邮件: <input type="text" name="email" class="email" /><p/> 附件1: <input type="file" name="file1" class="file" /><p/> 附件2: <input type="file" name="file2" class="file" /><p/> 附件3: <input type="file" name="file3" class="file" /><p/> <input type="submit" name="submit" value="提交" /> </div> </form>
- application/x-www-form-urlencoded 不能用于上传文件,只能提交文本,当然如果有file控件的话也只能提交文件名。
- multipart/form-data 用于上传文件以及文本。

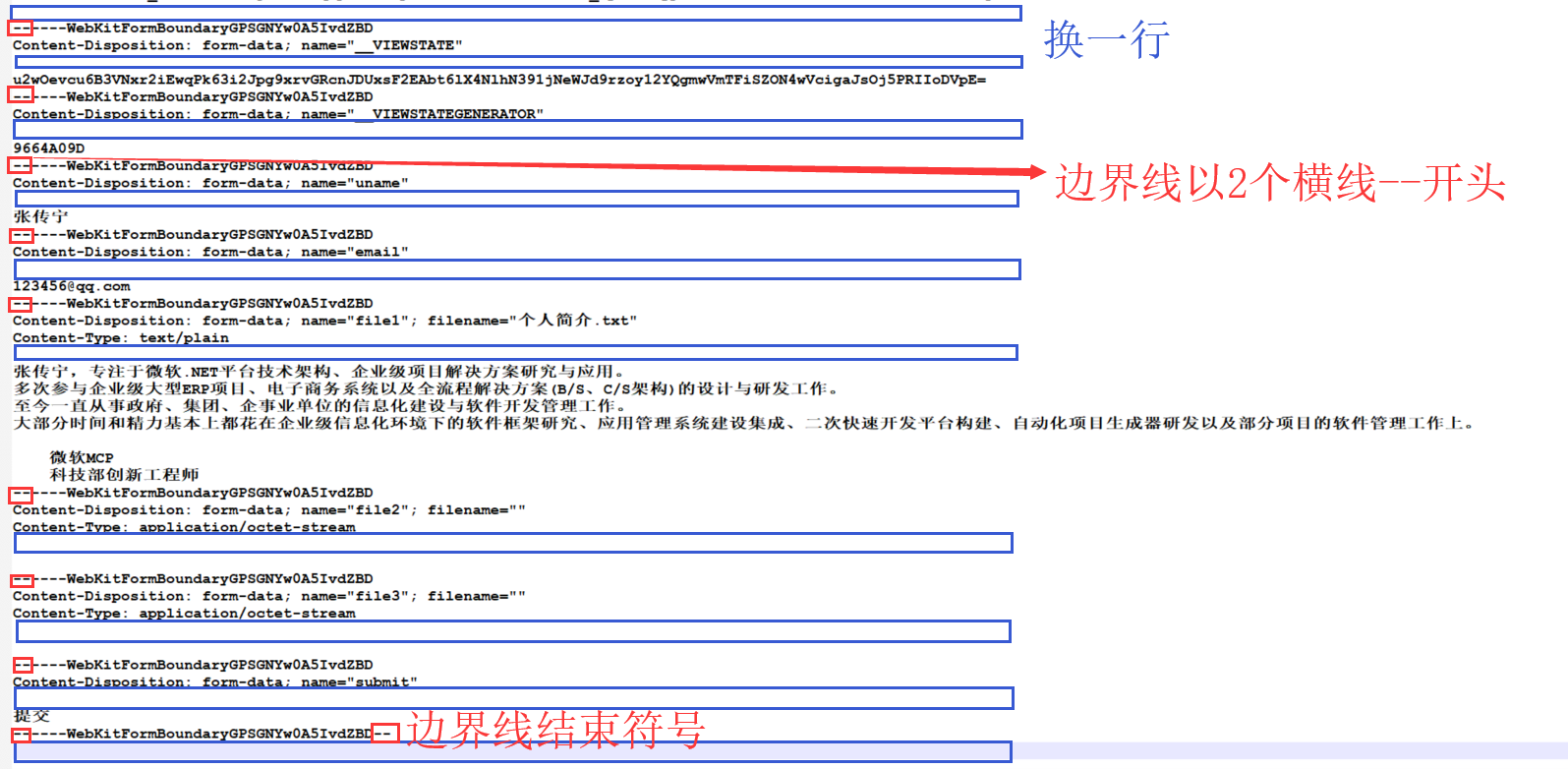
此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):


