什么是Swagger?
如下引用swagger官方的解释
Swagger is a powerful yet easy-to-use suite of API developer tools for teams and individuals, enabling development across the entire API lifecycle, from design and documentation, to test and deployment.
Swagger consists of a mix of open source, free and commercially available tools that allow anyone, from technical engineers to street smart product managers to build amazing APIs that everyone loves.
Swagger is built by SmartBear Software, the leader in software quality tools for teams. SmartBear is behind some of the biggest names in the software space, including Swagger, SoapUI and QAComplete.
翻译过来就是
Swagger 是一套功能强大且易于使用的 API 开发人员工具组件,适用于团队和个人,支持从设计文档到测试部署的整个 API 生命周期的开发。
Swagger 由多种开源、免费和商业可用的工具组成,允许任何人(从技术工程师到智能产品经理)构建每个人都喜欢且令人惊叹的 API。
Swagger 由 SmartBear Software 构建,SmartBear Software 是团队软件质量工具的领导者。SmartBear 支持软件领域的一些大腕,包括 Swagger、SoapUI 和 QAComplete。
当然,这些了解一下就好了,对我们来说并没有什么用,只需要知道他是一个简便的接口调试方式即可,接下来我们使用一下swagger。
在NET Core API中使用swagger
1. 创建net core api项目
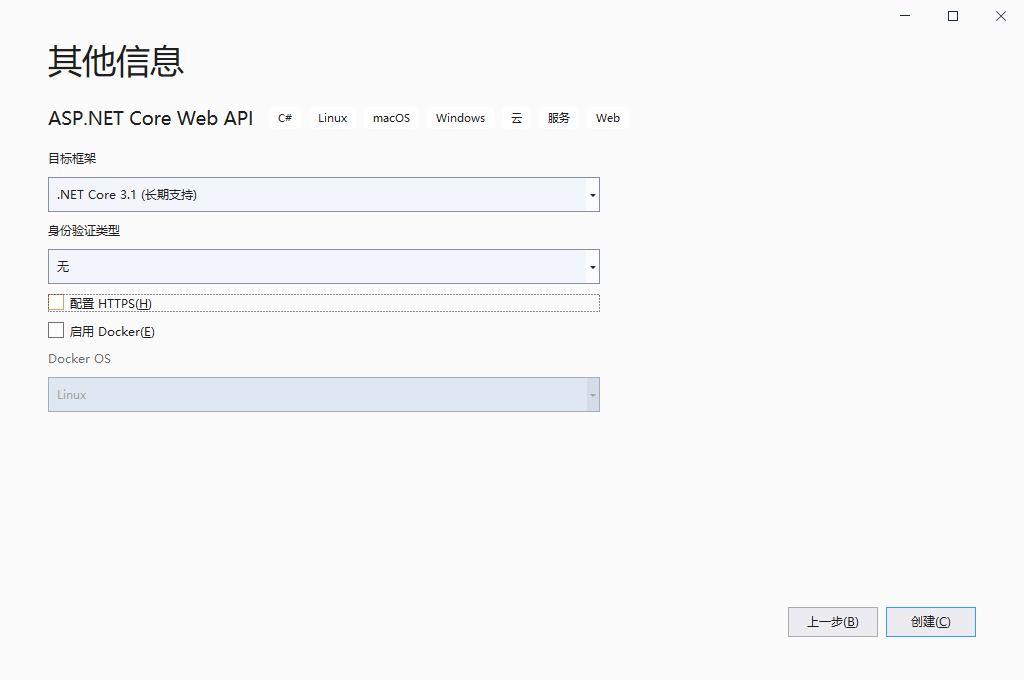
这里使用ASP.NET Core 3.1创建WebAPI接口项目,命名为 swaggerDemo,创建如下

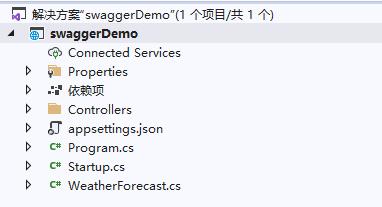
创建完成后的项目结构

2. 引入swagger 中间件
在nuget里面引入swagger中间件,名称为 Swashbuckle.AspNetCore

3. 配置swagger中间件
在 Startup.cs文件的ConfigureServices 方法中添加如下代码,注意下面的 AddSwaggerGen 方法是用于给 API 文档 添加一些元数据。
PS:注意,这里提前说一下,如果没有写xml文件解析,那么最后的文档是没有方法的注释和方法参数的注释,注意参考下面的第5点。
public void ConfigureServices(IServiceCollection services) { // 添加Swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "我是当前API的名称", //swagger接口文档:名称 