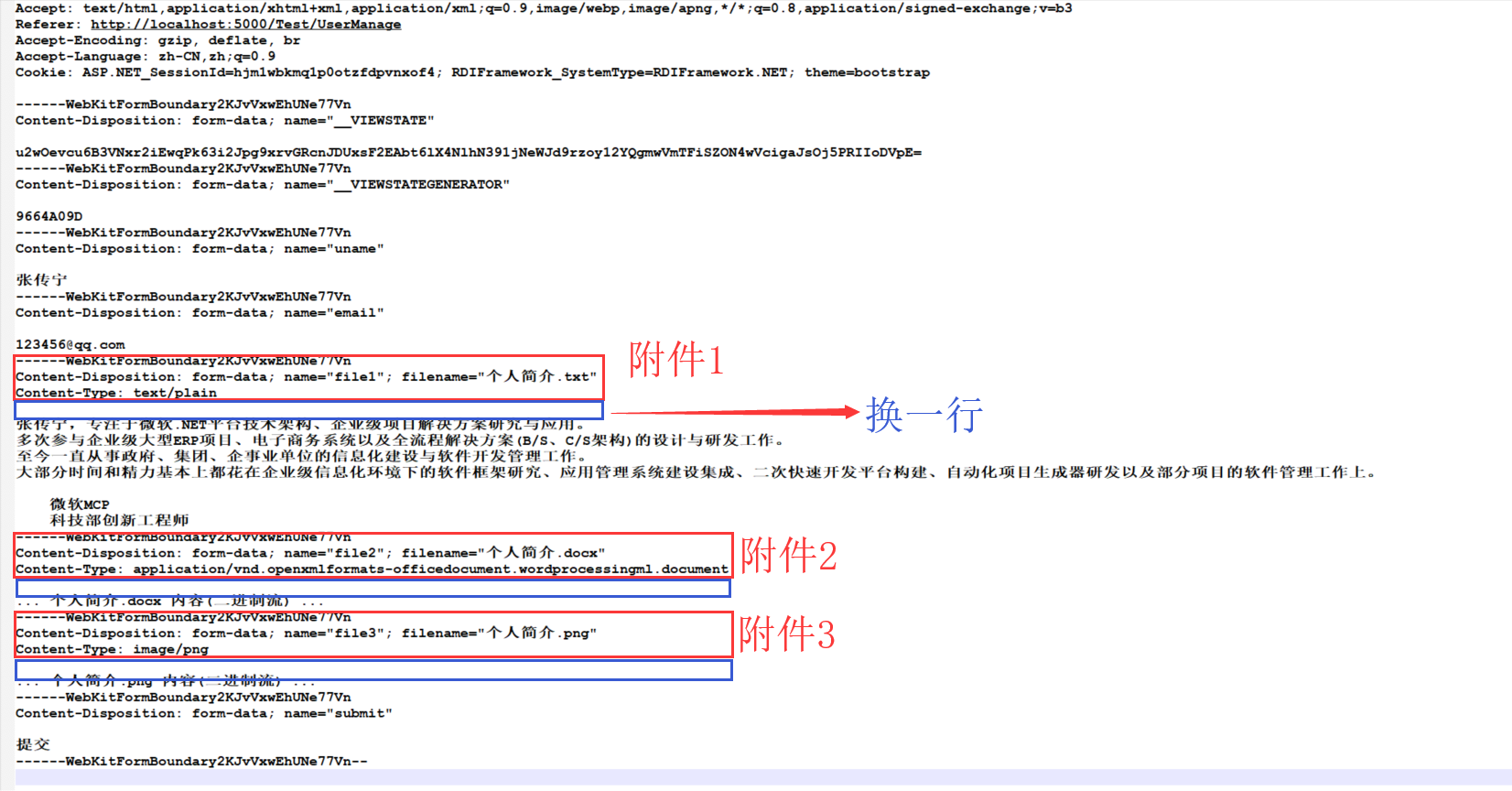
方式二:上传多个附件,一个普通文本,一个Office word文档,一个png图片

此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):

(1)boundary:用于分割不同的字段,为了避免与正文内容重复。以2个横线“--”开头,最后的字段之后以2个横线“--”结束。
(2)Content-Type: 指明了数据是以 multipart/form-data 来编码。
(3)消息主体里按照字段个数又分为多个结构类似的部分,每部分都是以 --boundary 开始,紧接着是内容描述信息,然后是回车,最后是字段具体内容(文本或二进制)。如果传输的是文件,还要包含文件名和文件类型信息。消息主体最后以 --boundary-- 标示结束。
关于 multipart/form-data 的详细定义,请查看 rfc1867
这种方式一般用来上传文件,各大服务端语言对它也有着良好的支持。
上面提到的这两种 POST 数据的方式,都是浏览器原生支持的,而且现阶段标准中原生 <form> 表单也只支持这两种方式(通过 <form> 元素的 enctype 属性指定,默认为 application/x-www-form-urlencoded。)。
随着越来越多的 Web 站点,尤其是 WebApp,全部使用 Ajax 进行数据交互之后,我们完全可以定义新的数据提交方式,给开发带来更多便利。
enctype 还支持 text/plain,不过用得非常少。<form action="userManage.ashx" method="post" enctype="text/plain"> 名称: <input type="text" name="uname" class="uname" /><br /> 邮件: <input type="text" name="email" class="email" /><br /> <input type="submit" name="submit" value="提交"/> </form>
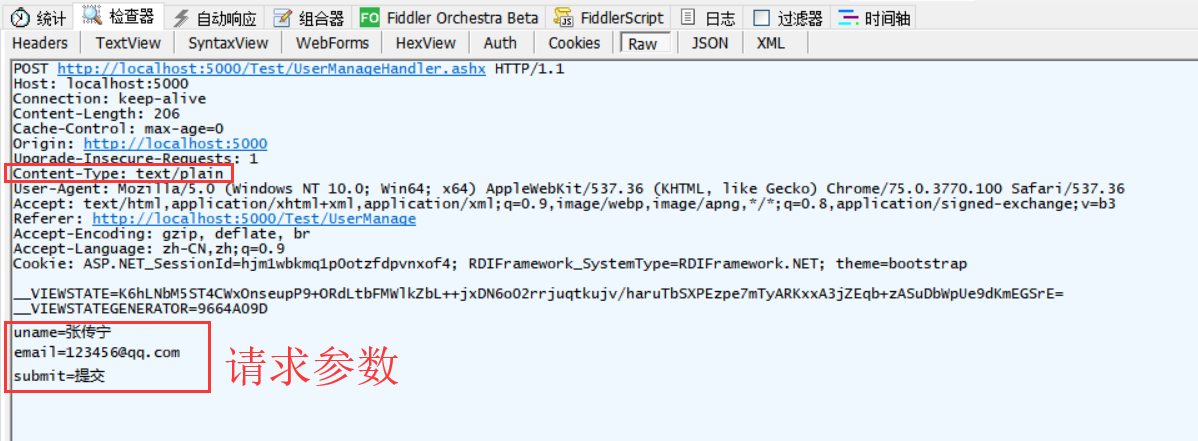
此点击【提交】按钮,Form提交请求数据,Fiddler抓包时看到的请求如下(无关的请求头在本文中都省略掉了):