Version = "v1", //swagger接口文档:版本号 Description = "测试Swagger的使用方法" //swagger接口文档:描述 }); //显示每个方法的注释和方法参数的注释 // 获取xml文件名 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; // 获取xml文件路径 var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); // 添加控制器层注释,true表示显示控制器注释 c.IncludeXmlComments(xmlPath, true); }); services.AddControllers(); }
添加好中间件后,在 Startup.cs文件的Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务,如下:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } // begin 添加Swagger有关中间件 app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1"); }); // end 添加Swagger有关中间件 app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }
4. 创建一个api接口控制器
创建一个Home接口的控制器,在Home控制器里面写入几个方法用于测试,如下完整显示,大家测试的时候用一个就可以了。
注意:这里route路由可以配置,也可以使用默认的。
using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.Mvc; using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Threading.Tasks; namespace swaggerDemo.Controllers { [ApiController] [Route("api/[controller]")] public class HomeController : ControllerBase { private static readonly string[] Summaries = new[] { "Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching" }; /// <summary> /// 不带任何参数的Get操作方法 /// </summary> /// <remarks> /// 我是不带任何参数的Get操作方法 /// </remarks> /// <returns></returns> [HttpGet] public IEnumerable<WeatherForecast> Get() { var rng = new Random(); return Enumerable.Range(1, 5).Select(index => new WeatherForecast { Date = DateTime.Now.AddDays(index), TemperatureC = rng.Next(-20, 55), Summary = Summaries[rng.Next(Summaries.Length)] }) .ToArray(); } /// <summary> /// 