application/json
application/json 这个 Content-Type 作为响应头大家肯定不陌生。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持 JSON.stringify,服务端语言也都有处理 JSON 的函数,使用 JSON 不会遇到什么问题。
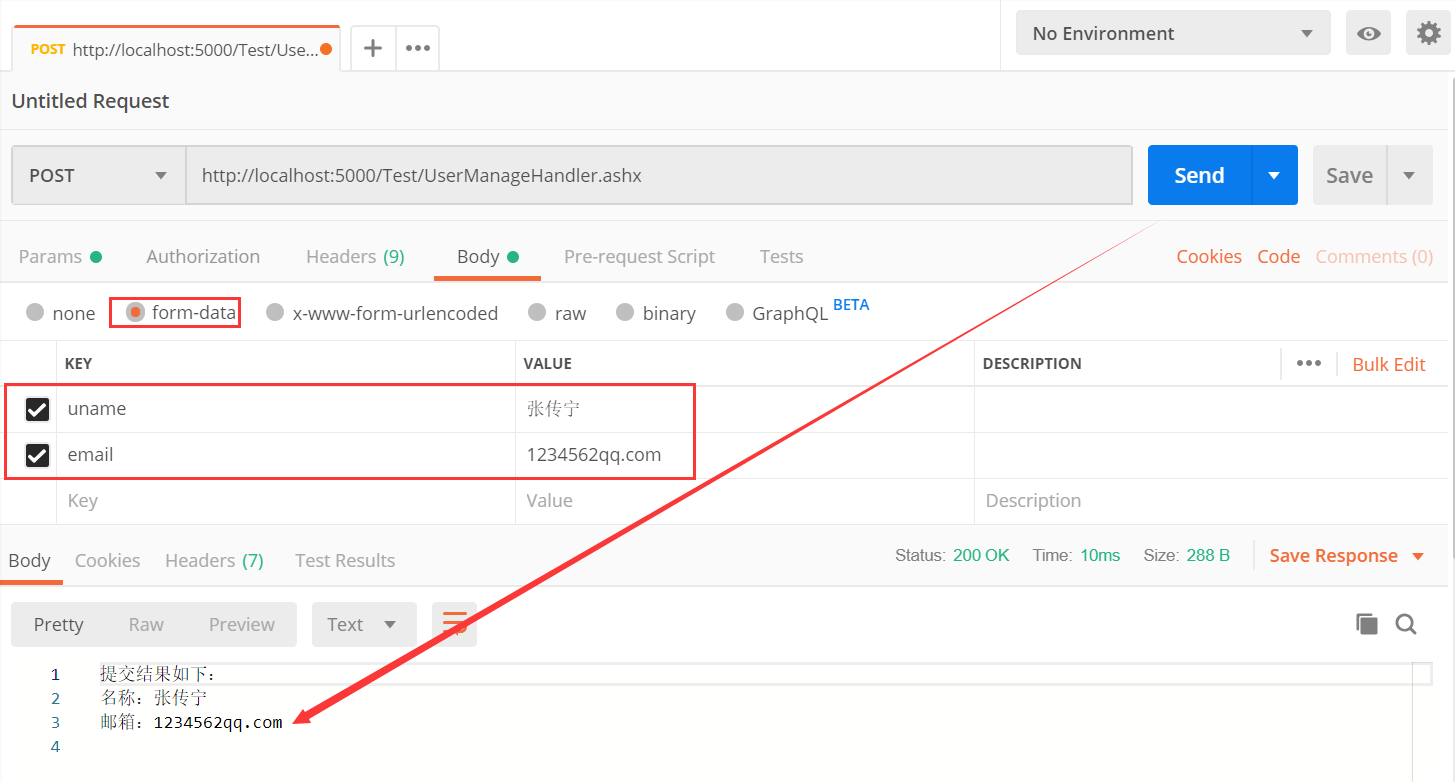
1、form-data:
http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。

点击【Code】按钮,打开如下窗体

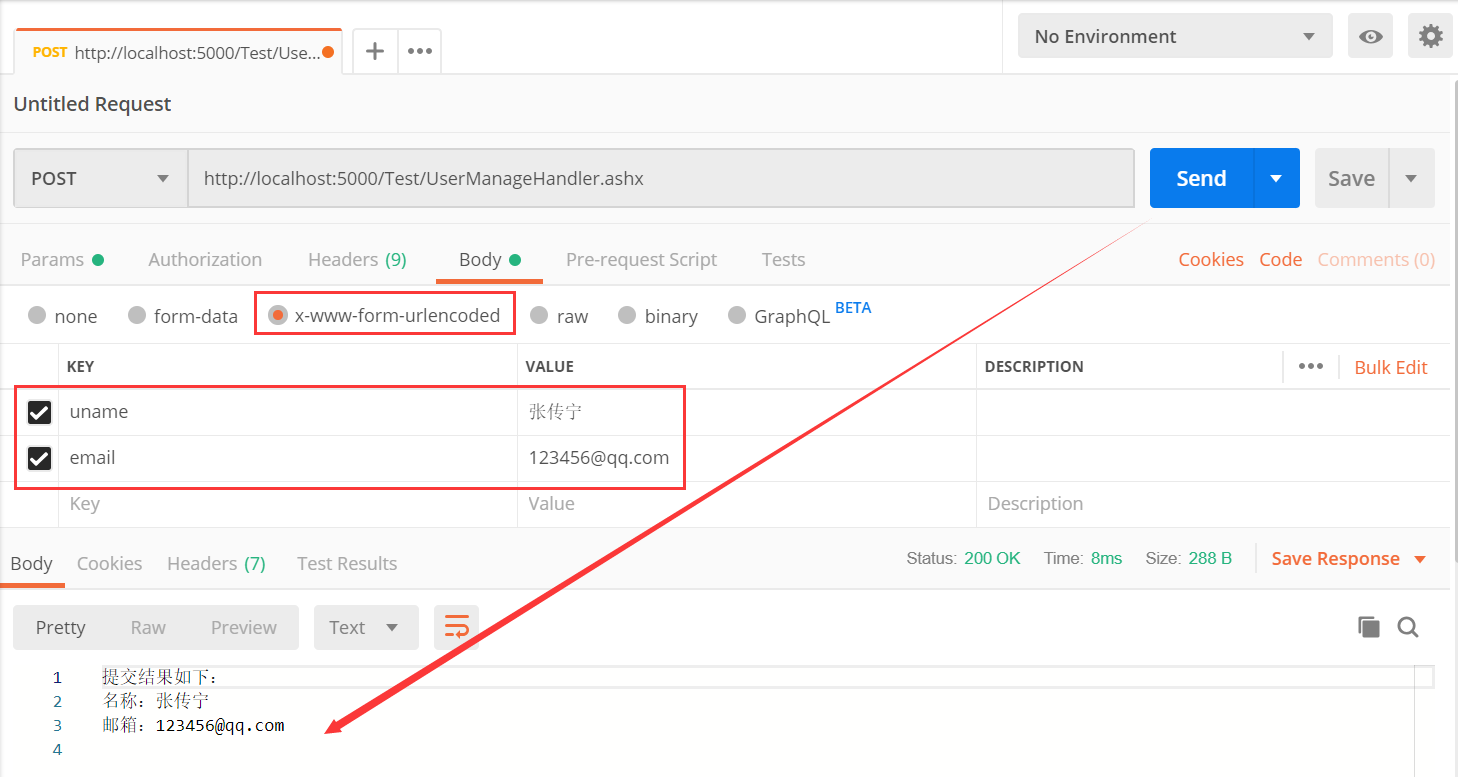
2、x-www-form-urlencoded:
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对