带参数的get操作方法 /// </summary> /// <remarks> /// 我是一个带参数的get操作方法 /// </remarks> /// <param name="str">这是输入的字段</param> /// <returns></returns> [HttpGet("{str}")] public ActionResult<string> Get(string str) { return str; } /// <summary> /// 添加数据的操作方法 /// </summary> /// <remarks> /// 我是添加功能 /// </remarks> /// <param name="value">这是输入的字段</param> [HttpPost] public void Post([FromBody] string value) { } /// <summary> /// (提交文件)修改数据的操作方法 /// </summary> /// <remarks> /// 我是修改功能 /// </remarks> /// <param name="file">文件名称</param> /// <param name="id">主键</param> [HttpPut("{id}")] public void Put(IFormFile file, int id) { } /// <summary> /// 删除数据的操作方法 /// </summary> /// <remarks> /// 我是删除功能 /// </remarks> /// <param name="id">主键</param> [HttpDelete("{id}")] public void Delete(int id) { } } }
5. 设置显示注释
到这里我们的Swagger api文档是没有注释的,我们添加一下显示注释的操作。
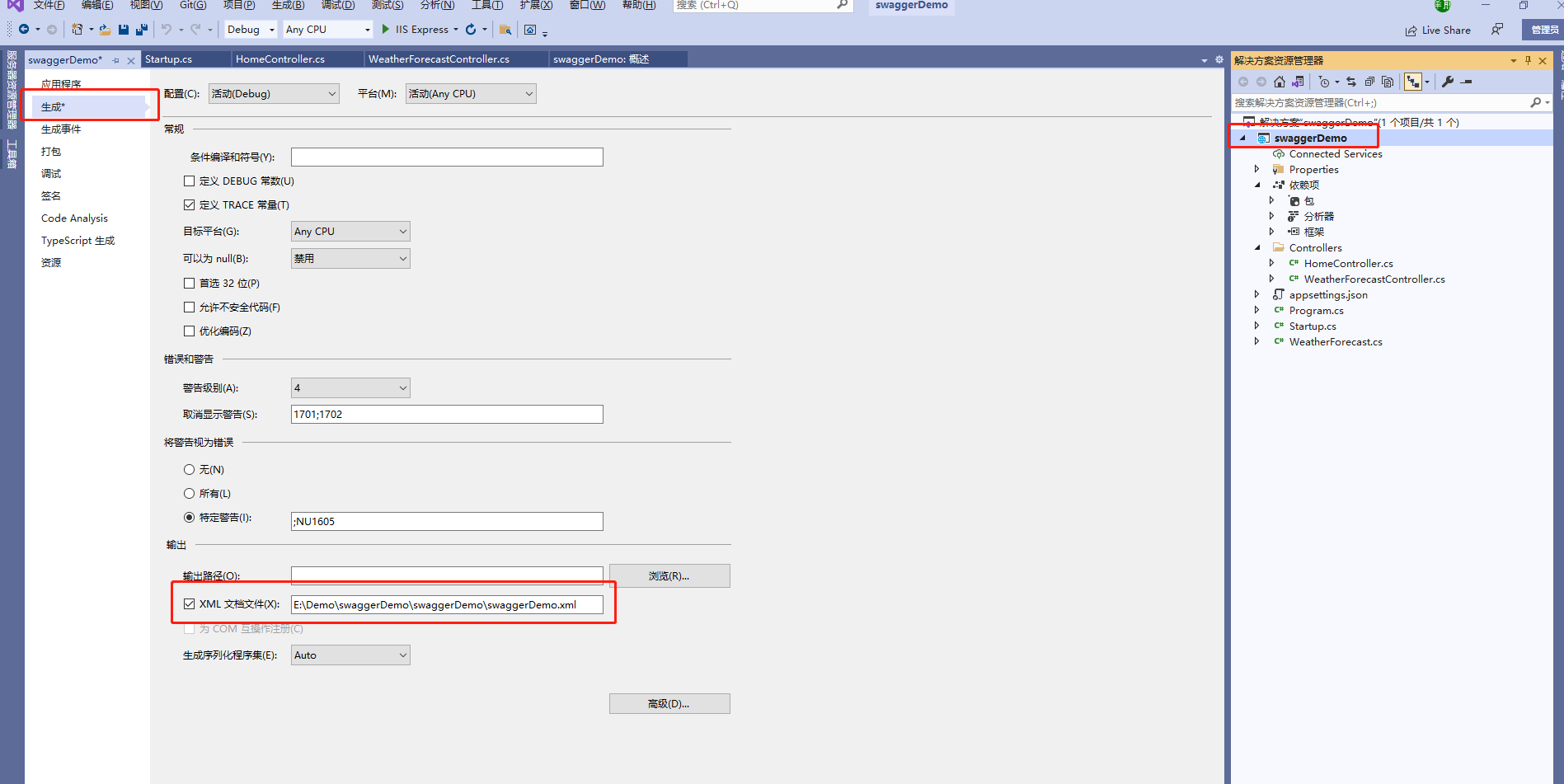
点击 swaggerDemo 右键-》属性,点击 生成,把xml文档文件勾选,勾选后会自动填充数据,里面的数据暂时不要动,如下。

然后在Startup.cs文件ConfigureServices方法的中间件services.AddSwaggerGen下面添加如下语句,上面如果添加过了的可以忽略。
//显示每个方法的注释和方法参数的注释 // 获取xml文件名 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; // 获取xml文件路径 var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); // 添加控制器层注释,true表示显示控制器注释 c.IncludeXmlComments(xmlPath, true);
6. swagger展示
到这里我们就完成配置了,接下来我们运行项目看一下效果。
这里访问的话是我默认的地址:https://localhost:44383/weatherforecast,我们需要把后面的weatherforecast更换为swagger/index.html,如下
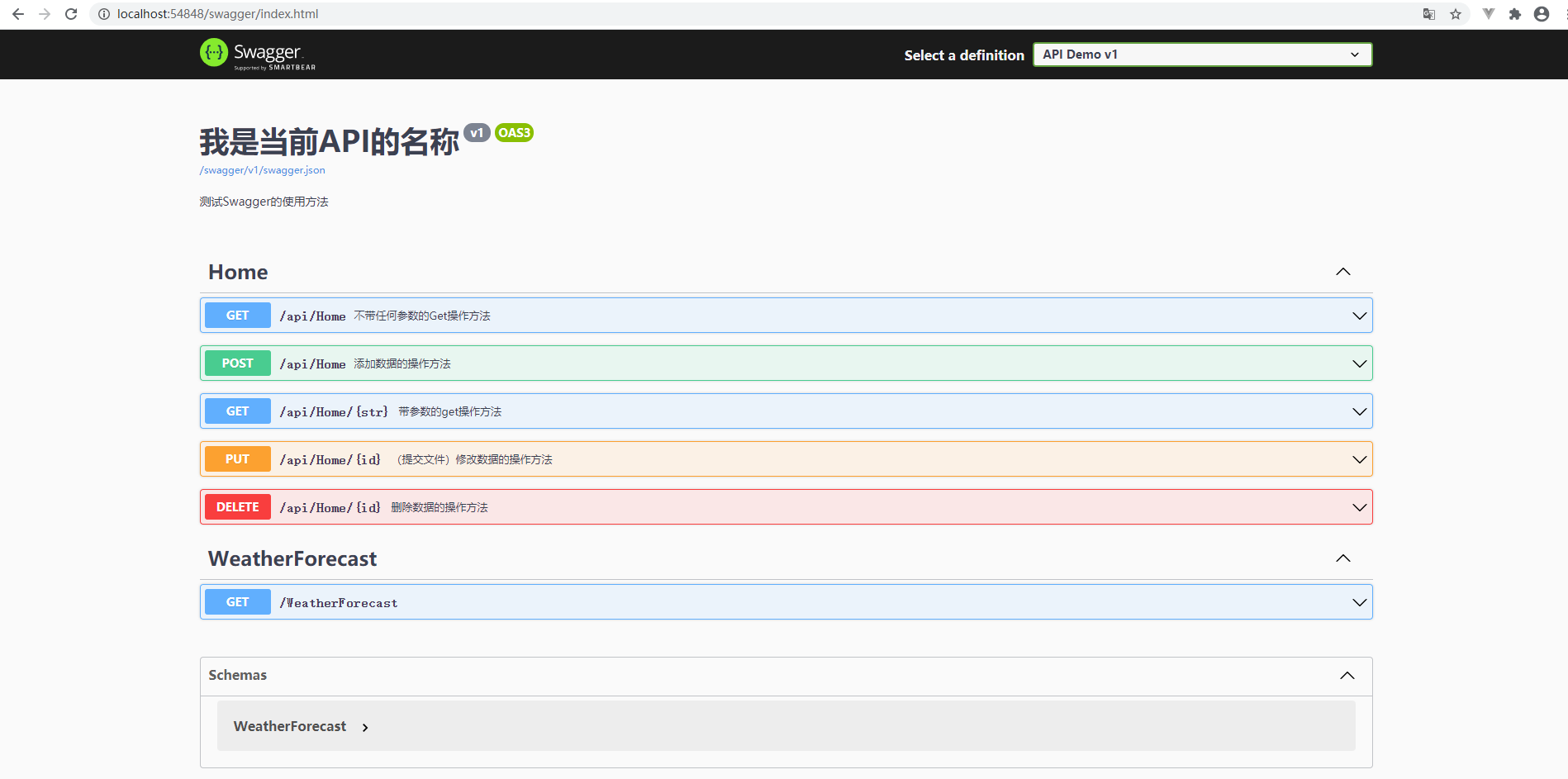
访问地址:http://localhost:54848/swagger/index.html

很显然我们swagger搭建成功了,接下来我们访问看看效果怎么样。