点击【Code】按钮,打开如下窗体

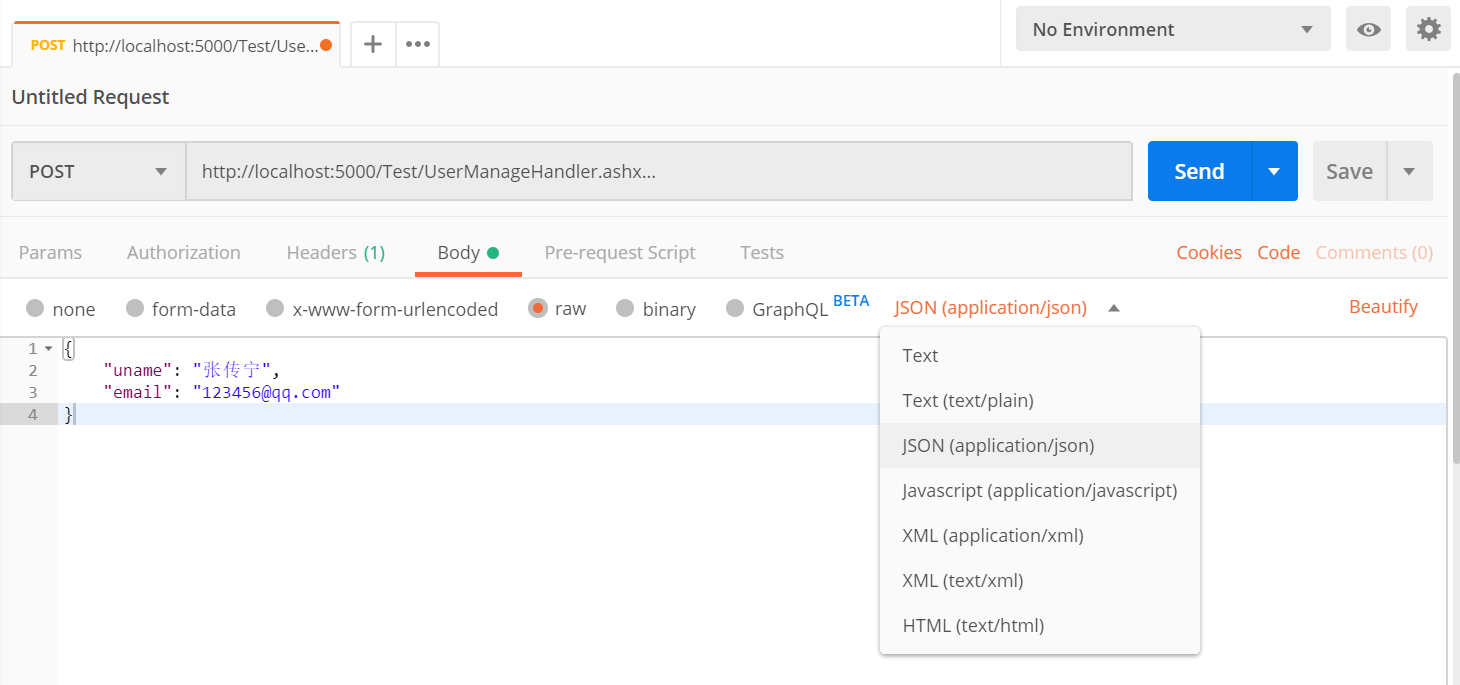
3、raw
可以上传任意格式的文本,可以上传text、json、xml、html等