7. swagger如何调试接口
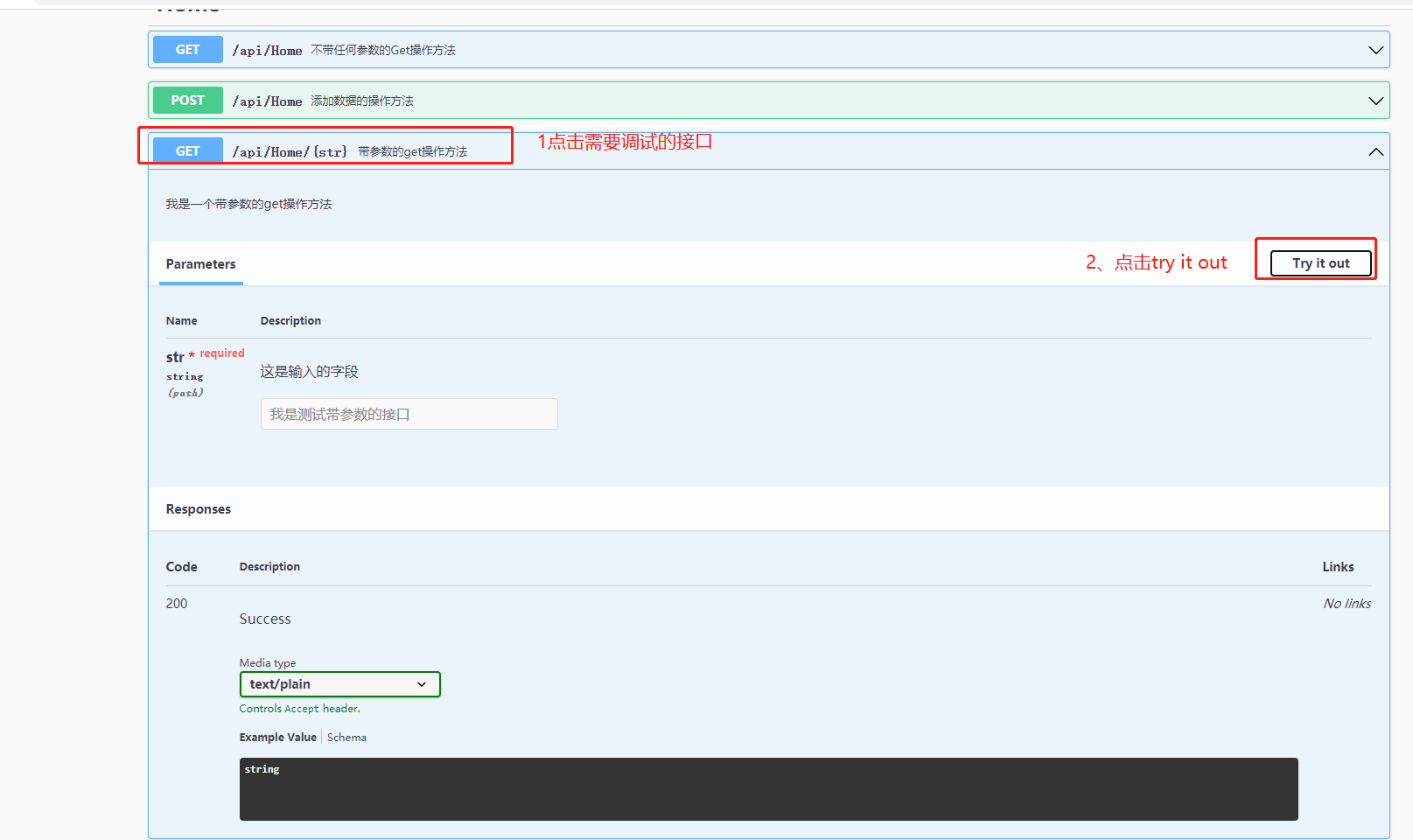
我们可以看到我们的所有接口,然后找到需要调试的接口调试就可以了,我们调试一下带参数的。
1、点击需要调试的接口地址;
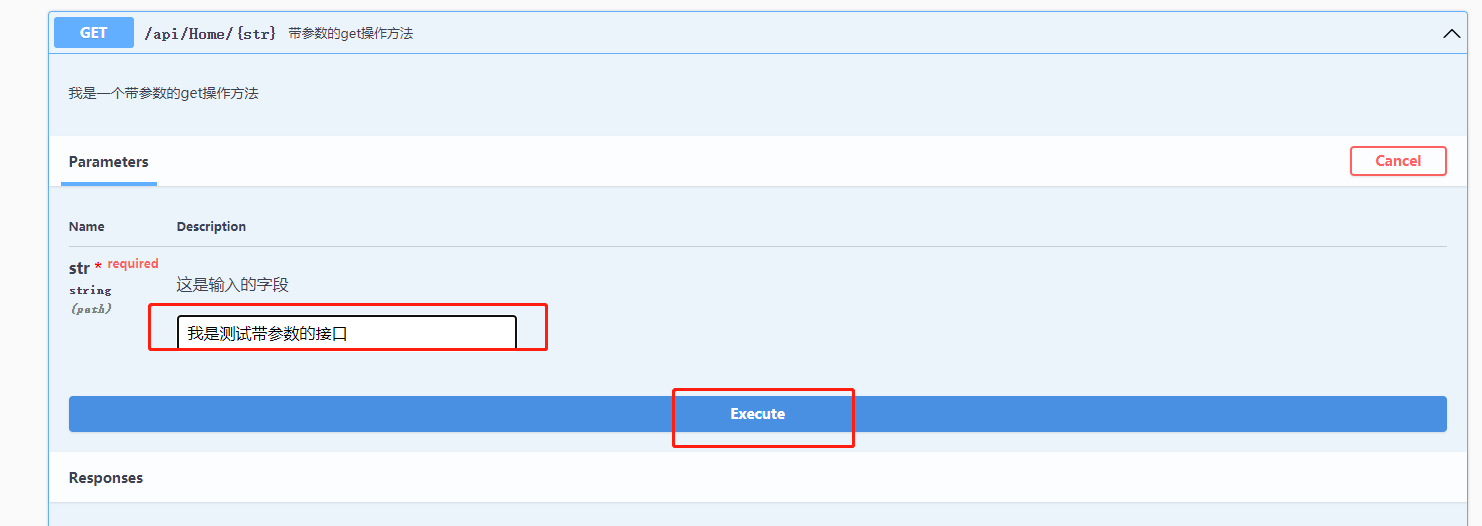
2、点击Try it out,这时会变成Cancel,点击Cancel会回到Try it out(Cancel状态是可以读写状态,Try it out是只读状态);
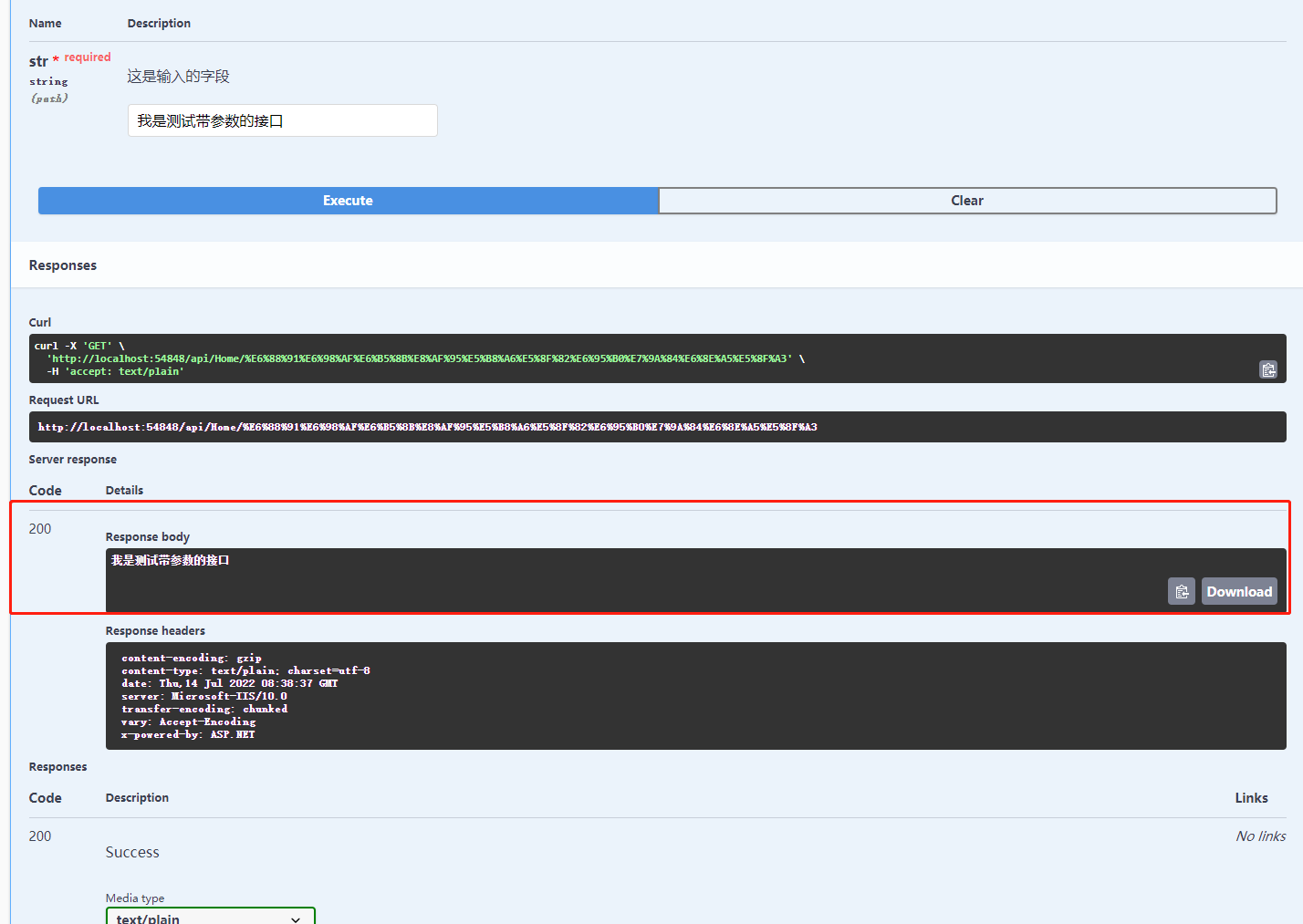
3、在输入框输入内容后,点击Execute进行接口请求。
4、点击请求后,Server response位置就是接口返回的的数据了。



这样我们就完成了swagger的简单操作啦。
总结
对于swagger的应用远远不止于此,但是常规的操作已经够我们日常开发中使用了,具体问题具体分析,需要拓展时在进行添加即可。
其实不管是使用Fiddler、PostMan、JMeter、SoupUI等 还是swagger,我们不用盲目跟风,选择自己用起来最熟练的使用即可。
工具嘛,选择一个自己能熟练使用就挺好了,当然,能了解更多也没坏处。
喜欢就点赞加关注。
欢迎关注订阅微信公众号【熊泽有话说】,更多好玩易学知识等你来取
作者:熊泽-学习中的苦与乐
公众号:熊泽有话说
QQ群:711838388
出处:https://www.cnblogs.com/xiongze520/p/16478329.html
您可以随意转载、摘录,但请在文章内注明作者和原文链接。

文章来源: 博客园
- 还没有人评论,欢迎说说您的想法!

 客服
客服