后台代码如下:
1 public void ProcessRequest(HttpContext context) 2 { 3 context.Response.ContentType = "application/json"; //"text/plain"; 4 5 string uname = context.Request["uname"]; 6 string email = context.Request["email"]; 7 8 StringBuilder sbFiles = new StringBuilder(); 9 HttpFileCollection filesCollection = context.Request.Files; 10 11 if (filesCollection != null && filesCollection.Count > 0) 12 { 13 for (var i = 0; i < filesCollection.Count; i++) 14 { 15 HttpPostedFile postedFile = filesCollection[i]; 16 if (!string.IsNullOrWhiteSpace(postedFile.FileName)) 17 { 18 sbFiles.AppendLine(); 19 sbFiles.AppendLine("附件" + (i + 1)); 20 sbFiles.AppendLine("文件名称:" + postedFile.FileName); 21 sbFiles.AppendLine("文件大小(字节):" + postedFile.ContentLength); 22 sbFiles.AppendLine("客户端发送的文件的 MIME 内容类型:" + postedFile.ContentType); 23 } 24 } 25 } 26 27 context.Response.Write("提交结果如下:" + Environment.NewLine + 28 "名称:" + uname + Environment.NewLine + 29 "邮箱:" + email + Environment.NewLine + 30 sbFiles 31 ); 32 }
点击【提交】按钮,返回如下结果:

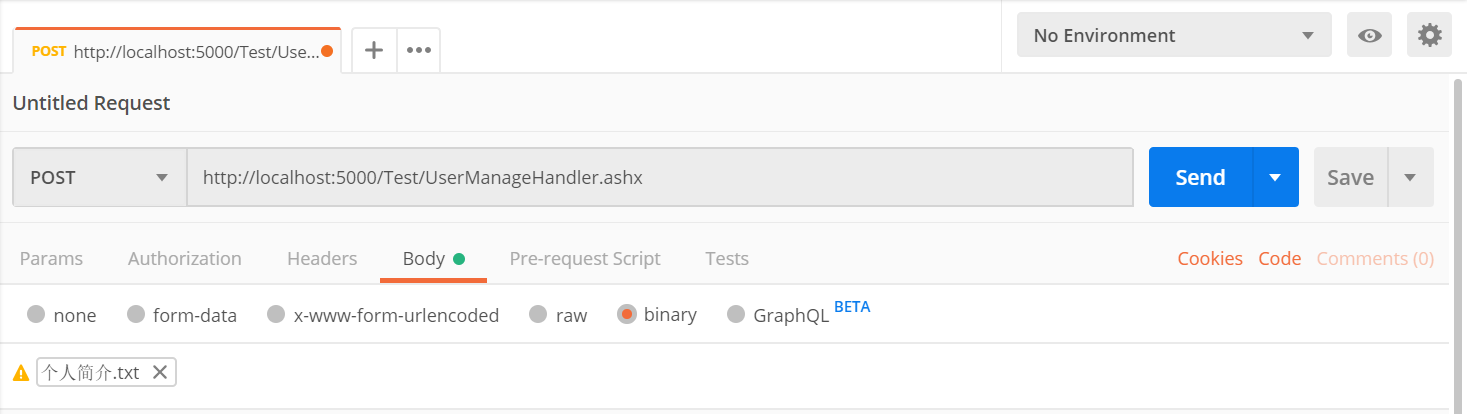
4、binary
相当于Content-Type:application/octet-stream,只可以上传二进制数据。
通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。

源码下载链接: https://pan.baidu.com/s/1bYh2COYxxeG1WIYJt6Wsnw 提取码: ysqd
文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


